October 2023
Maps SDK components (beta)
With this release, we are introducing a brand-new web component library for building web mapping apps with minimal code. The component library currently consists of the 3 packages listed below, but will expand over time with more pre-built ArcGIS experiences (encapsulated into web components) that can be easily brought into your own app.
Map components
The @arcgis/map-components package contains the map, scene, and all the JavaScript Maps SDK widgets wrapped as web components.
While these components don’t offer new capabilities, they are an alternative option for quickly building mapping apps including when integrating with frameworks.
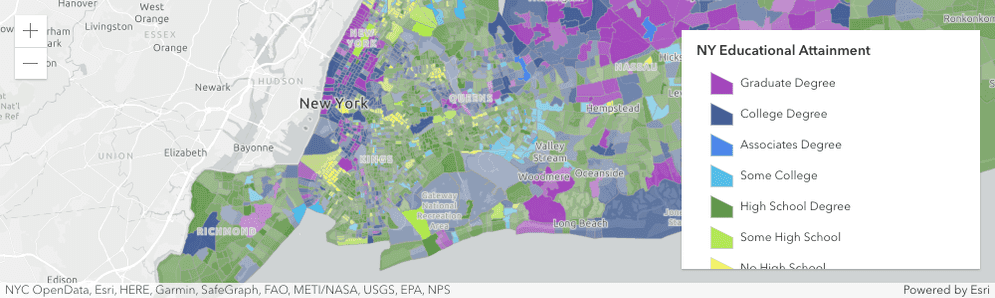
In the example below, a web map with a legend is created using the arcgis-map and arcgis-legend components.

<arcgis-map item-id="05e015c5f0314db9a487a9b46cb37eca">
<arcgis-legend position="bottom-right"></arcgis-legend>
</arcgis-map>Coding components
The @arcgis/coding-components package will eventually contain a wide range of tools, resources, code editors and utilities that support coding. Currently, only the Arcade editor component is supported, which allows the end user to create Arcade expressions that drive aspects of your map or app within your solution.
They will have the same experience editing their Arcade expressions as they do in Map Viewer and the Arcade playground.
Resources
To learn more about the ArcGIS Maps SDK components, check out the following resources:
Get started
Get started with ArcGIS Maps SDK components.
Tutorials
Follow these steps to quickly build apps with components.
Improved experience for date and time
This release introduces new ways to work with time enabled data, including new field types to better represent dates with different levels of information, and time zone support for 2D MapView and widgets.
New date field types (beta)
Three new date-focused field types were added this release — date-only, time-only, and timestamp-offset — to represent different levels of information when working with date and time values.
See the table below for more information about each field type and when to use them.
| Field type | Description | When to use |
|---|---|---|
date-only | Represents a specific date, without time, from the start of the day to the end of the day. | Use this data type to store specific dates, such as a birth date, holiday, or historical date where time/time zone has no significance. |
time-only | Represents a time-of-day value, such as a daily alarm clock, limited to a specific time of day within the range of 00:00:00 - 23:59:59. | Use this data type to represent a time without a date, such as opening and closing hours of different services, or to group times with similar characteristics, such as hours of high or low-activity in a cluster. |
timestamp-offset | Represents a date with time zone awareness, making it possible to work with dates and times so that any date and time value unambiguously identifies a single point in time. | Use this data type when storing date and time information across multiple time zones. For example, crime and accidents data can be recorded in the time zone where the incident happened, which can help identify how different events are distributed throughout the day across different time zones. |
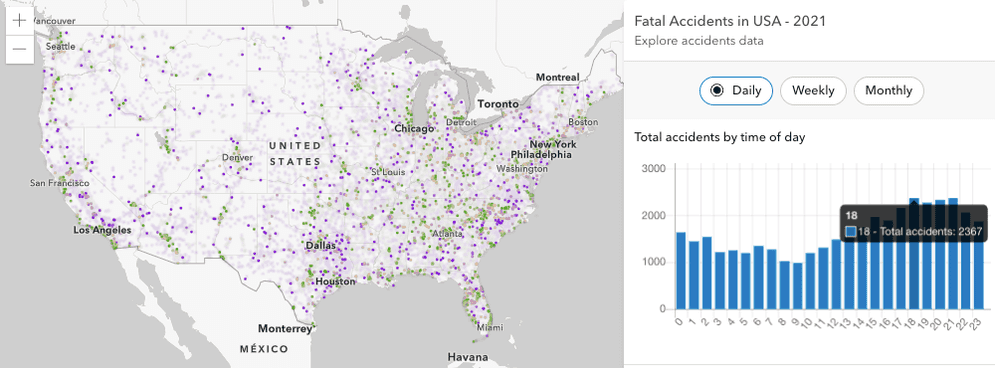
With the new timestamp-offset fields, we can compare data across time zones, as shown in the example below where we query for all incidents that occurred at 6:00 pm in their respective time zones.

Time zone support in MapView
This release introduces time zone support on 2D MapView, providing control over how dates and times are represented to users within the view. In previous versions, the date and time values were always displayed in the time zone of the device. Setting the time zone can be useful for displaying events like weather alerts or emergency incidents that are best conveyed in the local time zone of the incident for coordination and response purposes.
TimeZoneLabel widget
The newly added TimeZoneLabel widget can be used to display the MapView time zone.

Time zone support in widgets
Date values, including values from the date and timestamp-offset field types, will be displayed in the view's time zone by default in widgets that display dates.
For widgets that can be used without a view, such as TimeSlider, FeatureTable, and FeatureForm, we added a time property to allow users to set the time zone on the widget directly.
Editor widget - additional considerations when working with time zones
Like other widgets, the Editor widget displays the date field type in the MapView's timeZone by default.
However, when working with the timestamp-offset type, the data is displayed using the stored date values from the service. For example, if the stored value is 2023-09-11T22:39:05.242-0400, then the Editor will present three inputs to edit the date (9/11/2023), time (10:39:05 PM), and time zone offset (GMT-4) regardless of the MapView time zone.
Here are a few points to consider if using an unknown timezone:
- The layer's setting takes priority over the view. For example, if a layer's timezone is
unknown, bothdateandtimestamp-offsetfield types are shown in UTC. - If a view's timezone is set to to
unknown, but a layer has a preferred time zone,datefield types will display values with the preferred time zone that is set within the layer. - If a view and layer's timezone are set to
unknown,datefield types will display values using UTC. - If a view's timezone is set to to
unknownand working withtimestamp-offsetfield types, date is shown as-is, i.e. as it's stored within the raw data.
Time zone support in layers
- Date fields can be configured with a specified time zone on feature or map services in ArcGIS Enterprise. In ArcGIS Online, date fields will always be in UTC. To get the time zone from a date field, use the new FieldsIndex.getTimeZone() method. This can be useful when constructing date or time SQL where clauses when performing queries.
- Date fields will be displayed in the time zone of the Map View by default, though some layers have additional considerations to take into account when working with date fields and time zones. See more below.
- CSVLayer: Date fields in CSVLayer are now stored in the
UTCtime zone by default instead of the local time zone of the device. This will provide an accurate and unambiguous reference point for time and date calculations across the world. However, this may cause some date values defined without a time zone offset to be inaccurate. Please check the Notes section in the CSVLayer documentation for how to correct this. - GeoJSONLayer: Date fields will be created implicitly when GeoJSONLayer is loaded, if the GeoJSON feature objects have properties containing date and time values such as ISO8601 date strings.
- Client-side FeatureLayer: You can set the dateFieldsTimeZone when creating client-side feature layers to indicate the time zone of the date fields. The date field must exist in the fields array for client-side feature layers if the
dateis specified.Fields Time Zone
Oriented imagery
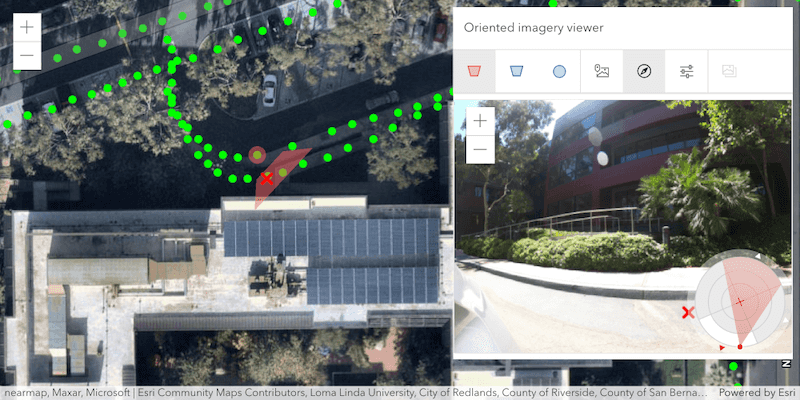
OrientedImageryLayer provides users the ability to manage oriented (non-nadir) images and visualize them using the OrientedImageryViewer widget. This layer is composed of discrete point features (or camera locations), each of which has a geometry that allows it to be rendered in a 2D MapView as a graphic with spatial context. These features also contain data attributes that provide additional information about the real-world feature they represent.
The OrientedImageryViewer widget allows users to explore and adjust their oriented images from the oriented imagery layers. Users can click on a map to view the best image in their collection that depicts that location. Users then can view assets from multiple directions, and enhance contrast, brightness and sharpening to better see these images.

New basemap styles
This release brings support for new basemap styles with localized place labels from the basemap styles service (v2).
These basemaps can be created from a string in the form of {provider}/{style}, where provider is "arcgis" or "osm". See ArcGIS basemap styles and OSM basemap styles for the full list of available styles.
The new Basemap.style property allows you to specify both the basemap ID and the language. If no language is specified, the app's current locale will be used to determine the language of the place labels.
Check out the new basemap styles in action in these tutorials: Change the basemap style and Change the basemap language.

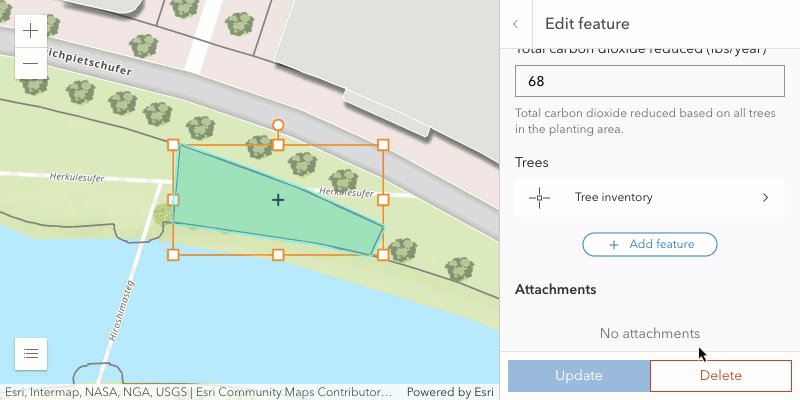
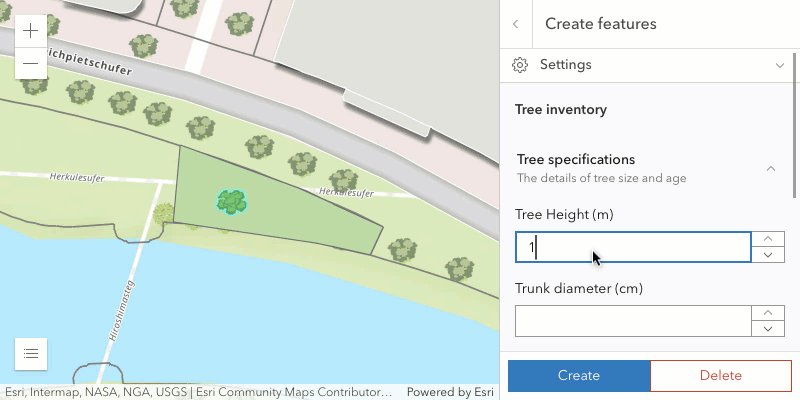
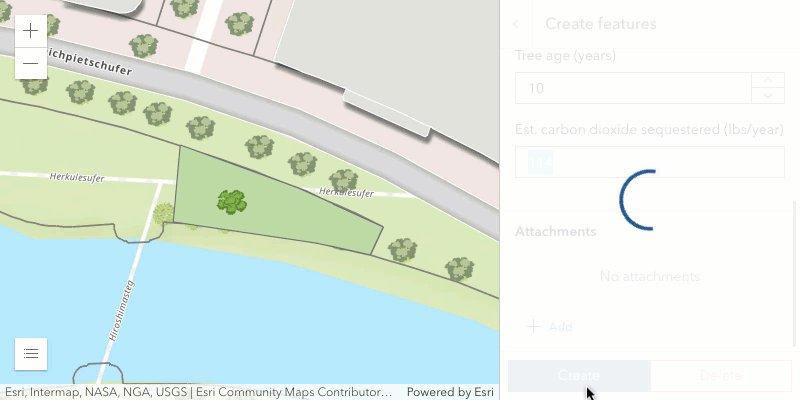
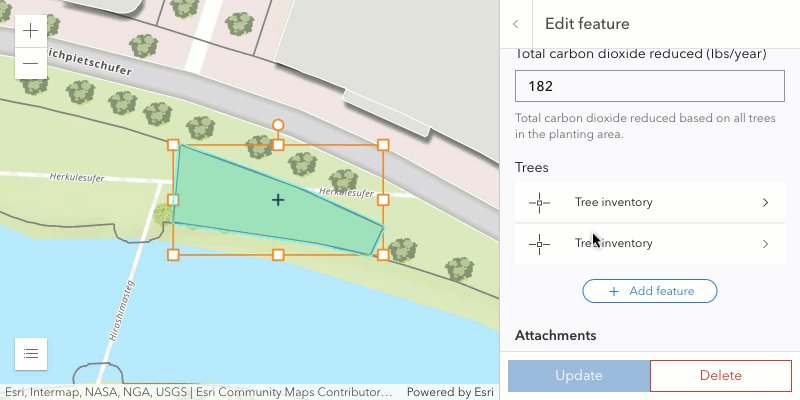
Feature-to-feature relationship editing
The Editor widget now has the ability to edit feature-to-feature relationship data. Prior to this release, editing was solely supported on data related via feature to table. Similar in experience, a relationship element must be configured within the FormTemplate for the Editor to support editing related data. If the form's template is not set or is not configured to contain relationship elements, the Editor will not display the option to edit the relationship data. For additional information on editing related records, please refer to the Editor widget documentation.

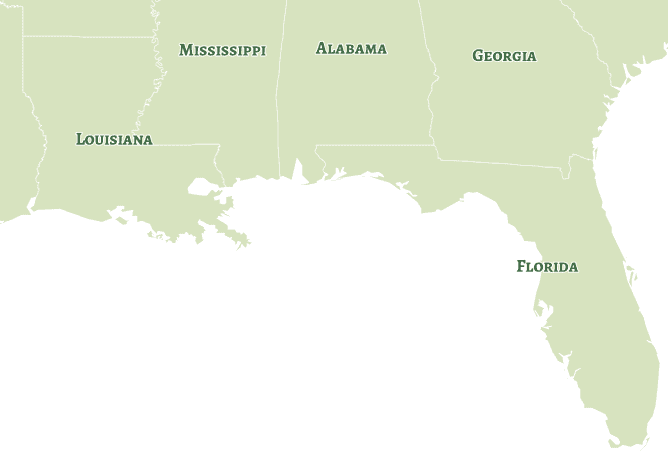
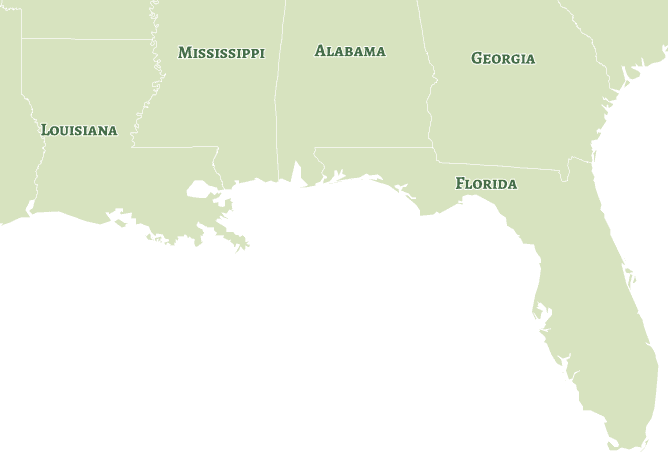
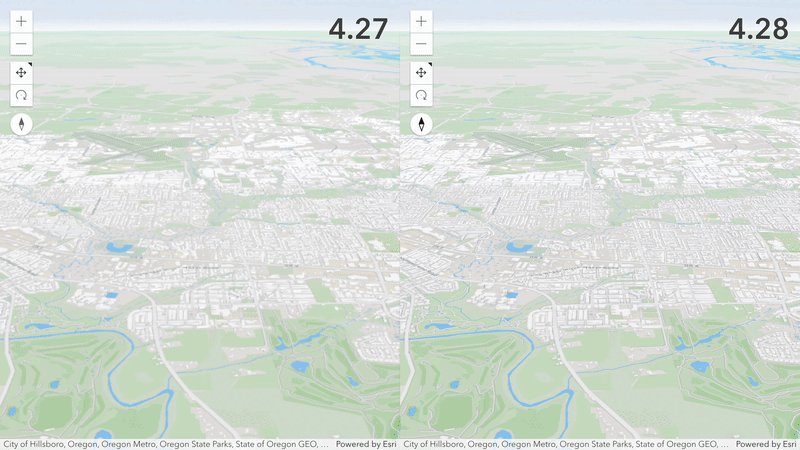
Enhanced polygon label placement
We enhanced label placement for polygon features of non-MapImageLayer layers in 2D MapViews. Polygon labels are now better placed inside their features. This is especially apparent for irregular shapes, such as the states of Florida and Louisiana. Compare the difference in the images below.
| 4.27 | 4.28 |
|---|---|

|

|
Color theming for interactive tools
With View.theme, it is possible to customize the color of interactive tools in both 2D MapViews and 3D SceneViews. A custom theme can complement a web site’s branding, or improve contrast and legibility when tailored to the map design.
This new property allows for the creation of customized apps that are more user-friendly and meaningful. The theming influences sketching, snapping, as well as all analysis tools: measuring, dimensioning, slicing, line of sight, and the elevation profile.
See the new sample below to explore how custom theme colors can better fit your application's style.

3D updates
- With the support of zip files, it is now possible to upload models with additional texture files to editable scene layers.
- Improved memory estimations to allow rendering more features on higher-end devices while improving performance and stability on mobile and tablets.
- 3D basemaps can now be referenced through a unique basemap id. Explore the available options in Map.basemap for loading by id.
Show background color while terrain loads
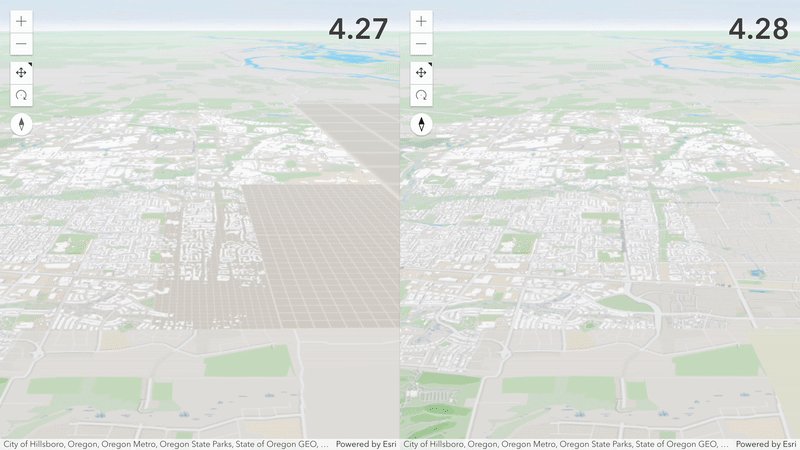
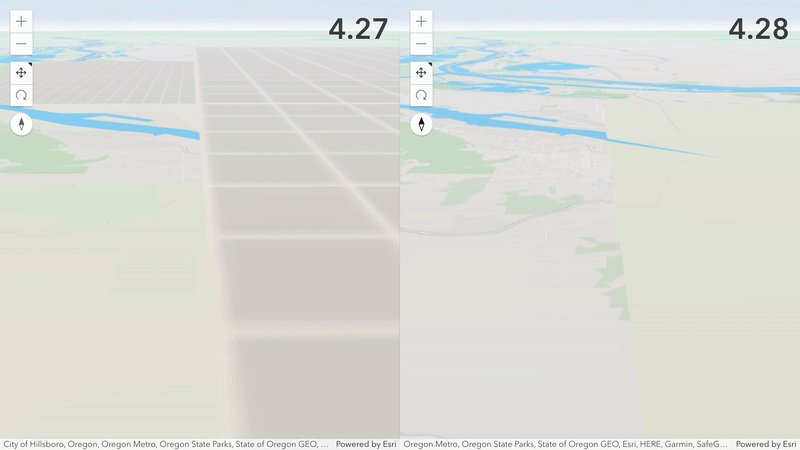
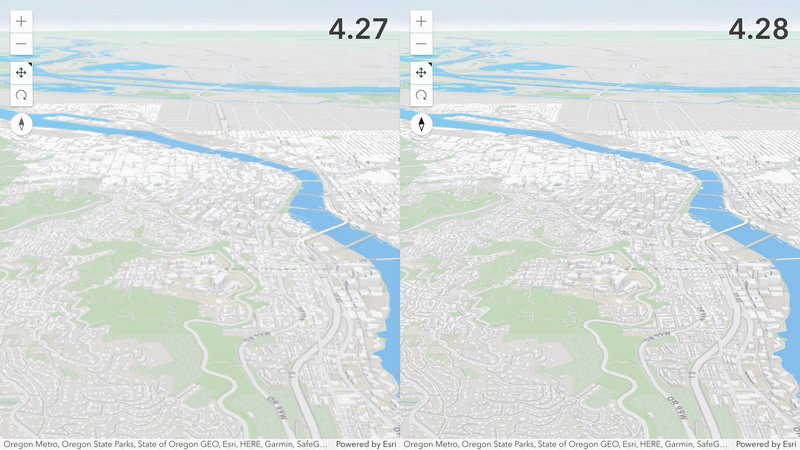
When loading a VectorTileLayer with a background color set, this color will now be displayed instead of the default grid. This offers a smoother transition when navigating between different parts of a map that haven't loaded yet. This new behavior can now be observed with many of our official basemaps. Using the ArcGIS Vector Tile Style Editor, you can also add a background color to your own vector tile layers to benefit from this change.

Layer updates
Saving layers as a portal item
StreamLayer, SubtypeGroupLayer, ImageryLayer, ImageryTileLayer and GroupLayer can be saved to a portal item in ArcGIS Online and ArcGIS Enterprise with the save and save methods on respective layers.
This allows you to define a renderer with 2D symbology and popupTemplate etc. on your layer and then save it to a PortalItem.
Saving many related layers into a GroupLayer portal item provides a new and powerful way to share thematic content without a map.
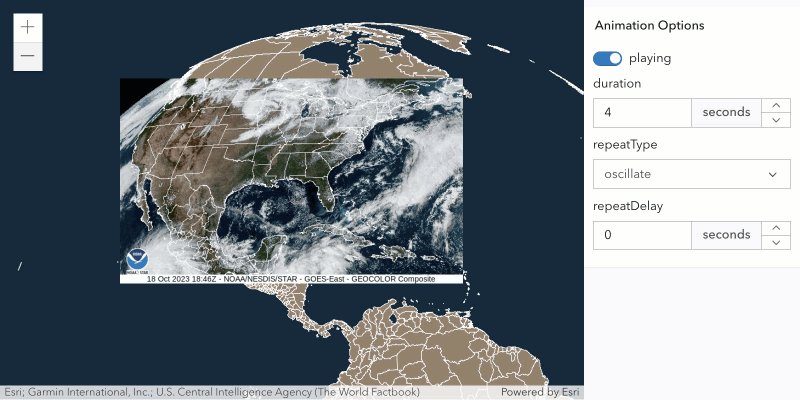
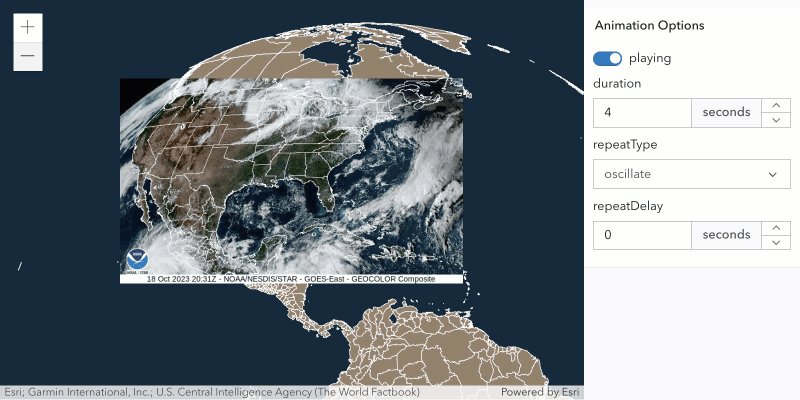
MediaLayer animated GIF/PNG support
The MediaLayer now supports animated GIF and APNG images.
AnimationOptions are used to control the animation of the image (such as duration, repeat, etc.).
See it in action in the new MediaLayer with animated GIF sample.

VectorTileLayer initial extent
The new initialExtent property on VectorTileLayer allows you to easily zoom to the bounds of the tiles when the source of the layer's style references a TileJSON resource.
Watch for updating data on feature layer views
The new data property on FeatureLayerView, CSVLayerView, GeoJSONLayerView, OGCFeatureLayerView and WFSLayerView indicates if the layer view is updating its data and new features are being fetched.
Watch this property along with the updating property to know when to re-execute client-side queries after an update cycle. This property is currently only supported in 2D MapView. See it in action in the updated Query statistics client-side sample.
Raster function utility methods
The rasterFunctionUtils module offers over 100 functions that create RasterFunctions for imagery processing. Utility methods in this module make raster function generation easier when applying raster functions to ImageryLayer and ImageryTileLayer.
Widget updates
Custom chart colors
At this release, chart colors can be customized using the new colors property on the ChartMediaInfoValue class.
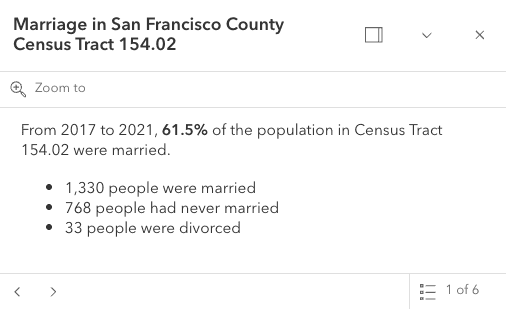
These colors are respected when displaying charts in the Popup, Features, and Feature widgets.
Customizing chart colors is as simple as creating an array of color objects that is equal to the length of the fields property.
const chartMediaInfoValue = new ChartMediaInfoValue({
colors: [new Color("red"), new Color("yellow"), new Color("green"), new Color("blue")],
// colors will be applied to each field in their respective order
fields: ["field1", "field2", "field3", "field4"]
});The default colors used in charts were updated to meet the WCAG contrast ratio accessibility standards for both light and dark theme. Symbology can be set with these colors by using the new "Olympic Sunset" color ramp.
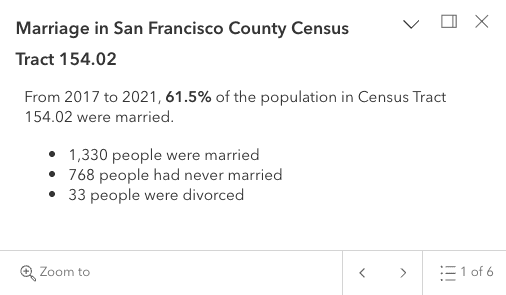
Popup design updates
Refactor to use Calcite Design System
The Popup widget has been refactored to utilize Calcite Design System components. This update results in the action bar being anchored below the Popup header and the pagination buttons being moved to the opposite side of the Popup from the feature menu button.
| 4.27 | 4.28 |
|---|---|

|

|
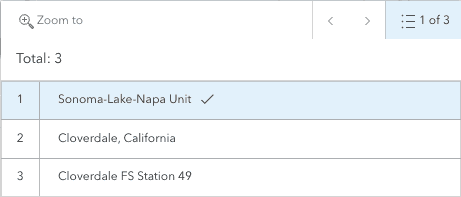
Feature menu layer grouping
The feature menu for viewing a list of features selected in the Popup or Features widget now groups the features by layer. Now you can easily distinguish which layer the feature resides in with the list view. This change is also applied when browsing clustered features.
| 4.27 | 4.28 |
|---|---|

|

|
2D performance in non-GPU environments
GPUs are important for basic performance in virtualized environments. When no hardware acceleration is detected, the API library automatically attempts to improve map interaction and user experience for some Virtual Desktop Infrastructure (VDI) desktop environments and Remote Desktop Session Host (formerly called Terminal Server) sessions. This is accomplished by switching to a degraded 2D rendering mode.
SimpleMarkerSymbol outline styles
We've added support for outline styles on SimpleMarkerSymbol in a 2D MapView.
All of the styles supported on SimpleLineSymbol (dash, dot, etc.) can now be used in the outline of your SimpleMarkerSymbol.

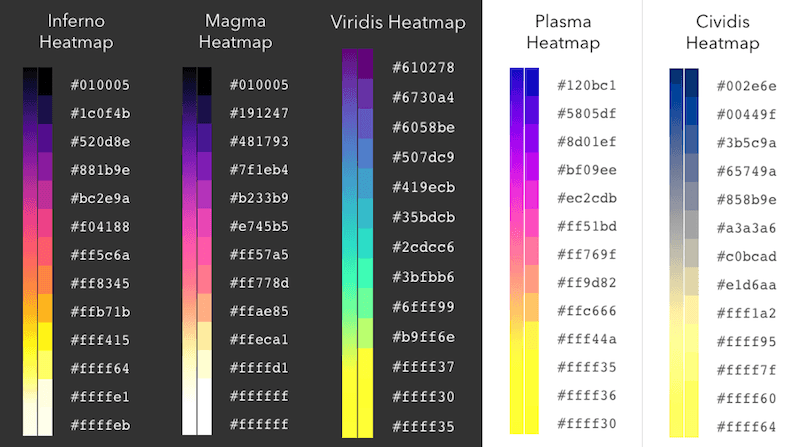
New color ramps
We added the following scientific color ramps to the high-to-low continuous color theme and the heatmap smart mapping APIs.
- Magma
- Inferno
- Plasma
- Viridis
- Cividis
These color ramps are great options for visualizing data along a continuous color ramp, and are especially friendly for people with color vision deficiencies.

Big integer support (beta)
The big-integer data type is a 64-bit signed integer that can store very large whole number integer values with the range of -9007199254740991 and 9007199254740991.
Numbers that fall outside of this range may be rounded resulting in graphical or performance issues.
Web applications can only edit whole numbers between -9007199254740991 and 9007199254740991. Any attempts to edit a number value higher or lower than these thresholds will not work and those edits will not be saved.
The API throws warning about big integer fields in the console about its known limitations. Please use the following the following flag to disable the warnings.
<script>
var esriConfig = {
has: {
"big-integer-warning-enabled": false
}
}
</script>Printing updates
We laid the foundation for printing charts and reports with an ArcGIS Enterprise 11.2 print service. This is currently available when working with print and PrintViewModel. Similar updates are planned for the Print widget.
Charts are stored inside an operational layer definition, and can be printed using
PrintTemplate.includeCharts.
Typically, a report will be printed with a map in a multi-page pdf file. Reports require templates,
similar to layouts, which can be defined using the
PrintTemplate.report or
PrintTemplate.reportItem
property. Lastly, the
PrintTemplate.reportOptions
property will link the various report elements to their data source.
We also added TemplateOptions.includeTables to add more options for printing tables. Note that PrintTemplate.includeTables was added at version 4.26.
FeatureService and VersionManagementService
A new FeatureService class was added to represent the feature service,
which contains all its FeatureLayers and non-spatial tables. The Feature contains URLs to the version management service
or utility network service if the feature service was published with a utility network or with versioning enabled.
The Feature class can be used to make edits across multiple layers and tables that belong to the feature service in a single applyEdits() call.
Take a look at Perform Edits using the Feature Service to learn more about editing using the new Feature class.
A new VersionManagementService class was added to represent the version management service, and expose the service capabilities.
The Version can be constructed from either a URL to a version management service, or also by using the FeatureService.versionManagementServiceUrl when working with a Feature.
The Version provides support for branch versioning workflows with the following capabilities:
- Create a new version.
- Delete an existing version.
- Alter a version. This means you can re-assign the version owner, update the description, and version name.
- Switch to a different version.
- Reconcile and post a version.
- Manage editing sessions with the ability to start and stop editing sessions.
Utility network updates
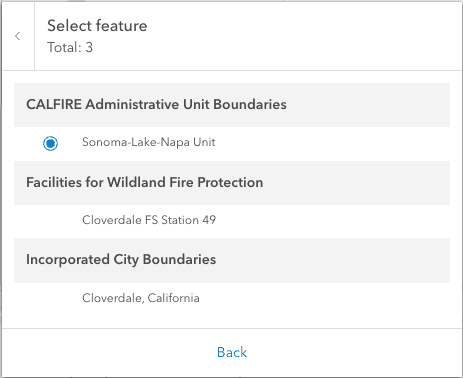
Utility network rule based snapping support
The Editor widget now supports utility network rules. The Editor will detect if there is a loaded utility network on the map, and if there is, then it will apply the rules defined by the utility network. The image below shows an example of creating a Circuit Breaker from the Electric Distribution Device layer. As the cursor hovers over the features on the map, one will notice that the Circuit Breaker cannot snap to the Transformer or Pole features. However, the Circuit Breaker feature can snap to the Medium Voltage line endpoint from the Electric Distribution Line layer. This behavior is defined by the network rules, and thus it is now respected by Editor’s snapping workflows.

Limitation: Currently, it is possible for a point to snap to another point with a junction-junction connectivity network rule type. WebMaps containing SubtypeGroupLayers are currently not supported.
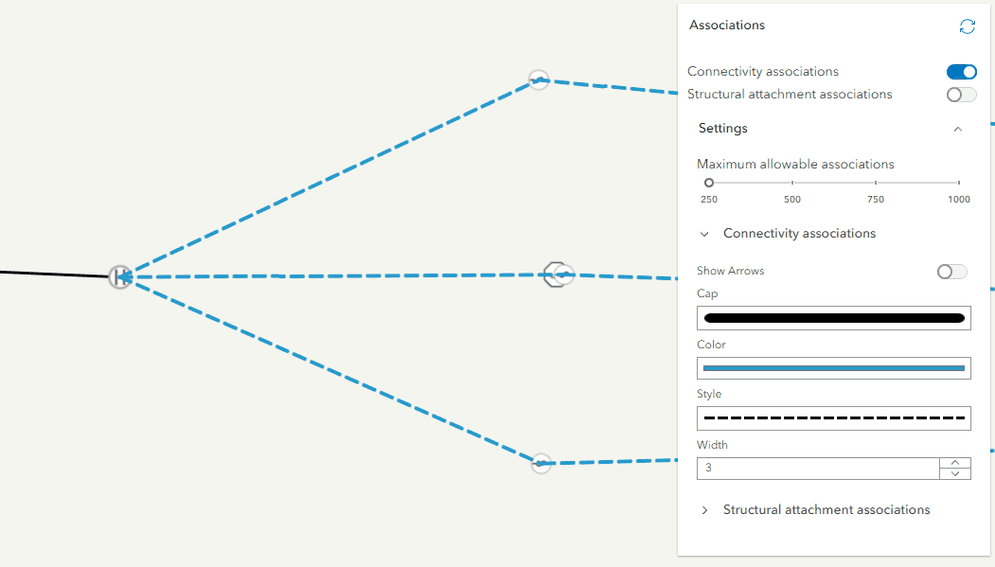
UtilityNetworkAssociations widget settings
This release introduces a new settings section in the UtilityNetworkAssociations widget to configure the line symbology for connectivity and structural attachment associations. These settings can be enabled from the widget's visible elements property.

Added classes, properties, methods, events
- esri/form/elements/inputs/DatePickerInput
- esri/form/elements/inputs/DateTimeOffsetPickerInput
- esri/form/elements/inputs/TimePickerInput
- esri/layers/OrientedImageryLayer
- esri/layers/support/rasterFunctionUtils
- esri/layers/support/Subtype
- esri/renderers/support/utils
- esri/rest/featureService/FeatureService
- esri/rest/featureService/utils
- esri/rest/networks/support/ValidateNetworkTopologyResult
- esri/support/BasemapStyle
- esri/versionManagement/VersionManagementService
- esri/views/Theme
- esri/widgets/OrientedImageryViewer
- esri/widgets/smartMapping/BinaryColorSizeSlider
- esri/widgets/smartMapping/BinaryColorSizeSlider/BinaryColorSizeSliderViewModel
- esri/widgets/TimeZoneLabel
esri/intl- Added methods: formatDateOnly, formatTimeOnly, formatTimestamp
esri/layers/FeatureLayer - Added properties: dateFieldsTimeZone, persistenceEnabled, preferredTimeZone, subtypeField, subtypes
esri/layers/GroupLayer - Added property: persistenceEnabled to
esri/layers/GroupLayer - Added methods: save, saveAs
- Added property: persistenceEnabled to
esri/layers/ImageryLayer - Added properties: defaultMosaicRule, persistenceEnabled, sourceType
- Added methods: clone, save, saveAs
esri/layers/ImageryTile Layer - Added property: persistenceEnabled to
esri/layers/ImageryTile Layer - Added methods: clone, save, saveAs
- Added property: persistenceEnabled to
esri/layers/KnowledgeGraph Layer - Added property: persistenceEnabled to
esri/layers/KnowledgeGraph Layer - Added methods: addRecords, removeRecords
- Added property: persistenceEnabled to
esri/layers/MapImage Layer - Added properties: dateFieldsTimeZone, persistenceEnabled, preferredTimeZone
esri/layers/SceneLayer - Added properties: effectiveCapabilities, persistenceEnabled, relationships
- Added methods: clone, queryAttachments, queryRelatedFeatures, queryRelatedFeaturesCount
esri/layers/StreamLayer - Added property: persistenceEnabled to
esri/layers/StreamLayer - Added methods: clone, save, saveAs
- Added property: persistenceEnabled to
esri/layers/SubtypeGroup Layer - Added properties: dateFieldsTimeZone, persistenceEnabled, preferredTimeZone, subtypes
- Added methods: clone, save, saveAs
esri/networks/Network- Added properties: gdbVersion, historicMoment
esri/networks/UtilityNetwork - Added methods: queryAssociations, synthesizeAssociationGeometries
esri/rest/support/PrintTemplate - Added properties: includeCharts, report, reportItem, reportOptions
esri/views/MapView esri/widgets/FeatureForm/Group Input - Added properties: initialState, open
esri/widgets/Editor- Added properties:
createandFeatures Section editto visibleElements.Features Section
- Added properties:
esri/widgets/Features/FeaturesView Model - Added property: location to
esri/widgets/Features/FeaturesView Model - Added methods: emit, hasEventListener
- Added property: location to
esri/widgets/FeatureTemplates - Added properties: disabled, selectionMode
esri/widgets/UtilityNetwork Trace - Added events: add-result-area, remove-result-area
- Added property:
styleto esri/Basemap - Added property:
userto esri/configPrivileges Applied - Added property:
wkt2to esri/geometry/SpatialReference - Added property:
nameto esri/geometry/support/MeshComponent - Added property:
persistenceto esri/layers/BaseDynamicLayer, esri/layers/BaseElevationLayer, esri/layers/BaseTileLayer, esri/layers/BingMapsLayer, esri/layers/BuildingSceneLayer, esri/layers/CSVLayer, esri/layers/DimensionLayer, esri/layers/ElevationLayer, esri/layers/FeatureLayer, esri/layers/GeoJSONLayer, esri/layers/GeoRSSLayer, esri/layers/GraphicsLayer, esri/layers/GroupLayer, esri/layers/ImageryLayer, esri/layers/ImageryTileLayer, esri/layers/IntegratedMeshLayer, esri/layers/KMLLayer, esri/layers/knowledgeGraph/KnowledgeGraphSublayer, esri/layers/KnowledgeGraphLayer, esri/layers/Layer, esri/layers/LineOfSightLayer, esri/layers/MapImageLayer, esri/layers/MapNotesLayer, esri/layers/MediaLayer, esri/layers/OGCFeatureLayer, esri/layers/OpenStreetMapLayer, esri/layers/PointCloudLayer, esri/layers/RouteLayer, esri/layers/SceneLayer, esri/layers/StreamLayer, esri/layers/SubtypeGroupLayer, esri/layers/TileLayer, esri/layers/UnknownLayer, esri/layers/UnsupportedLayer, esri/layers/UnsupportedLayer, esri/layers/VectorTileLayer, esri/layers/VoxelLayer, esri/layers/WCSLayer, esri/layers/WebTileLayer, esri/layers/WFSLayer, esri/layers/WMSLayer, esri/layers/WMTSLayerEnabled - Added property:
dateto esri/layers/CSVLayer, esri/layers/FeatureLayer, esri/layers/GeoJSONLayer, esri/layers/MapImageLayer, esri/layers/SubtypeGroupLayer, esri/layers/WFSLayerFields Time Zone - Added property:
preferredto esri/layers/FeatureLayer, esri/layers/MapImageLayer, esri/layers/SubtypeGroupLayerTime Zone - Added property:
animationto esri/layers/support/ImageElementOptions - Added property:
typeto esri/layers/support/Sublayer - Added property:
timeto esri/layers/support/TimeInfo, esri/views/MapView, esri/webmap/InitialViewProperties, esri/widgets/FeatureForm, esri/widgets/FeatureForm/FeatureFormViewModel, esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel, esri/widgets/TimeSliderZone - Added property:
initialto esri/layers/VectorTileLayerExtent - Added property:
rasterto esri/layers/WCSLayerFields - Added property:
colorsto esri/popup/content/support/ChartMediaInfoValue - Added property:
sourceto esri/portal/PortalGroupJSON - Added property:
privilegesto esri/portal/PortalUser - Added property:
paramto esri/rest/support/ParameterValueName - Added property:
extentto esri/views/GroundView - Added property:
viewto esri/views/layers/BuildingSceneLayerView, esri/views/layers/CSVLayerView, esri/views/layers/DimensionLayerView, esri/views/layers/FeatureLayerView, esri/views/layers/GeoJSONLayerView, esri/views/layers/GeoRSSLayerView, esri/views/layers/GraphicsLayerView, esri/views/layers/ImageryLayerView, esri/views/layers/KMLLayerView, esri/views/layers/LayerView, esri/views/layers/OGCFeatureLayerView, esri/views/layers/PointCloudLayerView, esri/views/layers/SceneLayerView, esri/views/layers/StreamLayerView, esri/views/layers/WFSLayerView - Added property:
datato esri/views/layers/CSVLayerView, esri/views/layers/FeatureLayerView, esri/views/layers/GeoJSONLayerView, esri/views/layers/OGCFeatureLayerView, esri/views/layers/WFSLayerViewUpdating - Added property:
themeto esri/views/MapView, esri/views/SceneView, esri/views/View - Added property:
hiddento esri/webscene/Slide - Added property:
includeto esri/widgets/FeatureForm/FieldInputTime Offset - Added property:
collapsedto esri/widgets/Features, esri/widgets/Popup - Added property:
templateto esri/widgets/FeatureTable/FieldColumn - Added property:
disabledto esri/widgets/FeatureTemplates, esri/widgets/FeatureTemplates/FeatureTemplatesViewModel - Added property:
iconto esri/widgets/Home, esri/widgets/Locate, esri/widgets/Track - Added property:
printto esri/widgets/Print/PrintViewModelTimeout - Added property:
includeto esri/widgets/Print/TemplateOptionsTables - Added method:
saveto esri/layers/GroupLayer, esri/layers/ImageryLayer, esri/layers/ImageryTileLayer, esri/layers/StreamLayer, esri/layers/SubtypeGroupLayer - Added method:
saveto esri/layers/GroupLayer, esri/layers/ImageryLayer, esri/layers/ImageryTileLayer, esri/layers/StreamLayer, esri/layers/SubtypeGroupLayerA s - Added method:
cloneto esri/layers/ImageryLayer, esri/layers/ImageryTileLayer, esri/layers/SceneLayer, esri/layers/StreamLayer, esri/layers/SubtypeGroupLayer, esri/renderers/support/UniqueValueClass, esri/renderers/support/UniqueValueGroup - Added method:
getto esri/layers/support/FieldsIndexTime Zone - Added method:
tto esri/views/2d/ViewStateo Screen Closest - Added method:
startto esri/widgets/Editor/EditorViewModelCreate Features Workflow At Feature Edit - Added method:
removeto esri/widgets/UtilityNetworkTrace/UtilityNetworkTraceViewModelA l l Result Area Graphics
Deprecated classes, properties, methods, events
- For local builds, using Webpack versions prior to
5.84.0has been deprecated since 4.27. This is related to bug fixes in Webpack.
The following are deprecated and will be removed in a future release:
- Accessor.get deprecated since version 4.28. Use optional chaining instead.
- AreaMeasurement2D.iconClass deprecated since 4.27. Use icon instead.
- AreaMeasurement3D.iconClass deprecated since 4.27. Use icon instead.
- Attribution.iconClass deprecated since 4.27. Use icon instead.
- BasemapGallery.iconClass deprecated since 4.27. Use icon instead.
- BasemapLayerList.iconClass deprecated since 4.27. Use icon instead.
- Bookmarks.iconClass deprecated since 4.27. Use icon instead.
- BookmarksViewModel.abilities deprecated since 4.27. Use capabilities instead.
- BuildingExplorer.iconClass deprecated since 4.27. Use icon instead.
- Compass.iconClass deprecated since 4.27. Use icon instead.
- CreateWorkflow deprecated since version 4.23. Use CreateFeaturesWorkflow instead.
- CreateWorkflowData.edits deprecated since 4.23. Use CreateFeaturesWorkflow.pendingFeatures to access edits made to the workflow data.
- CreateWorkflowData deprecated since version 4.23. Use CreateFeaturesWorkflowData instead.
- Daylight.iconClass deprecated since 4.27. Use icon instead.
- Directions.iconClass deprecated since 4.27. Use icon instead.
- DirectLineMeasurement3D.iconClass deprecated since 4.27. Use icon instead.
- DistanceMeasurement2D.iconClass deprecated since 4.27. Use icon instead.
- Editor.iconClass deprecated since 4.27. Use icon instead.
- Editor.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation
- Editor.startCreateWorkflowAtFeatureEdit deprecated since 4.23
- Editor.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection instead.
- Editor.useDeprecatedCreateWorkflow deprecated since version 4.23. Although new at 4.23, this property was introduced to help migrate from the legacy CreateWorkflow to the updated CreateFeaturesWorkflow. Once CreateWorkflow is fully removed, this property will no longer be necessary.
- EditorViewModel.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation.
- EditorViewModel.startCreateWorkflowAtFeatureEdit deprecated since 4.23
- EditorViewModel.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection.
- ElevationProfile.iconClass deprecated since 4.27. Use icon instead.
- Expand.collapseIconClass deprecated since 4.27. Use collapseIcon instead.
- Expand.expandIconClass deprecated since 4.27. Use expandIcon instead.
- externalRenderers.forceWebGLContext deprecated since 4.27.
- FeatureForm.view deprecated since 4.27. Use map instead.
- FeatureFormViewModel.inputFields deprecated since version 4.27. Instead use inputs.
- FeatureTable.clearHighlights deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTable.clearSelection deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTable.deselectRows deprecated since 4.25. Use highlightIds.remove() instead.
- FeatureTable.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTable.selection-change deprecated since version 4.25. Listen for changes on highlightIds instead.
- FeatureTable.selectRows deprecated since 4.25. Use highlightIds.add() instead.
- FeatureTableViewModel.clearHighlights deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTableViewModel.clearSelection deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTableViewModel.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTableViewModel.selectRows deprecated since 4.25. Use highlightIds.add() instead.
- FieldElement.editable deprecated since version 4.26. Use
editableinstead. AssigningExpression editablevalues ofExpression "true"and"false"will have the same effect as assigningtrueandfalsetoeditable. - GroupInput.state deprecated since version 4.28. Instead use open.
- HandleOwner deprecated since version 4.28. Use
addandHandles() removefrom Accessor instead.Handles() - iconClass.iconClass deprecated since 4.27. Use icon instead.
- ImageHistogramParameters.renderingRule deprecated since version 4.27. Use rasterFunction instead.
- ImageIdentifyParameters.renderingRule deprecated since version 4.27. Use rasterFunctions instead.
- ImageIdentifyParameters.renderingRules deprecated since version 4.27. Use rasterFunctions instead.
- ImageryLayer.renderingRule deprecated since 4.27. Use rasterFunction instead.
- InputField.description deprecated since 4.27. Use FieldInput.description instead.
- InputField.domain deprecated since 4.27. Use FieldInput.domain instead.
- InputField.editable deprecated since 4.27. Use FieldInput.editable instead.
- InputField.editorType deprecated since 4.27. Use FieldInput.inputType instead.
- InputField.error deprecated since 4.27. Use FieldInput.error instead.
- InputField.errorMessage deprecated since 4.27. Use FieldInput.error instead.
- InputField.group deprecated since 4.27. Use FieldInput.group instead.
- InputField.hint deprecated since 4.27. Use FieldInput.hint instead.
- InputField.includeTime deprecated since 4.27. Use FieldInput.includeTime instead.
- InputField.label deprecated since 4.27. Use FieldInput.label instead.
- InputField.maxLength deprecated since 4.27. Use FieldInput.maxLength instead.
- InputField.minLength deprecated since 4.27. Use FieldInput.minLength instead.
- InputField.name deprecated since 4.27. Use FieldInput.name instead.
- InputField.required deprecated since 4.27. Use FieldInput.required instead.
- InputField.submittable deprecated since 4.27. Use FieldInput.submittable instead.
- InputField.type deprecated since 4.27. Use FieldInput.dataType instead.
- InputField.updating deprecated since 4.27. Use FieldInput.updating instead.
- InputField.valid deprecated since 4.27. Use FieldInput.valid instead.
- InputField.value deprecated since 4.27. Use FieldInput.value instead.
- InputField.visible deprecated since 4.27. Use FieldInput.visible instead.
- InputField deprecated since 4.27. Use FieldInput instead.
- InputFieldGroup.description deprecated since 4.27. Use GroupInput.description instead.
- InputFieldGroup.evaluatedVisibilityExpression deprecated since 4.27. Use GroupInput.visible instead.
- InputFieldGroup.inputFields deprecated since 4.27. Use GroupInput.inputs instead.
- InputFieldGroup.label deprecated since 4.27. Use GroupInput.label instead.
- InputFieldGroup.state deprecated since 4.27. Use GroupInput.state instead.
- InputFieldGroup.visibilityExpression deprecated since 4.27. Use Element.visibilityExpression instead.
- InputFieldGroup.visible deprecated since 4.27. Use GroupInput.visible instead.
- InputFieldGroup deprecated since 4.27. Use GroupInput instead.
- LayerList.iconClass deprecated since 4.27. Use icon instead.
- Legend.iconClass deprecated since 4.27. Use icon instead.
- Lighting deprecated since version 4.24. Use SunLighting instead.
- LineOfSight.iconClass deprecated since 4.27. Use icon instead.
- Locate.useHeadingEnabled deprecated since 4.27. Use
rotationinstead.Enabled - Measurement.iconClass deprecated since 4.27. Use icon instead.
- MosaicRule.itemRenderingRule deprecated since version 4.27. Use itemRasterFunction instead.
- Popup.autoOpenEnabled deprecated since 4.27. Use MapView/SceneView.popupEnabled instead.
- PopupViewModel.autoOpenEnabled deprecated since 4.27. Use MapView/SceneView.popupEnabled instead.
- Print.iconClass deprecated since 4.27. Use icon instead.
- Search.iconClass deprecated since 4.27. Use icon instead.
- ShadowCast.iconClass deprecated since 4.27. Use icon instead.
- Sketch.iconClass deprecated since 4.27. Use icon instead.
- Slice.iconClass deprecated since 4.27. Use icon instead.
- SnappingControls.iconClass deprecated since 4.27. Use icon instead.
- Subclassing and extending
esri/widgets/Widgetwhen building custom widgets is deprecated at 4.27. Use the JavaScript framework of your choice to create anHTMLElementand useView.uito add it to theMaporView Scene.View - SunLighting.ambientOcclusionEnabled deprecated since version 4.27. Ambient occlusion is automatically shown and this property has no effect.
- SunLighting.waterReflectionEnabled deprecated since version 4.27. Reflections are automatically shown and this property has no effect.
- Swipe.iconClass deprecated since 4.27. Use icon instead.
- The
allowproperty within Editor.layerInfos is deprecated at 4.25. Use eitherAttachments attachmentsorOn Create Enabled attachmentsinstead.On Update Enabled - The
"non-metric"possible value for ScaleBar.unit is deprecated at 4.27. Please use"imperial"instead. - TimeSlider.iconClass deprecated since 4.27. Use icon instead.
- Track.useHeadingEnabled deprecated since 4.27. Use
rotationinstead.Enabled - UtilityNetworkTrace.iconClass deprecated since 4.27. Use icon instead.
- ValidateNetworkTopologyResult.dirtyAreaCount deprecated since version 4.28. Dirty area count was implemented in the original version of utility network, but as of schema version 4 of the utility network, this is no longer supported.
- VirtualLighting.ambientOcclusionEnabled deprecated since version 4.27. Ambient occlusion is automatically shown and this property has no effect.
- VirtualLighting.waterReflectionEnabled deprecated since version 4.27. Reflections are automatically shown and this property has no effect.
- VoxelVariable deprecated This module was moved in 4.25. Use VoxelVariable instead.
- VoxelVolumeStyle deprecated This module was moved in 4.25. Use VoxelVolumeStyle instead.
- Weather.iconClass deprecated since 4.27. Use icon instead.
- Widget.own deprecated since 4.28 Use addHandles() instead.
- Zoom.iconClass deprecated since 4.27. Use icon instead.
Breaking changes
Removal of watchUtils
The watch class has been deprecated since version 4.24 and has been removed from the API at this release.
This is a breaking change and applications will need to use reactive instead, which provides significantly improved utilities and convenience functions for watching properties inherited from Accessor.
Check out the Why you should be using reactiveUtils instead of watchUtils blog for more details on how to migrate from watch to reactive.
| watchUtils method | reactiveUtils method |
|---|---|
watch | reactiveUtils.watch() with the ReactiveWatchOptions initial property set to true |
watch | reactiveUtils.on() |
watch | reactiveUtils.once() |
watch | n/a |
watch | reactiveUtils.watch() |
watch | reactiveUtils.when() |
watch | reactiveUtils.when() |
watch | reactiveUtils.whenOnce() |
watch | reactiveUtils.when() |
watch | reactiveUtils.whenOnce() |
watch | reactiveUtils.when() |
watch | reactiveUtils.whenOnce() |
watch | reactiveUtils.when() |
watch | reactiveUtils.whenOnce() |
watch | reactiveUtils.whenOnce() |
watch | reactiveUtils.when() |
watch | reactiveUtils.whenOnce() |
watch | reactiveUtils.when() |
watch | reactiveUtils.whenOnce() |
TypeScript breaking changes
-
The
@types/arcgis-js-apipackage was deprecated in NPM at 4.28. This package was used in AMD-based applications. Download the latest definition files from the jsapi-resources archive, or NPM installarcgis-js-api. These changes do not affect applications using ES modules with@arcgis/core. -
IPromiseTypeScript definition was removed at 4.28. Use nativePromiseinstead. -
All instances of
*ConstructorTypeScript definitions were removed at 4.28. Update usage of_to_ esri.Class Constructor typeof _, or_ esri.Class importthe module from typings and change the type assignment totypeof Class, for example:Use dark colors for code blocks Copy // Type definitions at 4.27 and earlier type IEsriDeps = [ __esri.MapConstructor, __esri.MapViewConstructor ]; // Type definitions at 4.28 and later type IEsriDeps = [ typeof __esri.Map, typeof __esri.MapView ];
Additional breaking changes
- Authenticated users that are layer owners, administrators or users with full editing privileges will have their elevated user privileges applied in regards to editing behavior and data access. This mimic the behavior available in Map Viewer. To opt out, set esriConfig.userPrivilegesApplied to
false. - Date fields in CSVLayer are now stored in the
UTCtime zone by default instead of the local time zone of the device. See more in the time zone support in layers section of the release notes. - Legacy basemaps: The legacy
national-geographicnamed basemap was removed at 4.28. Four of the other legacy basemaps have been redefined to their vector equivalents because they were based on outdated services that are in Mature Support:topo,streets,grayanddark-gray. - The
autoandauthorization-codevalues for OAuthInfo.flowType no longer check if thepopupproperty is set totrueorfalse. This change affects applications that use theautoflowType and set thepopupproperty totrue. The callback page being used needs to be updated to support two-factor authentication. To aid in this, the default oauth-callback.html has been updated to allow for the two-step approach and will still work if using the one-step flow. - The default format for
datefields is nowshort-date-short-timerather thanlong-month-day-yearin the Popup, Features, or Feature widgets. For example, a date that may have previously appeared asDecember 30, 1997will now appear as12/30/1997 6:00 PM. - The default value of VoxelLayer.popupEnabled changed from
truetofalse. - The MapView.goTo and MapView.toScreen default behavior has been changed to automatically be normalized based on the center of the view.
Set
pickin the GoToOptions2D or the ToScreenOptions2D toClosest Target falseto disable this behavior. - The
maxproperty on the Popup widget has been removed due to the widget being refactored to utilize Calcite components.Inline Actions - Setting the
Editorwidget's allowedWorkflows property to only allow updates will result in displaying theCreate featuresheader. If this is not needed, set its visibility by setting the Editor's visibleElementscreateproperty toFeatures Section false. Note that if this is set, it removes the heading completely, regardless if there are some layers within the map that do have permissions to create new features. Additional work is planned in an upcoming release to make this experience more intuitive.
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
watch | Use reactiveUtils instead | 4.24 |
Feature | Set the field columns using the FeatureTable's tableTemplate property. This provides access to the columnTemplates. | 4.24 |
Feature | Set the field columns using the FeatureTable's tableTemplate property. This provides access to the columnTemplates. | 4.24 |
Field | Use FieldColumnTemplate instead | 4.23 |
Field | Use FieldElement instead | 4.23 |
Field | Use GroupElement if working with the FeatureForm widget or GroupColumnTemplate if working with the FeatureTable widget. | 4.23 |
Utility | Use UtilityNetwork.networkSystemLayers.rulesTableId instead | 4.25 |
Utility | Use UtilityNetwork.networkSystemLayers.rulesTableUrl instead | 4.25 |
Utility | Use UtilityNetwork.networkSystemLayers.subnetworksTableId instead | 4.25 |
Utility | Use UtilityNetwork.networkSystemLayers.subnetworksTableUrl instead | 4.25 |
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000112015: Fixed an issue where labels didn't show up correctly in SceneView.
- BUG-000143361, Esri Community - 1242050, Esri Community - 1229424: Fixed an issue where vertical polygons were missing fill symbology in SceneView.
- BUG-000143869, BUG-000160666: Fixed an issue where WFSLayer was not fetching data in its native spatial reference.
- BUG-000145275: Fixed an issue where some SimpleMarkerSymbols created from an SVG
pathwere only partially rendered. - BUG-000147177: Fixed an issue where multi-ring polygons didn't show up correctly in SceneView.
- BUG-000150022: Added support for preferredTimeZone on FeatureLayer and MapImageLayer.
- BUG-000156019: Fixed an issue where the minScale and maxScale values of labels were not being honored consistently.
- BUG-000156080: Fixed an issue where requests for features not visible or displayed would still fire when snapping using the Editor.
- BUG-000156352: Fixed an issue where the FormTemplate.preserveFieldValuesWhenHidden property was not being honored.
- BUG-000157389: Fixed an issue where small polyline and polygon features disappear when zooming in and out.
- BUG-000157916: Fixed an issue where the TextSymbol.lineWidth property did not have any effect in non-labeling workflows.
- BUG-000158549: Fixed an issue with Ground.opacity when a GroupLayer is present in SceneView.
- BUG-000158754: Fixed an issue where the Popup widget was displaying features in reverse order with MapImageLayer sublayers.
- BUG-000159707: Fixed an issue where domain descriptions and subtype names were not properly returned from Arcade expressions in UniqueValueRenderer.
- BUG-000159808: The Editor widget no longer expands upwards when working with numerous values within a ComboBoxInput.
- BUG-000160035: Fixed an accessibility issue where tabbing options within the FeatureTable widget did not work as expected.
- BUG-000160088: Increased the default printing timeout duration, and added a printTimeout property to modify the timeout duration.
- BUG-000160198: Updated the documentation for the curbApproach property of the
Pointclass.Barrier - BUG-000160735: Fixed an issue where feature layer in local viewing mode didn't fully show up in SceneView.
- BUG-000160794: Fixed an issue where zooming to a polygon that crossed the date line would zoom to the entire world extent.
- BUG-000160823: Fixed an issue where popups on hosted TileLayer only work if the layer ID of the TileLayer and FeatureLayer match.
- BUG-000161208: Esri Community - 1323058: Fixed an accessibility issue in the LayerList where the button to open the ListItemPanel was missing a tabindex.
- BUG-000161613: Fixed an issue where resizing a browser window can change layer visibility.
- BUG-000161617: Fixed an issue where the Editor would not load when a table in the view failed to load.
- Esri Community - 1043965: Fixed an issue where the GeoJSONLayer.queryFeatures() not returning results when geometry's extent is used for query.
- Esri Community - 1074484: Fixed an issue where removeUniqueValueInfo() method would fail with a parameter of type
Number. - Esri Community - 1237167: Fixed an issue where an ImageryTileLayer created from a COG was displayed incorrectly in SceneView because of the layer's tileInfo.lods were inversely ordered.
- Esri Community - 1307834: Fixed an issue where the Attachments widget throws an error saying
cannot set properties of null even though graphic valid. - Esri Community - 1308220: Fixed an issue with displaying an error message in the browser console when creating a FeatureLayer on-the-fly to use as a LayerSearchSource with the Search widget.
- Fixed an accessibility issue in the Legend widget to avoid placing inactive elements in the focus order.
- Fixed an accessibility issue in the MapView where arrow key map navigation was broken when JAWS or VoiceOver screen readers were active.
- Fixed an issue in SketchViewModel where shift+click would not deselect while using the 2d transform tool.
- Fixed an issue in UtilityNetworkTrace where staring points and barriers could be placed on features not participating in the utility network or layers that could not participate in the trace.
- Fixed an issue in UtilityNetworkTrace where the defined buffer distance value is not displayed in the numerical input box when the trace completes the result area is shown.
- Fixed an issue in UtilityNetworkTrace where the list of selected records results could not be loaded due to filters being applied on the utility network layers.
- Fixed an issue in UtilityNetworkTrace where traces would fail after 60 seconds and extended the timeout to 10 minutes to align with the ArcGIS Pro behavior.
- Fixed an issue when printing maps with a background color would sometimes display the background through the basemap in the printout.
- Fixed an issue where setting the
featureoption toMenu Open truein Features.open() and Popup.open() was not opening a list of selected features. - Fixed an issue where setting the
headingVisibleElement on the Features widget tofalsewas not hiding the heading in the UI. - Fixed an issue where some special characters were not displayed correctly in the Legend widget.
- Fixed an issue where the FeatureForm did not work correctly when using date inputs with a coded value domain.
- Fixed an issue where the Legend was not properly honoring CIMSymbol
minandScale max.Scale - Fixed an issue where the ScaleRangeSlider was mirrored incorrectly when
dir="rtl". - Fixed an issue with inconsistent labeling of features without symbols.
- Fixed an issue with the
barrierdocumentation for PointBarrier, PolygonBarrier, and PolylineBarrier.Type - Fixed three issues related to certain multi-layer feature collections created from GPX or shape files in Classic Map Viewer not loading or not displaying correctly.
- ENH-000137147: Added the ability to customize Popup, Feature, and Features chart colors with the new ChartMediaInfoValue.colors property.
- ENH-000139761: Enhanced label placement for polygon features of non-MapImageLayer layers in 2D MapViews.
- ENH-000160782: Added support for
styleon SimpleMarkerSymbol.outline in a 2D MapView. - ArcGIS Ideas - 1310879 - Enhanced MediaContent to only show pagination when there are multiple media elements added to the mediaInfos array.
- Esri Community - 1221477: Enhanced MediaHit to include the sourcePoint, an object representing a point on the element. The origin (0, 0) corresponds to the top-left corner of the element.
- A User Type Extension is no longer required for tracing utility network services published with Enterprise 11.2 and above.
- Enhanced FeatureForm to display a dropdown of subtype names for the subtypeField of a FeatureLayer.
- Enhanced FeatureLayer by adding the subtypeField and subtypes properties.
- Enhanced snapping in Sketch and Editor to support layer view filters set on FeatureLayers.
- Enhanced SpatialReference class with a new wkt2 property representing the WKT as per latest ISO/OGC standard.
- Enhanced SubtypeGroupLayer to support save() and saveAs() to new or existing PortalItems.
- Enhanced the BasemapGallery and BasemapToggle widgets by providing a better default title and thumbnail for basemaps coming from a portal item.
- Enhanced the Directions widget to not display an arrival time when
Time Unspecifiedis selected. - Enhanced the Editor to add support for table layer templates in related records editing workflows.
- Enhanced the Editor to disable FeatureTemplates of layers when the layer is hidden because it is beyond its visibility scale range on the Map.
- Enhanced the Editor to respect
zvalues set on editable FeatureLayers during geometry creation and update workflows.Default - Enhanced the FeatureForm to display an asterisk
*next to the field names for required fields. - Enhanced the FeatureForm validation UX for date fields with a range.
- Enhanced the FeatureForm to support template literal syntax in field labels and descriptions.
- Enhanced the ParameterValue by adding a new paramName property.
- Enhanced the Popup to always be expanded by default regardless of the view's size.
- Enhanced the ScaleRangeSlider with a UI indicating unavailable scale ranges when used with MapImageLayer.
- Enhanced the styling of empty GroupLayers in the LayerList by adding a dashed outline and the text "There are currently no items to display."
- Enhanced the UtilityNetworkTrace widget by adding support for custom colors for graphic and result areas.
- Enhanced the UtilityNetworkTrace widget by adding the add-result-area and remove-result-area events.
- Enhanced the UtilityNetworkTrace widget to show non-spatial objects in the selected records list.
Additional packages
Version 4.28 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.24 (since 4.28).
Version 4.28 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System, version 1.9.2.
How to access the SDK
- The API library is available on both CDN and npm, Read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021
- Version 4.21 - September 2021
- Version 4.20 - June 2021
- Version 4.19 - April 2021