What is multivariate data visualization?
Multivariate data visualization involves visualizing more than one data value in a single renderer. This is done for many reasons, including to:
- View the relationship between two or more variables
- Compare or contrast the difference between two variables
- View spatial patterns that may not be related among several variables at one time.
How multivariate data visualizations work
Multivariate visualizations can be done by adding more than one visual variable to a simple renderer. Common combinations include the following:
- Color and size
- Size and rotation
- Size, rotation, and color
You can create multivariate visualizations using many other combinations of visual variables as well, including opacity.
Examples
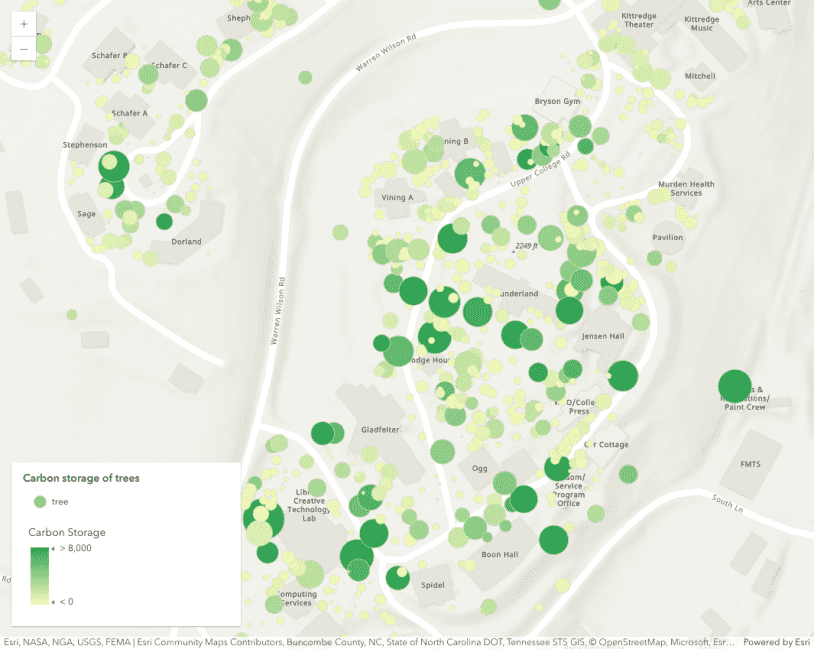
Color and size
Color and size are typically used to show the relationship between two variables or to show a rate with a color variable, and the magnitude of a variable using a size variable.
The following example visualizes how humidity influences the heat index, or the "feels like" temperature using color and size.
- color is used to visualize relative humidity
- size is used to visualize the difference between the heat index (feels like temperature) and the measured air temperature at a weather station.
visualVariables: [
{
type: "size",
valueExpression: "$feature.HEAT_INDEX - $feature.TEMP",
valueExpressionTitle: "Difference in 'feels like' temperature from air temperature",
minDataValue: 0,
maxDataValue: 30,
minSize: 4,
maxSize: 24
}, {
type: "color",
field: "R_HUMIDITY",
stops: [
{ value: 20, color: "#ffefdc" },
{ value: 35, color: "#edac90" },
{ value: 50, color: "#da6843" },
{ value: 65, color: "#a03523" },
{ value: 80, color: "#660202" }
]
}
]
Size and rotation
Size variables are good for visualization total counts or magnitudes. Rotation and size are commonly paired together to map weather data, such as wind. Rotation indicates the direction of flow, while size indicates the wind speed.
visualVariables: [
{
type: "size",
field: "WIND_SPEED",
minDataValue: 5,
maxDataValue: 60,
minSize: 4,
maxSize: 24
}, {
type: "rotation",
field: "WIND_DIRECT",
rotationType: "geographic"
}
]
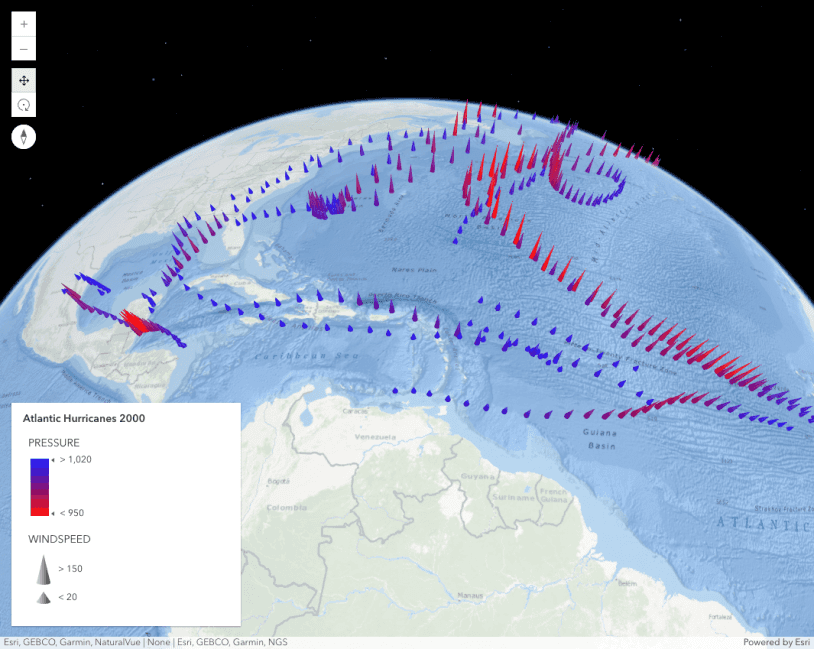
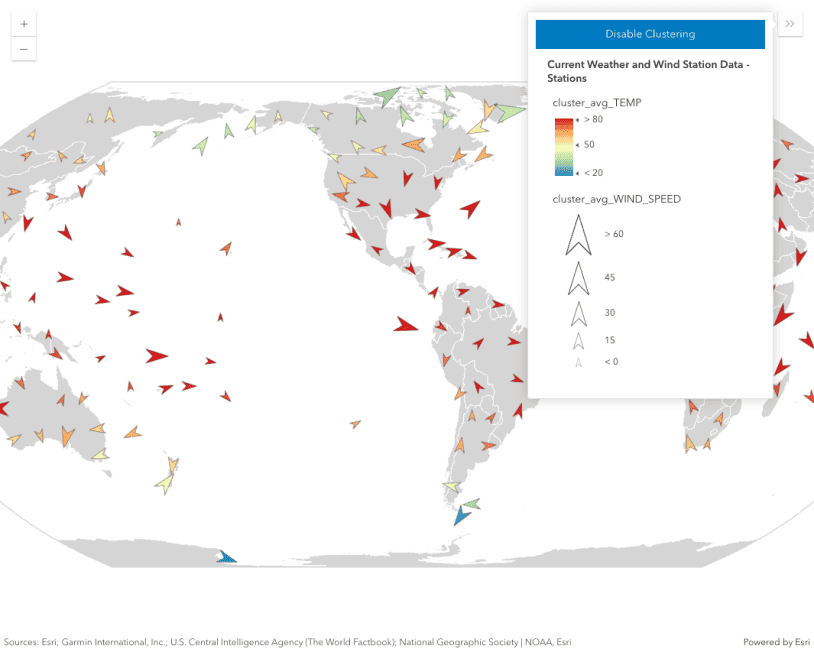
Size, rotation, and color
In rare cases, you can effectively use three visual variables together. In the example below, we add a color variable to the wind visualization to represent air temperature. This visualization allows the end user to view patterns of wind and temperature together in one visual.
- Size - wind speed
- Rotation - wind direction
- Color - air temperature
visualVariables: [
{
type: "rotation",
field: "WIND_DIRECT",
rotationType: "geographic"
},
{
type: "size",
field: "WIND_SPEED",
minDataValue: 5,
maxDataValue: 60,
minSize: {
type: "size",
valueExpression: "$view.scale",
// adjust the min size by scale
stops: [
{ value: referenceScale, size: 8 },
{ value: referenceScale*2, size: 6 },
{ value: referenceScale*4, size: 4 },
{ value: referenceScale*8, size: 2 }
]
},
maxSize: {
type: "size",
valueExpression: "$view.scale",
// adjust the max size by scale
stops: [
{ value: referenceScale, size: 40 },
{ value: referenceScale*2, size: 30 },
{ value: referenceScale*4, size: 20 },
{ value: referenceScale*8, size: 10 }
]
}
},
{
type: "color",
field: "TEMP",
stops: [
{ value: 20, color: "#2b83ba" },
{ value: 35, color: "#abdda4" },
{ value: 50, color: "#ffffbf" },
{ value: 65, color: "#fdae61" },
{ value: 80, color: "#d7191c" }
]
}
]
Best practices
Using more than one visual variable adds complexity to the visualization. This makes it more difficult for the end user to understand the message. You should always carefully consider whether using multiple variables in one view is preferable to displaying separate views of the data.
Other multivariate styles
You don't need visual variables to create multivariate visualizations. The following guide pages demonstrate how to create multivariate visualizations with other renderer types.
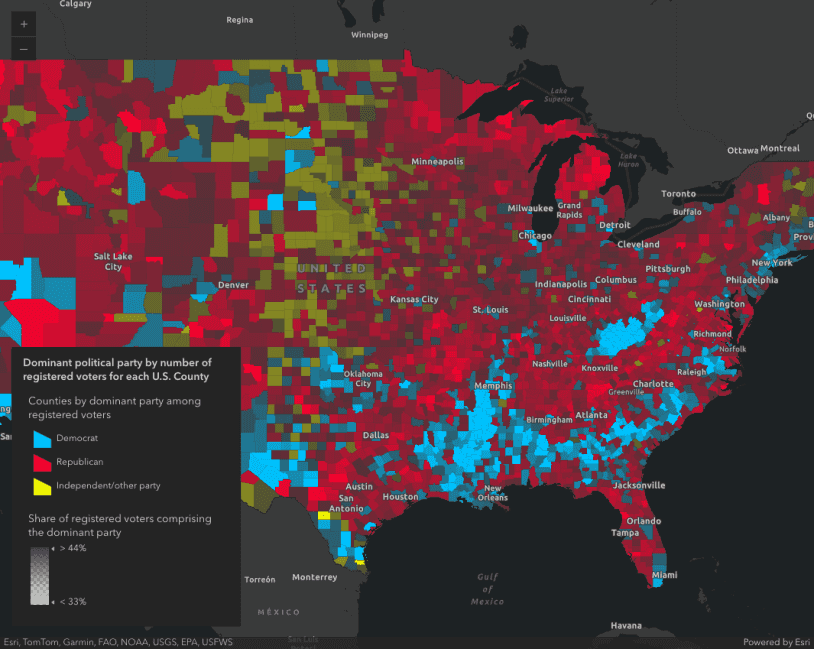
Predominance
A predominance visualization colors features based on the predominant value among a set of competing or similar numeric attributes.
Dot density
Learn how to use dot density to measure the density of a numeric attribute or set of comparable variables.
Charts
Learn how to use charts to visualize the distribution of multiple numeric variables in a layer.
Relationship
Learn how to use a relationship renderer to explore the relationship between two numeric data attributes.
Related samples and resources

Create a custom visualization using Arcade
Create a custom visualization using Arcade

Thematic multivariate visualization (3D)
Thematic multivariate visualization (3D)

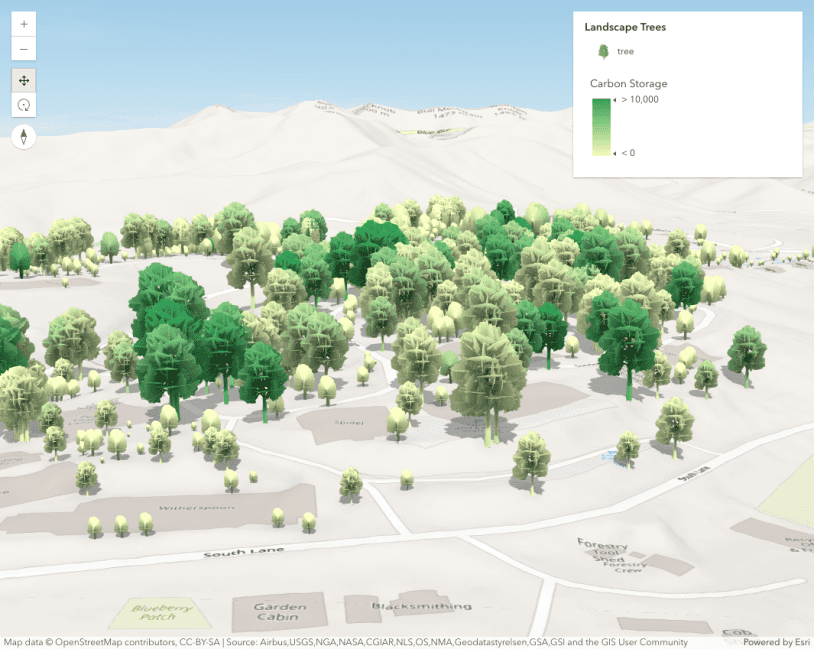
Thematic visualization with realistic 3D symbols
Thematic visualization with realistic 3D symbols

Scale feature sizes based on real world sizes (2D)
Scale feature sizes based on real world sizes (2D)

Point clustering with visual variables
Point clustering with visual variables
API support
| 2D | 3D | Arcade | Points | Lines | Polygons | Mesh | |
|---|---|---|---|---|---|---|---|
| Unique types | |||||||
| Class breaks | |||||||
| Visual variables | 1 | ||||||
| Time | |||||||
| Multivariate | |||||||
| Predominance | |||||||
| Dot density | |||||||
| Charts | |||||||
| Relationship | |||||||
| Smart Mapping | 2 | 3 | 3 | 3 |
- 1. Color only
- 2. Size variable creators only supported for points
- 3. Size variable creators not supported in 3D