A basemap provides the overall geographic and visual context for a map. To display a specific type of basemap and style, use a basemap service to access vector tile basemaps or raster tile basemaps.
Vector tile basemaps
The ArcGIS Basemap Styles service provides vector tile basemaps. The service supports all of the styles in the ArcGIS style and Open style family. The service also supports accessing your own custom styles.
Steps
- Select a basemap from the ArcGIS style or Open style family.
- Set the location of the map.
- Display the style with the MapLibre ArcGIS plugin. See the how-to's or tutorials.
Learn about basemap usage models
If you have ArcGIS Location Platform you can access the Basemap styles service with one of the following usage models:
- Tile usage model: Usage for the total number of basemap tiles consumed. You are billed for each tile consumed by your application and recorded against the access token supplied. See the example.
- Session usage model: Usage for the total number of basemap sessions created. You are billed for each session created by your application and recorded against the access token supplied. See the example.
For more details, go to Mapping and location services > Basemap usage .
How to display a basemap style
Learn how to display a basemap style with the Basemap class in the MapLibre ArcGIS plugin. This example displays the arcgis/streets style with style preferences set to show places.
This how-to provides the easiest way to display a map. It uses an access token and the tiles usage model.
How to display a map with a basemap session
Learn how to display a basemap style with the Basemap class in the MapLibre ArcGIS plugin.
This how-to is an example of how to display a map with a session token. It uses the basemap session usage model.
How to display a custom basemap style
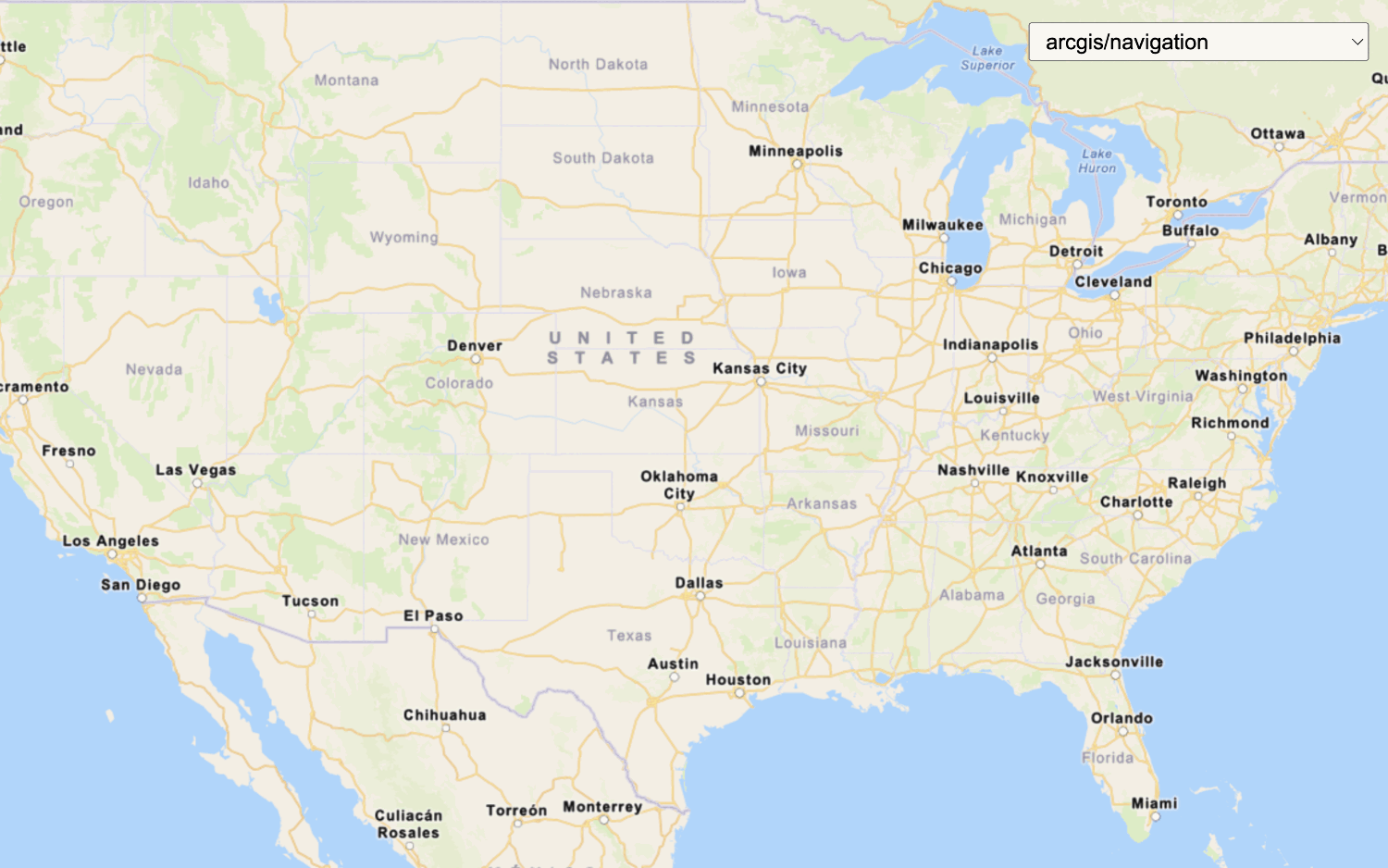
Learn how to use the ArcGIS Vector Tile Style Editor to create a new custom basemap style. This example modifies layers in the arcgis/navigation style to highlight train stations and routes. The new style is displayed with the Basemap class in the MapLibre ArcGIS plugin.
This how-to uses an access token and the tiles usage model.
Tutorials

Display a map
Create and display a vector tile basemap on a map.

Display a map (basemap session)
Display a map with a basemap session that lasts for 12 hours.

Change the basemap style
Switch a vector basemap style on a map.

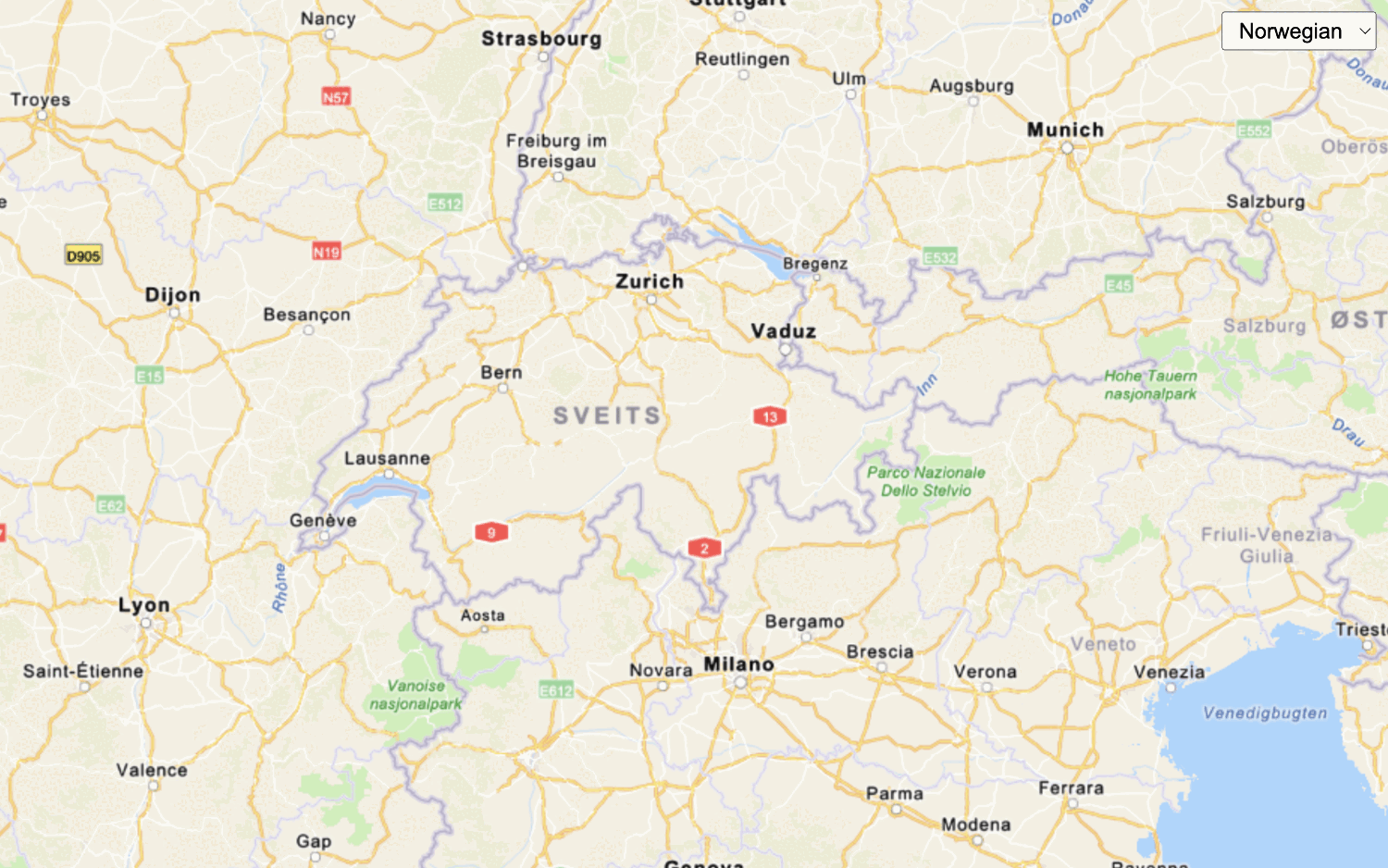
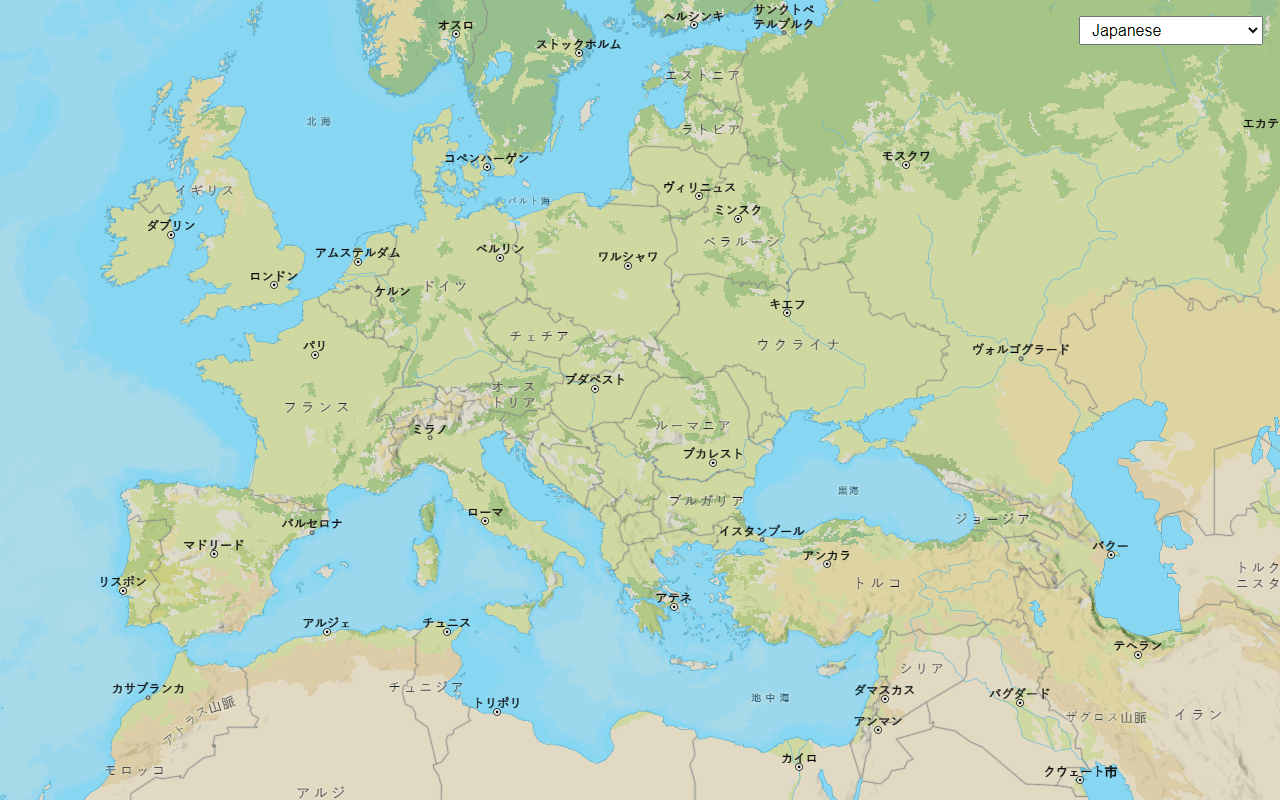
Change language labels
Switch the language of place labels on a basemap.

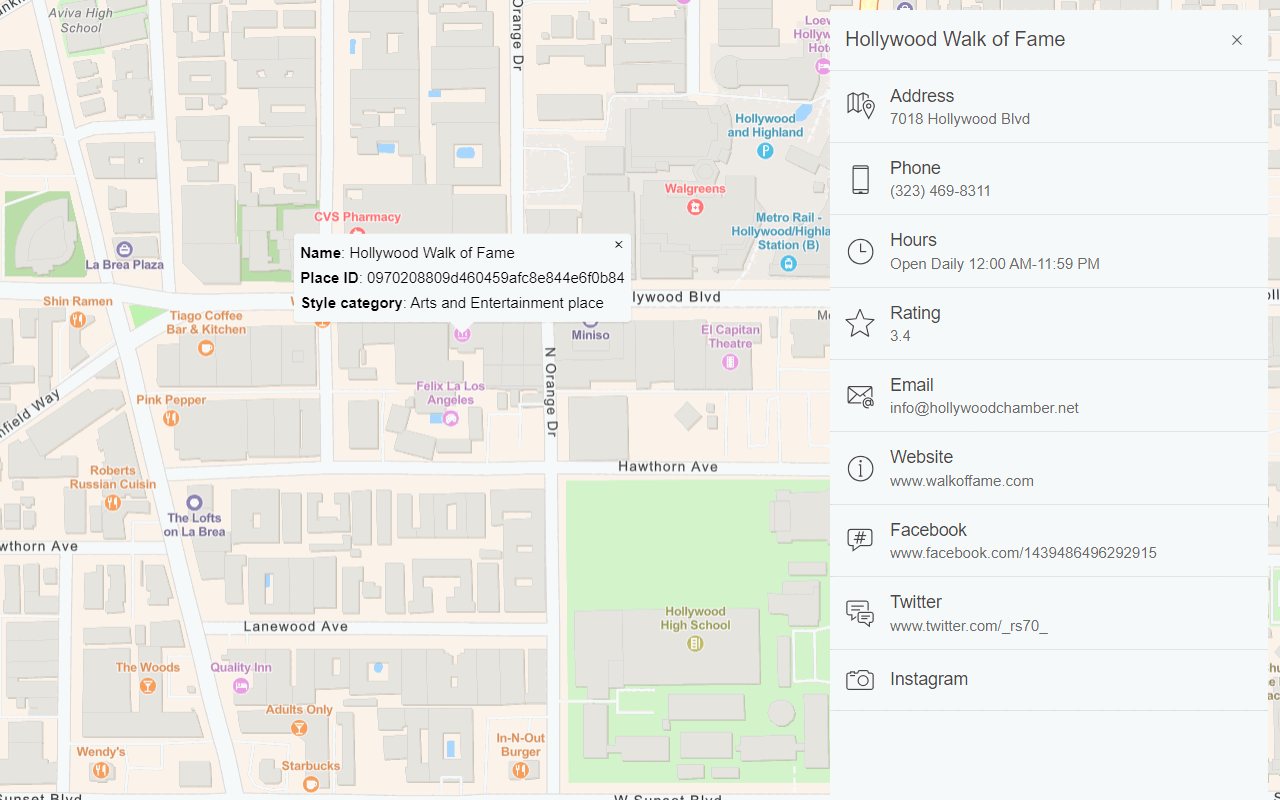
Display basemap places
Display places of interest on a basemap and get place details.

Display a custom basemap style
Add a custom vector basemap style to a map.
Raster tile basemaps
The ArcGIS Static Basemap Tiles service provides pre-styled and pre-rendered map tiles (raster tiles). The service supports ArcGIS styles.
Steps
- Select a basemap style.
- Set the location of the map.
- Display the style by accessing the Static Basemap Tiles service. See the tutorials.
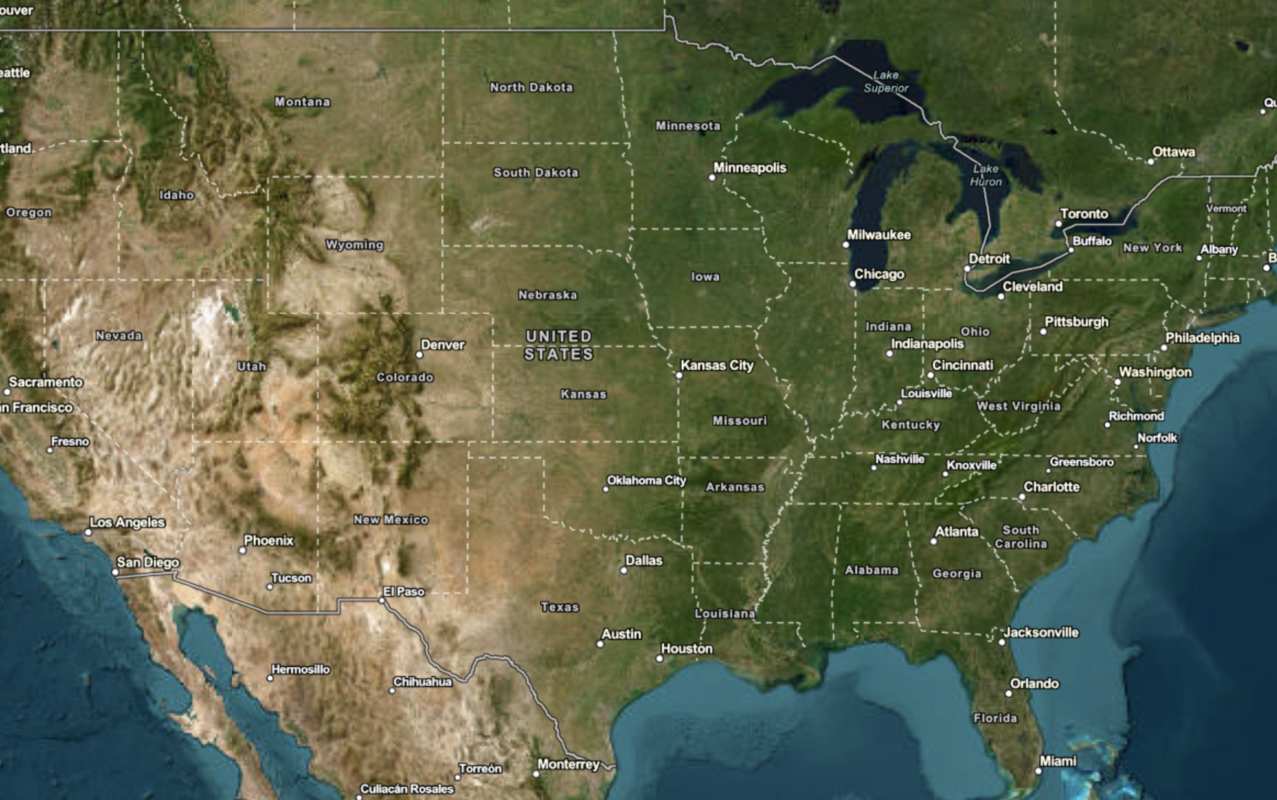
Display a raster tile basemap
Learn how to display a raster tile basemap with the Static Basemap Tiles service. This example displays the arcgis/navigation style as pre-rendered raster tiles.