What is per feature opacity?
Layers with lots of overlapping features can be effectively visualized by setting a highly transparent symbol on all features (at least 90-99 percent transparency works best). This is particularly effective for showing areas where many polygons and polylines stack on top of one another.
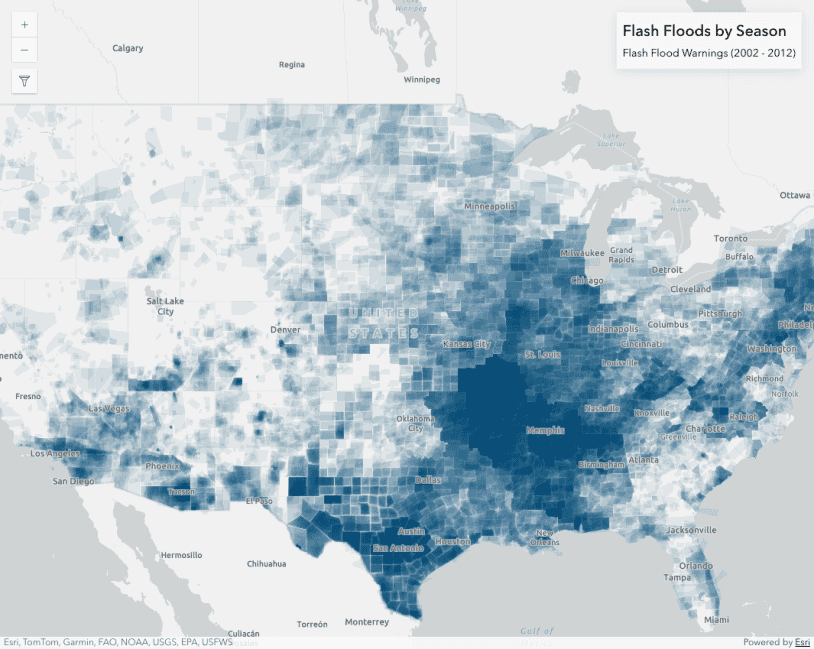
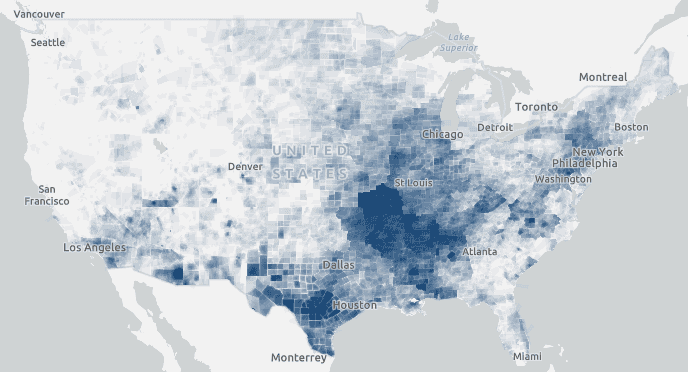
For example, the following map shows areas that underwent a flash flood warning over a 10-year period. Each polygon represents one flash flood warning that lasted a time span of one to 12 hours. Each is assigned a blue fill symbol with an alpha level of 0.04 (96% transparency).

Areas that experienced just one flash flood warning will have an opacity value of 0.04. Areas that experienced more than one will have a higher opacity value, making it more visible.
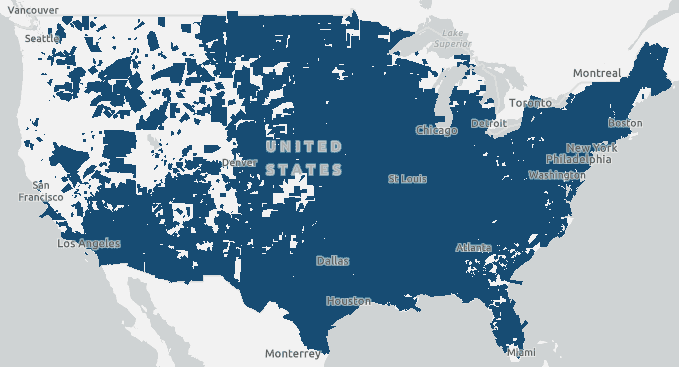
When opacity is not set on a per feature basis, you can only distinguish areas that experienced at least one flash flood warning.

This visualization technique works whether you have all your data stored in one layer, or separated in multiple layers. Each feature's transparency multiplies with other overlapping features in either scenario, so you can easily see where a higher density of features exist compared to areas with sparse features.
How per feature opacity works
Opacity can only be set on a feature per feature basis via the color property of the symbol representing each feature. This allows the opacity at a given pixel to multiply across overlapping features.
Note the color value in the snippet below. Each parameter represents a color channel (i.e. rgba(red, green, blue, alpha)). The alpha (i.e. opacity) value must be a very small number. Depending on the density of features, a number between 0.01 and 0.1 usually works best.
layer.renderer = new SimpleRenderer({
symbol: new SimpleFillSymbol({
color: "rgba(0,76,115,0.04)",
outline: null,
}),
});
Examples
Polygon density from one layer
The following example demonstrates how to set opacity on a feature per feature basis to effectively show the density of overlapping polygons.
- Create a simple renderer.
- Set a symbol in the renderer with a very small alpha value (e.g. 0.01 - 0.1) in the color property.
layer.renderer = new SimpleRenderer({
symbol: new SimpleFillSymbol({
color: "rgba(0,76,115,0.04)",
outline: null,
}),
});
Polygon density from two layers
You many need to consider the density of features between multiple layers. The following example demonstrates how to show the density of polygons from two layers representing burn areas. Because layers draw on top of one another, we can set the same symbol on features from two or more layers to achieve the same visualization as the previous example.
- Create a simple renderer.
- Set a symbol in the renderer with a very small alpha value (e.g. 0.01 - 0.1).
- Apply the same renderer to two or more layers representing the same, or similar phenomena.
const renderer = new SimpleRenderer({
symbol: new SimpleFillSymbol({
color: "rgba(168, 0, 0, 0.17)",
outline: null,
}),
});
burnsLayer.renderer = renderer;
prescribedLayer.renderer = renderer;
Density of multiple types
The following example demonstrates how to show the density of polygons from two layers representing different types of features. This app visualizes the locations of all flash flood and tornado warnings over a 10-year period. Flash flood warnings are given a transparent blue fill symbol, and tornado warnings are given a transparent orange symbol.
This allows you to see areas with a high density of floods, versus a high density of tornadoes, and areas that have a high density of both.
- Create two simple renderer objects.
- Set a symbol in each renderer with a different color. The colors must be different hues, but the alpha values of the colors should be the same value (e.g. 0.01 - 0.1).
- Apply each renderer to its respective layer.
- Set the
averageblend mode on the topmost layer. This will average the color of all layers below it. This ensures the topmost layer isn't dominating the visualization simply because of the layer order in the map.
const tornadoes = new FeatureLayer({
title: "Tornado warnings",
portalItem: {
id: "105fee001d244d33b90bf3ae5a243679",
},
popupEnabled: false,
blendMode: "average",
renderer: new SimpleRenderer({
symbol: new SimpleFillSymbol({
color: "rgba(255, 128, 26,0.03)",
outline: null,
}),
}),
});
Related samples and resources
API support
The following table describes the geometry and view types that are suited well for each visualization technique.
| 2D | 3D | Points | Lines | Polygons | Mesh | Client-side | Server-side | |
|---|---|---|---|---|---|---|---|---|
| Clustering | ||||||||
| Binning | ||||||||
| Heatmap | ||||||||
| Opacity | ||||||||
| Bloom | ||||||||
| Aggregation | ||||||||
| Thinning | 1 | 1 | 1 | 2 | 3 | |||
| Visible scale range |
- 1. Feature reduction selection not supported
- 2. Only by feature reduction selection
- 3. Only by scale-driven filter