Creating a color ramp is difficult and tedious. The Esri color ramps guide is a resource you can use to browse hundreds of colorblind-friendly color ramps.
You may ask yourself, Should I use a sequential ramp, or a diverging one? Which colors should I use? This page is designed to help you get started with choosing the most appropriate color ramp for your data.

The ideal color ramp for your visualization depends on a number of factors, including:
- the colors included in the ramp (e.g.
reds,greens,blues, etc.), - the subject of the ramp (e.g.
bright,subdued), - the best background for the ramp (e.g.
dark,light), and - the theme or the intended use of the ramp (e.g.
sequential,diverging,categorical, etc.)
Colors
Relevant tags: blues, browns, categorical, grays, greens, oranges, pinks, purples, reds, yellows
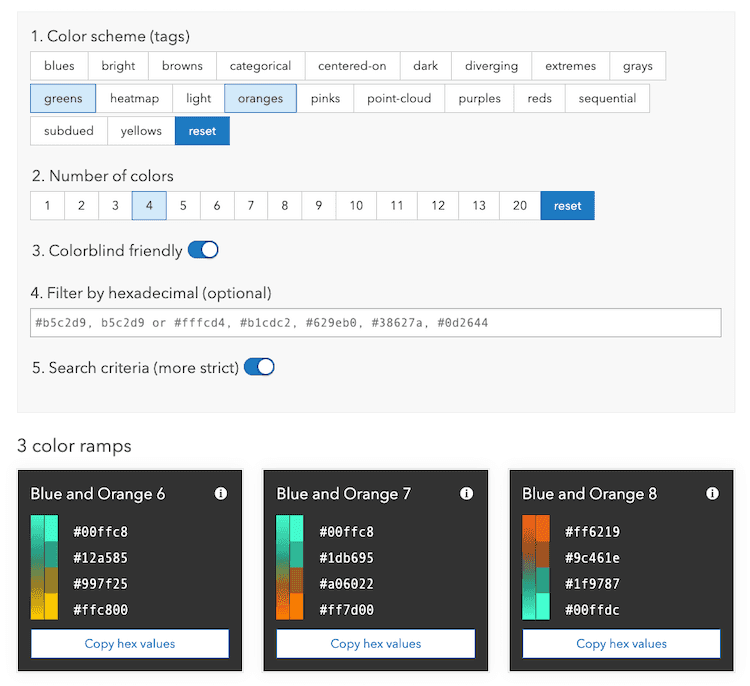
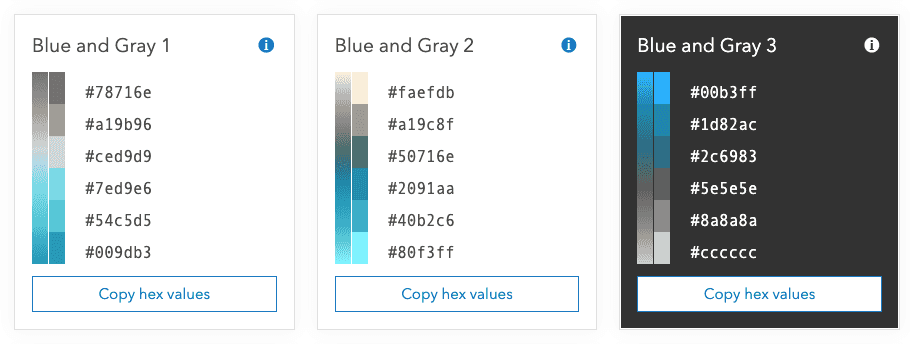
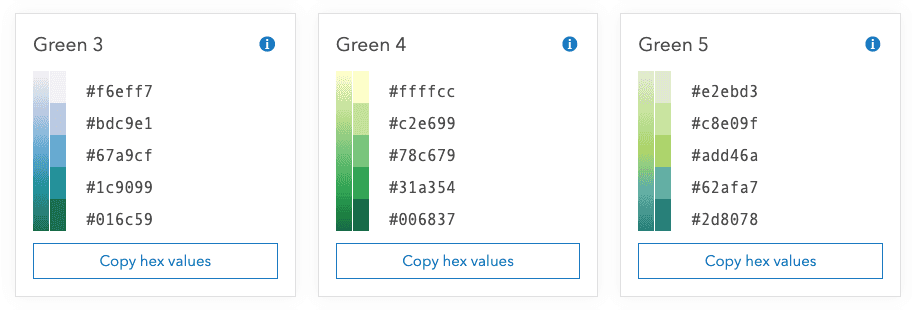
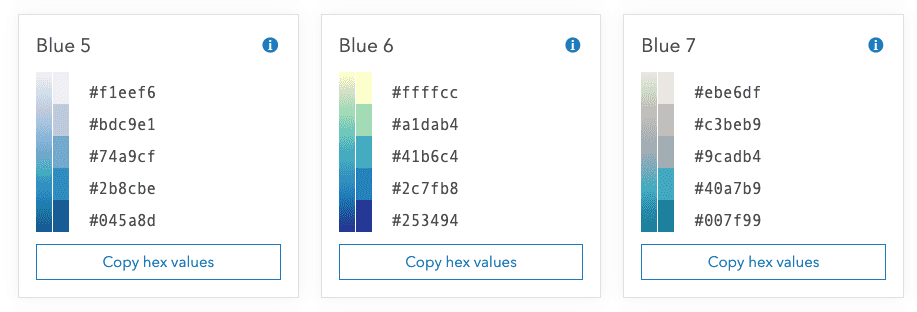
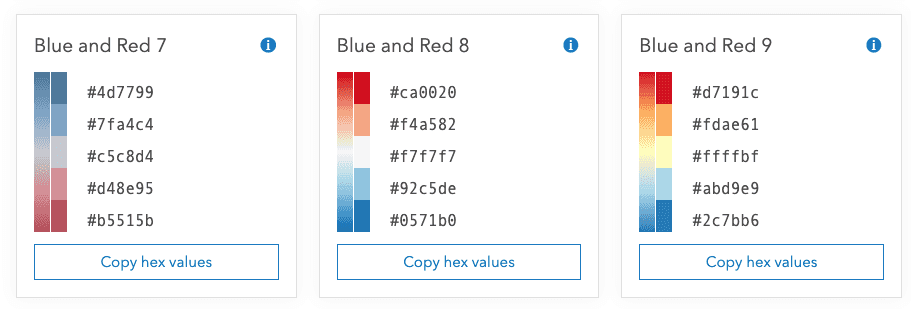
If your visualization must match a predefined theme using a set of colors, you may filter ramps by those colors using the appropriate tags. In the image below, we discovered three ramps, each with four colors containing both green and orange hues. Click the Copy hex values button in the ramp's card to copy the hex values in the ramp to your clipboard.

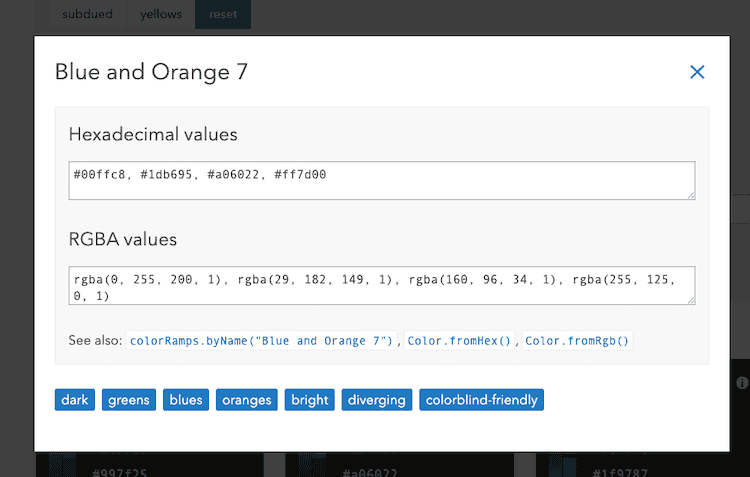
You can also view additional information about the ramp by clicking the i icon in the top right corner of the card. A modal will open, allowing you to copy either the hex or RBGA values to the clipboard. You can also see all tags that apply to the selected ramp.

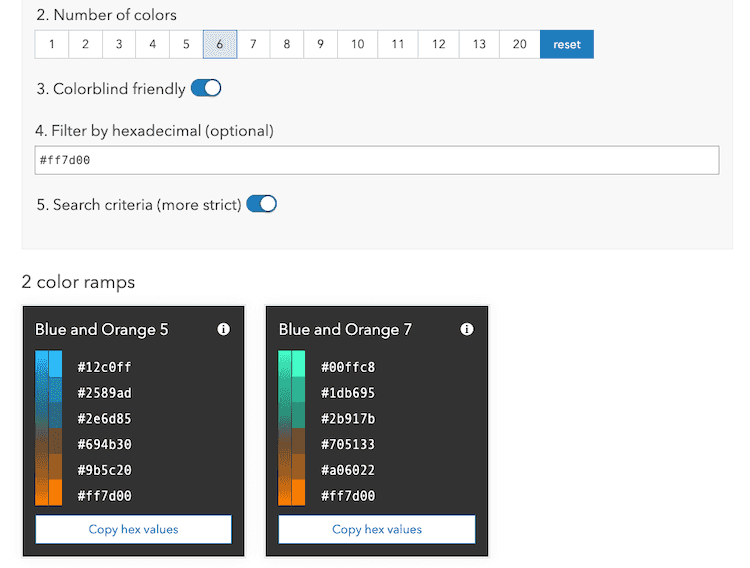
You also have the ability to search ramps by hex code.

Subject
Relevant tags: bright, subdued
Your map’s subject is the first thing to think about when choosing a color ramp. Bright color ramps can be used to draw attention to the most important values, such as values which should raise alarm to the reader. Bright color ramps can also add playfulness to a map’s subject.

Subdued color ramps are useful for serious topics and conservative audiences.

Once you choose a color ramp, go back and check your layer’s settings to ensure that meaningful values are used to define how the colors are applied. A meaningful value is one the reader needs to understand about the map’s subject. The best maps use meaningful values based on what a subject matter expert shares about the topic, or what you research about it.
Background
Relevant tags: dark, light
Your color ramps will appear on a layer drawn on top of a basemap serving as the map’s background. Basemaps can be colorful or monochrome, dark or light.
Ramps that are best for dark backgrounds have a dark end for low values and a bright, saturated end for high values. The bright areas stand out while the dark areas fade into the basemap. The ramp can be flipped if you want to draw attention to the low values.

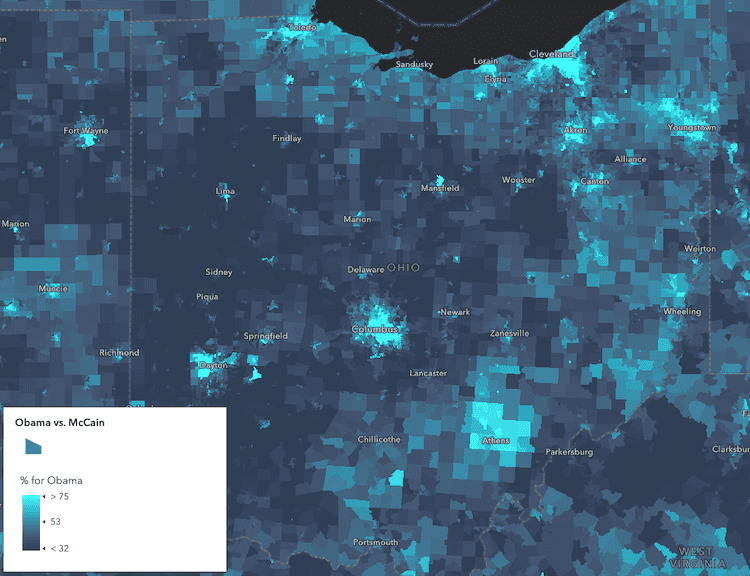
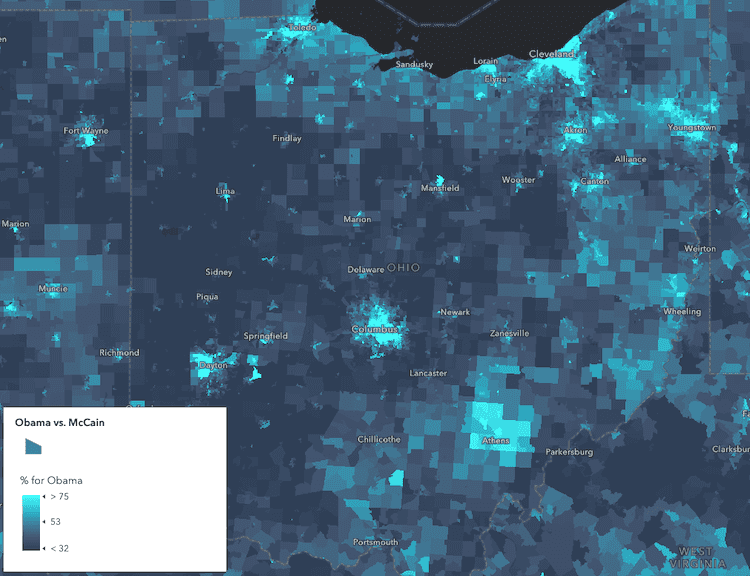
The example below uses the Blue 21 dark ramp to visualize the percentage of voters in each U.S. voting precinct that voted for the Democratic candidate in a presidential election.

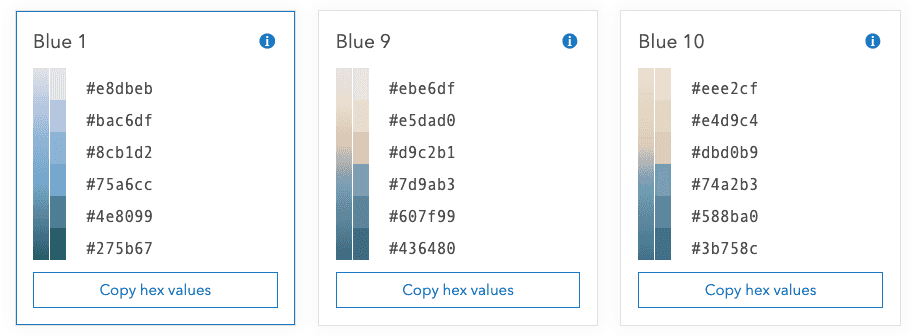
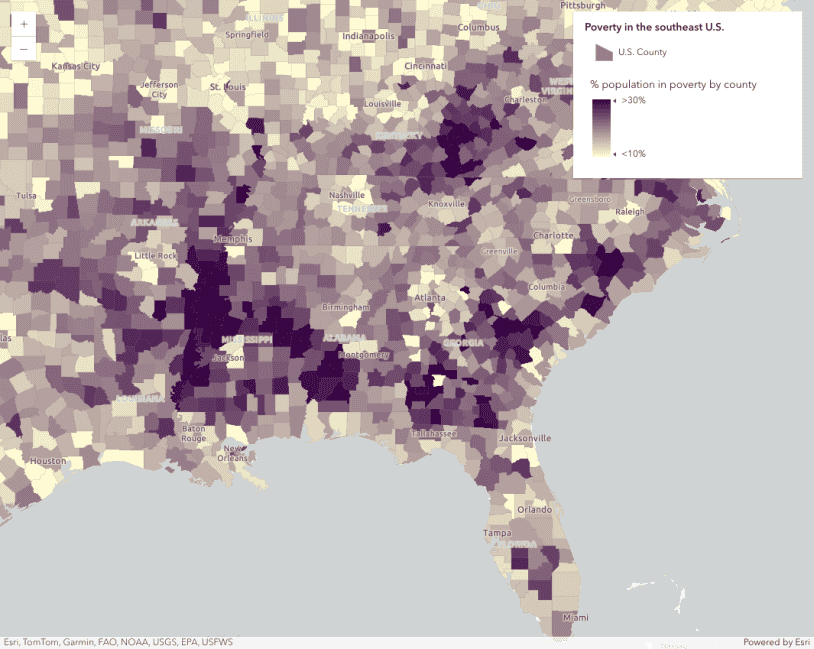
Ramps that are best for light backgrounds have a light end for low values and a darker, saturated end for high values. The darker areas stand out while the light areas fade into the basemap. The ramp can be flipped if you want to draw attention to the low values.

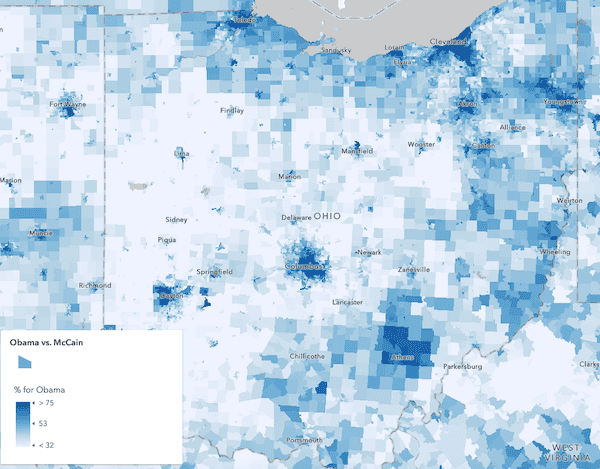
The example below uses the Blue 3 light ramp to visualize the same variable, but against a light basemap.

Theme
Relevant tags: categorical, centered-on, diverging, extremes, heatmap, point-cloud, sequential
The theme of the visualization determines which pattern or sequence of colors makes the most sense for your visualization. For example, a sequential theme would confuse the map reader if used to visualize distinct values. Each color ramp was designed for specific themes and should therefore not be used in themes for which they are not intended.
Categorical ramps use distinct colors to distinguish categories or types of data (e.g. string data). These ramps should only be used in visualizations built using a UniqueValueRenderer.

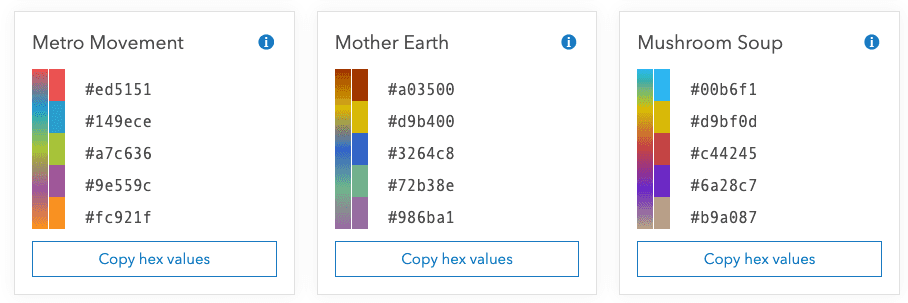
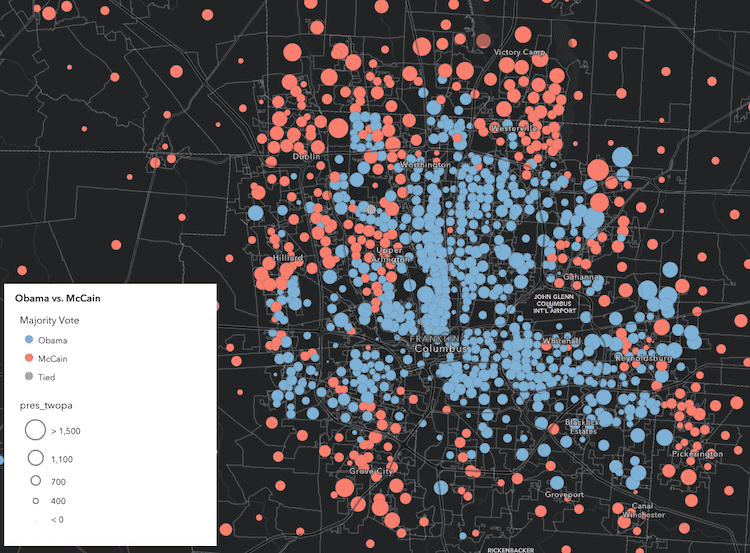
The example below visualizes U.S. counties based on the winning candidate in a U.S. presidential election using the Pastel Dreams categorical ramp in a UniqueValueRenderer.

See the Visualize features by type sample to learn how to use these colors in the context of a UniqueValueRenderer.
Sequential ramps are built with two starting colors: a strong color for high values, and a light color for low values. Maps that use sequential ramps are valuable because they focus attention primarily on just one part of the data (the high values). The ramp can be flipped if you want to draw attention to the low values. These ramps were exclusively designed for visualizations using a ClassBreaksRenderer or Color visual variable.

The example below uses the Blue 21 dark ramp to visualize the percentage of voters in each U.S. voting precinct that voted for the Democratic candidate in a presidential election.

See the Data-driven continuous color sample to learn how to use the colors in any color ramp inside a color visual variable.
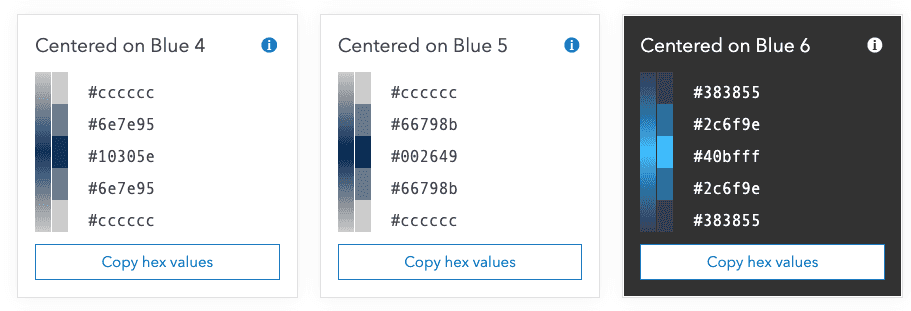
Centered-on ramps use a single hue with opacity to focus, or center on, a particular meaningful value.

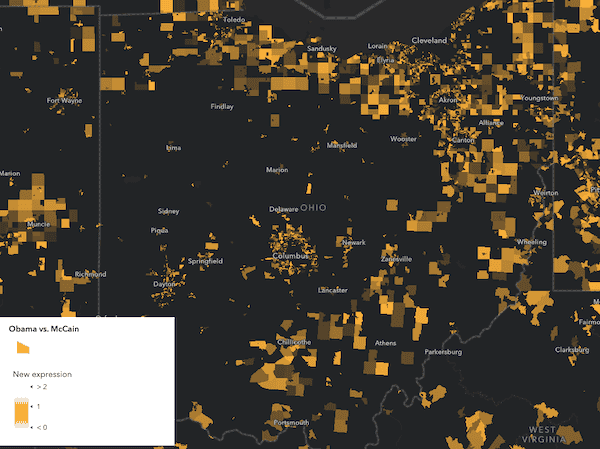
The example below visualizes the percent difference in votes for opposing candidates in a U.S. presidential election using the Centered on Yellow 1 dark color ramp. With the centered on theme, we can view highly contested areas between the two candidates. These ramps were exclusively designed for visualizations using a Color visual variable.

Diverging ramps are built with three starting colors: a strong color for high values, a strong color for low values, and a dark center (best for dark backgrounds) or a light center (best for light backgrounds). Maps that use the diverging ramps are valuable because they can draw attention to what’s considered "high" values as well as "low" values, centered around a mean or other meaningful middle value, like zero or some other target threshold.

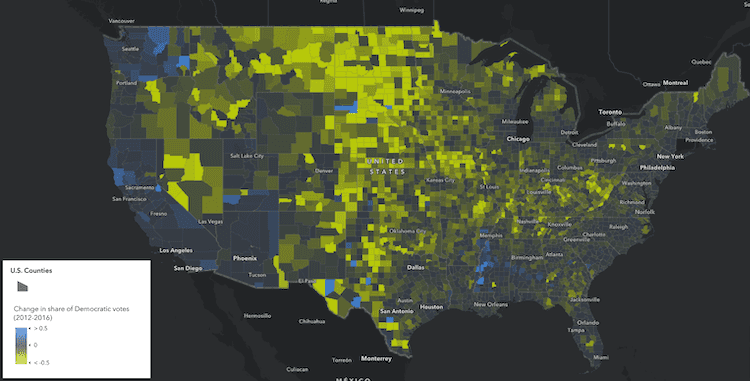
The example below visualizes the percent change in votes for the Democratic candidate in a U.S. presidential election between two election years using the Blue and Yellow 9 diverging ramp. The meaningful center value in this map is 0. Anything positive (or blue) in the map indicates counties where the Democratic candidate improved from the previous election. Negative areas highlighted in yellow indicate counties where the Democratic candidate lost votes in the most recent election.

See the Generate continuous color visualization sample to learn how to use these colors in a color visual variable.
Additional Resources and tools
- ArcGIS Blog - New color ramps in Map Viewer Beta
- ColorBrewer
- PhotoChrome
- ColorHexa
- Chroma.js Color Palette Helper
- Viz Palette
Related samples and resources
Esri Color Ramps
Browse hundreds of color ramps to use in your data visualizations
Class breaks vs. continuous color
Compare and contrast the benefits and issues with classified versus continuous visualizations

Data-driven continuous color
Data-driven continuous color

Customize ColorSlider Histogram
Customize ColorSlider Histogram

Generate a dot density visualization
Generate a dot density visualization