import FeatureReductionCluster from "@arcgis/core/layers/support/FeatureReductionCluster.js";
const FeatureReductionCluster = await $arcgis.import("@arcgis/core/layers/support/FeatureReductionCluster.js");
@arcgis/core/layers/support/FeatureReductionCluster
Aggregates and summarizes dense features in a layer to clusters defined in screen space.
This feature reduction method spatially groups features into clusters based on an area of influence defined in screen space (i.e. the clusterRadius). By default, the size of each cluster is proportional to the number of features within the cluster.
Clustering is typically used to visualize large point layers, but may be used with any geometry type (since version 4.31). In the case of clustering polyline or polygon features, the centroid of the line or polygon is used to determine the cluster in which it is placed.
The renderer, labels, and popup of each cluster summarizes the features it represents.
This documentation refers to two kinds of features: aggregate features and individual features. Aggregate features represent clusters. When clustering points, if a feature does not belong to a cluster, it is rendered as an individual feature and therefore not represented as a cluster graphic. When clustering lines or polygons, individual features not belonging to a true cluster (of 2 or more features) are still represented as a cluster of size 1 according to the cluster renderer or symbol. This is so features exploding from clusters on zoom are clearly associated with the clustered layer.
Usage guidelines
- In the case of clustered points rendered with an auto generated
cluster renderer, if you want individual features to be smaller than the smallest clusters (two
features), then you need to adjust the size of the symbols in the
layer.rendererto sizes smaller than the clusterMinSize. - The maxClusterSize and clusterRadius complement each other. If you adjust one, you should adjust the other (a larger
maxClusterSizeshould have a largerclusterRadius). - Turn off label deconfliction when labeling clusters with a count in the center of the cluster. If label placement is outside the cluster, keep label deconfliction enabled.
- Increase the clusterMinSize to fit labels inside smaller clusters (16pt is a good starting point when labels are visible).
- If the layer's renderer has a SizeVariable, increase the size of the smallest features (either in the variable stops, or
in the
minSizeproperty) to improve the cluster visualization, and so labels can fit inside the clusters. - If multiple label classes are set on
featureReduction.labelingInfo, set matching label classes on thelayer.labelingInfo, especially when a size visual variable is included in the renderer. This helps the end user differentiate between clusters and individual features.
Styles and configurations
The following section describes various auto generated cluster renderers created based on the layer's renderer. This only applies to clustering point features.
Simple Renderer
In the most basic scenario, where all points are styled with a SimpleRenderer and no visual variables, the cluster size will indicate the number of features within the cluster.
Visual Variables
When any numeric field is used by the renderer with one or more visual variables, the average value of that field will be used in the cluster symbology and made available to the developer in the popupTemplate.
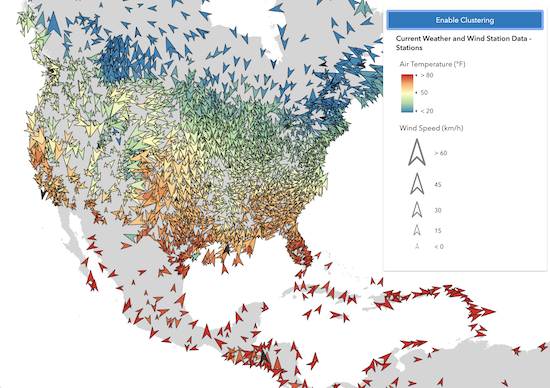
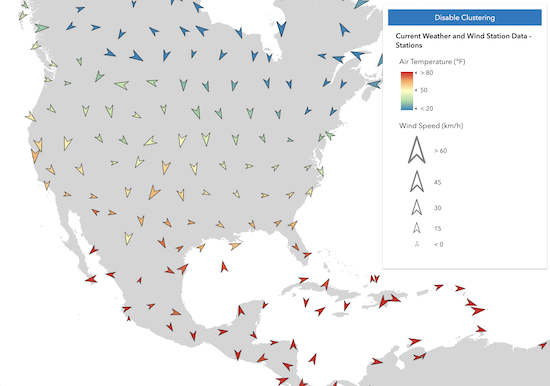
In the example below, the layer representing weather stations is rendered with three visual variables: color, size, and rotation. When clustering is enabled, the average of each field from the visual variables is computed for the features within each cluster. The color, rotation, and size of the cluster is then applied to the cluster graphic according to the average value of each respective field for the visual variables of features in that cluster.
Unique Value Renderer
When a clustered layer contains a UniqueValueRenderer or a ClassBreaksRenderer, the clustered graphics are rendered with the symbol of the most common, or predominant, value of the uniqueValueInfos (or classBreakInfos) of the features represented by the cluster.
Known Limitations
Clustering currently has the following limitations:
- Unlike point layers, clustered polyline or polygon features, do not have an auto generated renderer. You must define your own cluster renderer to view clustered line or polygon features. This renderer may only represent the clusters as marker symbols or pie charts.
- Not supported in 3D SceneView.
- Supported in FeatureLayer, CSVLayer, GeoJSONLayer, WFSLayer, and OGCFeatureLayer.
- Not supported in all other layer types, including MapImageLayer.
- Not supported for any layer with a HeatmapRenderer or a UniqueValueRenderer defined with multiple fields (i.e. field2, field3).
- Layer views with an applied FeatureEffect cannot be clustered.
- See also
layer.featureReduction = {
type: "cluster",
clusterRadius: "120px",
popupTemplate: {
content: "This cluster represents <b>{cluster_count}</b> features.",
fieldInfos: [{
fieldName: "cluster_count",
format: {
digitSeparator: true,
places: 0
}
}]
}
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Defines the symbol size of the largest cluster in points (or pixels if specified). | FeatureReductionCluster | ||
Defines the symbol size of the smallest cluster in points (or pixels if specified). | FeatureReductionCluster | ||
Defines the radius in points (or pixels if specified) of the area in which multiple features will be grouped and visualized as a single cluster. | FeatureReductionCluster | ||
The name of the class. | Accessor | ||
An array of aggregate fields that summarize layer fields from features contained within each cluster. | FeatureReductionCluster | ||
Defines labels for clusters as an array of LabelClass. | FeatureReductionCluster | ||
Indicates whether to display labels for the clusters. | FeatureReductionCluster | ||
Defines the maximum view scale at which clustering is enabled. | FeatureReductionCluster | ||
Indicates whether to display the cluster popup. | FeatureReductionCluster | ||
The PopupTemplate to apply to clustered graphics. | FeatureReductionCluster | ||
The renderer used to override the default style of the clusters. | FeatureReductionCluster | ||
A symbol used to override the default cluster style. | FeatureReductionCluster | ||
The feature reduction type. | FeatureReductionCluster |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.16FeatureReductionCluster since 4.14, clusterMaxSize added at 4.16. -
Defines the symbol size of the largest cluster in points (or pixels if specified). Adjusting
clusterMaxSizegenerally should be considered if the clusterRadius is modified.For example, if you prefer cluster icons to not overlap, then the
clusterMaxSizeshould be substantially smaller than theclusterRadius.If a custom renderer is defined for cluster, and that renderer contains a SizeVariable, then this property is ignored and cluster sizes are determined using the renderer's size variable.
- Default Value:37.5
- See also
Example// clusterMaxSize should be adjusted // appropriately to conform // to the clusterRadius layer.featureReduction = { type: "cluster", clusterRadius: "50px", clusterMaxSize: "32px" };
-
Since: ArcGIS Maps SDK for JavaScript 4.16FeatureReductionCluster since 4.14, clusterMinSize added at 4.16. -
Defines the symbol size of the smallest cluster in points (or pixels if specified). If labeling clusters with a count or some other information in the center of the cluster, then having a
clusterMinSizelarger than the default is generally preferred.Keep in mind that this size may be smaller than the symbol size of individual non-clustered features in the layer. In that scenario, you should either reduce the size of the symbol(s) in the layer's renderer or increase the
clusterMinSizeto be larger than the size of individual point symbols to avoid confusion for the end user. This is most likely to happen when cluster size represents feature count.If a custom renderer is defined for cluster, and that renderer contains a SizeVariable, then this property is ignored and cluster sizes are determined using the renderer's size variable.
- Default Value:9
- See also
Example// a larger clusterMinSize looks better when labels are enabled featureReduction.clusterMinSize = "24px"; featureReduction.labelsVisible = true;
-
Defines the radius in points (or pixels if specified) of the area in which multiple features will be grouped and visualized as a single cluster. Adjusting
clusterRadiusgenerally should be considered if the clusterMaxSize is modified.For example, if you prefer cluster graphics to not overlap, then the
clusterRadiusshould be substantially larger than theclusterMaxSize.- Default Value:60
- See also
Examples// enables clustering on the layer with a // clusterRadius of 40pt layer.featureReduction = { type: "cluster", clusterRadius: 40, clusterMaxSize: 24 };// enables clustering on the layer with a // clusterRadius of 120px layer.featureReduction = { type: "cluster", clusterRadius: "120px", clusterMaxSize: "80px" };
-
fields
Propertyfields AggregateField[]autocastSince: ArcGIS Maps SDK for JavaScript 4.25FeatureReductionCluster since 4.14, fields added at 4.25. -
An array of aggregate fields that summarize layer fields from features contained within each cluster. These fields may be used by the popupTemplate, labelingInfo, and renderer.
Some fields are internally automatically created by the JS API's rendering engine for use in default cluster renderers (not set by the developer). The AggregateField.isAutoGenerated property indicates whether a field was internally created by the JS API. All auto-generated fields are read-only. They are discarded and replaced with new fields each time the user changes the underlying layer's renderer. Therefore, auto-generated fields should always be used with caution.
The table below describes the general rules for how the rendering engine names auto-generated aggregate fields.
Field Name Type Description cluster_countnumber The number of features in the cluster. cluster_avg_{fieldName}number For renderers visualizing a number field either with size, opacity, continuous color, or class breaks, this field describes the average of the rendered field among all features in the cluster. cluster_type_{fieldName}string For layers with a UniqueValueRenderer, this field describes the mode, or predominant string of the rendered field among all features within the cluster. ExamplefeatureReduction.fields = [{ name: "aggregateCount", statisticType: "count" }, { name: "SUM_population", onStatisticField: "population", statisticType: "sum" }, { name: "AVG_age", onStatisticField: "age", statisticType: "avg" }, { name: "AVG_population_density", alias: "Average population density", onStatisticExpression: { expression: "$feature.population / AreaGeodetic($feature, 'square-miles')", title: "population density", returnType: "number" }, statisticType: "avg" }];
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.16FeatureReductionCluster since 4.14, labelingInfo added at 4.16. -
Defines labels for clusters as an array of LabelClass. When set, labels independent of the layer.labelingInfo are used to convey information about the clusters, including the count of all features in the cluster, the average, or predominant values of fields mapped by the renderer.
Label expressions may only refer to aggregate fields defined in the fields property. Auto-generated fields may be used, but are at risk of being discarded if the underlying layer's renderer changes. See fields for more information.
It is advisable to turn off label deconfliction when labeling clusters with a count in the center of the cluster. To generate suggested labels for your cluster configuration based on the layer's renderer, see clusterLabelCreator.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of clusters (e.g. blue labels for small clusters and red labels for large ones).- See also
Example// Displays the count inside the cluster layer.featureReduction = { type: "cluster", labelingInfo: [{ labelExpressionInfo: { expression: "$feature.cluster_count" }, deconflictionStrategy: "none", labelPlacement: "center-center", symbol: { type: "text", color: "white", font: { size: "12px" }, haloSize: 1, haloColor: "black" } }] };
-
labelsVisible
PropertylabelsVisible BooleanSince: ArcGIS Maps SDK for JavaScript 4.16FeatureReductionCluster since 4.14, labelsVisible added at 4.16. -
Indicates whether to display labels for the clusters. If
true, labels will appear as defined in the labelingInfo property.- Default Value:true
Example// Turns off cluster labels, but preserves labelingInfo const featureReduction = layer.featureReduction.clone(); featureReduction.labelsVisible = false; layer.featureReduction = featureReduction;
-
maxScale
PropertymaxScale NumberSince: ArcGIS Maps SDK for JavaScript 4.26FeatureReductionCluster since 4.14, maxScale added at 4.26. -
Defines the maximum view scale at which clustering is enabled. If the user zooms in beyond the scale specified here, clustering will be disabled and only individual features will be displayed in the view. Once the user zooms out past this scale, clustering will be re-enabled. A value of
0means clustering is always enabled, and therefore clusters may be visible at any view scale.- Default Value:0
Example// clustering is disabled when the user zooms // in beyond a 1:50,000 view scale layer.featureReduction = { type: "cluster", maxScale: 50000 };
-
popupEnabled
PropertypopupEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.16FeatureReductionCluster since 4.14, popupEnabled added at 4.16. -
Indicates whether to display the cluster popup. If
true, popups will open when the user clicks or taps a cluster. Iffalse, the popup as defined in the popupTemplate will be persisted, but won't be displayed on click/tap.- Default Value:true
Example// Turns off cluster popups, but preserves popupTemplate const featureReduction = layer.featureReduction.clone(); featureReduction.popupEnabled = false; layer.featureReduction = featureReduction;
-
popupTemplate
PropertypopupTemplate PopupTemplate |null |undefinedautocast -
The PopupTemplate to apply to clustered graphics. When set, a popupTemplate independent of the layer.popupTemplate is used. This popup can display summary information for the cluster, including the count of all features in the cluster and the average or predominant values of fields mapped by the renderer.
To generate a suggested predefined popup template for your cluster configuration based on the layer's renderer, see clusterPopupTemplateCreator.
The PopupTemplate may contain one or more Arcade expressions following the specification defined by the Arcade Feature Reduction Popup Profile. Expressions must return a string or a number and may access data values from the cluster and its aggregated features with the
$featureand$aggregatedFeaturesprofile variables.Popup expressions may only refer to aggregate fields defined in the fields property. Auto-generated fields may be used, but are at risk of being discarded if the underlying layer's renderer changes. See fields for more information about this behavior.
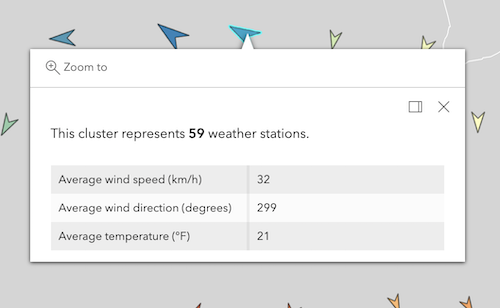
The following
popupTemplateconfigurations will display the popups shown in the images below.Cluster count
layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents {cluster_count} earthquakes." } };Clusters by predominant type
The following featureReduction configuration assumes the layer's renderer is a UniqueValueRenderer who's field is named
religion.layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The predominant place of worship in this cluster is <b>{cluster_type_religion}</b>." }] } };Clusters with visual variables
The following featureReduction configuration assumes the layer's renderer contains visual variables referencing fields named
WIND_SPEED,WIND_DIRECT,TEMP.layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> weather stations." }, { type: "fields", fieldInfos: [{ fieldName: "cluster_avg_WIND_SPEED", label: "Average wind speed (km/h)", format: { places: 0 } }, { fieldName: "cluster_avg_WIND_DIRECT", label: "Average wind direction (degrees)", format: { places: 0 } }, { fieldName: "cluster_avg_TEMP", label: "Average temperature (°F)", format: { places: 0 } }] }] } };Examples// enables clustering on the layer with a // popup describing the number of features represented by each cluster layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents <b>{cluster_count}</b> features." fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }] } };// enables clustering on the layer with a // popup describing the average value of // the field mapped by the renderer layer.renderer = { type: "simple", symbol: { type: "simple-marker", size: 8 }, label: "Weather stations", visualVariables: [ { type: "color", field: "Temperature", stops: [ { value: 32, color: "blue", label: "< 32° F" }, { value: 90, color: "red", label: ">90° F" } ] } ] }; layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The average temperature in this cluster is <b>{cluster_avg_Temperature}° F</b>." }], fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }, { fieldName: "cluster_avg_Temperature", format: { places: 1 } }] } };// Displays an ordered list of the top 5 categories // of features contained within the cluster layer.popupTemplate = { title: "Power plant summary", content: [{ type: "expression", // lists the top 5 most common fuel types in the cluster expressionInfo: { expression: ` Expects($aggregatedFeatures, "fuel1") var statsFS = GroupBy($aggregatedFeatures, [ { name: 'Type', expression: 'fuel1'}, ], [ { name: 'num_features', expression: '1', statistic: 'COUNT' } ] ); var ordered = Top(OrderBy(statsFs, 'num_features DESC'), 5); // create an HTML ordered list as a string and return in a rich text element var list = "<ol>"; for (var group in ordered){ list += \`<li>\${group.Type} (\${Text(group.num_features, "#,###")})</li>\` } list += "</ol>"; return { type: "text", text: list } `, title: "List of fuel types" } }] };
-
renderer
Propertyrenderer RendererUnion |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.25FeatureReductionCluster since 4.14, renderer added at 4.25. -
The renderer used to override the default style of the clusters. All fields used by this renderer must be AggregateFields defined in the fields property of this class.
For points, the default cluster style is inferred by the underlying layer's renderer. Each cluster will be styled with a symbol summarizing the points included in the cluster based on the underlying layer's renderer configuration. See Styles and configurations for more information about this behavior. In this scenario, the renderer will be persisted when the layer is saved to the web map, but it will be flagged as "auto generated" in the isAutoGenerated property of the the renderer.authoringInfo object. All auto generated renderers are discarded and replaced each time the underlying layer's renderer is changed.
This property allows you to override the auto generated cluster styling using any renderer type suitable for point geometries. For example, if you want to render clusters as pie charts, you can define a PieChartRenderer in this property. Custom renderers set on this property are not discarded when the underlying layer's renderer changes. Setting this property to
nullwill cause clusters to render using the auto-generated renderer based on the layer's renderer.Defining a renderer here will override the symbols of all aggregate and individual features in the view. If you want to define a dedicated cluster symbol, but retain the layer's renderer for individual features, then use the symbol property (for point layers only).
For polyline and polygon layers, you must define a renderer with marker symbols (or pie charts) to display clusters as there is no auto generated cluster renderer for these geometry types.
The following rendering rules apply to cluster renderers:
- If a renderer does not contain a SizeVariable, then
clusterMinSize and clusterMaxSize are used to automatically size clusters based
on the cluster count at each view scale level. The
clusterMinSizeandclusterMaxSizeproperties only control the sizes of clusters, not individual features. Individual features are sized based on their respective symbols defined in the renderer. - If a SizeVariable is present in the renderer, then
clusterMinSizeandclusterMaxSizeare ignored. The size variable controls the size of both clusters and individual features. - Any renderer defined here overrides the symbols of all aggregate and individual features in the view. Symbol sizes in the renderer will apply to individual features, but not aggregate features. Therefore, symbol sizes should generally be less than or equal to the
clusterMinSizeif no size variable is present. - If no renderer is defined, then a default renderer is used (and persisted in the web map) in this property.
- If defined alongside a defined symbol, then the renderer will always override the symbol.
- When a cluster
rendereris defined, individual features are always rendered with the symbols of the cluster renderer, even for polygon and polyline layers. Therefore, individual line and polygon features will display as marker symbols according to the renderer.
- See also
Examples// colors clusters along a continuous gradient based on their cluster_count featureReduction.clusterMinSize = 16; featureReduction.clusterMaxSize = 16; featureReduction.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "cluster_count", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] };// sets the cluster renderer to the default style, which // is inferred by the underlying layer's renderer. featureReduction.renderer = null; - If a renderer does not contain a SizeVariable, then
clusterMinSize and clusterMaxSize are used to automatically size clusters based
on the cluster count at each view scale level. The
-
symbol
Propertysymbol PictureMarkerSymbol |SimpleMarkerSymbol |TextSymbol |CIMSymbol |WebStyleSymbol |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.25FeatureReductionCluster since 4.14, symbol added at 4.25. -
A symbol used to override the default cluster style. Unlike the renderer property, this symbol doesn't affect individual features (i.e. clusters of size 1). Use this property to create a dedicated cluster symbol while retaining the symbology of individual features.
This property is only applicable to point layers. For polyline and polygon layers, you must define a renderer with marker symbols (or pie charts) to display clusters.
ExamplefeatureReduction.symbol = { type: "simple-marker", color: "yellow", style: "square", outline: { width: 4, color: "orange" } };
-
type
Propertytype Stringreadonly -
The feature reduction type.
For FeatureReductionCluster the type is always "cluster".
Example// enables clustering on the layer with the default // clusterRadius (80px) layer.featureReduction = { type: "cluster" };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the FeatureReductionCluster object. | FeatureReductionCluster | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | FeatureReductionCluster | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | FeatureReductionCluster |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){FeatureReductionCluster} -
Creates a deep clone of the FeatureReductionCluster object.
ReturnsType Description FeatureReductionCluster A deep clone of the object that invoked this method. Example// Creates a deep clone of the feature reduction object const fr = layer.featureReduction.clone(); fr.clusterMinSize = 18; layer.featureReduction = fr;
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.