Learn how to integrate ArcGIS apps in a single web app using ArcGIS Experience Builder.
Integrating ArcGIS apps using ArcGIS Experience Builder gives you the ability to create a seamless user experience, share data, and perform enhanced data analyses.
In this tutorial, you will learn to integrate web apps created with ArcGIS Instant Apps, ArcGIS Dashboards, and ArcGIS StoryMaps into a single experience created with ArcGIS Experience Builder.
Prerequisites
Steps
For this tutorial, you will use the publicly available:
Create a web app
You will create a new web application using a template and add three new pages.
-
After logging into your ArcGIS Online or ArcGIS Enterprise account, go to ArcGIS Experience Builder.
-
Click Create new on the top right corner of the page.
-
Click Create on the Blank fullscreen template.
-
Rename the page to:
Dashboard. -
Enable Header in the page configuration panel on the right side of the screen.
-
Hover over the header in the canvas and click Edit header.
-
Click on the Choose a header template icon.
-
From the left-panel, scroll down to Page elements section and find the Text widget. Drag it to the header where it says Drag a widget here.
-
Change the text to
Integrate ArcGIS Apps with Experience Builderand set the size to20px. Resize it as needed. -
In the left-panel, click the Page icon to go to the Page section.
-
In the Page section of the builder, hover over
Dashboardand click > Duplicate. -
Rename the new page to
Instant Apps. -
Make another copy of the page and rename the new page to
Story.Maps -
Go back to the Dashboard page and hover over the header. Click Edit header.
-
From the left-panel, scroll down to Menu and toolbars section and find the Menu widget. Drag it to the header under the Integrate ArcGIS Apps with Experience Builder text.
-
In the configuration panel of the Menu page on the right side of the screen, select Pills from the Style selection. The Menu widget will then display three buttons which corresponds to the three pages created.
-
Resize and adjust the widget as needed.
-
Click the Save icon on the top panel.
You now have a single web application ready to be integrated with other ArcGIS apps.
Embed a dashboard
Using the Embed widget, you can embed a dashboard in an Experience Builder web application.
-
Make sure you are on the Dashboard page of your application.
-
From the left-panel, scroll down to Page elements section and find the Embed widget. Drag it to the body section of the page where it says Or drag a widget here.
-
In another tab or window, navigate to the item page of the Santa Monica Trails dashboard.
-
Click Copy in the URL section to copy the URL of the dashboard.
-
Paste the dashboard URL you just copied in the provided text box of the Embed widget. Resize the widget as needed.
-
Click the Save icon on the top panel. Then, preview the application to see the embedded dashboard.
You now have an actual ArcGIS Dashboard embedded in your web application.
Embed an instant app
Using the Embed widget, you can also embed an instant app in an Experience Builder web application.
-
Make sure you are on the Instant Apps page of your application.
-
From the left-panel, scroll down to Page elements section and find the Embed widget. Drag it to the body section of the page where it says Or drag a widget here.
-
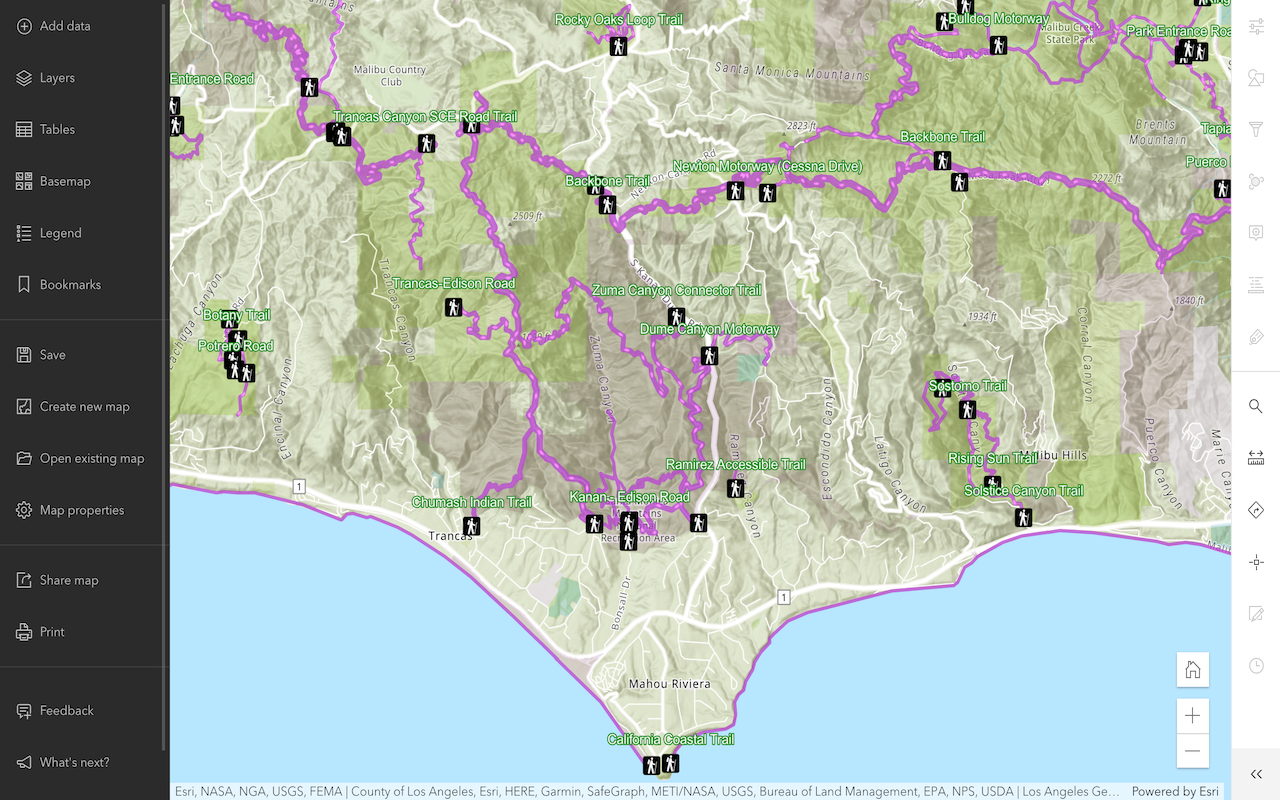
In another tab or window, navigate to the item page of the Santa Monica Trails Instant App.
-
Click Copy in the URL section to copy the URL of the instant app.
-
Paste the instant app URL you just copied in the provided text box of the Embed widget. Resize the widget as needed.
-
Click the Save icon on the top panel. Then, preview the application to see the embedded dashboard.
You now have an ArcGIS Instant App embedded in your web application.
Embed a story
Using the Embed widget, you can also embed a story in an Experience Builder web application.
-
Make sure you are on the StoryMaps page of your application.
-
From the left-panel, scroll down to Page elements section and find the Embed widget. Drag it to the body section of the page where it says Or drag a widget here.
-
In another tab or window, navigate to the item page of the Los Angeles Parks and Trails Story.
-
Paste the story URL you just copied in the provided text box of the Embed widget. Resize the widget as needed.
-
Click the Save icon on the top panel. Then, preview the application to see the embedded dashboard.
You now have a web app that contains three ArcGIS apps embedded and should look something like this.
Tutorials

Create a web map
Use Map Viewer to create a web map for your application.
ArcGIS Online Map Viewer

Style layers in a web map
Use Map Viewer to style layers in a web map.
ArcGIS Online Map Viewer

Create a starter widget
Learn how to build the base implementation for a widget.
ArcGIS Online

Get map coordinates
Learn how to display the latitude and longitude, scale, and zoom level of the map in a custom widget..
ArcGIS Online

Add layers to a map
Learn how to add layers to a map from a custom widget.
ArcGIS Online

Get started with ArcGIS Experience Builder
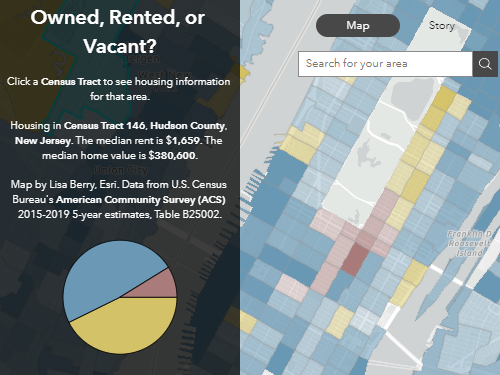
Build an interactive web app about housing in America.
ArcGIS Online