June 2022
Pie chart rendering
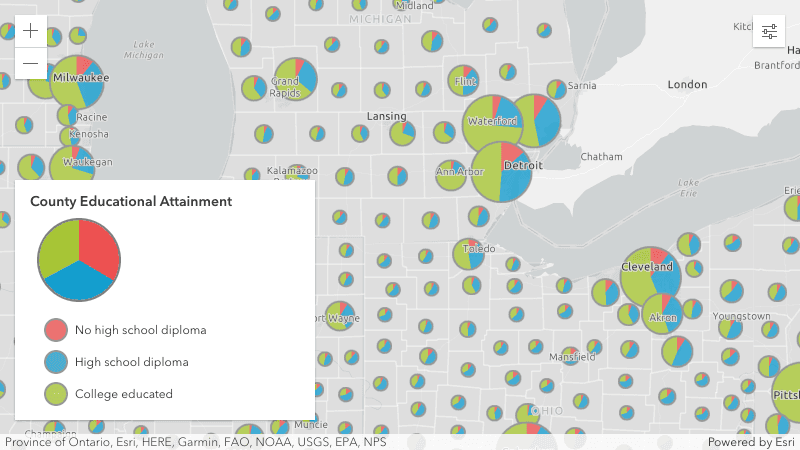
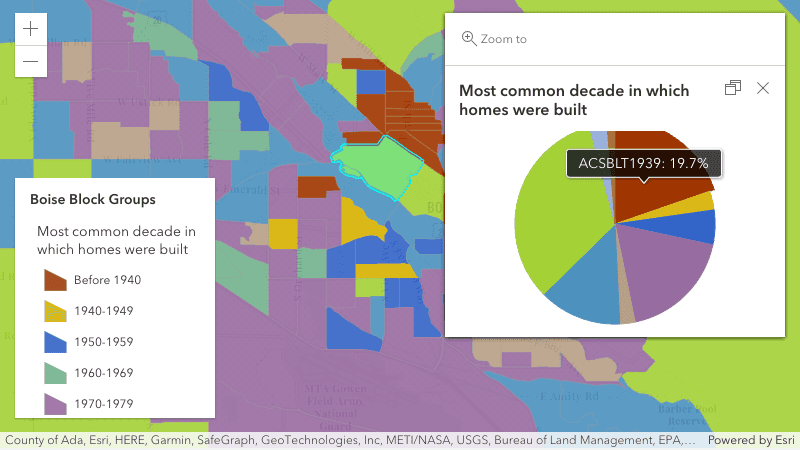
The PieChartRenderer allows you to visualize multiple attribute values of a feature in a point or polygon layer in a 2D MapView. The value of each pie slice can be determined by a field value or Arcade expression. Use the PieChartRenderer with visualVariables to vary the size of the pie chart based on an Arcade expression, such as the sum of its fields.

MediaLayer
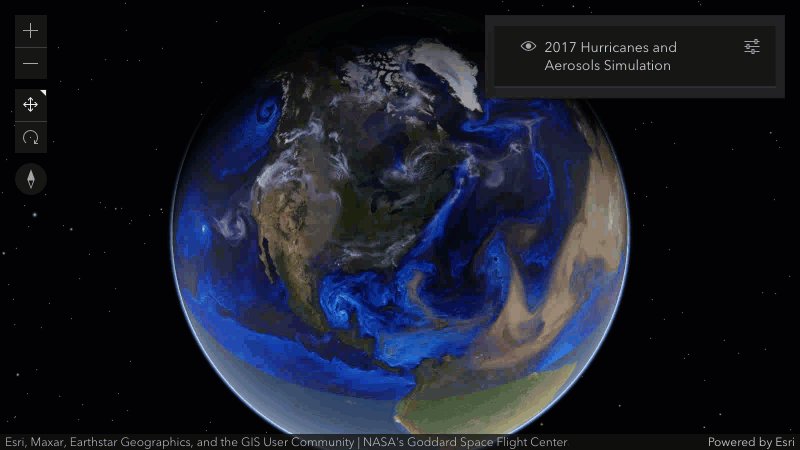
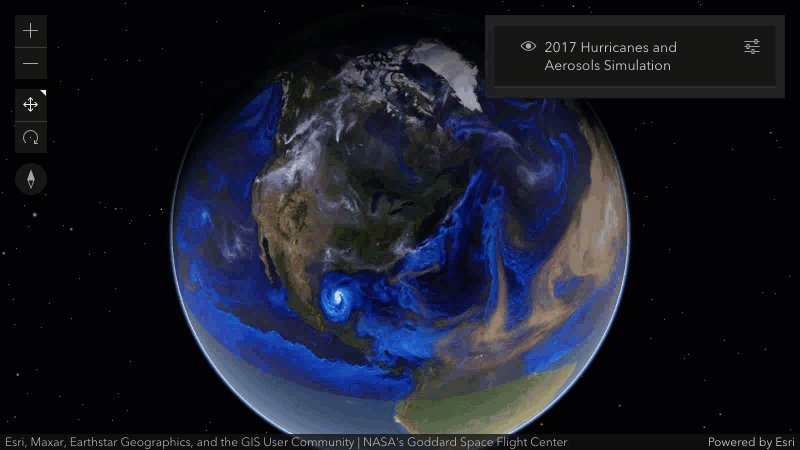
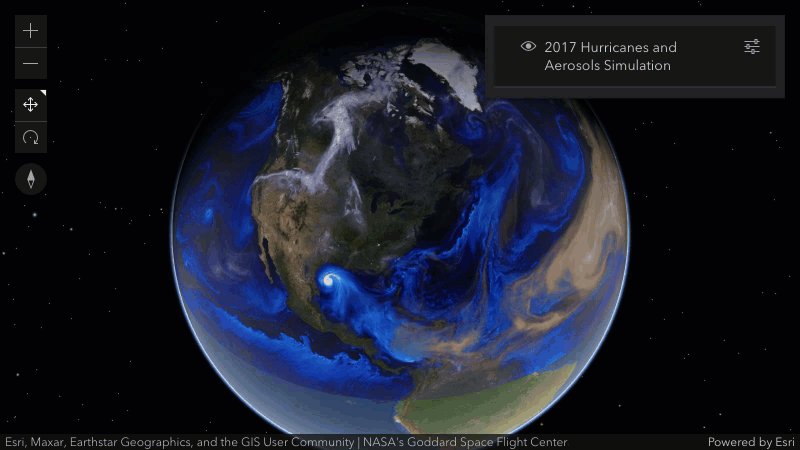
MediaLayer (released in beta) is used to add static image and video elements on the map the specified geographic location. Coordinates of the image and video elements are projected to the view's spatial reference.
To see the MediaLayer in action, check out the new MediaLayer with images and MediaLayer with video samples.

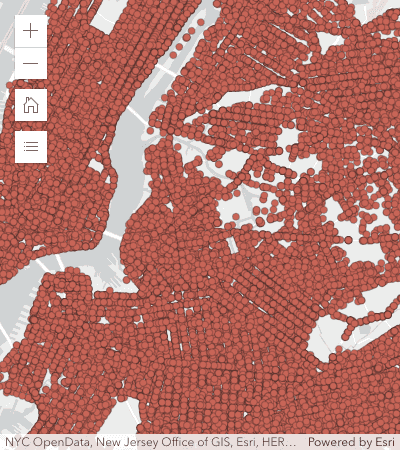
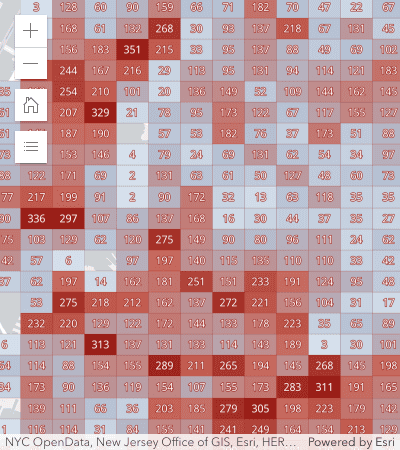
Client-side binning
Binning (released in beta) is a new feature reduction method added as an alternative to clustering and heatmaps in 2D MapViews. Binning visualizations aggregate point data client-side by geohash cell based on a provided level of detail. You can define how you want to aggregate the numerical fields within each bin, and use them in the configuration of the bin's labels, popups, and rendering.
Server-side binning, which will allow you to display aggregates of very large datasets, will be added at a future release.
To learn more about binning, be sure to check out the following new samples: Intro to binning, Binning with aggregate fields, Binning - Filter by category, and Summarize binned data using Arcade
Improved HeatmapRenderer
HeatmapRenderer now renders with WebGL, which means it can now take advantage of the following benefits:
- More data can be rendered.
- Interacting with heatmaps is a faster, smoother experience for the end user.
- Underlying points in a heatmap display popups and can be returned in a hitTest operation.
- In MapView, data can now be labeled, and filtered using FeatureFilter and FeatureEffect.
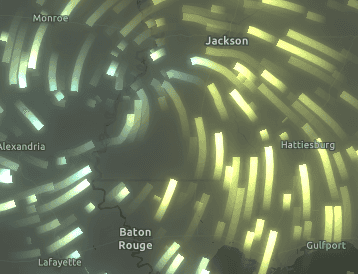
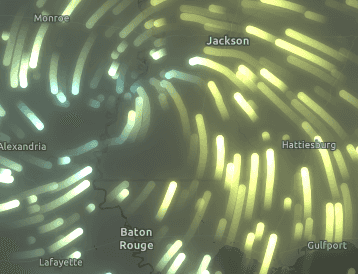
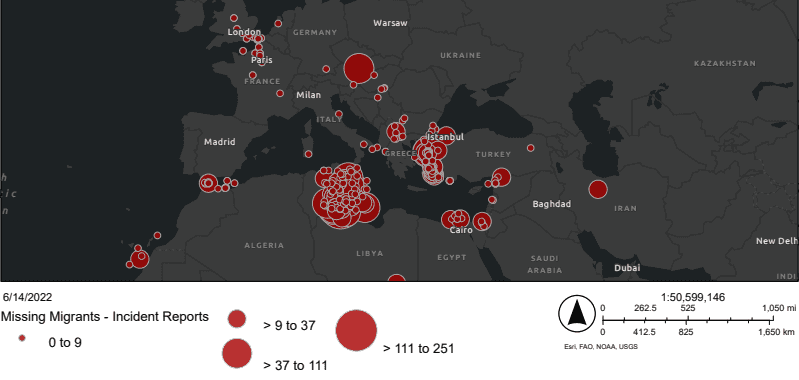
Static heatmaps
HeatmapRenderer added a referenceScale property, which allows you to lock the heatmap visualization at a specific scale so it will appear consistent when zooming in and out.
See the images below to compare the differences between static and dynamic (default) heatmaps at various scales above and below the reference scale, or check out the Create a static heatmap sample to see it in action.
| Zoom offset from reference scale | Static (reference scale) | Dynamic (no reference scale) |
|---|---|---|
| +1 LOD |

|

|
| reference scale |

|

|
| -1 LOD |

|

|
API updates
The HeatmapRenderer's underlying algorithm for calculating density was updated to use kernel density instead of Gaussian blur. This will improve consistency between heatmaps created in web apps when loaded in future versions of ArcGIS Pro. This update required the following updates to the HeatmapRenderer's properties:
blurwas replaced by radiusRadius minwas replaced by minDensityPixel Intensity maxwas replaced by maxDensityPixel Intensity
3D updates
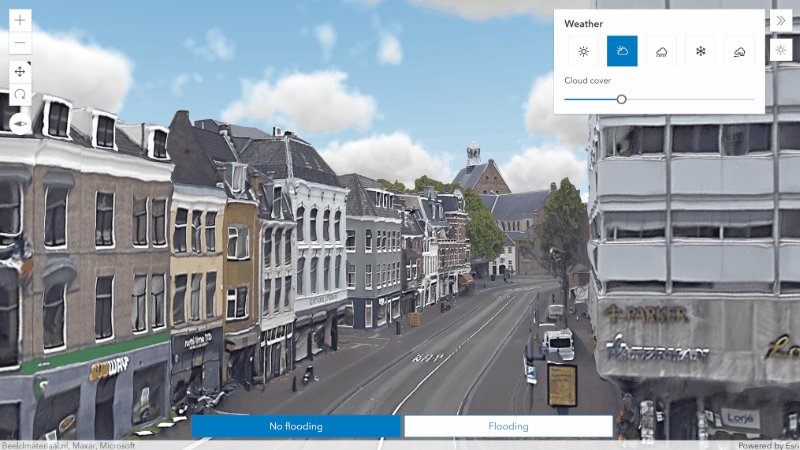
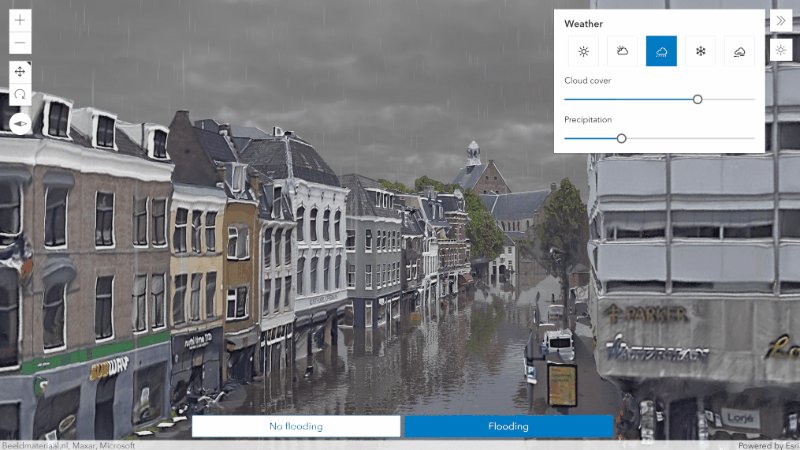
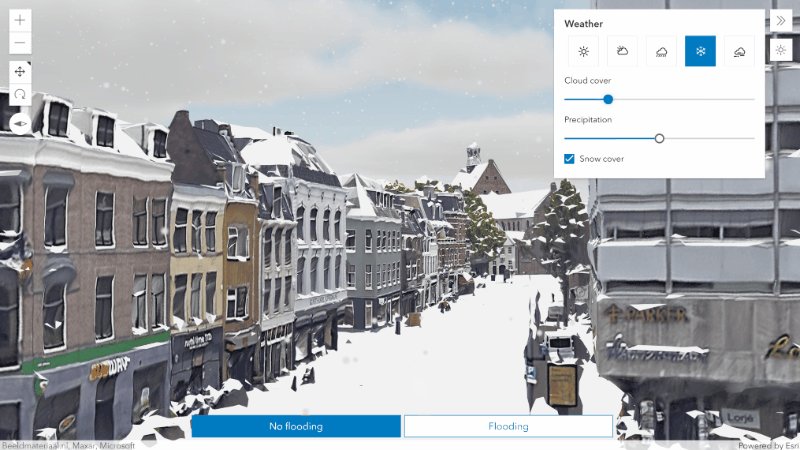
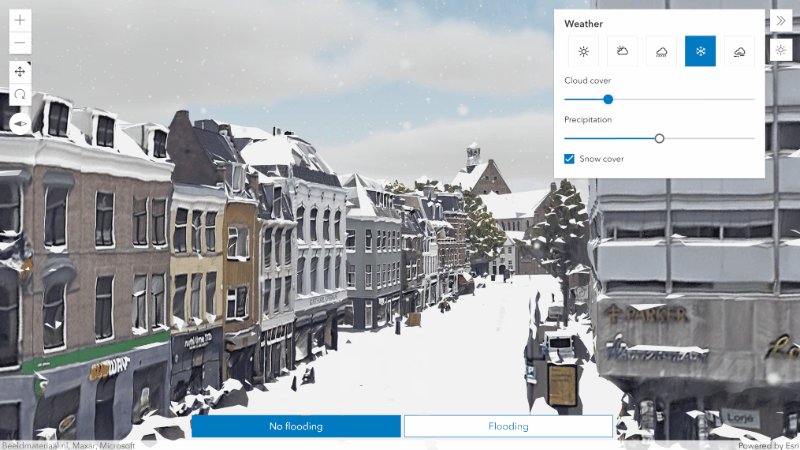
Weather effects
Make your scenes more immersive by adding weather effects for rain and snowfall. Besides changing the cloud coverage, you can adjust the amount of precipitation or cover your 3D content in snow. Weather settings are now persisted in web scenes and slides, making it easier to author and share different scenarios.
A new weather sample uses effects to visualize extreme weather scenarios in Utrecht.

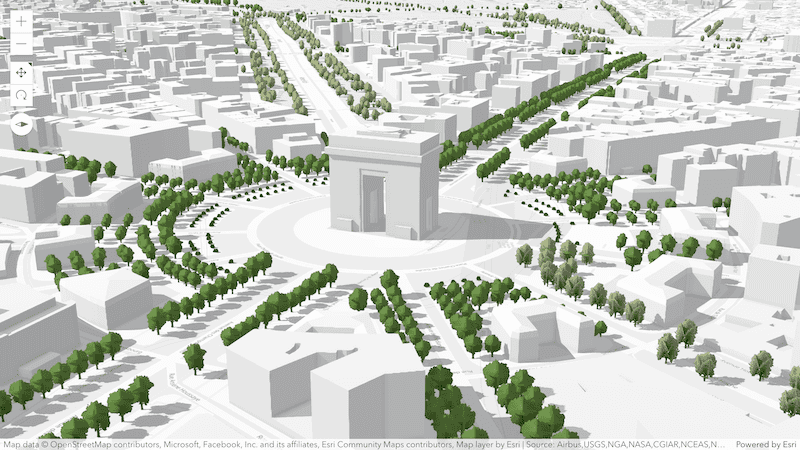
OpenStreetMap buildings and trees
Enhance your 3D visualizations with globally available 3D buildings and trees using new OpenStreetMap (OSM) layers from the ArcGIS Living Atlas. Explore the data using preformatted popup information and detailed 3D building models where available. Use the new layers as context in your scenes and apply spatial filters for areas where you want to place your own data.
Visit your favorite places in the new OSM buildings and trees scene:

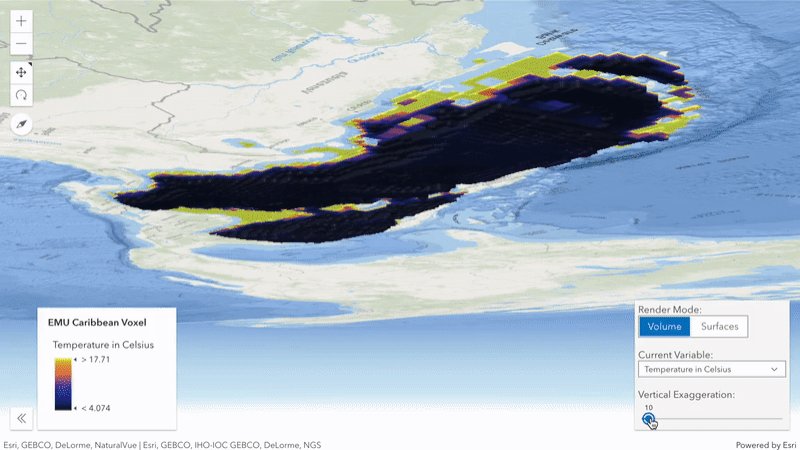
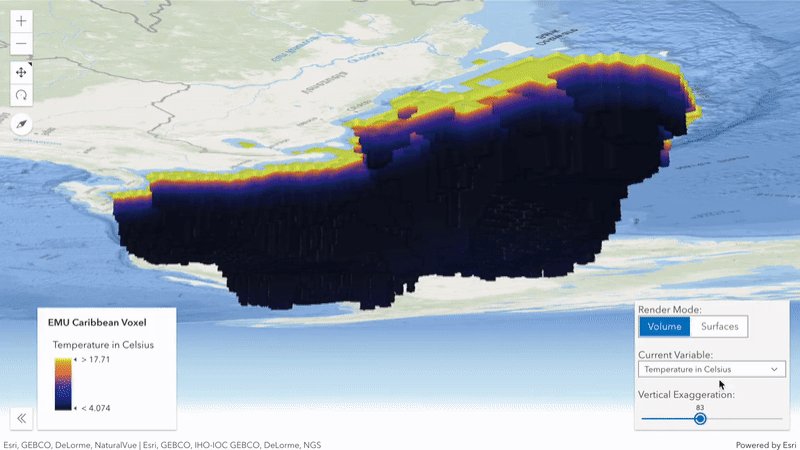
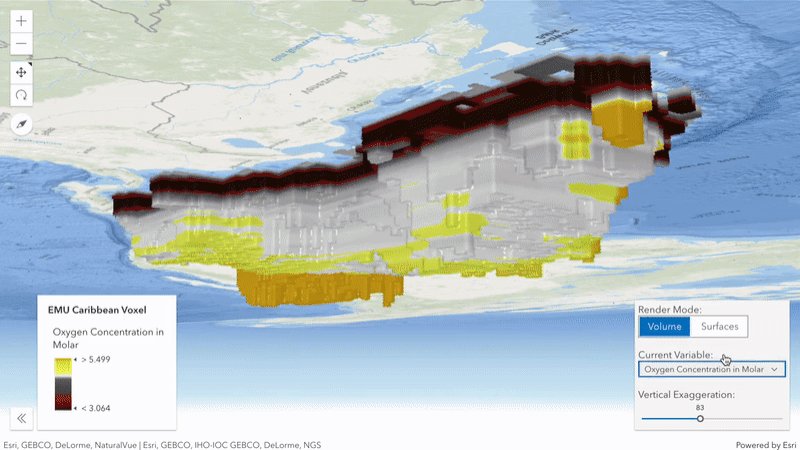
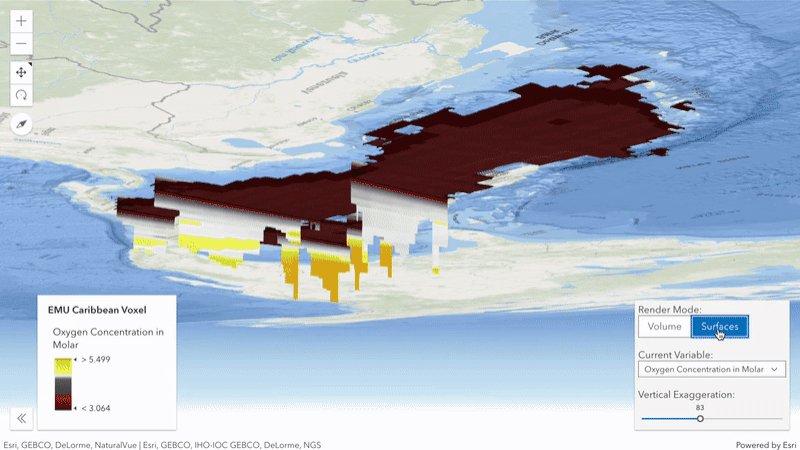
Voxel layer variables
Change the appearance of your voxel data using previously published variables. Toggle between visualizing the variables as surfaces or using the full volume of the layer. In addition, a new class VoxelVolumeStyle allows you to exaggerate and offset the rendered voxels to better understand its spatial characteristics.
Try out these new rendering capabilities in a new voxel layer sample:

Improved editing
New tooltips and labels provide useful information when creating or updating existing features with the Sketch or Editor widgets. Labels indicate the length of Polygon and Polyline segments while tooltips show information about the overall geometry and tool in use. This can be total length for lines or area for polygons, as well as rotation, scale, and distance. Additionally, elevation is shown when editing absolute heights.
Try out these new capabilities using the Sketch in 3D sample:

Blend modes
Create new and aesthetically pleasing visualizations of the ground using blend modes in 3D. You can use the same blend modes already available in 2D to combine multiple tiled layers in your scene.
Check out a new sample that blends a hillshade layer over an OSM basemap to provide more contrast and spatial awareness.

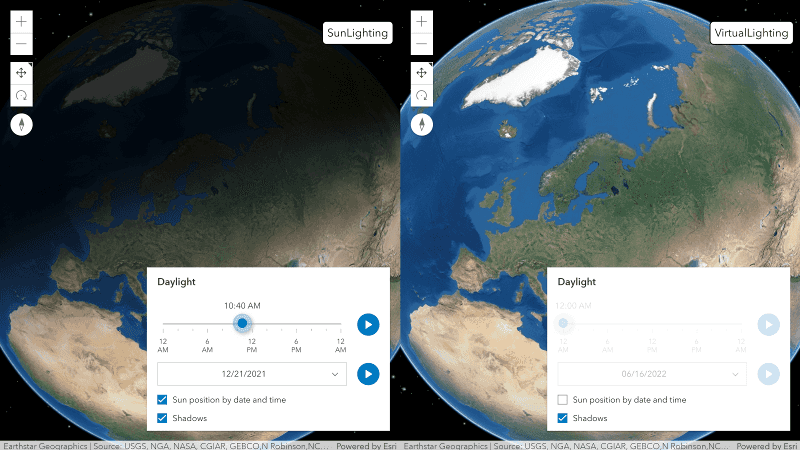
Daylight widget
Explore your scenes by changing the lighting type directly in the Daylight widget. Instead of using a realistic sun position, minimize shadows and evenly light your scene by positioning the light source relative to the camera. Virtual light settings are now also persisted in web scenes and slides.
Try out the different lighting options in the updated Daylight widget sample:

Persist line of sight layer
Line of sight analyses can be persisted as a LineOfSightLayer in web scenes to share and present your analyses. LineOfSightLayer can be used as any other layer. For example, it can be visible or invisible per slide in a web scene. With a new interactive property on LineOfSightAnalysisView3D you can enable interacting with the analysis without creating a widget or view model.
Persist scene layer filters (beta)
Persist spatial- and object id based filters for SceneLayer, either through the web scene or layer item directly. Two different types of spatial relationships allow you to mask a selected area ("disjoint") or display only a selected area ("contains"), for example to evaluate different scenarios in urban planning.
Routing
The Directions widget is now integrated with the RouteLayer, which means that it should now be instantiated with a new or existing RouteLayer. New functionality includes the ability to save routes and modify the visibleElements in the Directions widget UI. The Directions widget can also open and edit existing route portal items. RouteLayer can use custom symbology with the defaultSymbols property, and now works in both 2D MapViews and 3D SceneViews.

The old workflow of creating a Directions widget without a RouteLayer is deprecated and will be a breaking change at a future release.
Additionally, some properties on Directions have been deprecated in favor of using the RouteLayer properties, such as
route, route,
and stop. To customize symbology with the Directions widget, we recommend
using the RouteLayer defaultSymbols property.
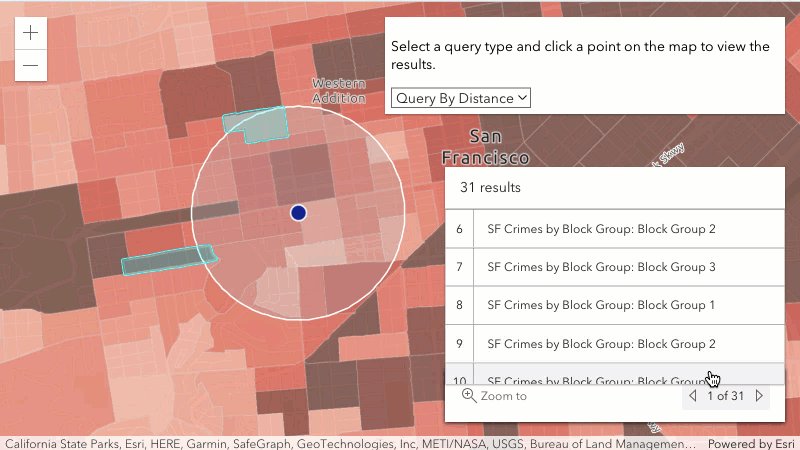
Execute Arcade expressions
Arcade is an expression language that allows you to calculate values and create custom content in various profiles, such as popups, renderers, labels, and forms. Most of the time, the Arcade profiles that are part of the API are adequate for application requirements. However, sometimes developers need the ability to execute Arcade expressions in their own custom profiles. Starting at version 4.24, app developers now have the ability to compile and execute Arcade expressions in their own custom profiles. That means you can use Arcade where you want, how you want. In your custom profile, you get to define the valid data inputs, functions, and return types in addition to the context where expressions can execute.
This has been a highly requested feature since Arcade was first released. With the Arcade executor API, you will be able to do the following:
- Execute expressions already written for existing ArcGIS profiles in another context. For example, an end user may have written an expression for a renderer, popup, or label in a Web Map and the data produced by the expression should be displayed outside the Web Map in a custom component, table, or summarized in a chart.
- Define custom Arcade profiles and provide a configurable experience within an app for users to write their own expressions.
- Simplify the experience of filtering and querying data with the chainable FeatureSet functions Arcade provides.
The following sample demonstrates how to execute an expression from a webmap and summarize the results in a chart.

Saving feature layers
FeatureLayers can be saved to ArcGIS Online and ArcGIS Enterprise with the save() and save methods.
This allows you to define a renderer with 2D symbology, popupTemplate, featureReduction, etc. on your feature layer and then save it to a PortalItem.
const portalItem = new PortalItem({
title: "My feature layer"
});
featureLayer.saveAs(portalItem);MapView and SceneView hitTest updates
MapView.hitTest and SceneView.hitTest hit test results now
return GraphicHit, MediaHit,
and RouteHit results. The existing apps that use hit method should be updated to check for the result type.
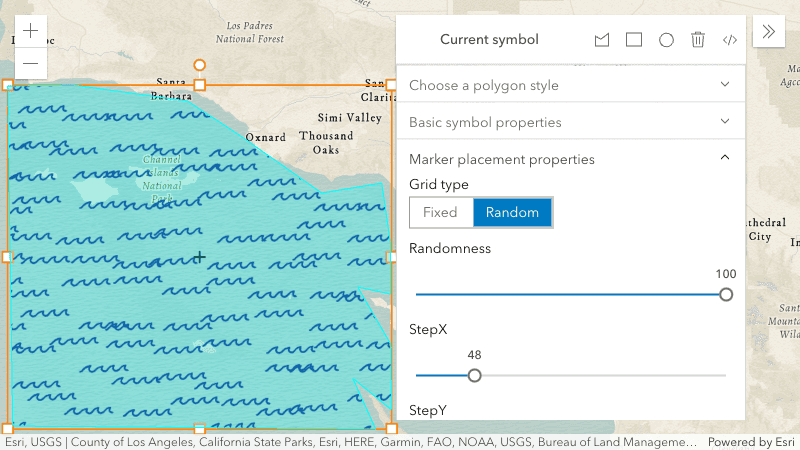
CIMSymbol enhancements
At this release, we made the following enhancements to CIMSymbol:
-
Support for random marker placement inside polygons.
CIMnow supportsMarker Placement Inside Polygon gridin addition toType : " Random" Fixed. Use therandomnessproperty to control the amount of randomness.
-
Improved animation support. We enhanced our animation support in CIMPictureMarker symbol layers, by adding support for
animated, which allow you to customize the animation of GIF and APNG symbols, through properties such asSymbol Properties duration,randomize, andStart Time repeat.Type
FlowRenderer - support for round caps
We added support for a trail property on FlowRenderer that allows you to change the starting cap of the streamlines.
Round caps will only be applied to the renderer if the trail is greater than 3 pts.
Widget updates
Popup
Renderer colors reflected in Popup charts
Charts within a popup's MediaContent now respect the renderer colors of the configured fields in the chart when visualizing data with predominance, dot density, or the new pie chart renderer. Fields represented by Arcade expressions are not supported at this time and are planned for a future release.

Feature menu
When hovering over items within the popup feature menu, the corresponding feature will automatically be highlighted in the map.

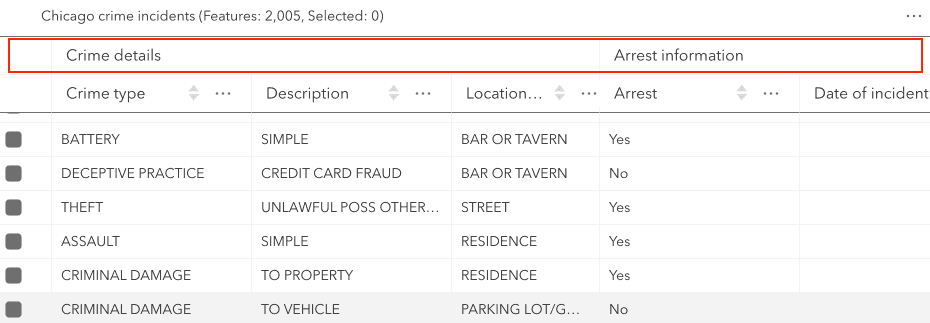
FeatureTable
The FeatureTable widget has been updated to provide more extensibility for table and column configuration. New classes were added to allow this via template configurations. Similar to how popup and FeatureForm widgets use templates, the FeatureTable's template follows the same premise and provides the ability to configure individual columns, and starting at 4.24, grouped columns via their respective templates.

Print - north arrow
The Print widget now has an option to Include north arrow in the Advanced options.
Note that the print service must have a north arrow configured on a per-layout basis for this option to be available.

Note that print also has a north arrow option when using the PrintTemplate.layoutOptions.elementOverrides property.
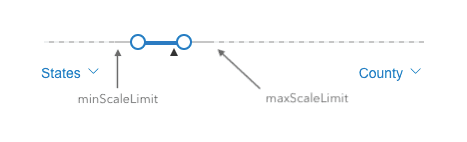
ScaleRangeSlider
The ScaleRangeSlider widget now provides a UI when working with layers that are not available at all scales.
When used with a layer with lods that differ from the map, the ScaleRangeSlider will display the unavailable ranges with a dashed line.
The min and max properties can be used to determine the beginning and end of the available range.

We also added a new property to ScaleRangeSlider.visibleElements, scale,
that allows you to hide the scale dropdown menus from the widget's UI.
FloorFilter
If a WebMap is configured with a default site (without a default facility or level), then the FloorFilter widget will display the list of facilities for that site instead of the list of sites.
Layer updates
MapImageLayer
If MapServer layers do not support the query operation, popups can now be opened using the identify operation if the layers support it. This can be checked with the MapImageLayer.capabilities.operations.supportsIdentify property.
WCSLayer
WCSLayer has improved third party server compatibility, and is now out of beta.
WebGL2 update
Starting at version 4.24, the API uses WebGL2 where possible, otherwise falls back to WebGL1. WebGL2 support is integrated into modern browsers and provides improved support for the capabilities of modern GPUs.
If you are building custom WebGL layers, to take advantage of version-specific features or extensions your code will need to be updated to detect the context version, and to use the correct extension or native WebGL feature. Here is an example code snippet using the WebGL1-only extension WEBGL:
// Only needed for custom WebGL layers
const gl = this.context;
if (gl.getParameter(gl.VERSION).startsWith("WebGL 1.0")) {
const floatBufExt = gl.getExtension("WEBGL_color_buffer_float");
gl.renderbufferStorage(gl.RENDERBUFFER, floatBufExt.RGBA32F_EXT, 256, 256);
} else {
// Float render targets use different extension
const floatBufExt2 = gl.getExtension("EXT_color_buffer_float");
gl.renderbufferStorage(gl.RENDERBUFFER, gl.RGBA32F, 256, 256);
}Added classes, properties, methods, events
- esri/arcade
- esri/layers/LineOfSightLayer
- esri/layers/MediaLayer
- esri/layers/support/AggregateField
- esri/layers/support/CornersGeoreference
- esri/layers/support/ExtentAndRotationGeoreference
- esri/layers/support/FeatureReductionBinning
- esri/layers/support/ImageElement
- esri/layers/support/LocalMediaElementSource
- esri/layers/support/OutStatistic
- esri/layers/support/RouteStopSymbols
- esri/layers/support/RouteSymbols
- esri/layers/support/SceneFilter
- esri/layers/support/TimeReference
- esri/layers/support/VideoElement
- esri/layers/support/VoxelVariable
- esri/layers/support/VoxelVolumeStyle
- esri/renderers/PieChartRenderer
- esri/rest/support/ImageParameters
- esri/smartMapping/renderers/pieChart
- esri/smartMapping/symbology/pieChart
- esri/views/3d/environment/SnowyWeather
- esri/views/interactive/sketch/SketchLabelOptions
- esri/views/interactive/sketch/SketchTooltipOptions
- esri/webdoc/GeotriggersInfo
- esri/webdoc/geotriggersInfo/DeviceLocationFeed
- esri/webdoc/geotriggersInfo/ExpressionInfo
- esri/webdoc/geotriggersInfo/FeatureFenceParameters
- esri/webdoc/geotriggersInfo/FeatureFilter
- esri/webdoc/geotriggersInfo/FeatureLayerSource
- esri/webdoc/geotriggersInfo/FenceGeotrigger
- esri/webdoc/geotriggersInfo/Geotrigger
- esri/webdoc/geotriggersInfo/GeotriggerNotificationOptions
- esri/webscene/SunLighting
- esri/webscene/VirtualLighting
- esri/widgets/FeatureTable/Grid/GroupColumn
- esri/widgets/FeatureTable/support/ColumnTemplate
- esri/widgets/FeatureTable/support/ColumnTemplateBase
- esri/widgets/FeatureTable/support/FieldColumnTemplate
- esri/widgets/FeatureTable/support/GroupColumnTemplate
- esri/widgets/FeatureTable/support/TableTemplate
esri/analysis/Line Of Sight Analysis Observer - Added properties: elevationInfo, excludedFeature
esri/analysis/Line Of Sight Analysis Target - Added properties: elevationInfo, featureInfo
esri/layers/CSV Layer - Added properties: geometryType, isTable, legendEnabled
esri/layers/Group Layer esri/layers/support/Elevation Sampler - Added property: spatialReference
- Added method: elevationAt
esri/layers/Voxel Layer - Added properties: currentVariableId, renderMode, variables, volumeStyles
- Added methods: getVariable
esri/renderers/Heatmap Renderer - Added properties: legendOptions, maxDensity, minDensity, radius
esri/rest/networks/support/Association - Added properties: errorCode, errorMessage, isContentVisible, percentAlong, status
esri/rest/support/Route Parameters esri/rest/support/Route Result - Added properties: traversedEdges, traversedJunctions, traversedTurns
esri/widgets/Daylight/ Daylight View Model - Added properties: directShadowsEnabled, sunLightingEnabled
esri/widgets/Directions - Added properties: layer, visibleElements
- Added methods: save, saveAs
esri/widgets/Directions/ Directions View Model esri/widgets/Feature Table - Added properties: hiddenFields, tableTemplate
esri/widgets/Feature Table/ Feature Table View Model - Added property: tableTemplate
- Added methods: clearSelectionFilter
esri/widgets/Layer List/ List Item - Added properties: connectionStatus, hidden
esri/widgets/Utility Network Trace/ Utility Network Trace View Model - Added methods: removeFlagsOnLoadWatcher
- Added property:
parseto esri/core/sql/WhereClauseTree - Added property:
geometryto esri/layers/CSVLayer, esri/rest/support/DataLayerType - Added property:
isto esri/layers/CSVLayer, esri/layers/GeoJSONLayerTable - Added property:
defaultto esri/layers/RouteLayerSymbols - Added property:
filterto esri/layers/SceneLayer - Added property:
hasto esri/layers/support/RasterInfoMultidimensional Transpose - Added property:
timeto esri/layers/support/TimeInfoReference - Added property:
fieldto esri/popup/content/support/ChartMediaInfoValueSeriesName - Added property:
trailto esri/renderers/FlowRendererCap - Added property:
cacheto esri/rest/support/AttachmentQuery, esri/rest/support/RelationshipQueryHint - Added property:
typeto esri/rest/support/DirectionLine, esri/rest/support/DirectionPoint, esri/rest/support/PointBarrier, esri/rest/support/PolygonBarrier, esri/rest/support/PolylineBarrier, esri/rest/support/RouteInfo, esri/rest/support/Stop, esri/views/3d/analysis/AreaMeasurementAnalysisView3D, esri/views/3d/analysis/DirectLineMeasurementAnalysisView3D, esri/views/3d/analysis/LineOfSightAnalysisView3D, esri/webscene/Lighting - Added property:
analysisto esri/views/3d/analysis/AreaMeasurementAnalysisView3D, esri/views/3d/analysis/DirectLineMeasurementAnalysisView3D, esri/views/3d/analysis/LineOfSightAnalysisView3D, esri/views/3d/analysis/SliceAnalysisView3D - Added property:
visibleto esri/views/3d/analysis/AreaMeasurementAnalysisView3D, esri/views/3d/analysis/DirectLineMeasurementAnalysisView3D, esri/views/3d/analysis/LineOfSightAnalysisView3D, esri/views/3d/analysis/SliceAnalysisView3D - Added property:
interactiveto esri/views/3d/analysis/LineOfSightAnalysisView3D, esri/views/3d/analysis/SliceAnalysisView3D - Added property:
precipitationto esri/views/3d/environment/RainyWeather - Added property:
geotriggersto esri/WebMapInfo - Added property:
weatherto esri/webscene/Environment - Added property:
labelto esri/widgets/CoordinateConversion/support/Format - Added property:
visibleto esri/widgets/Directions, esri/widgets/WeatherElements - Added property:
labelto esri/widgets/Editor, esri/widgets/Editor/EditorViewModel, esri/widgets/Sketch, esri/widgets/Sketch/SketchViewModelOptions - Added property:
tooltipto esri/widgets/Editor, esri/widgets/Editor/EditorViewModel, esri/widgets/Sketch, esri/widgets/Sketch/SketchViewModelOptions - Added property:
minto esri/widgets/FeatureTable/FieldColumnLength - Added property:
hiddento esri/widgets/LayerList/ListItem, esri/widgets/TableList/ListItem - Added property:
browseto esri/widgets/Popup/PopupViewModelCluster Enabled - Added property:
northto esri/widgets/Print/TemplateOptionsArrow Enabled - Added method:
ownto esri/core/Accessor and all classes that inherit Accessor - Added method:
removeto esri/widgets/UtilityNetworkTrace/UtilityNetworkTraceViewModelFlags On Load Watcher
Deprecated classes, properties, methods, events
The following are deprecated and will be removed in a future release:
- BasemapToggle.toggle deprecated since version 4.22. Watch the activeBasemap property instead.
- CreateWorkflow deprecated since version 4.23. Use CreateFeaturesWorkflow instead.
- CreateWorkflowData.edits deprecated since 4.23. Use CreateFeaturesWorkflow.pendingFeatures to access edits made to the workflow data.
- CreateWorkflowData deprecated since version 4.23. Use CreateFeaturesWorkflowData instead.
- CSVLayerView.effect deprecated since version 4.22. Use featureEffect instead.
Directions.routedeprecated since version 4.24. Use url from layer instead.Service Url Directions.routedeprecated since version 4.24. Use directionLines from layer instead.Symbol Directions.stopdeprecated since version 4.24. Use RouteStopSymbols from layer instead.Symbols Directionsdeprecated since version 4.24. Use highlight instead.View Model.highlight Segment Directionsdeprecated since version 4.24. Use url from layer instead.View Model.route Service Url Directionsdeprecated since version 4.24. Use directionLines from layer instead.View Model.route Symbol Directionsdeprecated since version 4.24. Use stops from layer instead.View Model.stops Directionsdeprecated since version 4.24. Use RouteStopSymbols from layer instead.View Model.stop Symbols - Editor.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation
- Editor.startCreateWorkflowAtFeatureEdit deprecated since 4.23
- Editor.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection instead.
- Editor.useDeprecatedCreateWorkflow deprecated since version 4.23. Although new at 4.23, this property was introduced to help migrate from the legacy CreateWorkflow to the updated CreateFeaturesWorkflow. Once CreateWorkflow is fully removed, this property will no longer be necessary.
- EditorViewModel.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation.
- EditorViewModel.startCreateWorkflowAtFeatureEdit deprecated since 4.23
- EditorViewModel.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection.
- Effect.Effect deprecated since version 4.21. Use Effect instead.
- EventAttachedCallback.EventAttachedCallback deprecated since version 4.24. Use reactiveUtils.ReactiveListenerChangeCallback() instead.
- FeatureEffect deprecated since version 4.22. Use esri/layers/support/FeatureEffect instead.
- FeatureFilter deprecated since version 4.22. Use FeatureFilter instead.
- FeatureLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- FeatureTable.fieldConfigs deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FeatureTableViewModel.fieldConfigs deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FieldColumn.config deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FieldColumnConfig deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FieldGroupConfig.visibilityExpression deprecated since version 4.23. Set fields via the GroupElement.visibilityExpression
- FieldGroupConfig deprecated since version 4.23. Set field groupings via the GroupElement.
- GeoJSONLayerView.effect deprecated since version 4.22. Use featureEffect instead.
Heatmapis deprecated since version 4.24. Use radius instead.Renderer.blur Radius Heatmapis deprecated since version 4.24. Use maxDensity instead.Renderer.max Pixel Intensity Heatmapis deprecated since version 4.24. Use minDensity instead.Renderer.min Pixel Intensity esri/layers/support/deprecated since version 4.24. Use ImageParameters instead.Image Parameters - InputFieldGroup.visibilityExpression deprecated Since 4.23. Use groupElement.visibilityExpression
- LabelClass.labelExpressionInfo.value deprecated since version 4.5. Use expression instead.
- Lighting deprecated since version 4.24. Use SunLighting instead.
- OGCFeatureLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- PausableWatchHandle.PausableWatchHandle deprecated since version 4.24.
Printdeprecated since version 4.22. Instead, use TemplateOptions if using the Print widget, or PrintTemplate if calling print() directly.View Model.scale Enabled - PromisedWatchHandle.PromisedWatchHandle deprecated since version 4.24. Use Promise instead.
- promiseUtils.create deprecated since version 4.24. Use Promise instead.
Searchdeprecated since version 4.22. Use defaultSymbols instead.View Model.default Symbol - SlicePlane deprecated since 4.23. Use SlicePlane instead.
- StreamLayerView.effect deprecated since version 4.22. Use featureEffect instead.
- watchUtils.init deprecated since 4.24. Use reactiveUtils.watch() instead.
- watchUtils.on deprecated since 4.24. Use reactiveUtils.on() instead.
- watchUtils.once deprecated since 4.24. Use reactiveUtils.once() instead.
- watchUtils.pausable deprecated Since 4.24.
- watchUtils.watch deprecated since 4.24. Use reactiveUtils.watch() instead.
- watchUtils.when deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenDefined deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenDefinedOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenEqual deprecated since 4.24. Use reactiveUtils.when() instead
- watchUtils.whenEqualOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenFalse deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenFalseOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenNot deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenNotOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenTrue deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenTrueOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenUndefined deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenUndefinedOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils deprecated since version 4.24. Use reactiveUtils instead.
- WFSLayerView.effect deprecated since version 4.22. Use featureEffect instead.
Breaking changes
- Tasks have been deprecated since 4.20. They were removed at 4.24. The replacements are the classes and modules in the
esri/restfolder. This will make it easier to incorporate your code into a more modular app design, and also reduce unnecessary dependencies (you only import what you want). The new rest modules are functions, which do not require constructors, so you can use their methods immediately. - The UI location of default widgets in a MapView or SceneView no longer changes if the app is right-to-left.
- The API now uses WebGL2 by default, and it will fallback to WebGL1 depending on the browser. Custom WebGL layers using WebGL1-only extensions will need to be updated to detect which context is present and use the correct extension/native WebGL2 feature.
- The properties
dateanddisplayhave been removed from the VirtualLighting since this lighting type does not depend on the date and time. But this means that theUTC Offset view.environment.lightingproperty does not always have adateordisplayproperty. For some applications that assume that this property always exists this can be a breaking change.UTC Offset
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
Field | Set the editor type via TextAreaInput or TextBoxInput classes set within the field element of a FeatureForm's template. | 4.16 |
Bookmark.extent | Bookmark.viewpoint | 4.17 |
promise | Promise.reject() | 4.19 |
promise | Promise.resolve() | 4.19 |
widget.renderable | All properties are automatically tracked now and don't need to be decorated with this decorator. | 4.19 |
Locator | LocatorSearchSource.url | 4.22 |
The following tasks have been deprecated for at least 3 releases and have now been removed from the API (expand to read more):
| Task removed | Alternate option | Version deprecated |
|---|---|---|
esri/portal/ | Use closestFacility with helperServices | 4.21 |
esri/portal/ | Use geometryService with helperServices | 4.21 |
esri/portal/ | Use print with helperServices | 4.21 |
esri/portal/ | Use route with helperServices | 4.21 |
esri/portal/ | Use serviceArea with helperServices | 4.21 |
esri/tasks/ | closestFacility | 4.20 |
esri/tasks/ | find | 4.20 |
esri/tasks/ | geometryService | 4.20 |
esri/tasks/ | geoprocessor | 4.20 |
esri/tasks/ | identify | 4.20 |
esri/tasks/ | imageService | 4.20 |
esri/tasks/ | imageService.identify | 4.18 |
esri/tasks/ | locator | 4.20 |
esri/tasks/ | 4.20 | |
esri/tasks/ | query | 4.20 |
esri/tasks/ | route | 4.20 |
esri/tasks/ | serviceArea | 4.20 |
esri/tasks/ | n/a | 4.20 |
esri/tasks/support/ | AddressCandidate | 4.20 |
esri/tasks/support/ | AlgorithmicColorRamp | 4.20 |
esri/tasks/support/ | AreasAndLengthsParameters | 4.20 |
esri/tasks/support/ | AttachmentQuery | 4.20 |
esri/tasks/support/ | BufferParameters | 4.20 |
esri/tasks/support/ | ClosestFacilityParameters | 4.20 |
esri/tasks/support/ | ClosestFacilitySolveResult | 4.20 |
esri/tasks/support/ | ColorRamp | 4.20 |
esri/tasks/support/ | DataFile | 4.20 |
esri/tasks/support/ | DataLayer | 4.20 |
esri/tasks/support/ | DensifyParameters | 4.20 |
esri/tasks/support/ | DirectionsFeatureSet | 4.20 |
esri/tasks/support/ | DistanceParameters | 4.20 |
esri/tasks/support/ | FeatureSet | 4.20 |
esri/tasks/support/ | FindParameters | 4.20 |
esri/tasks/support/ | FindResult | 4.20 |
esri/tasks/support/ | GeneralizeParameters | 4.20 |
esri/tasks/support/ | GPMessage | 4.20 |
esri/tasks/support/ | IdentifyParameters | 4.20 |
esri/tasks/support/ | IdentifyResult | 4.20 |
esri/tasks/support/ | ImageIdentifyParameters | 4.20 |
esri/tasks/support/ | ImageIdentifyResult | 4.20 |
esri/tasks/support/ | ImageHistogramParameters | 4.20 |
esri/tasks/support/ | ImageServiceIdentifyParameters | 4.18 |
esri/tasks/support/ | ImageServiceIdentifyResult | 4.18 |
esri/tasks/support/ | JobInfo | 4.20 |
esri/tasks/support/ | LegendLayer | 4.20 |
esri/tasks/support/ | LengthsParameters | 4.20 |
esri/tasks/support/ | LinearUnit | 4.20 |
esri/tasks/support/ | MultipartColorRamp | 4.20 |
esri/tasks/support/ | NAMessage | 4.20 |
esri/tasks/support/ | OffsetParameters | 4.20 |
esri/tasks/support/ | ParameterValue | 4.20 |
esri/tasks/support/ | PrintParameters | 4.20 |
esri/tasks/support/ | PrintTemplate | 4.20 |
esri/tasks/support/ | ProjectParameters | 4.20 |
esri/tasks/support/ | Query | 4.20 |
esri/tasks/support/ | RasterData | 4.20 |
esri/tasks/support/ | RelationParameters | 4.20 |
esri/tasks/support/ | RelationshipQuery | 4.20 |
esri/tasks/support/ | RouteParameters | 4.20 |
esri/tasks/support/ | RouteResult | 4.20 |
esri/tasks/support/ | ServiceAreaParameters | 4.20 |
esri/tasks/support/ | ServiceAreaSolveResult | 4.20 |
esri/tasks/support/ | StatisticDefinition | 4.20 |
esri/tasks/ | TrimExtendParameters | 4.20 |
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000114474: Fixed an issue where the Directions widget failed to save a RouteLayer when the route service is based on a network dataset without a time based cost attribute.
- BUG-000119268: Fixed an issue in SceneView where hitTest now returns multiple results for non-draped icons and shows multiple results in popups.
- BUG-000127344: Fixed an issue where the shape of the HeatmapRenderer was changed to a square instead of a circle as the layer was zoomed out to a smaller scale.
- BUG-000130727: Fixed an issue in MapView where layers rendered with HeatmapRenderer would not display labels.
- BUG-000143843: Fixed an issue where points were getting clipped along tile boundaries if rotation visual variables were used.
- BUG-000147101: Fixed an issue where the Search widget's search result symbology would not display in Firefox.
- BUG-000147468: Fixed an issue with an error being thrown when calling MapView.destroy() while a Popup is displayed.
- BUG-000147907: Fixed an issue where LayerList.listItemCreatedFunction was called multiple times causing performance degradation. However, the fix introduces a breaking change; if you need to know something about the ListItem's title or layer (e.g.
layer.type) then you must watch the listItem forupdatingto befalsebefore checking these properties. - BUG-000148118: Fixed an issue with the query.executeForIds description to include that the number of records returned is not limited by the max record count.
- BUG-000148286: Fixed an issue where ImageryTileLayer pixel value lookup was missing when a field in raster attribute table is used for ClassBreaksRenderer.
- BUG-000148406: Fixed a regression where Smart mapping functions didn't generate unique value infos when date fields were used in an Arcade expression.
- BUG-000149168: Fixed an issue where multiline labels added to polyline GeoJSONLayer disappear when zooming out or rotating the map.
- BUG-000149276: Hidden layers are no longer queried when loading the Editor widget.
- Esri Community - 1132663: Fixed an issue where FeatureLayer was throwing
100151 libtess.jserror.:13 - Esri Community - 1137736: When hovering over an item in a popup feature menu, the corresponding feature will be highlighted in the map.
- Esri Community - 1161336: Fixed an issue with the BasemapGallery when changing the
activeprogrammatically to a named basemap id.Basemap - Esri Community - 1165988: Fixed an issue where MapView.zoom was returning -1 when constraints.lods are set in the view's constructor.
- Esri Community - 1166552: Fixed an issue with TextSymbol and displaying right-to-left (RTL) languages.
- Esri Community - 1175789: Fixed an issue where ImageryLayer with RasterStretchRenderer throws an error when it is removed then added back to a map.
- Fixed an incorrect spelling of euclidean in AreaMeasurementAnalysisView3D.result.mode
- Fixed an issue in the UtilityNetworkTrace widget where the “Starting point missing” notice is still displayed after a starting point is added.
- Fixed an issue in the UtilityNetworkTrace widget where the coded values were displayed for attributes with domains in the features list.
- Fixed an issue in the UtilityNetworkTrace widget where the EPOCH time was displayed for date attributes in the features list.
- Fixed an issue in the UtilityNetworkTrace widget where the loading indicator persisted if the trace was not valid. The error returned from the server is now displayed in a notice instead.
- Fixed an issue in the UtilityNetworkTrace widget where the widget remained disabled if the logged in user did not have the ArcGIS Utility Network user type extension. A notice is now displayed instead.
- Fixed an issue where layers rendered with HeatmapRenderer would not display popups.
- Fixed an issue with FeatureLayers with a
dynamicso that they can no longer be persisted, as they are not compliant with our persistence specifications.Data Source - Fixed an issue with the Attribution widget so that it no longer mirrors for right-to-left (RTL).
- Fixed several issues in the Daylight widget's and enhanced its layout, especially for locales using RTL or 12-hour clock.
- ENH-000128354: Added documentation on when adding/updating/deleting attachments of a feature, the
globalspecification in theId attachmentproperty of an AttachmentEdit must be an ArcGIS generated global ID. - ENH-000146868: In locales using 24-hour time notation, the Daylight widget's slider now ends with 24:00 instead of 00:00.
- Enhanced CoordinateConversion widget to allow format renaming by using the label property.
- Enhanced FeatureFilter/FeatureEffect to work in MapView for layers with HeatmapRenderer.
- Enhanced Layer.fromPortalItem() to handle existing KML items uploaded by file instead of by URL.
- Enhanced MapImageLayer to use the Identify operation with popups when the Query operation is not available on a MapServer.
- Enhanced the Attribution Widget to not be clickable when all the attribution text fits and is not expandable.
- Layers with a HeatmapRenderer in 3D support smart mapping and can now be persisted in WebScenes.
- The terrain in 3D now renders as a continuous surface, eliminating discontinuities and holes between different levels of detail. This also removes artifacts along the
clippingborder in local mode.Area
Additional packages
Version 4.24 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.17 (since 4.23).
Version 4.24 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System (Beta), version 1.0.0-beta.82.
How to access the SDK
- The API library is available on both CDN and npm, Read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021
- Version 4.21 - September 2021