Current version: 200.4 - April 11, 2024. Release notes.
Welcome to ArcGIS Maps SDK for Java. This guide describes how to use the latest version of ArcGIS Maps SDK for Java with the JavaFX framework to build native desktop apps that incorporate capabilities such as 2D and 3D data visualization, geocoding, routing, and geoprocessing, for deployment to Windows, Linux, and macOS platforms.
Where to start
-
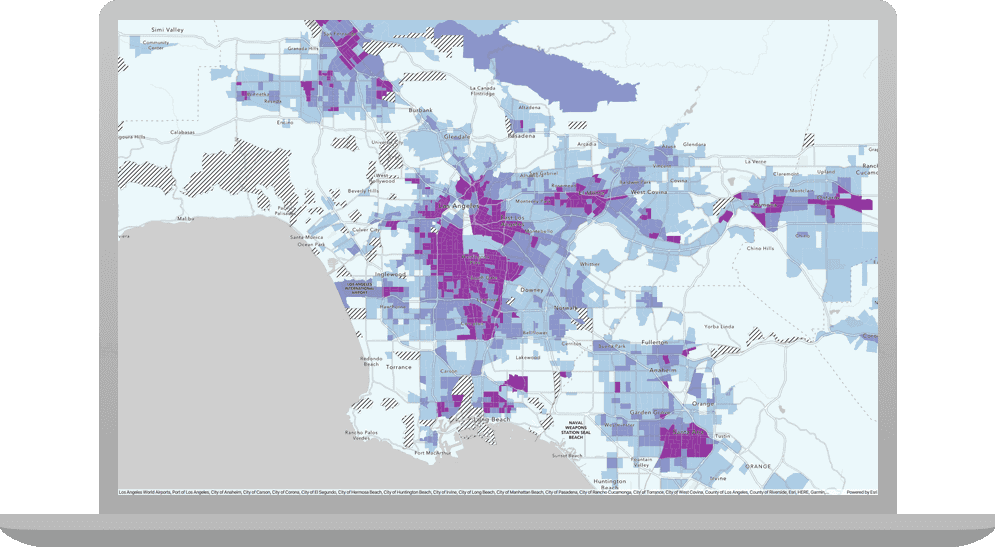
Discover key features of the SDK.
-
Install and setup the SDK.
-
Explore the tutorials and sample code.

Tutorials
Follow step-by-step instructions to build apps that incorporate key features of ArcGIS Maps SDK for Java.
Sample code
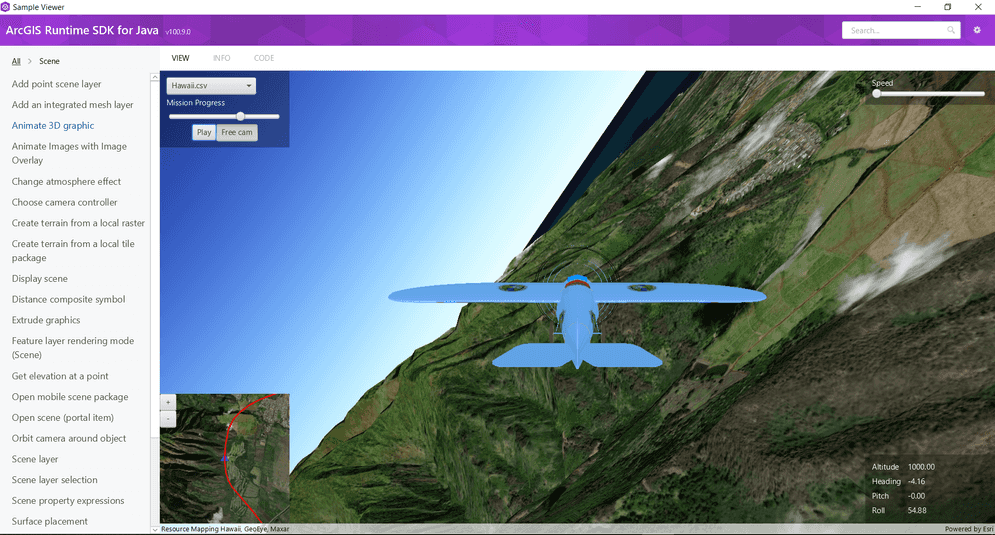
Review sample code in our complete sample directory, or download the code from our GitHub repository. Interact with live samples using the sample viewer app.

Open source toolkit
The open source ArcGIS Maps SDK for Java Toolkit contains UI components that will help simplify your Java app development.




