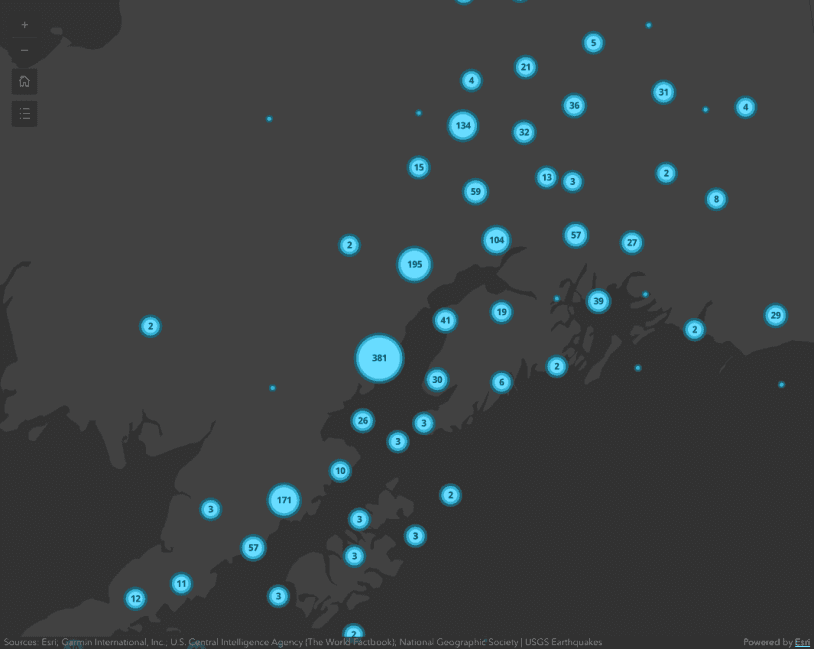
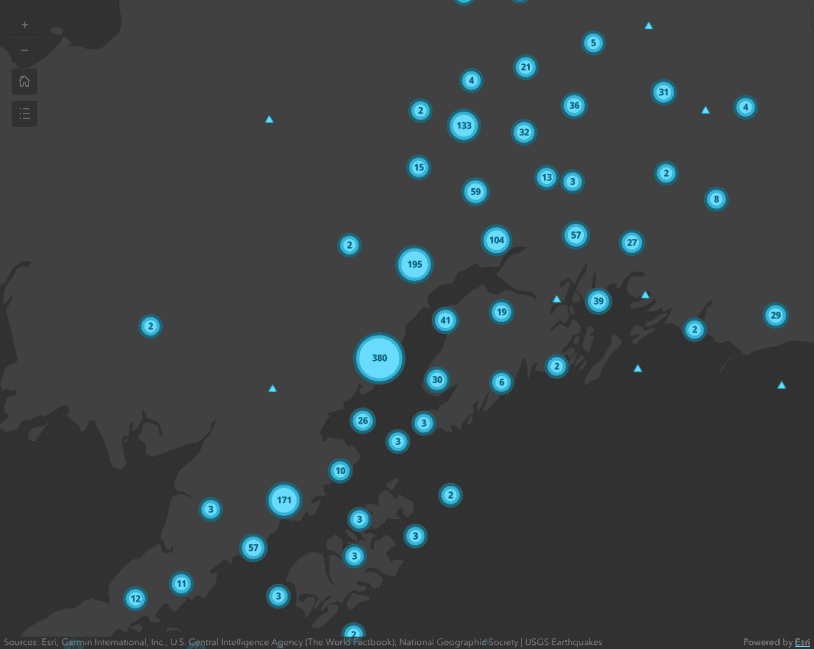
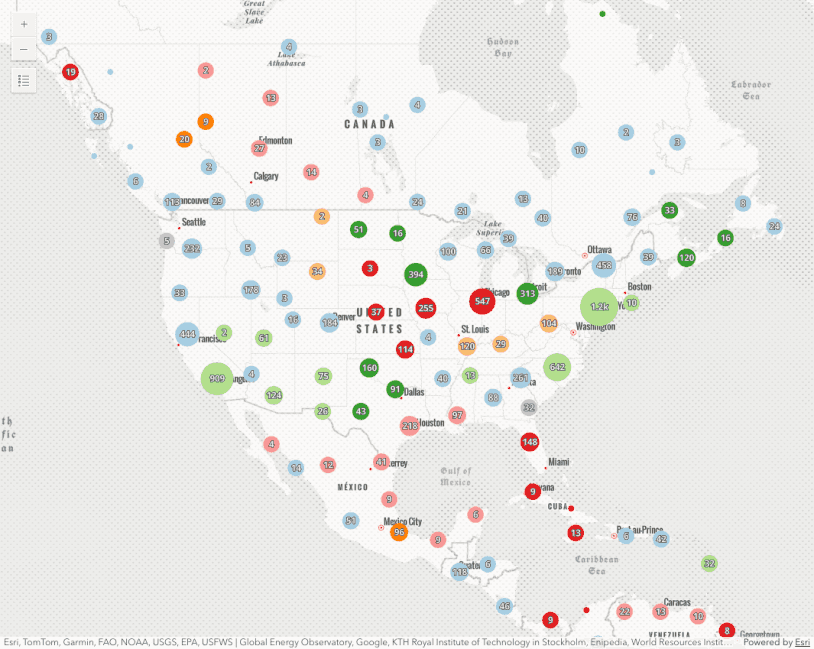
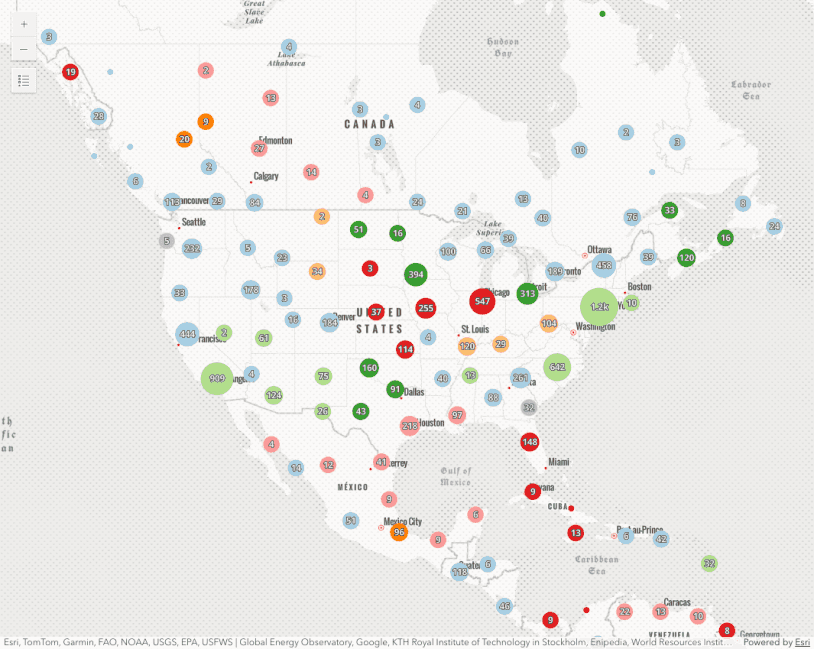
This sample demonstrates how to dynamically vary the size of clusters based on the sum of a numeric attribute, rather than the average (the default behavior).
This is done by creating an AggregateField using the sum statistic type and referencing that field in a SizeVariable of a renderer. This renderer must be set on the FeatureReductionCluster.renderer property.
Resize clusters by sum
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
const clusterConfig = {
type: "cluster",
fields: [
{
name: "population_total",
alias: "Total population",
onStatisticField: "POP",
statisticType: "sum",
},
],
renderer: {
type: "simple",
symbol: {
type: "simple-marker",
style: "circle",
color: symbolColor,
size: 24,
outline: {
color: outlineColor,
width: 1,
},
},
visualVariables: [
{
type: "size",
field: "population_total",
stops: [
{ value: 0, size: 8 },
{ value: 100, size: 12 },
{ value: 10000, size: 18 },
{ value: 50000000, size: 48 },
],
},
],
},
clusterRadius: "120px",
// {cluster_count} is an aggregate field containing
// the number of features comprised by the cluster
popupTemplate: {
title: "Cluster summary",
content:
"This cluster represents {cluster_count} cities with a total population of <b>{population_total}</b>.",
fieldInfos: [
{
fieldName: "cluster_count",
format: {
places: 0,
digitSeparator: true,
},
},
{
fieldName: "population_total",
format: {
places: 0,
digitSeparator: true,
},
},
],
},
labelingInfo: [
{
deconflictionStrategy: "none",
labelExpressionInfo: {
expression: `
var value = $feature.population_total;
var num = Count(Text(Round(value)));
if(value == 0){
return "";
}
Decode(num,
4, Text(value / Pow(10, 3), "##.0k"),
5, Text(value / Pow(10, 3), "##k"),
6, Text(value / Pow(10, 3), "##k"),
7, Text(value / Pow(10, 6), "##m"),
8, Text(value / Pow(10, 6), "##m"),
9, Text(value / Pow(10, 6), "##m"),
10, Text(value / Pow(10, 6), "##m"),
Text(value, "#,###")
)
`,
},
symbol: {
type: "text",
color: "white",
font: {
weight: "bold",
family: "Noto Sans",
size: "12px",
},
haloColor: symbolColor,
haloSize: 1,
},
labelPlacement: "center-center",
},
],
};
Related samples and resources

Intro to clustering

Override cluster symbol

Clustering - filter popup features
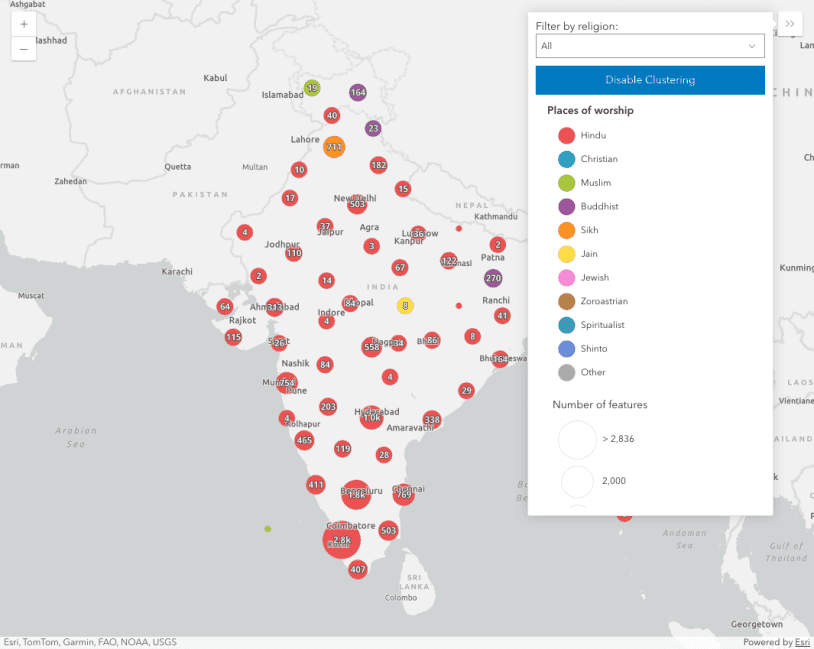
This sample demonstrates how to filter clustered features within a cluster's popup.

Clustering - generate suggested configuration

Clustering - query clusters

Popup charts for clusters
This sample demonstrates how to summarize clustered features using charts within a cluster's popup.

Clustering with visual variables
FeatureReductionCluster
Read the Core API Reference for more information.