Learn how to add a custom vector basemap layer to a map.
A basemap layer provides the visual context for a map. You can use the default basemap layer styles provided by the basemap styles service or you can create your own custom styles with the ArcGIS Vector Tile Style Editor for specific mapping applications.
In this tutorial you use OpenLayers to display a styled vector basemap layer in a map.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- To get started, either complete the Display a map tutorial or .
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Item access
- Note: If you are using your own custom data layer for this tutorial, you need to grant the API key credentials access to the layer item. Learn more in Item access privileges.
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; const basemapId = "arcgis/streets"; const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL);
To learn about the other types of authentication available, go to Types of authentication.
Add the vector tile layer
You can access a basemap layer by referencing its item ID. You can find a layer's item ID by accessing it in your portal or the ArcGIS Vector Tile Style Editor.
-
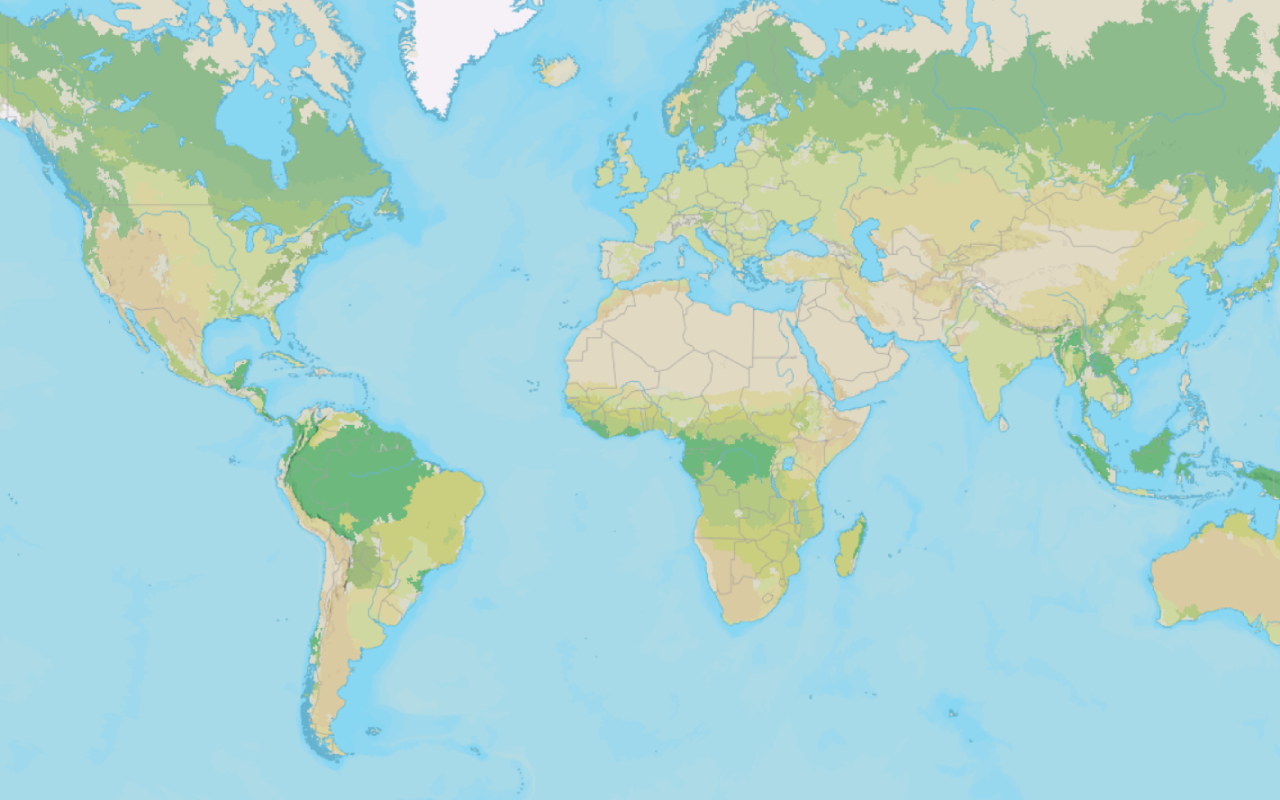
Go to the Forest and Parks Canvas vector tile layer in the portal and find its item ID. The ID is at the end of the URL.
-
Change the
basemapfromI d arcgis/streetsto your own item ID and thebasemapto enable your custom item.URL Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; const basemapId = "6976148c11bd497d8624206f9ee03e30"; // Custom vector tile style const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/items/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL);
Run the app
In CodePen, run your code to display the map.
It should display the Forest and Parks Canvas vector basemap layer.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: