Learn how to set a basemap, elevation source, and data layers and display a specific area by using the Components.
In this tutorial, you will create an Unreal Engine local scene using a basemap layer service, and data layers. The surface of the scene is defined with an elevation layer and the camera is positioned to display a cropped area of New York City.

Prerequisites
Before starting this tutorial, review the following guidelines:
- You need an ArcGIS Location Platform account or ArcGIS Online account and an API key to access ArcGIS services. If you don't have an account, sign up for free.
- Ensure your development environment meets the system requirements.
- Follow the install and setup steps and install the plugin. Make sure to import the sample assets.
- Review the scene setting options page.
If you are not familiar with the Unreal Engine's Components, see the Unreal Components page for more information.
Steps
Create a new level
-
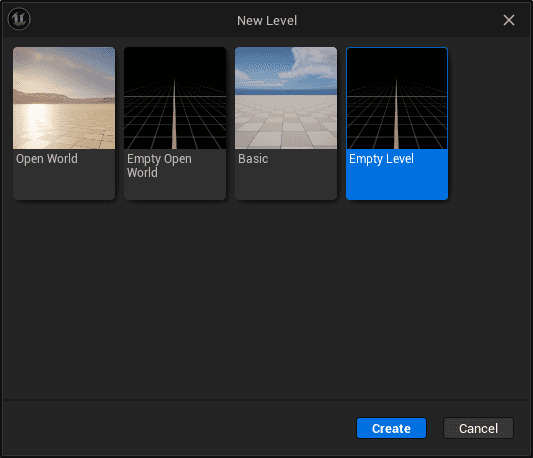
Click File on the Menu Bar and select New Level.
-
If using a blank template from the games category for your project, select Empty Level in the popup window.

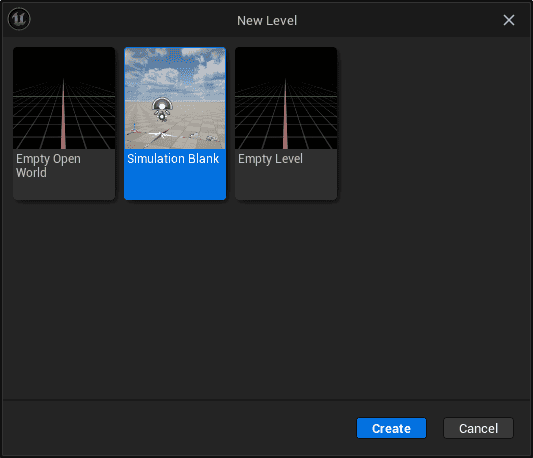
If using a simulation blank template from the simulation category for your project, select Simulation Blank in the popup window,

and remove the included Floor static mesh actor from the Outliner window.

-
Click File on the Menu Bar and select Save Level As. Name your level and click Save.
Create a map
In this tutorial, you will create a local scene and set a circular extent.
ArcGIS Map Actor is an Actor that has the essential ArcGIS Map Component for the plugin to load the data. You can include the ArcGIS Map Component in your level by directly adding the ArcGIS Map Actor in the level.
-
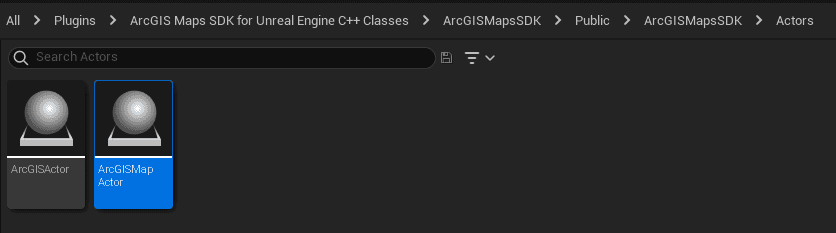
Drag-and-drop the ArcGIS Map Actor into your current level. You can search for the ArcGIS Map Actor using the search bar on the Place Actors panel or find it in the Unreal Editor Content Drawer from the directory below:
Plugins > ArcGIS Maps SDK for Unreal Engine C++ Class > ArcGISMapsSDK > Public > ArcGISMapsSDK > Actors

-
ArcGIS Map Actor will place your GIS content in Unreal Engine space, and you can enable/disable the editor mode and Mesh Colliders. In this tutorial, you will configure where your GIS content is to be placed at
0, 0, 0of the game engine space. Click ArcGIS Map Actor in the Outliner panel and set the Origin Position in the Details panel. You will need to configure the Origin Position with a WKID (Well-Known ID).
In this tutorial, set up the following Origin Position values for New York City:
- Longitude: -74
- Latitude: 41
- Altitude: 0
- Spatial Reference WKID (Horizontal): 4326
For information about spatial reference, see the spatial references page.
-
Find the Map Type option and select
Local. -
Select the Is Extent Enabled checkbox and expand both the Extent and the Geographic Center sections. Set the extent of the map to the following values:
- Longitude: -74.0
- Latitude: 40.72
- Shape: Circle
- Spatial Reference WKID (Horizontal): 4326
- Shape Dimensions (Radius): 5000
An example result of the ArcGIS Map Actor looks like the following:

Set basemap
In this tutorial, you will set a basemap with a service that requires an API key.
-
Select the ArcGIS Map Actor in the Outliner panel.
-
In the Details panel, expand the Basemap section.
-
Set the ArcGIS Online item page URL for the basemap service in the Basemap property.
Use dark colors for code blocks Copy https://www.arcgis.com/home/item.html?id=c7d2b5c334364e8fb5b73b0f4d6a779b -
Select the Basemap option from the drop-down list in the Basemap Type property.
Set the API key
-
Go to your portal to get your API key.
-
Select the ArcGIS Map Actor in the Outliner panel.
-
Find and expand the Authentication section in the Details panel.
-
Set the API key in the API Key field.
Another way to set up a global API key for multiple levels in your Unreal project is through Project Settings. For more information about the API key, refer to the API keys section.
Set elevation
-
Expand the Elevation section.
-
Click the + icon to add a new array element.
-
Expand the newly added row and enter Terrain 3D in the Name field.
-
Enter the online service URL for the elevation service in the Source field.
Use dark colors for code blocks Copy https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer -
Check the Is Enabled checkbox to create relief.
For more information about the elevation, refer to the Elevation page.
Add data layers
You will add operational data from ArcGIS Online.
- ArcGIS Online item: UrbanObservatory_NYC_TransitFrequency
- Layer name:
01 - New York Transit Frequency - Type:
ArcGIS Image Layer - Item page URL:
Use dark colors for code blocks Copy https://www.arcgis.com/home/item.html?id=b3a3743cda50473ba5df14eaf14e5d18- Opacity:
0.9
- Opacity:
- ArcGIS Online item: New_York_Industrial
- Layer name:
02 - New York Industrial Areas - Type:
ArcGIS Image Layer - Item page URL:
Use dark colors for code blocks Copy https://www.arcgis.com/home/item.html?id=1c28f1944276445a99f5b554c3c07771- Opacity:
0.6
- Opacity:
- ArcGIS Online item: NewYorkCity_PopDensity
- Layer name:
03 - New York Population Density - Type:
ArcGIS Image Layer - Item page URL:
Use dark colors for code blocks Copy https://www.arcgis.com/home/item.html?id=7de726fabcc149f185b0bf8acde82878- Opacity:
1.0
- Opacity:
- ArcGIS Online item: New York, USA Buildings
- Layer name:
04 - New York Buildings - Type:
ArcGIS 3 D Object Scene Layer - Item page URL:
Use dark colors for code blocks Copy https://www.arcgis.com/home/item.html?id=a457834a6cb449cd958502d6e98ba305- Opacity:
1.0
- Opacity:
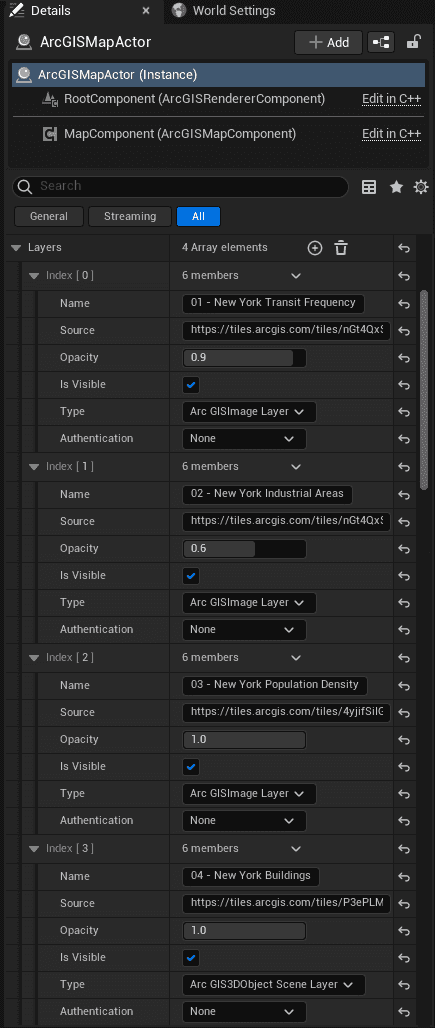
Follow these steps to add each layer:
-
Select the ArcGIS Map Actor in the Outliner panel.
-
Find the Layers section in the Details panel, and click the + icon to add a new layer array.
-
Type the layer name in the Name field.
-
Enter the layer's online service URL in the Source field to add an image tile layer.
-
Set the Opacity to a specific value by dragging the slider.
-
Select the Is Visible checkbox.
-
Select the appropriate layer type from the drop-down list in Type.
This is the result of the Layers panel.

Create a camera
The ArcGIS Camera Component controls the data that is loaded into your scene. The ArcGIS Location Component is responsible for the position and the angle of the camera. You can create your own camera controller and attach these components to a Default Pawn, which is a subclass of the Pawn class that comes with some additional Components and functionality. For more information about Default Pawn and Pawn, you can reference the Unreal Engine documentation.
-
Place the Default Pawn in your current level by doing drag-and-drop. You can search for the Default Pawn directly from the search bar of the Place Actors panel.
-
While having the Default Pawn selected, go the the Details panel, and click the +Add button and search for ArcGIS Camera and ArcGIS Location.
-
Add both components respectively.
Replace the Default Pawn with the ArcGIS Pawn
You can move the camera around by using WASD keys during the Editor mode regardless you attach a controller Component to it before it responds to player input. For the runtime, you can attach your own controller Component to your Default Pawn. You can also replace the Default Pawn with the sample ArcGIS Pawn that is used in the sample levels. For information about the sample ArcGIS Pawn, see the ArcGIS Pawn section.
-
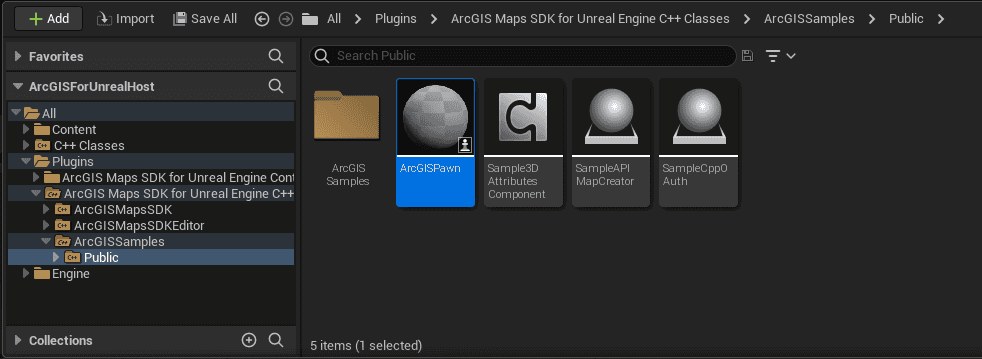
Locate the ArcGIS Pawn from the Content Drawer and select it. When it is selected, the background color changes to blue.

-
Right click your Default Pawn in the Outliner panel.
-
Click Replace Selected Actor with, then select ArcGIS Pawn.
-
Click the Actor and select ArcGIS Location Component in the Details panel.
-
In the ArcGIS Location Component, set the Position to:
- Longitude: -74.054921
- Latitude: 40.691242
- Spatial Reference WKID: 4326
- Altitude: 3000 Meters
-
Set the Rotation to:
- Heading: 55
- Pitch: 58
- Roll: 0
This is the result of the ArcGIS Pawn settings:

Set up sky and lighting
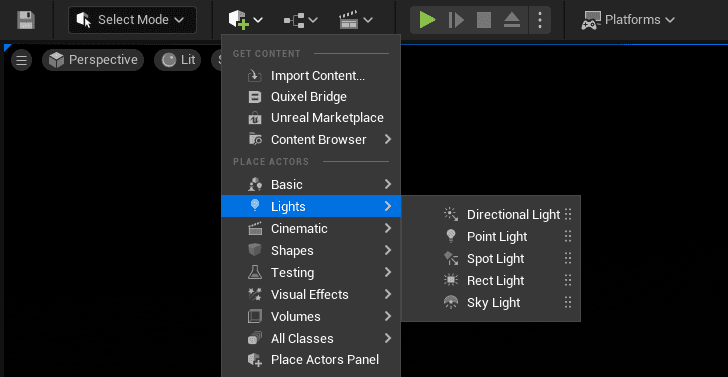
-
From the Create menu on the Main Toolbar, select Lights > Directional Light and drag it into the level to create a Directional Light. For more information about Directional Lights, see Lights.

-
Select the Directional Light in the Outliner, and open the Transform section in the Details panel.
-
Reset the Location and Set the Rotation to:
- X: 0
- Y: -28
- Z: -28
-
Set the Mobility to Movable.

-
In the Light section, change the Intensity Value to
3.1416. -
In the Cascaded Shadow Maps section, change the Dynamic Shadow Distance MovableLight to
2000000. -
In the Atmosphere and Cloud section, enable Atmosphere Sun Light.
-
In the Actor > Spawn Collision Handling Method section, select Always Spawn, Ignore Collisions.

-
From the quick add menu on the toolbar, select Lights > Sky Light and drag it into the level to create a Sky Light. For more information about Sky Light, see Lights.
-
In the Transform section, reset the Location and set the Mobility to Movable.
-
In the Light section, enable Real Time Capture.

-
From the quick add menu on the toolbar, select Visual Effects > Sky Atmosphere and drag it into the level to create a Sky. For more information about Sky Atmosphere, see Fog Effects.
-
In the Planet section, change the Ground Radius to
6378.137207.
You have successfully configured the local scene with the Components.
In the Outliner panel, double-click the Pawn Actor to move the Editor camera to the configured camera position. Use the WASD keys while holding the right mouse button mouse to move around, or hold the left mouse button to look around during the Editor mode.
Click the Play icon on the Toolbar, and Use the WASD keys to move around, hold the right mouse button mouse to look around or hold the left mouse button to pan. If you cannot move the camera during runtime, make sure you have replaced the Default Pawn with the ArcGIS Pawn.