What is thinning?
Thinning is a method of decluttering the view by removing features that overlap one another. This is helpful when many features overlap and you want to display uncluttered data, but don't necessarily need to communicate its density.
How thinning works
There are a couple of approaches to thinning:
- Feature reduction by selection only applies to point layers in 3D scenes and is configured on the
featureproperty of the layer. When set, overlapping features are randomly removed from the view and displayed at scales and camera angles where they no longer overlap nearby features.Reduction - Display filters control which features are displayed in the view based on the view scale. This is useful for reducing the download size of large layers and improving the visualization, particularly for mobile devices.
Examples
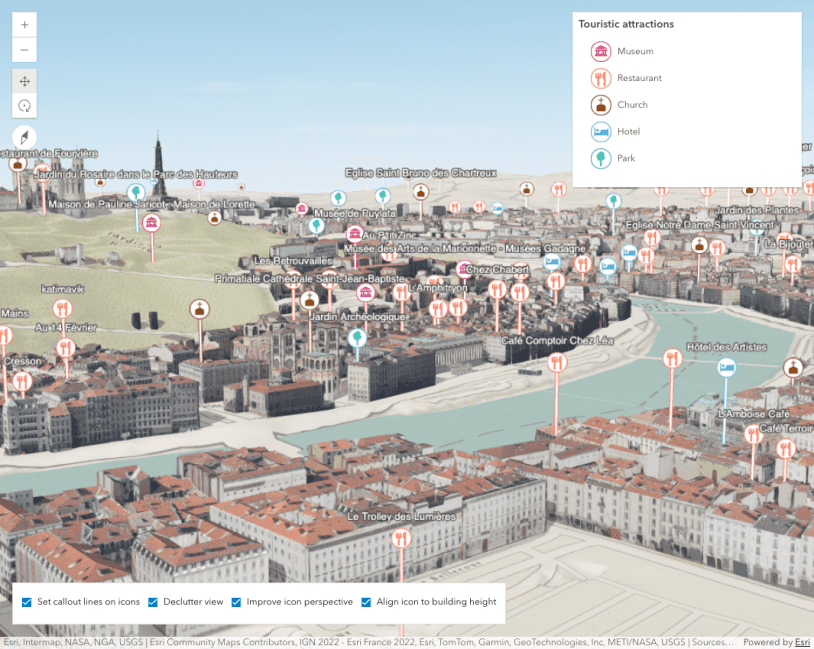
Feature reduction by selection (3D)
The following example demonstrates how to declutter the view by randomly removing overlapping features. This is controlled using the FeatureReductionSelection option on point layers in 3D scenes. Simply set the featureReduction type on the layer to selection and features will be thinned automatically.
pointsLayer.featureReduction = {
type: "selection",
};
Display filter
This example demonstrates how to set a display filter on a layer to control which features are visible based on the view scale. This is useful for reducing the download size of large layers, particularly for mobile devices.
For example, the OpenStreetMap Asia highways layer contains more than 46 million high resolution line features with more than 20 attributes. Since this layer requires several gigabytes of memory to draw all features, it isn't feasible to load the entire dataset to a browser.
Thinning this data with a display filter can significantly improve the initial download size and the visualization.
| Thinning | No thinning | |
|---|---|---|
| Initial download size | 141kB (27.8kB compressed) | 12.2MB (2.1MB compressed) |
| Preview |

|

|
First, you should set scale visibility constraints to restrict the entire layer visibility at scales best suited given the density of the data. This is controlled by the min and max properties of the layer.
const highwaysLayer = new FeatureLayer({
portalItem: {
id: "a9f8d83a69fc4f2c92e5f83f87df6aaf",
},
minScale: 1000000,
maxScale: 0,
});
While this will prevent users from loading unreasonable amounts of data to the browser, it still may not be aggressive enough, especially for mobile devices. You can further reduce download size by filtering features dynamically via the displayFilterInfo property of the layer. Simply set the mode of the display filter to scale, then provide an array of scale ranges and SQL where clauses to filter features based on the given scale range.
Notice how each filter is more inclusive of road types as the scale ranges represent larger scales. This means as the user zooms in, they will see more detailed road types. And as they zoom out, the detail will be filtered out.
highwaysLayer.displayFilterInfo = {
mode: "scale",
filters: [
{
title: "Large highways",
minScale: Infinity,
maxScale: 150000,
where: "highway IN ('motorway')",
},
{
title: "Small highways",
minScale: 150000,
maxScale: 60000,
where: "highway IN ('motorway', 'trunk', 'trunk_link')",
},
{
title: "Major roads",
minScale: 60000,
maxScale: 45000,
where:
"highway IN ('motorway', 'motorway_link', 'trunk', 'trunk_link', 'primary', 'primary_link')",
},
{
title: "Roads",
minScale: 45000,
maxScale: 30000,
where:
"highway IN ('motorway', 'motorway_link', 'trunk', 'trunk_link', 'primary', 'primary_link')",
},
{
title: "Smallest roads",
minScale: 30000,
maxScale: 10000,
where:
"highway IN ('motorway', 'motorway_link', 'trunk', 'trunk_link', 'primary', 'primary_link', 'secondary', 'secondary_link')",
},
{
title: "all",
minScale: 10000,
maxScale: 0,
},
],
};
Related samples and resources
API support
The following table describes the geometry and view types that are suited well for each visualization technique.
| 2D | 3D | Points | Lines | Polygons | Mesh | Client-side | Server-side | |
|---|---|---|---|---|---|---|---|---|
| Clustering | ||||||||
| Binning | ||||||||
| Heatmap | ||||||||
| Opacity | ||||||||
| Bloom | ||||||||
| Aggregation | ||||||||
| Thinning | 1 | 1 | 1 | 2 | 3 | |||
| Visible scale range |
- 1. Feature reduction selection not supported
- 2. Only by feature reduction selection
- 3. Only by scale-driven filter