Geocoding, also known as address search, is the process of converting text for an address or place to a complete address with a location. You can use the geocoding service to search for an address or a place, find candidate matches, and return complete addresses with a location.
With the service, you can build applications to:
- Find the location of an address.
- Convert address text to a complete address.
- Provide a list of address candidates for an incomplete address.
How to access the geocoding service
There is no direct integration with OpenLayers to access the geocoding service. Instead, you use the geocoding and request packages from ArcGIS REST JS.
To access the service with ArcGIS REST JS, you typically perform the following steps:
- Reference the appropriate package.
- Set the API key to authenticate the request.
- Define parameters to pass to the service.
- Call the service and handle the results.
Example
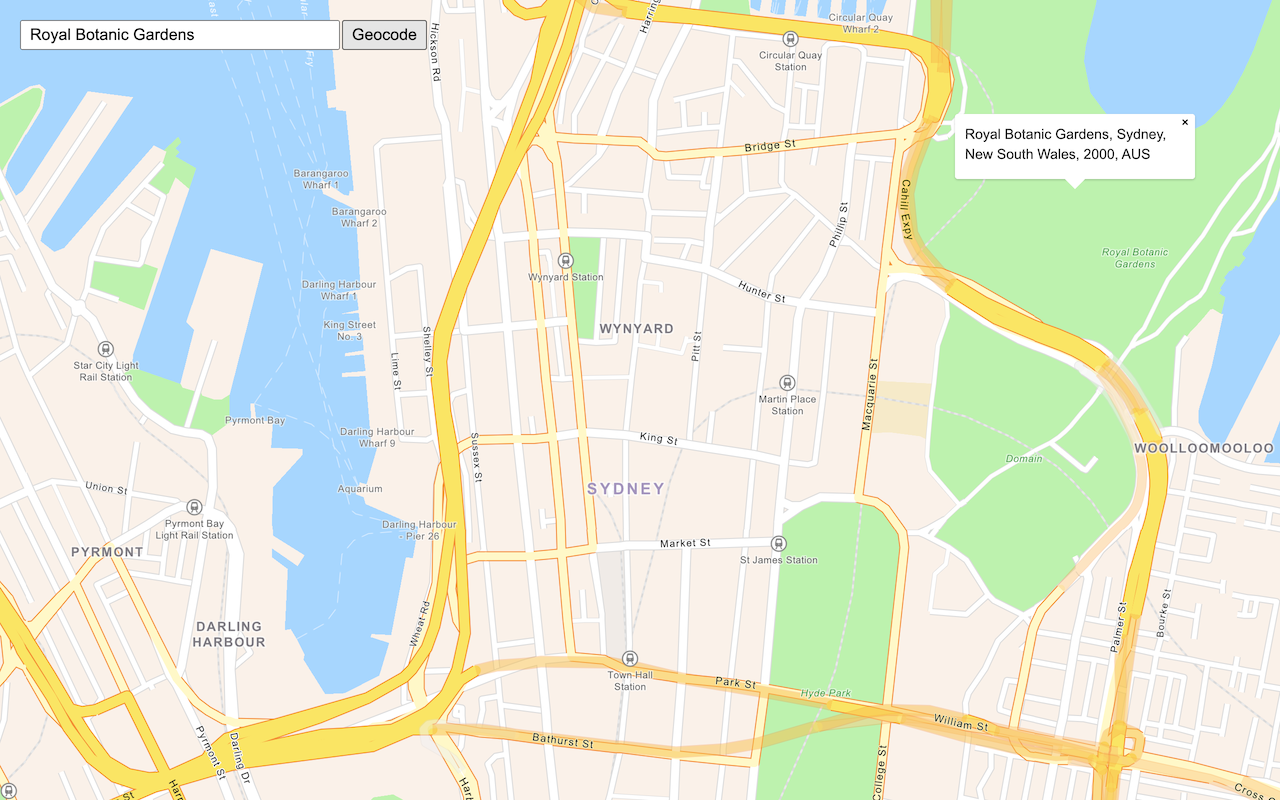
Search for an address
This example shows how to search for an address using the geocode operation from ArcGIS REST JS.
<script src="https://unpkg.com/@esri/arcgis-rest-request@4.0.0/dist/bundled/request.umd.js"></script>
<script src="https://unpkg.com/@esri/arcgis-rest-geocoding@4.0.0/dist/bundled/geocoding.umd.js"></script>
<script>
const query = document.getElementById("geocode-input").value;
const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
const center = ol.proj.transform(map.getView().getCenter(), "EPSG:3857", "EPSG:4326");
arcgisRest
.geocode({
singleLine: query,
authentication,
params: {
outFields: "*",
location: center.join(","),
outSR: 3857 // Request coordinates in Web Mercator to simplify displaying
}
})
.then((response) => {
const result = response.candidates[0];
if (!result === 0) {
alert("That query didn't match any geocoding results.");
return;
}
const coords = [result.location.x, result.location.y];
popup.show(coords, result.attributes.LongLabel);
map.getView().setCenter(coords);
})
</script>