June 2023
Editing related records
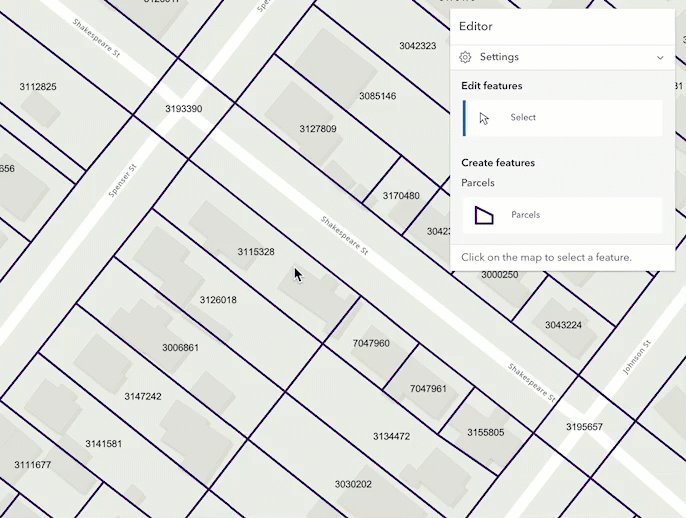
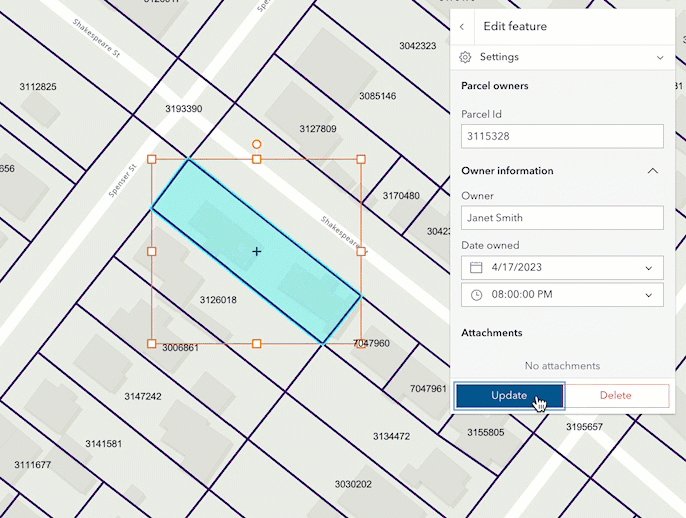
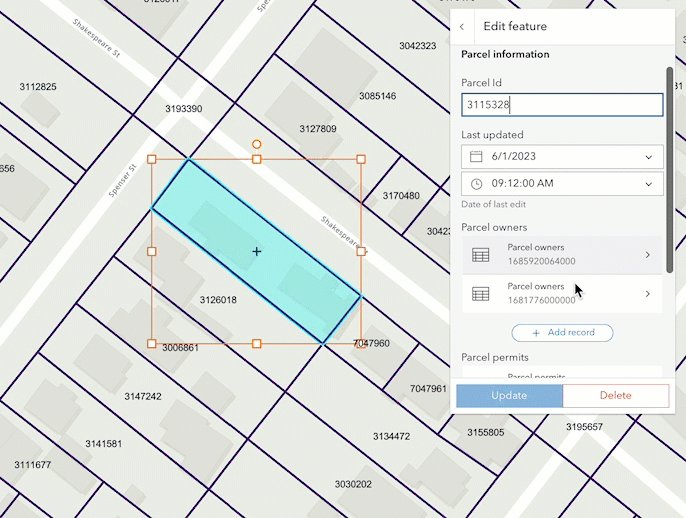
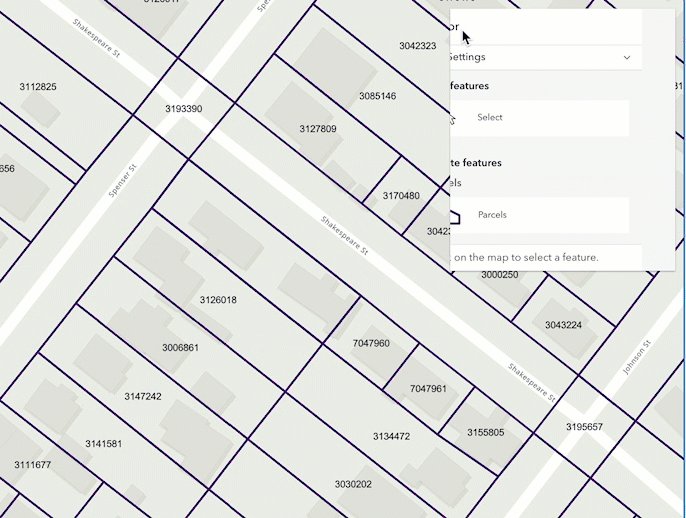
Support for editing relationship data has arrived! This release of the JavaScript Maps SDK introduces the ability to edit related data via the Editor widget. The new relationship element provides the functionality needed to configure the relationship within the FormTemplate. These elements must be saved within the form for the Editor to support editing related data. This can be accomplished via the Map Viewer's authoring experience or programmatically using the API.
Once the form is authored, the Editor automatically recognizes if there is a form template set on the editable layer, or the widget's corresponding layerInfo.formTemplate. If the form's template is not set or is not configured to contain relationship elements, the Editor will not display the option to edit the relationship data.
The following considerations apply when editing related data:
- Support is limited to 1:1 and 1:M cardinality.
- Support is limited to feature-to-table relationships, where the table is accessed through a feature. Support for feature-to-feature and table-to-table editing is planned for a future release.
- Relationship editing is only supported using hosted ArcGIS Online feature layers. Additional support for ArcGIS Enterprise feature services will be added in a future release.
- The layer and associated relationship elements must be editable in order for the relationship to display.
- Data containing related records will display the relationship in the associated form as long as there is a relationship element configured in the layer or form's
form. This can be accomplished via the Map Viewer's authoring experience, Field Maps Designer, or programmatically using the API.Template - The related layer or table must also be added to the map to be able to configure relationship elements.
Additional enhancements, including feature-to-feature and table-to-table relationship editing, are planned for future releases. For additional information on editing related records, please refer to the Editor widget documentation.

3D updates
Scene layer editing
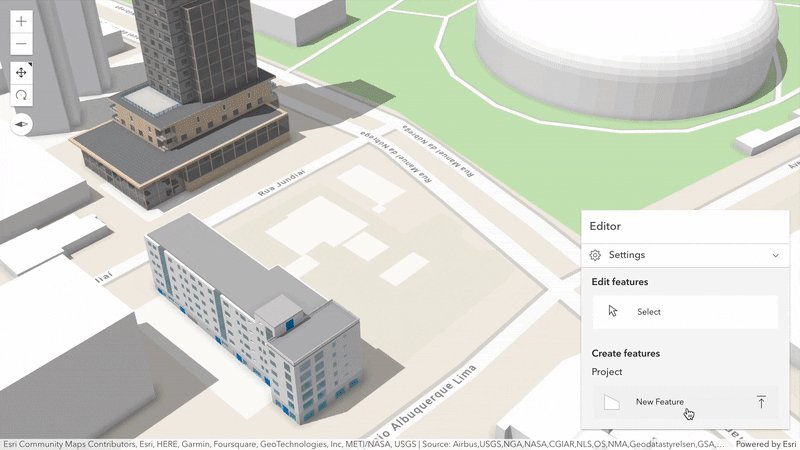
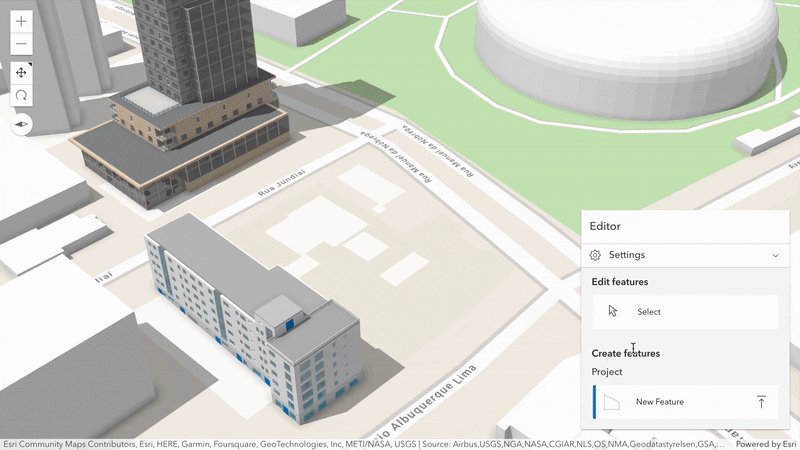
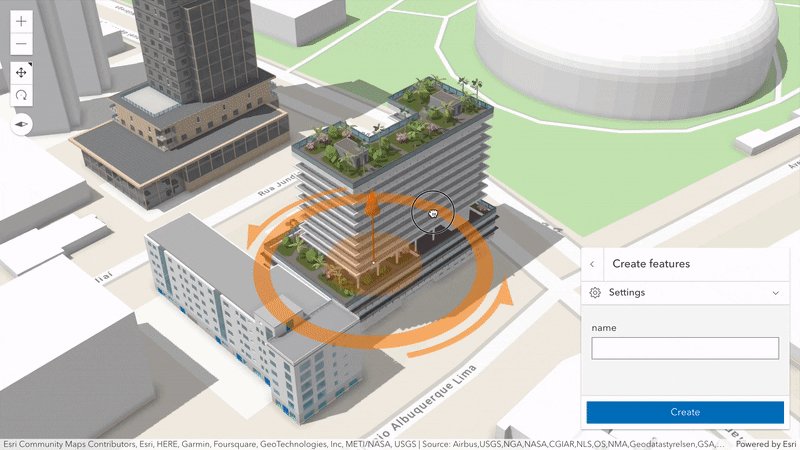
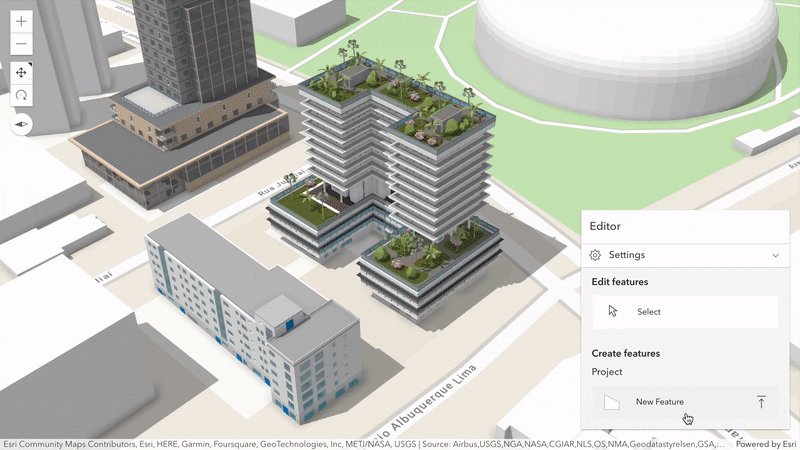
Upload and share 3D content through the web using new scene layer editing capabilities (released in beta). 3D models from various formats can be uploaded and placed using out-of-the-box Editor widget workflows. For example, buildings in a 3D object scene layer can be added, updated, or deleted directly on the web.
Create custom workflows using the Sketch tool and its SketchViewModel – ranging from a simple upload to transforming Mesh geometries before applying edits.
Scene was already supported to update attributes in previous releases.
This release adds support to update geometry by uploading 3D models.
Currently, the following model formats are supported across ArcGIS (see ArcGIS Pro documentation):
- COLLADA (.dae), Autodesk Filmbox (.fbx), Autodesk Drawing (.dwg), Industry Foundation Classes (.ifc), Universal Scene Description (.usdc, .usdz), Wavefront (.obj), GL Transmission Format (.glTF), and Binary GL Transmission Format (.glb) files.
This capability is powered by automatically converting models for web support.
Follow these steps to publish a scene layer with GLB format enabled.
Edits to scene layers are applied directly from their associated feature service and support a limited number of edits until you need to rebuild the cache.
This concept allows access to individual features with their geometry with Scene, while benefiting from optimized display through scene layer caching.

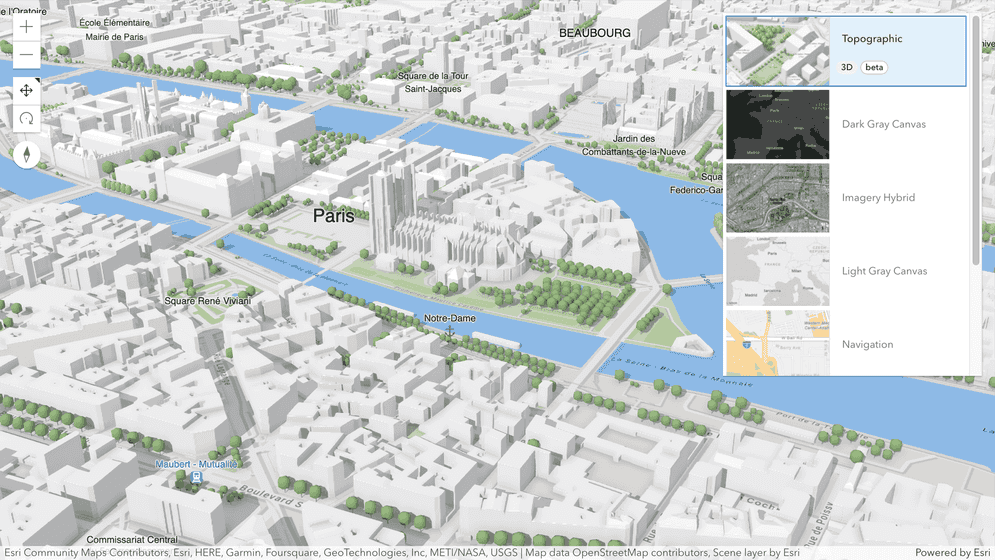
3D Topographic basemap
With our new 3D Topographic basemap (released in beta) we now offer curated 3D context and style for your scenes. The new basemap contains globally available buildings, trees, and labels. The 3D basemap can be selected directly in the BasemapGallery when used with SceneView. You can also load the 3D Topographic basemap portal item programmatically by referencing its item id.
Explore the new 3D Topographic basemap using the updated basemap gallery sample or directly in Scene Viewer.

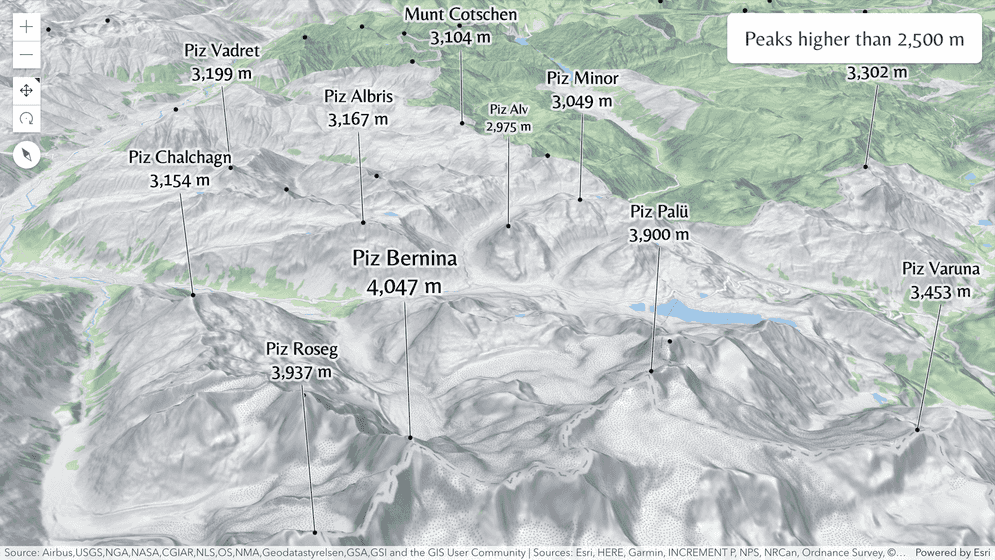
Labeling improvements
Label priority has been updated to prefer showing labels with larger fonts when they conflict with smaller ones, and to prioritize labels closer to the viewer. Labels are generally crisper on High-DPI displays and vector tile labels are no longer cut at tile borders. Furthermore, SceneView is now consistent with MapView by supporting custom fonts loaded from static resources. These fonts can be used to specify the font family and other attributes, without custom CSS.
Try out some of these improvements in the callout sample using different label sizes to emphasize higher peaks.

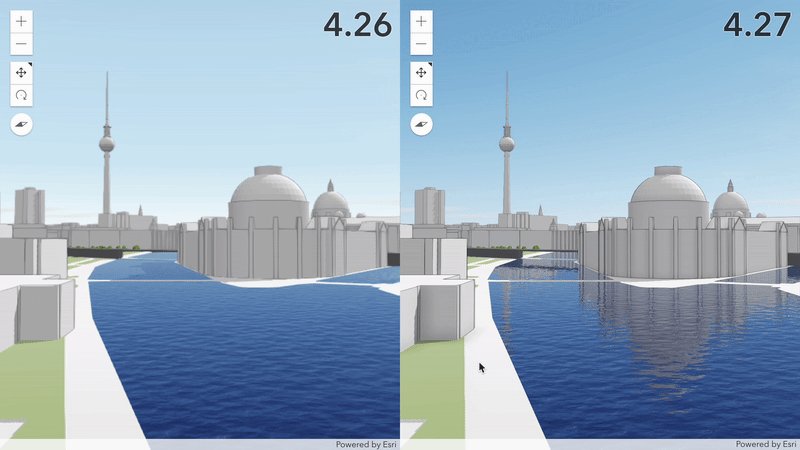
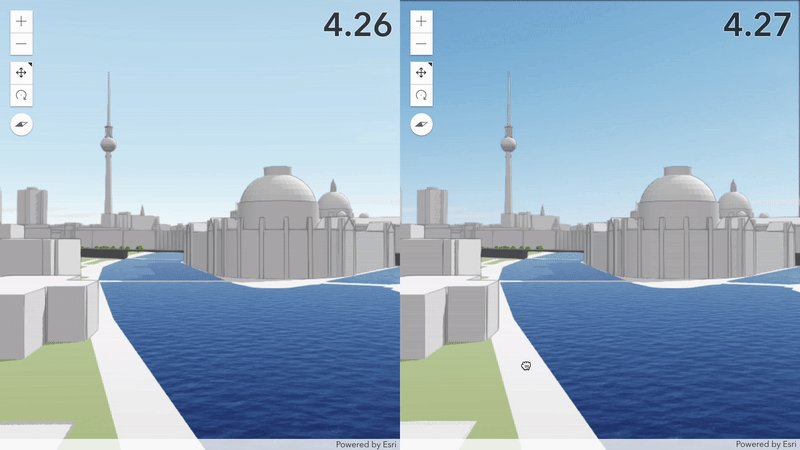
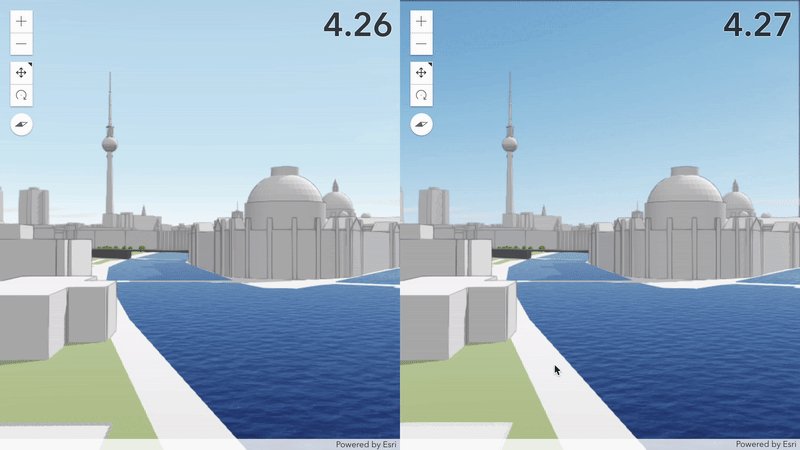
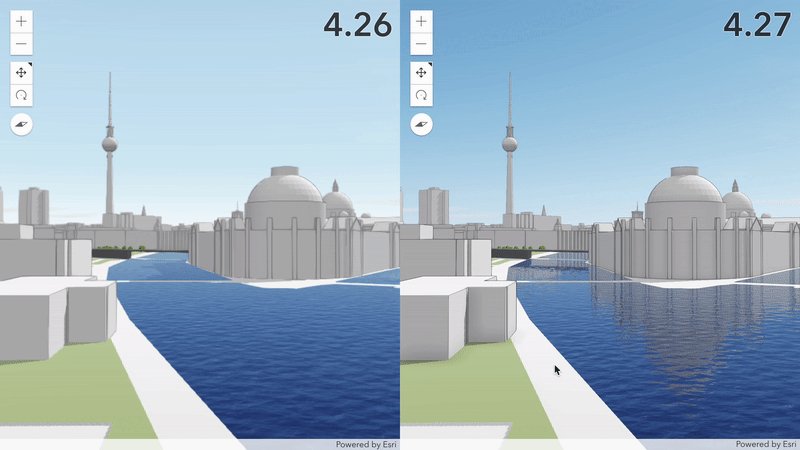
High quality visuals by default
Everyone can now enjoy high quality visuals by default on all devices. We improved the default atmosphere and render scenes with shadows faster while using less memory. Rendering effects are adjusted automatically based on the current activity. When exploring a scene, we render with a similar quality as before to ensure a fluid interaction. When the camera is stationary, higher quality visuals are added to deliver the best quality possible.
Take a look how the realistic water visualization sample improved when setting SceneView.qualityProfile to default.

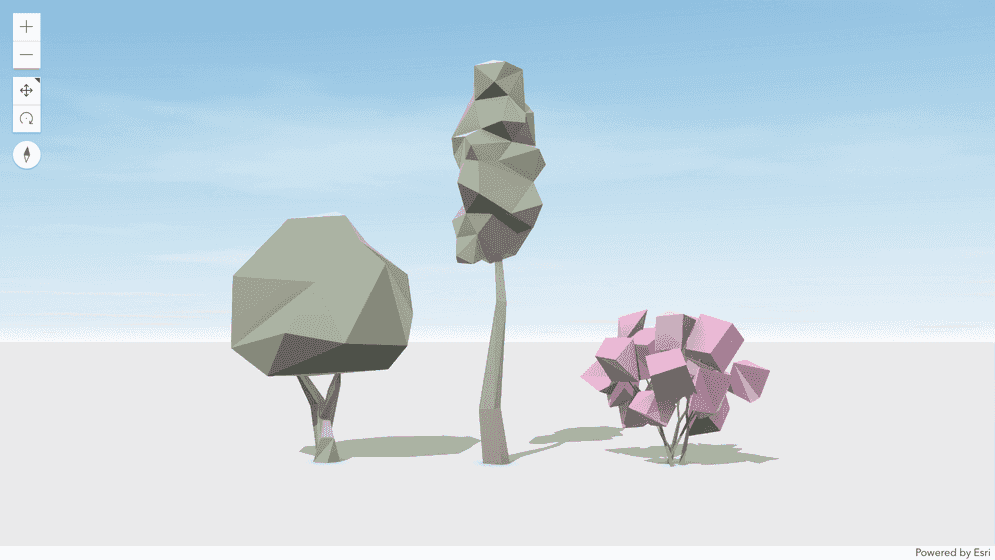
New low poly vegetation WebStyleSymbols
Bring a playful and engaging look to your scenes with our latest addition to WebStyleSymbols. The new symbols for trees and other vegetation are inspired by low poly art. Check out the new gallery here.

Features widget
The new Features widget (released in beta) allows users to interact with a feature's PopupTemplate content such as attributes, actions, related records, binning and clustering popupTemplates, etc., without having to be tied to the View. This widget looks and behaves similarly to the Popup widget, however unlike Popup, the Features widget can be placed outside of the view. If you want to show a single feature's content without actions, related records, clustering configuration, etc., you can use the Feature widget instead.
Take a look at the Features widget sample to see it in action.

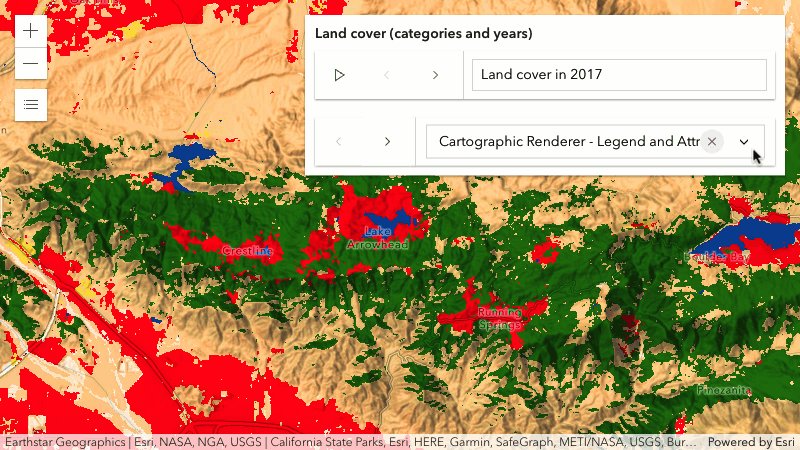
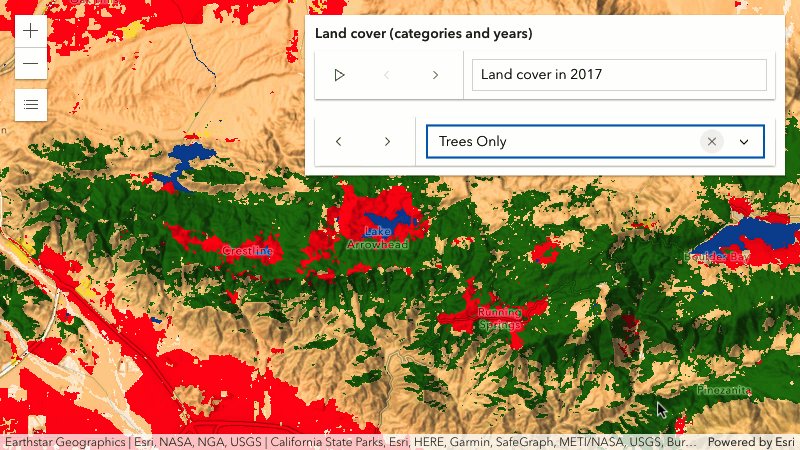
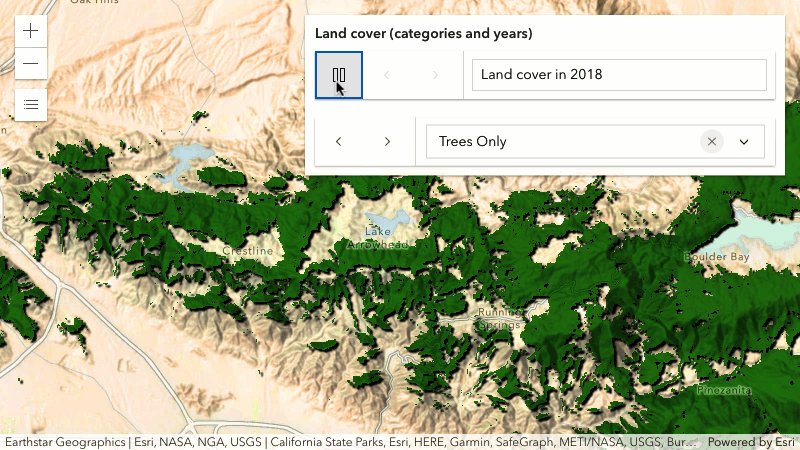
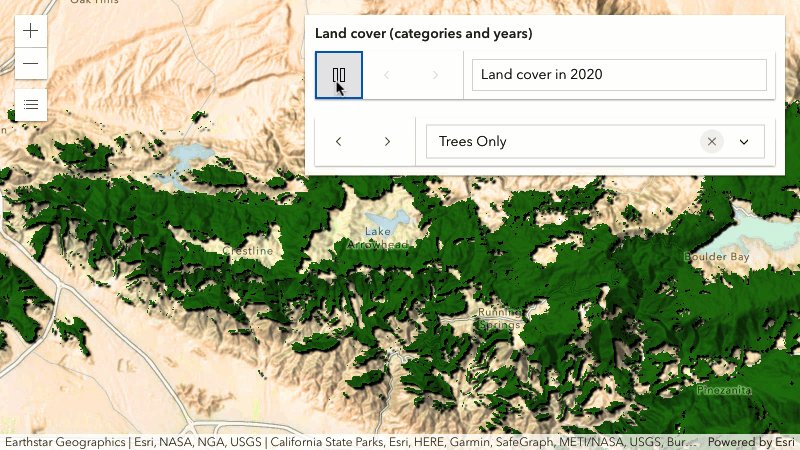
ValuePicker widget
ValuePicker is a widget that allows users to step or play through a list of values. A ValuePicker widget can be configured with an optional collection, label, combobox, or slider control to help users navigate values. Check out the ValuePicker widget sample to see this widget in action.

Support for Places service
Use esri/rest/places (released in beta) to find nearby
places within a search distance of a
geographic point, and to find more information (name, category, street address, contact information, etc.) about specific places.
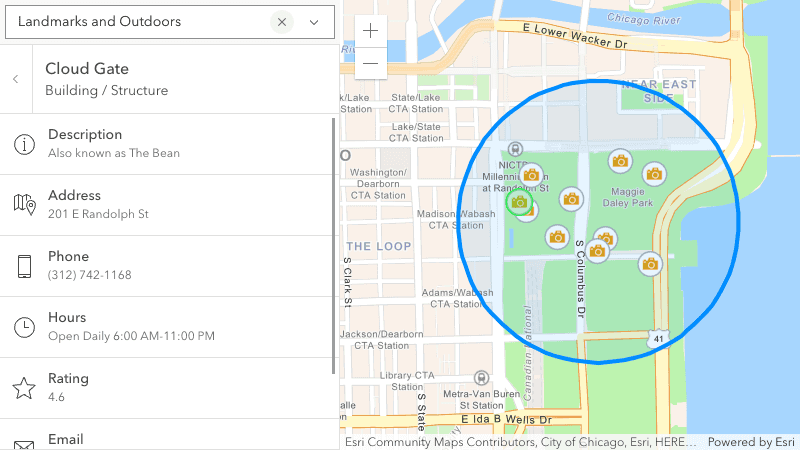
Places, also known as points of interest (POIs), are businesses and geographic locations that one can discover around the world.
With the places service
(authentication required) one can build powerful applications to help people discover, locate, and learn more about places around
them. Check out the Find nearby places and details sample to learn more.

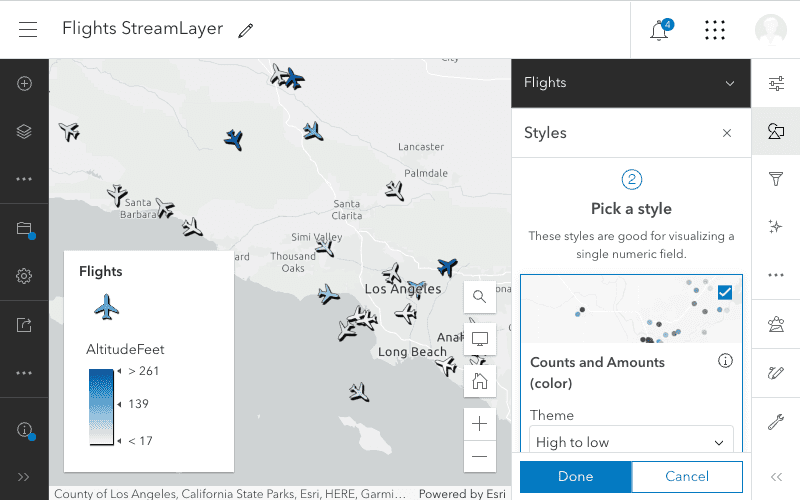
StreamLayer webmap support
StreamLayer can now be saved to a web map. We also added support for StreamLayer in all appropriate smart mapping statistic and renderer creator methods. In the June update of the Map Viewer, you will be able to easily configure your StreamLayer with styles, labels, feature effects, and more, save it in a web map, and use that map across ArcGIS products.

Performance updates
Improved load time from deferred popup loading
In a continuous effort to optimize the performance and load time of the API, the Popup widget is no longer bundled with the MapView and SceneView. The Popup widget has new capabilities implemented often, such as the recent addition of browsing related records. Each new enhancement added to the Popup widget increases the size of the widget and the amount of built code that is sent to the web browser. For example, the Popup module, which was bundled with the MapView, represented around 50% of the size of the bundle.
At this release, the Popup widget loading is deferred until the view is ready and finished updating, and will only be loaded if view.popup is true, when View.open is called, or when some widgets need the popup, such as Search.
This results in less requests sent out initially, and a faster initial load time.
In most cases, no changes are required in order to take advantage of this improvement — but if you are trying to access view.popup before it has been loaded, you might run into some issues. See the breaking changes section for more information.
Widget updates
Calcite Icon in the Expand widget
We've added support for Calcite icons in the Expand widget through the new
expand and collapse properties.
This gives you access to over 800 icons that can be used out of the box in the Expand widget, simply by referencing the name of the icon.
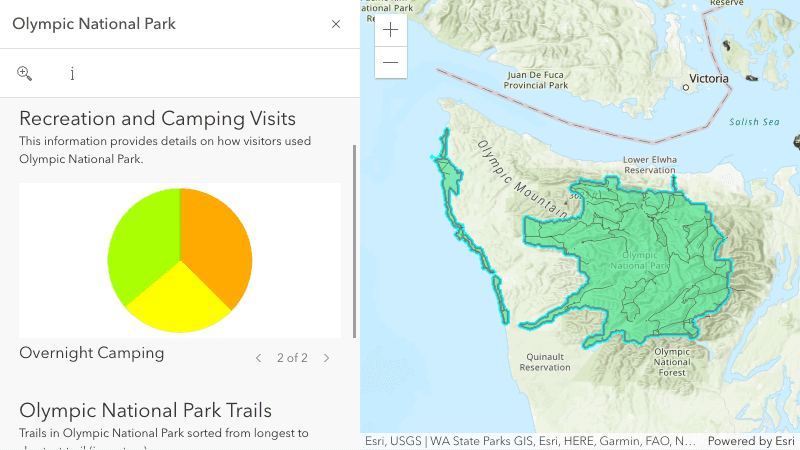
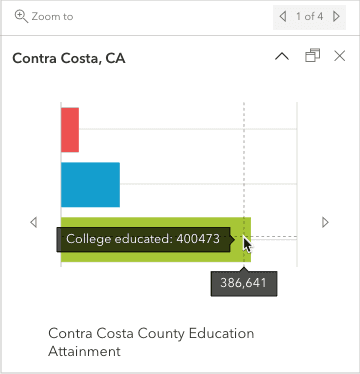
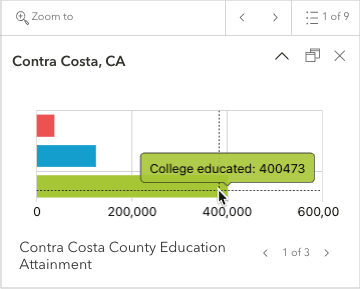
Popup design updates
We improved the Popup's feature pagination experience with a new icon for the feature menu button, and updated buttons for paging through features. The MediaContent pagination experience was updated providing more horizontal space for charts and images. Popup charts now have new default colors with matching tooltips, an improved interaction experience, and more. See the A fresh new look for pop-ups blog for more details.
| 4.26 | 4.27 |
|---|---|

|

|
ScaleBar enhancements
We made many enhancements to the ScaleBar widget. We added support for additional units (centimeters, millimeters, and inches) at larger scales (more zoomed in),
improved intl support, and started using more logical units for enhanced readability and usability (i.e. 300m instead of 0.3km). You can see these changes in action in the ScaleBar widget sample.
Track widget enhancements
In 2D apps, the Track widget now displays a heading graphic when the device has a speed greater than 0 and the browser provides heading information. The new position method allows for real-time filtering of the geolocation results. If your function rejects a location, the widget will not draw the graphic showing the users location on the map and will not navigate to that location. This can reduce or eliminate rapid location fluctuations that are often experienced in browser-based geolocation apps.

Accessibility
Each release, we continuously work to improve accessibility within our API widgets. This release, we've fixed some accessibility issues within the Bookmarks, Directions, LayerList, Legend, Popup, and Search widgets. We've also upgraded our version of calcite components from 1.0.8 to 1.4.2, which takes advantage of many accessibility improvements. To learn more, check out the bug fixes and enhancements section of the release notes.
Layer updates
ImageryTileLayer
We added two new client-side raster functions (released in beta) to ImageryTileLayer. They are Curvature
and Table functions. Check out the list of client-side raster functions to see a description and code snippets.
We also added the computeStatisticsHistograms method on ImageryTileLayer which allows you to calculate statistics and histograms on the client-side.
Documentation updates
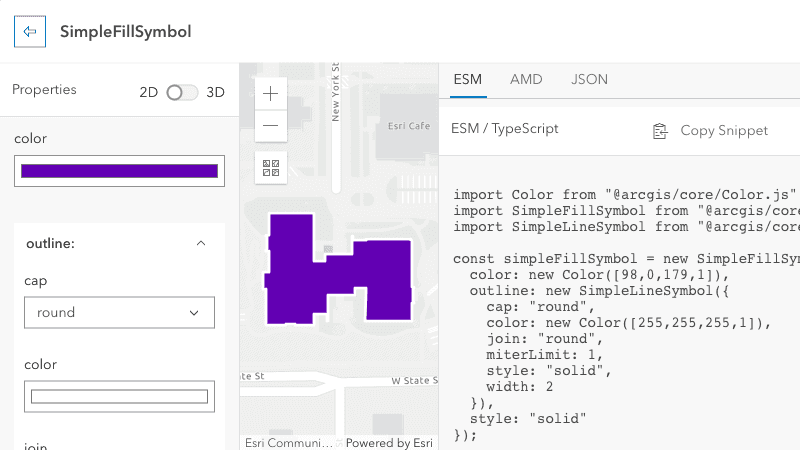
Symbol Builder
The newly updated Symbol Builder application provides a UI for creating any symbol in the ArcGIS Maps SDK for JavaScript and a snippet you can copy into your code. This application is replacing the now-retired Symbol Playground. Built with Calcite Components, React, and the ArcGIS Maps SDK for JavaScript, the new application streamlines and modernizes the UI and allows for copying ESM code snippets suitable for use in TypeScript applications.
Once you open the symbol builder for a class, the properties for that class and the corresponding inputs are in the left panel. In the center is a graphic with the symbol applied in a MapView or SceneView. On the right, a code snippet can be copied and pasted into your code.

New guide pages
We've added a new Symbols guide page and made significant updates to the Labeling guide page. The Symbols guide page summarizes the various symbol classes available in the SDK and the labeling guide was enhanced with more information about common and uncommon labeling workflows.
Utility network
We've added many new capabilities for working with utility networks — including a new trace method to perform a trace on a utility network, a new widget to validate network topology, and some updates to the UtilityNetworkTrace widget.
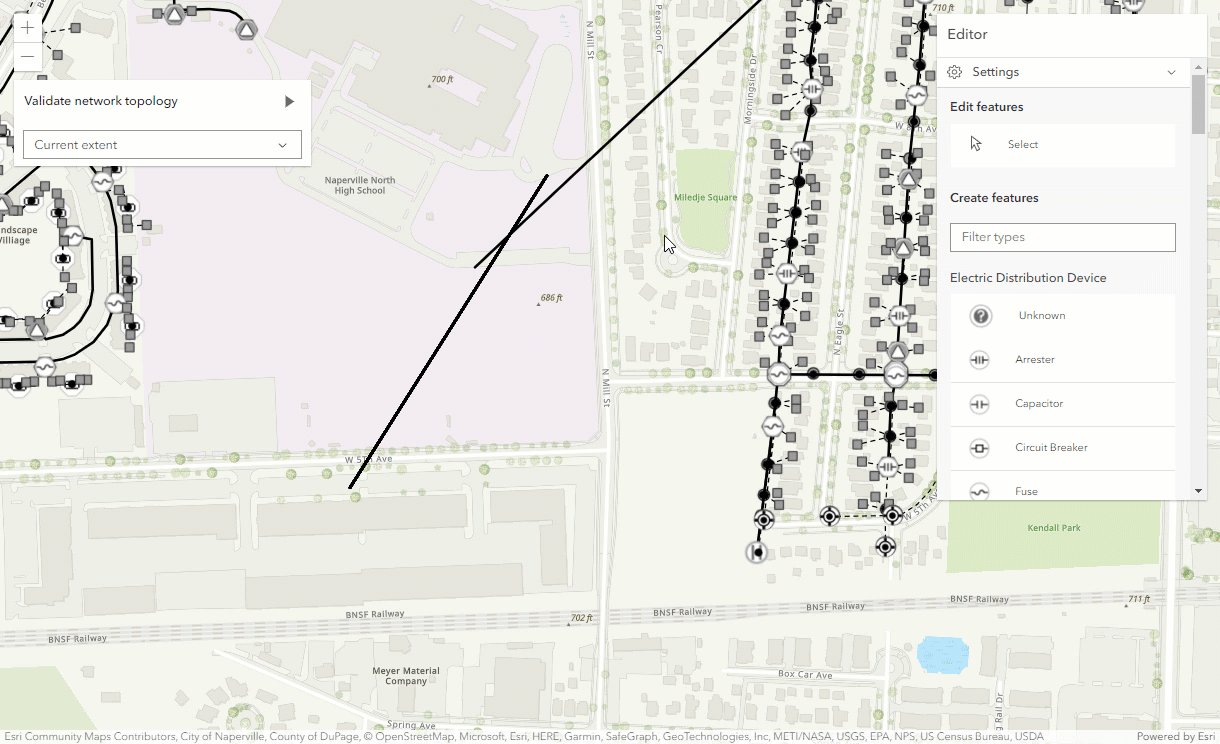
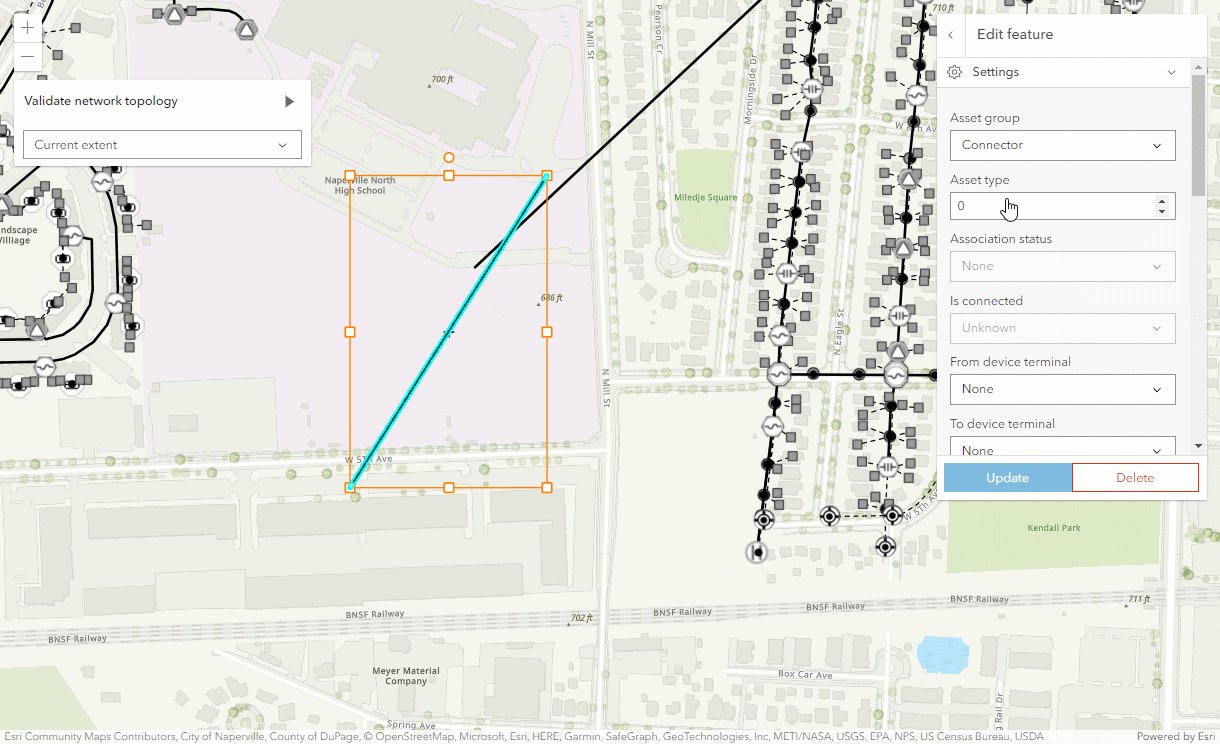
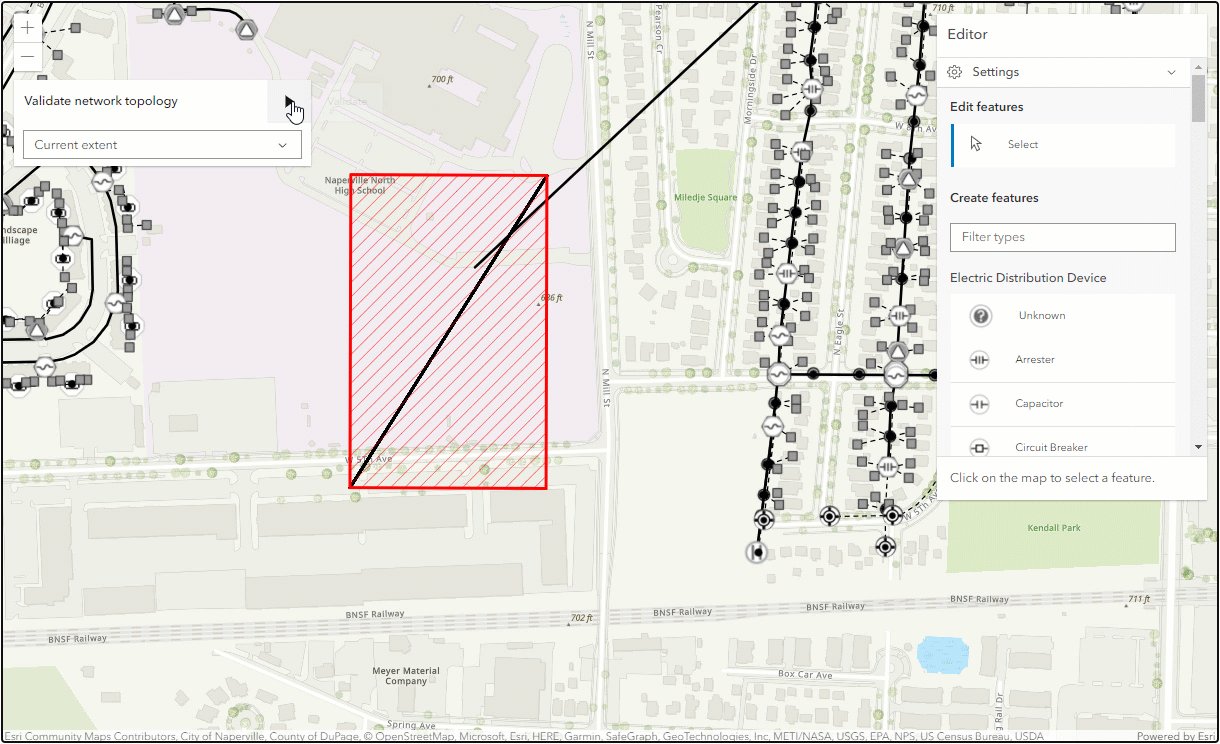
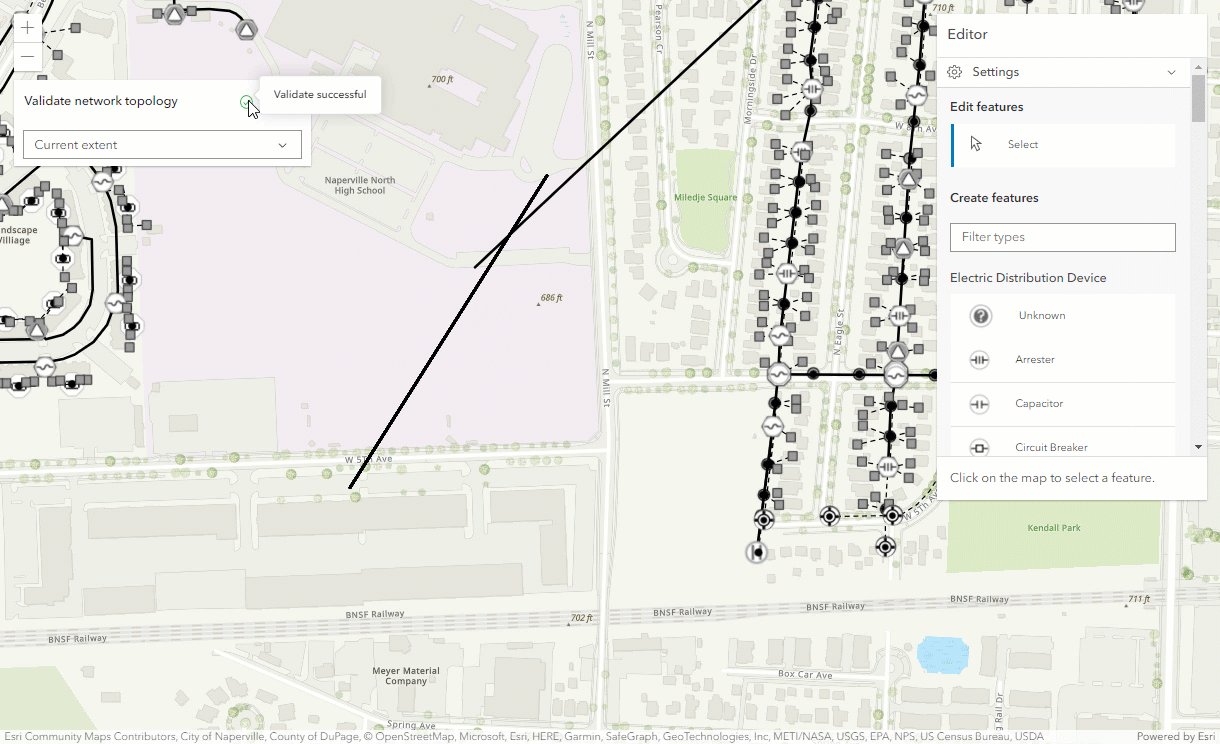
New UtilityNetworkValidateTopology widget
This release introduces a new widget, UtilityNetworkValidateTopology, which allows a user to validate the network topology of a utility network after there have been edits to features in the utility network. To use this widget, the dirty areas layer must be available on the map. The out-of-date edits in the network topology are marked with dirty areas, signaling that the feature visible on the map does not match what is stored in the network topology. The widget can validate the current extent of the view or the entire utility network.

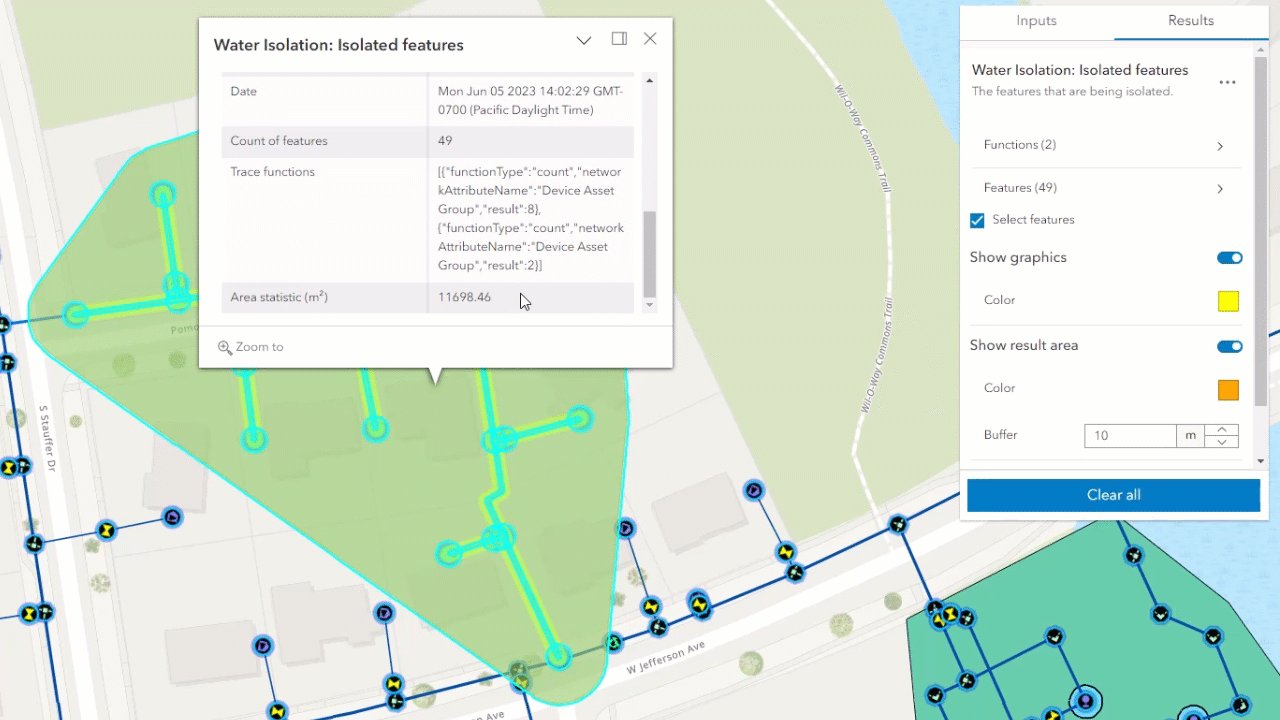
UtilityNetworkTrace updates
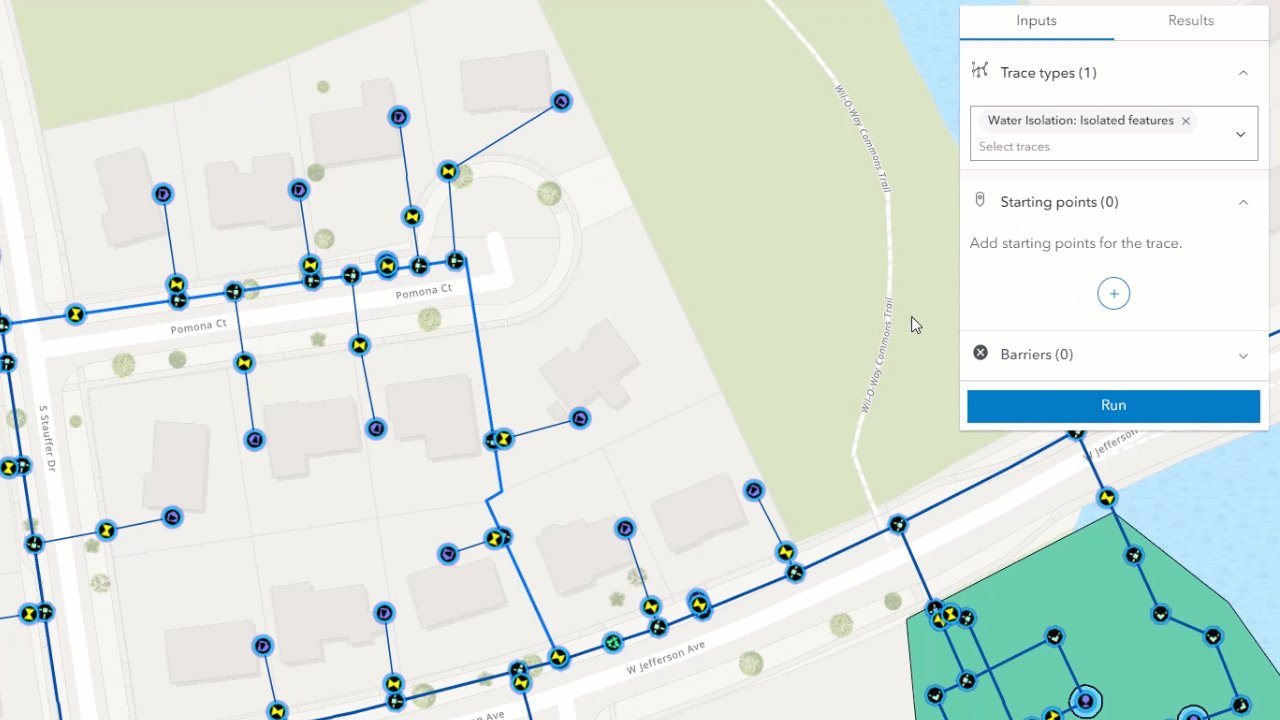
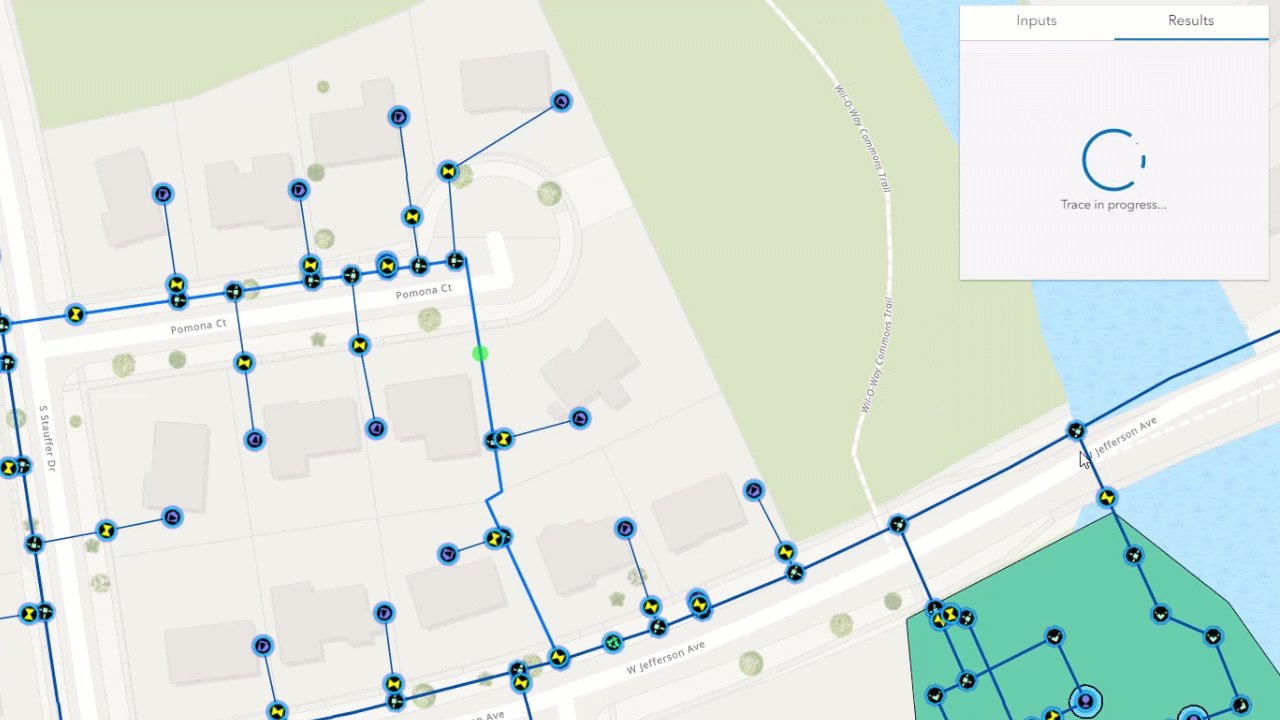
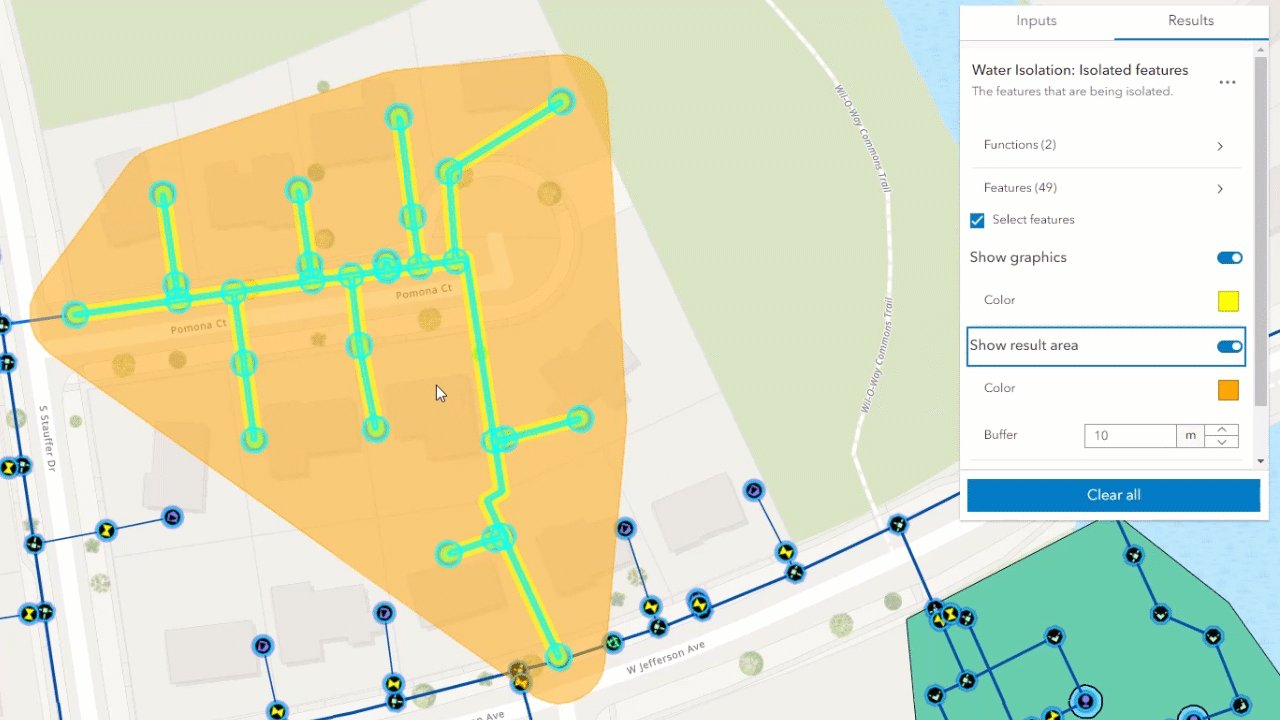
The following updates were made to the UtilityNetworkTrace widget:
- Added the ability to perform a trace on SubtypeGroupLayers in a utility network.
- Added the ability to generate a result area graphic around the trace result elements with an information popup.
- Added a
utilityproperty that allows for the utility network that the widget uses to be updated.Network - Added a
traceproperty to obtain the trace results after performing a trace.Results

Fetch components from the View UI
The new get method on view.ui allows you to fetch all components in the current view, or only those at a specified position in the view.
// returns all widgets and HTML elements in the view UI
const allComponents = view.ui.getComponents();
// returns widgets and HTML elements in the top-right position of the view UI
const someComponents = view.ui.getComponents("top-right");ES modules console warning improvement
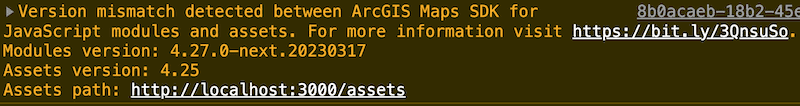
For@arcgis/core ES modules, we improved the console warning message when using locally hosted assets and there is a version mismatch between the assets used by your build process and those used by the application. This will help you avoid unexpected issues or errors. The updated warning includes the @arcgis/core NPM package version used to build the project, as well as the @arcgis/core version of the assets, and the local path to the assets configured in your application. More information is available in the Get started with npm guide topic.

Added classes, properties, methods, events
- esri/form/elements/RelationshipElement
- esri/geometry/support/MeshGeoreferencedRelativeVertexSpace -- removed at 4.29
- esri/geometry/support/MeshGeoreferencedVertexSpace
- esri/geometry/support/MeshLocalVertexSpace
- esri/geometry/support/MeshTextureTransform
- esri/geometry/support/MeshTransform
- esri/layers/knowledgeGraph/KnowledgeGraphSublayer
- esri/layers/support/RasterBandInfo
- esri/layers/support/RasterSensorInfo
- esri/networks/support/TraceJobInfo
- esri/rest/places
- esri/rest/support/FetchPlaceParameters
- esri/rest/support/PlaceResult
- esri/rest/support/PlacesParameters
- esri/rest/support/PlacesQueryParameters
- esri/rest/support/PlacesQueryResult
- esri/smartMapping/labels/bins
- esri/widgets/FeatureForm/FieldInput
- esri/widgets/FeatureForm/GroupInput
- esri/widgets/FeatureForm/RelationshipInput
- esri/widgets/Features
- esri/widgets/Features/FeaturesViewModel
- esri/widgets/UtilityNetworkValidateTopology
- esri/widgets/UtilityNetworkValidateTopology/UtilityNetworkValidateTopologyViewModel
- esri/widgets/ValuePicker
- esri/widgets/ValuePicker/ValuePickerCollection
- esri/widgets/ValuePicker/ValuePickerCombobox
- esri/widgets/ValuePicker/ValuePickerLabel
- esri/widgets/ValuePicker/ValuePickerSlider
esri/geometry/Mesh - Added properties: loadError, loadStatus, loadWarnings, transform, vertexSpace
- Added methods: cancelLoad, createFromFiles, isFulfilled, isRejected, isResolved, load, when
esri/geometry/support/Mesh Material - Added properties: colorTextureTransform, normalTextureTransform
esri/geometry/support/Mesh Material Metallic Roughness - Added properties: colorTextureTransform, emissiveTextureTransform, normalTextureTransform, occlusionTextureTransform
esri/layers/Building Scene Layer - Added properties: legendEnabled, parent
esri/layers/Knowledge Graph Layer - Added properties: knowledgeGraph, memberEntityTypes, memberRelationshipTypes, parent
esri/layers/support/Raster Info - Added properties: bandInfos, sensorInfo
esri/layers/support/Subtype Sublayer - Added properties: capabilities, declaredClass, geometryType, id, loadError, loadStatus, loadWarnings, parent
- Added methods: addHandles, cancelLoad, hasHandles, isFulfilled, isRejected, isResolved, load, removeHandles, when
esri/networks/support/UN Trace Configuration - Added properties: allowIndeterminateFlow, arcadeExpressionBarrier, diagramTemplateName
esri/networks/Utility Network - Added methods: submitTraceJob, trace
esri/portal/Portal - Added properties: basemapGalleryGroupQuery3D, use3dBasemaps
esri/rest/knowledgeGraph/ Knowledge Graph - Added properties: dataModel, serviceDefinition
- Added methods: fromJSON, toJSON
esri/rest/knowledgeGraph/ Service Definition - Added property: declaredClass
- Added methods: addHandles, fromJSON, hasHandles, removeHandles, toJSON
esri/rest/support/Image Identify Parameters - Added properties: rasterFunction, rasterFunctions
esri/widgets/Attachments - Added properties: capabilities, submitting, visibleElements
esri/widgets/Expand - Added properties: collapseIcon, expandIcon
esri/widgets/Feature Form/ Feature Form View Model - Added property:
tiltto esri/analysis/SliceAnalysisEnabled - Added property:
applicationto esri/configName - Added property:
fullto esri/kernelVersion - Added property:
parentto esri/layers/BaseDynamicLayer, esri/layers/BaseElevationLayer, esri/layers/BaseTileLayer, esri/layers/BingMapsLayer, esri/layers/BuildingSceneLayer, esri/layers/CSVLayer, esri/layers/DimensionLayer, esri/layers/ElevationLayer, esri/layers/FeatureLayer, esri/layers/GeoJSONLayer, esri/layers/GeoRSSLayer, esri/layers/GraphicsLayer, esri/layers/GroupLayer, esri/layers/ImageryLayer, esri/layers/ImageryTileLayer, esri/layers/IntegratedMeshLayer, esri/layers/KMLLayer, esri/layers/KnowledgeGraphLayer, esri/layers/Layer, esri/layers/LineOfSightLayer, esri/layers/MapImageLayer, esri/layers/MapNotesLayer, esri/layers/MediaLayer, esri/layers/OGCFeatureLayer, esri/layers/OpenStreetMapLayer, esri/layers/PointCloudLayer, esri/layers/RouteLayer, esri/layers/SceneLayer, esri/layers/StreamLayer, esri/layers/SubtypeGroupLayer, esri/layers/support/KMLSublayer, esri/layers/support/Sublayer, esri/layers/support/SubtypeSublayer, esri/layers/support/WMTSSublayer, esri/layers/TileLayer, esri/layers/UnknownLayer, esri/layers/UnsupportedLayer, esri/layers/VectorTileLayer, esri/layers/VoxelLayer, esri/layers/WCSLayer, esri/layers/WebTileLayer, esri/layers/WFSLayer, esri/layers/WMSLayer, esri/layers/WMTSLayer - Added property:
rasterto esri/layers/ImageryLayer, esri/rest/support/ImageHistogramParameters, esri/rest/support/ImageIdentifyParametersFunction - Added property:
itemto esri/layers/support/MosaicRuleRaster Function - Added property:
capabilitiesto esri/layers/support/Sublayer, esri/layers/support/SubtypeSublayer, esri/widgets/Attachments, esri/widgets/Attachments/AttachmentsViewModel, esri/widgets/Bookmarks/BookmarksViewModel - Added property:
mosaicto esri/rest/support/ImageAreaParameters, esri/rest/support/ImageDistanceParameters, esri/rest/support/ImageHeightParameters, esri/rest/support/ImagePointParametersRule - Added property:
pixelto esri/rest/support/ImageAreaParameters, esri/rest/support/ImageDistanceParameters, esri/rest/support/ImageHeightParameters, esri/rest/support/ImagePointParametersSize - Added property:
rasterto esri/rest/support/ImageIdentifyParametersFunctions - Added property:
iconto esri/support/actions/ActionBase, esri/support/actions/ActionButton, esri/support/actions/ActionToggle, esri/widgets/AreaMeasurement2D, esri/widgets/AreaMeasurement3D, esri/widgets/Attribution, esri/widgets/BasemapGallery, esri/widgets/BasemapLayerList, esri/widgets/Bookmarks, esri/widgets/BuildingExplorer, esri/widgets/Compass, esri/widgets/CoordinateConversion, esri/widgets/Daylight, esri/widgets/Directions, esri/widgets/DirectLineMeasurement3D, esri/widgets/DistanceMeasurement2D, esri/widgets/Editor, esri/widgets/ElevationProfile, esri/widgets/LayerList, esri/widgets/Legend, esri/widgets/LineOfSight, esri/widgets/Measurement, esri/widgets/Print, esri/widgets/ScaleRangeSlider, esri/widgets/Search, esri/widgets/ShadowCast, esri/widgets/Sketch, esri/widgets/Slice, esri/widgets/support/SnappingControls, esri/widgets/Swipe, esri/widgets/TableList, esri/widgets/TimeSlider, esri/widgets/UtilityNetworkTrace, esri/widgets/Weather, esri/widgets/Widget, esri/widgets/Zoom - Added property:
popupto esri/views/MapView, esri/views/SceneView, esri/views/ViewEnabled - Added property:
pendingto esri/widgets/Editor/CreateFeaturesWorkflowDataFeatures - Added property:
mapto esri/widgets/FeatureForm, esri/widgets/FeatureForm/FeatureFormViewModel - Added property:
returnto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelGeometry Enabled - Added property:
rotationto esri/widgets/Locate, esri/widgets/TrackEnabled - Added property:
positionto esri/widgets/Track/TrackViewModelFilter Function - Added property:
utilityto esri/widgets/UtilityNetworkAssociations/UtilityNetworkAssociationsViewModel, esri/widgets/UtilityNetworkTrace, esri/widgets/UtilityNetworkTrace/UtilityNetworkTraceViewModelNetwork - Added property:
traceto esri/widgets/UtilityNetworkTrace/UtilityNetworkTraceViewModelResults - Added method:
computeto esri/layers/ImageryTileLayerStatistics Histograms - Added method:
findto esri/layers/SubtypeGroupLayerSublayer For Subtype Code - Added method:
fetchto esri/layers/WMTSLayerTile - Added method:
fromto esri/rest/knowledgeGraph/DataModel, esri/rest/knowledgeGraph/DataModel, esri/rest/knowledgeGraph/Entity, esri/rest/knowledgeGraph/EntityType, esri/rest/knowledgeGraph/FieldIndex, esri/rest/knowledgeGraph/FieldIndex, esri/rest/knowledgeGraph/GraphNamedObject, esri/rest/knowledgeGraph/GraphObject, esri/rest/knowledgeGraph/GraphObject, esri/rest/knowledgeGraph/GraphObjectType, esri/rest/knowledgeGraph/GraphObjectType, esri/rest/knowledgeGraph/GraphProperty, esri/rest/knowledgeGraph/GraphProperty, esri/rest/knowledgeGraph/KnowledgeGraph, esri/rest/knowledgeGraph/Path, esri/rest/knowledgeGraph/Path, esri/rest/knowledgeGraph/Relationship, esri/rest/knowledgeGraph/RelationshipType, esri/rest/knowledgeGraph/ServiceDefinition, esri/webdoc/geotriggersInfo/FenceGeotriggerJSON - Added method:
toto esri/rest/knowledgeGraph/DataModel, esri/rest/knowledgeGraph/DataModel, esri/rest/knowledgeGraph/Entity, esri/rest/knowledgeGraph/EntityType, esri/rest/knowledgeGraph/FieldIndex, esri/rest/knowledgeGraph/FieldIndex, esri/rest/knowledgeGraph/GraphNamedObject, esri/rest/knowledgeGraph/GraphObject, esri/rest/knowledgeGraph/GraphObject, esri/rest/knowledgeGraph/GraphObjectType, esri/rest/knowledgeGraph/GraphObjectType, esri/rest/knowledgeGraph/GraphProperty, esri/rest/knowledgeGraph/GraphProperty, esri/rest/knowledgeGraph/KnowledgeGraph, esri/rest/knowledgeGraph/Path, esri/rest/knowledgeGraph/Path, esri/rest/knowledgeGraph/Relationship, esri/rest/knowledgeGraph/RelationshipType, esri/rest/knowledgeGraph/ServiceDefinition, esri/webdoc/geotriggersInfo/FenceGeotriggerJSON - Added method:
createto esri/views/layers/StreamLayerViewQuery - Added method:
closeto esri/views/MapView, esri/views/SceneView, esri/views/ViewPopup - Added method:
opento esri/views/MapView, esri/views/SceneView, esri/views/ViewPopup - Added method:
cloneto esri/webdoc/geotriggersInfo/FenceGeotrigger
Deprecated classes, properties, methods, events
-
For local builds, Webpack versions prior to
5.84.0are deprecated at 4.27. This is related to webpack bugs that can cause SDK build errors. Upgrade to5.84.0or greater. -
As of 4.27, when building new custom widgets it is no longer recommended to subclass or extend esri/widgets/Widget. Instead, use DOM elements such as the div element, web components or JavaScript framework components in combination with the Calcite Design System. More information about creating a custom UI is available in the Custom UI basics Guide topic.
The following are deprecated and will be removed in a future release:
- AreaMeasurement2D.iconClass deprecated since 4.27. Use icon instead.
- AreaMeasurement3D.iconClass deprecated since 4.27. Use icon instead.
- Attribution.iconClass deprecated since 4.27. Use icon instead.
- BasemapGallery.iconClass deprecated since 4.27. Use icon instead.
- BasemapLayerList.iconClass deprecated since 4.27. Use icon instead.
- Bookmarks.iconClass deprecated since 4.27. Use icon instead.
- BookmarksViewModel.abilities deprecated since 4.27. Use capabilities instead.
- BuildingExplorer.iconClass deprecated since 4.27. Use icon instead.
- Compass.iconClass deprecated since 4.27. Use icon instead.
- CreateWorkflow deprecated since version 4.23. Use CreateFeaturesWorkflow instead.
- CreateWorkflowData.edits deprecated since 4.23. Use CreateFeaturesWorkflow.pendingFeatures to access edits made to the workflow data.
- CreateWorkflowData deprecated since version 4.23. Use CreateFeaturesWorkflowData instead.
- Daylight.iconClass deprecated since 4.27. Use icon instead.
- Directions.iconClass deprecated since 4.27. Use icon instead.
- DirectLineMeasurement3D.iconClass deprecated since 4.27. Use icon instead.
- DistanceMeasurement2D.iconClass deprecated since 4.27. Use icon instead.
- Editor.iconClass deprecated since 4.27. Use icon instead.
- Editor.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation
- Editor.startCreateWorkflowAtFeatureEdit deprecated since 4.23.
- Editor.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection instead.
- Editor.useDeprecatedCreateWorkflow deprecated since version 4.23. Although new at 4.23, this property was introduced to help migrate from the legacy CreateWorkflow to the updated CreateFeaturesWorkflow. Once CreateWorkflow is fully removed, this property will no longer be necessary.
- EditorViewModel.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation.
- EditorViewModel.startCreateWorkflowAtFeatureEdit deprecated since 4.23.
- EditorViewModel.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection.
- ElevationProfile.iconClass deprecated since 4.27. Use icon instead.
- EventAttachedCallback.EventAttachedCallback deprecated since version 4.24. Use reactiveUtils.ReactiveListenerChangeCallback() instead.
- Expand.collapseIconClass deprecated since 4.27. Use collapseIcon instead.
- Expand.expandIconClass deprecated since 4.27. Use expandIcon instead.
- externalRenderers.forceWebGLContext deprecated since 4.27.
- FeatureForm.view deprecated since 4.27. Use map instead.
- FeatureFormViewModel.inputFields deprecated since version 4.27. Instead use inputs.
- FeatureTable.clearHighlights deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTable.clearSelection deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTable.deselectRows deprecated since 4.25. Use highlightIds.remove() instead.
- FeatureTable.fieldConfigs deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FeatureTable.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTable.selection-change deprecated since version 4.25. Listen for changes on highlightIds instead.
- FeatureTable.selectRows deprecated since 4.25. Use highlightIds.add() instead.
- FeatureTableViewModel.clearHighlights deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTableViewModel.clearSelection deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTableViewModel.fieldConfigs deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FeatureTableViewModel.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTableViewModel.selectRows deprecated since 4.25. Use highlightIds.add() instead.
- FieldColumn.config deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FieldColumnConfig deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FieldElement.editable deprecated since version 4.26. Use
editableinstead. AssigningExpression editablevalues ofExpression "true"and"false"will have the same effect as assigningtrueandfalsetoeditable. - FieldGroupConfig.visibilityExpression deprecated since version 4.23. Set fields via the GroupElement.visibilityExpression
- FieldGroupConfig deprecated since version 4.23. Set field groupings via the GroupElement.
- ImageHistogramParameters.renderingRule deprecated since version 4.27. Use rasterFunction instead.
- ImageIdentifyParameters.renderingRule deprecated since version 4.27. Use rasterFunctions instead.
- ImageIdentifyParameters.renderingRules deprecated since version 4.27. Use rasterFunctions instead.
- ImageryLayer.renderingRule deprecated since 4.27. Use rasterFunction instead.
- InputField deprecated since 4.27. Use FieldInput instead.
- InputFieldGroup deprecated since 4.27. Use GroupInput instead.
- LayerList.iconClass deprecated since 4.27. Use icon instead.
- Legend.iconClass deprecated since 4.27. Use icon instead.
- Lighting deprecated since version 4.24. Use SunLighting instead.
- LineOfSight.iconClass deprecated since 4.27. Use icon instead.
- Locate.useHeadingEnabled deprecated since 4.27. Use
rotationinstead.Enabled - Measurement.iconClass deprecated since 4.27. Use icon instead.
- MosaicRule.itemRenderingRule deprecated since version 4.27. Use itemRasterFunction instead.
- PausableWatchHandle.PausableWatchHandle deprecated since version 4.24.
- Popup.autoOpenEnabled deprecated since 4.27. Use MapView/SceneView.popupEnabled instead.
- PopupViewModel.autoOpenEnabled deprecated since 4.27. Use MapView/SceneView.popupEnabled instead.
- Print.iconClass deprecated since 4.27. Use icon instead.
- PromisedWatchHandle.PromisedWatchHandle deprecated since version 4.24. Use Promise instead.
- Search.iconClass deprecated since 4.27. Use icon instead.
- ShadowCast.iconClass deprecated since 4.27. Use icon instead.
- Sketch.iconClass deprecated since 4.27. Use icon instead.
- Slice.iconClass deprecated since 4.27. Use icon instead.
- SnappingControls.iconClass deprecated since 4.27. Use icon instead.
- SunLighting.ambientOcclusionEnabled deprecated since version 4.27. Ambient occlusion is automatically shown and this property has no effect.
- SunLighting.waterReflectionEnabled deprecated since version 4.27. Reflections are automatically shown and this property has no effect.
- Swipe.iconClass deprecated since 4.27. Use icon instead.
- TableList.iconClass deprecated since 4.27. Use icon instead.
- The
allowproperty within Editor.layerInfos is deprecated at 4.25. Use eitherAttachments attachmentsorOn Create Enabled attachmentsinstead.On Update Enabled - The
"non-metric"possible value for ScaleBar.unit is deprecated at 4.27. Please use"imperial"instead. - TimeSlider.iconClass deprecated since 4.27. Use icon instead.
- Track.useHeadingEnabled deprecated since 4.27. Use
rotationinstead.Enabled - UtilityNetwork.rulesTableId deprecated since version 4.25. Use networkSystemLayers.rulesTableId instead.
- UtilityNetwork.rulesTableUrl deprecated since version 4.25. Use networkSystemLayers.rulesTableUrl instead.
- UtilityNetwork.subnetworksTableId deprecated since version 4.25. Use networkSystemLayers.subnetworksTableId instead.
- UtilityNetwork.subnetworksTableUrl deprecated since version 4.25. Use networkSystemLayers.subnetworksTableUrl instead.
- UtilityNetworkTrace.iconClass deprecated since 4.27. Use icon instead.
- VirtualLighting.ambientOcclusionEnabled deprecated since version 4.27. Ambient occlusion is automatically shown and this property has no effect.
- VirtualLighting.waterReflectionEnabled deprecated since version 4.27. Reflections are automatically shown and this property has no effect.
- VoxelVariable deprecated This module was moved in 4.25. Use VoxelVariable instead.
- VoxelVolumeStyle deprecated This module was moved in 4.25. Use VoxelVolumeStyle instead.
- watchUtils.init deprecated since 4.24. Use reactiveUtils.watch() instead.
- watchUtils.on deprecated since 4.24. Use reactiveUtils.on() instead.
- watchUtils.once deprecated since 4.24. Use reactiveUtils.once() instead.
- watchUtils.pausable deprecated Since 4.24.
- watchUtils.watch deprecated since 4.24. Use reactiveUtils.watch() instead.
- watchUtils.when deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenDefined deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenDefinedOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenEqual deprecated since 4.24. Use reactiveUtils.when() instead
- watchUtils.whenEqualOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenFalse deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenFalseOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenNot deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenNotOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenTrue deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenTrueOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenUndefined deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenUndefinedOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils deprecated since version 4.24. Use reactiveUtils instead.
- Weather.iconClass deprecated since 4.27. Use icon instead.
- Zoom.iconClass deprecated since 4.27. Use icon instead.
The following are deprecated from the public TypeScript definitions and will be removed in a future release.
Ideprecated since version 4.25 and will be removed at 4.28. Use nativePromise Promiseinstead.- Instances of
*deprecated since 4.25 and will be removed at 4.28. Update usage ofConstructor __esri.toModule Constructor typeof __esri., orModule importthe module from typings and change the type assignment totypeof Module.
Breaking changes
- The Popup widget loading is deferred until the view is ready and finished updating, and will only be loaded if
View.popupis set toEnabled true(which is the default), whenView.openis called, or when some widgets need the popup, such as Search. In most cases, applications will not need to be updated and will continue to work. However, if attempting to access thePopup() view.popupproperty before it is instantiated, some issues may occur. See Loading the Popup for details on how to update your apps to take advantage of these performance improvements. Alternatively, you can simply create a new instance of the Popup when instantiating the View, as shown in the code snippet below. Note: this will not take advantage of the deferred loading.Use dark colors for code blocks Copy // Create a new MapView const view = new MapView({ // set the popup property to a new instance of Popup popup: new Popup(...) }); - Compatibility with implementations that don't support async/await at runtime, within AMD modules, has been removed at 4.27. For example, some SDK applications using Angular with esri-loader may experience runtime errors, and will need to migrate from AMD modules to using @arcgis/core ES modules.
- The old workflow of creating a Directions widget without a RouteLayer was deprecated at version 4.24 and is removed at 4.27. Directions widget must be created with a RouteLayer, like in the Directions widget sample.
- Properties SunLighting.ambientOcclusionEnabled and SunLighting.waterReflectionEnabled have been deprecated with version 4.27 and have no effect. Ambient occlusion and reflections are now automatically controlled by the new adaptive rendering behavior.
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
promise | Promise | 4.24 |
Directions.route | url from Directions.layer | 4.24 |
Directions.route | directionLines from Directions.layer | 4.24 |
Directions.stop | RouteStopSymbols from Directions.layer | 4.24 |
Directions | DirectionsViewModel.highlight() | 4.24 |
Directions | url from DirectionsViewModel.layer | 4.24 |
Directions | directionLines from DirectionsViewModel.layer | 4.24 |
Directions | stops from DirectionsViewModel.layer | 4.24 |
Directions | RouteStopSymbols from DirectionsViewModel.layer | 4.24 |
esri/layers/support/ | esri/rest/support/ImageParameters | 4.24 |
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000140665: Fixed an issue in the Bookmarks widget where the bookmark's thumbnail would display in editing mode, even if
visiblewasElements.thumbnail false. - BUG-000148460: Fixed an issue where FeatureForm text input did not allow for vertical expansion.
- BUG-000154383: Fixed an issue where WMSLayer would not be included in the
legendwhen printed with the Print widget.Options - BUG-000154464: Fixed an issue where the typings for ConversionInfo were incorrect.
- BUG-000155003: Fixed an issue where WMTSLayer.fetchTile() was not able to be overridden.
- BUG-000155351: Fixed an issue in the LayerList widget where the loading indicator would blink continuously when a view's
containerwas changed. - BUG-000156270: Fixed an issue where the BaseTileLayer was referencing old tiles after refresh is called.
- BUG-000156346: Fixed an issue where date and time did not format properly in the FeatureForm title.
- BUG-000157174: Fixed an issue in the VoxelLayer popup where non-ASCII characters were not displayed correctly.
- BUG-000157217: Fixed an issue when editing data of non-hosted feature services resulted in a console error: "Combination of parameters rollbackOnFailure = false & returnServiceEditsOption = originalAndCurrentFeatures for applyEdits operation is not supported". The error should no longer occur and edits should apply as expected.
- BUG-000157248: Fixed an issue where hiding the
saveandAs Buton saveof the Directions widget caused a blank area to appear.Button - BUG-000157741: Improved the quality of images returned by ImageryTileLayer to match the quality of images returned by TileLayer.
- BUG-000157898: Fixed an issue where WMSSublayer.layer was not defined on children of a sublayer.
- BUG-000158205: Fixed an issue where WMSLayer would not support URLs containing parameter names written in mixed case.
- Esri Community - 1269135: Fixed an issue where the
backgroundof a TextSymbol was always slightly transparent.Color - Esri Community - 1272209: Fixed an issue where some CIM symbols with a CIMHatchFill symbol layer were misaligned at tile boundaries at large scales.
- Esri Community - 1275187: Fixed an issue where CIM symbols using icon fonts were not rendering properly in 3D.
- Esri Community - 1277457: Improved the behavior of BaseTileLayer to release the tiles that are no longer displayed.
- Esri Community - 1278156: Fixed an issue where the SimpleLineSymbol is drawn despite setting the style to
none. - Esri Community - 1282644: Fixed an issue where the background and halo of a TextSymbol or CIMSymbol would not render in the symbol preview returned from symbolUtils.renderPreviewHTML().
- Calcite - 5713: Placeholder string is not centered horizontally in input search/combobox in Safari/FF.
- Fixed an accessibility issue where the BasemapLayerList widget did not have the correct aria-checked status.
- Fixed an accessibility issue where the Bookmarks widget's
drag/reordertooltip was not displayed when in focus for keyboard-only users. - Fixed an accessibility issue where the Directions widget had incorrect Aria group roles.
- Fixed an accessibility issue where the first list item would not be in focus when tabbing through the related records list in RelationshipContent.
- Fixed an accessibility issue where the LayerList widget did not have the correct aria-checked status.
- Fixed an accessibility issue where the Legend widget did not have the correct alternative text for some SVG images.
- Fixed an accessibility issue where the Search widget did not properly change live regions for dynamic content for screen readers.
- Fixed an issue where focus style didn't display if map width and/or height was 100%.
- Fixed an issue where MapImageLayers were not showing popups for features that do not have a renderer.
- Fixed an issue where some color primitive overrides on a CIMSymbol would not render in a WebMap published from ArcGIS Pro.
- Fixed an issue where the ImageMediaInfo's
refreshproperty was not sending requests to refresh the image displayed in the Feature and Popup widgets.Interval - Fixed an issue with the BasemapLayerList widget where the panel button action was left active when a layer was not visible.
- Fixed an issue with the LayerList widget where the panel button action was left active when a layer was not visible.
- Fixed an issue with the Print widget where
Customwould not display.Text Elements - ENH-000105370: Enhanced the ScaleBar by using more logical scale values to improve readability and usability.
- ENH-000148333: Users now can zoom outside of the minLOD and maxLOD range when the layer is used as a basemap.
- ENH-000156323: Improved the quality of images returned by ImageryTileLayer to match the quality of images returned by TileLayer.
- Added a returnGeometryEnabled property to the FeatureTable widget. Setting this to
truefetches geometries for the features displayed in the table. - Added support for an asynchronous
filteron PortalBasemapsSource.Function - Changed the stream layer connectionStatus icon in the LayerList from a calcite check-circle icon to a calcite beacon icon.
- Enhanced the API's performance so that point features symbolized with simple markers and some CIM markers are now rendered faster, especially on low-end devices and/or when you have a large number of features.
- Enhanced the
queryproperty in RequestOptions to accept a URLSearchParams object. - Enhanced the
urlparameter on the request.esriRequest method to accept a URL object. - MediaLayer is out of beta.
Additional packages
Version 4.27 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.23 (since 4.27).
Version 4.27 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System, version 1.4.2.
How to access the SDK
- The API library is available on both CDN and npm, Read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021
- Version 4.21 - September 2021