June 2024
Map and coding components are out of beta!
Last October, we introduced our first beta release of pre-built UI components for building web apps with minimal code; consisting of map components, coding components, and—as of February—charts components. With this release, map and coding components are out of beta and are the recommended approach for constructing the user experience in your app.
What are components?
The Maps SDK components are standards-based web components that extend the core API of the JavaScript Maps SDK into reusable custom HTML elements, such as <arcgis-map>.
Get started learning how to build apps with components using the following new and updated resources:
- New getting started resources, including guides that outline your choices for accessing components (CDN & npm), and integration with frameworks such as React and Angular.
- Components-based tutorials that show creating a basic map, accessing the map element in JavaScript, and creating an app with map components, Calcite components, and Vite.
- Programming patterns updated with concepts related to components.
- References for the core API, and the Maps SDK components.
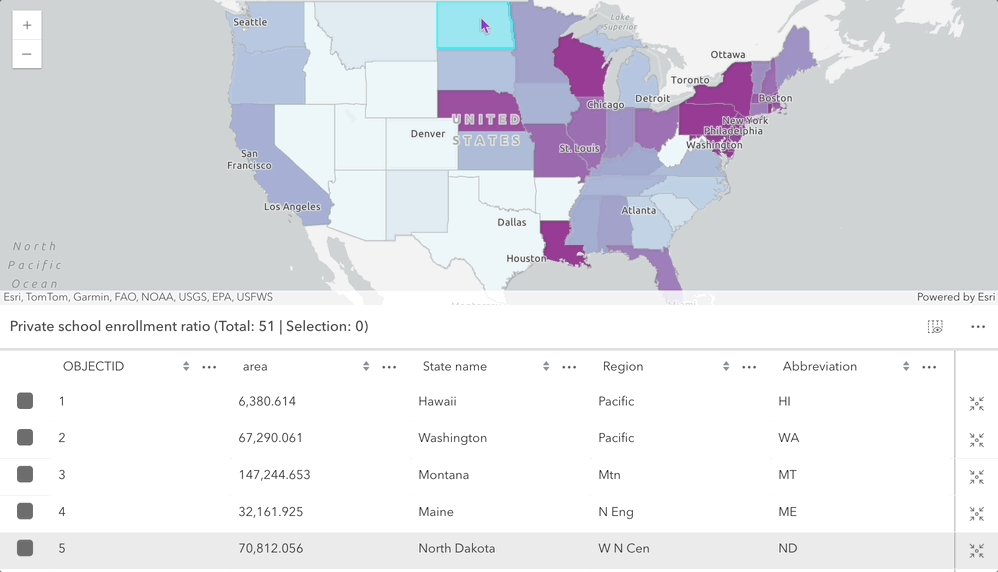
FeatureTable
Support for related records
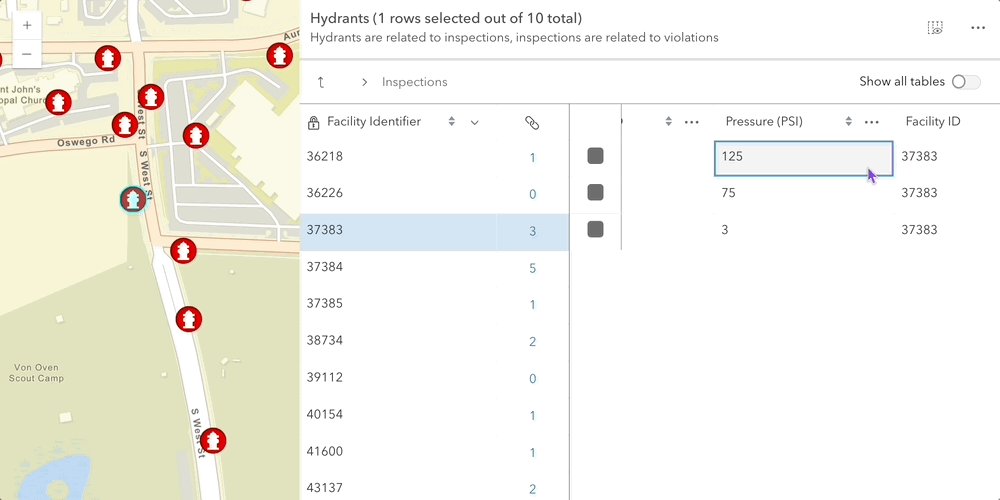
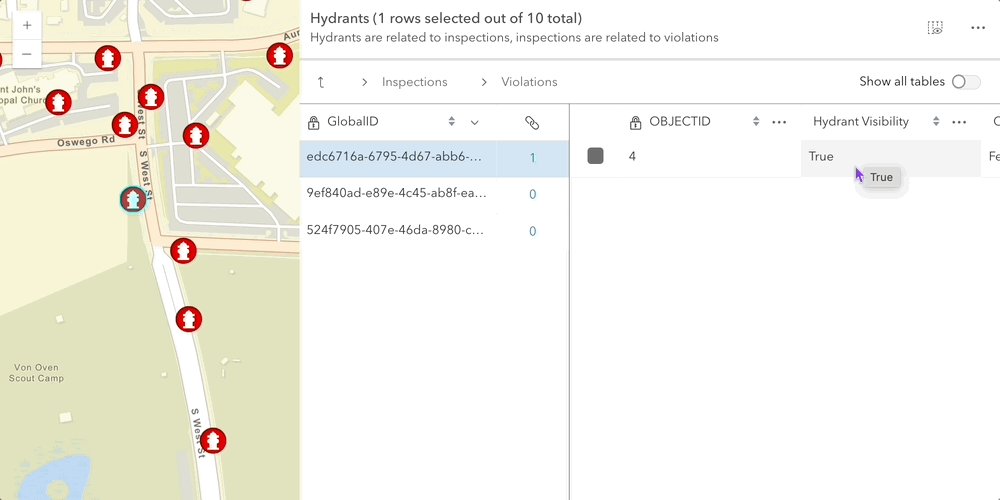
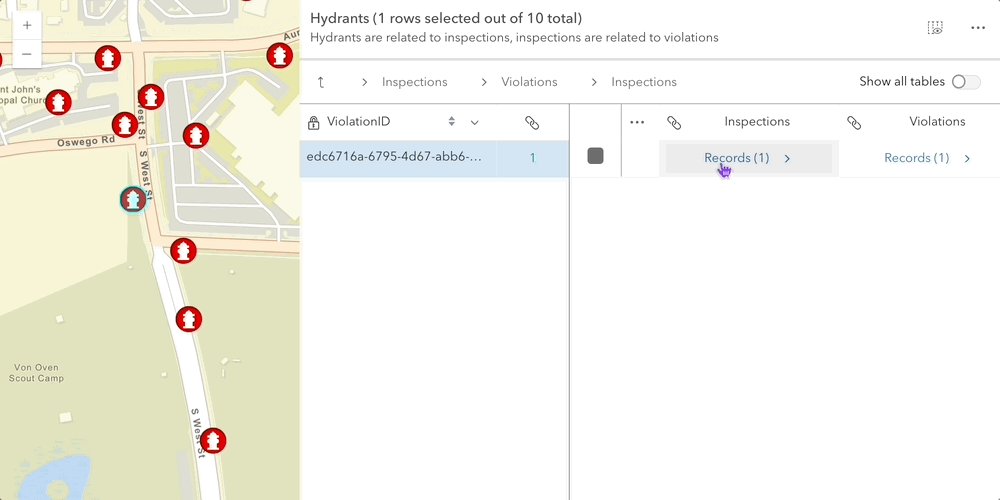
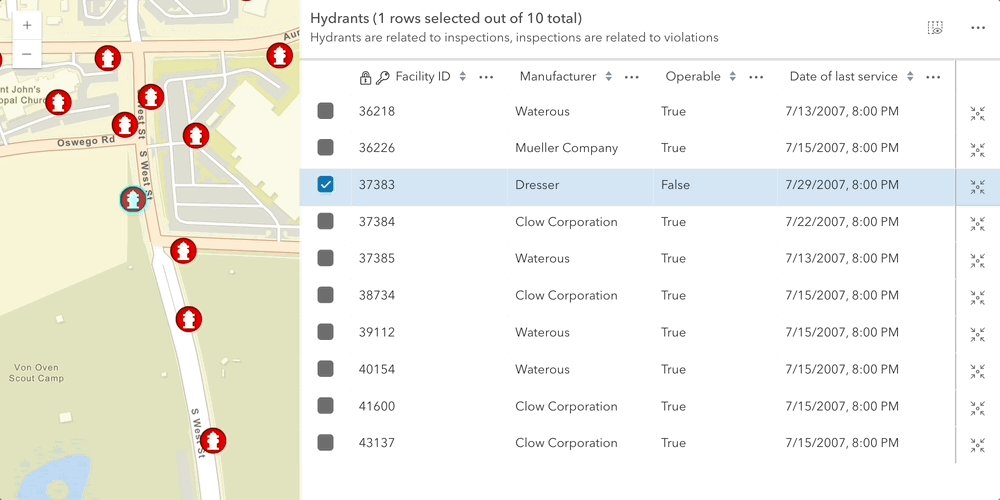
FeatureTable brought significant updates and improvements. One of the notable updates is the support for displaying and editing related records. By enabling the relatedRecordsEnabled property and loading the related data in the map, end-users can now see links to related records associated with each feature in a separate column. Editing is also supported if the parent data is editable.
Explore this functionality in this new sample.

Support for virtual columns
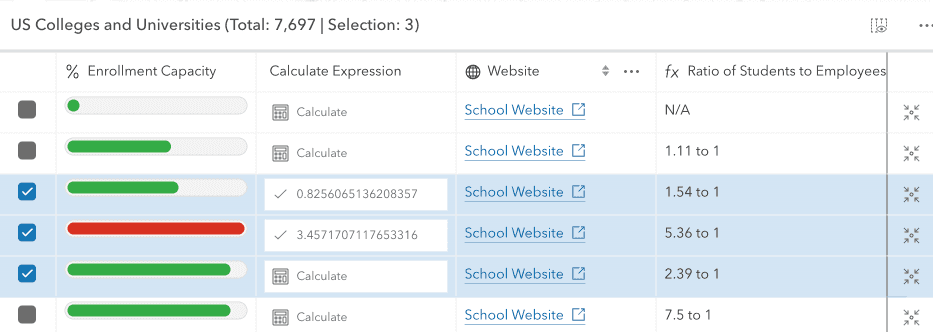
Another important update is the addition of support for virtual or custom columns. These columns are not tied to specific fields in a layer, therefore allowing the ability to define custom content and formatting. This feature provides flexibility in displaying various types of data, adding custom components, working with calculated expressions and dynamically modifying content based on specific use cases.
See it in action in this sample that displays multiple columns containing various types of custom content.

The FeatureTable custom content sample contains an ActionColumn which provides customized behavior based on defined functionality. In addition to this sample, the FeatureTable row highlights sample also shows this functionality.

Support for dynamic cell content
Support for dynamically manipulating cell content was also added in this release. Developers now have the ability to customize or format a cell’s value, in addition to the title and description displayed within the table’s header. Updating cell content can be accomplished using the new format property on either the Column or FieldColumn. The title and description properties now also take a format. This property can return a string, number, or HTML element, (e.g. a Calcite component).
Explore this functionality in custom content sample as well as the FeatureTable with related records sample. The second sample shows how to set a custom function for the table's title.
Improved responsiveness
Focus was also put towards improving the table's load time and responsiveness. There is now more control over column sizing and responsiveness with properties like autoWidth, flexGrow, and width. Additionally, icons can be added to the column headers, and certain columns like ActionColumns and RelationshipColumns are automatically frozen to the end of the table.
Explore this functionality in this new sample. This sample makes use of autoWidth on each of the table's columns. An additional key icon was also added for the table's relationship key field.
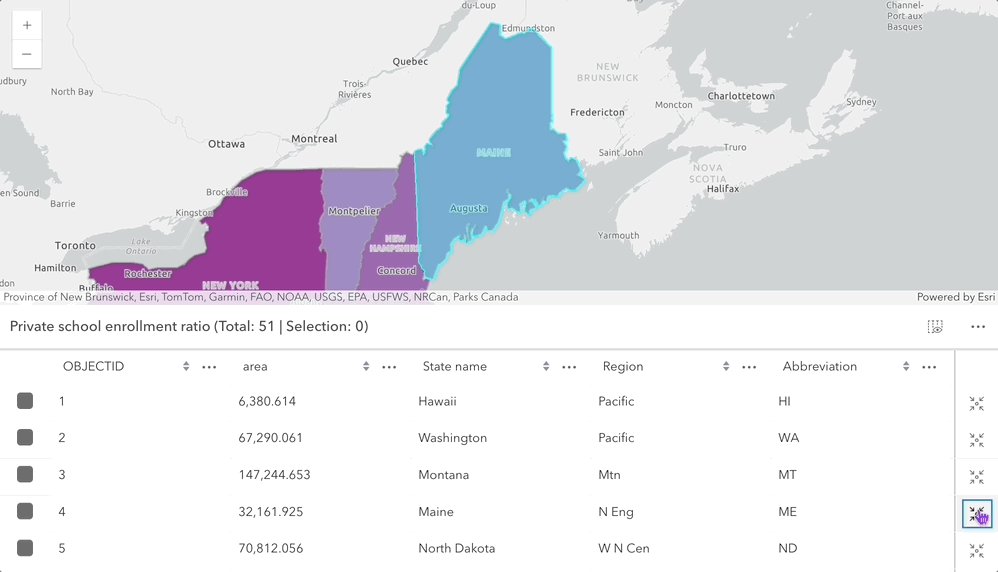
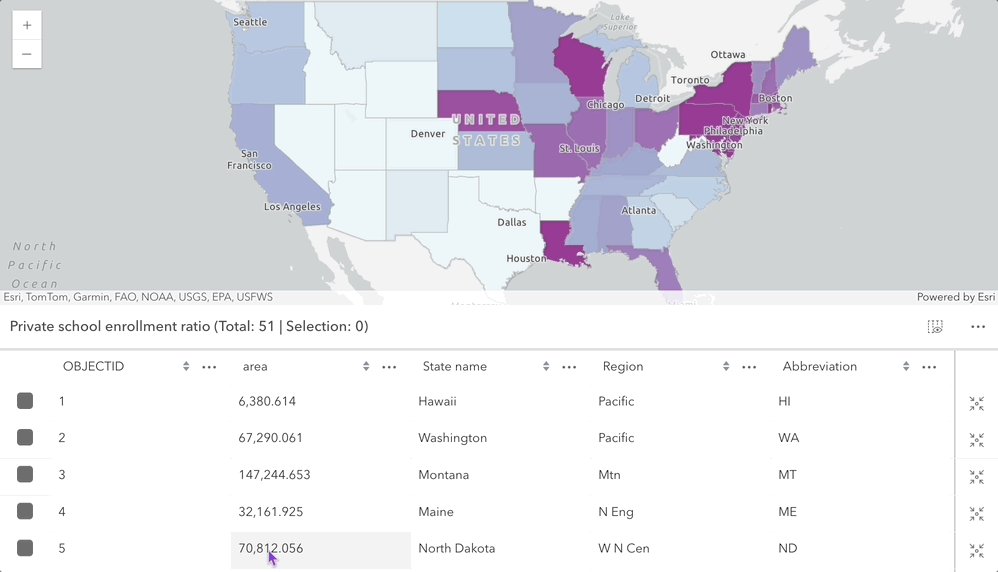
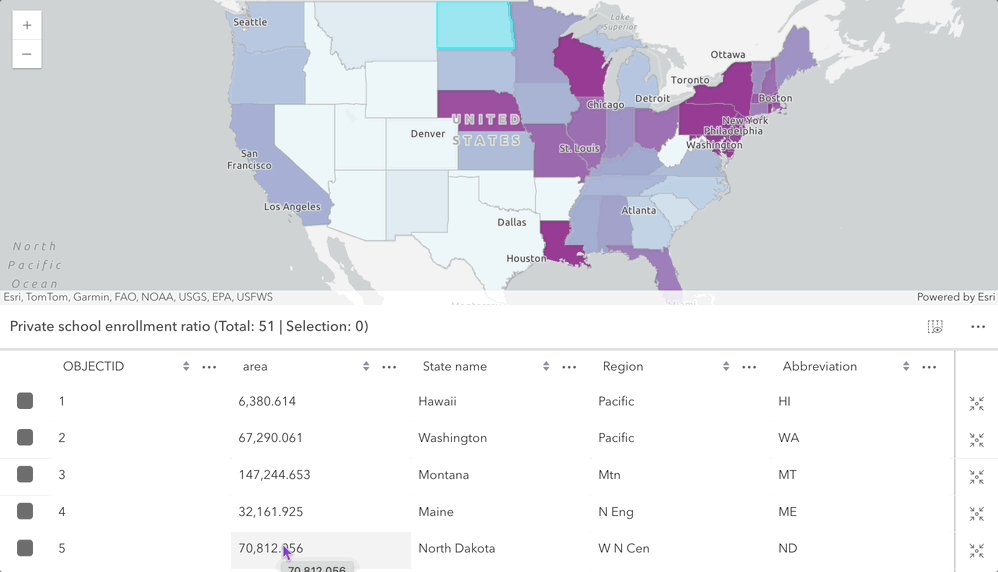
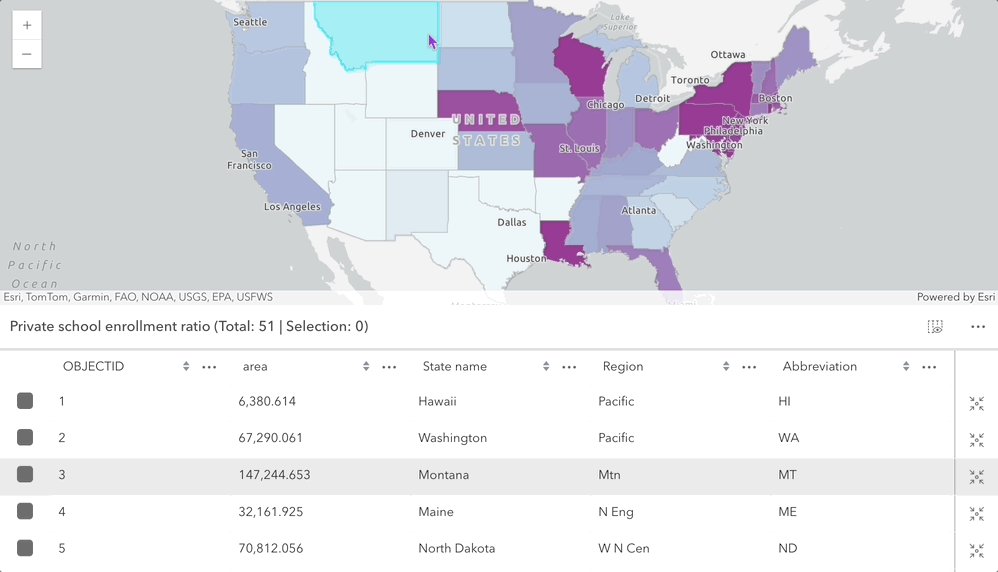
Better support for selection and highlight interaction
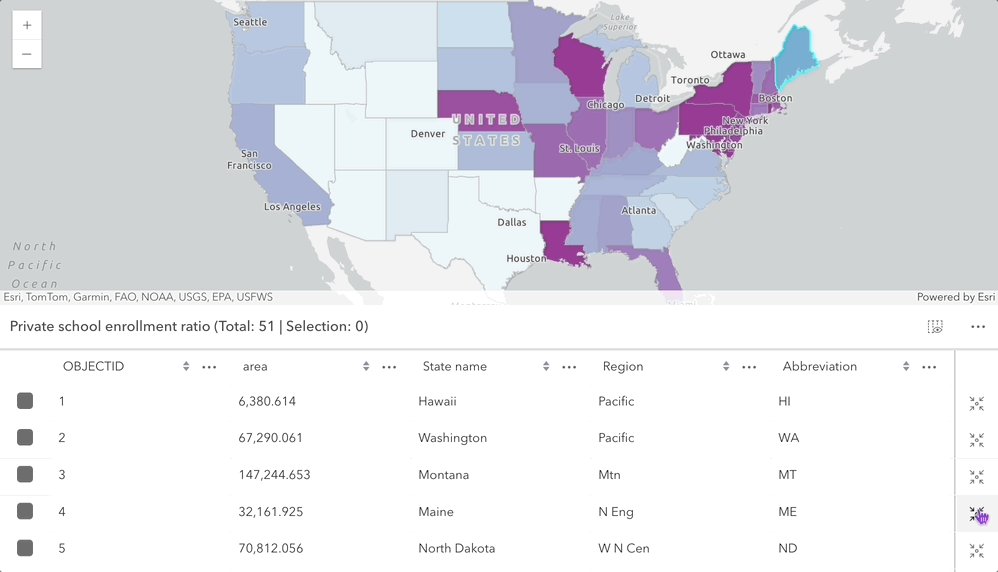
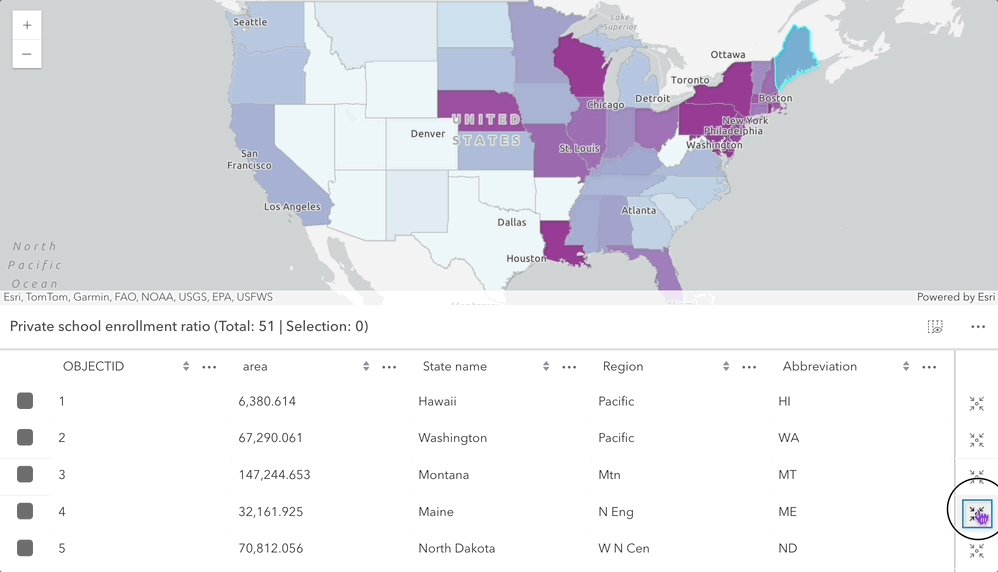
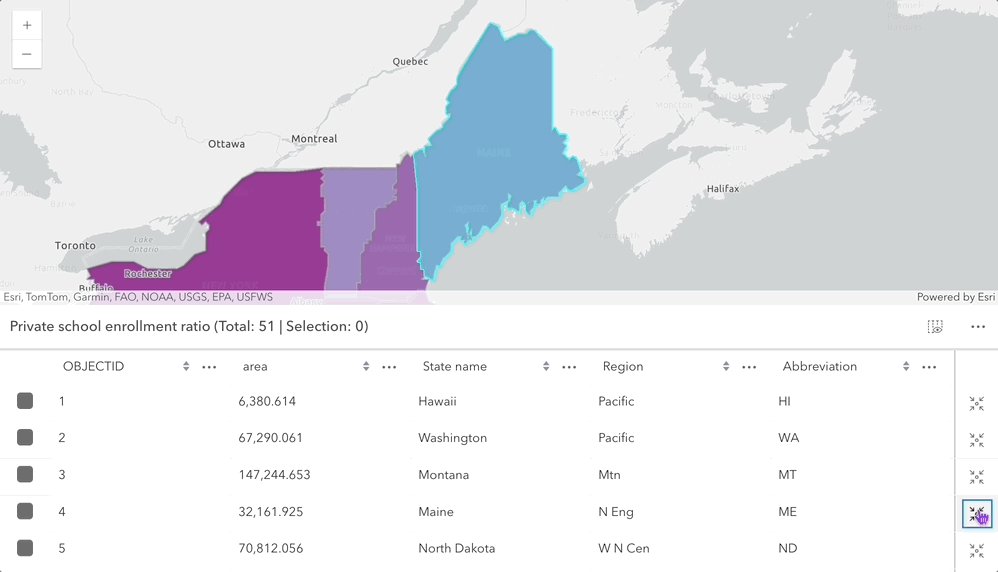
The FeatureTable also introduced enhanced selection and highlight interaction. Properties like rowHighlightIds, objectIds, filterBySelectionEnabled, along with events such cell-click, cell-keydown, cell-pointerover, provide better control over feature selection and interaction in the table and the view. Explore this functionality in this new sample.

Update to Calcite components
Lastly, all visible elements in the table have been replaced with Calcite components, resulting in a more modern and customizable interface that aligns with other areas of the JavaScript Maps SDK.
3D updates
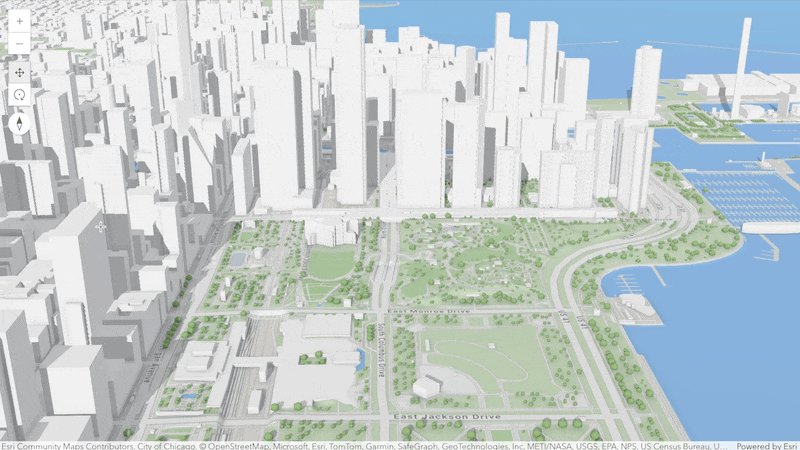
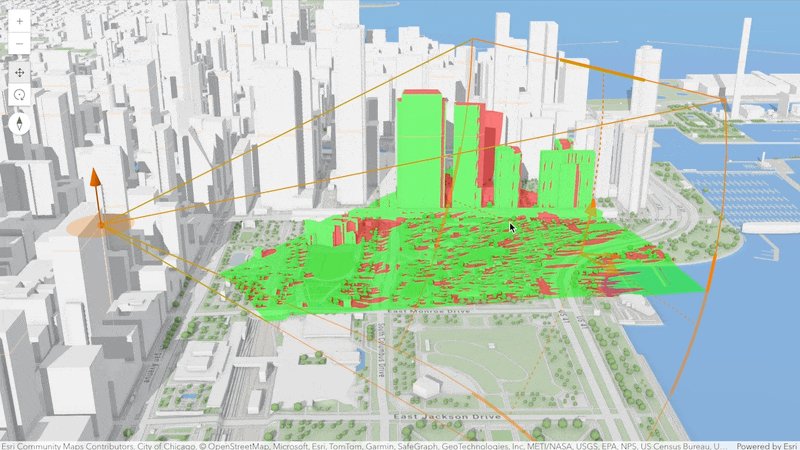
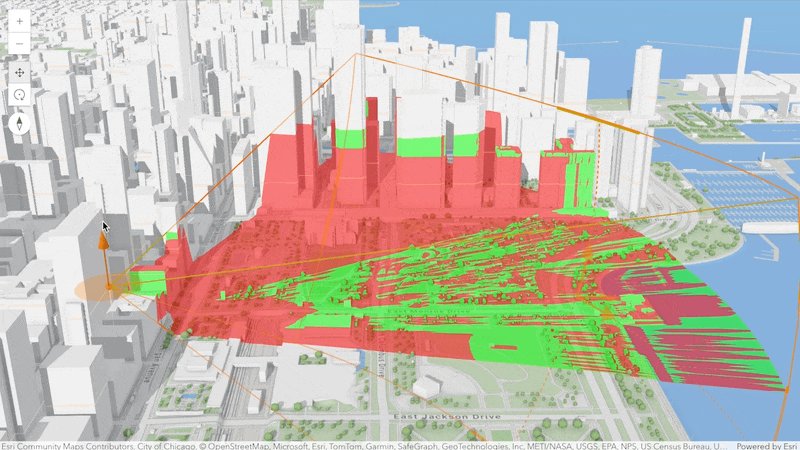
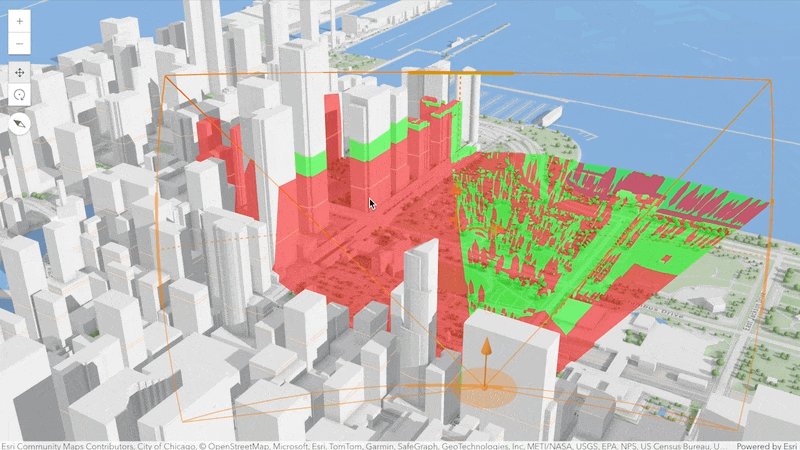
Interactive viewshed analysis
Evaluate visible areas from a real estate property or visibility of important landmarks using the new viewshed analysis. Interactively place an observer and a target to see the client-side analysis continuously update in the scene. The field of view angles can be adjusted to create view corridors or domes. These properties can also be set programmatically to place and update viewsheds.
Explore the visibilities in 3D basemaps in this new sample.

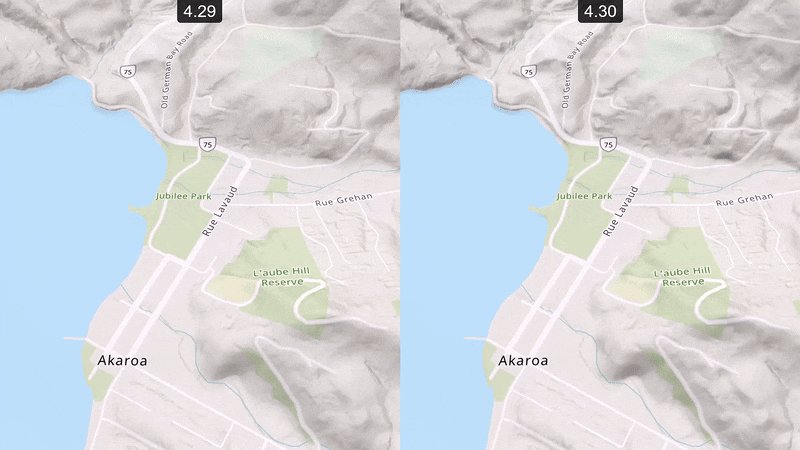
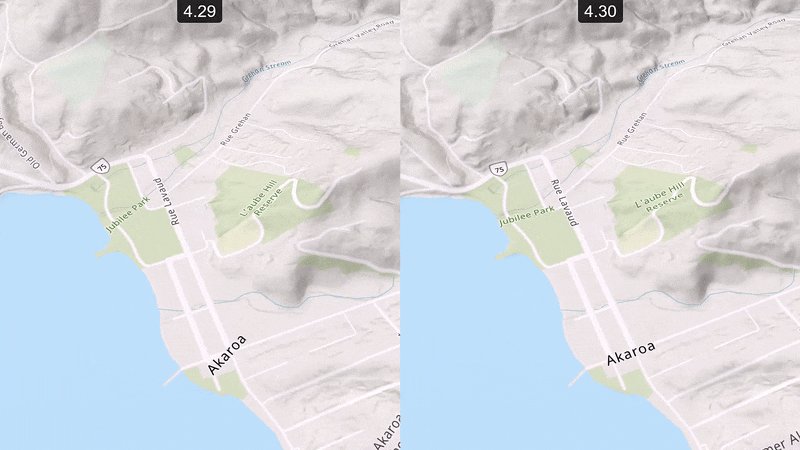
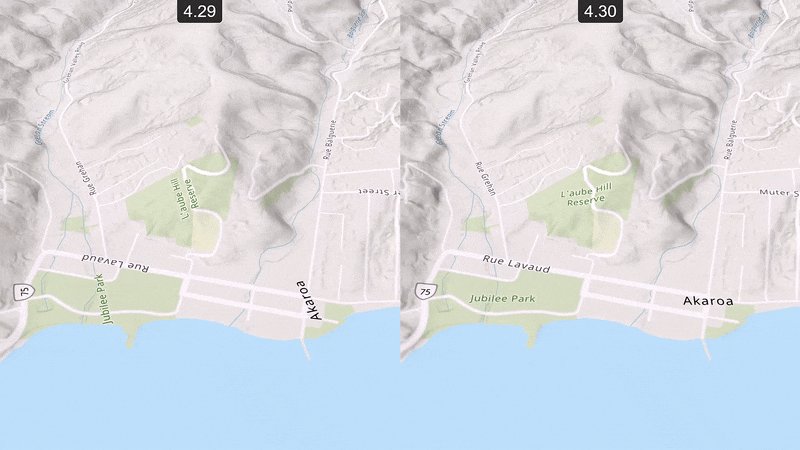
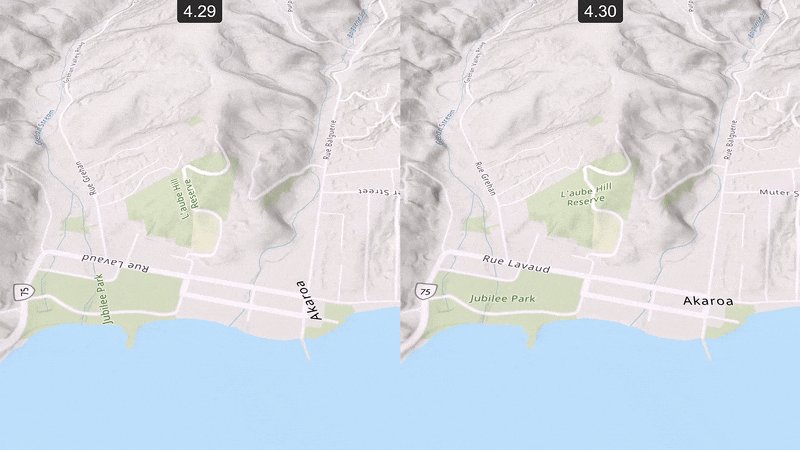
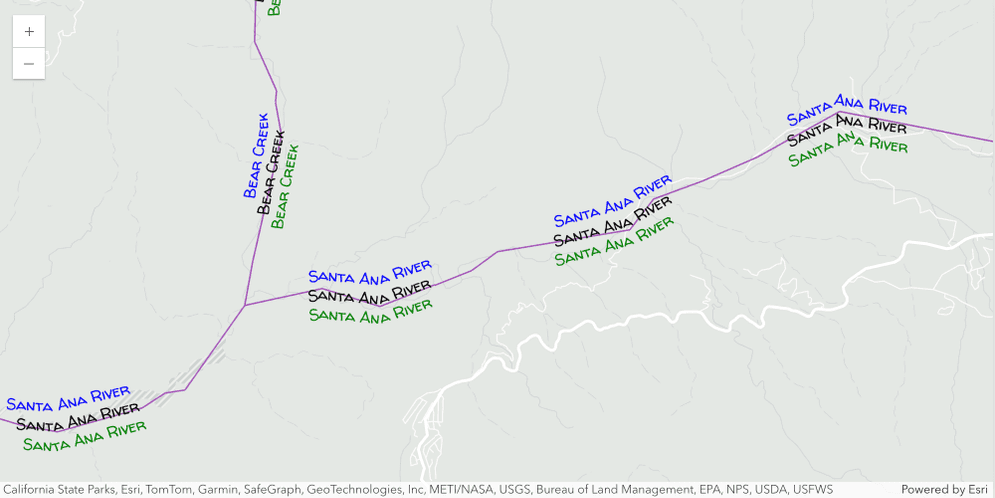
VectorTileLayer labels oriented in SceneView
Labels and symbols of a VectorTileLayer are oriented according to the camera heading to make them more readable. There are two cases. Labels for streets, rivers and mountain ranges are rendered along a line and are flipped depending on the camera heading. Other labels and symbols are rotated to keep them upright in the view when the camera heading changes.

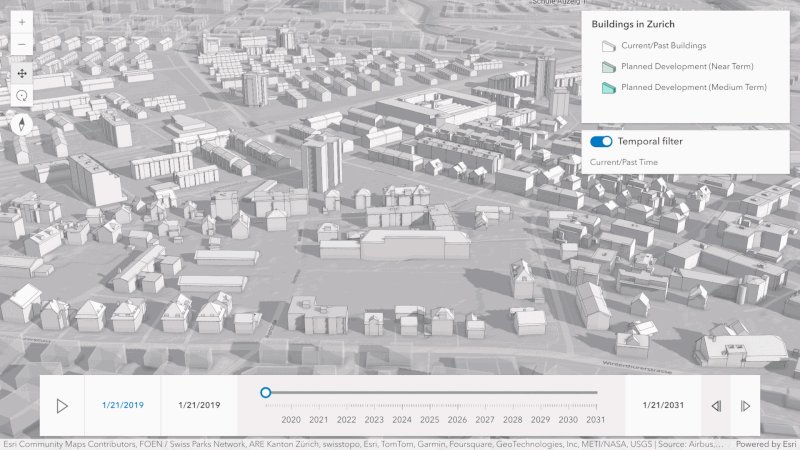
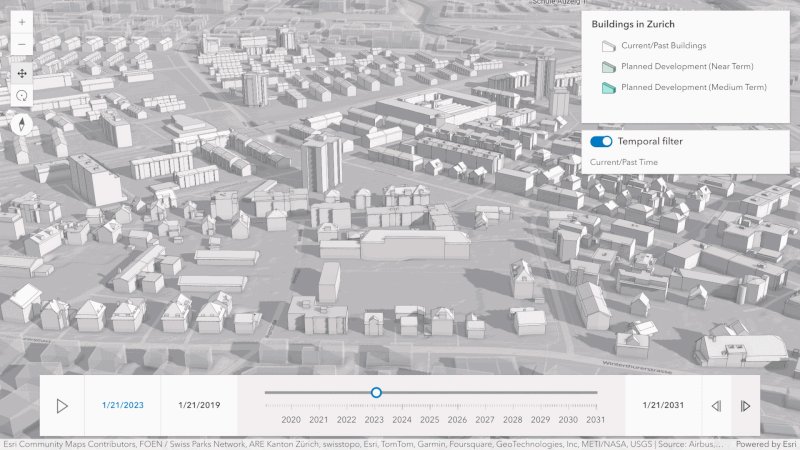
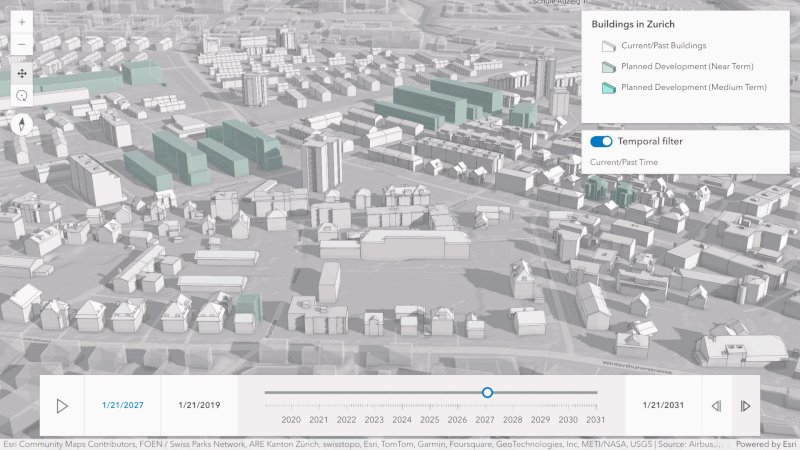
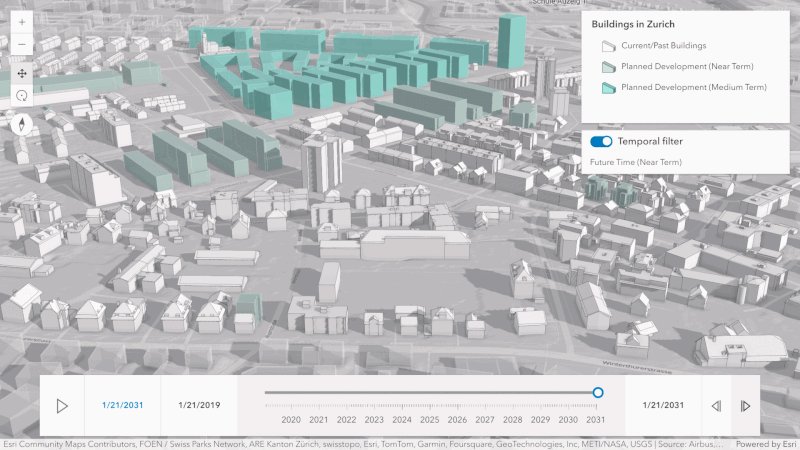
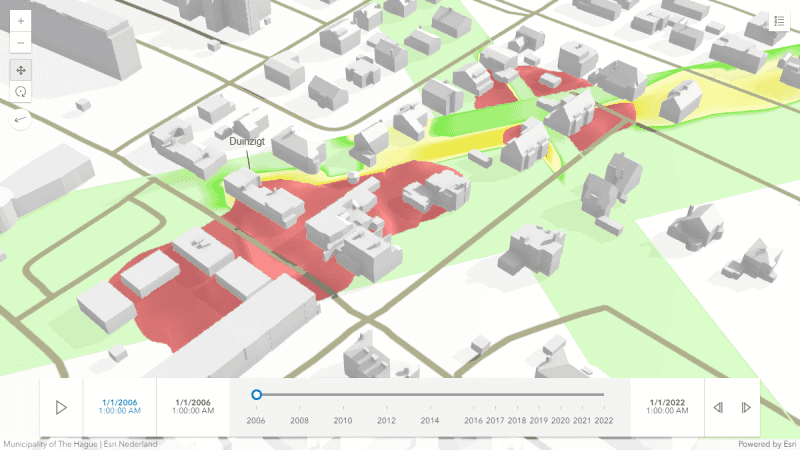
Time support in 3D
Visualize progress over time using the TimeSlider in a SceneView. 3D object, point and voxel scene layers are now time aware and are filtered according to the view.timeExtent. Using the new visibilityTimeExtent layer property, you can also set time for an entire layer. You can use this for example to show a sequence of captured reality mesh layers over time.
The new sample shows how the SceneLayer's features get filtered with the TimeSlider.

For VoxelLayer the timeInfo property contains stops and a fullTimeExtent that can be used with the TimeSlider.
The new sample shows how to use the VoxelLayer's timeInfo with the TimeSlider.

Time-aware configurations such as view.timeExtent and useViewTime are persisted in the web scene. With getTimeSliderSettingsFromWebDocument() the settings can get extracted and applied to the TimeSlider. Slides can also store a timeExtent allowing users to jump to specific points in time.
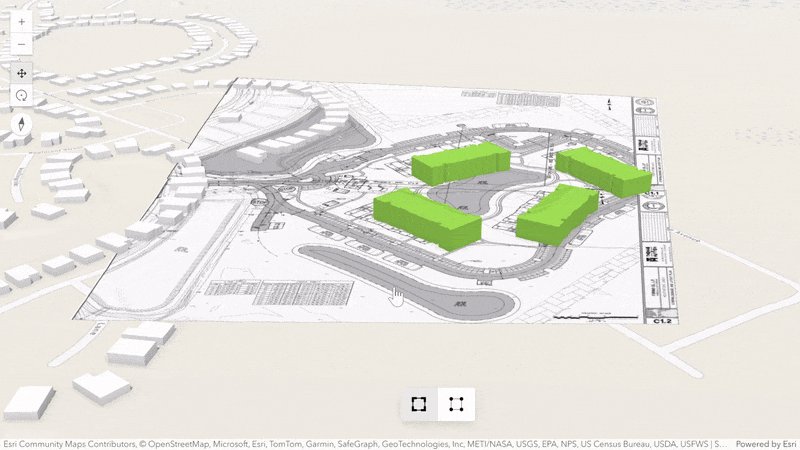
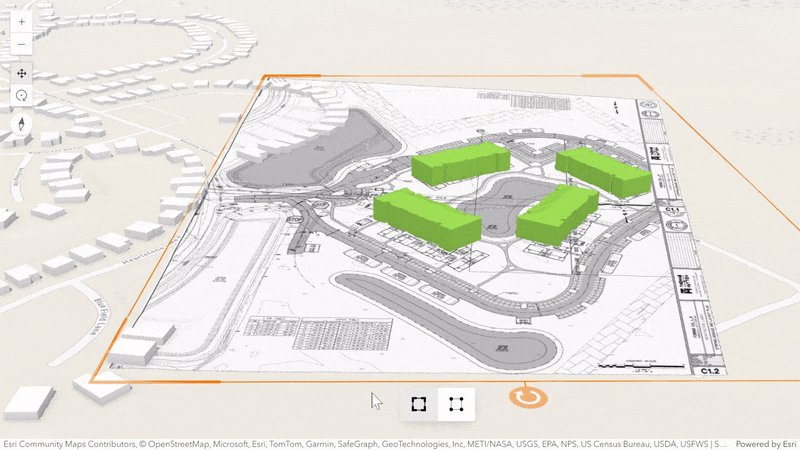
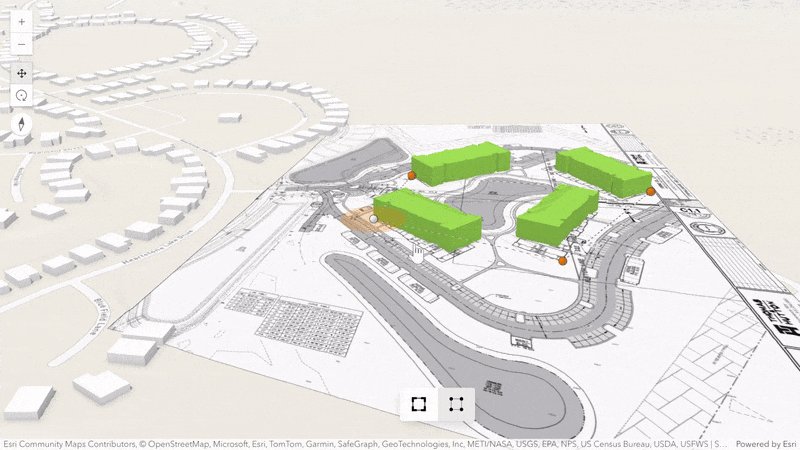
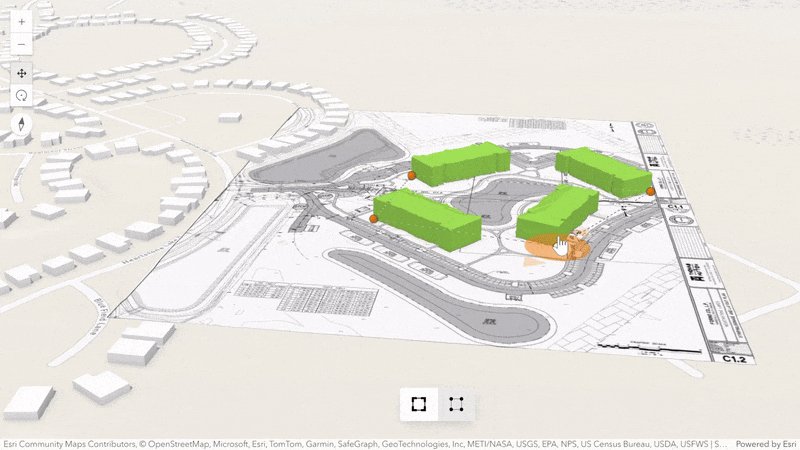
Interactive media layer placement
Align images like the site plan of a building using interactive MediaLayer element placement in your scene. The MediaLayerView supports different tools with varying number of control points and snapping to surrounding 3D objects such as buildings. Media layers can now also be persisted in web scenes, making them available in applications like the Scene Viewer.
Try out the interactive georeferencing in the new media layer sample.

Working with 3D models
The Mesh class and meshUtils utilities received various improvements for working with 3D meshes. The new convertVertexSpace utility replaces the georeference and ungeoreference utilities. Use this utility to convert a Mesh to a different vertex space, for example to change the origin of the mesh data or to convert vertex attributes from a relative vertex space to absolute coordinates. Changing the Mesh.transform or the vertex space origin of a mesh geometry in a graphic now automatically updates the display of the mesh in the view quickly when reprojection is not needed. This makes it possible to move and transform mesh graphics at interactive rates even when the mesh geometries are complex.
Similar to importing meshes from glTF (available since version 4.11), it is now possible to export a Mesh instance to the binary glTF format (glb) using Mesh.toBinaryGLTF. You can combine this for example with querying mesh geometries from a SceneLayer to export 3D models.
Uploading of 3D models and editing in SceneLayers is now out of beta in the JavaScript SDK and the Scene Viewer.
Performance improvements
Enhanced FeatureLayer performance: We've optimized the animation process between locations in a MapView. Now, only the feature tiles at the destination viewpoint of the animation are fetched, significantly reducing the number of requests made. For instance, when navigating between bookmarks in California and Oregon, version 4.30 makes over 50% fewer requests compared to version 4.29. This enhancement boosts efficiency and improves the overall user experience.
LayerList: We have made significant improvements to the performance of the LayerList. In version 4.30, rendering the layer list is up to 2.5 times faster compared to version 4.29. Additionally, in our test app containing 165 layers, the frame rates when panning and zooming have increased from around 24 frames per second in version 4.29 to around 45 frames per second in version 4.30.

CatalogLayer
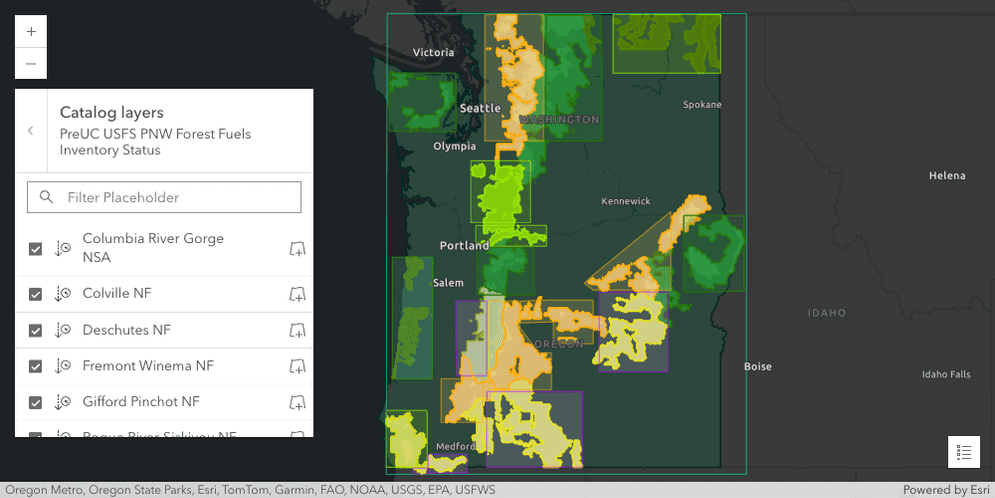
CatalogLayer enhances collaboration by enabling users to share and access data more efficiently both in 2D MapView and 3D SceneView. It lets you visualize, search, and filter a collection of layers. At first glance it looks like a group layer, but it’s backed by a feature service where each polygon feature on the map represents the footprint of a layer of the catalog. Additionally, it’s possible to preview the layer’s content directly from the catalog.
CatalogLayer makes it simpler for users to find information. Instead of manually gathering and adding each dataset separately in your map, you can create a CatalogLayer, which serves as a centralized reference point for all the data you need. Check out the Intro to CatalogLayer and Explore data in CatalogLayer samples to learn more.

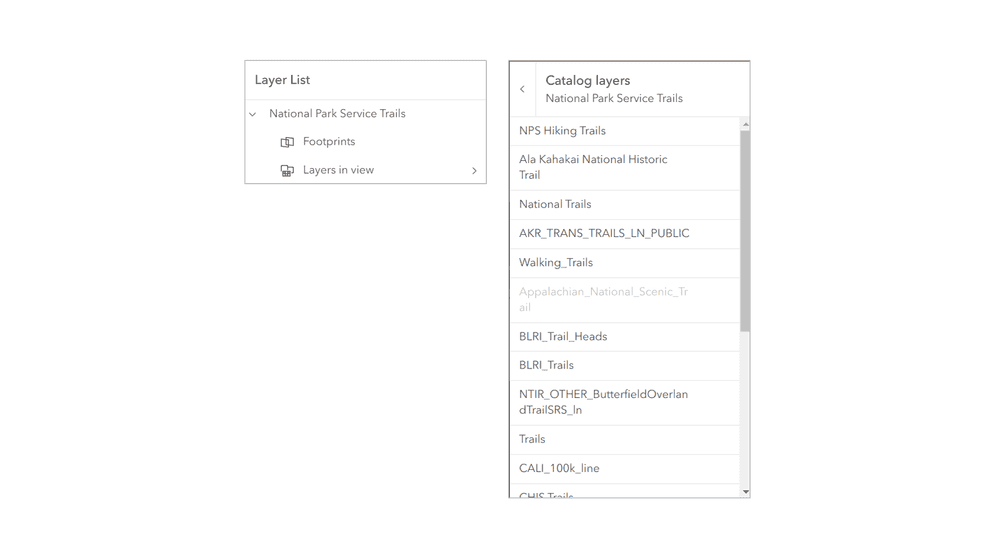
CatalogLayerList
CatalogLayerList provides a way to display and interact with CatalogLayers. It displays a list of layers in the dynamicGroupLayer and allows you to toggle their visibility. The CatalogLayerList has been integrated into the LayerList to display catalog layers with minimal configuration needed. The CatalogLayerList inside of the LayerList can be configured with the catalogOptions and accessed with the new catalogLayerList properties. The CatalogLayerList can also be used independently of the LayerList if that fits the application's needs.

Smart mapping with CatalogFootprintLayer
CatalogFootprintLayer is now supported in all smart mapping renderer creator and statistic functions.
Full motion video support with VideoLayer and VideoPlayer
The new VideoLayer displays prerecorded or live-streamed video feeds from a VideoServer. Application developers using VideoLayer can display the video georeferenced on a map and control the playback with the VideoPlayer. Both are in beta for this release.
The VideoPlayer provides the following capabilities:
- Control operations (play, pause, seek)
- Time and duration display
- Customizable graphics colors
- Following options (sensor, frame, video)
- Adjustable speed and quality
- Access to frame metadata
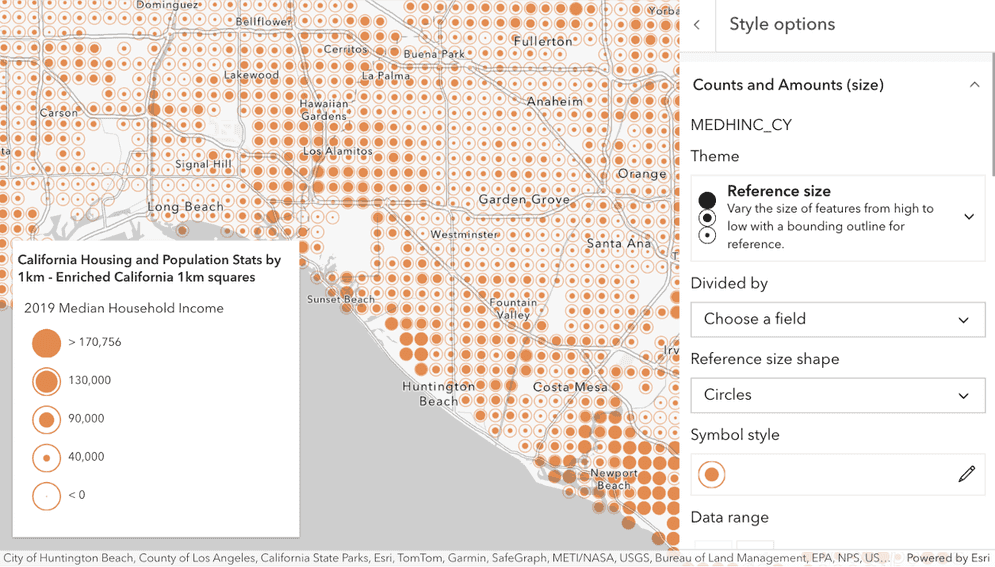
Reference size
We added a new reference-size theme to the size renderer creator. This is useful when you want to compare the size of features to a reference value, like a data maximum or threshold. It is also a good way to visualize ratios and percentages. It works best for gridded datasets where geometries don't overlap, such as styles for binning, hexbin layers, or any other layer created with data aggregated to tessellated shapes.

Labeling enhancements
Additional polyline label placement options
We made some labeling enhancements for FeatureLayer labeling and polyline labeling. We added two more placement options to labelPlacement:
above-along and below-along. Additional values will continue to be added at future releases.

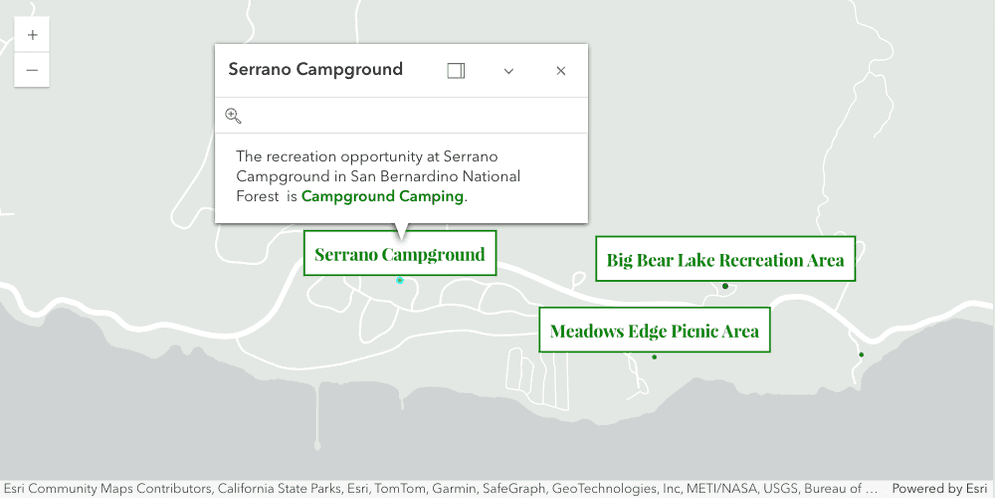
Open popup on label click
Users can now open a popup by clicking on a feature's label. The popup will open relative to where the feature or label is clicked.

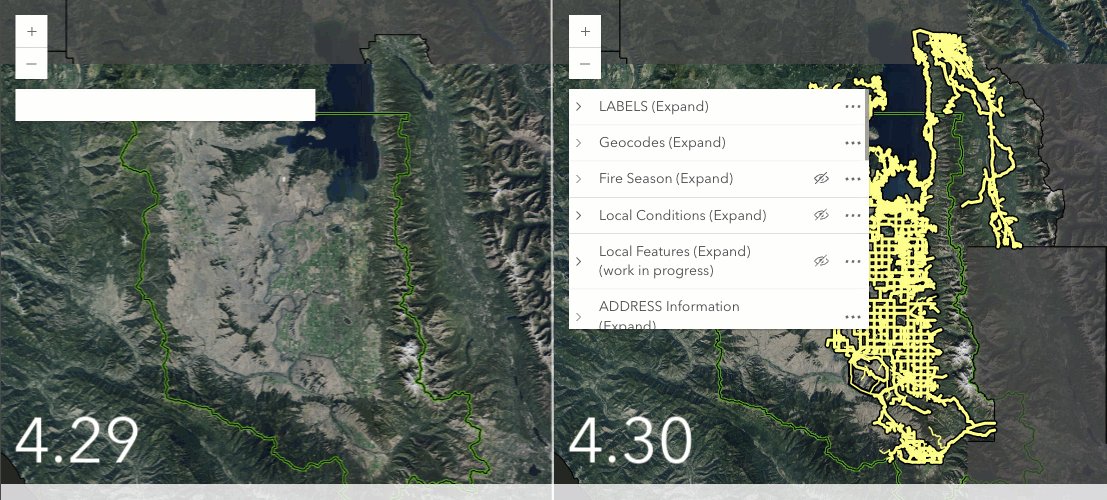
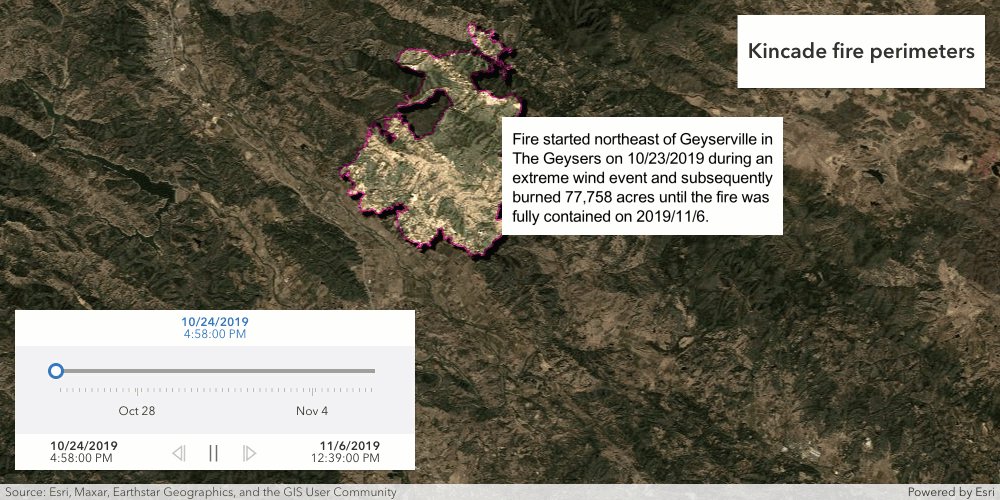
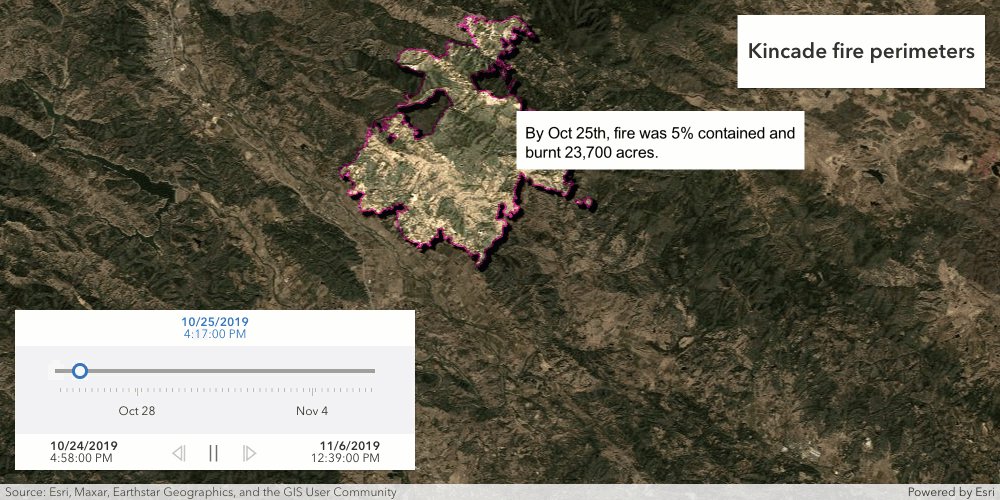
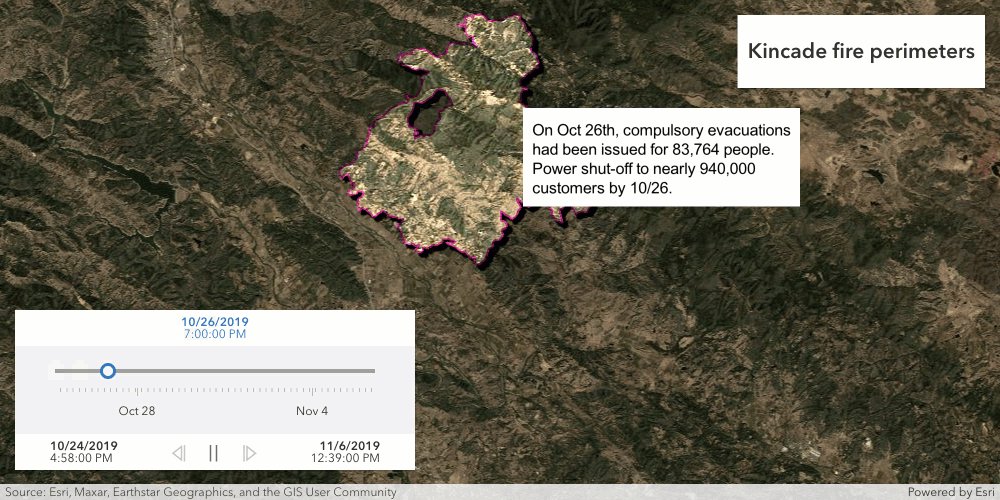
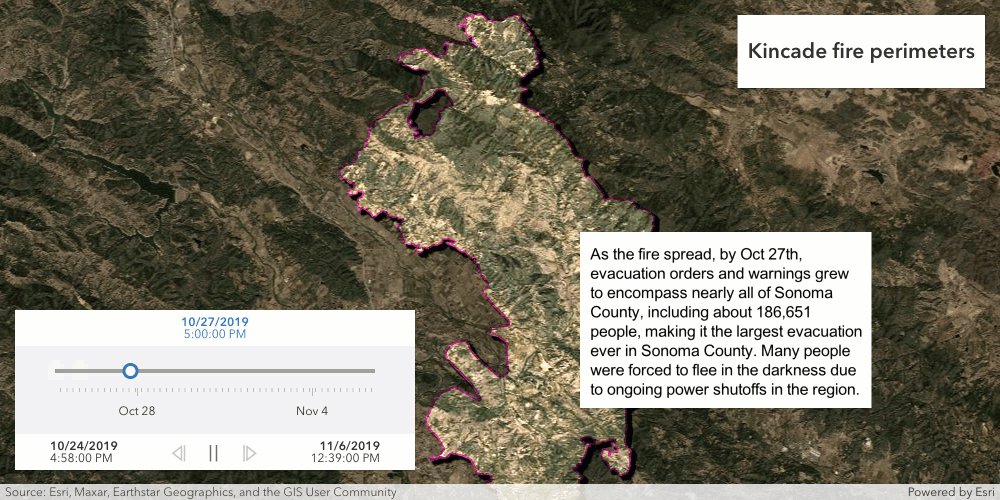
Time extent for layer visibility
The visibilityTimeExtent property specifies a fixed time extent during which a layer should be visible. It can be set on any layer. By establishing a fixed time extent for imagery from particular periods, users gain temporal context, enabling targeted analysis centered on specific time frames or events.
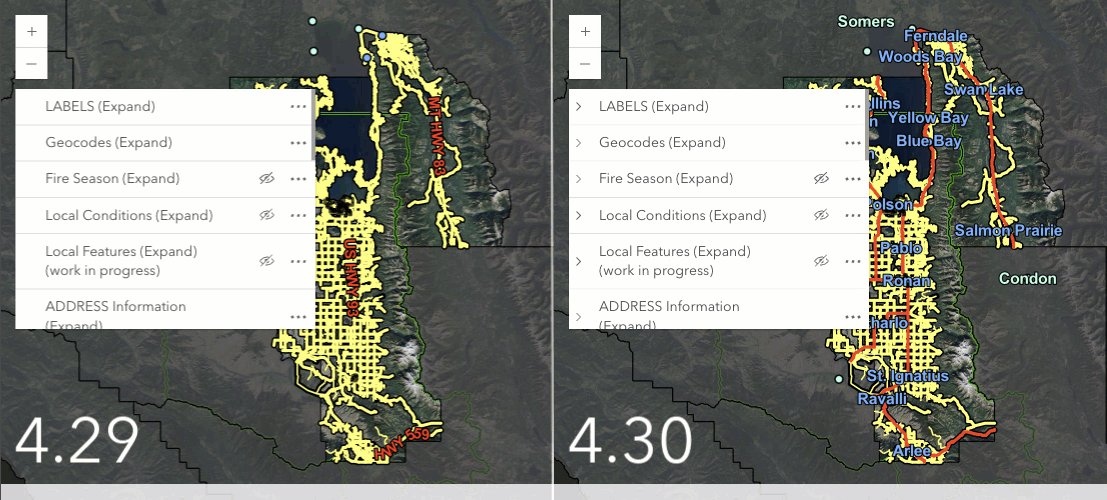
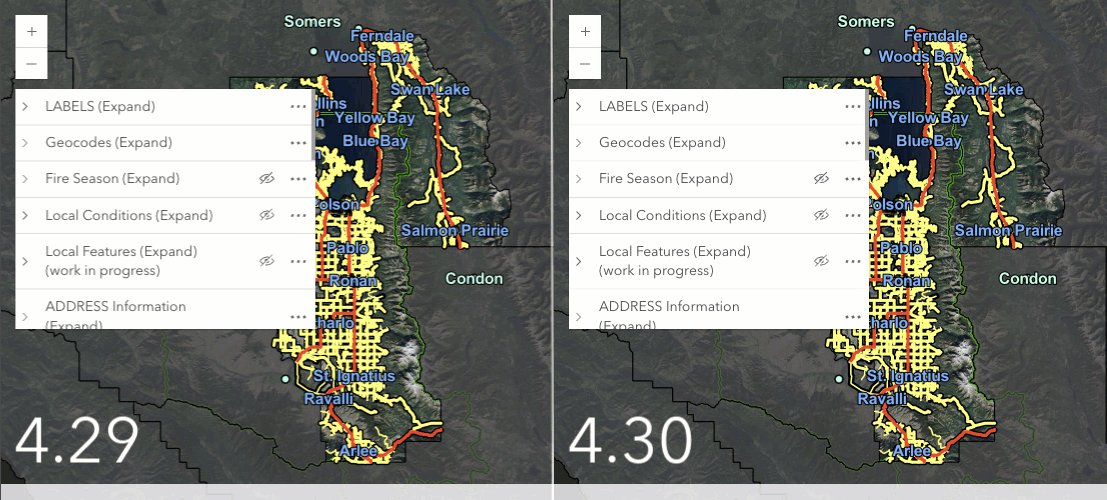
In the example below, multiple GraphicsLayers with visibility defined allow the user to see graphics displaying textual information about the wildfire perimeter as it changes based on the time slider handle positions. Check out the sample to see it in action.

Oriented imagery
SceneView support
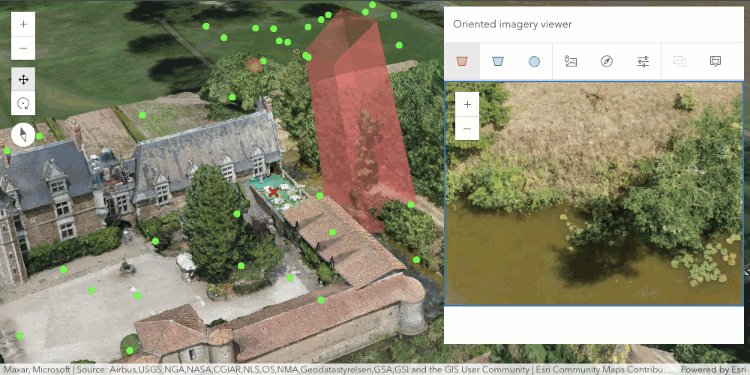
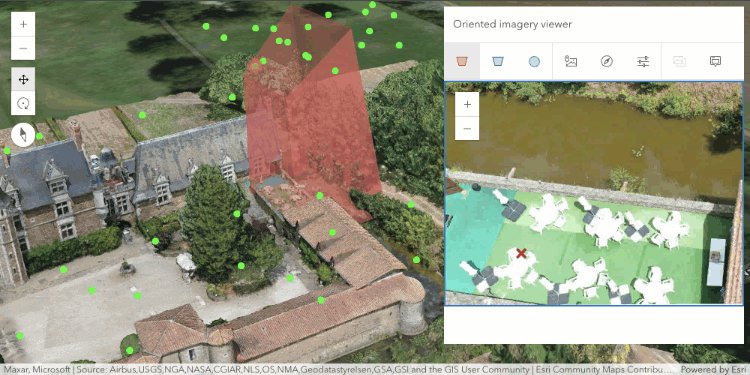
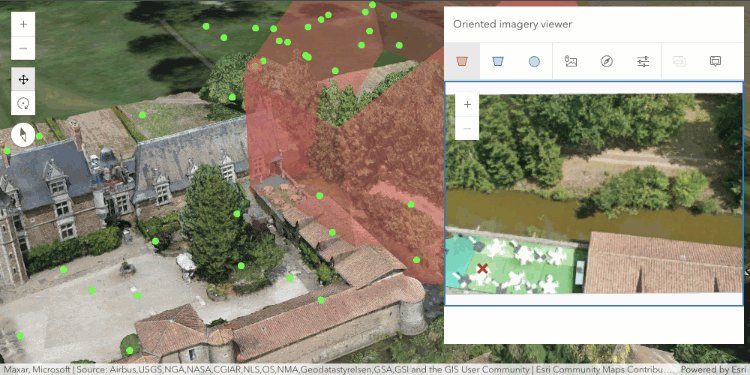
OrientedImageryLayers can be published with a z-value, allowing them to be rendered in SceneView. Users can incorporate OrientedImageryLayers into their chosen WebScene and effectively interact with the OrientedImageryViewer in a 3D scene. Refer to the sample for guidance.

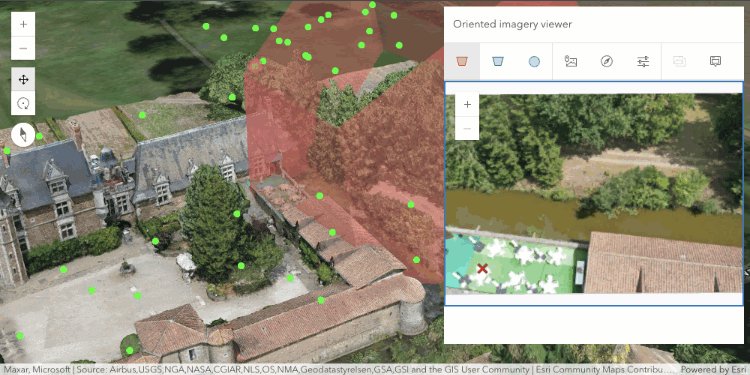
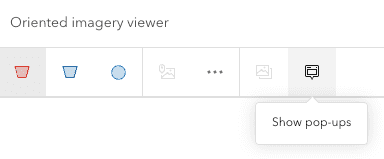
Enable popups from the OrientedImageryViewer
Popups can now be enabled for features whose images are displayed in the OrientedImageryViewer through the "Show pop-ups" tool available in the toolbar. This enables users to simultaneously access the popup while examining the image.

MapView.goTo animation
We have made significant improvements to the animation behavior of MapView.goTo() to enhance the geographic context during transitions between locations on the map. These enhancements also provide developers with greater control over the animation settings.
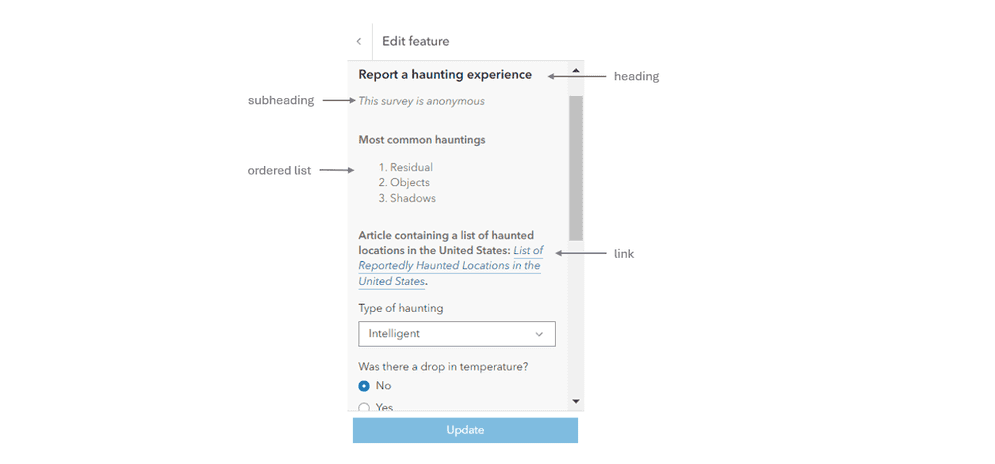
These improvements include changes to the GoToOptions2D properties:
- The
durationproperty no longer has a default value. Instead, our algorithm calculates the ideal animation duration based on the distance between the origin and destination, as well as themax. You can override this by explicitly setting theDuration duration. - The
maxandDuration speedproperties offer greater control over the duration and speed of the animation.Factor - Certain animations, particularly if they run over a large area or for a long time, have the potential to be disruptive. The
animationproperty determines the policy for potentially disruptive animations. The default value isMode "auto", which intelligently decides how to animate based on factors such as time, distance, andmax. If the animation would exceed theDuration max, the map will navigate to the destination instantly. SettingDuration animationtoMode "always"ensures that the animation always occurs, even if, for example, it needs to speed up to fit within themax.Duration
Additionally, we have introduced a new animation style that zooms out and in, creating an arc-like motion. This style provides more geographic context when transitioning between two locations on the map.
These enhancements are also noticeable when navigating to points of interest using Bookmarks or Search.
Component and widget updates
Printing enhancements
Building on the 4.29 printing updates, we made some significant enhancements to the Print widget at this release.
Currently in beta, ArcGIS Online users can now use item-based layout templates hosted in ArcGIS Online with a new utility print service.
This means that new print layouts can be created in ArcGIS Pro, published to ArcGIS Online, and then printed from ArcGIS Online, all without using ArcGIS Enterprise.
Printing with these new templates is available to Professional and Professional Plus ArcGIS Online users.
For more information, see User types.
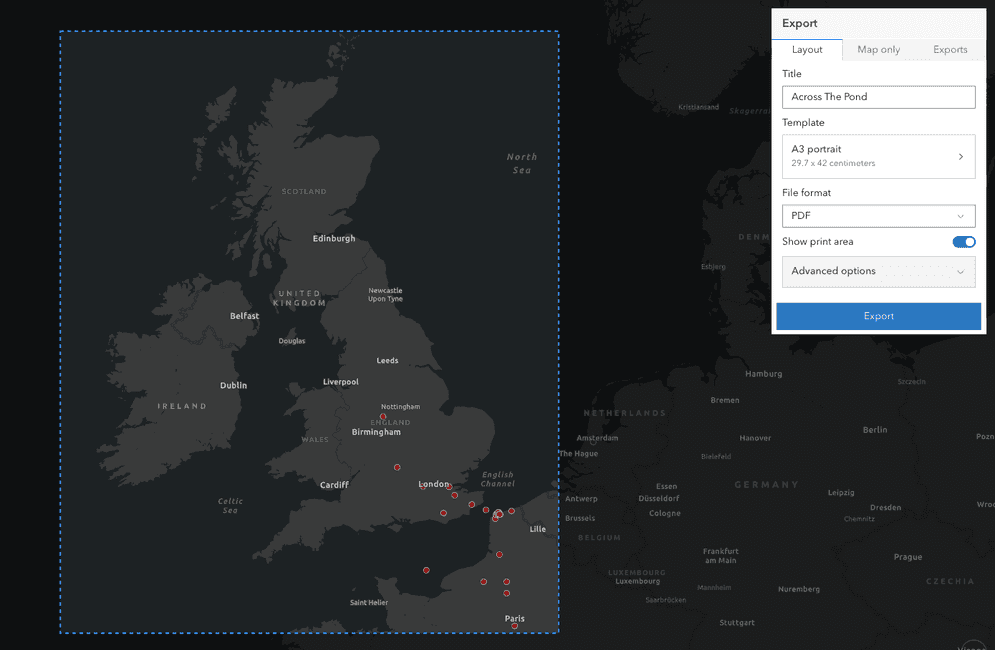
The Print widget's Template button now allows you to open a new menu that lists the available templates with their dimensions to help differentiate between them.
This new menu now contains either a list of the layout templates from the Print service (same as 4.28 behavior),
or a combined list of portal organization templates (created in the
portal organization settings)
and item-based layout templates
shared to the organization Layout template group.
Next, we enhanced the UI to make it easier and more intuitive to work with. The most noticeable difference is our new Show print area toggle. This long-awaited feature allows users to see precisely where the boundaries of the printed map will be.

Additionally, we enhanced our support for printing highlighted features with FeatureLayer. Previously, highlights would print using the default symbology from the Print service. Now, the symbology will honor the highlightOptions on MapView, with two limitations:
- HighlightOptions.color is ignored for polygon features with a Print Service earlier than 11.4.0, though it may be used for the highlight symbol's outline if
halois not defined.Color - HighlightOptions.haloColor will be used instead of the
coloron point features, if it is defined. Otherwise,colorwill be used.
Lastly, we removed support for printing with a Print Service published from ArcMap. Please use ArcGIS Pro to publish new Print Services.
Improved mobile experience for Expand
Expand was updated to use calcite components internally, providing an improved experience for mobile devices.
The "floating" mode now uses the Popover component, and "drawer" mode uses the Sheet component.
The default "auto" mode responsively switches between "floating" and "drawer" based on the browser size.
The new placement property gives you control over the placement of the popover when expanded.
| mode: "floating" | mode: "drawer" |
|---|---|

|

|
Measurement and snapping
We enhanced AreaMeasurement2D and DistanceMeasurement2D
with snapping, which is enabled by default. It can be temporarily disabled by holding the CTRL key.

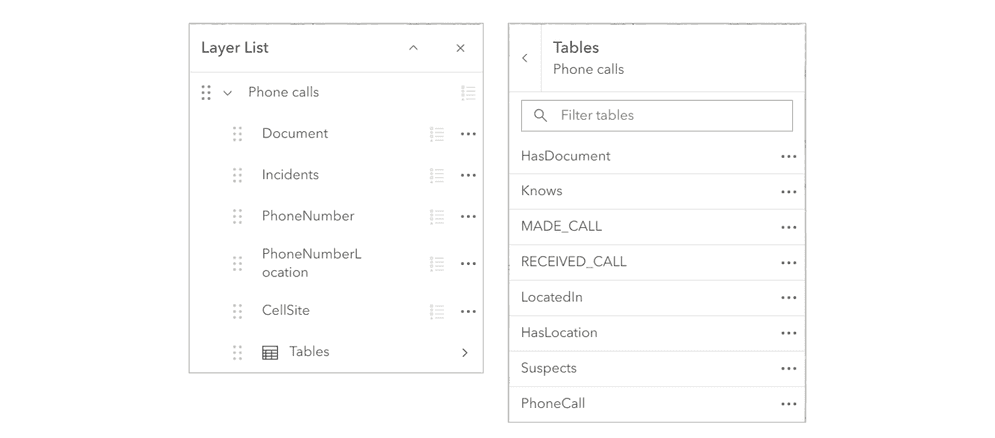
LayerList support for KnowledgeGraphLayer
LayerList now has improved support for KnowledgeGraphLayer. When a knowledge graph layer is present in the map, the layer list will display the knowledge graph layer's tables as an expandable table list. Clicking on the table's list item will open a new panel to show the tables associated with the knowledge graph layer. The list of tables can be configured with the knowledgeGraphOptions property.

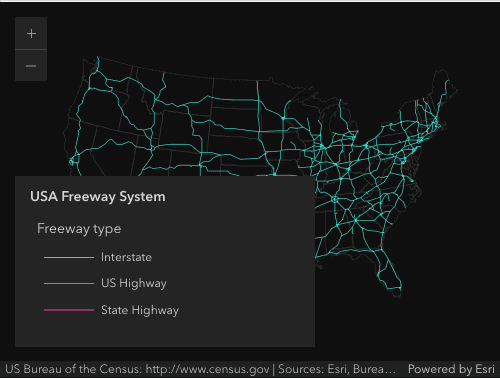
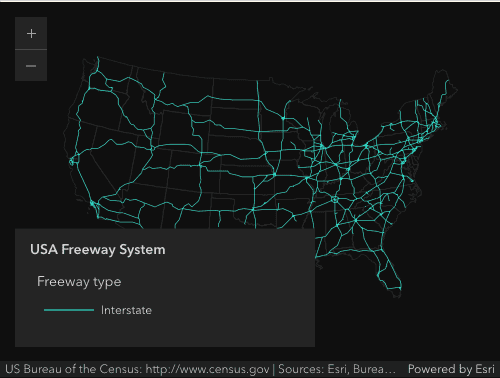
Legend support for definition expressions
Legend now supports definition expressions for layers with unique value renderers when respectLayerDefinitionExpression is set to true. The default is false.
| 4.29 | 4.30 |
|---|---|

|

|
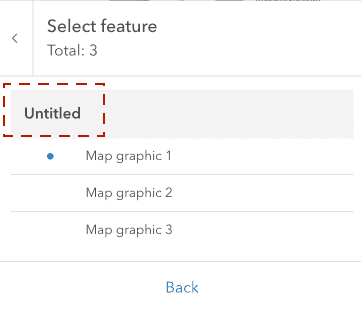
Popup and Features
Popup and Features no longer display an "Untitled" label in the resulting list's group heading when selecting multiple map graphics. In addition to no longer showing Untitled for map graphics, it is also possible to hide the group heading by setting the newly-added feature property to false on either the Popup's visibleElements or Features' visibleElements.
| 4.29 | 4.30 |
|---|---|

|

|
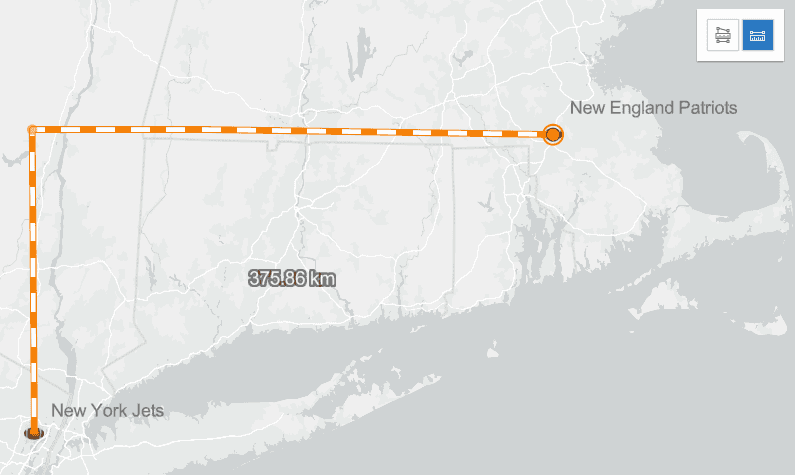
Directions popups
We enhanced Directions by removing the hardcoded popup information from RouteLayer. When RouteLayer was persisted as a portal item or feature collection, the serialized graphics included popup information. However, there were limitations with this workflow, as some users may not wish to have popups associated with the RouteLayer, or may not want popups to be automatically configured in English.
To add popup information to RouteLayer, we added a popup property to:
DirectionLine,
DirectionPoint,
PointBarrier,
PolygonBarrier,
PolylineBarrier,
RouteInfo.
Existing RouteLayers published to ArcGIS Online as portal items or feature collections will continue to work as is. However, if an existing RouteLayer is re-solved, then the popup information will be lost unless reapplied by the user.
Editing
Coordinate inputs and improved tooltips
Edit features accurately by typing or copy-pasting pairs of coordinates in the tooltip. This new type of input is available when creating and updating point geometries or the vertices of lines and polygons. Coordinate input also allows precise georeferencing of buildings when uploading or editing mesh geometries. In this case, the tooltip provides additional fields for orientation and scale.
Try georeferencing a building in a new sample:

Editing subtypes
Editor and FeatureForm added support for editing FeatureLayers containing subtypes. Whenever the subtypeField is updated and the default attribute values defined by the new subtype are different than the current default values, the form will prompt to “Use default values” or to �“Keep current values”. Selecting “Use default values” will apply the default attribute values defined in the new subtype, overriding any current values on those fields. Fields that do not have a default value associated with them in the new subtype will not be modified. Selecting “Keep current values” will preserve all existing attribute values.

The image above illustrates the new prompt that appears when a subtype value is changed. Additionally, whenever the subtype is changed, the field domains will be replaced with the field domains defined on the new subtype.
TextElement support
FeatureForm added support for rendering TextElements. Text provide the ability to add custom read-only content to the form without the reliance on a field like the FieldElement. Text supports “plain-text” and ”markdown”.
The text elements can be configured and saved via the Map Viewer’s authoring experience or programmatically using the API.

Charts components and Charts model (beta)
All properties of the charts model are now configured using methods. This allows the chart configuration to be updated in real time during development. Some methods are async and must be awaited directly. The full documentation for this can be found under Charts model reference.
The full list of chart specifications is also included under Charts components reference for more detailed information on interfaces and typings.
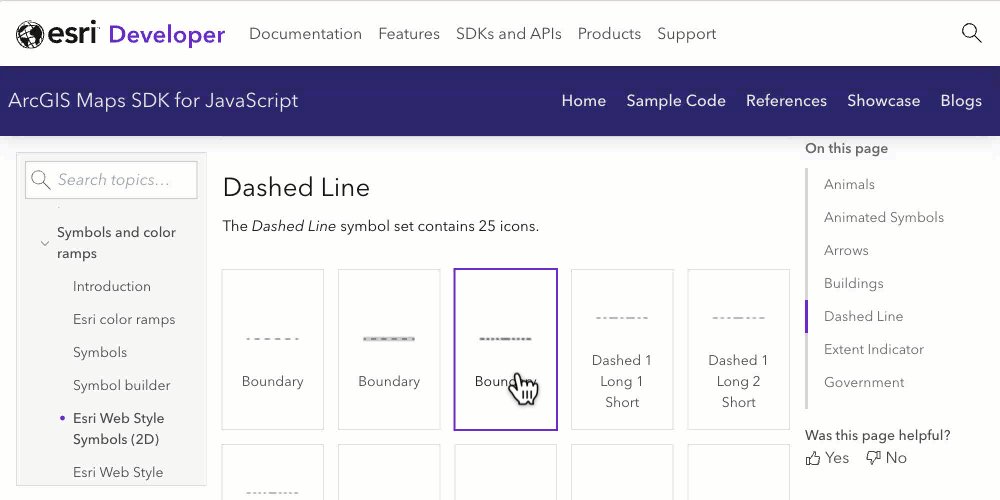
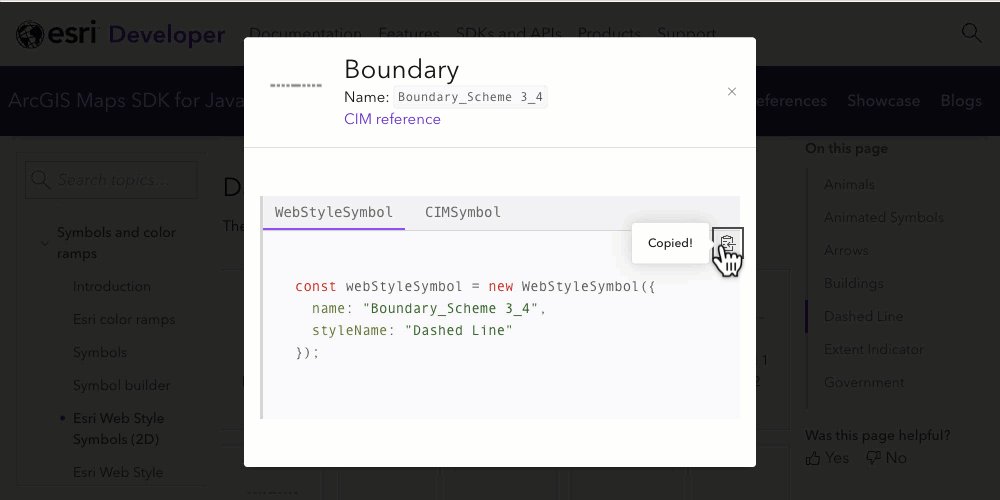
More 2D web styles
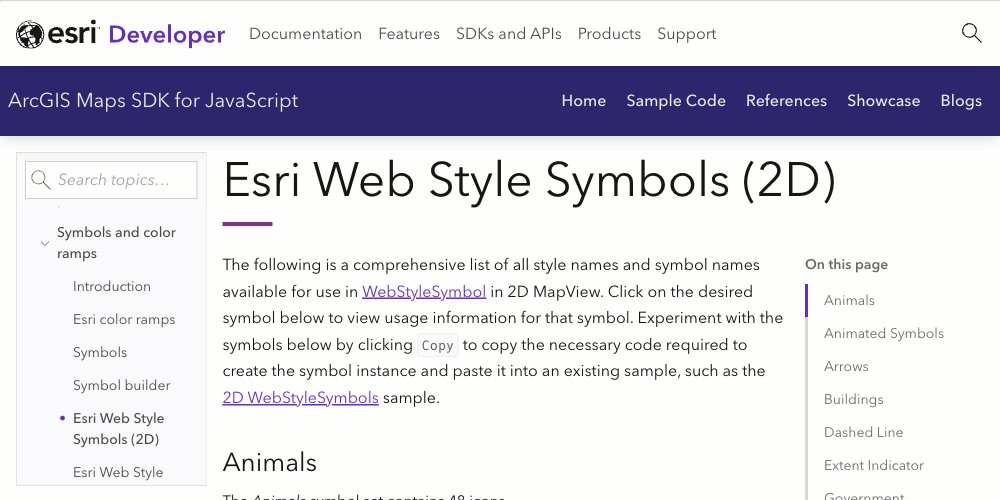
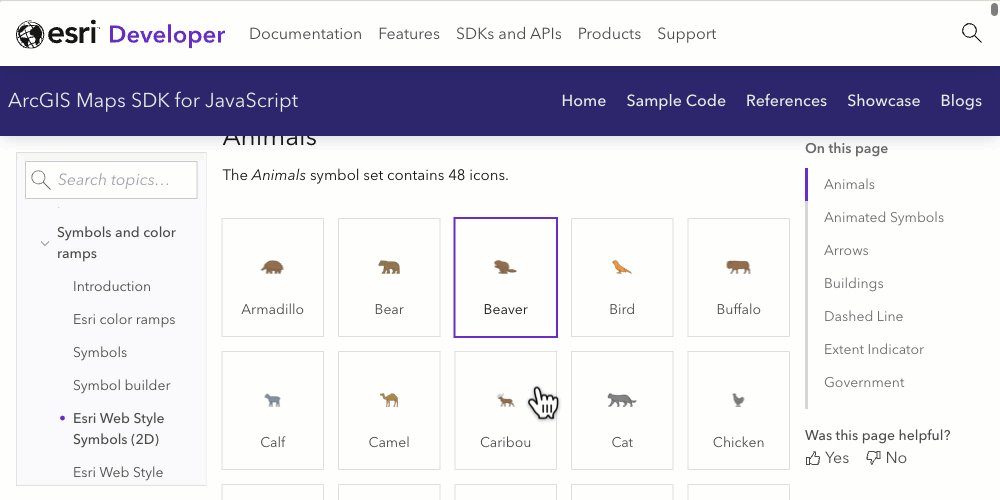
We added more than 3,000 2D web styles to the Esri Web Style Symbols (2D) guide. These include symbols that have already been available in ArcGIS Online and ArcGIS Pro's symbology UI such as symbols for government, landscape, buildings, arrows, etc. You can create any of these symbols by referencing the style name and symbol name available by clicking on any of the symbols on the page.

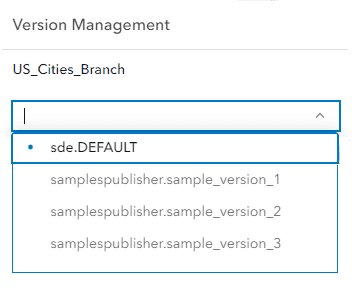
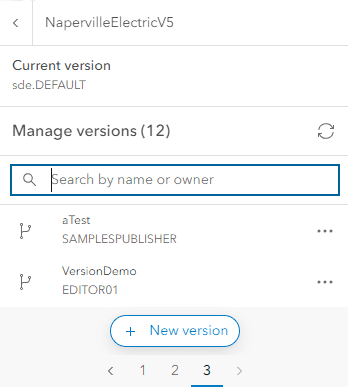
Revamped Version Management component
The Version Management component UI has been significantly updated to offer users an enhanced experience with two distinct UI options tailored to different needs. The first UI option is streamlined for ease of use, allowing users to change layer versions without the capabilities for more complex actions such as deleting or creating new versions.

The second UI option provides a comprehensive set of features for full version management, including the ability to alter, create, change, and delete versions.

To improve usability, pagination has been added to the component's UI, and the component can now be used as a dialog.
New properties like allow-editing, closeable, page-size, versioning, and reference-element have been introduced to enhance functionality and customization.
For further details and to explore the component's full capabilities, users are encouraged to visit the Version Management component documentation.
Layer updates
MapImageLayer related records in Popup
We added support for viewing related records in the Popup for MapImageLayer. When configuring RelationshipContent, the related layer or table must be added to the map. Viewing MapImageLayer related records is only supported for ArcGIS Online and ArcGIS Enterprise version 11.3 or higher map services.
KnowledgeGraphLayer
- KnowledgeGraphLayer can now be saved and loaded in web maps.
- All smart mapping modules added support for KnowledgeGraphSublayer.
MapImageLayer and TileLayer - table support
We added table support with the new Sublayer.isTable, MapImageLayer.subtables, and TileLayer.subtables properties. Viewing these tables in the LayerList will be supported at a future release.
Support for reduced motion in 2D MapView
To accommodate users with vestibular motion disorders or individuals who prefer less animation in their applications, we've added support for the prefers-reduced-motion media query in 2D MapViews.
When users have enabled reduced motion or no animations in the operating system or browser, animations will be disabled when navigating the map using MapView.goTo(), or with components or widgets such as Search and Bookmarks. Additionally, panning momentum will also be disabled.
App developers can decide whether or not their app honors these motion preferences with the config.respect setting.
While this option is available, it is not recommended unless your application requires animation.
Arcade updates
The following Arcade updates were made:
- getExpressionsFromLayer() now supports getting Arcade expressions defined in CatalogFootprintLayer, OrientedImageryLayer, and KnowledgeGraphSublayer. Expressions defined in Aggregate Fields will be returned for all layer types.
- Profile variables of type
Featureused in expressions executed with the Arcade executor can now be input with instances of CatalogFootprintLayer, OrientedImageryLayer, SubtypeGroupLayer, SubtypeSublayer, or KnowledgeGraphSublayer.Set - Added support for referencing features in a CatalogFootprintLayer, OrientedImageryLayer using
$layerin the Arcade popup profiles.
Recycle bin support
ArcGIS Online added support for a new recycle bin. When the recycle bin is enabled, deleting an organization's supported item will store it in the recycle bin for 14 days. If the item is still in the recycle bin after 14 days, it will be permanently deleted. The following property and methods are supported:
- Portal.recycleBinEnabled property to check if the recycle bin is enabled for an organization.
- PortalUser.deleteItem() and PortalUser.deleteItems() now allow you to specify whether to permanently delete an item or move it to the recycle bin (if supported) using the
permanentparameter.Delete - PortalUser.fetchItems() method now provides a way to fetch items from the recycle bin using the
iparameter within 14 days of recycling the item.n Recycle Bin - PortalUser.restoreItem() method allows you to restore an item from the recycle bin within 14 days of recycling the item.
KnowledgeGraph provenance
KnowledgeGraphService now supports provenance. Provenance tracks where information in the knowledge graph originated. Each provenance record associates
the value stored in a property of an entity or a relationship with a specific source. The service definition now indicates if the service
supports provenance. The data model
lists the provenance properties and streaming queries
can now include provenance and return provenance records.
Places icon
The places service recently added support for icon,
which determines whether icons are returned and the type of icon to use with a place or category. Possible values are cim, png, and svg. Icons are
not returned if the value is null.
Added classes, properties, methods, events
- esri/analysis/Viewshed
- esri/analysis/ViewshedAnalysis
- esri/layers/catalog/CatalogDynamicGroupLayer
- esri/layers/catalog/CatalogFootprintLayer
- esri/layers/catalog/catalogUtils
- esri/layers/CatalogLayer
- esri/layers/pointCloudFilters/PointCloudBitfieldFilter
- esri/layers/support/TelemetryData
- esri/layers/support/TelemetryDisplay
- esri/layers/support/VideoTimeExtent
- esri/layers/VideoLayer
- esri/rest/support/ArealUnit
- esri/rest/support/ImageUrlParameters
- esri/rest/support/ImageUrlResult
- esri/versionManagement/utils
- esri/versionManagement/versionAdapters/utils
- esri/versionManagement/VersioningState
- esri/views/3d/analysis/ViewshedAnalysisView3D
- esri/views/3d/webgl/RenderCamera
- esri/views/layers/CatalogDynamicGroupLayerView
- esri/views/layers/CatalogFootprintLayerView
- esri/views/layers/CatalogLayerView
- esri/views/layers/MediaLayerView
- esri/webdoc/widgets/TimeSlider
- esri/widgets/CatalogLayerList
- esri/widgets/CatalogLayerList/CatalogLayerListViewModel
- esri/widgets/Editor/support/EditorItem
- esri/widgets/FeatureTable/ActionColumn
- esri/widgets/FeatureTable/AttachmentsColumn
- esri/widgets/FeatureTable/Grid/Column
- esri/widgets/FeatureTable/RelationshipColumn
- esri/widgets/VideoPlayer
- esri/widgets/VideoPlayer/VideoPlayerViewModel
esri/geometry/Mesh- Added property: origin to
esri/geometry/Mesh - Added method: toBinaryGLTF to
esri/geometry/Mesh
- Added property: origin to
esri/layers/IntegratedMesh3DTiles Layer esri/layers/SceneLayer - Added properties: datesInUnknownTimezone, timeExtent, timeInfo, timeOffset, useViewTime, visibilityTimeExtent
esri/layers/support/Sublayer- Added property: relationships to
esri/layers/support/Sublayer - Added methods: queryRelatedFeatures, queryRelatedFeaturesCount
- Added property: relationships to
esri/layers/VoxelLayer - Added properties: timeExtent, timeInfo, timeOffset, useViewTime, visibilityTimeExtent
esri/layers/WCSLayer- Added properties: blendMode, effect, legendEnabled, multidimensionalSubset, popupEnabled, popupTemplate, visibilityTimeExtent
esri/renderers/support/AuthoringInfo Visual Variable - Added properties: normalizationField, referenceSizeScale, referenceSizeSymbolStyle, sizeStops
esri/rest/knowledgeGraph/Service Definition - Added properties: supportsProvenance, supportsSearch
esri/rest/support/CameraInfo esri/rest/support/DirectionPoint - Added properties: arrivalTimeOffset, popupTemplate
esri/rest/support/ImageInspection Info esri/versionManagement/Version Management Service esri/views/interactive/sketch/SketchTooltip Options - Added properties: helpMessage, helpMessageIcon
esri/widgets/Features- Added properties: active, map, spatialReference, timeZone
esri/widgets/Features/FeaturesView Model - Added properties: map, spatialReference, timeZone
esri/widgets/FeatureTable - Added properties: actionColumnConfig, description, disabled, filterBySelectionEnabled, icon, layers, layerView, multipleSelectionEnabled, objectIds, relatedRecordsEnabled, rowHighlightIds, size, timeExtent, title
- Added methods: refreshCellContent, toggleColumn
- Added events: cell-click, cell-keydown, cell-pointerout, cell-pointerover
esri/widgets/FeatureTable/Feature Table View Model - Added properties: actionColumnConfig, columns, filterBySelectionEnabled, multipleSelectionEnabled, objectIds, relatedRecordsEnabled, rowHighlightIds, size, timeExtent
- Added method: refreshCellContent to
esri/widgets/FeatureTable/Feature Table View Model - Added events: cell-click, cell-keydown, cell-pointerout, cell-pointerover
esri/widgets/FeatureTable/Field Column - Added properties: autoWidth, direction, effectiveLabel, fieldName, flexGrow, formatFunction, frozen, frozenToEnd, icon, initialSortPriority, label, menuVisible, textAlign, textWrap, timeZone, visibleElements, width
- Added methods: closeMenu, emit, hasEventListener, on, openMenu, sort
esri/widgets/FeatureTable/Grid/Group Column - Added properties: autoWidth, columns, direction, effectiveLabel, fieldName, flexGrow, formatFunction, frozen, frozenToEnd, icon, initialSortPriority, label, menuConfig, menuVisible, sortable, textAlign, textWrap, timeZone, visibleElements, width
- Added methods: closeMenu, emit, hasEventListener, on, openMenu, sort
esri/widgets/FeatureTable/support/Column Template - Added properties: autoWidth, fieldName, flexGrow, formatFunction, frozen, frozenToEnd, icon, invalid, resizable, textWrap
esri/widgets/FeatureTable/support/Column Template Base esri/widgets/FeatureTable/support/Field Column Template - Added properties: autoWidth, flexGrow, formatFunction, frozen, frozenToEnd, icon, invalid, resizable, textWrap
esri/widgets/FeatureTable/support/Group Column Template - Added properties: autoWidth, fieldName, flexGrow, formatFunction, frozen, frozenToEnd, icon, invalid, resizable, textWrap
esri/widgets/LayerList - Added properties: catalogLayerList, catalogOptions, knowledgeGraphOptions, tableList
esri/widgets/LayerList/List Item - Added properties: listModeDisabled, visibleAtCurrentTimeExtent
esri/widgets/Popupesri/widgets/Popup/PopupView Model - Added properties: map, spatialReference, timeZone
esri/widgets/Print/PrintView Model - Added properties: layoutTemplateNorthArrowInfo, printPreviewEnabled
esri/widgets/TableList/Table List View Model - Added properties: declaredClass, listModeDisabled
- Added methods: addHandles, hasHandles, removeHandles, triggerAction
esri/widgets/VersionManagement/Version Management View Model - Added property:
respectto esri/configPrefers Reduced Motion - Added property:
visibilityto esri/layers/BaseDynamicLayer, esri/layers/BaseElevationLayer, esri/layers/BaseTileLayer, esri/layers/BingMapsLayer, esri/layers/BuildingSceneLayer, esri/layers/CSVLayer, esri/layers/DimensionLayer, esri/layers/ElevationLayer, esri/layers/FeatureLayer, esri/layers/GeoJSONLayer, esri/layers/GeoRSSLayer, esri/layers/GraphicsLayer, esri/layers/GroupLayer, esri/layers/ImageryLayer, esri/layers/ImageryTileLayer, esri/layers/IntegratedMesh3DTilesLayer, esri/layers/IntegratedMeshLayer, esri/layers/KMLLayer, esri/layers/knowledgeGraph/KnowledgeGraphSublayer, esri/layers/KnowledgeGraphLayer, esri/layers/Layer, esri/layers/LineOfSightLayer, esri/layers/MapImageLayer, esri/layers/MapNotesLayer, esri/layers/MediaLayer, esri/layers/OGCFeatureLayer, esri/layers/OpenStreetMapLayer, esri/layers/OrientedImageryLayer, esri/layers/PointCloudLayer, esri/layers/RouteLayer, esri/layers/SceneLayer, esri/layers/StreamLayer, esri/layers/SubtypeGroupLayer, esri/layers/TileLayer, esri/layers/UnknownLayer, esri/layers/UnsupportedLayer, esri/layers/VectorTileLayer, esri/layers/VoxelLayer, esri/layers/WCSLayer, esri/layers/WebTileLayer, esri/layers/WFSLayer, esri/layers/WMSLayer, esri/layers/WMTSLayerTime Extent - Added property:
chartsto esri/layers/FeatureLayer - Added property:
legendto esri/layers/knowledgeGraph/KnowledgeGraphSublayer, esri/layers/WCSLayerEnabled - Added property:
subtablesto esri/layers/MapImageLayer, esri/layers/TileLayer - Added property:
timeto esri/layers/SceneLayer, esri/layers/VoxelLayer, esri/webscene/InitialViewProperties, esri/webscene/Slide, esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelExtent - Added property:
timeto esri/layers/SceneLayer, esri/layers/VoxelLayerInfo - Added property:
timeto esri/layers/SceneLayer, esri/layers/VoxelLayerOffset - Added property:
useto esri/layers/SceneLayer, esri/layers/VoxelLayerView Time - Added property:
stopsto esri/layers/support/TimeInfo - Added property:
popupto esri/layers/WCSLayer, esri/rest/support/DirectionLine, esri/rest/support/DirectionPoint, esri/rest/support/PointBarrier, esri/rest/support/PolygonBarrier, esri/rest/support/PolylineBarrier, esri/rest/support/RouteInfo, esri/rest/support/StopTemplate - Added property:
recycleto esri/portal/PortalB i n Enabled - Added property:
effectiveto esri/rest/featureService/FeatureServiceCapabilities - Added property:
metato esri/rest/knowledgeGraph/DataModelEntity Types - Added property:
provenanceto esri/rest/knowledgeGraph/GraphQueryStreamingBehavior - Added property:
colsto esri/rest/support/CameraInfo, esri/rest/support/ImageInspectionInfo - Added property:
focalto esri/rest/support/CameraInfo, esri/rest/support/ImageInspectionInfoLength - Added property:
maketo esri/rest/support/CameraInfo, esri/rest/support/ImageInspectionInfo - Added property:
modelto esri/rest/support/CameraInfo, esri/rest/support/ImageInspectionInfo - Added property:
pixelto esri/rest/support/CameraInfo, esri/rest/support/ImageInspectionInfoSize - Added property:
rowsto esri/rest/support/CameraInfo, esri/rest/support/ImageInspectionInfo - Added property:
iconto esri/rest/support/FetchPlaceParameters, esri/rest/support/PlaceResult, esri/rest/support/PlacesParameters, esri/rest/support/PlacesQueryParameters, esri/widgets/Attachments, esri/widgets/BasemapToggle, esri/widgets/Feature, esri/widgets/FeatureForm, esri/widgets/FeatureTable, esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplate, esri/widgets/FeatureTemplates, esri/widgets/FloorFilter, esri/widgets/Histogram, esri/widgets/HistogramRangeSlider, esri/widgets/Popup, esri/widgets/ScaleBar, esri/widgets/Slider, esri/widgets/UtilityNetworkAssociations - Added property:
attributeto esri/views/interactive/snapping/SnappingOptionsRules Enabled - Added property:
tileto esri/views/MapView, esri/views/SceneViewInfo - Added property:
widgetsto esri/WebScene - Added property:
listto esri/widgets/BasemapLayerList/BasemapLayerListViewModel, esri/widgets/LayerList/LayerListViewModel, esri/widgets/LayerList/ListItem, esri/widgets/TableList/TableListViewModelMode Disabled - Added property:
placementto esri/widgets/Expand - Added property:
activeto esri/widgets/Features, esri/widgets/Popup - Added property:
mapto esri/widgets/Features, esri/widgets/Features/FeaturesViewModel, esri/widgets/Popup/PopupViewModel - Added property:
spatialto esri/widgets/Features, esri/widgets/Features/FeaturesViewModel, esri/widgets/Popup/PopupViewModelReference - Added property:
timeto esri/widgets/Features, esri/widgets/Features/FeaturesViewModel, esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/Popup/PopupViewModelZone - Added property:
actionto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelColumn Config - Added property:
filterto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelBy Selection Enabled - Added property:
multipleto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelSelection Enabled - Added property:
objectto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelIds - Added property:
relatedto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelRecords Enabled - Added property:
rowto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelHighlight Ids - Added property:
sizeto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel - Added property:
columnsto esri/widgets/FeatureTable/FeatureTableViewModel, esri/widgets/FeatureTable/Grid/GroupColumn - Added property:
autoto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplateWidth - Added property:
directionto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn - Added property:
effectiveto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnLabel - Added property:
fieldto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/GroupColumnTemplateName - Added property:
flexto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplateGrow - Added property:
formatto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplateFunction - Added property:
frozento esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplate - Added property:
frozento esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplateTo End - Added property:
initialto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnSort Priority - Added property:
labelto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn - Added property:
menuto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnVisible - Added property:
textto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnAlign - Added property:
textto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplateWrap - Added property:
visibleto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnElements - Added property:
widthto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplateBase - Added property:
invalidto esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplate - Added property:
resizableto esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplate - Added property:
respectto esri/widgets/LegendLayer Definition Expression - Added property:
referenceto esri/widgets/OrientedImageryViewerPoint - Added property:
advancedto esri/widgets/VersionManagement/VersionManagementViewModelEditing User Type Extension Lookup - Added property:
featureto esri/widgets/VersionManagement/VersionManagementViewModelService Lookup - Added property:
serverto esri/widgets/VersionManagement/VersionManagementViewModelVersion Lookup - Added property:
serviceto esri/widgets/VersionManagement/VersionManagementViewModelName Lookup - Added property:
userto esri/widgets/VersionManagement/VersionManagementViewModelLookup - Added property:
versionto esri/widgets/VersionManagement/VersionManagementViewModelIdentifier Lookup - Added property:
versionto esri/widgets/VersionManagement/VersionManagementViewModelInfo Lookup - Added property:
versioningto esri/widgets/VersionManagement/VersionManagementViewModelState Lookup - Added property:
versioningto esri/widgets/VersionManagement/VersionManagementViewModelStates - Added property:
versionto esri/widgets/VersionManagement/VersionManagementViewModelManagement Service Lookup - Added property:
viewto esri/widgets/VersionManagement/VersionManagementViewModel, esri/widgets/OrientedImageryViewer - Added method:
destroyto esri/core/Collection, esri/layers/support/SceneModificationsAll - Added method:
destroyto esri/core/Collection, esri/layers/support/SceneModificationsMany - Added method:
getto esri/form/FormTemplateFields Used - Added method:
convertto esri/geometry/support/meshUtilsVertex Space - Added method:
getto esri/layers/ImageryLayer, esri/rest/imageServiceImage Url - Added method:
cloneto esri/layers/OrientedImageryLayer - Added method:
getto esri/layers/support/fieldUtilsRenderer Fields - Added method:
restoreto esri/portal/PortalUserItem - Added method:
updateto esri/smartMapping/renderers/sizeRenderer With Reference Size - Added method:
getto esri/support/timeUtilsTime Slider Settings From W e b Document - Added method:
refreshto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelCell Content - Added method:
toggleto esri/widgets/FeatureTableColumn - Added method:
closeto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnMenu - Added method:
emitto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn - Added method:
hasto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnEvent Listener - Added method:
onto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn - Added method:
opento esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumnMenu - Added method:
sortto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn - Added event:
cell-clickto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel - Added event:
cell-keydownto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel - Added event:
cell-pointeroutto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel - Added event:
cell-pointeroverto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel
Deprecations
- The AMD npm package
arcgis-js-apiis deprecated at version 4.29. This is related to dropping local build support for legacy Dojo 1 and RequireJS. Use components or @arcgis/core ES modules instead. - The npm package
@arcgis/cliis deprecated at version 4.29. Plan on moving to components and Calcite. - The
esri-loaderlibrary is deprecated at version 4.29. Use components or @arcgis/core ES modules instead.
The following are deprecated and will be removed in a future release:
- Accessor.get deprecated since version 4.28. Use optional chaining instead.
- AreaMeasurement2DViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- BasemapLayerList.editingEnabled deprecated since 4.29. Use selectionMode, visibleElements.editTitleButton, and dragEnabled instead.
- BasemapLayerList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- Bookmarks.editingEnabled deprecated since 4.29. Use visibleElements.editBookmarkButton, visibleElements.addBookmarkButton, and dragEnabled instead.
- ButtonMenu.iconClass deprecated since 4.27. Use icon instead.
- ButtonMenu deprecated since 4.30, use TableMenuConfig instead.
- ButtonMenuItem.iconClass deprecated since 4.27. Use icon instead.
- ButtonMenuItem deprecated since 4.30, use TableMenuItemConfig instead.
- ButtonMenuViewModel deprecated since 4.30, use TableMenuConfig, Calcite components - Dropdown, Calcite components = List, or Calcite components - Menu web components instead. instead.
- DistanceMeasurement2DViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- Editor.allowedWorkflows deprecated since version 4.29. Use Editor.visibleElements instead.
- EditorViewModel.allowedWorkflows deprecated since version 4.29. Use Editor.visibleElements instead.
- EditorViewModel.editableItems deprecated since 4.29. Use editorItems instead.
- ElevationProfile.geodesicDistanceThreshold deprecated since version 4.29.
- ElevationProfileViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- ExternalRenderer.ExternalRenderer deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.add deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.fromRenderCoordinates deprecated since 4.29. Use webgl instead.
- externalRenderers.getRenderCamera deprecated since 4.29. Use new RenderNode.camera instead.
- externalRenderers.remove deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.renderCoordinateTransformAt deprecated since 4.29. Use webgl instead.
- externalRenderers.requestRender deprecated since 4.29. Use new RenderNode.requestRender() instead.
- externalRenderers.toRenderCoordinates deprecated since 4.29. Use webgl instead.
- externalRenderers deprecated since 4.29. Use the new RenderNode instead.
- FeatureTable.clearSelectionFilter deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FeatureTable.filterBySelection deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FeatureTableViewModel.clearSelectionFilter deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids() - FeatureTableViewModel.filterBySelection deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FieldColumn.name deprecated since version 4.30, use FieldColumn.fieldName instead.
- GroupInput.state deprecated since version 4.28. Instead use open.
- HandleOwner deprecated since version 4.28. Use
addandHandles() removefrom Accessor instead.Handles() - ImageHistogramParameters.renderingRule deprecated since version 4.27. Use rasterFunction instead.
- ImageIdentifyParameters.renderingRule deprecated since version 4.27. Use rasterFunctions instead.
- ImageIdentifyParameters.renderingRules deprecated since version 4.27. Use rasterFunctions instead.
- ImageryLayer.renderingRule deprecated since 4.27. Use rasterFunction instead.
- ImageryTileLayer.rasterInfo deprecated since 4.29. Use serviceRasterInfo instead.
- LayerList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- LayerList.selectionEnabled deprecated since 4.29. Use selectionMode and dragEnabled instead.
- ListItemPanel.className deprecated since version 4.30. Use icon
- ListItemPanel.className deprecated since version 4.30. Use icon
- Locate.rotationEnabled deprecated since 4.29. Use Track widget instead
- Mesh.createFromFiles deprecated Use convertMesh instead.
- meshUtils.georeference deprecated since version 4.30. Use
convertinstead.Vertex Space - meshUtils.ungeoreference deprecated since version 4.30. Use
convertinstead.Vertex Space - MosaicRule.itemRenderingRule deprecated since version 4.27. Use itemRasterFunction instead.
- Popup.collapseEnabled deprecated since 4.29. Use PopupVisibleElements.collapseButton instead.
- Popup.spinnerEnabled deprecated since 4.29. Use PopupVisibleElements.spinner instead.
- RenderContext.RenderContext deprecated since 4.29. Use new RenderNode instead.
- RenderContextCallback.RenderContextCallback deprecated since 4.29. Use new RenderNode.render instead.
- TableList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- TableList.selectionEnabled deprecated since 4.29. Use selectionMode and dragEnabled instead.
- The
addproperty within Bookmarks.visibleElements is deprecated at 4.29. UseBookmark visibleinstead.Elements.add Bookmark Button - The
"connectivity"possible value for QueryAssociationsParameters.types is deprecated at 4.29. Please use"junction-junction-connectivity"instead. - TimeSlider.getPropertiesFromWebMap deprecated since 4.29. Use getTimeSliderSettingsFromWebDocument instead.
- TimeSliderViewModel.getPropertiesFromWebMap deprecated since 4.29. Use getTimeSliderSettingsFromWebDocument instead.
- timeUtils.getTimeSliderSettingsFromWebMap deprecated since 4.30. Use getTimeSliderSettingsFromWebDocument instead.
- ValidateNetworkTopologyResult.dirtyAreaCount deprecated since version 4.28. Dirty area count was implemented in the original version of utility network, but as of schema version 4 of the utility network, this is no longer supported.
- VersionManagementViewModel.versionIdentifierLookup deprecated since version 4.30. Use VersioningState instead.
- VersionManagementViewModel.versionInfoLookup deprecated since version 4.30. Use VersioningState instead.
- VersionManagementViewModel.versionManagementServiceLookup deprecated since version 4.30. Use VersioningState instead.
- VoxelVariable deprecated This module was moved in 4.25. Use VoxelVariable instead.
- VoxelVolumeStyle deprecated This module was moved in 4.25. Use VoxelVolumeStyle instead.
- WCSLayer.rasterInfo deprecated since 4.29. Use serviceRasterInfo instead.
- Widget.own deprecated since 4.28. Use
addinstead.Handles()
Breaking changes
Components breaking changes
For an improved developer experience (e.g., readability and code writing), Map and Coding components have been updated to use a new event naming pattern, arcgis<, instead of arcgis<. For example, the Bookmarks ready event name was changed from arcgis to arcgis. This change does not affect view based components such as arcgis-map and arcgis-scene.
Navigational components, such as Zoom, no longer display by default in the arcgis-map and arcgis-scene components. The only default component in a map or scene will be the attribution. All other components need to be added manually like so:
<arcgis-map basemap="dark-gray-vector" center="-90,38" zoom="5">
<arcgis-zoom position="top-left"></arcgis-zoom>
<arcgis-home position="top-right"></arcgis-home>
</arcgis-map>Additional breaking changes
- For local builds using TypeScript, we are in the process of making the SDK's TypeScript definitions strict null compatible. To complete that process, null/undefined types have been temporarily removed at version 4.30. A potential workaround for specific SDK errors is use a
//@ts-expect-error strictcomment on the preceding line.Null Checks - Earlier versions of the API will not honor the timeExtent of Bookmarks authored at version 4.30 or later due to a WebMap serialization error.
- FeatureEffect.toJSON() now returns the
includedandEffect excludedas an array of objects withEffect typeandamountproperties. Previously these were string values. - For local builds, compatibility with Webpack versions prior to
5.84.0has been removed since 4.29. Upgrade to 5.84.0 or greater. - If you are creating custom classes extending Accessor, following our guide, you need to update your class's constructor to pass the arguments to the super constructor:
Use dark colors for code blocks Copy @property("MyClass") class MyClass extends Accessor { constructor(properties: Pick<MyClass, "myString">) { // This previously worked // super(); // now super(properties); } @property() myString: string; } const instance = new MyClass({ myString: "test" }); console.log(instance.myString); - The
DateandPicker Timehave been removed. Use the Input Date Picker and Input Time Picker Calcite components instead.Picker - The
Directionproperty was renamed to DirectionPoint.arrivalTimeOffset.Point.end Time Offset - There is no support for printing with any Printing Service published with ArcMap. Instead, publish new Print Services with ArcGIS Pro.
- Updated the
options.intervalandoptions.statusparameters' types on waitForJobCompletion.Callback intervalis now typed asnumberandstatusis now typed asCallback Function. - VersionManagementViewModel changed return types for
alter,Version change,Version delete,Version create.Version - With the necessary changes needed to move to a more flexible menu system in FeatureTable, the read-only
menuproperty has been removed. Instead, access the menu via FeatureTable.menuConfig which references TableMenuConfig. returnhas been removed as a parameter from the FeatureService.applyEdits method.Service Edits In Source S R
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
Bookmarks | BookmarksViewModel.capabilities | 4.27 |
Editor.layer | Set attachments or attachments on Editor.LayerInfo | 4.26 |
Expand.expand | Expand.expandIcon | 4.27 |
Expand.collapse | Expand.collapseIcon | 4.27 |
Feature | Set FeatureForm.map instead | 4.27 |
Feature | Call removeAll() on FeatureTable.highlightIds | 4.25 |
Feature | Call removeAll() on FeatureTableViewModel.highlightIds | 4.25 |
Feature | Call remove() or removeMany() on FeatureTable.highlightIds | 4.25 |
Feature | Call remove() or removeMany() on FeatureTableViewModel.highlightIds | 4.25 |
Feature | highlightEnabled | 4.25 |
Feature | highlightEnabled | 4.25 |
Feature event | Listen for FeatureTable.highlightIds | 4.25 |
Feature | Call add() or addMany() on FeatureTable.highlightIds | 4.25 |
Feature | Call add() or addMany() on FeatureTableViewModel.highlightIds | 4.25 |
Lighting | SunLighting | 4.24 |
"non-metric" value of ScaleBar.unit | "imperial" | 4.27 |
Popup.auto | View.popupEnabled | 4.27 |
Popup | View.popupEnabled | 4.27 |
Sun | Ambient occlusion is automatically shown and this property has no effect | 4.27 |
Sun | Reflections are automatically shown and this property has no effect | 4.27 |
Virtual | Ambient occlusion is automatically shown and this property has no effect | 4.27 |
Virtual | Reflections are automatically shown and this property has no effect | 4.27 |
Widget.icon | Widget.icon | 4.27 |
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000134427: Fixed an issue where continuous zoom not honored for programmatic set of view.zoom = x[.0 -.499...].
- BUG-000144377: All content elements now allow rendering supported HTML for their
titleanddescriptionproperties. - BUG-000151648: Fixed an issue where the Legend was not correctly rendered for the Antarctic DEM from ArcGIS Living Atlas.
- BUG-000153181: Fixed an issue where SceneView didn't properly load an imagery layer with predefined renderer.
- BUG-000157656: Fixed an issue where private KMLLayer did not display when printed.
- BUG-000158808: Fixed an issue where some features with missing field values couldn't be labeled with Arcade.
- BUG-000159168: Fixed an issue where layer visibility was not persisted for MapImageLayer.
- BUG-000163321: Fixed an issue where popups did not render for some MapImageLayer.
- BUG-000163544: Fixed an issue where a SimpleMarkerSymbol was rendered with poor quality when using certain SVG paths.
- BUG-000164424: Fixed an issue where a CIMSymbol with the
DoubleControlMeasureLine geometric effect would get clipped at tile boundaries.Jog - BUG-000164508: Fixed an issue where a web browser memory grows gradually when a layer is regularly refreshed.
- BUG-000165080: Fixed an issue for SubtypeGroupLayer where the hidden sublayers (with visibility min / max scale) are still queried on pan / zoom.
- BUG-000165124: Fixed an issue where a CIMSymbol with the
SecondControlMeasureLine geometric effect caused all graphics to stop rendering when zooming out.Segment With Ticks - BUG-000165132: Fixed an issue where the APP-6(D) DictionaryRenderer displayed an incorrect graphic for the Counterattack by Fire symbol.
- BUG-000165133: Fixed an issue where the APP-6(D) DictionaryRenderer displayed an incorrect graphic for the Trip Wire symbol.
- BUG-000165321: Fixed an issue where some polyline symbols rendered by the DictionaryRenderer with the APP-6(D) dictionary had extra arrows and dashes.
- BUG-000165858: Fixed an issue where the
collapsedproperty value on Popup and Features was not changing when expanded/collapsed. - BUG-000165913: Fixed an issue where the stationary property on the MapView does not change value when zooming using a double tap and drag gesture on a mobile device.
- BUG-000166190: Fixed an issue where SVG images in Legend had invalid 'aria-labelledby' IDs.
- BUG-000166346: Fixed an issue where polygon features with newlines in the label expression did not display correctly.
- BUG-000166439: Fixed an issue where the icon thumbnail for ListItemPanel.image had no size.
- BUG-000166831: Fixed an issue where the MapView.hitTest does not return a hit for GraphicsLayer when the graphics have TextSymbol with lineWidth.
- BUG-000167231: Fixed an issue where a CIMSymbol with
CIMGeometricwas having performance issues at higher scales.Effect Dashes - Esri Community - 1403039: Fixed an issue where MapView.goTo would zoom out when only the
rotationwas set in the target. - Esri Community - 1407481: Fixed an issue where the first call to StreamLayer.sendMessageToSocket() is not applied on initial load.
- Esri Community - 1411443:
Scenenow also interpolates Camera.fov.View.go To(Camera) - Esri Community - 1413086: Fixed an issue where the client-side StreamLayer was causing a memory leak.
- Fixed an issue where FeatureTable would prevent editing fields with invalid field domain values on existing features.
- Fixed an issue where knowledgeGraphService returned incorrect values in the seconds component of timestamp offset and milliseconds component for duration.
- Fixed an issue where primitive overrides were not supported on a CIMSymbol with
CIMGeometric.Effect Scale - Fixed an issue where setting popupEnabled to
falsewas not properly honored forLayer.Search Source - Fixed an issue where updating the subtypeField on a
Featurewould fail to update the valid contingent values for the corresponding fields in FeatureForm.Layer - ENH-000128137: Enhanced labels of FeatureLayer to allow users to get a popup when clicking the label of a feature.
- ENH-000130376: Enhanced polyline labelPlacement support with
above-alongandbelow-alongvalues. - ENH-000157935: Enhanced AreaMeasurement2D and DistanceMeasurement2D with snapping (on by default).
- Added shading to IntegratedMesh3DTilesLayer and IntegratedMeshLayer, which improves the lighting and overall appearance of the mesh, particularly at sunrise and sunset.
- Adjusting the visibility range of a layer using the minScale and maxScale properties now affects the whole layer instead of individual features for the 3D Object scene layer, BuildingSceneLayer, IntegratedMesh3DTilesLayer, IntegratedMeshLayer, and PointCloudLayer. This enables consistent scale range visibility across these different layer types. In tilted views, features in the background of these layers won't get hidden due to scale range restrictions.
- Improved terrain resolution with qualityProfile:high
- Improved utility network rule-based snapping experience by having Editor automatically load the WebMap's utilityNetwork. This means
Editorwill respect utility network rules when editing a utility network dataset loaded from aWeb.Map - In a 3D SceneView, the WebGL2 feature "Multiple Render Targets" is now used to improve the rendering performance for scenes with transparency.
- New RenderNode input/output
final-color. The final color stage happens at the very end of the render pipeline, after the composite stage.final-colorinput/output includes additional post-processing elements such as labels, icons and highlights. - The Features widget is out of beta.
- The IntegratedMesh3DTilesLayer now supports the maxScale and minScale properties to control the layer visibility at different zoom levels.
- VideoElement is now supported on iPhones.
- We added support for viewing related records in the Popup for MapImageLayer.
Additional packages
Version 4.30 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.26 (since 4.29).
Version 4.30 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System, version 2.8.5. In your application, we recommend using the same version or any minor version greater than ^2.8.5.
How to access the SDK
- The API library is available on both CDN and npm, Read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021
- Version 4.21 - September 2021
- Version 4.20 - June 2021
- Version 4.19 - April 2021