Current version: v8.2.0
OpenLayers is an open source JavaScript library that renders interactive maps from map tiles and vector data. This guide shows you how to use OpenLayers and ArcGIS location services to display maps and perform operations such as data-driven visualization, geocoding, routing, demographic analysis, and spatial analysis.
Where to start
-
Discover key features of the API and location services.
-
Get an access token and build your first app.
-
Explore the tutorials and sample code.
Tutorials
Follow step-by-step instructions to learn how to access ArcGIS location services.

Display a map
Create and display a map with the basemap styles service.

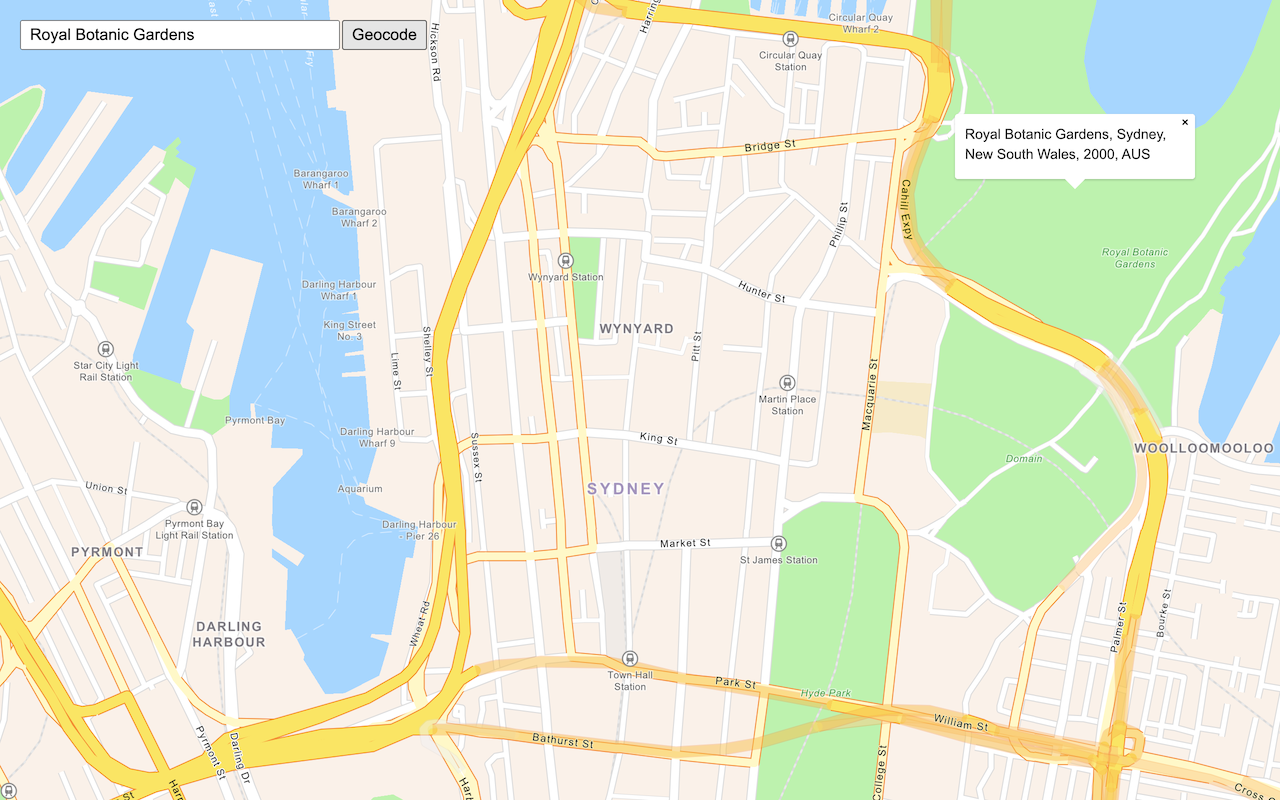
Search for an address
Find an address or place using a search box and the geocoding service.

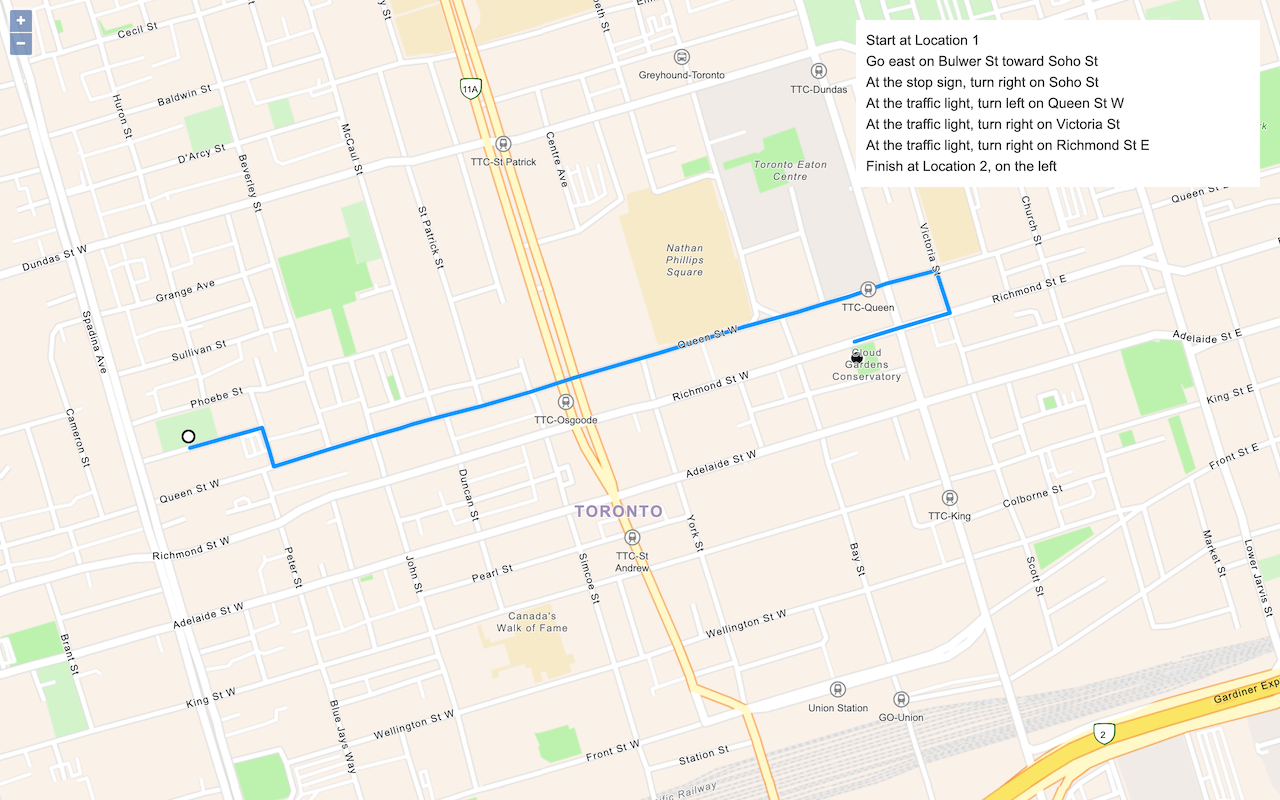
Find a route and directions
Find a route and directions with the route service.
API reference
Learn more about the OpenLayers API.