March 2022
FlowRenderer
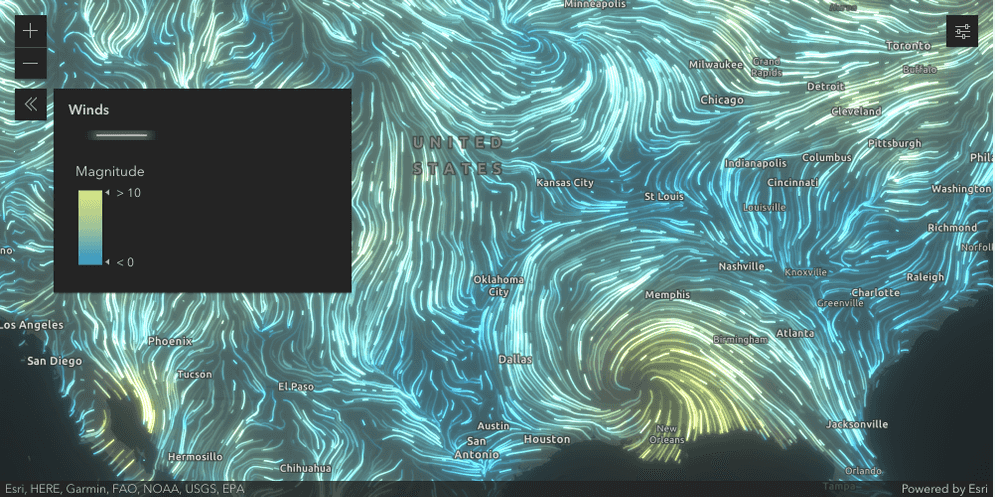
This release provides many updates for FlowRenderer (formerly known as AnimatedFlowRenderer) that bring this renderer out of beta.
FlowRenderer supports color, size, and opacity visual variables, which can be used on the layer's Magnitude field. You can also change the direction of the flow using the new flow property.
FlowRenderer can now be used with the TimeSlider widget, and the flow visualization will update at each time slice. Lastly, we added support for smart mapping and webmap persistence.
The following sample uses the FlowRenderer with visual variables to visualize wind speeds during Hurricane Ida.

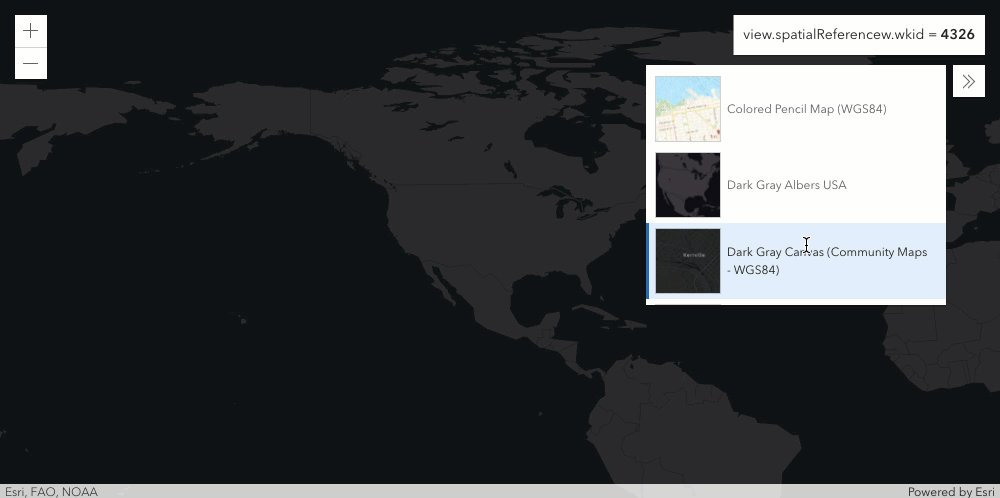
Basemaps with different spatial references
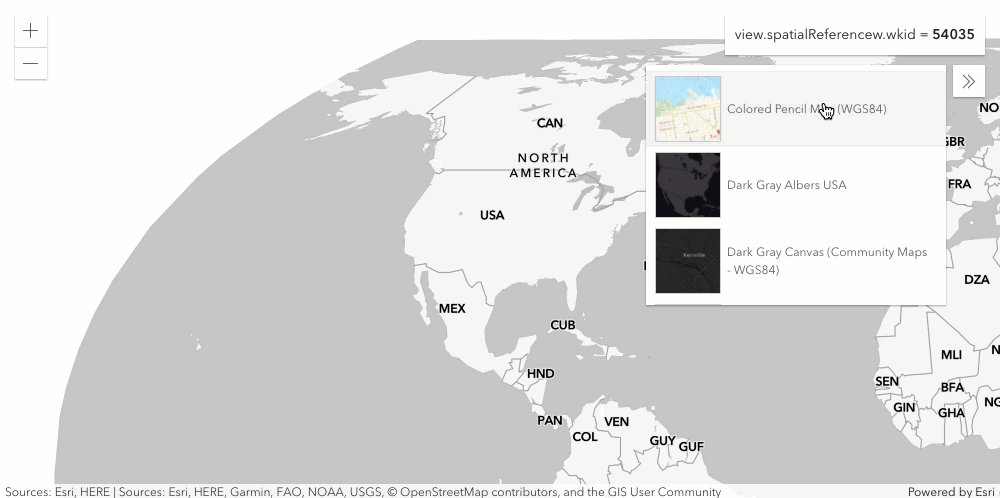
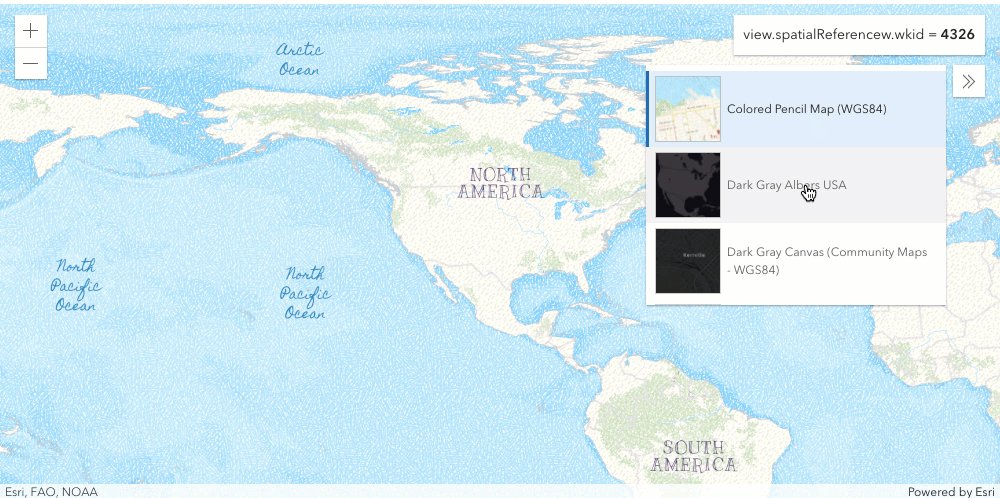
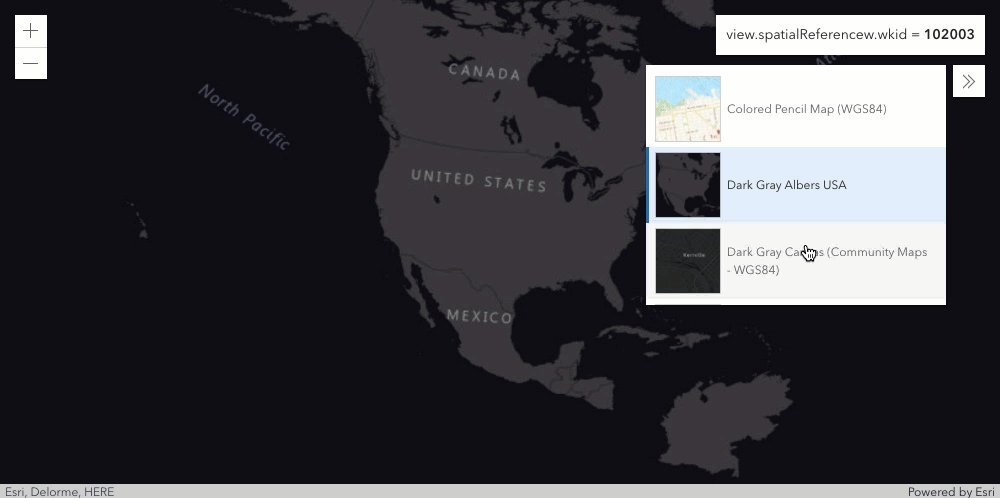
At version 4.23, you can switch the spatial reference of the MapView by changing the spatialReference property or by changing the basemap using the BasemapGallery or BasemapToggle widgets. The following changes were made as part of this work:
- BasemapGallery and BasemapToggle
widgets can be set up with basemaps of different spatial references. You can switch between those basemaps in your application, and the view's spatial reference will automatically update.
To opt out of this, set the MapView.spatialReferenceLocked
property to
true- this will disable any basemaps with a spatial reference that does not match the MapView. - The spatial reference of MapView.extent, MapView.center, and MapView.viewpoint.targetGeometry no longer needs to match MapView.spatialReference.
- MapView.goTo() accepts geometries with spatialReferences that differ from
Map.View.spatial Reference
Check out Client-side projection and Basemaps with different projections samples to see this in action.

3D updates
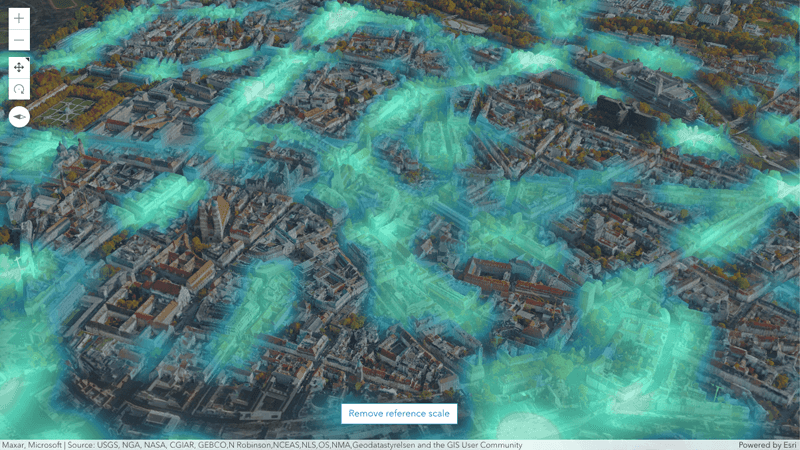
Heatmap renderer
Emphasize high density areas in your scene thanks to the added support for HeatmapRenderer in SceneView. Visualize point features that are clustered by location or using a layer’s attribute values. The resulting raster can be draped on the ground or on top of integrated mesh layers, while supporting the same color ramps as MapView to render intensity. A new property referenceScale allows you to adjust the blur radius independent of the current viewing scale.
Try out the new heatmap sample to explore traffic accidents in Munich.

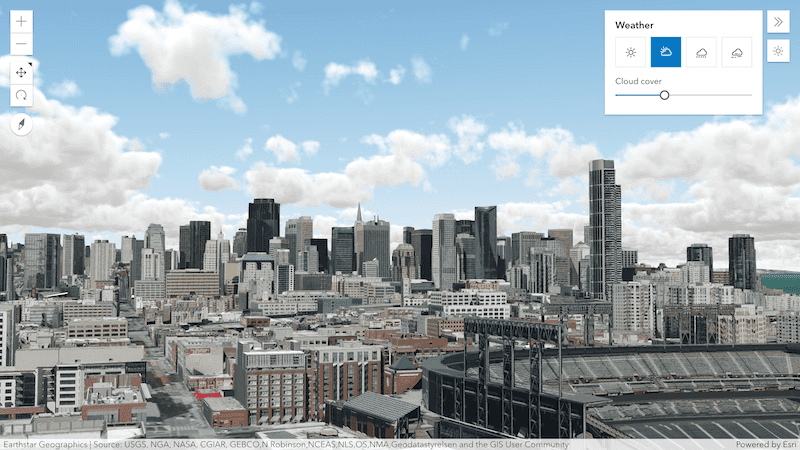
Weather widget
Change the weather in your scene using the new weather widget. Each of the available weather types is represented through built-in Calcite icons, while a slider allows you to interactively adjust the cloud cover or fog density.
Discover the widget in the updated weather sample.

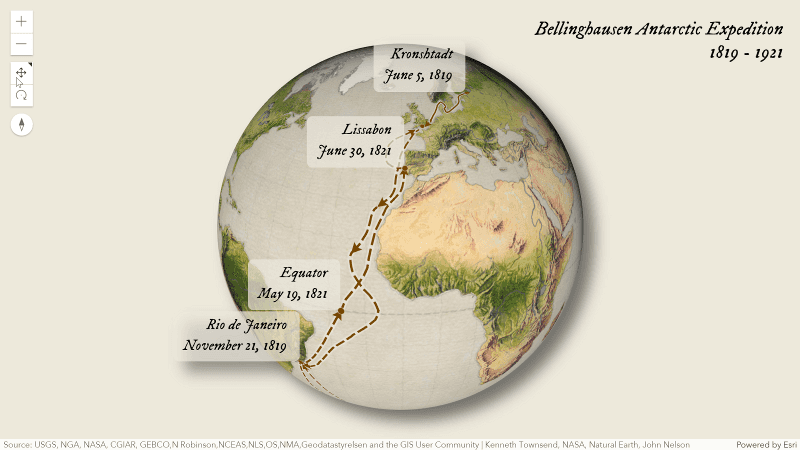
Line style markers
Add markers to your line features to emphasize their starting and ending points, or arrows to indicate a direction. The new LineStyleMarker3D class provides a variety of styles aligned with the existing 2D capabilities. The markers can be driven by attribute values and support using visual variables.
Explore the first expedition to Antarctica with the help of new line markers and label placement in this sample.
Label alignment and styles
Improve the appearance of labels and text in your scenes by using the new styling options on TextSymbol3DLayer. Updates include decorations (such as underlines and strikethrough), settings for better text layout (i.e. line spacing and alignment), as well as loading custom fonts. Emphasize specific labels or enhance readability by adding a background to the label symbol.

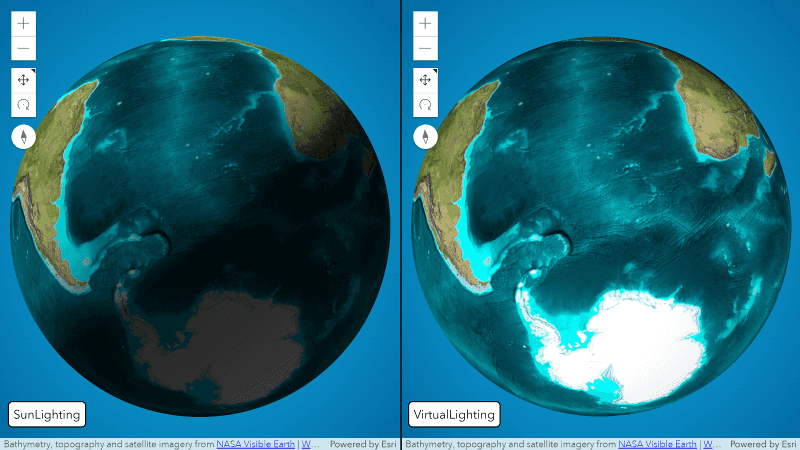
Virtual light
Light up your 3D visualizations around the globe, especially in polar areas. A new VirtualLighting positions the light source relative to the camera, minimizing the amount of visible shadows. Assign it to SceneView.environment.lighting as an alternative to the existing lighting, mimicking realistic sun light.
See how the new virtual lighting helps explore exaggerated terrain around the globe in this sample.

Analysis objects
Programmatically place client-side measurements, slices and line of sight analysis in your scene. With this release we are introducing new analysis types DirectLineMeasurementAnalysis, AreaMeasurementAnalysis, SliceAnalysis and LineOfSightAnalysis that can be added to SceneView.analyses for visualization and evaluation. You can also pass the analyses to the constructor of their respective widgets and view models for further user interaction.
A new sample shows how to create analysis from geometries.

Editing
New and improved Editor widget
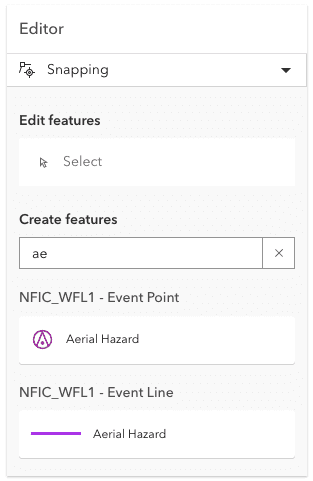
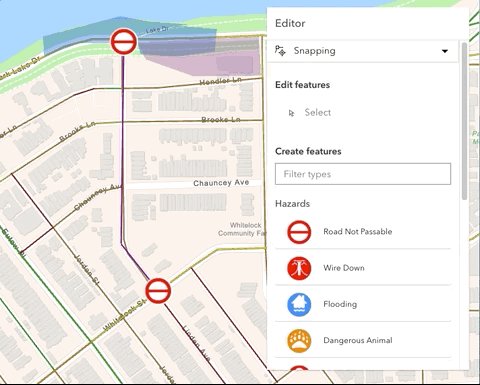
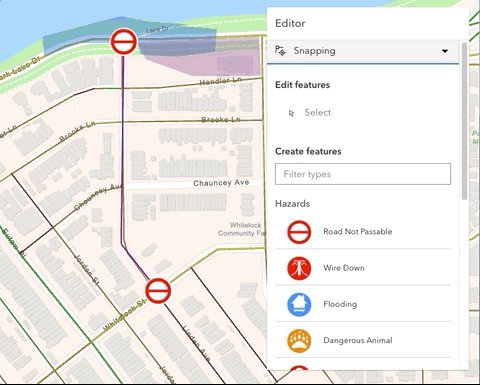
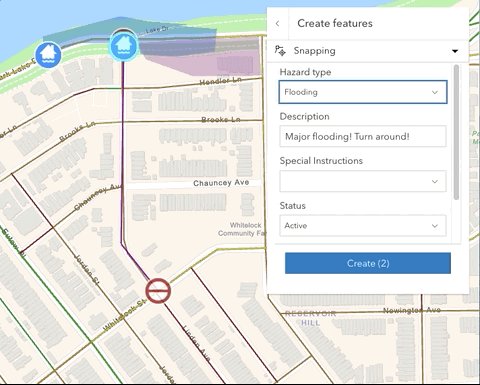
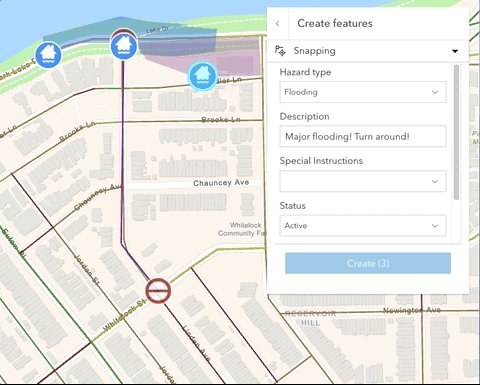
This release introduces significant changes to the Editor widget, including an updated UI that contains SnappingControls and a selection tool. The updated UI streamlines the process for creating and updating features which includes support for batch (continuous) feature creation. It is now possible to create multiple features of the same type at once. When doing so, a form displays for each newly-created feature and attributes can be updated as needed.
These updates are just a few of improvements on the Editor roadmap. Expect to see more updates as future versions are released.
| 4.22 (Two dialogs for one workflow) | 4.23 (all-in-one) |
|---|---|

|

|
Notice how the snapping UI is automatically integrated into the Editor. After choosing the type of feature to create, it is possible to continuously create new features. The attributes provided are saved within each feature and can be updated as needed.

FeatureForm
Support for Contingent Attribute values
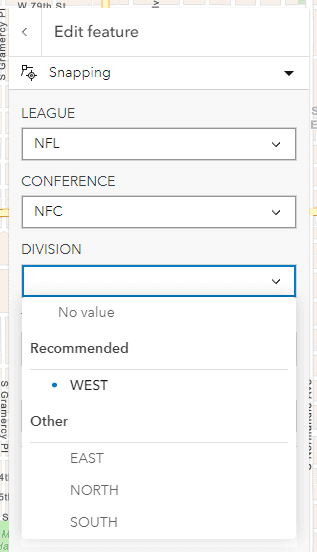
The FeatureForm widget added support for contingent attribute values. Contingent values are a data design feature (introduced in ArcGIS Pro 2.4) that restricts the valid field inputs in one field based off the field value chosen in another field. This helps enforce data integrity in editing workflows.
The FeatureForm will automatically detect if a feature service was published with contingent values. The form will provide a “Recommended” list of field input values for the values that would be considered valid in a contingency. The rest of the field inputs that are available, but not considered valid will be available under the “Other” list of field inputs. Fields with domains are required when creating contingent values.

Arcade support
The FeatureForm widget added additional support for reading calculated Arcade expressions on field elements. In addition to visibilityExpression and requiredExpression properties, two additional properties were added that make use of calculated expressions. The valueExpression property allows a reference to an Arcade expression. Once this expression is evaluated, the results can be passed as a value to the field. The editableExpression property allows a field to be set as not editable based on whether the expression returns true for allowed editing or false disabled editing.
FormTemplate.expressionInfos returns three additional returnTypes. In addition to boolean, it now also returns string, date, and number values.
MapView.hitTest improvements
MapView.hitTest() now returns all features that intersect the specified screen coordinates from FeatureLayer, CSVLayer, GeoJSONLayer, GraphicsLayer, StreamLayer, OGCFeatureLayer, WFSLayer, GeoRSSLayer, MapNotesLayer, and KMLLayer. Previously, it only returned the topmost feature from a layer.

Use reactiveUtils to watch properties
This release introduces reactiveUtils to provide new utilities and convenience functions for watching properties inherited from Accessor. It offers significant enhancements over watchUtils. Some of these enhancements include: improved developer usability and type safety, (i.e. using optional chaining of object properties), as well as the ability to work directly with Collections and multiple properties. reactive can watch the state on a variety of different data types and structures, and it allows for combining values from multiple sources, this reduces or eliminates the need to create multiple watchers.
The following code snippets compare watching the view.updating property with both watch and reactive. Take note of the different syntax.
// WatchUtils: watch for changes in the view's "updating" property, ie. true/false
watchUtils.watch(view, "updating", (updating) => console.log(updating));
// ReactiveUtils: Does the same as above with slightly different syntax
reactiveUtils.watch(() => view.updating, (updating) => console.log(updating));Checkout the Property Changes with ReactiveUtils sample for a demonstration of these new capabilities.
Aggregate spatial statistics
Version 4.23 added support for aggregate spatial statistics. A statistics query can now return an aggregate extent, center or convex-hull geometries encompassing features when the statistics are grouped by fields. The aggregate geometries will return with result features and can be accessed via the aggregateGeometries property. Check out the Aggregate spatial statistics sample to see it in action.
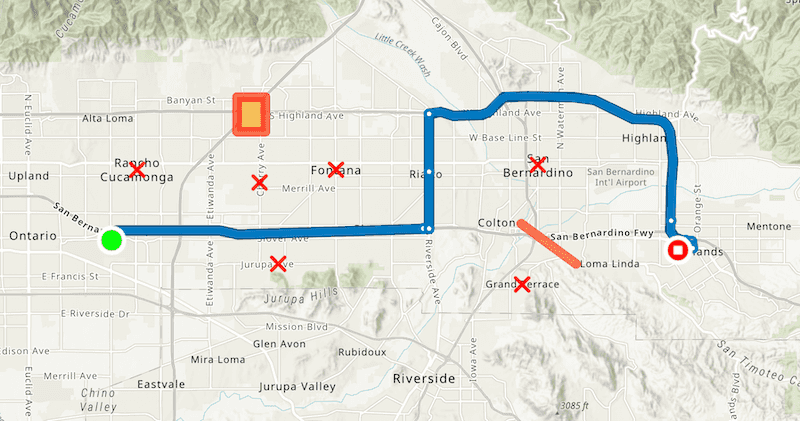
RouteLayer
RouteLayer is a new layer that provides routing analytics and route visualization in 2D MapViews. A RouteLayer consists of two or more stops, and optionally, barriers. Solved routes can be saved individually as an ArcGIS Online or Portal item, or as part of a webmap. See RouteParameters for more information on input parameters for solving a route request. Results include overall travel time, distance, and turn-by-turn directions.
Note that in some instances you may want to use the route.solve() method.
For example, the RouteLayer always requests output of type feature, whereas you may prefer the historic route result type.
Additionally, RouteLayer always requests all inputs to be returned in the solved route. In more complex scenarios this may not be optimal.
At a future release, the RouteLayer will be integrated with the Directions widget. This will allow new RouteLayers to be created and saved from the Directions widget, as well as allowing the Directions widget to open and even update existing RouteLayers.
Checkout the Intro to RouteLayer sample to see it in action.

Widget updates
Sketch
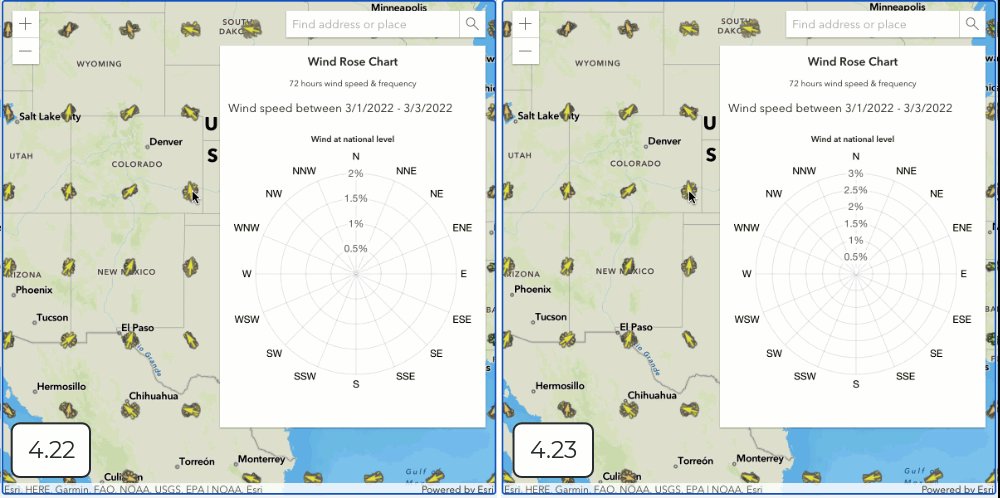
Improved graphic highlighting
Sketch graphic highlighting was improved for CIMSymbol, PictureMarkerSymbol, and TextSymbol graphics. The highlight better encompasses the graphic symbol.
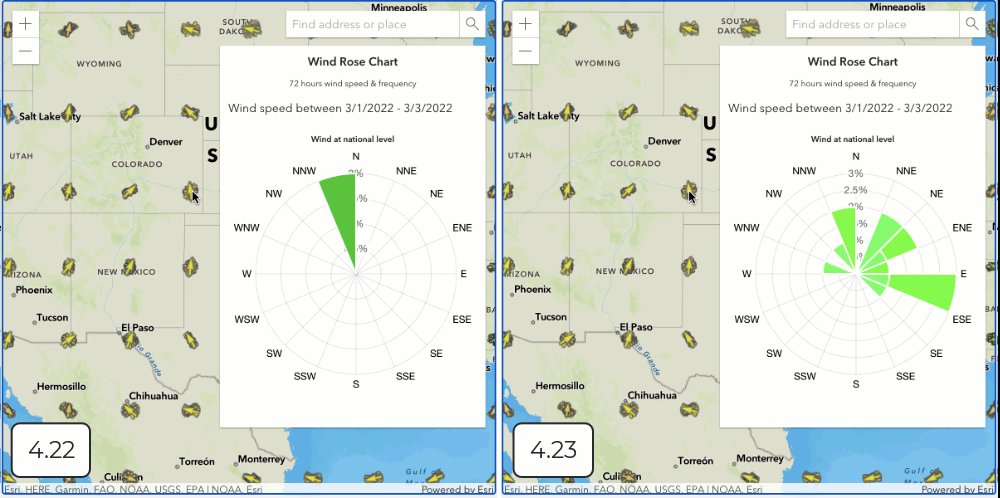
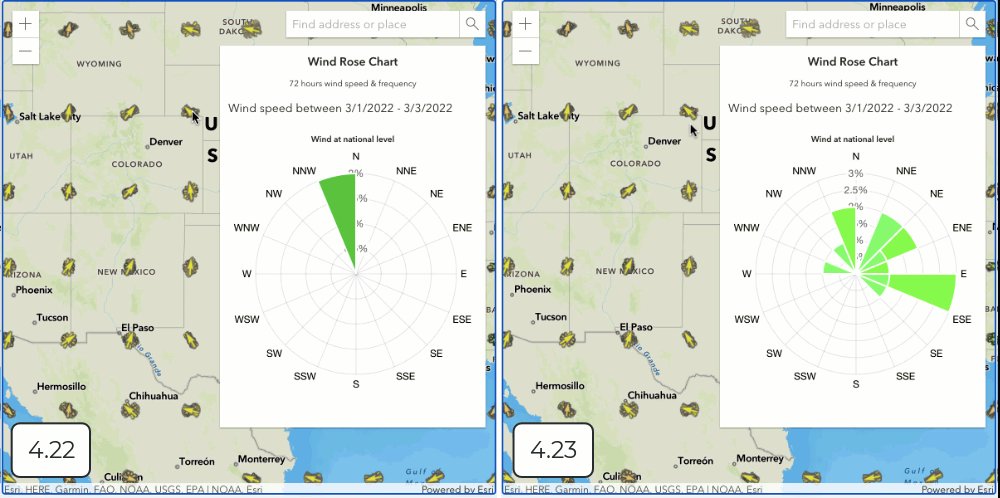
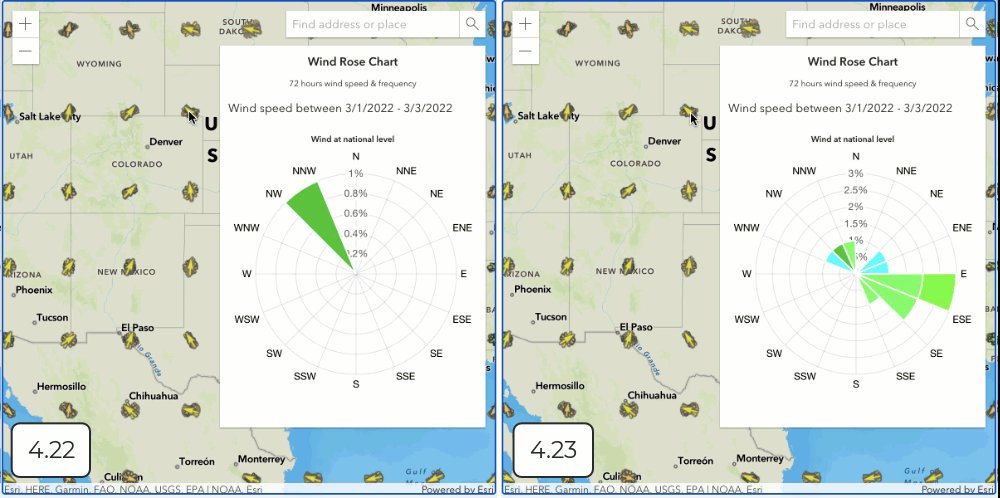
| 4.22 | 4.23 |
|---|---|

|

|

|

|

|

|
Sketch graphic highlighting can now be overridden with MapView.highlightOptions.
Configure snapping UI with visible elements
Visible elements are supported on many widgets to control what UI elements are displayed in the widget. In this release, we added VisibleElements.snappingControlsElements to the Sketch widget to show or hide snapping UI elements.
FeatureTable
The FeatureTable widget had some significant updates this release:
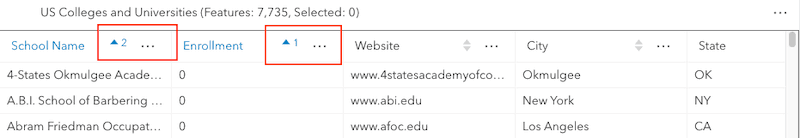
- Sort multiple fields by setting FeatureTable.multiSortEnabled to
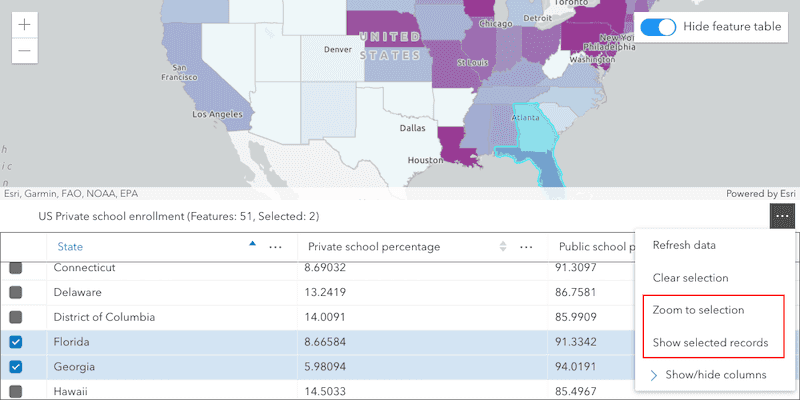
true. Setting the direction and new initialSortPriority properties provides control over what column gets prioritized over others when the table initially displays. If these combined properties are not set, the priority defaults to the most recently sorted column. The image below shows the second column, "Enrollment", having a higher sort priority than the "School Name".

- When rows are selected in the table, two new menu items will be displayed:
Show selected recordsandZoom to selection. These can also be called programmatically using filterBySelection() or zoomToSelection().

- The FeatureTable will automatically refresh when its associated layer has been updated. This behavior can be turned off by setting FeatureTable.autoRefreshEnabled to
false. - Hide or show menu items for columns with the
columnvisibleElement.Menus
Popup
Popups will display attachments as thumbnail images instead of listed links by default when working with a webmap that is using a default template or when calling the createPopupTemplate method on a layer.
In addition, some updates were made for controlling the behavior of popups. The new chart ability has been added to the
FeatureViewModel to control the animation of charts residing in media content elements
within Popup and Feature widgets.
The should option for the Popup open method has been added as an accessibility enhancement to provide a way to set focus to the popup automatically as it opens.
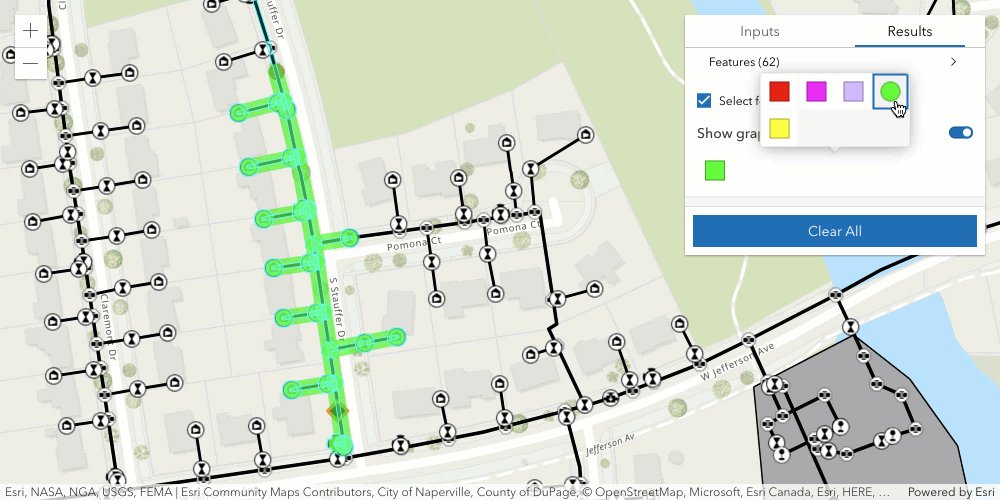
UtilityNetworkTrace
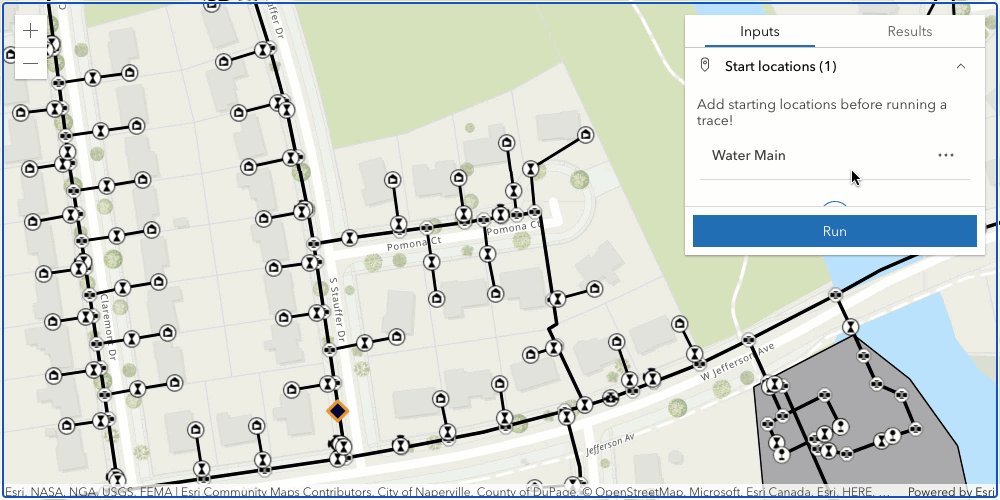
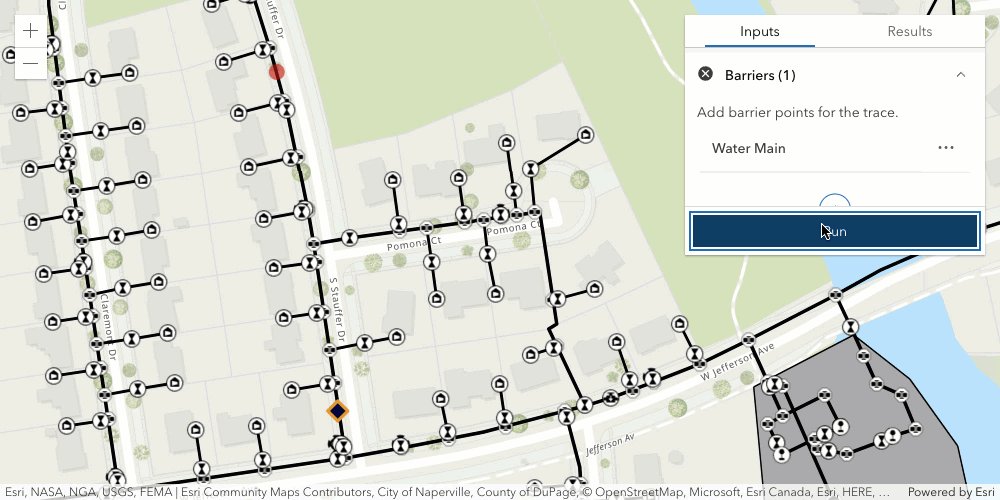
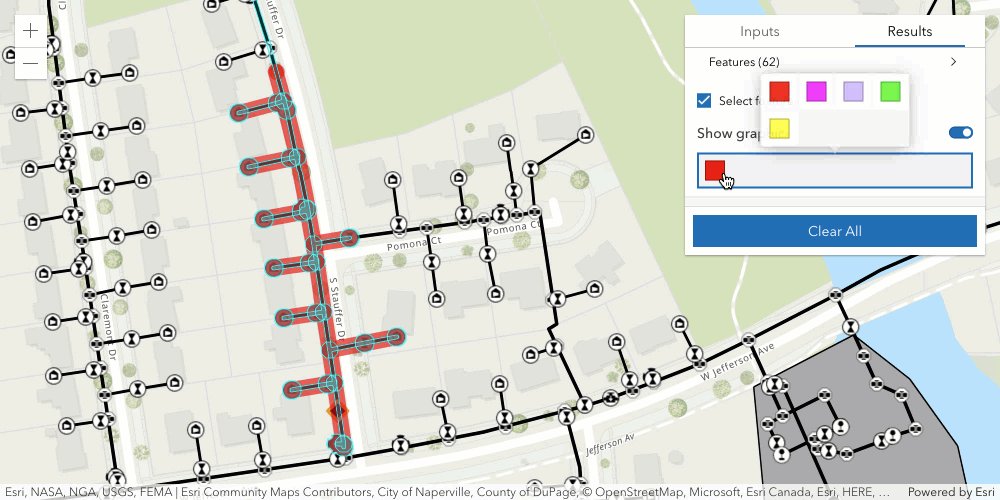
Update the color and opacity of the trace result with the defaultGraphicColor property in the UtilityNetworkTrace widget.
Additionally, you can override the label and description headings and sub-headings of both the "Starting points" and "Barriers" sections of the widget using the inputSettings property.
Both the starting and barrier point graphic symbols can also be overridden with the input. Only SimpleMarkerSymbols and PictureMarkerSymbols are currently supported.

Slider updates
You can restrict users to only move the slider thumbs inside a subset of the min and max using the new effectiveMax and effectiveMin properties on Slider widget.
This can be useful for representing ranges of values in a dataset that should not be selected or filtered with the slider. For example, you may want to use a slider to represent the full range of data, but prevent the user from including outliers in a selection of features.
// slider.max = 100
slider.effectiveMax = 60;
// slider.min = 0
slider.effectiveMin = 10;
// now the user cannot slide thumbs beyond the bounds of 10-60. The inactive part of
// the slider track may be used to communicate what data exist even if it can't be filteredLayer updates
VectorTileLayer Updates
You can easily update the sprite source for your VectorTileLayer style by calling setSpriteSource method and passing the URL of your new sprite source. This eliminates the need of having to update the sprite source in the style json file.
Raster updates
ImageryLayer can be highlighted now as we added ImageryLayerView.highlight() method.
Performance improvements
We've improved the performance when working with large image services with multiple bands by switching to Web Assembly for the LERC decoder for ImageryLayers.
In previous releases, VectorFieldRenderer.symbolTileSize value was capped at 30 for performance reasons. At 4.23, you can set the symbol to a number less than 30 and the renderer will perform well.
Enhanced labeling support for MapImageLayer
Previously, MapImageLayer could only be labeled using SQL and
the labelExpression property. Now, if
working with a MapImageLayer that supports Arcade, you can also label using Arcade and the
labelExpressionInfo property instead.
To determine if a layer supports this, check the supportsArcadeExpressionForLabeling
property. If true, then labelExpression or labelExpressionInfo can be used. If false, then only labelExpression can be used.
Printed legend support for tiled layers
Tiled layers are now supported in the printed legend using the Print widget
and rest/print. Tile layers must still have legend equal to true
to display in the Legend widget and the printed legend.
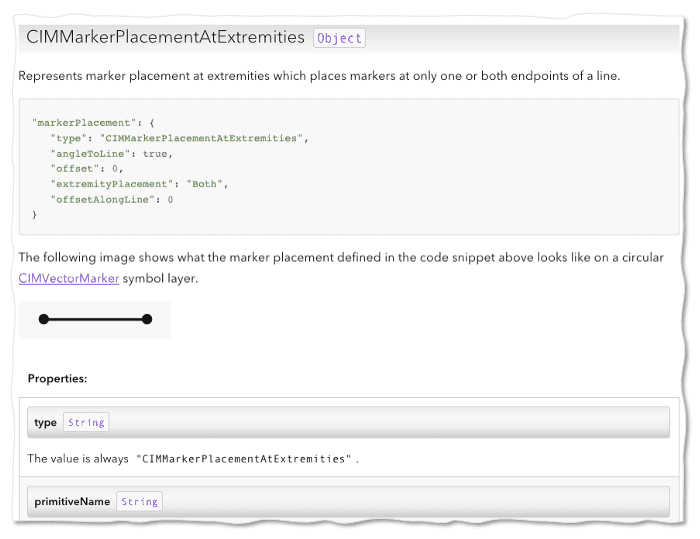
CIMSymbol - improved support
Each release, we continue to improve support and fix bugs for CIMSymbol. In this release, we added support for overriding effects, which allows you to use a PrimitiveOverride to override a property defined in a CIMGeometricEffect.
We have also updated the CIMSymbol documentation so that you no longer need to view the CIM specification in order to create your CIM symbols. All supported properties from the CIM spec are included in the API Reference, along with images and code snippets.

Collection updates
We added Collection.at(), which allows you to return an item at the specified index. Unlike Collection.getItemAt(), the at() method allows you to return items from the end of the collection using negative integers.
// get the layer at the first position
// (i.e. the layer rendered below all others,
// but on top of the basemap)
let firstLayer = map.layers.at(0);
// get the layer at the last position
// (i.e. the layer rendered on top of all others)
let lastLayer = map.layers.at(-1);Updates to OAuth Authentication
OAuth authentication now defaults to automatically use short-lived access tokens generated via two-step with Proof Key for Code Exchange (PKCE) flow. This will be the default behavior for applications using the default page redirection for OAuth sign-in. This update follows the recommendations suggested in the OAuth 2.0 Security Best Current Practices specifications.
Prior to this version, the default was to use the one-step flow. Once authenticated, an access token would append as a URL hash to the client in a single step. This could potentially cause problems if the token was leaked or stolen since any resource accessible using this token would also be compromised.
Applications utilizing two-step authentication with user sign in via a popup window should opt in by setting flow. In addition, any existing callback page should be updated to support it. To aid in this, the default oauth-callback.html has been updated to allow for the two-step approach, although it will still work if using the one-step flow.
This update should be transparent with no changes needed by the developer if popups are not used for signing in and the application accesses ArcGIS Online or a version of ArcGIS Enterprise that supports PKCE.
Added classes, properties, methods, events
- esri/analysis/AreaMeasurementAnalysis
- esri/analysis/DirectLineMeasurementAnalysis
- esri/analysis/LineOfSightAnalysis
- esri/analysis/LineOfSightAnalysisObserver
- esri/analysis/LineOfSightAnalysisTarget
- esri/analysis/SliceAnalysis
- esri/analysis/SlicePlane
- esri/core/quantity
- esri/core/reactiveUtils
- esri/layers/RouteLayer
- esri/networks/support/UNTraceConfiguration
- esri/renderers/FlowRenderer
- esri/rest/support/DirectionLine
- esri/rest/support/DirectionPoint
- esri/rest/support/PointBarrier
- esri/rest/support/PolygonBarrier
- esri/rest/support/PolylineBarrier
- esri/rest/support/RouteInfo
- esri/rest/support/RouteSolveResult
- esri/rest/support/Stop
- esri/smartMapping/raster/renderers/flow
- esri/smartMapping/statistics/support/predominanceUtils
- esri/smartMapping/symbology/flow
- esri/symbols/LineStyleMarker3D
esri/tasks/support/RouteSolve Result - esri/views/3d/analysis/AreaMeasurementAnalysisView3D
- esri/views/3d/analysis/DirectLineMeasurementAnalysisView3D
- esri/views/3d/analysis/LineOfSightAnalysisResult
- esri/views/3d/analysis/LineOfSightAnalysisView3D
- esri/views/3d/analysis/SliceAnalysisView3D
- esri/views/3d/environment/SunLighting
- esri/views/3d/environment/VirtualLighting
- esri/widgets/Editor/CreateFeaturesWorkflow
- esri/widgets/Weather
- esri/widgets/Weather/WeatherViewModel
esri/form/elements/FieldElement - Added properties: editableExpression, valueExpression
esri/identity/Credential- Added methods: emit, hasEventListener, on
esri/networks/UtilityNetwork - Added properties: subnetworksTableId, subnetworksTableUrl
- Added method: getTierNames
esri/symbols/TextSymbol3DLayer - Added properties: background, horizontalAlignment, lineHeight, verticalAlignment
esri/widgets/Editoresri/widgets/Editor/EditorView Model esri/widgets/FeatureTable - Added properties: autoRefreshEnabled, multiSortEnabled, state
- Added methods: clearSelectionFilter, filterBySelection, zoomToSelection
esri/widgets/FeatureTable/Feature Table View Model - Added properties: activeFilters, autoRefreshEnabled, multiSortEnabled
- Added methods: filterBySelection, reset, zoomToSelection, zoomToSelection
esri/widgets/Sketch/SketchView Model esri/widgets/UtilityNetwork Trace - Added properties: defaultGraphicColor, inputSettings
- Added events: add-flag, add-flag-complete, add-flag-error
- Added property:
routeto esri/configService Url - Added property:
aggregateto esri/GraphicGeometries - Added property:
flowto esri/identity/OAuthInfoType - Added property:
webto esri/identity/ServerInfoTier Auth - Added property:
excludeto esri/layers/SceneLayerObject Ids - Added property:
rasterto esri/layers/support/RasterFunctionFunction Definition - Added property:
dotto esri/renderers/DotDensityRendererSize - Added property:
referenceto esri/renderers/HeatmapRendererScale - Added property:
flowto esri/renderers/support/AuthoringInfoTheme - Added property:
networkto esri/rest/networks/support/FunctionResultAttribute Name - Added property:
returnto esri/rest/networks/support/SynthesizeAssociationGeometriesParametersContainment Associations - Added property:
directionto esri/rest/support/RouteResult, esri/tasks/support/RouteResultLines - Added property:
directionto esri/rest/support/RouteResult, esri/tasks/support/RouteResultPoints - Added property:
markerto esri/symbols/LineSymbol3DLayer - Added property:
spatialto esri/views/2d/layers/BaseLayerView2D, esri/views/2d/layers/BaseLayerViewGL2D, esri/views/layers/BuildingSceneLayerView, esri/views/layers/CSVLayerView, esri/views/layers/FeatureLayerView, esri/views/layers/GeoJSONLayerView, esri/views/layers/GeoRSSLayerView, esri/views/layers/GraphicsLayerView, esri/views/layers/ImageryLayerView, esri/views/layers/KMLLayerView, esri/views/layers/LayerView, esri/views/layers/OGCFeatureLayerView, esri/views/layers/PointCloudLayerView, esri/views/layers/SceneLayerView, esri/views/layers/StreamLayerView, esri/views/layers/WFSLayerViewReference Supported - Added property:
spatialto esri/views/MapViewReference Locked - Added property:
analysesto esri/views/SceneView - Added property:
analysisto esri/widgets/AreaMeasurement3D, esri/widgets/DirectLineMeasurement3D, esri/widgets/LineOfSight, esri/widgets/Slice - Added property:
storageto esri/widgets/CoordinateConversion, esri/widgets/CoordinateConversion/CoordinateConversionViewModelType - Added property:
submittableto esri/widgets/FeatureForm/FeatureFormViewModel, esri/widgets/FeatureForm/InputField - Added property:
enableto esri/widgets/FeatureTemplatesList Scroll - Added property:
effectiveto esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel, esri/widgets/Slider, esri/widgets/Slider/SliderViewModel, esri/widgets/smartMapping/ClassedColorSlider/ClassedColorSliderViewModel, esri/widgets/smartMapping/ClassedSizeSlider/ClassedSizeSliderViewModel, esri/widgets/smartMapping/ColorSizeSlider/ColorSizeSliderViewModel, esri/widgets/smartMapping/ColorSlider/ColorSliderViewModel, esri/widgets/smartMapping/HeatmapSlider/HeatmapSliderViewModel, esri/widgets/smartMapping/OpacitySlider/OpacitySliderViewModel, esri/widgets/smartMapping/SizeSlider/SizeSliderViewModel, esri/widgets/smartMapping/SmartMappingPrimaryHandleSliderViewModel, esri/widgets/smartMapping/SmartMappingSliderViewModelMax - Added property:
effectiveto esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel, esri/widgets/Slider, esri/widgets/Slider/SliderViewModel, esri/widgets/smartMapping/ClassedColorSlider/ClassedColorSliderViewModel, esri/widgets/smartMapping/ClassedSizeSlider/ClassedSizeSliderViewModel, esri/widgets/smartMapping/ColorSizeSlider/ColorSizeSliderViewModel, esri/widgets/smartMapping/ColorSlider/ColorSliderViewModel, esri/widgets/smartMapping/HeatmapSlider/HeatmapSliderViewModel, esri/widgets/smartMapping/OpacitySlider/OpacitySliderViewModel, esri/widgets/smartMapping/SizeSlider/SizeSliderViewModel, esri/widgets/smartMapping/SmartMappingPrimaryHandleSliderViewModel, esri/widgets/smartMapping/SmartMappingSliderViewModelMin - Added property:
sublayerto esri/widgets/Legend/support/ActiveLayerInfoIds - Added property:
effectiveto esri/widgets/SliderSegment Elements - Added property:
defaultto esri/widgets/UtilityNetworkTrace, esri/widgets/UtilityNetworkTrace/UtilityNetworkTraceViewModelGraphic Color - Added property:
inputto esri/widgets/UtilityNetworkTraceSettings - Added method:
cloneto esri/layers/FeatureLayer - Added method:
setto esri/layers/VectorTileLayerSprite Source - Added method:
getto esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel, esri/widgets/Slider/SliderViewModel, esri/widgets/smartMapping/ClassedColorSlider/ClassedColorSliderViewModel, esri/widgets/smartMapping/ClassedSizeSlider/ClassedSizeSliderViewModel, esri/widgets/smartMapping/ColorSizeSlider/ColorSizeSliderViewModel, esri/widgets/smartMapping/ColorSlider/ColorSliderViewModel, esri/widgets/smartMapping/HeatmapSlider/HeatmapSliderViewModel, esri/widgets/smartMapping/OpacitySlider/OpacitySliderViewModel, esri/widgets/smartMapping/SizeSlider/SizeSliderViewModel, esri/widgets/smartMapping/SmartMappingPrimaryHandleSliderViewModel, esri/widgets/smartMapping/SmartMappingSliderViewModelBounds
Deprecated classes, properties, methods, events
The following are deprecated and will be removed in a future release:
- AddressCandidate deprecated since version 4.20. Use AddressCandidate instead.
- AlgorithmicColorRamp deprecated since version 4.20. Use AlgorithmicColorRamp instead.
- AreasAndLengthsParameters deprecated since version 4.20. Use AreasAndLengthsParameters instead.
- AttachmentQuery deprecated since version 4.20. Use AttachmentQuery instead.
- BasemapToggle.toggle deprecated since version 4.22. Watch the activeBasemap property instead.
- Bookmark.extent deprecated since 4.17. Use viewpoint instead.
- BufferParameters deprecated since version 4.20. Use BufferParameters instead.
- ClosestFacilityParameters deprecated since version 4.20. Use ClosestFacilityParameters instead.
- ClosestFacilitySolveResult deprecated since version 4.20. Use ClosestFacilitySolveResult instead.
- ClosestFacilityTask deprecated since version 4.20. Use closestFacility instead.
- ColorRamp deprecated since version 4.20. Use ColorRamp instead.
- CreateWorkflow deprecated since version 4.23. Use CreateFeaturesWorkflow instead.
- CreateWorkflowData deprecated since version 4.23. Use CreateFeaturesWorkflowData instead.
- CreateWorkflowData.edits deprecated since version 4.23. Use CreateFeaturesWorkflow.pendingFeatures instead.
- CSVLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- DataFile deprecated since version 4.20. Use DataFile instead.
- DataLayer deprecated since version 4.20. Use DataLayer instead.
- decorators.cast(classFunction) deprecated since version 4.14. Parameter decorators won't be supported by JavaScript decorators.
- DensifyParameters deprecated since version 4.20. Use DensifyParameters instead.
- DirectionsFeatureSet deprecated since version 4.20. Use DirectionsFeatureSet instead.
- DistanceParameters deprecated since version 4.20. Use DistanceParameters instead.
- Editor.startCreateWorkflowAtFeatureCreation deprecated since 4.23. Use Editor.startCreateFeaturesWorkflowAtFeatureCreation instead.
- Editor.startCreateWorkflowAtFeatureEdit deprecated since 4.23.
- Editor.startCreateWorkflowAtFeatureTypeSelection deprecated since 4.23. Use Editor.startCreateFeaturesWorkflowAtFeatureTypeSelection instead.
- EditorViewModel.startCreateWorkflowAtFeatureCreation deprecated since 4.23. Use EditorViewModel.startCreateFeaturesWorkflowAtFeatureCreation instead.
- EditorViewModel.startCreateWorkflowAtFeatureEdit deprecated since 4.23.
- EditorViewModel.startCreateWorkflowAtFeatureTypeSelection deprecated since 4.23. Use EditorViewModel.startCreateFeaturesWorkflowAtFeatureTypeSelection instead.
- Effect.Effect deprecated since version 4.21. Use Effect instead.
- FeatureEffect deprecated since version 4.22. Use esri/layers/support/FeatureEffect instead.
- FeatureFilter deprecated since version 4.22. Use esri/layers/support/FeatureFilter instead.
- FeatureLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- FeatureSet deprecated since version 4.20. Use FeatureSet instead.
- FieldConfig.editorType deprecated since version 4.16
- FieldGroupConfig.description deprecated since version 4.23. Set field grouping description via the GroupElement.description.
- FieldGroupConfig.fieldConfig deprecated since version 4.23. Set fields via the FieldElement.
- FieldGroupConfig.label deprecated since version 4.23. Set label grouped fields via the GroupElement.label.
- FieldGroupConfig.visibilityExpression deprecated since version 4.23. Set fields via the GroupElement.visibilityExpression.
- FieldGroupConfig deprecated since version 4.23. Set field groupings via the GroupElement.
- FindParameters deprecated since version 4.20. Use FindParameters instead.
- FindResult deprecated since version 4.20. Use FindResult instead.
- FindTask deprecated since version 4.20. Use find instead.
- GeneralizeParameters deprecated since version 4.20. Use GeneralizeParameters instead.
- GeoJSONLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- GeometryService deprecated since version 4.20. Use geometryService instead.
- Geoprocessor deprecated since version 4.20. Use geoprocessor instead.
- GPMessage deprecated since version 4.20. Use GPMessage instead.
- IdentifyParameters deprecated since version 4.20. Use IdentifyParameters instead.
- IdentifyResult deprecated since version 4.20. Use IdentifyResult instead.
- IdentifyTask deprecated since version 4.20. Use identify instead.
- ImageHistogramParameters deprecated since version 4.20. Use ImageHistogramParameters instead.
- ImageIdentifyParameters deprecated since version 4.20. Use ImageIdentifyParameters instead.
- ImageIdentifyResult deprecated since version 4.20. Use ImageIdentifyResult instead.
- ImageIdentifyTask deprecated since version 4.20. Use imageService instead.
- InputFieldGroup.visibilityExpression deprecated since version 4.23. Use GroupElement.visibilityExpression instead.
- JobInfo deprecated since version 4.20. Use JobInfo instead.
- LabelClass.labelExpressionInfo.value deprecated since version 4.5. Use expression instead.
- LegendLayer deprecated since version 4.20. Use LegendLayer instead.
- LengthsParameters deprecated since version 4.20. Use LengthsParameters instead.
- LinearUnit deprecated since version 4.20. Use LinearUnit instead.
- Locator deprecated since version 4.20. Use locator instead.
- LocatorSearchSource.locator deprecated since version 4.22. Use url instead.
- MultipartColorRamp deprecated since version 4.20. Use MultipartColorRamp instead.
- NAMessage deprecated since version 4.20. Use NAMessage instead.
- OffsetParameters deprecated since version 4.20. Use OffsetParameters instead.
- OGCFeatureLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- ParameterValue deprecated since version 4.20. Use ParameterValue instead.
- Portal.createClosestFacilityTask deprecated since version 4.21.
- Portal.createGeometryService deprecated since version 4.21.
- Portal.createPrintTask deprecated since version 4.21.
- Portal.createRouteTask deprecated since version 4.21.
- Portal.createServiceAreaTask deprecated since version 4.21.
- PrintParameters deprecated since version 4.20. Use PrintParameters instead.
- PrintTask deprecated since version 4.20. Use print instead.
- PrintTemplate deprecated since version 4.20. Use PrintTemplate instead.
Printdeprecated since version 4.22. Instead, use TemplateOptions if using the Print widget, or PrintTemplate if calling print() directly.View Model.scale Enabled - ProjectParameters deprecated since version 4.20. Use ProjectParameters instead.
- promiseUtils.reject deprecated since version 4.19. Use the native Promise.reject() method instead.
- promiseUtils.resolve deprecated since version 4.19. Use the native Promise.resolve() method instead.
- Query deprecated since version 4.20. Use Query instead.
- QueryTask deprecated since version 4.20. Use query instead.
- RasterData deprecated since version 4.20. Use RasterData instead.
- RelationParameters deprecated since version 4.20. Use RelationParameters instead.
- RelationshipQuery deprecated since version 4.20. Use RelationshipQuery instead.
- RouteParameters deprecated since version 4.20. Use RouteParameters instead.
- RouteResult deprecated since version 4.20. Use RouteResult instead.
Routedeprecated since version 4.20. Use RouteSolveResult instead.Solve Result - RouteTask deprecated since version 4.20. Use route instead.
- SceneView.constraints.collision deprecated since version 4.8. Use Ground.navigationConstraint instead.
Searchdeprecated since version 4.22. Use defaultSymbols instead.View Model.default Symbol - ServiceAreaParameters deprecated since version 4.20. Use ServiceAreaParameters instead.
- ServiceAreaSolveResult deprecated since version 4.20. Use ServiceAreaSolveResult instead.
- ServiceAreaTask deprecated since version 4.20. Use serviceArea instead.
- SlicePlane deprecated This module was moved in 4.23. Use SlicePlane instead.
- StatisticDefinition deprecated since version 4.20. Use StatisticDefinition instead.
- StreamLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- Task deprecated since version 4.20.
- TrimExtendParameters deprecated since version 4.20. Use TrimExtendParameters instead.
- WFSLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- widget.renderable deprecated since version 4.19. All properties are automatically tracked now and don't need to be decorated with this decorator.
- The light-blue, dark-blue, light-green, dark-green, light-purple, dark-purple, light-red, dark-red themes are deprecated since 4.19. Please use
lightordarkinstead, or create your own theme.
Breaking changes
Animated, which was released in beta at version 4.22, was renamed as FlowRenderer in this release.Flow Renderer - Popups using a default template will now display attachments as thumbnail images instead of listed links.
- Directions.lastRoute and DirectionsViewModel.lastRoute now return a value of type RouteLayerSolveResult.
- Directions.getDirections() and DirectionsViewModel.getDirections() now return a promise which resolves to RouteLayerSolveResult.
- Stops added to DirectionsViewModel.stops using add() or addMany() must be of type Stop instead of type Graphic.
- SliceViewModel.clear() now only clears the SliceViewModel.shape of the slice, without affecting SliceViewModel.excludedLayers and SliceViewModel.excludeGroundSurface. These properties should be cleared manually if desired.
- In a SceneView, the default vertical alignment of a TextSymbol or TextSymbol3DLayer used outside of a label has changed from
middletobaseline. To revert to the alignment behavior of previous releases, set theverticalof the text symbol toAlignment middle.
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
Time | timeExtent | 4.20 |
Time | timeExtent | 4.20 |
Point | vertices | 4.19 |
Editor.layer | layerInfos[].formTemplate.elements[] | 4.21 |
Editor.supporting | layerInfos[].formTemplate.elements[] | 4.21 |
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000111371: MapView now accepts center, extent or viewpoint.targetGeometry with projections that do not match view spatialReference.
- BUG-000120919: Fixed an issue where a popup was displaying different number results depending on where features where clicked.
- BUG-000138677: Fixed an issue with WMSLayer sending a lowercase value for the
transparentparameter instead of an uppercase value. - BUG-000139261: The FeatureTable now supports zooming to selected features within the table.
- BUG-000139569: Fixed an issue with Sketch where it was difficult to determine whether a graphic with certain symbology was selected.
- BUG-000140688: Fixed an issue with popups not loading an image when a URL is specified with a linkURL in the ImageMediaInfoValue.
- BUG-000142065: Fixed an issue with a WMSLayer with a spatial reference of EPSG: 3045, 3046, 3835, or 3836 failing to load due to bounding box values not being in the correct order.
- BUG-000144839: Fixed an issue with Sketch where an error is thrown when overriding the popupTemplate on the graphic returned from a create event.
- BUG-000145335: Fixed an issue with the IdentifyParameters.layerIds property not being properly handled in an identify request.
- BUG-000145914: Fixed an issue with the documentation explaining which units are available in the measurement widgets.
- BUG-000145975: Fixed an issue with FeatureEffect and labeling, where the labels would not be shown if FeatureEffect was set to
null. - BUG-000146147: Fixed an issue where StreamLayerView.filter stops getting updated when toggled a few times if the StreamLayer has labels.
- BUG-000146233: Fixed an issue where StreamLayer.definitionExpression always uses the previously defined definitionExpression.
- BUG-000146346: Fixed an issue where resizing a CIMSymbol when FeatureReductionCluster was set on the layer only applied to one symbol layer. Now all symbol layer sizes properly scale for clusters.
- BUG-000147011: Fixed an issue where
maxparameter not being sent in query requests when the service does not quantization.Allowable Offset - BUG-000147540: Fixed an issue in SceneView with StreamLayer.customParameters that were not appended to all the requests.
- Esri Community - 1130415: Fixed an issue where some widget buttons were missing a
type=buttonproperty. This only affects button elements when wrapped in a form. - Esri Community - 1131736: Fixed an issue where some TravelMode parameters were not being properly set for some routing services.
- GitHub - 150: Fixed an issue where BasemapGallery widget selects basemaps with same URL but different layers.
- GitHub - 379: Fixed an issue where client-side FeatureLayer fields with parenthesis fail to be created.
- Fixed an issue where CIMSymbols with rotated CIMPictureMarker symbol layers were getting cut off at tile boundaries.
- Fixed an issue where CIMSymbols with primitive overrides were not getting updated when a graphic's attribute changed.
- Fixed an issue where features from FeatureLayer were disappearing along tile boundaries.
- Fixed an issue where GroupLayers in a MapView consume too much GPU memory.
- Fixed an issue where TimeSlider widget did not automatically switch from
compacttowidelayout when the app window resizes. - Fixed an issue where the Legend for relationship renderer displayed text in the wrong order for right-to-left languages.
- Fixed an issue with LineOfSightViewModel.start() now always clears the LineOfSightViewModel.observer and LineOfSightViewModel.targets properties, and starts the creation of a new line of sight. To resume the creation of a line of sight without clearing any properties use LineOfSightViewModel.continue().
- Fixed an issue with SliceViewModel.start() which now always clears the SliceViewModel#shape, and starts the creation of a new slice plane.
- Fixed an issue where the FloorFilter did not honor definition expressions for the Sites, Facilities, and Levels layers in a web map.
- ENH-000120395: Added support for contingent attribute values in the FeatureForm widget.
- ENH-000131683: Tile layers can now be included in the printed legend if they have
legendequal toEnabled true. - ENH-000133571: Updated the documented return type for route.solve() and RouteTask.solve() methods to be more accurate.
- ENH-000135083: The FeatureTable widget now supports displaying only selected rows.
- ENH-000143099: Added support for the symbolUtils.getDisplayedSymbol() method to evaluate the overrides for CIM text symbols when using DictionaryRenderer symbols.
- ENH-000143951: Symbols now display for individual Sublayers in the LayerList widget when a Legend is added to LayerList panels.
- Esri Community - 1132750: Enhanced the CoordinateConversion widget with a storageType property so that either
sessionorStorage localcan be used to store widget state.Storage - Esri Community - 1137614: Enhanced the Search widget so that the
Search indropdown arrow can open or close the list of available locators. - Calling GroupLayer.loadAll() will now return layers in addition to tables. Prior to this release, it only returned layers.
- Enhanced
cimby adding a parameter that allows you to specify where the color should be applied - to the fill, the outline, or both.Symbol Utils.apply CIMSymbol Color() - VoxelLayer is out of beta with better support for integrated GPUs.
- DirectionsViewModel.stops now supports a Collection or array of Stops or Graphics. The assigned value will be automatically autocast to a Collection of Stops.
Additional packages
Version 4.23 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.17 (since 4.23).
Version 4.23 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System (Beta), version 1.0.0-beta.77.
How to access the SDK
- The API library is available on both CDN and npm, Read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021
- Version 4.21 - September 2021
- Version 4.20 - June 2021
- Version 4.19 - April 2021