A map is a container for layers. You use a map together with a map view to display layers of geographic data in 2D. Most applications contain a basemap layer to display geographic data with streets or satellite imagery, and the data is typically provided by the basemap styles service.
You can use the basemap styles service in your application to:
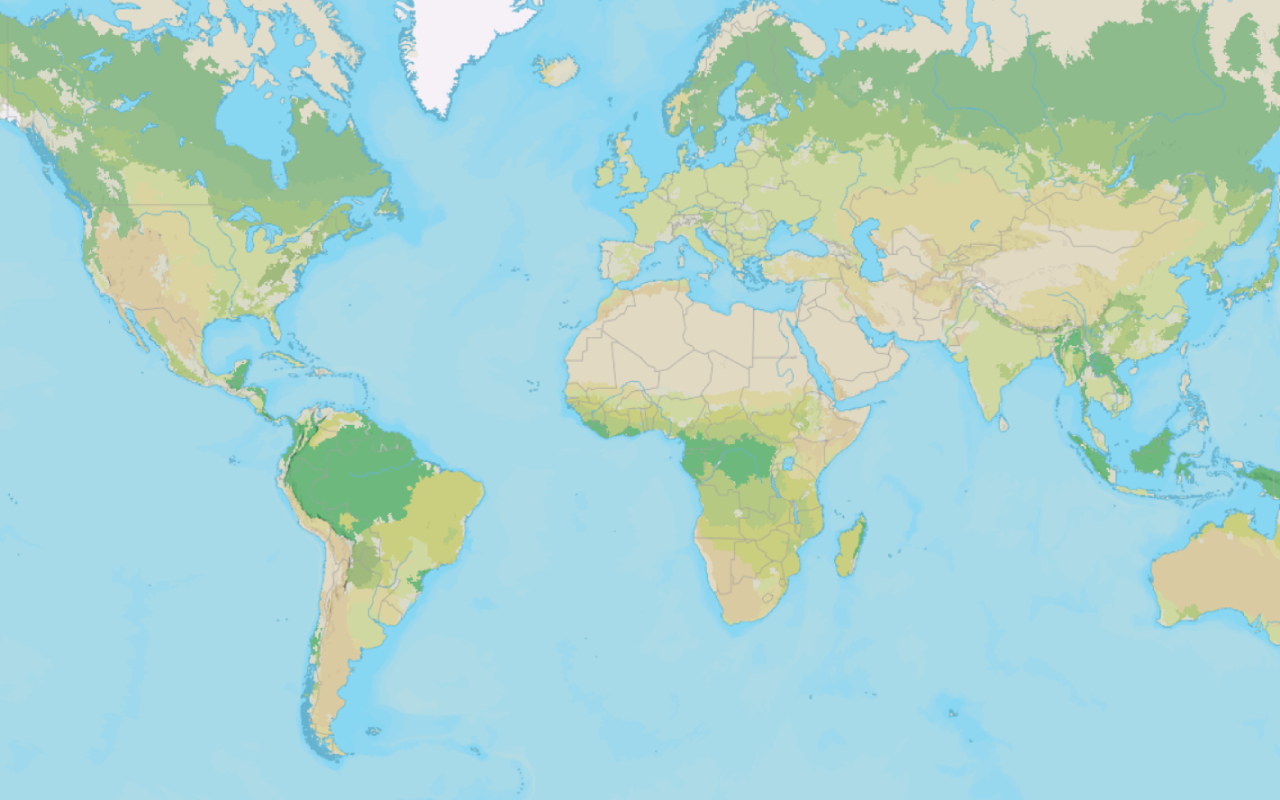
- Display different types of geographic data of the world for a map.
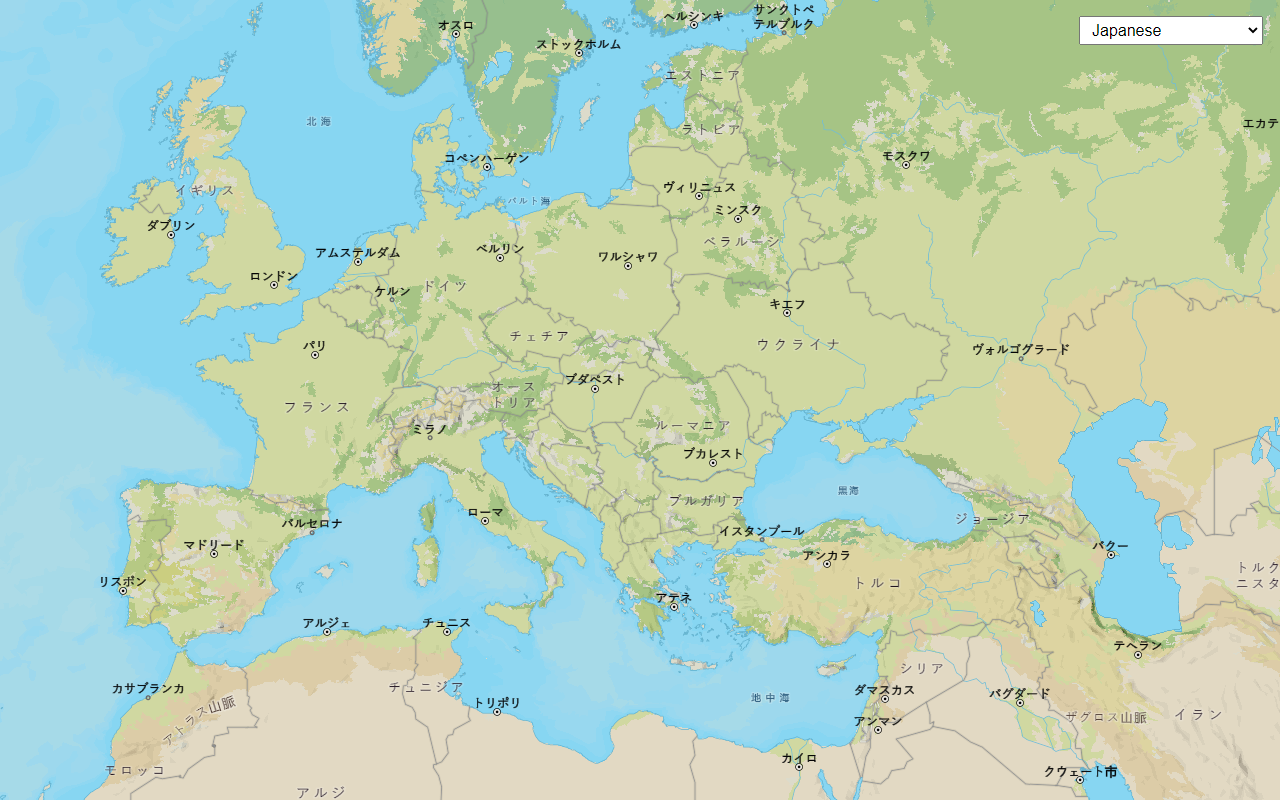
- Display default vector tile basemap styles such as streets navigation, light gray canvas, and OSM.
- Display custom basemap styles with your own colors, glyphs, and fonts.
- Display map tile (raster) basemap layers for satellite imagery and hillshade.
How to access the basemap styles service
The data format for ArcGIS basemap layers is based on the Mapbox vector tile specification. To access vector basemap layers, you use the ol-mapbox-style library.
- Reference the OpenLayers CSS, JS, and
ol-mapbox-stylelibraries. - Select a basemap style enumeration.
- Set the style URL and your API key.
- Load and apply the basemap style to a map using
olms.
Example
Display a basemap style
This example loads and displays the arcgis/streets style from the basemap styles service. To see all of the basemap style enumerations, go to Basemap styles service in the REST API documentation.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v8.2.0/ol.css" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/ol@v8.2.0/dist/ol.js"></script>
<script src="https://cdn.jsdelivr.net/npm/ol-mapbox-style@10.6.0/dist/olms.js"></script>
<script>
const map = new ol.Map({ target: "map" });
const accessToken = "YOUR_ACCESS_TOKEN";
const basemapId = "arcgis/streets";
const basemapURL = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles" + basemapId + "?type=style&token=" + accessToken;
olms.apply(map, basemapURL);
</script>