import Editor from "@arcgis/core/widgets/Editor.js";
const Editor = await $arcgis.import("@arcgis/core/widgets/Editor.js");
@arcgis/core/widgets/Editor
- Overview
- Editor workflows
- SceneLayer editing
- Snapping in the Editor
- Tooltips and editing constraints
- Relationship editing
- Association editing
- Editing date and time
- Editing big integer data
- Elevated user privileges
- Suggestions and known limitations
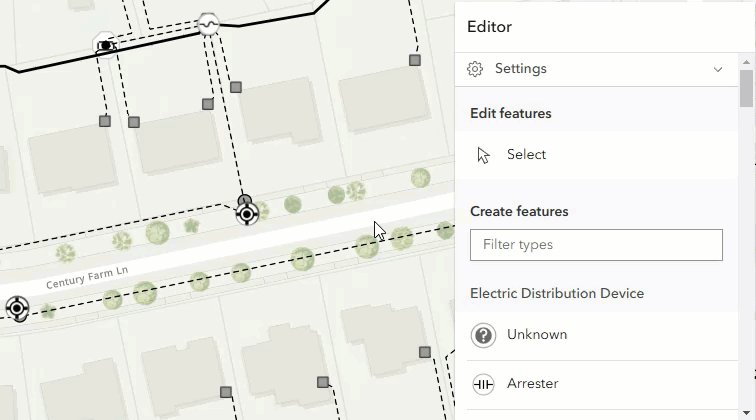
Overview
This widget provides an out-of-the-box editing experience to help streamline editing within a web application. It automatically recognizes if there are editable feature layers within the map. The layers that are editable will automatically be used by the widget. It is possible to configure how the Editor behaves by setting its
layerInfos property.
This property takes an array of objects which allows configuring the the editing experience for these layers.

Note that the update operations (such as rotate, move, and transform) happen in the map space. This means that, for example in 3D, if a graphic is rotated in a global WGS84 view, its shape and segment lengths change.
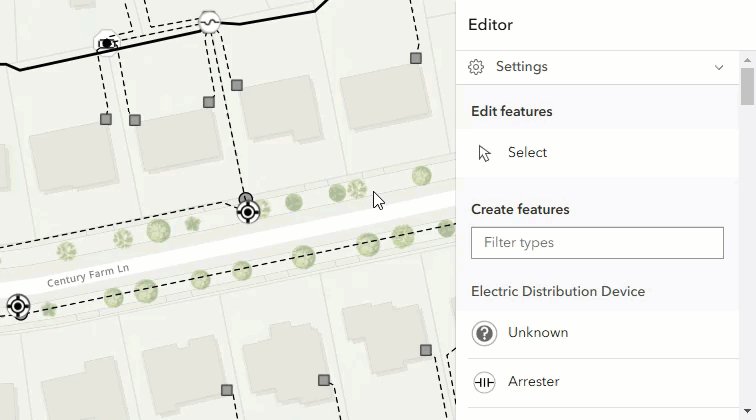
Editor workflows
The widget has different workflows based on the functionality needed. These workflows are dependent upon permissions set on the service or within the client application.
- CreateFeaturesWorkflow - This workflow allows both individual and continuous feature creation at once. It is possible to continuously create multiple features of the same type at once. After the initial sketch is created, the attribute form will display with the set field elements. These fields can be updated as the user creates new features.
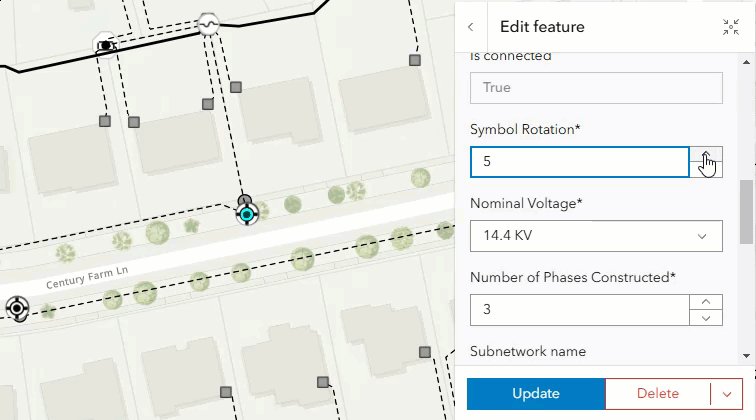
- UpdateWorkflow - This workflow allows you to update and/or delete existing features within an editable feature layer.
SceneLayer editing
Since 4.27, it is possible to upload 3D models of various formats to an editable SceneLayer.
The following model formats are currently supported. For additional information, please refer to the ArcGIS Pro documentation. Please note that only one model can be uploaded at a time and zip files should be used for a model with additional texture files.
- COLLADA (.dae)
- Autodesk Filmbox (.fbx)
- Autodesk Drawing (.dwg)
- Industry Foundation Classes (.ifc)
- Universal Scene Description (.usdc, .usdz)
- Wavefront (.obj)
- GL Transmission Format (.glTF)
- Binary GL Transmission Format (.glb)
Snapping in the Editor
Snapping can be configured using the controls in the Editor widget's "Settings" menu. By default, snapping is disabled. Toggle "Enable snapping" to enable it. By default, both geometry guides and feature-to-feature snapping are enabled.
Geometry guides allow the editor to specify how they want their geometries to be drawn. For example, when the segment being drawn is nearly perpendicular to another segment, the cursor may snap to form a precise right angle.
Feature-to-feature snapping allows new or existing geometries to be snapped to other geometries, including those in other layers, as shown within the "Snapping layer" list. By default, all layers that can be configured for snapping are shown in this list. The available layers can be restricted by updating the Editor's snappingOptions by setting the FeatureSnappingLayerSource directly.
Tooltips and editing constraints
The tooltips provide useful information about a feature or its components (vertices and segments) that are being drawn or edited. For example, they show the position of vertices, the direction and distance of segments, as well as orientation and scale of meshes.
The tooltips can be enabled in the Editor widget's "Settings" menu.
Coordinate inputs and editing constraints are helpful to achieve greater control while drawing features.
Press Tab to activate the input mode while drawing a new feature, or when editing a point, mesh, or a selected vertex.
See more about the available tooltip inputs and constraints under the tooltip options class.

Relationship editing
It is possible to edit related data via the Editor widget. The relationship element provides the functionality needed to configure the relationship within the formTemplate. These elements must be saved within the form for the Editor to support editing related data. This can be accomplished via the Map Viewer's authoring experience or programmatically using the SDK.
Once the form is authored, the Editor automatically checks if there is a formTemplate set on the editable layer, or the widget's corresponding layerInfo. If the form's template is not set or is not configured to contain relationship elements, the Editor will not display the option to edit the relationship data. Additional considerations when using the Editor to edit related data are provided below.

Considerations when editing related data in the Editor
- Support is limited to 1:1 and 1:M cardinality.
- Support is limited to feature-to-table and feature-to-feature relationships, ie. origin-to-destination. The origin's entry point must be a feature with geometry.
- Relationship editing is only supported using ArcGIS Online and ArcGIS Enterprise version 11.2 or higher feature services.
- The layer and associated relationship elements must be editable in order for the relationship to display.
- The origin (parent) feature must be editable in order to edit the related destination (child) feature/row.
- Data containing related records will display the relationship in the associated form as long as there is a relationship element configured in the layer or form's formTemplate. This can be accomplished via the Map Viewer's authoring experience, Field Maps Designer, or programmatically using the API.
- The related layer or table must also be added to the map to be able to configure relationship elements.
- Editing relationships on layers with preset and group templates are not yet supported.
Association editing
To enable support for editing associated features in Editor, the formTemplate must include one or more association elements. This can be achieved through the Map Viewer's authoring experience or programmatically via the SDK. Editing associated features is exclusively supported within UtilityNetworks.
Once the form is created, the Editor checks if a formTemplate is assigned to the layer or the widget's layerInfo. If the form's template lacks the necessary association elements, the Editor will not display associated features or options to edit them. Also, if an associated feature exists on a layer and that layer is not included in the WebMap being used, the associated feature will not be shown in Editor.

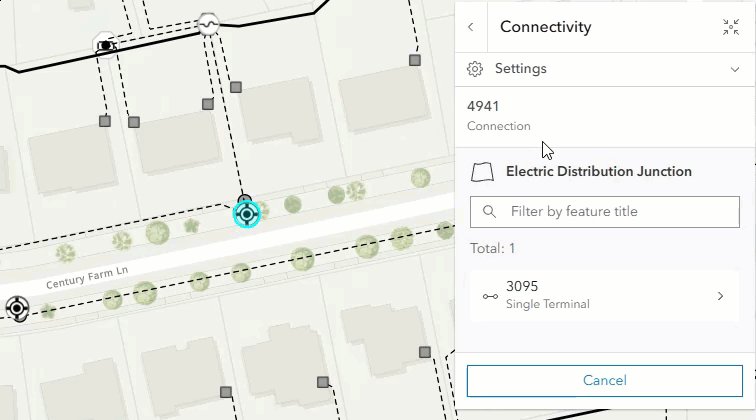
Creating associations
If the formTemplate includes one or more association elements,
Editor will provide the option to create new associations between the
selected feature and another feature on the map. Only types specified in the formTemplate association
elements can be used for new associations.
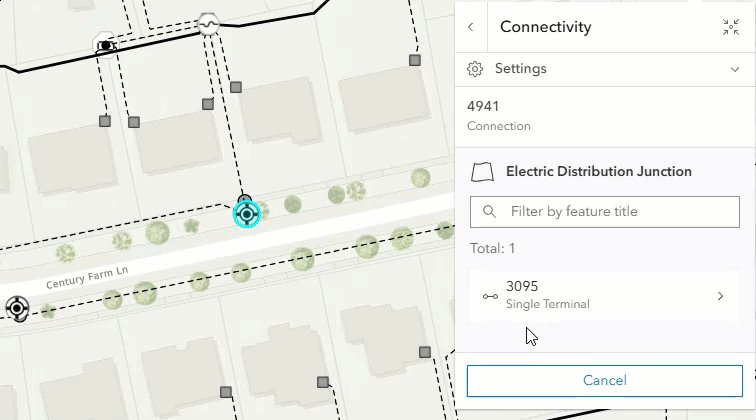
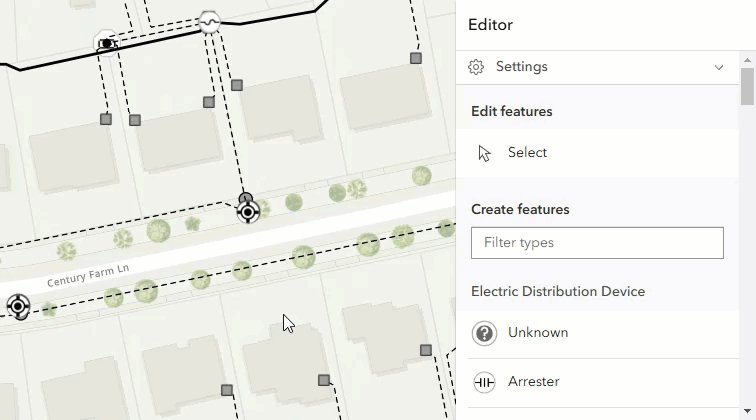
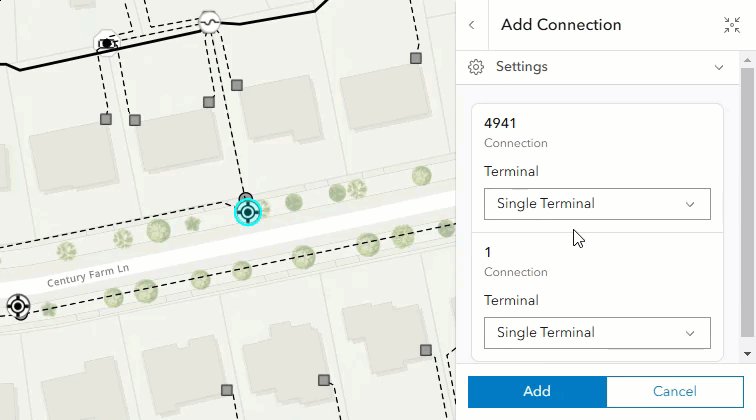
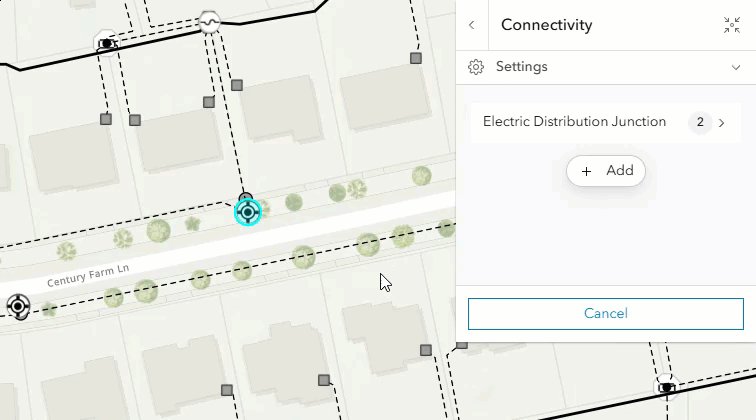
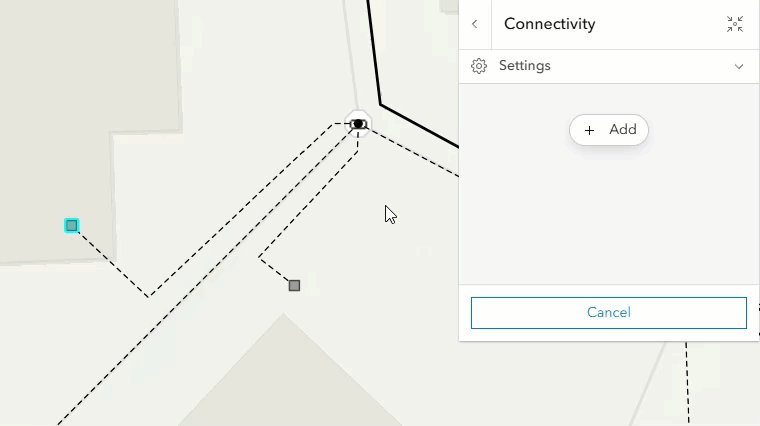
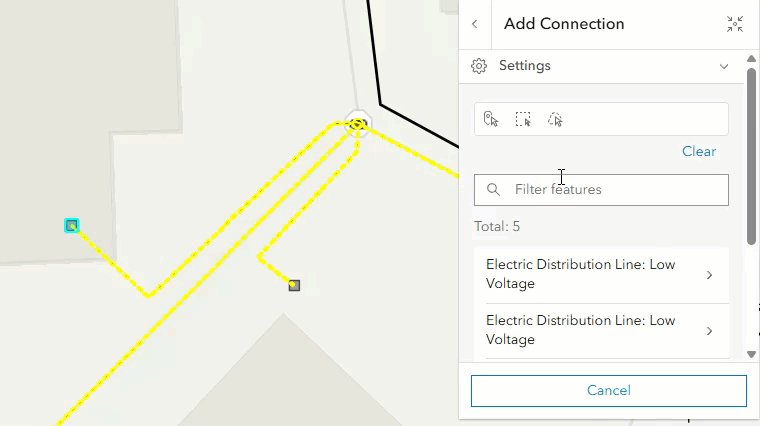
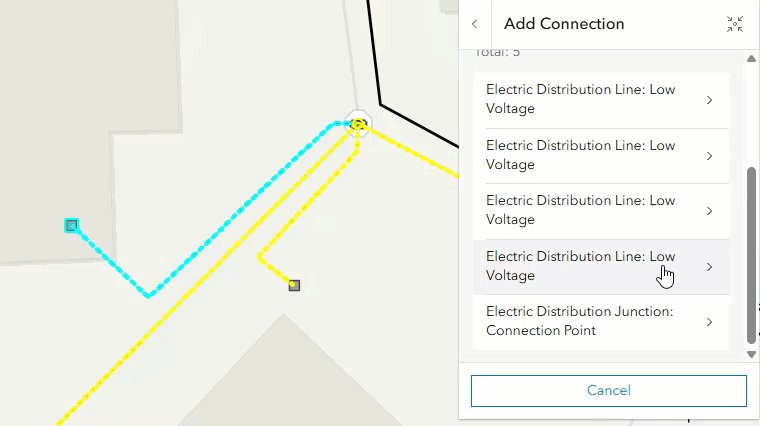
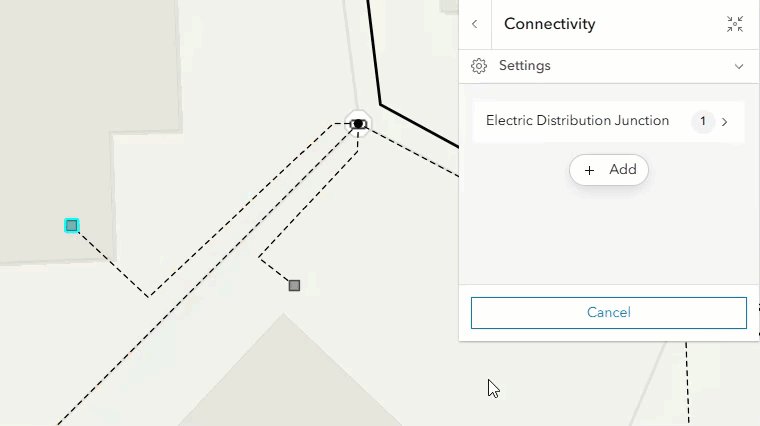
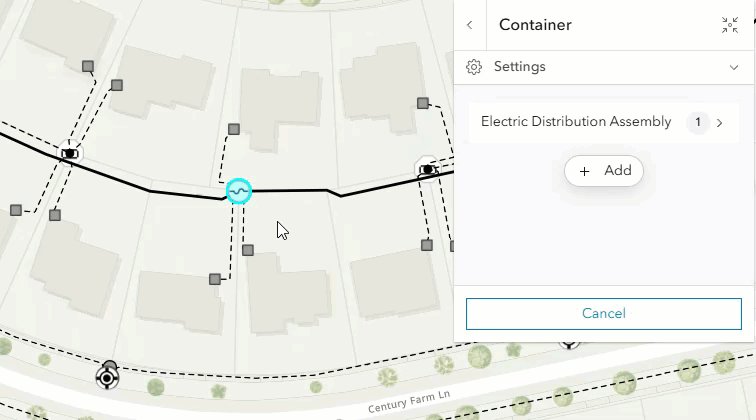
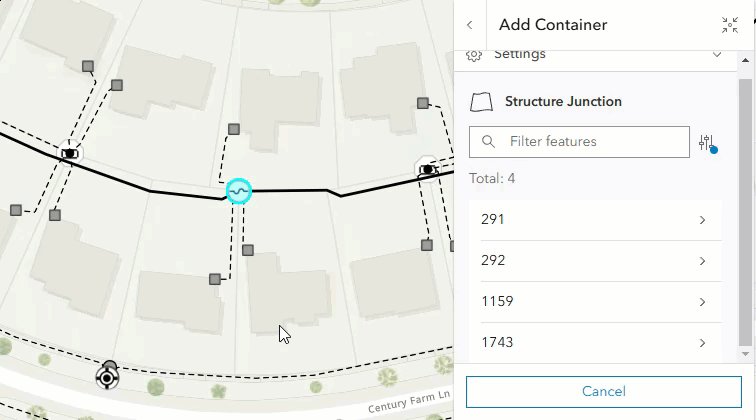
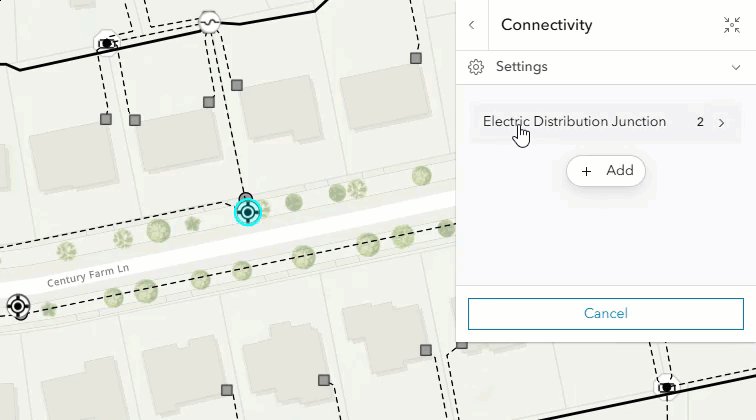
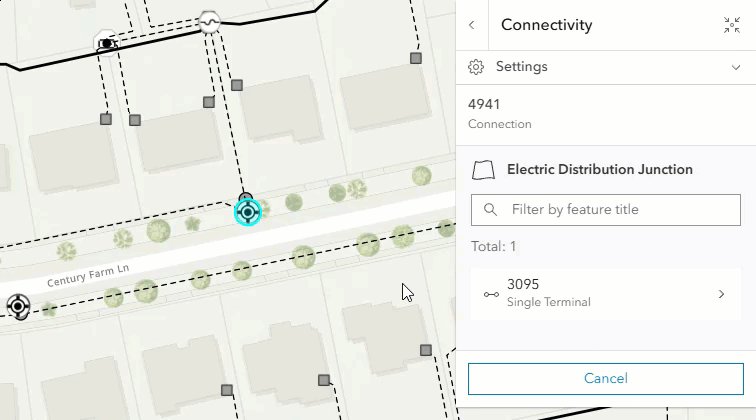
To create an association involving the selected feature, navigate to the association type desired for the new association and click "Add" below the list of associated layers. Select the layer containing the feature to form an association with, then select a feature within that layer.
The layers and features shown in the list are those that are compatible with the selected feature and association type based on utility network rules.
After choosing a feature to form the association with, settings specific to the association type can be configured, e.g., midspan location for connectivity associations.
Click "Add" to create the association.

Alternatively, if compatible layers are visible on the map, a feature can be selected on the map using a spatial selection toolbar. Features can be selected at a single point or within a region. Any compatible features at the selected point or within the defined region are displayed in a list. Hover over a feature in the list to highlight it on the map; click a feature in the list to choose the feature to form the association with.

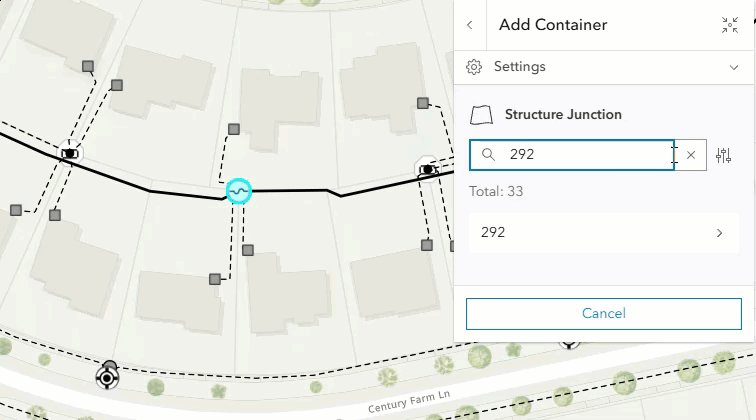
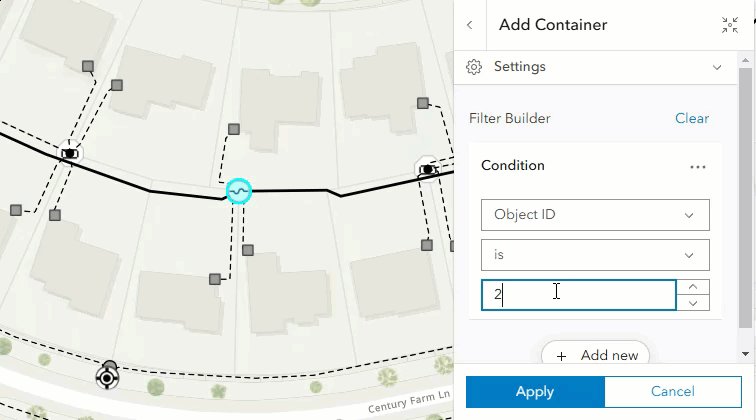
While viewing compatible features on a layer, filters can optionally be used to find a specific feature to form an association with.

Deleting associations
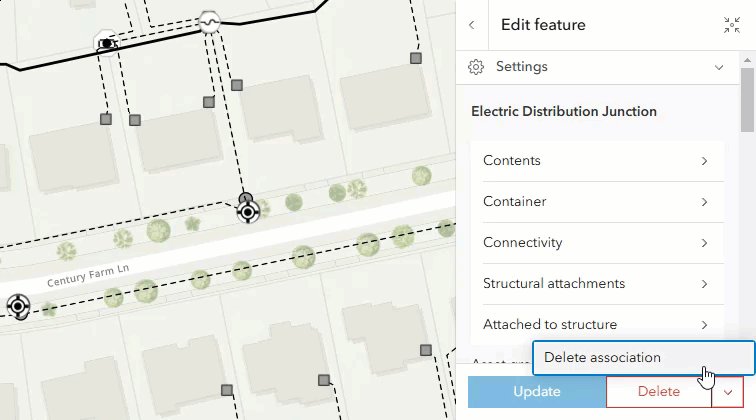
When viewing an associated feature, the Editor widget provides a dropdown next to "Delete". Click the dropdown, then choose "Delete association". Confirm your choice to delete the association between the feature you initially selected and the feature you are now viewing.
Considerations when deleting associations in the Editor
- For the option to delete an association to display, the feature's layer must support deletions.
- Support is limited to feature-to-table and feature-to-feature associations, ie. origin-to-destination. The origin's entry point must be a feature with geometry.
- To delete a containment association: Select the container feature, navigate to the content feature, then delete the association. Alternatively, select the content feature, navigate to the container feature, then delete the association.
- To delete a connectivity association: Select one of the connected features, navigate to the other connected feature, then delete the association.
- To delete a structural attachment association: Select the structure feature, navigate to the attached feature, then delete the association. Alternatively, select the attached feature, navigate to the structure feature, then delete the association.
If the deletion was successful, the Editor widget will return to the list of associated features for the chosen layer. If no associated features remain on that layer, the widget will return to the list of layers. If the selected feature is no longer involved in any associations, the widget returns to the selected feature.
While viewing associated features on a layer, a search bar can optionally be used to filter by the title of the feature shown in the list.

Editing date and time
The Editor displays the date field type in
the MapView's timeZone by default.
However, when working with the timestamp-offset type, the data is displayed using the stored date
values from the service. For example, if the stored value is 2023-09-11T22:39:05.242-0400, then
the Editor will present three inputs to edit the date (9/11/2023), time (10:39:05 PM), and time
zone offset (GMT-4) regardless of the MapView time zone.
Here are a few points to consider if using an unknown timezone:
- The layer's setting takes priority over the view. For example, if a layer's timezone is
unknown, bothdateandtimestamp-offsetfield types are shown in UTC. - If a view's timezone is set to to
unknown, but a layer has a preferredTimeZone,datefield types will display values with the preferred time zone that is set within the layer. - If a view and layer's timezone are set to
unknown,datefield types will display values using UTC. If a view's timezone is set to tounknownand working withtimestamp-offsetfield types, date is shown as-is, ie. as it's stored within the raw data.
Editing big integer data
The big-integer data type is a 64-bit signed integer that can store very large whole number
integer values with the range of -9007199254740991 and 9007199254740991.
Web applications can only edit whole numbers between -9007199254740991 and 9007199254740991. Any
attempts to edit a number value higher or lower than these thresholds will not work and those edits
will not be saved.
Elevated user privileges
Authenticated users that are layer owners, administrators or users with full editing privileges will have their elevated user privileges applied in regards to editing behavior and data access. This mimics the behavior available in Map Viewer. To opt out, set esriConfig.userPrivilegesApplied to false.
Suggestions and known limitations
- It is not recommended to set a very small refreshInterval on an editable layer as this can potentially degrade performance within the application.
- Editor workflows are only enabled if the feature service allows these operations. In addition, if wanting to completely remove the ability to select and update, it is necessary to also set
attachmentsOnUpdateEnabled: falseinlayerInfo.attachmentsOnUpdateEnabled. - If a layer's feature template is not enabled within the Editor, check that the layer's permissions are enabled for editing. In addition, make sure that the layer is visible. If the feature template does not display, make sure that the layer is fully loaded in the map and that the Editor has access to edit it.
- Batch attribute editing is limited to single layers.
- Support for batch attribute editing is not yet supported for relationship and association data.
- Configuring form templates for batch attribute editing is not yet supported.
- Text elements are not recognized within batch attribute forms.
- No support for contingent attribute values.
- There is a limit of 500 features if a layer does not have a corresponding form template.
- There is a limit of 500 features for layers that do have a corresponding form template but contains no complex asynchronous Arcade expressions.
- There is a limit of 50 features for layers that have a corresponding form template containing complex asynchronous Arcade expressions.
- See also
// At the very minimum, set the Editor's view
const editor = new Editor({
view: view
});
view.ui.add(editor, "top-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage for Editor widget. By default, this will recognize all editable layers in the map if no specific layers are set. It is also possible to iterate through the map's editableLayers and load any layers needed for editing. const editor = new Editor({ view: view });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
A property indicating the current active workflow. | Editor | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
When | Widget | ||
Indicates the heading level to use for title of the widget. | Editor | ||
Icon which represents the widget. | Editor | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Editor | ||
Options to configure the sketch labels shown next to each segment of the geometry being created or updated. | Editor | ||
An array of editing configurations for individual layers. | Editor | ||
The SnappingOptions for editing. | Editor | ||
This property allows customization of supporting Editor widgets and their default behavior. | Editor | ||
Options to configure the tooltip shown next to the cursor when creating or updating graphics. | Editor | ||
Options to configure how values are displayed and input when creating or updating graphics. | Editor | ||
| Editor | |||
The view model for this widget. | Editor | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | Editor |
Property Details
-
activeWorkflow
PropertyactiveWorkflow CreateFeaturesWorkflow |UpdateWorkflow |UpdateFeaturesWorkflow |null |undefinedreadonly -
A property indicating the current active workflow. This is either CreateFeaturesWorkflow or UpdateWorkflow.
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20Editor since 4.11, headingLevel added at 4.20. -
Indicates the heading level to use for title of the widget. By default, the title (i.e. "Editor") is rendered as a level 4 heading (e.g.
<h4>Editor</h4>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:4
- See also
Example// "Editor" will render as an <h3> editor.headingLevel = 3;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Editor since 4.11, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"pencil"
- See also
-
label
Propertylabel String -
The widget's default label.
-
labelOptions
PropertylabelOptions SketchLabelOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.24Editor since 4.11, labelOptions added at 4.24. -
Options to configure the sketch labels shown next to each segment of the geometry being created or updated.
Known Limitation
Sketch labels are currently only supported when working with a SceneView.
-
An array of editing configurations for individual layers. It is possible to iterate through the map's editableLayers and configure these individual layers as needed.
If you have an editable feature layer but do not want the end user to do any type of editing, you can limit this by setting the
enabledproperty tofalse.Exampleconst editor = new Editor({ view: view, layerInfos: [{ layer: featureLayer, // pass in the feature layer, formTemplate: { // autocastable to FormTemplate elements: [ { // autocastable to FieldElement type: "field", fieldName: "fulladdr", label: "Full Address" } ] }, enabled: true, // Default is true, set to false to disable editing functionality. addEnabled: true, // Default is true, set to false to disable the ability to add a new feature. updateEnabled: false, // Default is true, set to false to disable the ability to edit an existing feature. deleteEnabled: false, // Default is true, set to false to disable the ability to delete features. attributeUpdatesEnabled: true, // Default is true, set to false to disable the ability to edit attributes in the update workflow. geometryUpdatesEnabled: true, // Default is true, set to false to disable the ability to edit feature geometries in the update workflow. attachmentsOnCreateEnabled: true, //Default is true, set to false to disable the ability to work with attachments while creating features. attachmentsOnUpdateEnabled: true //Default is true, set to false to disable the ability to work with attachments while updating/deleting features. }] });
-
snappingOptions
PropertysnappingOptions SnappingOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.19Editor since 4.11, snappingOptions added at 4.19. -
The SnappingOptions for editing. Supports self snapping and feature snapping. Starting with version 4.23, the SnappingControls UI is automatically integrated into the Editor widget. Modify the
snappingOptionsif modifications are needed from what is provided in the default UI.Example// Creates the Editor with SnappingOptions with no snapping UI const editor = new Editor({ view: view, snappingOptions: { // autocasts to SnappingOptions() enabled: true, featureSources: [{layer: streetsLayer}] // autocasts to FeatureSnappingLayerSource() } }); // Add the widgets to the view view.ui.add(editor, "top-right");
-
supportingWidgetDefaults
PropertysupportingWidgetDefaults SupportingWidgetDefaults |null |undefined -
This property allows customization of supporting Editor widgets and their default behavior. These widgets include FeatureForm, FeatureTemplates, and the SketchViewModel.
This property is useful for basic overrides of the default widgets. There may be some limitations to what the Editor can do with these overridden properties. For example, the Editor will disable the
multipleSelectionEnabledproperty in Sketch.defaultUpdateOptions no matter what is set within this property.
-
tooltipOptions
PropertytooltipOptions SketchTooltipOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.24Editor since 4.11, tooltipOptions added at 4.24. -
Options to configure the tooltip shown next to the cursor when creating or updating graphics.
-
valueOptions
PropertyvalueOptions SketchValueOptionsautocastSince: ArcGIS Maps SDK for JavaScript 4.29Editor since 4.11, valueOptions added at 4.29. -
Options to configure how values are displayed and input when creating or updating graphics.
-
viewModel
PropertyviewModel EditorViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the EditorViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.25Editor since 4.11, visibleElements added at 4.25. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
Exampleeditor.visibleElements = { snappingControls: true, snappingControlsElements: { featureEnabledToggle: false, // removes "Feature to feature" toggle layerList: false // removes Snapping layers list } };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Promise<void> | Cancels any active workflow. | Editor | |
A utility method used for building the value for a widget's | Widget | ||
Promise<void> | This is applicable if there is an active UpdateWorkflow. | Editor | |
Promise<void> | This is applicable if there is an active UpdateWorkflow. | Editor | |
Promise<void> | If the active workflow is an UpdateWorkflow or UpdateFeaturesWorkflow, this method deletes the feature(s) associated with the workflow. | Editor | |
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise<void> | Initiates the CreateFeaturesWorkflow by displaying the panel where feature(s) creation begins. | Editor | |
Promise<void> | This method starts the CreateFeaturesWorkflow at the "creating-features" step with the provided feature. | Editor | |
Promise<void> | Initiates the CreateFeaturesWorkflow by displaying the FeatureTemplates panel. | Editor | |
Starts a MergeFeaturesWorkflow for the specified features. | Editor | ||
Promise<void> | Starts a split feature workflow for the given feature. | Editor | |
Promise<void> | Starts an UpdateFeaturesWorkflow using the provided features. | Editor | |
Promise<void> | Starts the UpdateWorkflow at the attribute editing panel. | Editor | |
Promise<void> | Starts the UpdateWorkflow using the current selected feature. | Editor | |
Promise<void> | This method starts the UpdateWorkflow where it waits for multiple features to be selected. | Editor | |
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Cancels any active workflow.
ReturnsType Description Promise<void> Resolves once the workflow is canceled.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Since: ArcGIS Maps SDK for JavaScript 4.32Editor since 4.11, deleteAssociationFromWorkflow added at 4.32. -
This is applicable if there is an active UpdateWorkflow. If so, this method deletes the association involved with the workflow feature.
ReturnsType Description Promise<void> Resolves once the active UpdateWorkflow is deleted. - See also
-
Deprecated since version 4.33. Use
deleteFeaturesinstead. -
This is applicable if there is an active UpdateWorkflow. If so, this method deletes the workflow feature.
ReturnsType Description Promise<void> Resolves once the active UpdateWorkflow is deleted. - See also
-
Since: ArcGIS Maps SDK for JavaScript 4.33Editor since 4.11, deleteFeatures added at 4.33. -
If the active workflow is an UpdateWorkflow or UpdateFeaturesWorkflow, this method deletes the feature(s) associated with the workflow.
ReturnsType Description Promise<void> Resolves once the features have been deleted. - See also
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Widget -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Widget -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Widget -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
startCreateFeaturesWorkflowAtFeatureCreation
MethodstartCreateFeaturesWorkflowAtFeatureCreation(creationInfo){Promise<void>}Since: ArcGIS Maps SDK for JavaScript 4.23Editor since 4.11, startCreateFeaturesWorkflowAtFeatureCreation added at 4.23. -
Initiates the CreateFeaturesWorkflow by displaying the panel where feature(s) creation begins. This method takes a CreateFeaturesCreationInfo object containing the layer(s) and template(s) to use.
ParametercreationInfo CreateFeaturesCreationInfoAn object containing information needed to create a new feature using the Editor widget. This object provides the feature template and layer for creating a new feature or features.
ReturnsType Description Promise<void> Resolves when the CreateFeaturesWorkflow initiates and displays the panel where feature(s) creation begins. - See also
-
startCreateFeaturesWorkflowAtFeatureEdit
MethodstartCreateFeaturesWorkflowAtFeatureEdit(params){Promise<void>}Since: ArcGIS Maps SDK for JavaScript 4.29Editor since 4.11, startCreateFeaturesWorkflowAtFeatureEdit added at 4.29. -
This method starts the CreateFeaturesWorkflow at the "creating-features" step with the provided feature.
Any CreateFeaturesWorkflow instance generated by this method will only support creating a single feature per operation, (ie. batch creation is disabled).
ParametersReturnsType Description Promise<void> Resolves once the CreateFeaturesWorkflow initiates and displays the panel where additional edits can be made to the provided feature. - See also
-
startCreateFeaturesWorkflowAtFeatureTypeSelection
MethodstartCreateFeaturesWorkflowAtFeatureTypeSelection(){Promise<void>}Since: ArcGIS Maps SDK for JavaScript 4.23Editor since 4.11, startCreateFeaturesWorkflowAtFeatureTypeSelection added at 4.23. -
Initiates the CreateFeaturesWorkflow by displaying the FeatureTemplates panel.
ReturnsType Description Promise<void> Resolves when the CreateFeaturesWorkflow is initiated and displays the FeatureTemplates panel.
-
Since: ArcGIS Maps SDK for JavaScript 4.34Editor since 4.11, startMergeFeaturesWorkflow added at 4.34. -
Starts a MergeFeaturesWorkflow for the specified features. All features must belong to the same layer.
Parametersfeatures Graphic[]|FeatureInfoThe features to be merged. These can be supplied either as an array of Graphic instances or as a single FeatureInfo object specifying a layer and the object IDs of the features.
options ObjectOptions for the merge features workflow.
params.keyFeature GraphicoptionalThe feature that the other features will be merged into. This feature will have its geometry updated with the merged geometry. The other features will be deleted.
- See also
-
Since: ArcGIS Maps SDK for JavaScript 4.34Editor since 4.11, startSplitFeatureWorkflow added at 4.34. -
Starts a split feature workflow for the given feature.
ParametersSpecificationfeature GraphicThe feature to be split.
options ObjectOptions for the split feature workflow.
SpecificationdefaultSplitterGeometryType StringoptionalThe preferred Sketch tool to use for drawing the splitter geometry.
Possible Values:"point"|"polyline"|"polygon"
optional The geometry with which to split the input geometry. This is required in order to start the workflow at the "reviewing-features" step. Otherwise, it is ignored.
startAt StringoptionalThe step to start the workflow at.
Possible Values:"drawing-splitter-geometry"|"reviewing-features"
ReturnsType Description Promise<void> Resolves once the SplitFeatureWorkflow has been initialized and is active.
-
Since: ArcGIS Maps SDK for JavaScript 4.33Editor since 4.11, startUpdateFeaturesWorkflow added at 4.33. -
Starts an UpdateFeaturesWorkflow using the provided features.
Parameterfeatures Graphic[]|FeatureInfoThe features to be updated. These can be supplied either as an array of Graphic instances or as a single FeatureInfo object specifying a layer and the object IDs of the features.
ReturnsType Description Promise<void> Resolves once the UpdateFeaturesWorkflow is initiated. - See also
-
Starts the UpdateWorkflow at the attribute editing panel.
Parameterfeature GraphicThe feature to be updated.
ReturnsType Description Promise<void> Resolves once the UpdateWorkflow initiates the attribute editing panel.
-
Starts the UpdateWorkflow using the current selected feature.
ReturnsType Description Promise<void> Resolves once the UpdateWorkflow is initiated using the current selected feature. - See also
-
This method starts the UpdateWorkflow where it waits for multiple features to be selected.
ParameterReturnsType Description Promise<void> Resolves once the UpdateWorkflow is initiated as it waits for multiple features to be selected. - See also
-
Inherited from Widget
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: aonFulfilledfunction and anonRejectedfunction. TheonFulfilledexecutes when the instance of the class loads. TheonRejectedexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of onFulfilledthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
This object provides required properties needed when creating a new feature.
- Properties
-
The associated layer for newly-created feature.
template FeatureTemplateThe associated feature template used to create new features.
-
This object provides required and optional properties needed when creating a new feature.
- Properties
-
The associated layer for newly-created feature.
optionaltemplate FeatureTemplate|SharedTemplateMetadataThe associated feature template used to create new features.
optional The associated Mesh geometry for the newly-created feature. This property is only applicable when editing scene layers.
optionalmaxFeatures NumberThe maximum amount of feature to create in one batch editing operation.
optionalinitialFeature GraphicThe initial feature used when you begin creating features.
-
This object provides information required when updating a set of features.
- Properties
-
The layer containing features.
The object identifiers for features being edited
-
Configurations used for setting the layer's editable preferences within the Editor.
- Properties
-
The associated layer containing the fields to edit.
optionalenabled BooleanDefault Value:trueIndicates whether to enable editing on the layer.
optionaladdEnabled BooleanDefault Value:trueIndicates whether to enable the ability to create new features.
optionalupdateEnabled BooleanDefault Value:trueIndicates whether to enable the ability to update existing features.
optionaldeleteEnabled BooleanDefault Value:trueIndicates whether to enable the ability to delete features.
optionalattributeUpdatesEnabled BooleanDefault Value:trueIndicates whether to enable or disable attribute updates from the feature's form.
optionalattachmentsOnCreateEnabled BooleanDefault Value:true(Since 4.26) Indicates whether to enable or disable attachments while creating features. Support for this is dependent upon whether this operation is supported on the FeatureLayer.capabilities.operations.
optionalattachmentsOnUpdateEnabled BooleanDefault Value:true(Since 4.26) Indicates whether to enable or disable attachments while updating existing features. Support for this is dependent upon whether
updateordeleteoperations are supported on the FeatureLayer.capabilities.The Editor will not display attachment file names if it is displaying image types. These images must have resize support within its corresponding FeatureLayer, ie.
FeatureLayer.capabilities.attachment.supportsResizeistrue. Attachment types, other than images, will display an icon and its corresponding file name.optionalgeometryUpdatesEnabled BooleanDefault Value:trueIndicates whether to enable or disable geometry updates.
optionalformTemplate FormTemplateA template that defines the feature's form content. Use this when setting the fields for editing.
-
Set this to customize any supporting Editor widget's default behavior. Specific properties can be adjusted in the Attachments, FeatureForm, and FeatureTemplates widgets. In addition, it is possible to update specific properties within the SketchViewModel.
- Properties
-
optionalattachments Object
An object containing properties specific for customizing the Attachments widget.
- Specification
-
optionaldisplayType String
String indicating how to display the attachments.
optionalcapabilities AttachmentsCapabilitiesThe capabilities needed for the attachments widget.
optionalfeatureForm ObjectAn object containing properties specific for customizing the FeatureForm widget.
- Specification
-
optionalgroupDisplay String
String indicating the groupDisplay and how they will be displayed to the end user. This only applies if using grouped field elements configured in the Editor's layer infos.
optionalfeatureTemplates ObjectAn object containing properties specific for customizing the FeatureTemplates widget.
- Specification
-
optionalgroupBy String|GroupByFunction|null|undefined
Aids in managing various template items and how they display within the widget. Please refer to groupBy API reference for additional information.
optionalvisibleElements ObjectVisible elements of the feature templates.
- Specification
-
optionalfilter Boolean
Indicates whether the templates filter displays.
optionalenableListScroll Boolean(Since 4.28) Indicates whether the list of feature template items should scroll within the containing element.
optionalsketch ObjectAn object containing properties specific for customizing the Sketch widget.
- Specification
-
optionaldefaultUpdateOptions Object
An object containing the
defaultUpdateOptionsfor the Sketch widget.optionalThe point symbol used to symbolize any point feature updates.
optionalpolygonSymbol SimpleFillSymbol|CIMSymbol|PolygonSymbol3DThe polygon symbol used to symbolize any polygon feature updates.
optionalpolylineSymbol SimpleLineSymbol|CIMSymbol|LineSymbol3DThe line symbol used to symbolize any line feature updates.
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
createFeaturesSection Boolean
Since 4.28. Indicates whether to display the "create features" section of the widget in the default view.
editFeaturesSection BooleanSince 4.28. Indicates whether to display the "edit features" section of the widget in the default view.
labelsToggle BooleanSince 4.29. Indicates whether to display the sketch labels toggle. Default value is
true.tooltipsToggle BooleanSince 4.29. Indicates whether to display the tooltips toggle. Default value is
true.settingsMenu BooleanSince 4.30. Indicates whether to display the settings menu. This menu contains the snapping and tooltips settings.
flow BooleanSince 4.32. Determines whether the widget should be shown within its built-in flow component or if the flow component should be excluded. The widget will be displayed within its original flow component if set to
true. The flow component will be omitted from the widget if set tofalse. To place the widget into an existing Calcite flow component, set this property tofalse.sketch BooleanSince 4.32. Determines whether the widget should display an embedded Sketch widget to provide graphical controls for choosing drawing tools.
undoRedoButtons BooleanSince 4.32. Indicates whether to display undo/redo buttons in the embedded Sketch toolbar. Default value is
true.zoomToButton BooleanSince 4.32. Indicates whether to display the "Zoom to" button when creating and editing features. Default value is
true.splitButton BooleanSince 4.34. Indicates whether to display the "Split" button in contexts where that command is available. Default value is
true.mergeButton BooleanSince 4.34. Indicates whether to display the "Merge features" button in contexts where that command is available. Default value is
true.snappingControls BooleanIndicates whether to display the
SnappingControlswidget. Default istrue.snappingControlsElements AccessorThe available SnappingControls elements within the widget.
- Properties
-
header Boolean
Indicates whether to display the header. Default is
false.enabledToggle BooleanIndicates whether to display the
enabledToggle(Enable snapping). Default istrue. This toggles the SnappingOptions.enabled property.Note
It is recommended to set
Editor.snappingOptions.enabled = trueifenabledToggleis set tofalse. This is becauseselfEnabledToggleandfeatureEnabledTogglerequire snapping globally to be enabled in order to be interactive. Otherwise, these toggles will not be responsive.selfEnabledToggle BooleanIndicates whether to display the
selfEnabledToggle(Geometry guides). Default istrue. This toggles the SnappingOptions.selfEnabled property.featureEnabledToggle BooleanIndicates whether to display the
featureEnabledToggle(Feature to feature). Default istrue. This toggles the SnappingOptions.featureEnabled property.layerList BooleanIndicates whether to display the FeatureSnappingLayerSource layerList. Default is
true. The layerlist provides the available layer sources supported for snapping.layerListToggleLayersButton BooleanIndicates whether to display the “Enable all” or “Disable all” button to enable / disable snapping for all the layers in the list.
gridEnabledToggle BooleanSince 4.30. Indicates whether to display the grid display toggle embedded in grid controls. Default is
false.gridControls BooleanSince 4.30. Indicates whether to display the grid controls widget embedded in snapping controls. Default is
true.gridControlsElements AccessorSince 4.30. The available GridControls elements within the widget.
- Specification
-
gridSnapEnabledToggle Boolean
Indicates whether to display the grid snapping toggle embedded in grid controls. Default is
false.gridEnabledToggle BooleanIndicates whether to display the grid display toggle embedded in grid controls. Default is
false.colorSelection BooleanIndicates whether to display the color/theme selection component of grid controls. Default is
true.dynamicScaleToggle BooleanIndicates whether to display the dynamic scaling toggle in grid controls. Default is
true.rotateWithMapToggle BooleanIndicates whether to display the 'rotate with map' toggle in grid controls. Default is
true.numericInputs BooleanIndicates whether to display the spacing and rotation inputs in grid controls. Default is
true.lineIntervalInput BooleanIndicates whether to display the major line interval input in grid controls. Default is
true.placementButtons BooleanIndicates whether to display the interactive placement buttons in grid controls. Default is
true.outOfScaleWarning BooleanIndicates whether to display a notice when the grid is not visible because it is out of scale and dynamic scaling is turned off. Default is
true.
Example// This removes the feature enabled snapping toggle and the layerlist. editor.visibleElements = { snappingControlsElements: { featureEnabledToggle: false, layerList: false } }
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{type: "sketch-create",layer: FeatureLayer|SceneLayer|SubtypeSublayer,detail: Object,detail.graphic: Graphic,detail.state: "start"|"active"|"complete"|"cancel",detail.tool: "point"|"multipoint"|"polyline"|"polygon"|"circle"|"rectangle"|"mesh",detail.toolEventInfo: CreateToolEventInfo,detail.type: "create"} |
Fires when a user starts drawing a feature, is actively drawing a feature, and completes drawing a feature. |
Editor |
|
|
{type: "sketch-update",layer: FeatureLayer|SceneLayer|SubtypeSublayer,detail: Object,detail.aborted: Boolean,detail.graphics: Graphic[],detail.state: "start"|"active"|"complete",detail.tool: "move"|"transform"|"reshape",detail.toolEventInfo: UpdateToolEventInfo,detail.type: "update"} |
Fires when a user starts updating a feature's geometry, is actively updating a feature's geometry, and completes updating a feature's geometry. |
Editor |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.29Editor since 4.11, sketch-create added at 4.29. -
Fires when a user starts drawing a feature, is actively drawing a feature, and completes drawing a feature.
- Properties
-
type String
The value is always "sketch-create".
The layer currently being edited.
detail ObjectDetailed information returned within the "sketch-create" event.
- Specification
-
graphic Graphic
The feature being created.
state StringThe current state of the event.
Value Description start State changes to startwhen the first vertex is created. Not applicable when creatingpoints.active State is activewhile feature is being created. Not applicable when creatingpoints.complete State changes to completeafter the complete() method is called, when the user double clicks, presses theEnterkey or clicks the first vertex of thepolygonwhile creating a feature. Whenpointis created, the a singlesketch-createevent is fired with thecompletestate.cancel State changes to cancelif the user presses the escape key or the create() or cancel() methods are called during the create operation and before the state changes tocomplete.Possible Values:"start"|"active"|"complete"|"cancel"
tool StringName of the create tool.
Possible Values:"point"|"multipoint"|"polyline"|"polygon"|"circle"|"rectangle"|"mesh"
toolEventInfo CreateToolEventInfoReturns additional information associated with the create operation.
type StringThe value is always "create".
Example// Listen to Editor's create event. editor.on("sketch-create", function(evt) { const { graphic, tool } = evt.detail; // Check if the tool used is a 'polyline' if (tool === "polyline") { // Set the active polyline symbol to white while drawing graphic.symbol.color = "#ffffff"; } });
-
Since: ArcGIS Maps SDK for JavaScript 4.29Editor since 4.11, sketch-update added at 4.29. -
Fires when a user starts updating a feature's geometry, is actively updating a feature's geometry, and completes updating a feature's geometry.
- Properties
-
type String
The value is always "sketch-update".
The layer currently being edited.
detail ObjectDetailed information returned within the "sketch-update" event.
- Specification
-
aborted Boolean
Indicates if the update operation was aborted. Returns
trueif the user pressed theesckey, or when the update(), create() or cancel() method is called before theupdateevent'sstatechanges tocomplete.An array of features that are being updated.
state StringThe state of the event.
Value Description start State changes to startwhen a feature is selected to update.active State is activewhile features are being updated andtoolEventInfoparameter is notnull.complete State changes to completeafter features are updated.Possible Values:"start"|"active"|"complete"
tool StringName of the update operation tool.
Possible Values:"move"|"transform"|"reshape"
toolEventInfo UpdateToolEventInfoUpdate operation tool info. Returns additional information associated with the update operation that is taking place for selected feature and what stage it is at. Value of this parameter changes to
nullwhen theupdateevent'sstatechanges tocomplete.type StringThe value is always "update".
Example// Listen to Editor's update event. editor.on("sketch-update", function(evt) { const { tool, graphics } = evt.detail; // Check if the layer's geometryType is a 'polyline' if (evt.layer?.geometryType === "polyline") { // For every feature, update the line symbol // width to emphasize the feature being updated graphics.forEach((graphic) => graphic.symbol.width = 5); } });