Calcite components are a distributed set of composable, purpose-built web components for building great web experiences.

Accordion

Action

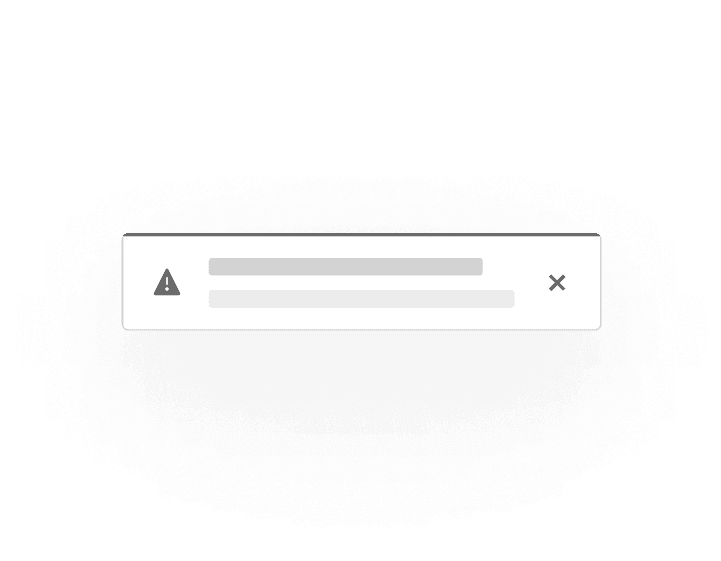
Alert

Autocomplete

Avatar

Block

Button

Card

Carousel

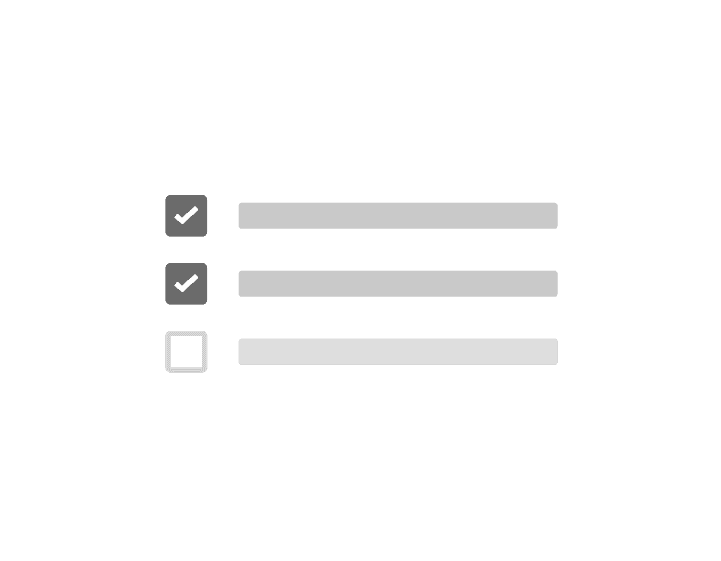
Checkbox

Chip

Color Picker

Combobox

Date Picker

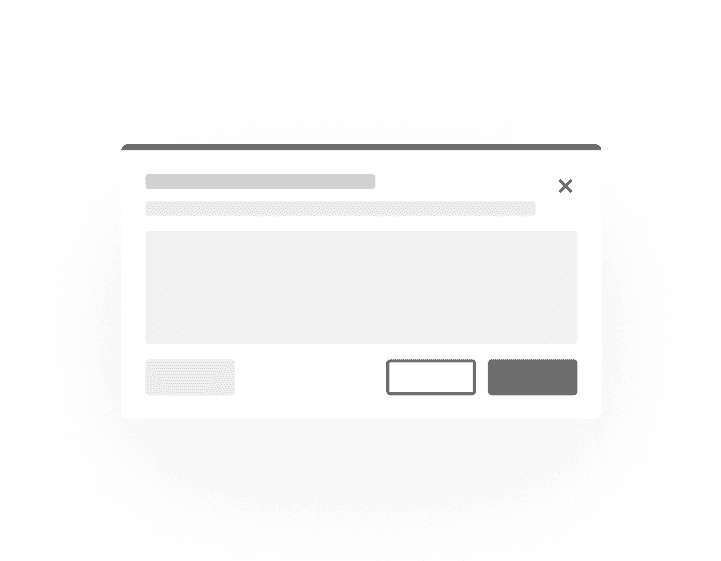
Dialog

Dropdown

FAB

Filter

Flow

Icon

Inline Editable

Input

Input Date Picker

Input Message

Input Number

Input Text

Input Time Picker

Input Time Zone

Label

Link

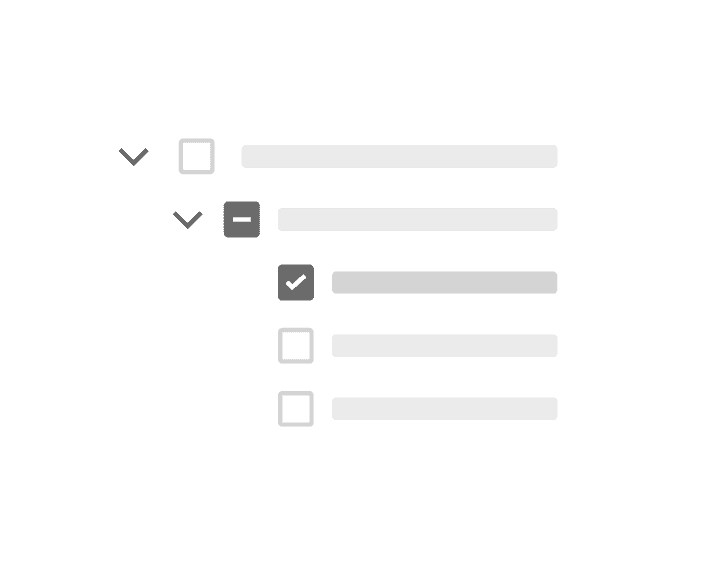
List

Loader

Menu

Meter

Navigation

Notice

Pagination

Panel

Popover

Progress

Radio Button

Rating

Scrim

Segmented Control

Select

Sheet

Shell

Slider

Split Button

Stepper

Swatch

Switch

Table

Tabs

Text Area

Tile

Time Picker

Tooltip