Display a scene from a mobile scene package (.mspk)

Use case
An .mspk file is an archive containing the data (specifically, basemaps and features), used to display an offline 3D scene.
How to use the sample
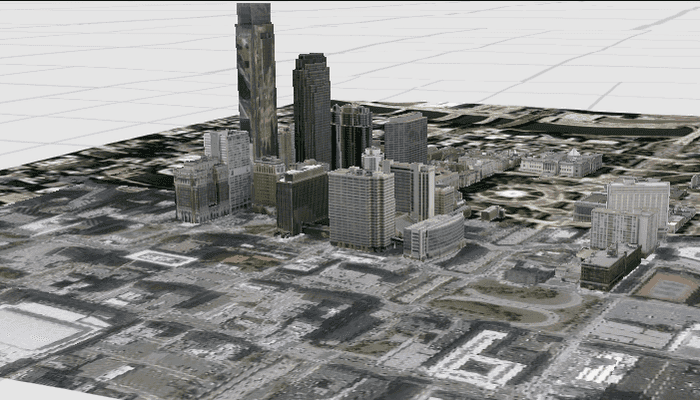
When the sample opens, it will automatically display the Scene in the mobile scene package. Since this sample works with a local .mspk, you may initially need to download the file to your device. Pan and zoom to observe the scene from the mobile scene package.
How it works
This sample takes a mobile scene package that was created in ArcGIS Pro, and displays a Scene from within the package in a SceneView.
- Create a
MobileScenePackageusing the path to the local .mspk file. - Call
MobileScenePackage.load()and check for any errors. - When the
MobileScenePackageis loaded, obtain the firstScenefrom theMobileScenePackage.scenes()property. - Create a
SceneViewand callSceneView.sceneto display the scene from the package.
Relevant API
- ArcGISScene
- MobileScenePackage
- SceneView
Additional information
This sample uses the GeoViewCompose Toolkit module to be able to implement a Composable SceneView.
Tags
3d, geoviewcompose, mobile scene package, mspk, offline, scene
Sample Code
/* Copyright 2023 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.displayscenefrommobilescenepackage
import android.content.Intent
import android.os.Bundle
import com.esri.arcgismaps.sample.sampleslib.DownloaderActivity
class DownloadActivity : DownloaderActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
downloadAndStartSample(
Intent(this, MainActivity::class.java),
// get the app name of the sample
getString(R.string.app_name),
listOf(
// ArcGIS Portal item containing the .mspk mobile scene package
"https://www.arcgis.com/home/item.html?id=7dd2f97bb007466ea939160d0de96a9d"
)
)
}
}