What are visual variables?
Visual variables are objects that allow you to override one or more properties of a renderer's symbols based on a numeric data value returned from a field or an expression. This is an alternative to visualizing numeric data with a class breaks style. Rather than separate values into discrete ranges of data, visual variables linearly interpolate between data stops to create a smooth, continuous (unclassed) visualization.
There are four visual variables that can be overridden with data values.
- Color
- Size
- Opacity
- Rotation
How visual variables work
All visual variables are added to a renderer's visual property. A renderer can contain more than one visual variable, but adding more than one at a time may cause confusion.
Multivariate visualizations
Learn how to effectively use multiple visual variables in a single renderer.
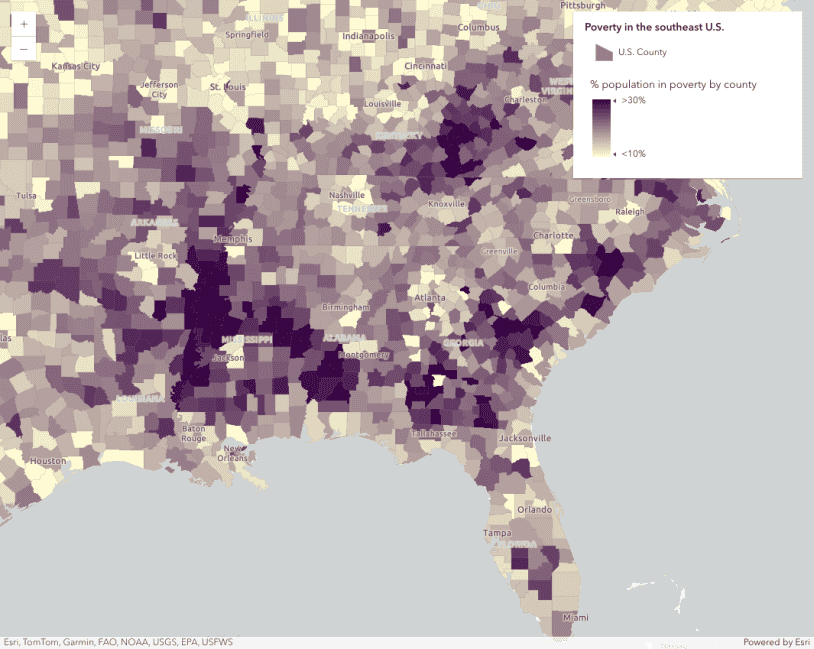
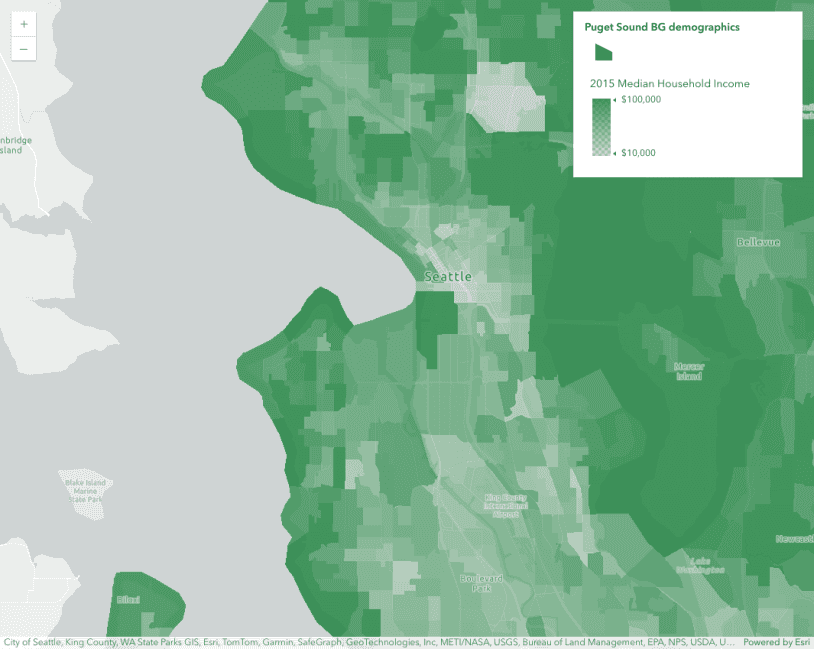
Color
A color variable overrides the color of a symbol based on a numeric data value returned from a field or expression along a continuous color ramp. Numeric data should be normalized before visualizing it with color, especially for polygon layers.
Color visual variables require the following:
- A reference to a data value either from a field name, or an Arcade expression.
- At least two color stops that match data values to colors. The colors of symbols with data values between the designated stops are linearly interpolated.
The following example renders the current temperature reported by weather stations along a continuous color ramp.
visualVariables: [
{
type: "color",
field: "TEMP",
stops: [
{ value: 20, color: "#2b83ba" },
{ value: 35, color: "#abdda4" },
{ value: 50, color: "#ffffbf" },
{ value: 65, color: "#fdae61" },
{ value: 80, color: "#d7191c" }
]
}
]
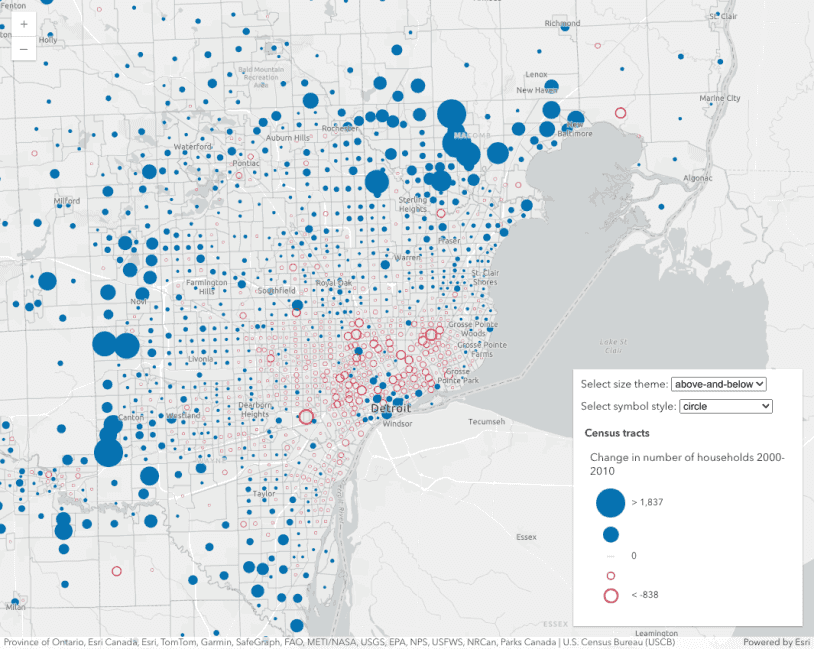
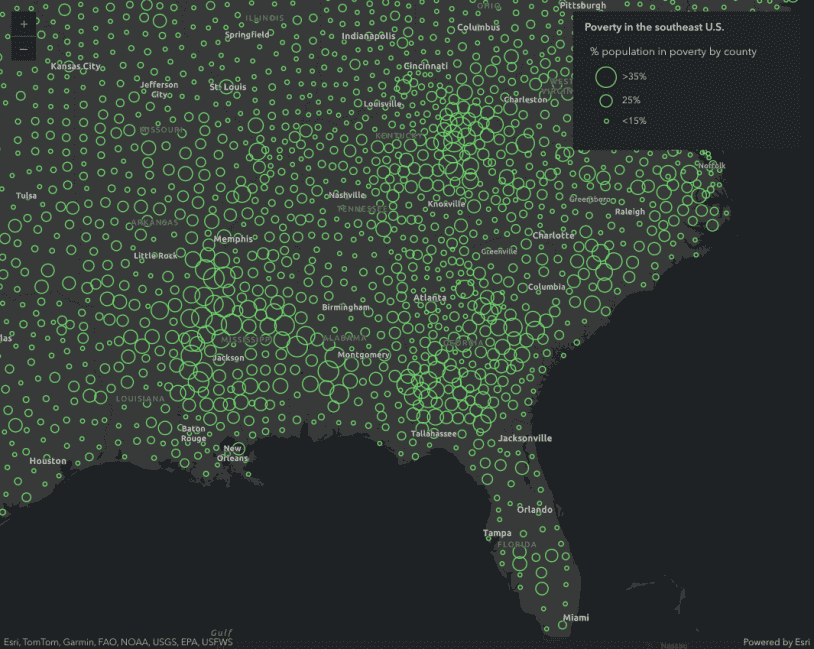
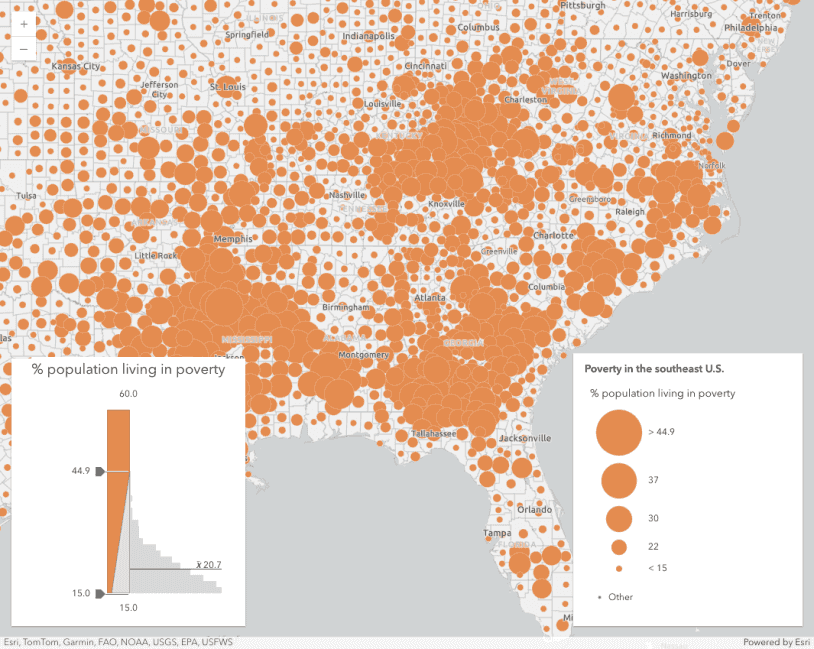
Size
A size variable overrides the size of a symbol based on a numeric data value returned from a field or expression. This does not apply to renderers with fill symbols. To visualize a polygon layer by size, you should use a marker symbol, which will be rendered at the centroid of the polygon.
The size visual variable can be defined in two different ways:
- With size stops, or
- Matching a
maxwith aData Value max, and aSize minwith aData Value min.Size
Size visual variables require the following:
- A reference to a data value either from a field name, or an Arcade expression.
- At least two size stops that match data values to sizes. The sizes of symbols with data values between the designated stops are linearly interpolated.
The following example renders the current wind speed reported by weather stations along a continuous size ramp.
visualVariables: [
{
type: "size",
field: "WIND_SPEED",
minDataValue: 5,
maxDataValue: 60,
minSize: 4,
maxSize: 22
}
]
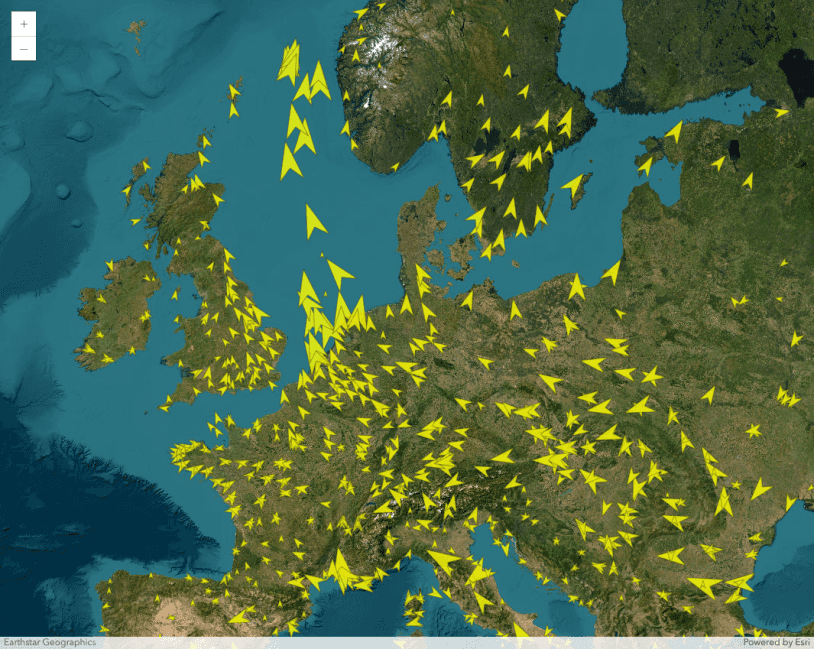
Rotation
A rotation variable sets the rotation of a symbol based on a numeric data value returned from a field or expression. This is typically done to rotate symbols that indicate directionality, such as:
- wind direction
- traffic flow
- aspect
Rotation visual variables are different from other visual variables in that they only require a data value without the need for stops.
- A reference to a data value either from a field name, or an Arcade expression.
- An optional rotation type indicating a geometry or arithmetic rotation.
The following example visualizes weather stations with arrow markers and rotates them based on wind direction.
visualVariables: [
{
type: "rotation",
field: "WIND_DIRECT",
rotationType: "geographic"
}
]
Opacity
An opacity variable overrides the opacity of a symbol based on a numeric data value returned from a field or expression. This variable is typically used to subdue features or make some more prominent than others.
Opacity visual variables require the following:
- A reference to a data value either from a field name or an Arcade expression.
- At least two opacity stops that match data values to opacity values between
0and1. The opacity of symbols with data values between the designated stops are linearly interpolated.
The following example visualizes the predominant crop for each U.S. county. The renderer has an opacity variable to emphasize counties with a lot of cropland and subdue counties that have very little cropland by comparison.
visualVariables: [
{
type: "opacity",
field: "TotalFarmedAcres",
normalizationField: "AREA_ACRES",
legendOptions: {
showLegend: false,
},
stops: [
{ value: 0.0, opacity: 0.2 },
{ value: 0.1, opacity: 0.5 },
{ value: 0.5, opacity: 0.8 },
{ value: 0.9, opacity: 1.0 }
]
}
]
Related samples and resources

Data-driven continuous color
Data-driven continuous color

Size visual variable themes
Size visual variable themes

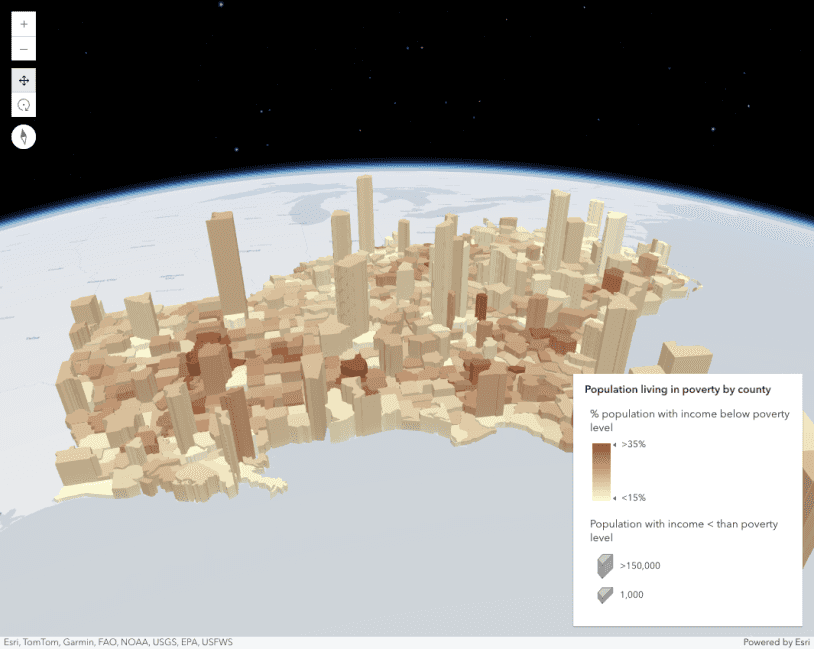
Data-driven extrusion
Data-driven extrusion

Visualize data with rotation
Visualize data with rotation

Data-driven continuous size
Data-driven continuous size

Data-driven opacity
Data-driven opacity

Generate data-driven continuous size visualization
Generate data-driven continuous size visualization

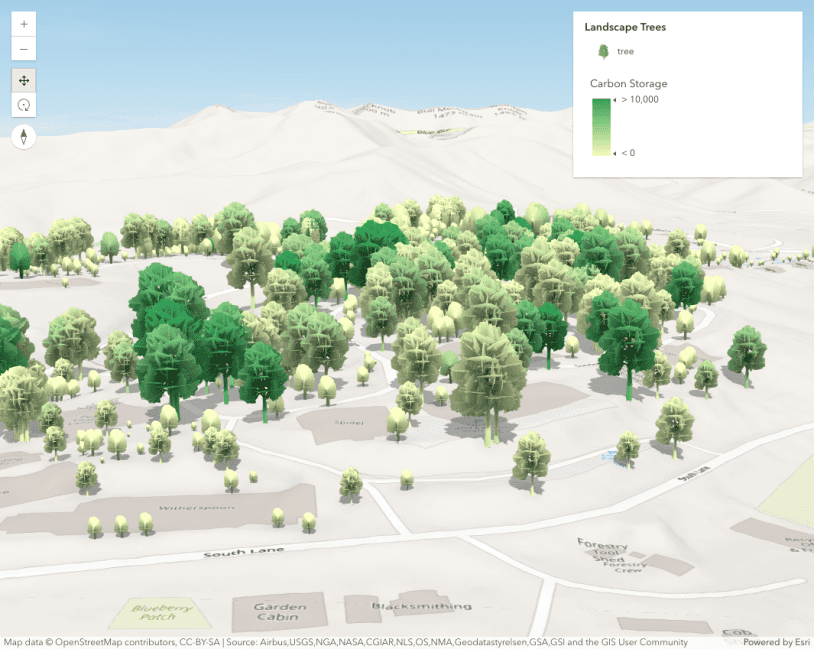
Thematic visualization with realistic 3D symbols
Thematic visualization with realistic 3D symbols
API support
| 2D | 3D | Arcade | Points | Lines | Polygons | Mesh | |
|---|---|---|---|---|---|---|---|
| Unique types | |||||||
| Class breaks | |||||||
| Visual variables | 1 | ||||||
| Time | |||||||
| Multivariate | |||||||
| Predominance | |||||||
| Dot density | |||||||
| Charts | |||||||
| Relationship | |||||||
| Smart Mapping | 2 | 3 | 3 | 3 |
- 1. Color only
- 2. Size variable creators only supported for points
- 3. Size variable creators not supported in 3D