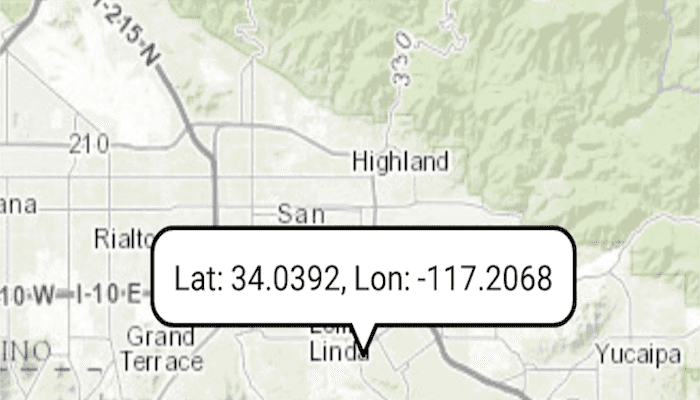
Show a callout with the latitude and longitude of user-tapped points.

Use case
Callouts are used to display temporary detail content on a map. You can display text and arbitrary UI controls in callouts.
How to use the sample
Tap anywhere on the map. A callout showing the WGS84 coordinates for the tapped point will appear.
How it works
- When the user taps, get the tapped location and create a map
Pointfrom it usingMapView.screenToLocation(tappedLocation). - Project the point's geometry to WGS84 using
GeometryEngine.project(mapPoint, SpatialReferences.getWgs84()). - Create a new Android TextView object and set its text to the coordinate string from the point.
- Create a new
CalloutwithMapView.getCallout()and set its location on the map withcallout.setLocation(mapPoint). - Set the callout's content with
callout.setContent(TextView)and display it on the map view withcallout.show().
Relevant API
- Callout
- MapView
- Point
Tags
balloon, bubble, callout, flyout, flyover, info window, popup, tap
Sample Code
MainActivity.java
/* Copyright 2016 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgisruntime.samples.showcallout;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment;
import com.esri.arcgisruntime.geometry.GeometryEngine;
import com.esri.arcgisruntime.geometry.Point;
import com.esri.arcgisruntime.geometry.SpatialReferences;
import com.esri.arcgisruntime.mapping.ArcGISMap;
import com.esri.arcgisruntime.mapping.BasemapStyle;
import com.esri.arcgisruntime.mapping.view.Callout;
import com.esri.arcgisruntime.mapping.view.DefaultMapViewOnTouchListener;
import com.esri.arcgisruntime.mapping.view.MapView;
public class MainActivity extends AppCompatActivity {
private static final String sTag = "Gesture";
private MapView mMapView;
private Callout mCallout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY);
// inflate MapView from layout
mMapView = findViewById(R.id.mapView);
// create a map with the Basemap Style topographic
final ArcGISMap mMap = new ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC);
// set the map to be displayed in this view
mMapView.setMap(mMap);
mMapView.setOnTouchListener(new DefaultMapViewOnTouchListener(this, mMapView) {
@Override
public boolean onSingleTapConfirmed(MotionEvent motionEvent) {
Log.d(sTag, "onSingleTapConfirmed: " + motionEvent.toString());
// get the point that was clicked and convert it to a point in map coordinates
android.graphics.Point screenPoint = new android.graphics.Point(Math.round(motionEvent.getX()),
Math.round(motionEvent.getY()));
// create a map point from screen point
Point mapPoint = mMapView.screenToLocation(screenPoint);
// convert to WGS84 for lat/lon format
Point wgs84Point = (Point) GeometryEngine.project(mapPoint, SpatialReferences.getWgs84());
// create a textview for the callout
TextView calloutContent = new TextView(getApplicationContext());
calloutContent.setTextColor(Color.BLACK);
calloutContent.setSingleLine();
// format coordinates to 4 decimal places
calloutContent.setText("Lat: " + String.format("%.4f", wgs84Point.getY()) + ", Lon: " + String.format("%.4f", wgs84Point.getX()));
// get callout, set content and show
mCallout = mMapView.getCallout();
mCallout.setLocation(mapPoint);
mCallout.setContent(calloutContent);
mCallout.show();
// center on tapped point
mMapView.setViewpointCenterAsync(mapPoint);
return true;
}
});
}
@Override
protected void onPause() {
super.onPause();
mMapView.pause();
}
@Override
protected void onResume() {
super.onResume();
mMapView.resume();
}
@Override
protected void onDestroy() {
super.onDestroy();
mMapView.dispose();
}
}