The Chart widget displays quantitative attributes from a data source as a graph. The widget allows users to visualize possible patterns and trends from raw data.
Currently, you can choose from bar, column, line, area, and pie charts, scatter plots, histograms, and gauges. Depending on the category type that you choose when configuring the widget, the chart can represent the statistic value of fields for aggregated groups or the statistics of all values for specific fields.
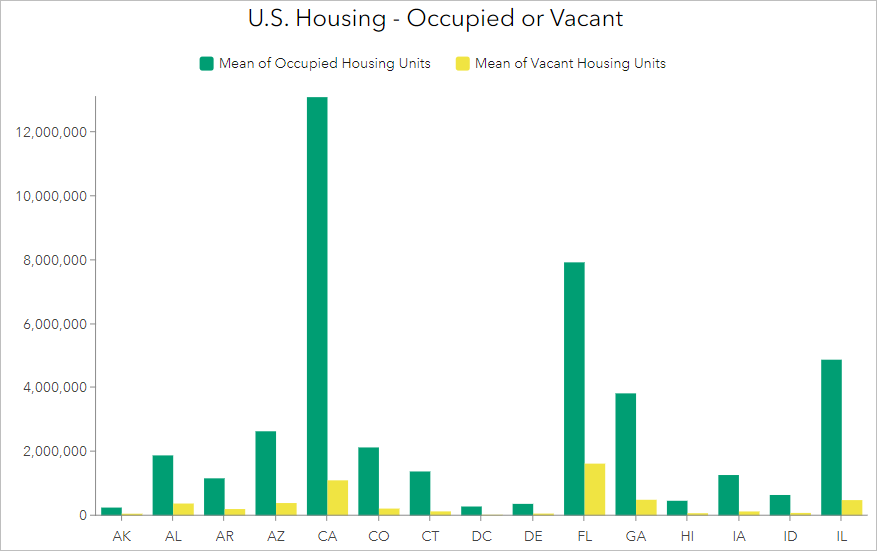
Bar, column, line, and area charts are all series charts, which rely on a series of data to render the display. A data series is a set of data that is displayed on a chart. You can think of a series as an array of values based on the attribute. Each instance in the array is a data point. When plotted on a chart, each data point has a shape. One or more series can be displayed at a time in a series chart. For example, a chart can show the total number of occupied and vacant housing units in each U.S. state. The number of occupied units in each state is a series, and the number of vacant units is another series. Each population of a state is a data point in that series.

Pie charts express part-to-whole relationships in data. Each slice represents one component and all slices added together equal the whole. Each slice is a data point that illustrates numerical proportion to the whole.
Scatter plots use points plotted on a graph to show the relationship between two variables.
Histograms visually summarize the distribution of continuous numeric variables by measuring the frequency at which certain values appear in data sets. The Chart widget's histograms classify data into various bins, which are ranges between intervals, and show the number data points in each bin. Histograms are appropriate for showing distribution.
A gauge displays a single metric in the context of minimum and maximum values. Gauges are useful for displaying progress toward goals or numerical targets.
Examples
Use this widget to support app design requirements such as the following:
-
You want to show statistic graphics for a feature layer.
-
You want to analyze and visualize data patterns.
-
You want to compare feature attributes graphically.
Usage notes
The widget requires a data source. You can use the chart widget on a page with or without a displayed map. After selecting a data source, you select a chart template to start with a specific chart type.
The data source for a chart can be one of the following:
- Operational layers, including a feature layer or scene layer in an existing map or added from a service.
-
Tables from a map, including a related table.
-
Output data source of another widget, such as query result of the Query widget.
To create a histogram chart or calculate a median for any chart, the connected data source must have percentile-continuous or percentile-discrete supported as a statistics type. Layers that support percentiles include the supports property as true in the advanced layer object.
Learn more about layer properties
Settings
The Chart widget includes the following settings:
-
Data source—Select source data with attributes to analyze in the Chart widget. In the data view settings, you can filter the data to restrict what appears in the widget, sort the data to display features in a particular order, or limit the number of features.
-
Chart type—Select a chart type using a template to start with that matches how you want to present the data analysis. If the connected data source contains a chart, you can create a chart from an existing chart.
-
Use a bar chart to summarize and compare categorical data. A column chart is a vertical bar chart.
-
Use a line chart to visualize change over a continuous range, such as time or distance. An area chart has a pattern similar to line charts but is ideal for indicating a change among different datasets to show how values develop over time.
-
Use a pie chart to illustrate proportions for categorical or nominal data, either in a sliced pie or donut style.
-
Use a scatter plot to show the relationship between two sets of data by plotting points on a graph.
-
Use a gauge to show the relationship between a measurement and minimum and maximum values.
-
-
Data (Column, bar, line, area, and pie charts)—Define how to generate the data series for the chart by choosing a category type and configuring which data attributes to visualize and how to present them.
-
Category type—Options vary based on category.
-
By group—Display values by category, depicting statistical values of one or multiple fields for each category.
-
Category field—Define the attribute field from which chart categories are generated. All fields from the connected data source display in the drop-down menu. You can scroll or search for fields by name. Click a field to choose it.
-
Parse numeric category—This setting appears for line charts when the category field is a number field. Choose to render the category axis with discrete values, meaning the values in the data, or continuous values, meaning a range between the minimum and maximum values in the field.
-
Parse time category—This setting appears for bar, column, line, and area charts when you make the category field a date field. Divide the category axis into discrete intervals, or bins, based on units of time. Turn on the toggle switch to reveal the following additional settings:
-
Interval—Set the interval of the time bins. Bins are ranges of continuous numeric values and are used to sort data. For example, if you define the interval as one year, the x-axis is divided into equal one-year intervals and the chart shows the data points that fall within each one-year period.
-
Time binning mode—Choose a method for defining the range of the time bins.
-
Rolling window—Define the time bins based on the interval unit and the data.
- Interval alignment—Choose to align the intervals to either the first data point or the last data point. For example, if the first data point has a date value of January 30, 2000, and you define the interval as 2 years and choose Snap to the first data point, the first interval on the graph is January 30, 2000 to January 30, 2002.
-
Calendar-based—Align the time bins with calendar periods, such as calendar months (for example, January, February, March) and calendar years (for example, 1999, 2000, 2001).
-
-
Empty bins—Choose what to do for intervals of time in which no data point exists. You can represent empty bins as breaks in the line, treat them as having a value of zero, or ignore them and have the line connect the non-empty bins.
-
Trim incomplete interval—Turn on this setting to remove any intervals from the graph that are incomplete. An example of an incomplete interval would be a one-year interval that starts on January 1, 2000, but the final data point is February 1, 2000, meaning there is not enough space for a full one-year interval at that end of the graph.
-
-
Statistics—Calculate the statistical values for the specified number fields. Methods include count, sum, average, minimum, maximum, median, and no aggregation.
-
Split by field—Optionally, split the category field by another field. If you define a split-by field, the data from the category field is split into multiple data series (that is, one series for each unique value in the split-by field).
-
Number Fields—Select one or multiple fields to analyze. All number fields from the connected data source display in the drop-down menu. You can scroll or search for fields. You can use the Show selection button to limit the drop-down menu to selected fields, or you can clear your selection with the Clear selection button.
-
-
By field—Display attribute values as charts, depicting statistical values of all features or records for a specified field or fields.
-
Statistics—Calculate the statistical values for the specified number fields. Methods include sum, average, minimum, maximum, and median.
-
Number Fields—Select one or multiple fields for which to calculate the statistics. All number fields from the connected data source display in the drop-down menu. You can scroll or search for fields. You can use the Show selection button to limit the drop-down menu to selected fields, or you can clear your selection with the Clear selection button.
-
-
-
Sort by—Sort the chart by values or category name, in ascending or descending order.
- Prefer to use label—When you sort by category, you can choose a method for further sorting categories. In By field mode, check the box to sort by field label (alias) and uncheck the box to sort by field name. In By category mode, check the box to sort by attribute label (description) and uncheck the box to sort by attribute code (coded domain).
-
Maximum categories (available when you choose By group for the Category type)—Specify the maximum categories to display in the chart.
-
-
Data (scatter plots)—Define how to generate the scatter plot.
-
Variables—Choose which numerical attributes to display on the axes. Select a value for X-axis number and Y-axis number.
-
Statistics—Turn on Show linear trend to display a trend line, also known as a line of best fit, on the scatter plot. The trend line models the linear relationship between the data points. The r2 value, which also displays, quantifies the strength of the relationship between the variables on the two axes. You can change the color, stroke type, and width of the trend line.
-
Hover label—Display hover labels when the user points to data points.
-
Symbol—Customize the size and color of the data point symbols.
-
Use color from layer—Use the symbology from the connected layer to color the scatter plot. This is the default option. If the layer does not have applicable colors, the widget applies a default color.
-
Custom color—Choose a custom color with the color picker. You can also change the outline color, outline stroke type, and outline width of the data point symbols.
-
-
-
Data (histograms)—Define how to generate the histogram.
-
Variables—Choose a numeric field from the connected data source and, optionally, apply a transformation. To generate a histogram, the data source must have at least one numeric field. You can choose to apply a logarithmic or square root transformation. Transformations are commonly used to deal with skewed data.
-
Bins—Define the number of bins. Bins are ranges of continuous numeric values and are used to sort data. For example, if you define the number of bins as 10, the numeric field's range is divided into 10 equal-sized intervals, and the chart shows the count of values that fall within each interval. You can change the color of the bins and the color, dash type, and width of the bin outlines.
-
Color—Choose a method for setting the color of the histogram.
-
Use color from layer—Use the symbology from the connected layer to color the histogram. This is the default option. If the layer does not have applicable colors, the widget applies a default color.
-
Custom color—Choose a custom color with the color picker. You can also change the symbol style.
-
-
Data label—Display count labels on top of each bin.
-
Hover label—Display hover labels when the user points to bins.
-
Statistic graph—Add overlays showing the mean, median, normal distribution, or standard deviation of the data. You can change the color, dash type, and width of each overlay.
-
-
Data (gauges)—Define the display value, minimum value, and maximum value on the gauge.
-
Display value—The measurement indicated by the gauge. You can calculate this value with any of the five operators: Count, Mean, Sum, Max, or Min. The Number Fields drop-down menu lists all number fields from the connected data source.
-
Minimum value and Maximum value—The two values that define the range represented by the gauge. Click Fixed to enter specific values, or click Statistics to calculate the values using one of the five operators and one of the number fields from the connected data source.
-
-
Series (available for column, bar, line, and area charts)—Change the stacking type, symbols, and labels of the data series. The data series is the set of data that is used to populate the chart.
-
Stacking—Group series of the same type side by side, stacked, or 100 percent stacked.
-
Data label—Display and align the data label on each series symbol.
- Optimize label display—This setting appears for stacked and 100 percent stacked charts. If you turn on this setting, the widget displays or hides data labels automatically based on the amount of available space.
-
Hover label—Display hover labels when the user points to chart elements.
-
Color—Choose a method for coloring the chart.
-
Use color from layer—Use the symbology from the connected layer to color the chart. This is the default option. If the layer does not have applicable colors, the widget applies a default color.
-
Custom color—Choose a custom color with the color picker. You can also change the series symbol style. For line and area charts, you can display points for each statistic value and edit the point symbol style.
-
-
Hide empty series—Hide any series that contains no data points from the chart and the legend.
-
-
Axes—For applicable charts, customize the properties of the x and y axes.
-
X axis
-
Axis title—Provide a title for the x axis.
-
Axis label—Include value labels on the x axis.
-
Character limit—Specify how many characters to display for each category label.
-
Alignment—Choose how to align the category labels.
-
Left—Alight labels to the left.
-
Right—Align labels to the right.
-
Center—Align labels to the center.
-
Justify—Space the words in the label so they stretch from the left to right of the text area.
-
-
Behavior—You can change how labels appear to make them easier to read.
-
Default—Rotate labels 45 degrees.
-
Stagger—Alternate having labels appear at short and long tick marks.
-
Wrap—Wrap label text. This option is appropriate for long labels.
-
-
-
Axis grid—Display vertical grids.
-
Display range slider—Include a slider above the chart that allows the user to change the display range of the x axis at run time. You can customize the color of the slider and enter a value for its size in pixels.
-
-
Y axis
-
Value range—Customize axis scale by indicating the minimum and maximum.
-
Axis title—Provide a title for the y axis.
-
Axis label—Include value labels on the y axis.
-
Decimal—Specify how many decimals to display for each value scale.
-
Uniform—Specify a number of decimal places for all values on the axis.
-
Mixed—Provide a minimum and maximum number of decimal places for values on the axis.
-
-
Notation—Select the format for displaying numeric values by choosing from Standard, Compact, Scientific, and Engineering.
-
Show thousand separator—Show separators for values over 1,000. (Different locales may use different number formatting conventions.)
-
-
Tick spacing—Define the amount of space in pixels (px) between tick marks on the y-axis.
-
Axis grid—Display horizontal grids.
-
Auxiliary guide—Display supplemental guides to call attention to specific parts of the chart. You can enter a label; align the label; customize the font, style, color, and size of the label; set start points and endpoints on the value axis; customize the color and outline; and choose to render the guide over or under the chart.
-
-
-
Slices (pie charts only)—Customize the properties of the pie slices.
-
Display format—Format the numbers in the data and hover labels. You can provide minimum and maximum amounts of decimal places and display a thousand separator for applicable numbers. (Different locales may use different number formatting conventions.)
-
Data label—Include a label next to each slice. You can label slices by Category, meaning by category name; by Value, meaning by the number of features; by Percentage, meaning by the percentage of the chart's total area; or by all three.
-
Align data label—Align the data labels into two columns, one on each side of the chart.
-
Optimize data label overlaps—Shrink the pie chart to give the data labels more space from each other.
-
Label offset—Provide a number of pixels by which to offset labels from the edge of the slices.
-
-
Hover label—Include labels that appear when the user points to each slice. As with data labels, you can label slices by Category, meaning by category name; by Value, meaning by the number of features; by Percentage, meaning by the percentage of the chart's total area; or by all three.
-
Grouping—Choose to group all slices under a certain percentage in one category labeled Other. For example, if the pie chart is divided into three slices, one taking up 90 percent of the pie and two taking up 5 percent, a value of 6 percent in the grouping field combines the two small slices into one Other slice that takes up 10 percent of the pie.
-
Outline—Customize the chart outline color, pattern, and width.
-
Color—Choose a method for setting the slice colors.
-
Use color from layer—Use the symbology from the connected layer to color the chart. This is the default option. If the layer does not have applicable colors, the widget applies default colors.
-
Custom color—Customize the chart color.
-
Single color—Choose one color.
-
By category—Color the chart by category. Click the settings button to open the Slice color pane.
- Slice color—Customize slice colors by category. The slice color settings pane by default loads up to 20 categories from the linked data. You can add up to 50 categories. Click Add category to manually add a category by matching a value name, or click the Auto load button to automatically load categories from the linked data. Each click loads 10 categories. You can change the color for each individual category, or click Apply colors to choose from premade color sets. You can also click each slice label to change it.
-
-
-
-
Gauge (gauges only)—Customize the properties of the gauge.
-
Shape—Choose a shape for the chart, either a semicircle or a horseshoe.
-
Value format—Customize the properties of the values that appear on the gauge.
-
Decimal—Specify how many decimals to display for each value.
-
Notation—Select a format for displaying numeric values, either Standard, Compact, Scientific, or Engineering.
-
Show thousand separator—Show thousand separators for values greater than or equal to 1,000.
-
-
Axis—Customize the properties of the curved axis.
-
Show axis label—Show value labels on the curved axis.
-
Label Increment—Define the increment between value labels. If you choose Auto from the drop-down menu, the gauge displays labels at an increment that fits your data. If you choose Custom, you can enter an increment.
-
Only show start and end label—Only display labels for the minimum and maximum values on the gauge.
-
Hide ticks—Hide the tick marks that appear as normal lines to the curved axis.
-
-
Needle—The needle indicates the measurement on the gauge. You can customize its fill color, outline color, outline stroke, and outline thickness in pixels (px).
-
Guide—Display supplementary guides to call attention to specific parts of the gauge. You can provide a label, define start and end points, and customize the guide color and outline.
-
-
General—Specify general properties of the chart.
-
Chart title—Enter a title for the chart. The widget generates a default title based on your data.
-
Description—Enter a meaningful description for the chart.
-
Chart orientation—Change the display orientation, such as converting a bar to a column chart.
-
Legend—Display a legend in the chart.
-
Category (pie charts only)—Include category labels for each pie chart slice in the legend.
-
Value (pie charts only)—Include a count of values for each pie chart slice in the legend.
-
Percentage (pie charts only)—Include percentage labels for each pie chart slice in the legend.
-
Legend title—Provide a title for the legend.
-
Legend position—Specify where to place the legend in the chart.
-
Hide legend of empty series (column, bar, line, and area charts only)—Hide the legend for any series that has no data points.
-
-
Maximum width (pie charts only)—Give the legend a maximum width in pixels.
-
Customize no data message—Optionally, enter a message that displays when no data is selected or the chart is otherwise not displaying data.
-
-
Appearance—Customize the chart appearance.
-
Background—Change the background color.
-
Text elements—Edit the text style for each text element in the chart, and apply style changes to all text by enabling All text.
-
Symbol elements—Edit the style for each chart line element, including the axes and grids, and apply style changes to all elements by enabling All line.
-
-
Tools—Add runtime tools so users can experiment and observe chart patterns.
- Selection & Zoom—Allow series selection and zooming in or out on the chart.
Category types
Generally, there are two options for generating data categories to analyze, calculate, and display data source values in charts: the By group and By field category types.
By group
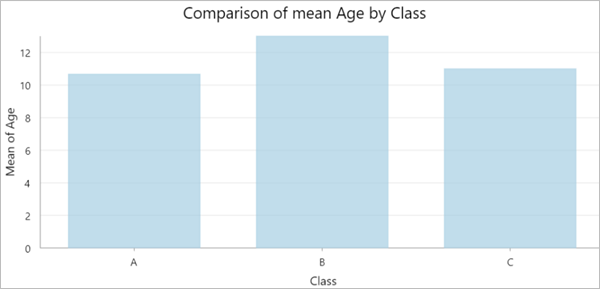
The By group category type displays values by category. This chart relies on data aggregation to create a category. It groups features or records into different categories based on the values of a specified category field. It depicts statistical values of one or multiple fields for each category. Each data point in the series chart or pie chart represents a statistic value (count, sum, average, minimum, maximum, or median) of a field grouped into categories. For example, with student data that includes fields for Name, Class, Gender, Age, Exam1, and Exam2, you can use the Class field to group data into different categories in the chart, such as calculating the mean for the Age field values for each Class category.

By field
The By field category type displays attribute values as charts, depicting statistical values of all features or records for a specified field or fields. One or more numeric fields are specified to represent the categories. For each field or category, a summary statistic is calculated to create a data point. Using the same data as the previous example, you can calculate and plot the average scores of Exam1 and Exam2 for all students.

Interaction options
Charts present the statistics of the source data. To interact with other widgets with the same source data as the chart, you can add actions in the Action pane. For example, select a chart symbol, such as a bar, and show the corresponding features in a Map widget and List widget. To do so, click Message action and add a trigger for Record Selection Changes. Select Data, and choose Select Data Records. The trigger data is the chart statistics output, which you can add as the data that the trigger will work on. Configure it with the trigger field from the trigger data, and action field from the action data to connect the trigger and action data. Once connected, any selection from the chart statistics triggers a selection action in the source data. You can also configure Data action in charts to view the statistics in a Table widget.
Limitations
The following is a list of the current display limits for each chart type:
-
Bar, column, and line charts can have up to 10,000 bars or columns if the chart has one series. If a chart has two series, each series can have up to 1,000 bars or columns. If a chart has three or more series, each series can have a maximum of 100 bars or columns up to 2,000 total.
-
Pie charts can have up to 300 slices.
-
Scatter plots can have up 10,000 points.
-
Histograms can have up to 64 bins.