July 2018
Labeling
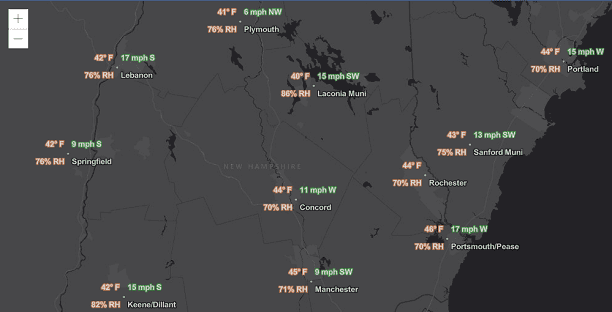
Labeling is now supported for WebGL-enabled point and polygon FeatureLayers, and CSVLayers in 2D MapViews.

See labeling samples for more examples of labeling in action, and the Labeling Guide page for more details.
Large point datasets in a webscene
Until now developers were limited to a few thousand point features when working in 3D. With version 4.8 performance improvements, developers can now add point feature layers with hundreds of thousands of features and maintain high performance. The features are dynamically loaded and displayed as you navigate the scene. Also, point scene layers display significantly more points and allow for much faster interaction.

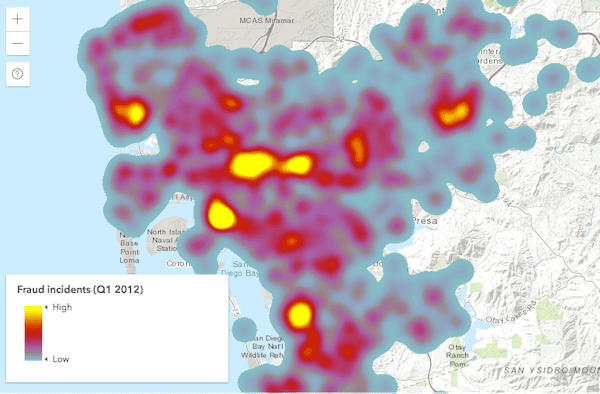
Heatmap renderer
We added support for HeatmapRenderer, which allows you to visualize large, dense point datasets as a raster surface to emphasize areas with a high density of features.

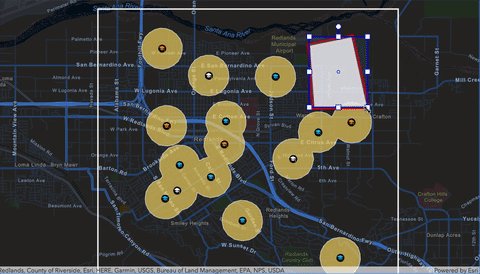
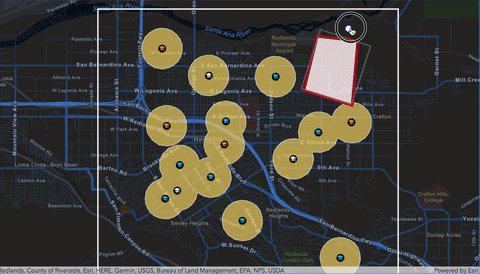
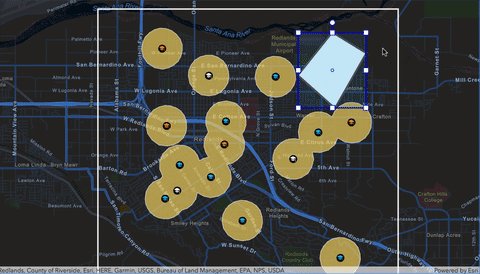
Custom background in a webscene
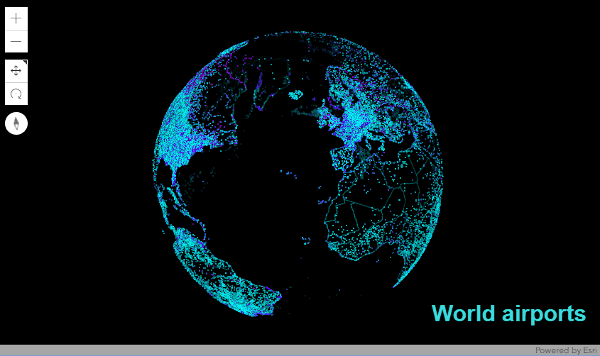
Developers can now embed web scenes in their website and make them match the website style by removing the atmosphere and stars and setting a custom background color. The background can also be made entirely transparent by setting the sceneView.alphaCompositingEnabled property to true and setting the transparency in the background color to 0. This feature can also be used for thematic data visualizations. See the Custom background for SceneView sample to understand how to use this feature.

Underground navigation and visualization
Before this release underground navigation was limited to local scenes. Now in global scenes you can view and navigate to subsurface data, like a utility network. The ground can also be made partially transparent in both global and local scenes, allowing users to see through the ground surface and reveal underground features such as seismic measurements or utilities infrastructure.
Furthermore, the new ground color property lets users define how the earth surface displays below the basemap. A solid color is displayed in place of the current default square pattern. This is very useful if you are creating a scene with no basemap, or when the basemap you are using doesn't cover the entire world.
The Underground navigation in global mode sample shows how to use these new features.

FeatureLayer performance improvements
FeatureLayer now requests data in protocol binary format (pbf) by default, which significantly reduces the payload size, improving the performance of the app. Other improvements to the feature query and drawing pipeline include faster mesh creation, reduced feature duplication on tile boundaries, and progressive loading of feature tiles. These updates have reduced FeatureLayer payload size, as well as the time for both initial and final drawing time.
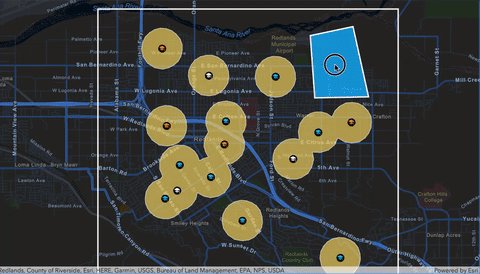
Full client-side support for LayerView queries
LayerView queries, which execute on the client, now support all relevant query operations as server-side queries, including spatial queries and statistic queries. LayerView queries can provide fast user experiences, allowing you to create more interactive data exploration applications.
Widget updates
Bookmarks widget
The Bookmarks widget allows users to quickly navigate to a particular area of interest. It displays a list of bookmarks, which typically are defined inside the WebMap. To see this widget in action, please refer to the Bookmarks widget sample.
Sketch updates
SketchViewModel added support for scaling and rotating existing graphics. In addition, you can also validate geometry while a graphic gets created and/or updated. This is handled by listening to one or more of its newly-added events.

CSS widget updates
CSS styles will now only be applied based on a CSS class selector. Element selectors such as table, button, anchor, or headers (h1, h2, h3, etc.) are no longer used.
Prior to version 4.8, it was difficult to override the .esri styles. This was often an issue for those developers using additional frameworks like Bootstrap or Dojo as it had a high probability of interfering with any styles that may be included with these frameworks.
For example, prior to 4.8, it would read as
.esri_widget h1,
.esri_widget h2,
.esri_widget h3,
.esri_widget h4,
.esri_widget h5 {
font-weight: 600;
margin: 0 0 0.5rem 0;
}whereas, the styles are now similar to what is displayed below.
.esri-widget__header {
color: $header_color;
font-weight: 600;
margin: 0 0 0.5rem 0;
}
h1.esri-widget__header {
font-size: 20px;
}
h2.esri-widget__header {
font-size: 16px;
}
h3.esri-widget__header,
h4.esri-widget__header,
h5.esri-widget__header,
h6.esri-widget__header {
font-size: 14px;
}Unless a developer decides to 'opt-in' to a style, it will not be styled by default.
Please note that as of version 4.8, all of the Esri-provided widgets use this opt-in approach.
These opt-in classes are:
| Opt-in class | Replaces |
|---|---|
.esri-widget | .esri-widget table |
esri-widget, h1.esri-widget, h2.esri-widget, etc. | .esri-widget h1, .esri-widget h2, etc. |
esri-widget | .esri-widget a |
Button styling
Button styling has also changed. One update to note is that .esri-widget-button is now .esri-widget--button (notice the two dashes --). Prior to 4.8, it was considered a 32px by 32px button-like widget. With this update, button is now considered a widget that is a button. The Home and Track widgets are two good examples of this.
For example, let's say you had something written similar as below.
.esri-widget button, //(no dash)
.esri-widget [role="button"] {
// styles
}This would have selected anything in a widget that was a button element or even had button as its role.
This is no longer the case as these styles no longer exist. Rather, .esri-button is used.
More information regarding this and working with styles can be found in the Styling topic.
Better WebMap Support
In this release, we added support for labeling, HeatmapRenderer and BingMapsLayer. This means most web maps can now be read using the 4.x API. Not yet supported web map features include full label support, WFS, and time support.
Request Modification
The new interceptors property of esriConfig.request provides developers an opportunity to modify requests before or after they are sent. Improves on the functionality of the 3.x "esriRequest.setRequestPreCallback" method.
Promote secured services
Beginning with version 4.8, we highly encourage the use of secure services with https. What does this mean for you? If your site is running under https, and you are accessing resources to unsecured (http) resources, we automatically switch the requests to use https. Chrome is already issuing warnings starting in July, 2018. One note worth mentioning is that if you develop using http, it is automatically flagged as being in a secured network. For example, while running an application from http which accesses unsecured (http) resources, the API will automatically update these requests to use https.
With browser security getting stricter with each update, it is in your best interest to move towards using https for all web requests. To aid in this, we recommend generating your own certificates for local development environment. There are multiple tools online to help get you started. Although we don't recommend one over another as it really is based on OS and user preference, you may want to refer to this guide for Mac.
Catalan and Hungarian locales
Version 4.8 adds support for the Catalan (ca) and Hungarian (hu) locales. See the Localization topic for more information about using different locales.
API updates and enhancements
- Added class esri/layers/BingMapsLayer.
- Added class esri/pointCloudRenderers.
- Added class esri/renderers.
- Added class esri/renderers/HeatmapRenderer.
- Added class esri/renderers/support/HeatmapColorStop.
- Added class esri/support/actions/ActionButton.
- Added class esri/support/actions/ActionToggle.
- Added class esri/symbols.
- Added class esri/webscene/background/Background.
- Added class esri/webscene/background/ColorBackground.
- Added class esri/widgets/Bookmarks.
- Added class esri/webmap/Bookmark.
- Added class esri/widgets/Bookmarks/BookmarksViewModel.
- Added property fontsUrl to esri/config.
- Added property
interceptorsto esriConfig.request. - Added properties navigationConstraint, opacity, surfaceColor to esri/Ground.
- Added properties capabilities, legendEnabled, version to esri/layers/MapImageLayer.
- Added properties capabilities, version to esri/layers/TileLayer.
- Added property capabilities to esri/layers/VectorTileLayer.
- Added property hasCategorySchema to esri/portal/Portal.
- Added properties applicationProxies, categories, groupCategories, screenshots to esri/portal/PortalItem.
- Added property categories to esri/portal/PortalQueryParams.
- Added property forceFeatureAttributes to esri/tasks/support/PrintTemplate.
- Added property maxRecordCountFactor to esri/tasks/support/Query.
- Added property
modetoesri/views/2d/draw/.Segment Draw Action - Added property alphaCompositingEnabled to esri/views/SceneView.
- Added properties atmosphereEnabled, background, starsEnabled to esri/webscene/Environment.
- Added property ground to esri/webscene/Slide.
- Added property unit to esri/widgets/AreaMeasurement3D.
- Added property updateBasemapsCallback to esri/widgets/BasemapGallery/support/PortalBasemapsSource.
- Added property goToOverride to esri/widgets/Compass.
- Added property goToOverride to esri/widgets/Compass/CompassViewModel.
- Added property goToOverride to esri/widgets/CoordinateConversion.
- Added property goToOverride to esri/widgets/CoordinateConversion/CoordinateConversionViewModel.
- Added properties spatialReference, viewModel to esri/widgets/CoordinateConversion/support/Format.
- Added property goToOverride to esri/widgets/Directions.
- Added property goToOverride to esri/widgets/Directions/DirectionsViewModel.
- Added property unit to esri/widgets/DirectLineMeasurement3D.
- Added property goToOverride to esri/widgets/Home.
- Added property goToOverride to esri/widgets/Home/HomeViewModel.
- Added properties goToOverride, label to esri/widgets/Locate.
- Added property goToOverride to esri/widgets/Locate/LocateViewModel.
- Added properties alignment, goToOverride to esri/widgets/Popup.
- Added properties allActions, goToOverride to esri/widgets/Popup/PopupViewModel.
- Added property forceFeatureAttributes to esri/widgets/Print/TemplateOptions.
- Added properties goToOverride, includeDefaultSources, portal to esri/widgets/Search.
- Added properties allSources, defaultSources,
Search, goToOverride, includeDefaultSources, locationEnabled, portal, selectedSuggestion, state to esri/widgets/Search/SearchViewModel.View Model.default Symbol - Added property goToOverride to esri/widgets/Track.
- Added property goToOverride to esri/widgets/Track/TrackViewModel.
- Added method getEffectivePopupTemplate to esri/Graphic.
- Added method getTileUrl to esri/layers/ElevationLayer.
- Added method createExportImageParameters to esri/layers/MapImageLayer.
- Added methods fetchTile, getTileUrl to esri/layers/OpenStreetMapLayer.
- Added methods fetchTile, getTileUrl to esri/layers/WebTileLayer.
- Added methods fetchCategorySchema, fetchRegions to esri/portal/Portal.
- Added method fetchCategorySchema to esri/portal/PortalGroup.
- Added method deleteItems to esri/portal/PortalUser.
- Added method searchNearby to esri/widgets/Search/SearchViewModel.
- Added events create-cancel, create-complete, create-init, create-start, move, move-complete, move-start, reshape, reshape-complete, reshape-start, rotate, rotate-complete, rotate-start, scale, scale-complete, scale-start, update-init to esri/widgets/Sketch/SketchViewModel.
- Default Font.family value was updated to
sans-serif. - Default FeatureLayer.labelsVisible value was updated to
true. - FeatureLayer.returnZ and FeatureLayer.returnM now have
undefinedas a default value. The FeatureLayerView determines whether to include Z values or M values in feature queries when the property value isundefined. - It is now possible to add an array of
Regto the list of `corsEnabledServers.Exp - The
tokenproperty of FeatureLayer, ImageryLayer, IntegratedMeshLayer, MapImageLayer, PointCloudLayer, SceneLayer, StreamLayer, TileLayer, and VectorTileLayer, has been deprecated, and will be removed at version 4.9. The recommended approach to pass a token on a layer is to use IdentityManager.registerToken(). - With ArcGIS Server version 10.6.1, the PrintTask now uses the URL for a secure VectorTileLayers, instead of a client-side image in the printout.
- The StreamLayerView.graphics property is now deprecated as it will no longer be populated nor used. Instead, you can use the SceneLayerView.queryFeatures method.
Breaking changes
- Corrected format and layout TemplateOptions values to be consistent with documentation.
- Removed
minproperty from pointSizeAlgorithm.Size - FeatureLayerView.queryFeatures() and CSVLayerView.queryFeatures() now resolve to a FeatureSet an array of graphics.
- SketchViewModel.update() now accepts graphic instead of geometry.
- SketchViewModel's
draw-startevent was renamed to create-init,draw-cancelto create-cancel anddraw-completecreate-complete andupdate-startwas renamed to update-init. - The
always()andotherwise()methods were deprecated at 4.7 and have been removed as of version 4.8. - Removed
defaultfrom both the Search widget and SearchViewModel. Instead, use the defaultSources property.Source - The
stateproperty was removed from the Search widget and added into the SearchViewModel. - In 3D, during continuous camera movement, updates on FeatureLayers with large data sets may be suspended until the continuous camera movement has finished.
- CSS class,
.esri-widget-button, has been renamed to.esri-widget--button(take note of the two dashes--beforebutton). - The
Actionclass has been deprecated. You should now use either ActionButton or ActionToggle in its place. - To access a Graphic's PopupTemplate, use the getEffectivePopupTemplate method. Prior to version 4.8, if the popupTemplate was not defined on the Graphic, it would use the
popupfrom the graphic's layer.Template - Removed support for using Bower to install the ArcGIS Maps SDK for JavaScript into a local project. We recommend moving to npm to take advantage of more web development tools.
Bug fixes and enhancements
- BUG-000098428: Fixed an issue with updating the graphic.geometry of a GraphicsLayer.
- BUG-000112527: Update made to Visualize Data with Rotation to reflect updated data used in the description.
- BUG-000110716: Opacity now works as expected with GraphicsLayer.
- ENH-000100429: Fonts used by the Calcite stylesheet are now included in the API.
- GEONET-212397: DirectLineMeasurement3D now displays laser line at the correct position when view padding is set.
- GEONET-216629: LayerList widget now removes all layers when required.
- Fixed an issue where format and layout TemplateOptions defined in the code were not honored in the Print Widget.
- GEONET-768873: Directions widget now works correctly if using a routing service that does not contain travel modes.
- GEONET-212501: FeatureLayer.queryExtent() now returns the correct extent for point feature layer.
- Search widget will display console errors if a field referenced in searchFields, displayField, or outFields doesn't exist in the service.
Website enhancements
- Improved search.
Additional packages
Version 4.8 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.4, Dojo 1.13.0 (since 4.6), dgrid version 1.2.1 (since 4.5), and dstore version 1.1.2 (since 4.5). From Dojo 2 we use @dojo/core version 2.0.0, @dojo/has version 2.0.0, @dojo/i18n version 2.0.0, and @dojo/shim version 2.0.0 (all since 4.8).
How to access the SDK
- The API library is available on both CDN and npm, read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.33 - June 2025
- Version 4.32 - February 2025
- Version 4.31 - November 2024
- Version 4.30 - June 2024
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022