import SketchLabelOptions from "@arcgis/core/views/interactive/sketch/SketchLabelOptions.js";
const SketchLabelOptions = await $arcgis.import("@arcgis/core/views/interactive/sketch/SketchLabelOptions.js");
@arcgis/core/views/interactive/sketch/SketchLabelOptions
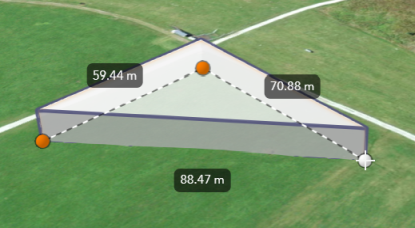
The SketchLabelOptions allows users to configure the labels which are shown next to each
segment of a graphic while sketching and editing. The labels display each segment's
horizontal length and are not shown for non-planar polygons and polylines.
How the segment lengths are computed depends on the view's spatial reference. In geographic coordinate systems (GCS) and in Web Mercator, the lengths are computed geodetically. In projected coordinate systems (PCS), apart from Web Mercator, the lengths are computed in a Euclidean manner (in the respective PCS).
Known Limitation
Sketch labels are currently only supported when working with a SceneView.
Set the unit system for labels
Utilize either a Portal or a PortalItem to establish the unit system for labels while using the Sketch widget.
The unit of measurement used in the Sketch labels can be programmatically set through the PortalItem of a Map by defining the units property.
// Create a PortalItem instance for the map used in the 3D view
view.map.portalItem = new PortalItem({
portal: {
units: "english" //or "metric"
},
});
Or, if a PortalItem already exists, the units property can be directly set or changed.
// Set the units directly on an existing PortalItem of the 3D view
view.map.portalItem.portal.units = "english" //or "metric"
In alternative, if there is no an existing Portal, it is possible to set the units property
from a new default Portal created using the getDefault() method.
// Create an instance of a new Portal and set the unit
const portal = Portal.getDefault();
portal.units = "english" //or "metric"
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Whether labels are shown next to each segment of the graphic being sketched. | SketchLabelOptions |
Property Details
-
enabled
Propertyenabled Boolean -
Whether labels are shown next to each segment of the graphic being sketched.
- Default Value:false
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");