Learn how to display a map with a basemap layer using MapLibre GL JS.
You can display a map in MapLibre GL JS by using a vector tile basemap layer from the basemap styles service. A vector tile basemap layer is a MapLibre GL style containing a source, layers, font glyphs, and icons to render the layers.
In this tutorial, you display a map of the Santa Monica Mountains using the streets basemap layer from the Basemap styles service.
This tutorial is the starting point for the other MapLibre tutorials.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- Go to CodePen to create a new pen for your mapping application.
Add HTML
Define an HTML page to create a map that is the full width and height of the browser window.
-
In CodePen > HTML, add HTML and CSS to create a page with a div element called
map.The HTML will create a page with a map that is the full width and height. The
mapdiv is the element used to display the map. The CSS resets any browser settings so the map can consume the full width and height of the browser.Use dark colors for code blocks Copy <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /> <title>MapLibre GL JS Tutorials: Display a map</title> <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } </style> </head> <body> <div id="map"></div> </body> </html>
Reference the API
-
In the
<head>tag, add references to the MapLibre GL JS CSS and JS library.Use dark colors for code blocks <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /> <title>MapLibre GL JS Tutorials: Display a map</title> <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } </style> <script src=https://unpkg.com/maplibre-gl@4.0.0/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@4.0.0/dist/maplibre-gl.css rel="stylesheet" /> </head> <body> <div id="map"></div> </body> </html>
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
- Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
- Copy the API key access token as it will be used in the next step.
To learn about other ways to get an access token, go to Types of authentication.
Create a map
Use a Map to add a map to your div with the basemap you specify.
The Map class uses the map HTML element to display the contents of the map and to provide a user interface to interact with. It supports clicking, zooming, panning, rotating, and tilting the perspective of the map. It also allows you to interact with and discover information about the map data such as finding features where the mouse is clicked. You can also use it to modify the data displayed, by adding new sources or changing layer properties.
For more information, see the MapLibre GL JS documentation.
-
Add a
<script>section at the end of the...</script> <body>section....</body> Use dark colors for code blocks <body> <div id="map"></div> <script> </script> </body> -
Create an
accessvariable to store your API key. ReplaceToken YOUR_with the access token you previously copied. You will need to include this in the URL of each ArcGIS service you are accessing. You do not need to setACCESS_ TOKEN mapboxgl.access. Create aToken basemapvariable to store the basemap identifier,Enum arcgis/streets.Use dark colors for code blocks <script> const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/streets"; </script> -
Create a
Mapwith options to control its display and behavior. Set thecontainerproperty to themapid of the div you created. Thestyleproperty references the location of the basemap styles service and contains the basemap identifier and your API key.Use dark colors for code blocks <script> const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/streets"; const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-118.805, 34.027] // starting location [longitude, latitude] }); </script>
Run the app
In CodePen, run your code to display the map.
The map should display the topographic basemap layer for an area of the Santa Monica Mountains in California.
What's next?
Learn how to use additional ArcGIS location services in these tutorials:

Change the basemap style
Switch a basemap style in a map using the basemap styles service.

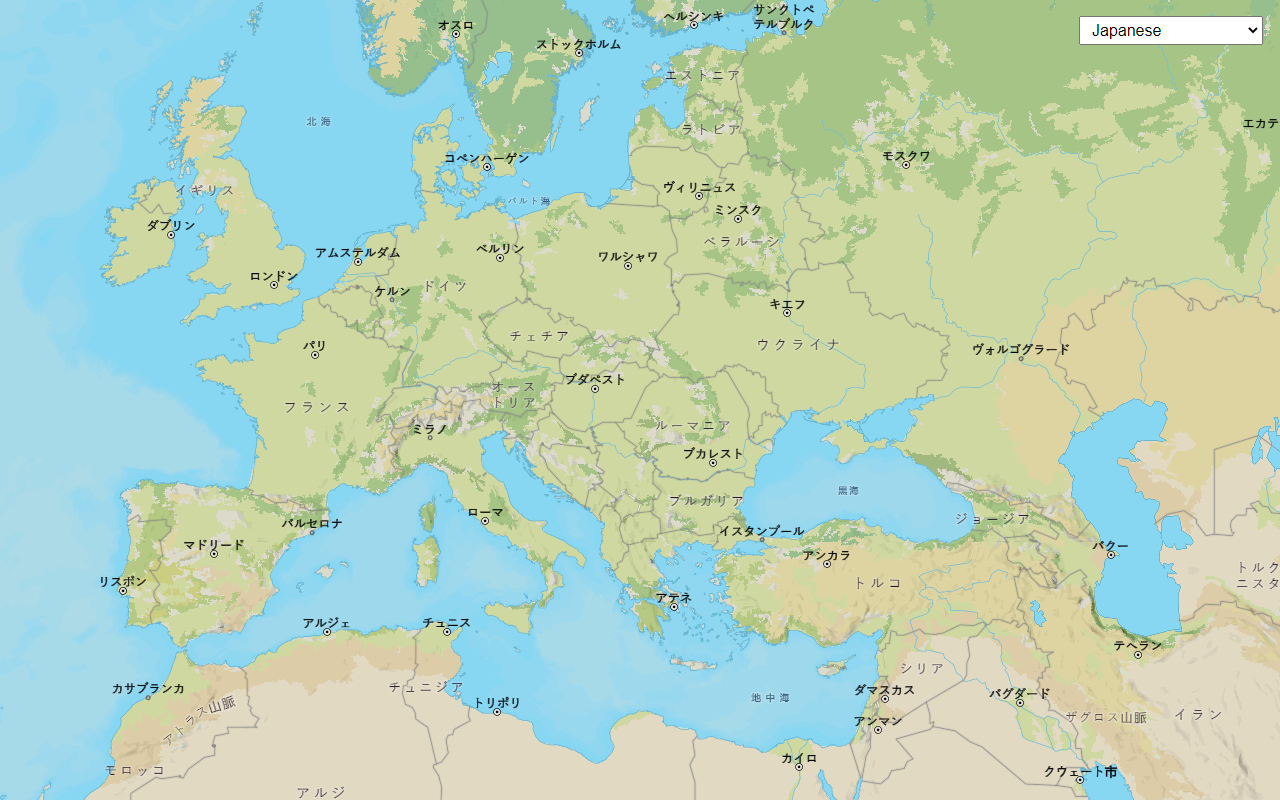
Change the place label language
Switch the language of place labels on a basemap.

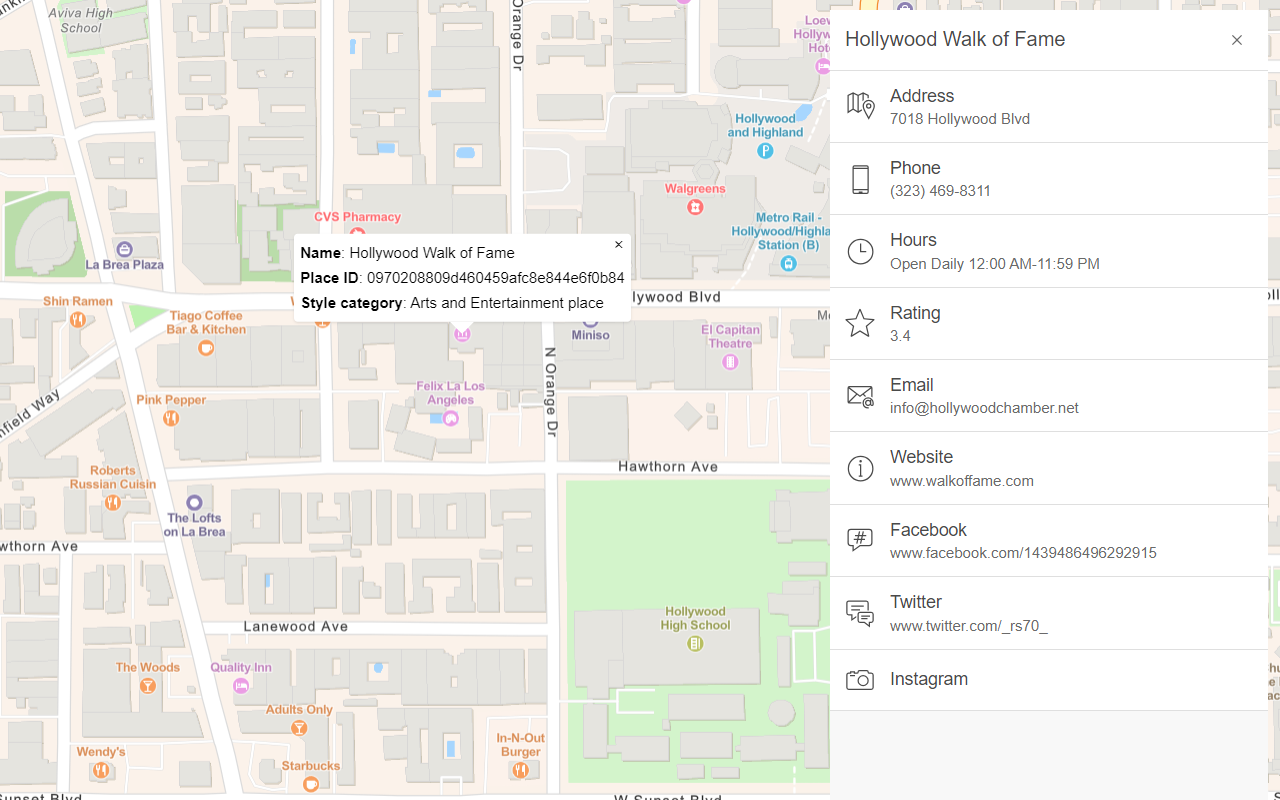
Display basemap places
Display places of interest on a basemap and request additional information about them.

Display a custom basemap style
Add a styled vector basemap layer to a map.

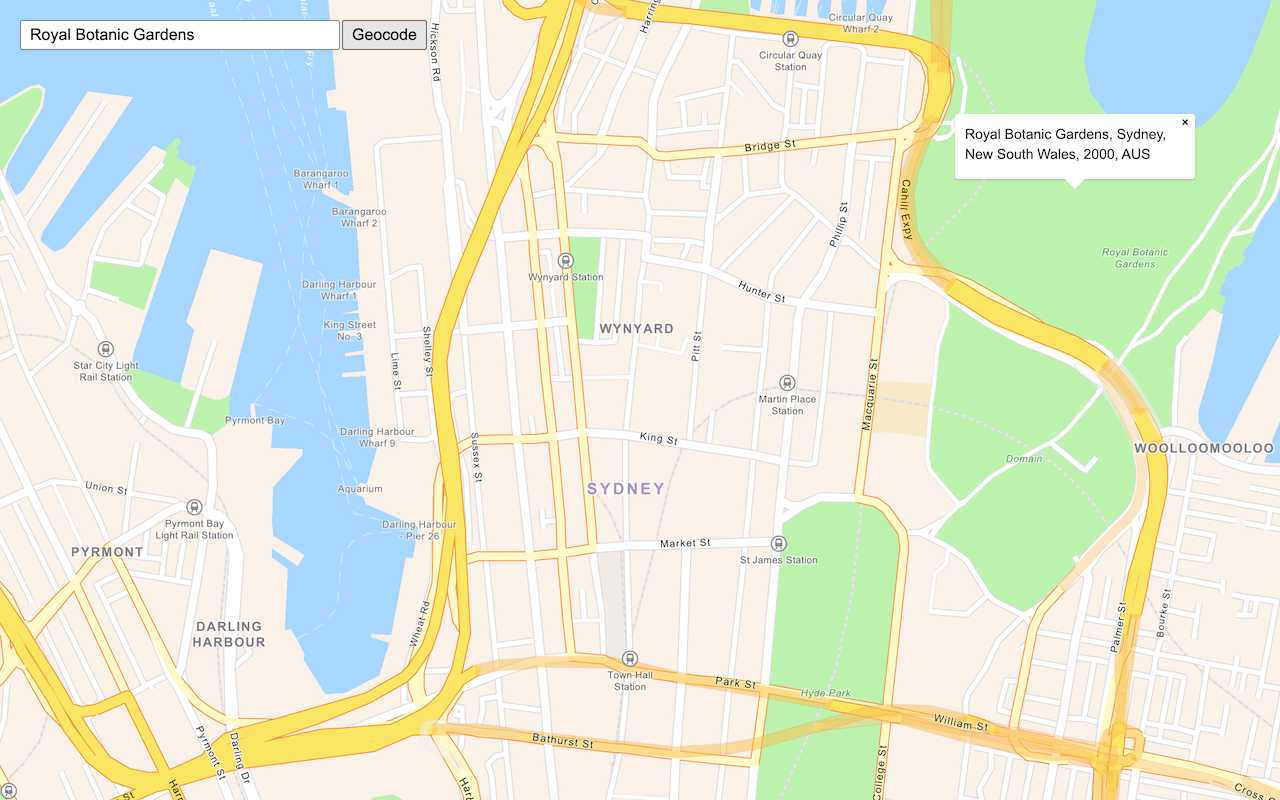
Search for an address
Find an address or place using a search box and the geocoding service.

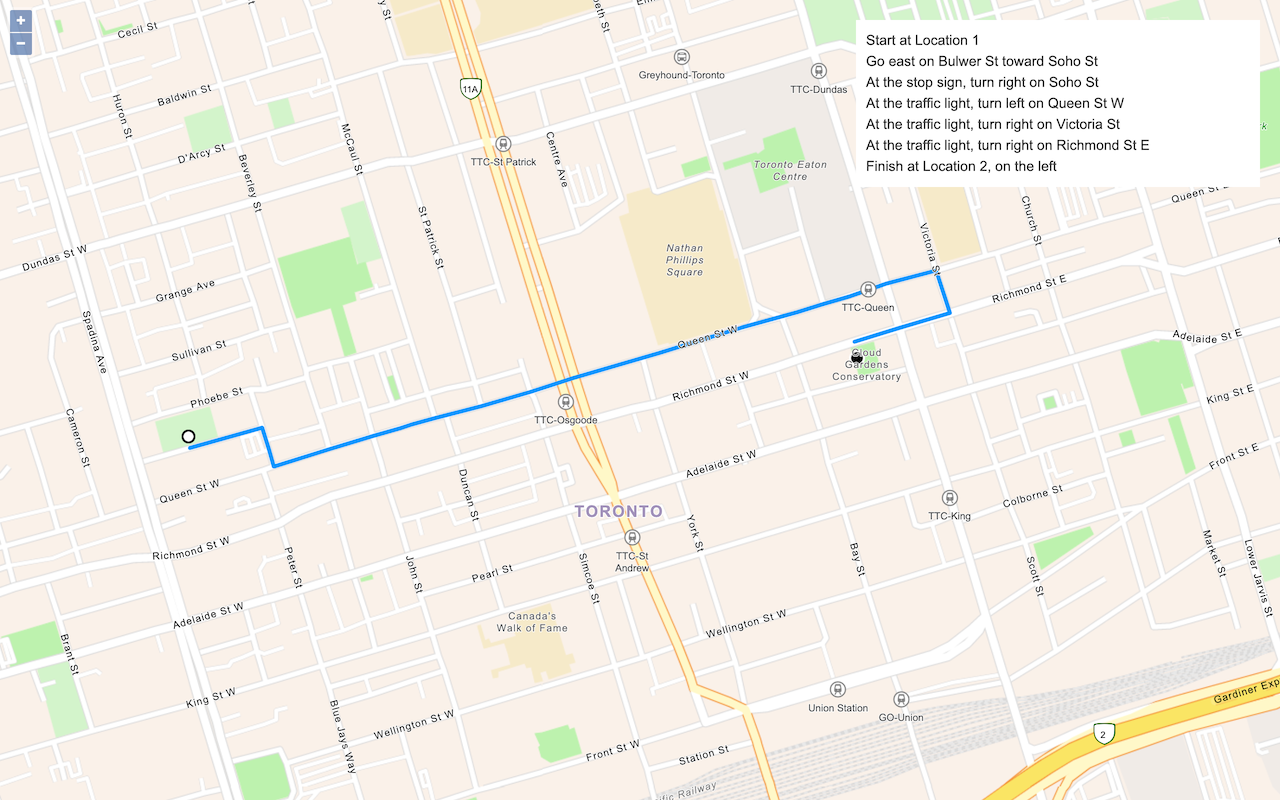
Find a route and directions
Find a route and directions with the route service.