Notices provide inline contextual tips or advice to the user.
Overview
Notice provides information on page load and utilizes UI state colors to help convey meaning. Use Notice when required attention is low to moderate. Notice can provide a single action for the user, such as a Link in the Link slot along with a dismissal option. Notice is designed to be used sparingly and not in groups. Don't rely too heavily on Notice for critical messages as its styling is meant to be relatively unobtrusive.
Refer to Dialog or Alert when more immediate attention is needed.
Usage
- Inline tip messaging
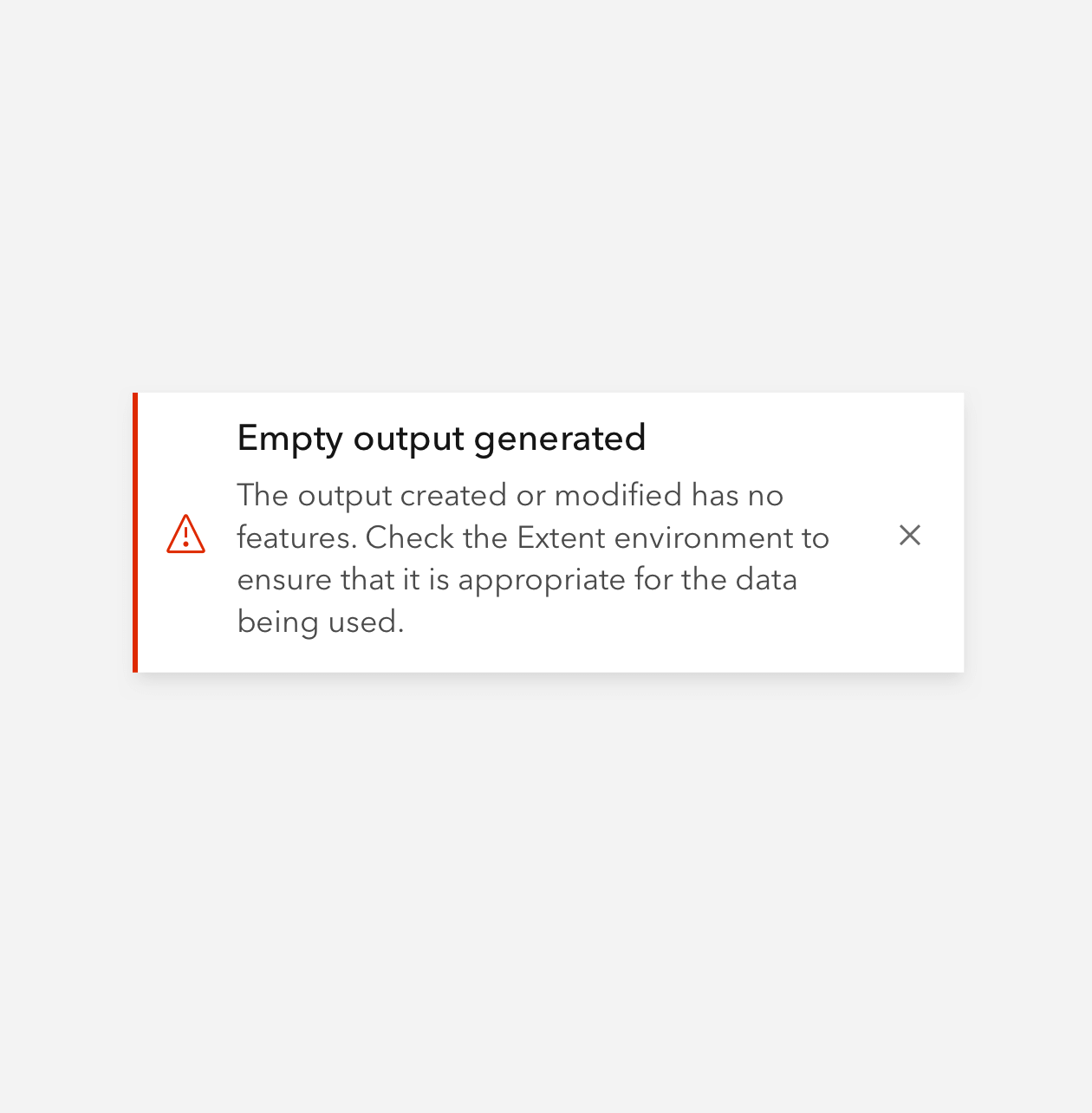
- Advisory or warning messaging
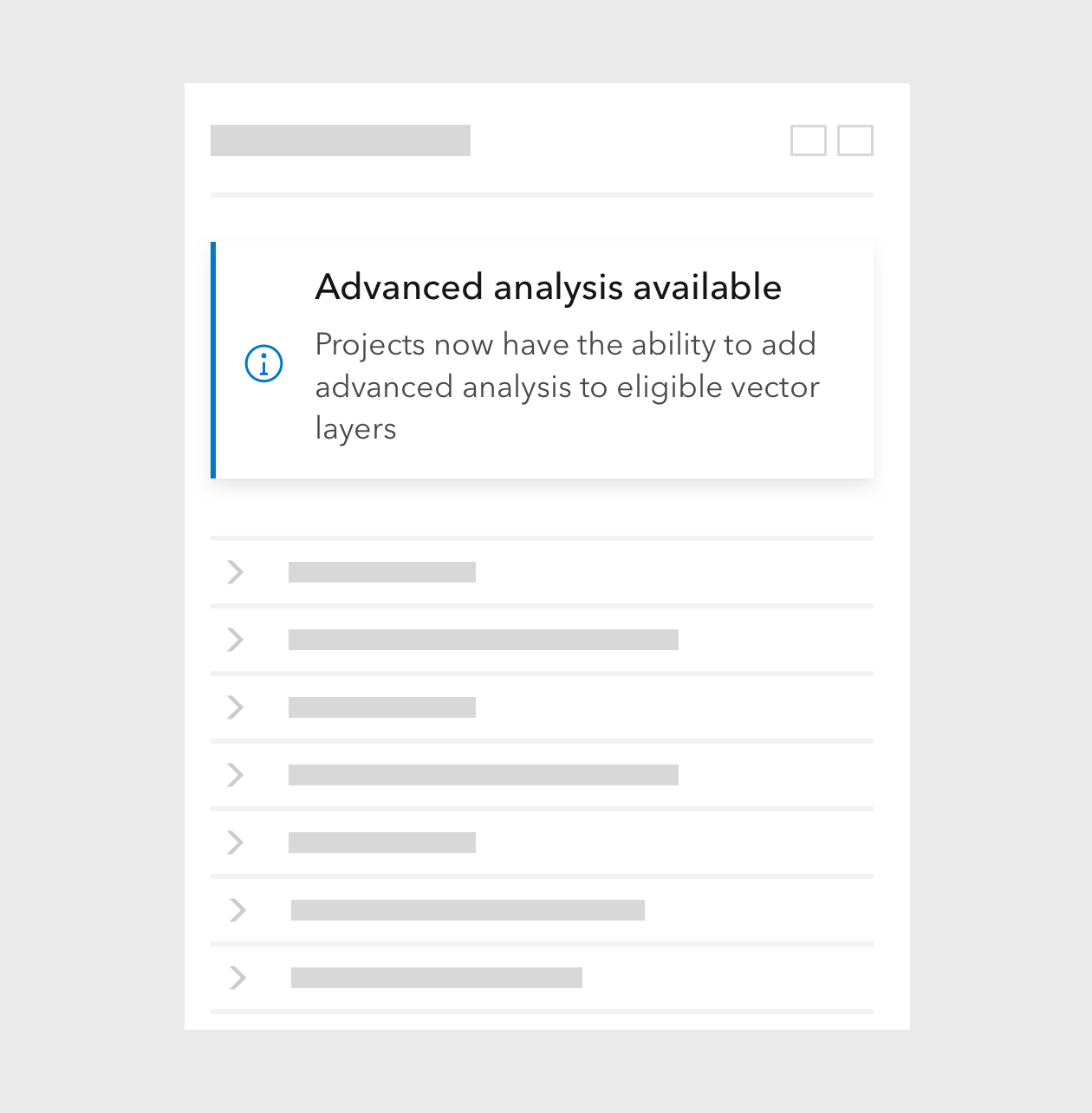
- Hints and other non-critical info
Sample
Best practices
Below are important guidelines on using the Notice component.


Accessibility
If using the Link slot, follow the Link accessibility guidance on unique link text.
Keyboard navigation
| Key | Function |
|---|---|
Tab | Moves focus to the next focusable element. If the current focus is the last element, focus will exit the component. |
Tab and Shift | Moves focus to previous focusable element. If the current focus is the first element, focus will exit the component. |
Writing and copy