Learn how to customize a template in ArcGIS Instant Apps using CSS.
ArcGIS Instant Apps allows you to quickly create a web app to display your web map or scene. You can select from a collection of pre-configured templates, make the necessary configurations to your selected template, and deploy your web app in a matter of minutes.
In this tutorial, you will:
-
Create your web app using the Sidebar template in ArcGIS Instant Apps.
-
Configure the web app.
-
Customize the header of the web app.
-
Share your web app.
You can learn more about creating and styling a web map in the tutorials below.
Prerequisites
Steps
This tutorial uses the publicly available Hurricanes and Tropical Cyclones web map.
Create a web app
Now that you have a web map, you can use ArcGIS Instant Apps to load it.
-
In the Content tab of your organization, click Create app > Instant Apps.
-
In the Create tab, click Choose button for the Sidebar template.
-
Click Create app. For this tutorial, name the app
Active Hurricanes, Cyclones and Typhoonsand add your desired tags.
Configure the web app
With your app created, you can now configure the app by adding the Hurricanes and Tropical Cyclones web map.
-
Click Step 1. Map > Select a map or scene.
-
Click on the My content dropdown > ArcGIS Online.
-
Using the Search bar, type the following:
Hurricanes and Tropical Cyclonesweb map by esri_livefeeds. -
Click on Select map.
-
Click Next and enable Header to show the name of your web app.
-
Click Next and enable Legend, Pop-up, and Details.
-
Click Next and enable Search and Search open at start.
-
Click Next and Select a mode > Dark.
-
Click Publish > Confirm to deploy your app.
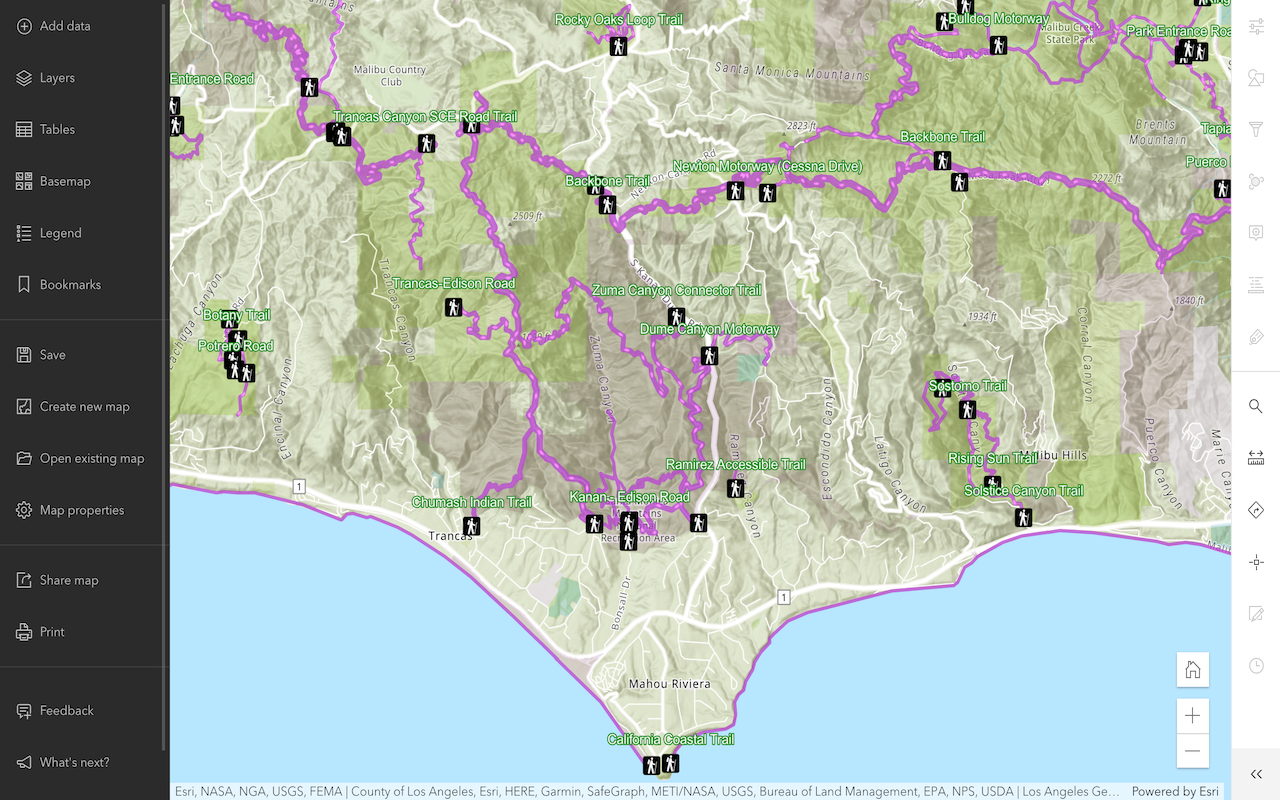
Your app should look something like this. You can return to the configuration page of your app to add more widgets like Zoom or Scalebar widgets.
Customize the web app
After you configured your web app, you can start customizing it.
-
In the left panel. disable Express mode. When the confirmation prompt pops up, click Continue.
-
Click Search settings and type in
Custom CSS. The Theme & Layout settings will be displayed. -
Click Edit in the Custom CSS section. Custom CSS side window will then be displayed, allowing you to enter a CSS class to override.
-
Enter the following CSS override rule to change how layer names are displayed.
h3.esri-widget__heading {
font-family: var(--calcite-sans-family);
font-size: var(--calcite-font-size-0);
}-
Click Close.
-
Click Publish.
The text labels for the layers in the table of contents are now displayed using the Calcite Design System variables:
- Font:
--calcite-sans-familyvariable which is sans-serif font. - Size:
--calcite-font-size-0variable which is1remsize.
Share your web app
Once your web app is published, you can configure who can access your app. By default, the sharing level for your app is set to only you having access to it.
-
Navigate to the item page of your web app.
-
Click Share to launch the "Share" dialog.
-
Select the sharing level needed for your audience to access your app.