Learn how to add a vector tile layer to a map.
A vector tile layer is a hosted data layer. The data is vector tile data. You can create a vector tile layer by publishing your data with data management tools. To display vector tiles in OpenLayers, you use a Vector source to retrieve the tiles, and a Vector layer to display them.
In this tutorial, you display a parcels layer from a public vector tile service, using the default styling.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- To get started, either complete the Display a map tutorial or .
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Item access
- Note: If you are using your own custom data layer for this tutorial, you need to grant the API key credentials access to the layer item. Learn more in Item access privileges.
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; const basemapId = "arcgis/streets"; const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL);
To learn about the other types of authentication available, go to Types of authentication.
Create the vector tile source
To access the vector tile service, you use a Vector source. You will pass the URL, which contains {x}, {y} and {z} fields. These are substituted with appropriate values as each tile is requested. As the user pans and zooms the viewport, more tiles will be requested automatically.
As the format parameter, you will pass an MVT (Mapbox Vector Tile) feature format, which tells OpenLayers how to decode each vector tile file as it is received.
-
Add a load event handler to the
olmsfunction call. Create aVectorsource using anTile MVTfeature format. Save it to aparcelsvariable.Source Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; const basemapId = "arcgis/streets"; const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL).then((map) => { const parcelsSource = new ol.source.VectorTile({ format: new ol.format.MVT(), url: `https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_VTL/VectorTileServer/tile/{z}/{y}/{x}.pbf` }); });
Add the vector tile layer
To display the data, you use a Vector layer. This tells OpenLayers how to render the data from the source on the map. Finally, you add the layer to the map using map.add.
-
Create a
Vectorlayer, referencing theTile parcelssource.Source The layer will be rendered with the default styling, as no style information was provided. See the OpenLayers documentation for more details.
Use dark colors for code blocks const parcelsSource = new ol.source.VectorTile({ format: new ol.format.MVT(), url: `https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_VTL/VectorTileServer/tile/{z}/{y}/{x}.pbf` }); const parcelsLayer = new ol.layer.VectorTile({ source: parcelsSource }); -
Add the layer to the map with
map.add.Layer Use dark colors for code blocks const parcelsLayer = new ol.layer.VectorTile({ source: parcelsSource }); map.addLayer(parcelsLayer);
Run the app
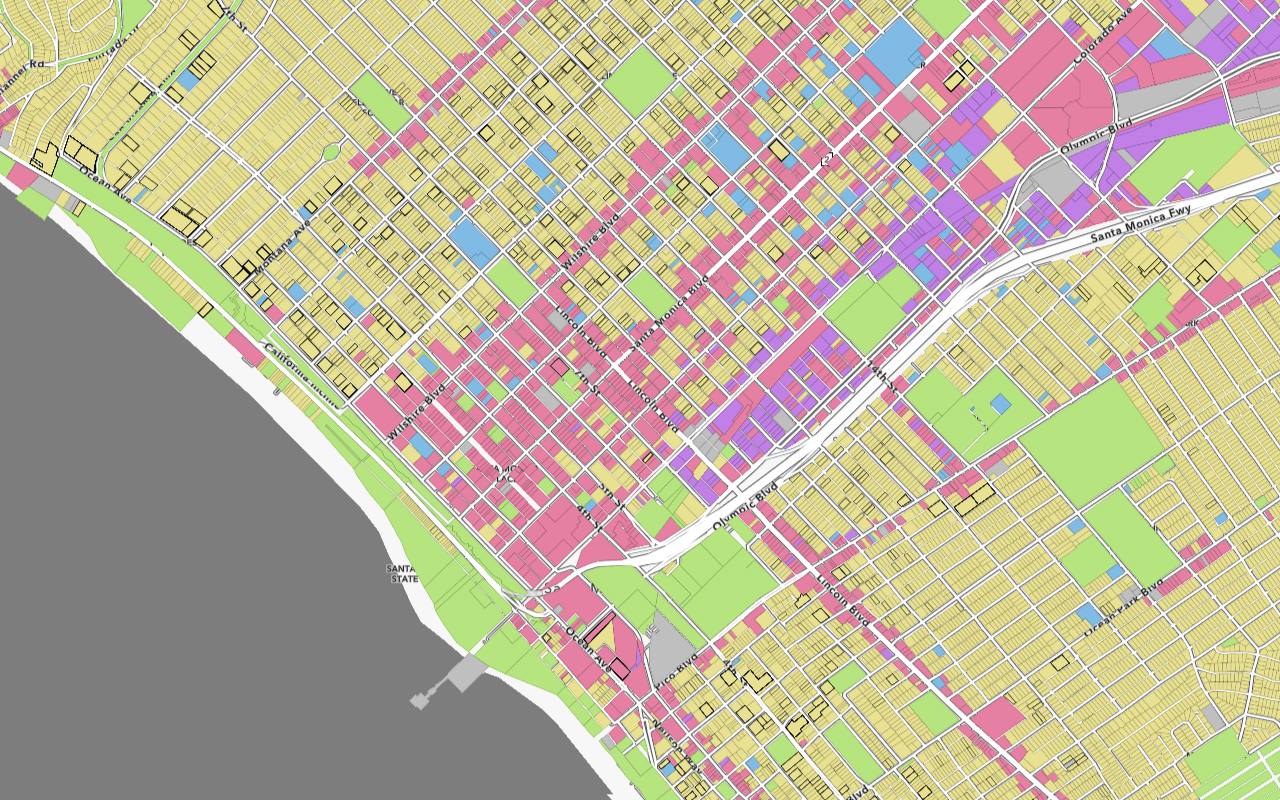
In CodePen, run your code to display the map.
You should see the vector tile layer with parcels displayed on the basemap layer.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: