
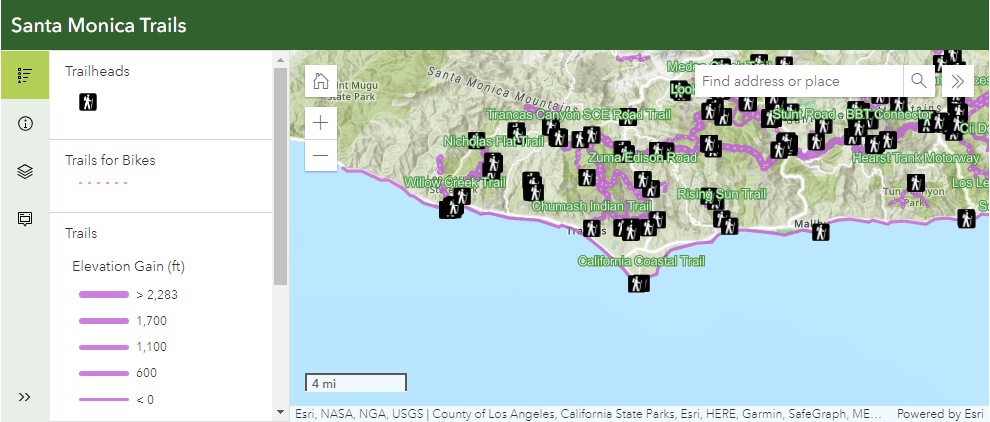
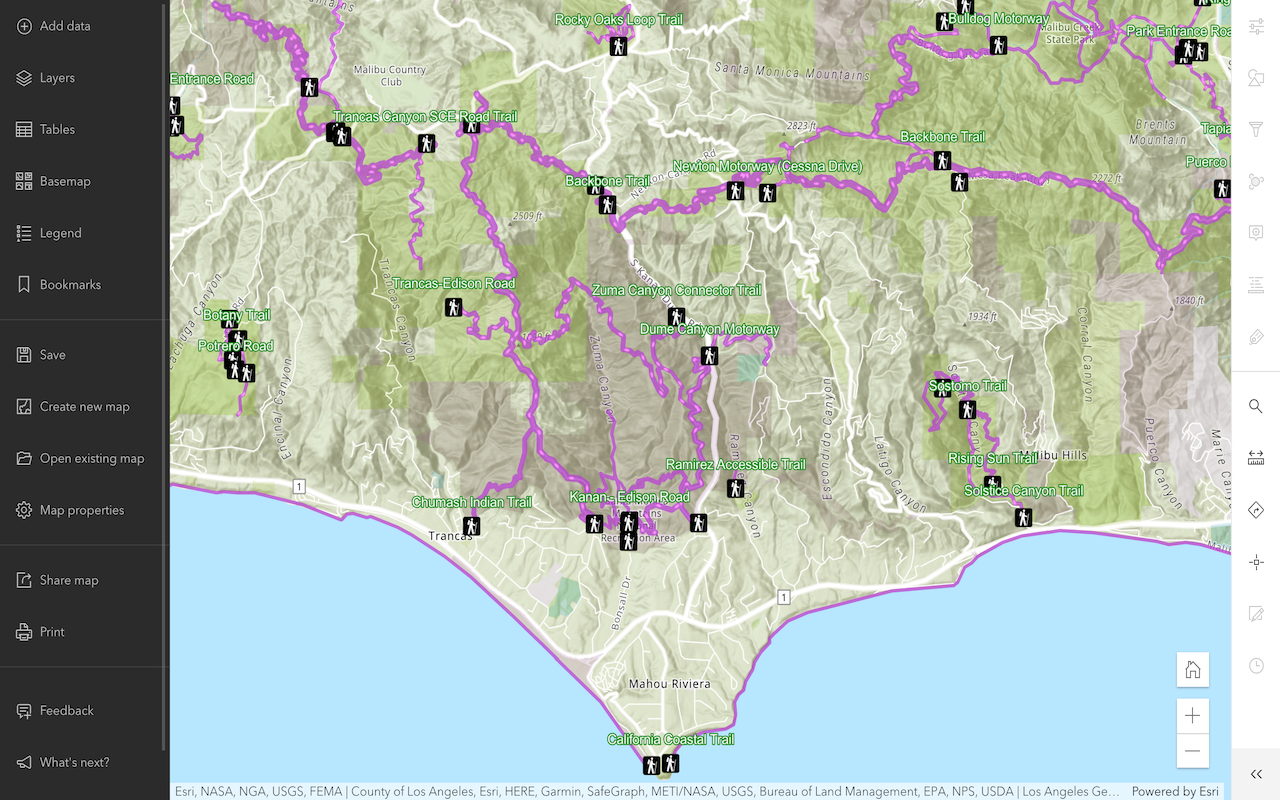
Santa Monica Trails web app created with ArcGIS Instant Apps.
ArcGIS Instant Apps templates are built using Calcite Design System, which provides a set of design guidelines and reusable components to create intuitive and consistent interfaces. You can customize the style of your instant app by overriding the Calcite variables to change the appearance of your web app.
How it works
Calcite variables allow you to modify various aspects of the instant app's appearance, such as colors, typography, and spacing. You can override the default values of these variables to style your instant app.
-
Create an instant app
Create an instant app using a template that supports custom CSS. Refer to template support table for templates that support custom CSS.
-
Add custom CSS
Add custom CSS in the Custom CSS window. You can override Calcite variables to change the appearance of various elements of the app.
-
Preview the changes
After you have overridden the variables, you can preview the changes in the app by reloading the app in your web browser. You can also use your browser's developer tools to preview and debug your app's CSS.
Example
The above Active Hurricanes, Cyclones, and Typhoons demo web application was created using the sidebar template. One of the common workflows is to style the sidebar of the application.
Custom CSS
Below are high-level instructions on how to customize the action bar Calcite component of in a sidebar template.
-
Disable Express mode.
-
Click Search settings and enter Custom CSS. You will be navigated to the Theme settings.
-
Click Edit. A Custom CSS window will then be displayed, allowing custom CSS to be added.
-
Add the CSS code below:
Use dark colors for code blocks Copy .calcite-mode-dark { --calcite-ui-brand: #d6b9eb; --calcite-ui-brand-hover: #c59cd6; --calcite-ui-brand-press: #b399c4; --calcite-ui-background: #3e3342; --calcite-ui-foreground-1: #2e2933; --calcite-ui-foreground-2: #2b262c; --calcite-ui-foreground-3: #1b181b; --calcite-ui-info: #be3dc4; --calcite-ui-success: #28d258; --calcite-ui-warning: #ff9900; --calcite-ui-danger: #fe3e7e; --calcite-ui-danger-hover: #ff004c; --calcite-ui-danger-press: #db005b; --calcite-ui-text-1: #fef2ff; --calcite-ui-text-2: #fef5ff; --calcite-ui-text-3: #faf0f9; --calcite-ui-text-inverse: #1a0416; --calcite-ui-text-link: #872686; --calcite-ui-border-1: #373239; --calcite-ui-border-2: #413941; --calcite-ui-border-3: #463e47; --calcite-ui-border-input: #49434c; } -
Click Close to run the CSS code.
The Calcite variables above were used to override the .calcite-mode-dark theme of the web application. The override rules were generated in the action bar sample application.
Color variables
Calcite Design System provides light and dark modes to apply to an Instant Apps web application. Below are several Calcite variables that can be used in an Instant Apps web application.
Light mode
| Name | Value |
|---|---|
--calcite-ui-brand | #007ac2 |
--calcite-ui-brand-press | #004874 |
--calcite-ui-brand-hover | #00619B |
Dark mode
| Name | Value |
|---|---|
--calcite-ui-brand | #009AF2 |
--calcite-ui-brand-press | #00619B |
--calcite-ui-brand-hover | #007AC2 |
Font family
Listed below are two Calcite Design System global variables for font family.
| Name | Value |
|---|---|
--calcite-code-family | "Consolas", "Andale Mono", "Lucida Console", "Monaco", monospace |
--calcite-sans-family | "Avenir Next", "Avenir", "Helvetica Neue", sans-serif |
Font sizes
Several Calcite variables for font sized are listed below.
| Name | Value |
|---|---|
--calcite-font-size-0 | 1rem or 16px |
--calcite-font-size-1 | 1.124rem or 18px |
--calcite-font-size-2 | 1.25rem or 20px |
---calcite-font-size-3 | 1.625rem or 26px |
Template support
Listed are templates that support Calcite variables:
| Calcite variables support | |
|---|---|
| 3D Viewer | |
| Attachment Viewer | |
| Basic | |
| Category Gallery | |
| Chart Viewer | |
| Countdown | |
| Exhibit | |
| Imagery Viewer | |
| Insets | |
| Interactive Legend | |
| Media Map | |
| Nearby | |
| Portfolio | |
| Sidebar | |
| Slider | |
| Zone Lookup |
Tutorials
Use tools to create different types of content and build low-code/no-code applications.

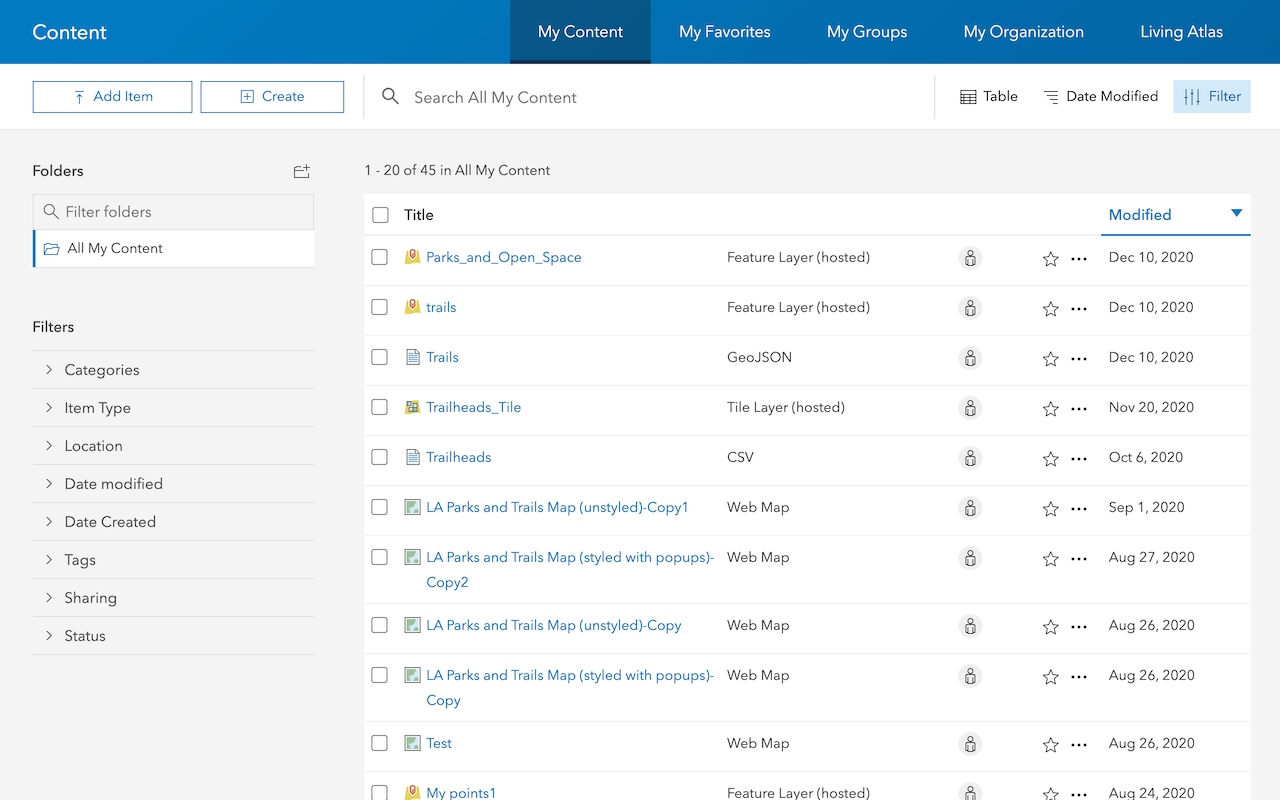
Import data as a feature layer
Use data management tools to import and create hosted feature layers.
ArcGIS Online Location Platform dashboard

Create a web map
Use Map Viewer to create a web map for your application.
ArcGIS Online Map Viewer

Style layers in a web map
Use Map Viewer to style layers in a web map.
ArcGIS Online Map Viewer
Learn more on creating web apps using ArcGIS Instant Apps.
Tools
Use tools to access the ArcGIS organization and create and manage content for your no-code applications.