February 2024
Maps SDK components (beta)
At version 4.28, we introduced a brand-new web component library for building web mapping apps with minimal code. This release brings a new charts components library, additional properties and events on existing components, and improvements to the documentation and samples.
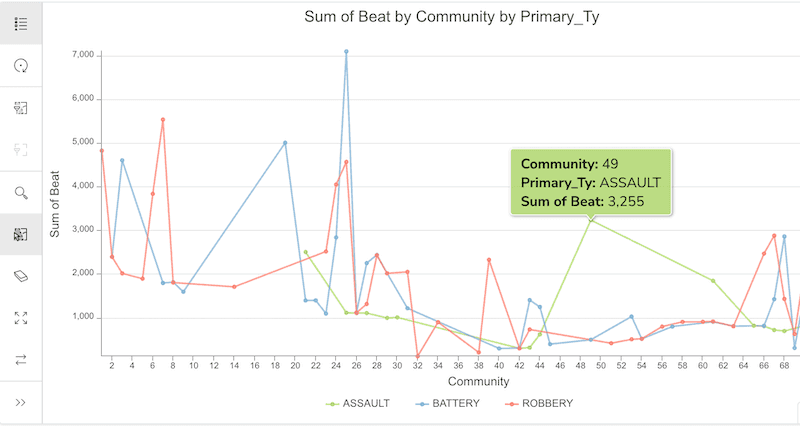
Charts components
The @arcgis/charts-components package contains a series of components that can be used to build charts in your ArcGIS Maps SDK for JavaScript applications.
When used alongside maps, they can provide a complete data visualization story of your data. Currently, eight different types of chart components are available.
Charts can be created directly from a layer item or WebMap, or they can be created manually by referring to a JSON object that follows a common chart specification,
which contains the configuration for the chart. The @arcgis/charts-model package can be used to ease the creation and updating of that chart's configuration.

Components updates
Documentation
This release of components (beta) brings new documentation describing programming patterns for working with web components and how to get started with your preferred frontend setup. More details about components have also been added to the component API reference of each component package, describing whether or not an attribute is reflected on the DOM, that properties of type Object or Array cannot be attributes, and that event names differ depending on your frontend setup.
Component API updates
The map components package deprecated a few properties and events, and introduced new properties, events, and methods across all its components. Here are some of the major changes:
- The
arcgis-mapandarcgis-scenecomponents'viewevent has been renamed toReady arcgis.View Ready Change - All
Viewandreadyevents now start witharcgis. - Properties from the View have been brought up to the
arcgis-mapandarcgis-scenecomponents directly.
Visit the References page to check out properties, methods and events.
Resources
To learn more about the ArcGIS Maps SDK components, check out the following resources:
Get started
Get started with ArcGIS Maps SDK components.
Programming patterns
Learn about common programming patterns when working with components.
Tutorials
Follow these steps to quickly build apps with components.
MapView hitTest improvements
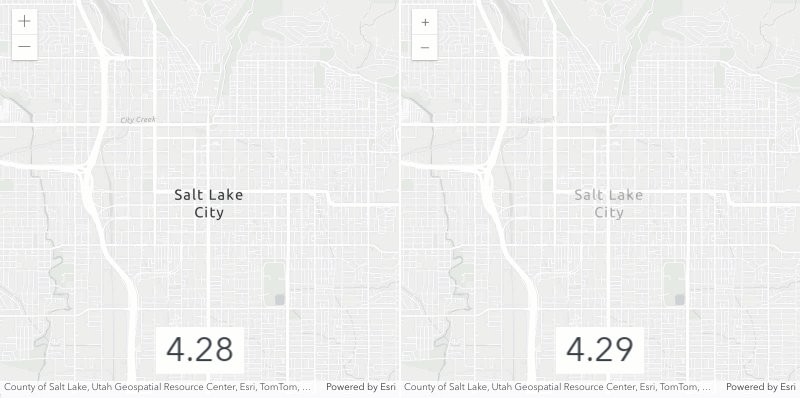
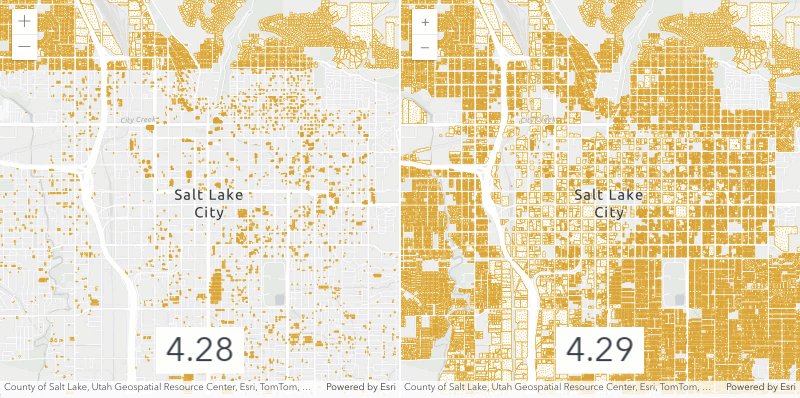
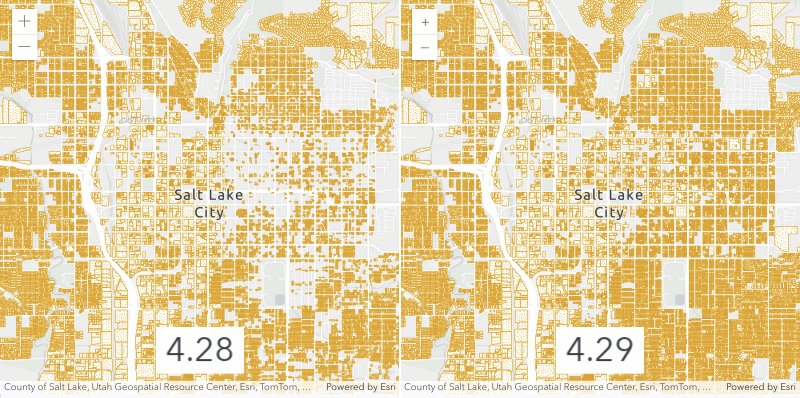
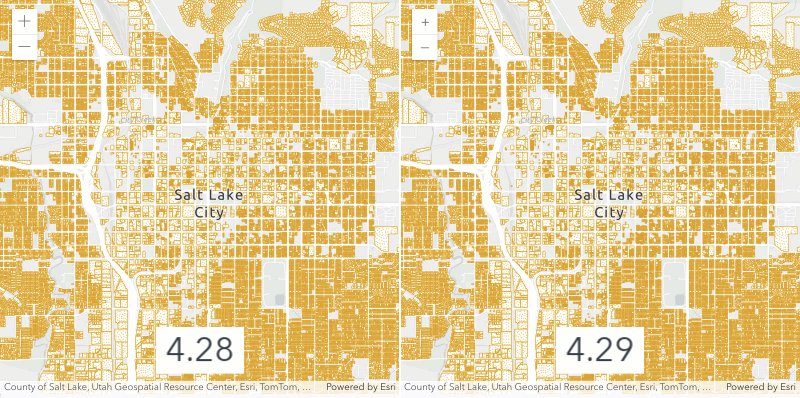
MapView hitTest respects drawing order
When performing a hit on MapView, the drawing order of the features in the layer is now respected.
The returned features will adhere to the default drawing order of the data or a specific order if order is specified on the layer.
This is a significant improvement from previous versions where the features were displayed based on the order they were returned from the server.
| 4.28 | 4.29 |
|---|---|

|

|
VectorTileLayer hitTest
The hitTest() method on the MapView now returns features belonging to a VectorTileLayer that intersect the hitTest point. This provides access to the attributes of those features, which can be useful for various purposes such as displaying additional information or performing further analysis. See it in action in the new VectorTileLayer hittest sample and Basemap places sample.

Editing updates
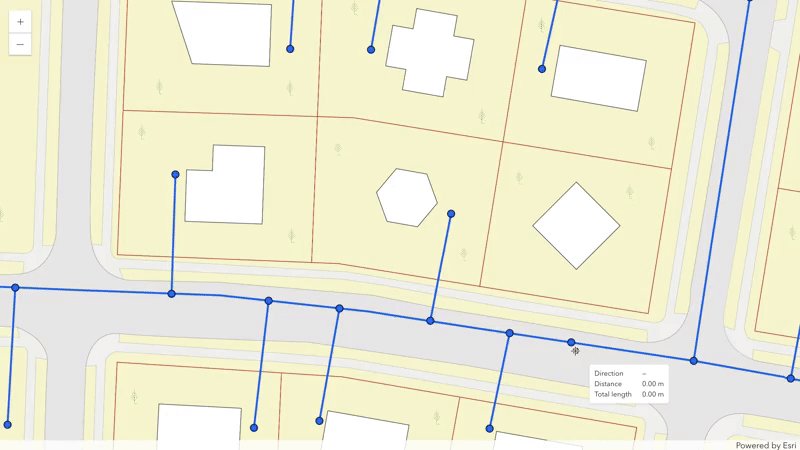
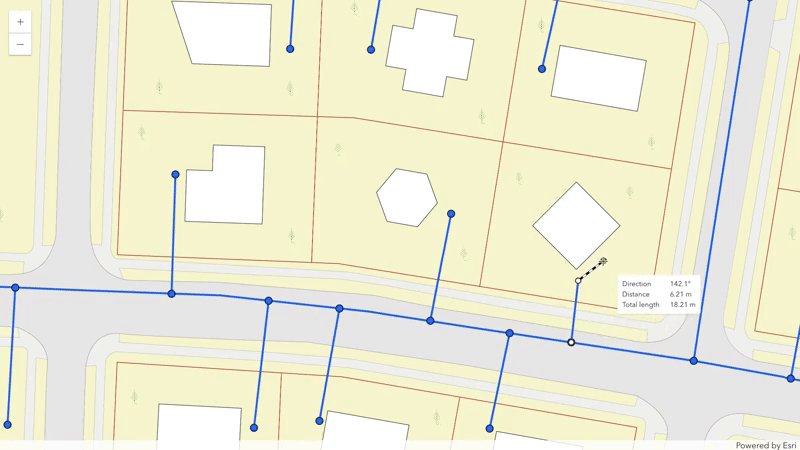
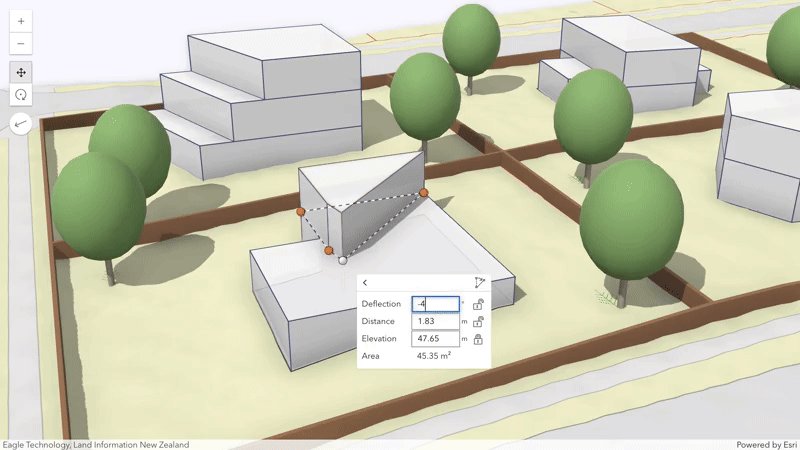
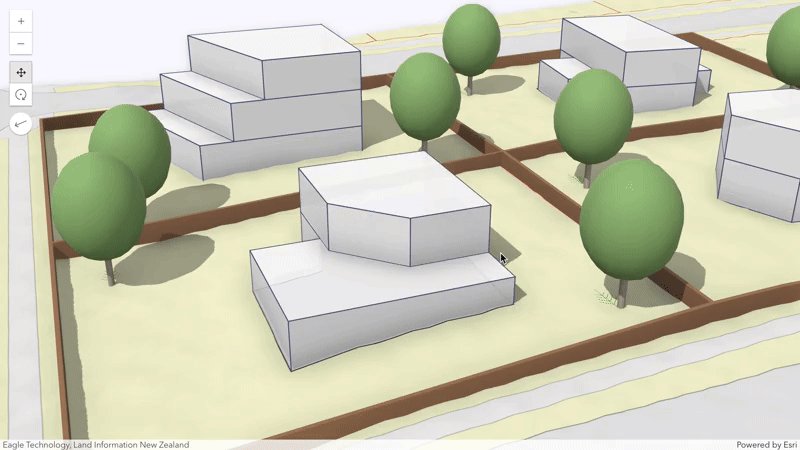
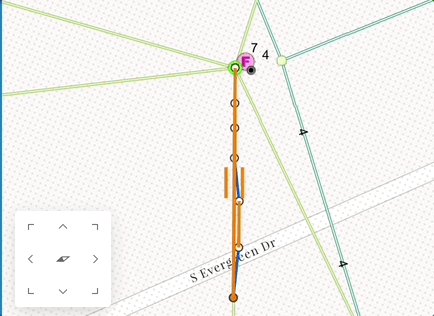
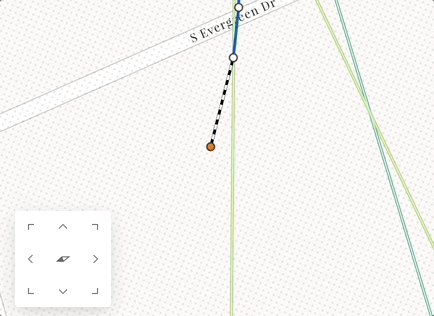
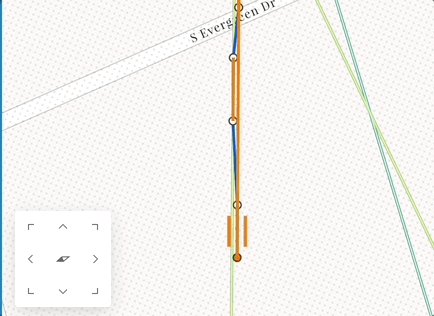
Drawing with constraints
New editing constraints allow for more control and efficiency while drawing in 2D and 3D. Enable the tooltips and press Tab to type in values for segment lengths, angles, and elevation. The editing constraints are integrated into the drawing workflows of the Sketch and Editor widgets, as well as when directly using the SketchViewModel.
Try out the enhanced drawing capabilities in the updated sketching sample and see the constraints in action.

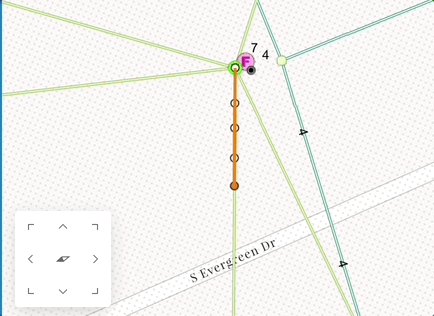
Directional Pad widget
A new directional pad (D-Pad) widget aids in controlling the position and rotation of a map by providing controls for eight different directions to move the map. This may be helpful in situations where map navigation is disabled but there is still a need to move the map while making edits, e.g. touch screen editing. Take note that support is currently limited to 2D MapView.

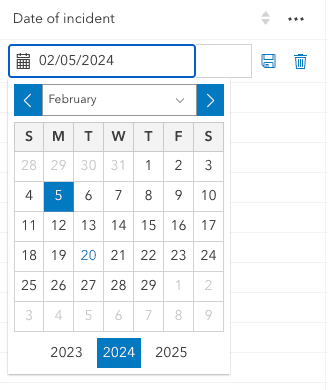
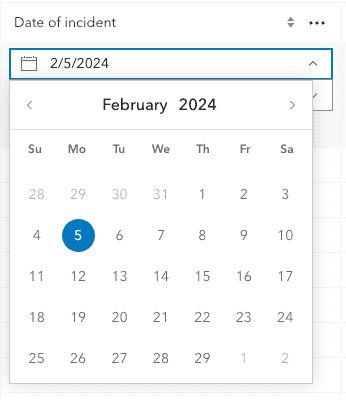
FeatureTable - improved date and time support
Support was added for editing date-only, time-only, and timestamp-offset field types within the FeatureTable widget. In addition to this update, these field types, in addition to date, have been updated to work with Calcite Components' Date Picker, Time Picker, and Input Time Zone.
| 4.28 | 4.29 |
|---|---|

|

|
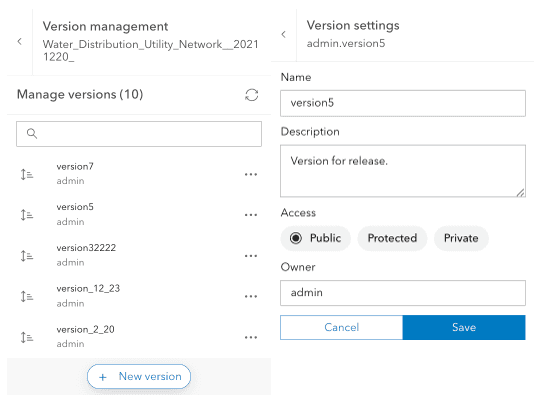
Version Management (beta)
The VersionManagement component was created to support branch-versioning workflows. Take a look at ArcGIS Pro: Versioning types to learn more about branch versioning.
This map component provides a user interface that lists the versions for each feature dataset loaded that also supports branch-versioning. It provides the ability to switch between versions and create versions. Additionally, a user can alter a version to update the version owner, name, description, and access type.

3D updates
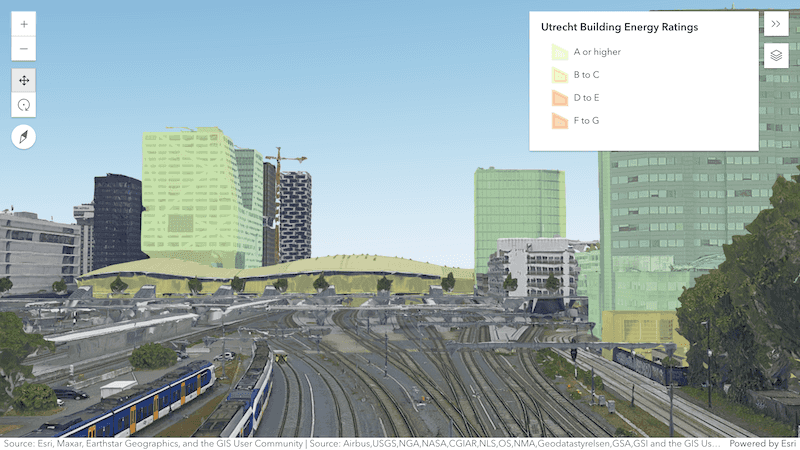
3D Tiles support
The new IntegratedMesh3DTilesLayer loads integrated mesh data based on a hierarchical data structure defined by the 3D Tiles specification. 3D Tiles are an OGC standard used to visualize large amounts of 3D content, similar to Indexed Scene Layer (I3S) specification scene layers.
Like the existing IntegratedMeshLayer, an IntegratedMesh3DTilesLayer can represent built and natural environments through realistic textures and elevation information and be used in combination with other geospatial content.
The new sample shows how the IntegratedMesh3DTilesLayer can be loaded and used alongside other data layers.

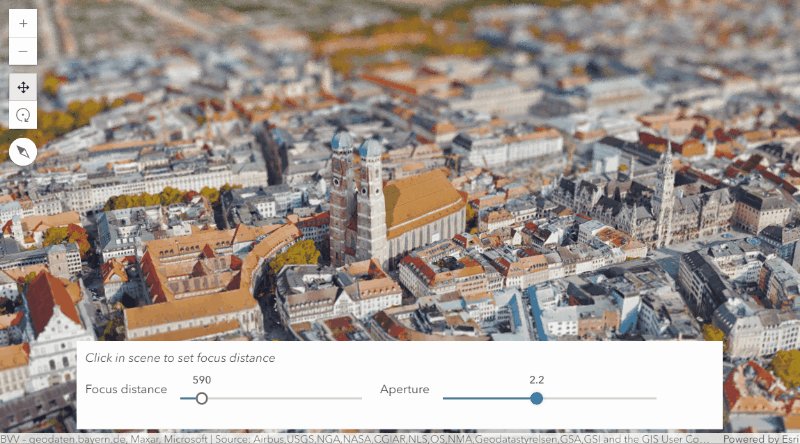
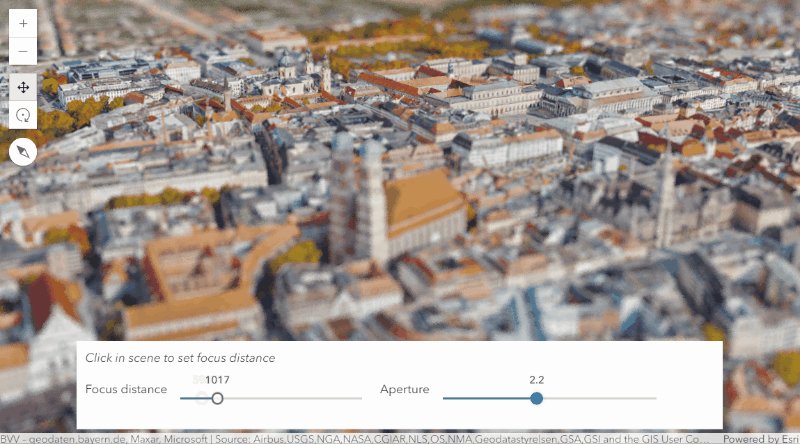
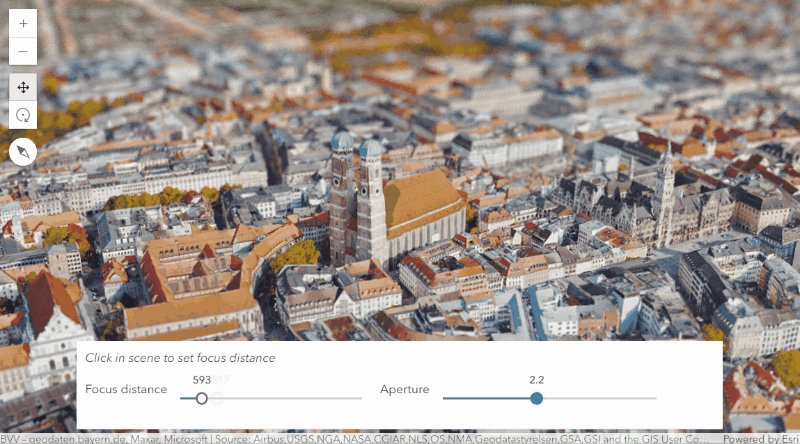
Custom Render Nodes
Custom render nodes allow WebGL level access to the render pipeline of the SceneView to create custom visualizations and effects. These tasks can range from rendering objects, e.g. animating the moving parts of a windmill, to applying postprocessing effects, like a camera depth of field.
Render nodes are an evolution of the external renderer, and allow even more flexibility. Render nodes can inject custom WebGL code in various stages of the render pipeline to alter their outputs, i.e. by modifying WebGL framebuffer objects using shader programs. They have access to additional inputs such as normal and depth information, and the capability to read the current framebuffer to produce a new, modified one.
Try the custom render nodes samples: Color modification, Depth of field, Crossfade slide transition, Animated Windmills

Tiled display support
SceneView now has the capability to render a 2D sub-region of the camera. This enables application developers to scale out of the limitations of a single browser to support large, tiled displays with high resolutions and fluid rendering performance.
The Scalable GIS Renderer project on GitHub uses this to implement a sample application for viewing 3D ArcGIS online web scenes on display walls.

Performance updates
2D Performance
We've improved the performance and load time of FeatureLayers in 2D MapView rendered with a multi-layer CIMSymbol by reducing the number of draw calls.

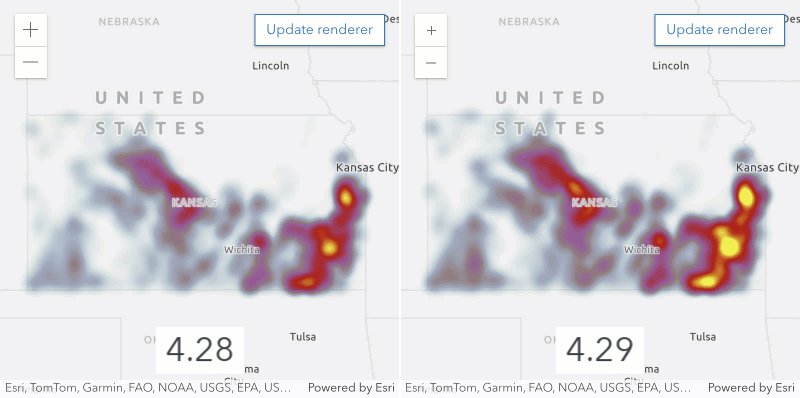
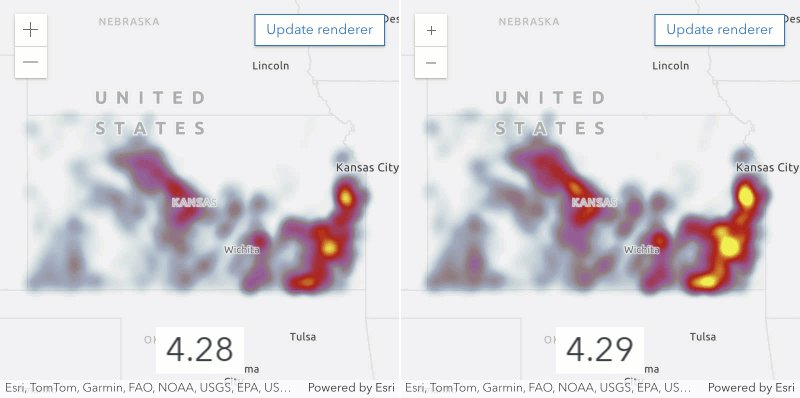
Smart Mapping
We made performance updates to how spatial statistics are calculated for the following:
-
Size and outline optimizations by scale are calculated more efficiently. This affects all smart mapping methods where
sizeandOptimization Enabled outlineparameters are available and set toOptimization Enabled true. -
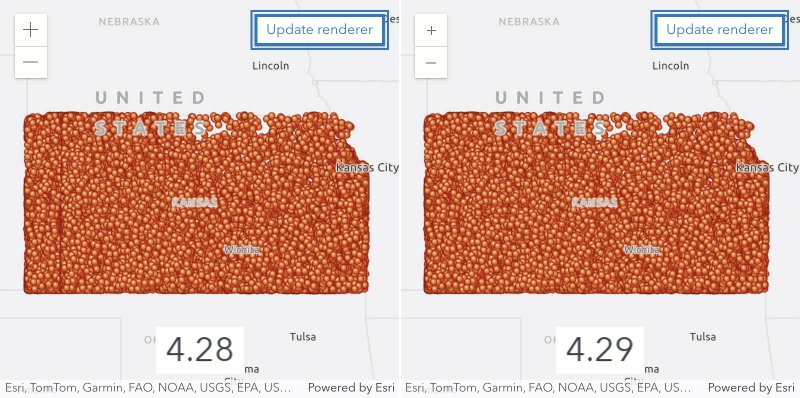
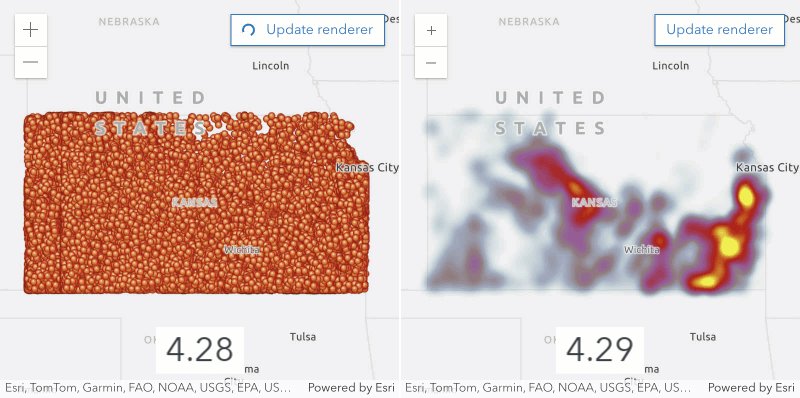
The heatmapRendererCreator.createRenderer() calculates density statistics and a resulting HeatmapRenderer 100x faster than it did at version 4.28.

Oriented imagery
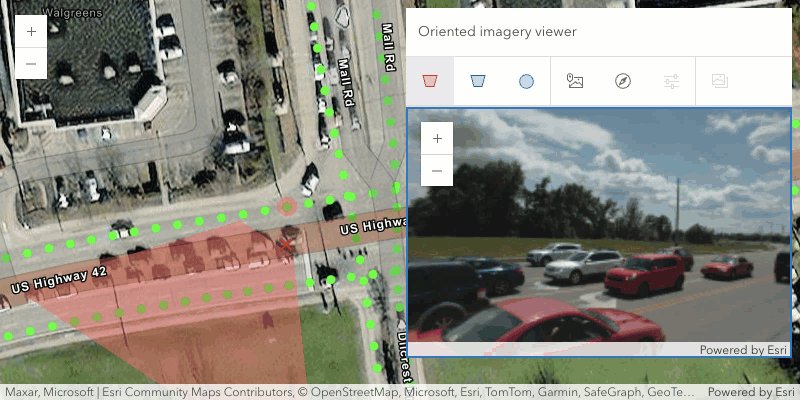
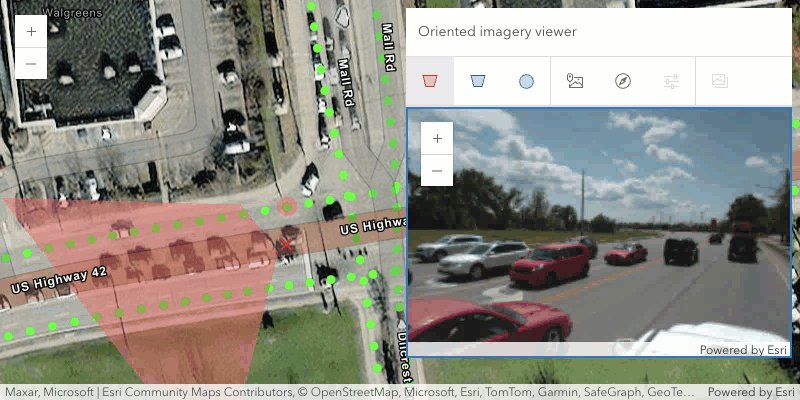
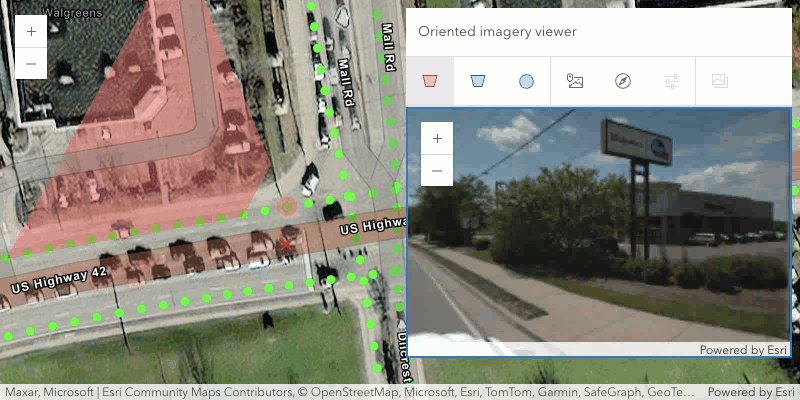
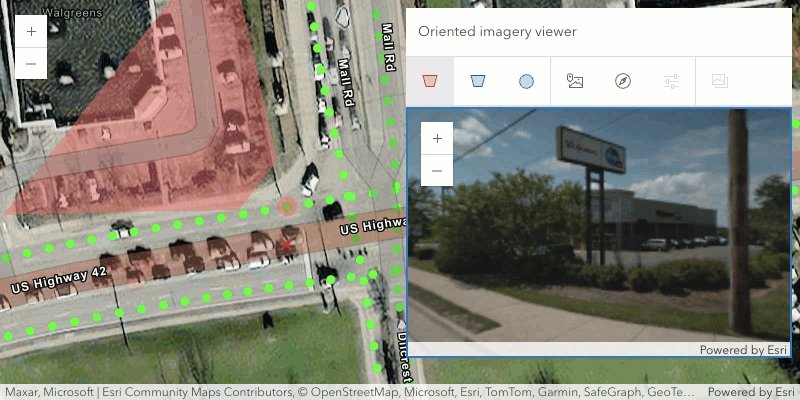
360 degree imagery visualization
The OrientedImageryViewer widget now supports the display and interaction with 360-degree imagery. This enhancement allows users to navigate and interact with equirectangular JPEG panoramas. To use this feature, add 360-degree JPEG images to the OrientedImageryLayer, and set the orientedImageryType property to "360". Refer the oriented imagery management workflow to see how the layers are created and published.

Editing support for OrientedImageryLayer
Editing capabilities and support for the Editor widget have been enabled for oriented imagery layers. Users can now add, modify and delete features directly on oriented imagery layers using the Editor widget.
Layer updates
OGCFeatureLayer and WFSLayer pagination
OGCFeatureLayer
The OGCFeatureLayer now uses pagination when possible when making requests to the service instead of requesting the features all at once. The layer is performing about a quarter less requests compared to version 4.28, resulting in faster performance.
When MapView renders an OGCFeatureLayer, the screen is divided into "tiles" and requests for features in each tile are sent to the server. These requests specifically limit the number of returned features to maxRecordCount.
In some instances, when a layer contains a large number of complex geometries, there may be a performance benefit in reducing the max so that there are more smaller responses and less larger responses.
WFSLayer
Similar to OGCFeatureLayer, WFSLayer is also taking advantage of paginated requests. This should lead to better performance and faster load time of large WFSLayers. Use maxRecordCount to set the maximum number of features that can be returned in a single request, and maxPageCount to specify the number of requests sent.
Custom parameter updates for FeatureLayer and StreamLayer
When new customParameters are applied, StreamLayer refreshes and reconnects to its websocket, resulting in clearing of existing features.
FeatureLayer and OGCFeatureLayer treat updates to custom as data change, prompting the querying of features with the updated customParameters.
Saving MediaLayer as portal item
MediaLayer can be saved to a portal item in ArcGIS Online and ArcGIS Enterprise with the save and save methods.
Widget updates
Feature order in the Popup and Features widget
The Popup and Features widgets now display features from multiple layers in the order they are displayed in the map. This means that the features of the topmost layer in the map will appear first, followed by the features of the next layer, and so on. In previous versions, the features were displayed in the order they were returned from the server.
With the MapView hit updates, the Popup and Features widgets also respect the drawing order for individual layers.
See the MapView hitTest updates section for more details.
Directions - time zone support
The Directions widget is now time zone aware and has improved arrival time/date behavior. Specifically:
- Arrival date, time, and time zone offset are now fully internationalized.
- Arrival date only shown if destination reached on a different day from today.
- Arrival time zone offset (e.g. GMT-7) only shown if it differs from the view.
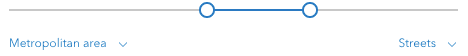
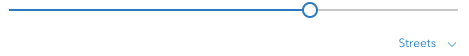
Configure ScaleRangeSlider mode
The mode property on ScaleRangeSlider allows you to configure which of the slider thumbs are adjustable:
| Mode | Example |
|---|---|
range |

|
max-scale-only |

|
min-scale-only |

|
Deeper integration with Calcite components
The following widgets have been updated to use Calcite Components internally: BasemapLayerList, BasemapToggle, Fullscreen, Home, LayerList, Locate, NavigationToggle, ScaleBar, TableList, Track, and Zoom.
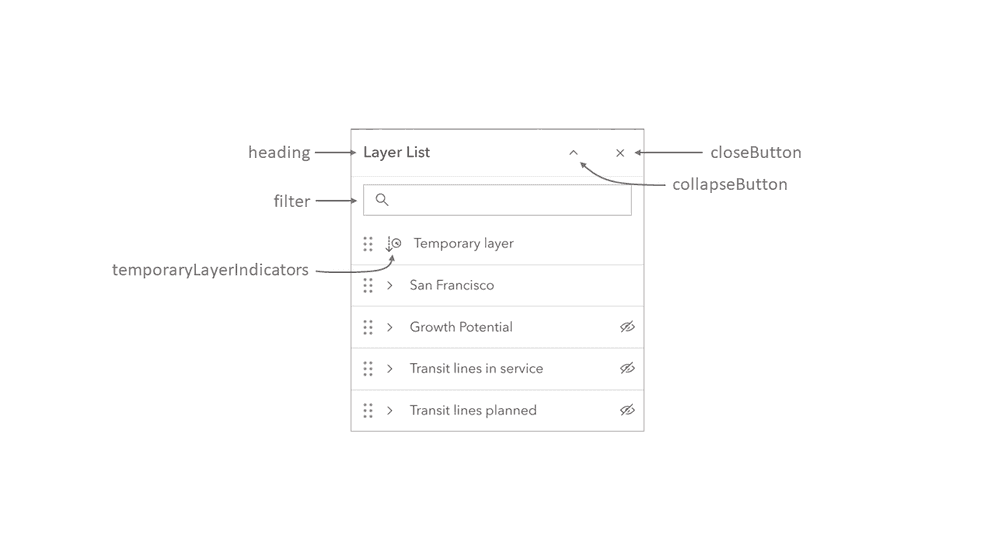
LayerList
The LayerList widget is now taking advantage of the Calcite Design System, giving users more control over the widget's UI and functionality. The widget now supports the ability to filter layers by their title.
Many new properties were added to the widget to give you more control over the user experience. These include collapsed, dragEnabled, filterPlaceholder, filterText, headingLevel, minDragEnabledItems, minFilterItems, selectionMode and visibilityAppearance.
The selectionEnabled and multipleSelectionEnabled properties have been replaced with dragEnabled and selectionMode that give you more granular control over the editing experience.
ListItemPanel is now a subclass of Widget and has been updated to exclude any padding, giving application developers more control over the spacing inside the ListItemPanel and its content.
Additional visibleElements have been added for the
close, collapse, filter, flow, heading, and temporary.

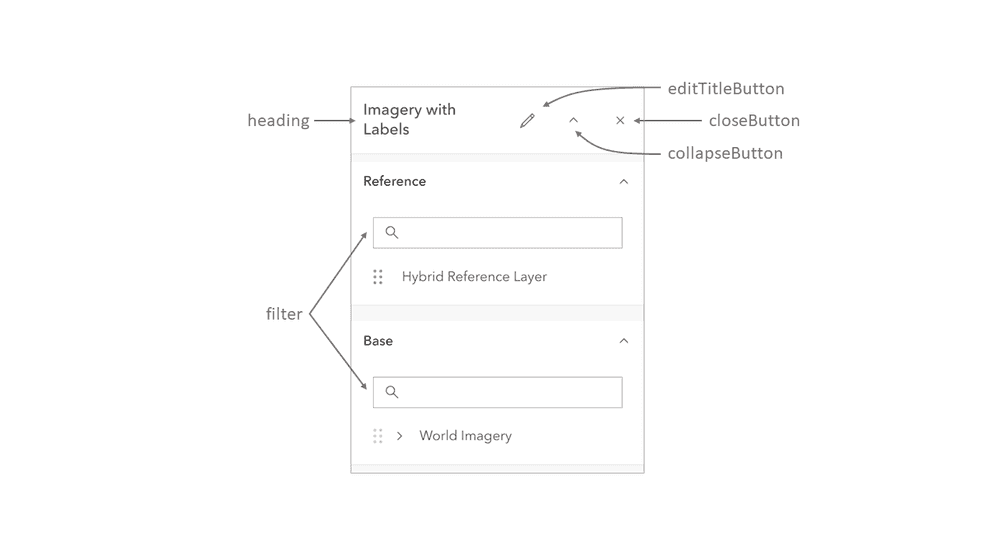
BasemapLayerList
The BasemapLayerList widget is now taking advantage of the Calcite Design System, giving users more control over the widget's UI and functionality. The widget now supports the ability to filter base layers and reference layers by their title.
Many new properties were added to the widget to give you more control over the user experience. These include baseFilterText, collapsed, dragEnabled, editingTitle, filterPlaceholder, minFilterItems, referenceFilterText, selectionMode and visibilityAppearance
editingEnabled has been deprecated in favor of visibleElements.editTitleButton, dragEnabled and selectionMode that give you more granular control over the editing experience.
Additional visibleElements have been added for the
close, collapse, edit, filter, flow, heading, and temporary.

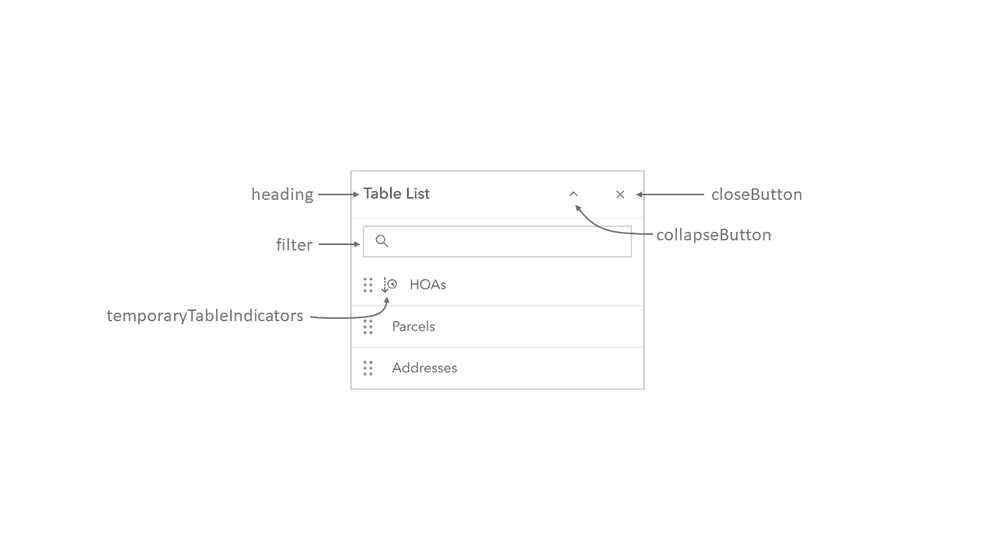
TableList
The TableList widget is now taking advantage of the Calcite Design System, giving users more control over the widget's UI and functionality. The widget now supports the ability to filter tables by their title.
Many new properties were added to the widget to give you more control over the user experience. These include collapsed, dragEnabled, filterPlaceholder, filterText, minDragEnabledItems, minFilterItems and selectionMode.
selectionEnabled and multipleSelectionEnabled have been replaced with dragEnabled and selectionMode that give you more granular control over the editing experience.
A new ListItemPanel has been added to the table ListItem.
Additional visibleElements have been added for the
close, collapse, filter, flow, heading, and temporary.

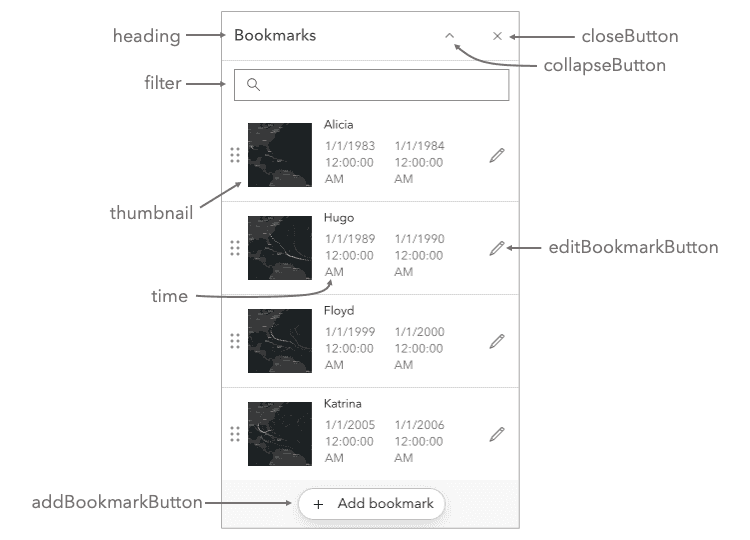
Filter bookmarks
The Bookmarks widget now provides the ability to filter bookmarks, with the visible property.
Additionally, the widget is now taking advantage of the Calcite Design System, giving users more control over the widget's UI and functionality.
The editing property was deprecated in favor of three different properties that give you more granular control over the editing experience -
dragEnabled, visibleElements.addBookmarkButton, and visibleElements.editBookmarkButton.
Additional visibleElements have been added for the heading, close, and collapse.

Printing
We enhanced Print widget with the Calcite Design System and a simplified UI.
Page setup was renamed to Template, which now contains either: a list of the layout templates from the Print service (same as 4.28 behavior),
or a combined list of portal organization templates (created in the
Portal organization settings)
and item-based layout templates
shared to the organization Layout template group (available in ArcGIS Enterprise 11.3 or newer).
The previous Select template button below the Export button was removed.
This button was only visible when a custom print service was configured with the organization and organization templates were specified.
Layout templates can be authored in ArcGIS Pro and uploaded as items to ArcGIS Enterprise. When shared to the organization Layout template group (available in ArcGIS Enterprise 11.3 or newer), these item-based layout templates can now be selected in the Print widget UI. This means that new layout templates can be published from ArcGIS Pro and used for printing without having to republish the Print service. This functionality will become available for the ArcGIS Online at a later release.
Additionally, we added initial support for printing highlighted features with FeatureLayer. Highlights will print using the default symbology from the Print service.
BasemapStyle - places and worldview support
The BasemapStyle class now supports places and worldview properties.
The places property allows you to enhance the navigation basemap style with POIs from the places service, and worldview allows you to display country boundaries and labels based on a specific view of a country.

Raster updates
CoverageJSON support for ImageryTileLayer
CoverageJSON and OGC community standard format that enables an interactive visualizations of spatiotemporal data such as netCDF within a web browser. CoverageJSON with grid domain and NdArrays can be added via ImageryTileLayer. Once the layer is loaded, the data source is stored in memory.
Raster functions
Clip, grayscale and arithmetic raster functions are added to the client-side raster functions.
Image service inspection operations
ImageryLayer now offers eight new methods that will allow image inspection operations. These methods include findImages(), imageToMap(), imageToMapMultiray(), mapToImage(), measureAreaFromImage(), measureLengthFromImage(), queryBoundary(), and queryGPSInfo().
Utility methods for colorRamps
The colorRamps module provides convenient utility methods that simplify the creation of MultipartColorRamp and AlgorithmicColorRamp. See it in action in the ImageryTileLayer - shaded relief renderer sample.
Utility Network
Editing associations
An API was added for editing utility network Associations. This can be achieved programmatically by generating ServiceEdits through the UtilityNetwork.generateAddAssociations() or UtilityNetwork.generateDeleteAssociations(), then passing the Service to the FeatureService.applyEdits() method to add and remove associations.
Snapping to SubtypeGroupLayer
Editor added support for utility network rule-based snapping with the SubtypeGroupLayer. Now, the snapping rules configured in a utility network will be respected when creating or updating features while snapping is enabled, and the utility network is loaded on the map. This was previously only supported for FeatureLayers, but as of this release, this feature now includes Subtype. It is important to note that the UtilityNetwork must be loaded for Editor to recognize the utility network snapping rules.
The SnappingControls widget displays the Subtype and its SubtypeSublayers in a hierarchy similar to the GroupLayer and its sublayers. The sublayers can be toggled individually for snapping, or the parent Subtype can toggle snapping for all the sublayers.
The SubtypeSublayer was added as a valid FeatureSnappingLayerSource, therefore, it requires the sublayers to be set in SnappingOptions.featureSources when programmatically configuring the layers that are enabled for snapping in Sketch and Editor. The following code snippet demonstrates an example of this workflow.
const sublayerSources = subtypeGroupLayer.sublayers.items.map((sublayer) => {
return { layer: sublayer, enabled: true }
});
const editor = new Editor({
view,
snappingOptions: {
enabled: true,
featureSources: sublayerSources
}
});SubtypeGroupLayer Arcade support
SubtypeGroupLayer added support for Arcade, and can now be utilized when configuring popups, renderers, and labels.
Run ES module samples in the browser
Since 4.26, a subset of samples (11) have been available to show how to use ES modules (ESM) - using @arcgis/core and Vite.js. Originally these samples were available as downloads for local development. This process has been replaced with projects that can be run live in the browser using the StackBlitz online development environment without the need to download and install locally. To try it out, search for samples with the ESM tag, and click the 'Open ESM sample (StackBlitz)' button.
Added classes, properties, methods, events
- esri/CameraLayout
- esri/form/elements/TextElement
- esri/layers/IntegratedMesh3DTilesLayer
- esri/rest/support/CameraInfo
- esri/rest/support/FindImagesParameters
- esri/rest/support/FindImagesResult
- esri/rest/support/ImageBoundaryParameters
- esri/rest/support/ImageBoundaryResult
- esri/rest/support/ImageGPSInfo
- esri/rest/support/ImageGPSInfoParameters
- esri/rest/support/ImageGPSInfoResult
- esri/rest/support/ImageInspectionInfo
- esri/rest/support/ImageToMapMultirayParameters
- esri/rest/support/ImageToMapParameters
- esri/rest/support/MapToImageParameters
- esri/rest/support/MeasureAreaFromImageResult
- esri/rest/support/MeasureFromImageParameters
- esri/rest/support/MeasureLengthFromImageResult
- esri/smartMapping/raster/support/colorRamps
- esri/symbols/support/cimConversionUtils
- esri/views/3d/webgl
- esri/views/3d/webgl/ManagedFBO
- esri/views/3d/webgl/RenderNode
- esri/views/interactive/sketch/SketchValueOptions
- esri/widgets/DirectionalPad
- esri/widgets/DirectionalPad/DirectionalPadViewModel
- esri/widgets/TableList/ListItemPanel
- esri/widgets/VersionManagement/VersionManagementViewModel
esri/layers/ImageryLayer - Added methods: findImages, imageToMap, imageToMapMultiray, mapToImage, measureAreaFromImage, measureLengthFromImage, queryBoundary, queryGPSInfo
esri/layers/knowledgeGraph/Knowledge Graph Sublayer - Added property: popupEnabled to
esri/layers/knowledgeGraph/Knowledge Graph Sublayer - Added method: createQuery to
esri/layers/knowledgeGraph/Knowledge Graph Sublayer
- Added property: popupEnabled to
esri/layers/MediaLayer esri/layers/OrientedImagery Layer - Added properties: copyright, definitionExpression, displayField, fields, geometryType, labelingInfo, labelsVisible, layerId, objectIdField, outFields, popupEnabled, popupTemplate, portalItem, renderer, spatialReference, url
- Added methods: createQuery, queryFeatures
esri/layers/SceneLayer - Added property: customParameters to
esri/layers/SceneLayer - Added method: convertMesh to
esri/layers/SceneLayer
- Added property: customParameters to
esri/layers/support/rasterFunction Utils - Added methods: bandArithmeticCustom, bandArithmeticRTVICore, clip, grayscale
esri/layers/support/SubtypeSublayer - Added properties: subtypeField, url
- Added methods: createQuery, queryFeatures
esri/layers/WFSLayer- Added properties: maxPageCount, maxRecordCount
esri/networks/support/NetworkSystem Layers - Added properties: associationsTableId, associationsTableUrl
esri/networks/UtilityNetwork - Added methods: canAddAssociation, generateAddAssociations, generateDeleteAssociations
esri/rest/imageService - Added methods: findImages, imageToMap, imageToMapMultiray, mapToImage, measureAreaFromImage, measureLengthFromImage, queryBoundary, queryGPSInfo
esri/support/BasemapStyle esri/versionManagement/Version Management Service esri/views/interactive/sketch/SketchTooltip Options - Added properties: inputEnabled, visibleElements
esri/views/layers/CSVLayerView - Added properties: hasAllFeatures, hasAllFeaturesInView, hasFullGeometries
esri/views/layers/StreamLayer View - Added methods: connect, disconnect
esri/widgets/BasemapLayer List - Added properties: baseFilterText, collapsed, dragEnabled, editingTitle, filterPlaceholder, minFilterItems, referenceFilterText, selectionMode, visibilityAppearance
esri/widgets/Bookmarks- Added properties: dragEnabled, filterPlaceholder, filterText
esri/widgets/Editor- Added property: valueOptions to
esri/widgets/Editor - Added method: startCreateFeaturesWorkflowAtFeatureEdit to
esri/widgets/Editor - Added events: sketch-create and sketch-update
- Added property: valueOptions to
esri/widgets/Editor/EditorView Model - Added properties: editorItems, valueOptions
- Added events: sketch-create and sketch-update
esri/widgets/Feature/FeatureView Model esri/widgets/LayerList - Added properties: collapsed, dragEnabled, filterPlaceholder, filterText, headingLevel, minDragEnabledItems, minFilterItems, selectionMode, visibilityAppearance
esri/widgets/LayerList/List Item Panel - Added properties: container, declaredClass, flowEnabled, id, label
- Added methods: addHandles, classes, destroy, emit, hasEventListener, hasHandles, isFulfilled, isRejected, isResolved, on, own, postInitialize, removeHandles, render, renderNow, scheduleRender, when
esri/widgets/TableList - Added properties: collapsed, dragEnabled, filterPlaceholder, filterText, headingLevel, minDragEnabledItems, minFilterItems, selectionMode
- Added property:
layoutto esri/Camera - Added property:
chartsto esri/layers/FeatureLayer - Added property:
originto esri/geometry/support/MeshGeoreferencedVertexSpace, esri/Graphic - Added property:
customto esri/layers/BuildingSceneLayer, esri/layers/IntegratedMeshLayer, esri/layers/PointCloudLayer, esri/layers/SceneLayer, esri/layers/VoxelLayerParameters - Added property:
serviceto esri/layers/ImageryTileLayer, esri/layers/WCSLayerRaster Info - Added property:
sourceto esri/layers/ImageryTileLayer - Added property:
sublayerto esri/layers/KnowledgeGraphLayerI d s Cache - Added property:
associationsto esri/networks/support/NetworkSystemLayersTable I d - Added property:
associationsto esri/networks/support/NetworkSystemLayersTable Url - Added property:
colorto esri/popup/content/support/ChartMediaInfoValueSeries - Added property:
returnto esri/rest/geoprocessor/GPOptionsColumn Name - Added property:
historicto esri/rest/support/IdentifyParametersMoment - Added property:
hasto esri/views/layers/CSVLayerView, esri/views/layers/FeatureLayerView, esri/views/layers/GeoJSONLayerView, esri/views/layers/OGCFeatureLayerView, esri/views/layers/WFSLayerViewA l l Features - Added property:
hasto esri/views/layers/CSVLayerView, esri/views/layers/FeatureLayerView, esri/views/layers/GeoJSONLayerView, esri/views/layers/OGCFeatureLayerView, esri/views/layers/WFSLayerViewA l l Features In View - Added property:
hasto esri/views/layers/CSVLayerView, esri/views/layers/FeatureLayerView, esri/views/layers/GeoJSONLayerView, esri/views/layers/OGCFeatureLayerView, esri/views/layers/WFSLayerViewFull Geometries - Added property:
valueto esri/widgets/Editor, esri/widgets/Editor/EditorViewModel, esri/widgets/Sketch, esri/widgets/Sketch/SketchViewModelOptions - Added property:
timeto esri/widgets/Feature, esri/widgets/Feature/FeatureViewModelZone - Added property:
locationto esri/widgets/Feature/FeatureViewModel - Added property:
descriptionto esri/widgets/FeatureForm/FieldInput, esri/widgets/FeatureForm/RelationshipInput - Added property:
invalidto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/GroupColumn - Added property:
errorto esri/widgets/Locate/LocateViewModel, esri/widgets/Track/TrackViewModel - Added property:
referenceto esri/widgets/OrientedImageryViewerPoint - Added property:
layoutto esri/widgets/Print/TemplateOptionsItem - Added property:
modeto esri/widgets/ScaleRangeSlider - Added property:
panelto esri/widgets/TableList/ListItem - Added method:
cloneto esri/layers/support/RasterFunction - Added method:
getto esri/support/timeUtilsTime Slider Settings From W e b Map - Added method:
getto esri/symbols/support/symbolUtilsLegend Label - Added method:
placeto esri/widgets/Sketch/SketchViewModel - Added method:
createto esri/widgets/UtilityNetworkTrace/UtilityNetworkTraceViewModelResult Area Graphic - Added event:
create-result-areato esri/widgets/UtilityNetworkTrace
Deprecations
- The AMD npm package
arcgis-js-apiis deprecated at version 4.29. This is related to dropping local build support for legacy Dojo 1 and RequireJS. Use @arcgis/core ES modules or plan on moving to components (beta) instead. - The npm package
@arcgis/cliis deprecated at version 4.29. Plan on moving to components (beta) and Calcite. - The
esri-loaderlibrary is deprecated at version 4.29. Use @arcgis/core ES modules or plan on moving to components (beta) instead. - For local builds, Webpack versions prior to
5.84.0are deprecated at 4.27. This is related to bug fixes in Webpack. - Support for printing with a Printing service published from ArcMap is deprecated at version 4.29. We recommend using ArcGIS Pro to publish Printing services.
The following are deprecated and will be removed in a future release:
- Accessor.get deprecated since version 4.28. Use optional chaining
- AreaMeasurement2D.iconClass deprecated since 4.27. Use icon instead.
- AreaMeasurement2DViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- AreaMeasurement3D.iconClass deprecated since 4.27. Use icon instead.
- Attribution.iconClass deprecated since 4.27. Use icon instead.
- BasemapGallery.iconClass deprecated since 4.27. Use icon instead.
- BasemapLayerList.editingEnabled deprecated since 4.29. Use selectionMode, visibleElements.editTitleButton, and dragEnabled instead.
- BasemapLayerList.iconClass deprecated since 4.27. Use icon instead.
- BasemapLayerList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- Bookmarks.editingEnabled deprecated since 4.29. Use visibleElements.editBookmarkButton, visibleElements.addBookmarkButton, and dragEnabled instead.
- Bookmarks.iconClass deprecated since 4.27. Use icon instead.
- BookmarksViewModel.abilities deprecated since 4.27. Use capabilities instead.
- BuildingExplorer.iconClass deprecated since 4.27. Use icon instead.
- ButtonMenu.iconClass deprecated since 4.27. Use icon instead.
- ButtonMenuItem.iconClass deprecated since 4.27. Use icon instead.
- Compass.iconClass deprecated since 4.27. Use icon instead.
- Daylight.iconClass deprecated since 4.27. Use icon instead.
- Directions.iconClass deprecated since 4.27. Use icon instead.
- DirectLineMeasurement3D.iconClass deprecated since 4.27. Use icon instead.
- DistanceMeasurement2D.iconClass deprecated since 4.27. Use icon instead.
- DistanceMeasurement2DViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- Editor.allowedWorkflows deprecated since version 4.29. Use Editor.visibleElements instead.
- Editor.iconClass deprecated since 4.27. Use icon instead.
- EditorViewModel.allowedWorkflows deprecated since version 4.29. Use Editor.visibleElements instead.
- EditorViewModel.editableItems deprecated
- ElevationProfile.geodesicDistanceThreshold deprecated since version 4.29.
- ElevationProfile.iconClass deprecated since 4.27. Use icon instead.
- ElevationProfileViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- Expand.collapseIconClass deprecated since 4.27. Use collapseIcon instead.
- Expand.expandIconClass deprecated since 4.27. Use expandIcon instead.
- ExternalRenderer.ExternalRenderer deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.add deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.fromRenderCoordinates deprecated since 4.29. Use webgl.fromRenderCoordinates instead.
- externalRenderers.getRenderCamera deprecated since 4.29. Use new RenderNode.camera instead.
- externalRenderers.remove deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.renderCoordinateTransformAt deprecated since 4.29. Use webgl.renderCoordinateTransformAt instead.
- externalRenderers.requestRender deprecated since 4.29. Use new RenderNode.requestRender() instead.
- externalRenderers.toRenderCoordinates deprecated since 4.29. Use webgl.toRenderCoordinates instead.
- externalRenderers deprecated since 4.29. Use the new RenderNode instead.
- FeatureForm.view deprecated since 4.27. Use map instead.
- FeatureTable.clearSelection deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTable.deselectRows deprecated since 4.25. Use highlightIds.remove() instead.
- FeatureTable.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTable.selection-change deprecated since version 4.25. Listen for changes on highlightIds instead.
- FeatureTable.selectRows deprecated since 4.25. Use highlightIds.add() instead.
- FeatureTableViewModel.clearSelection deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTableViewModel.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTableViewModel.selectRows deprecated since 4.25. Use highlightIds.add() instead.
- GroupInput.state deprecated since version 4.28. Instead use open.
- HandleOwner deprecated since version 4.28. Use
addandHandles() removefrom Accessor instead.Handles() - Home.iconClass deprecated since 4.27. Use icon instead.
- iconClass.iconClass deprecated since 4.27. Use icon instead.
- ImageHistogramParameters.renderingRule deprecated since version 4.27. Use rasterFunction instead.
- ImageIdentifyParameters.renderingRule deprecated since version 4.27. Use rasterFunctions instead.
- ImageIdentifyParameters.renderingRules deprecated since version 4.27. Use rasterFunctions instead.
- ImageryLayer.renderingRule deprecated since 4.27. Use rasterFunction instead.
- ImageryTileLayer.rasterInfo deprecated since 4.29. Use serviceRasterInfo instead.
- LayerList.iconClass deprecated since 4.27. Use icon instead.
- LayerList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- LayerList.selectionEnabled deprecated since 4.29. Use selectionMode and dragEnabled instead.
- Legend.iconClass deprecated since 4.27. Use icon instead.
- Lighting deprecated since version 4.24. Use SunLighting instead.
- LineOfSight.iconClass deprecated since 4.27. Use icon instead.
- Locate.iconClass deprecated since 4.27. Use icon instead.
- Locate.rotationEnabled deprecated since 4.29. Use Track widget instead
- Measurement.iconClass deprecated since 4.27. Use icon instead.
- Mesh.createFromFiles deprecated Use convertMesh instead.
- MosaicRule.itemRenderingRule deprecated since version 4.27. Use itemRasterFunction instead.
- NavigationToggle.iconClass deprecated since 4.27. Use icon instead.
- Popup.autoOpenEnabled deprecated since 4.27. Use MapView/SceneView.popupEnabled instead.
- Popup.collapseEnabled deprecated since 4.29. Use PopupVisibleElements.collapseButton instead.
- Popup.spinnerEnabled deprecated since 4.29. Use PopupVisibleElements.spinner instead.
- PopupViewModel.autoOpenEnabled deprecated since 4.27. Use MapView/SceneView.popupEnabled instead.
- Print.iconClass deprecated since 4.27. Use icon instead.
- RenderContext.RenderContext deprecated since 4.29. Use new RenderNode instead.
- RenderContextCallback.RenderContextCallback deprecated since 4.29. Use new RenderNode.render instead.
- Search.iconClass deprecated since 4.27. Use icon instead.
- ShadowCast.iconClass deprecated since 4.27. Use icon instead.
- Sketch.iconClass deprecated since 4.27. Use icon instead.
- Slice.iconClass deprecated since 4.27. Use icon instead.
- SnappingControls.iconClass deprecated since 4.27. Use icon instead.
- Subclassing and extending
esri/widgets/Widgetwhen building custom widgets is deprecated at 4.27. Use the JavaScript framework of your choice to create anHTMLElementand useView.uito add it to theMaporView Scene.View - SunLighting.ambientOcclusionEnabled deprecated since version 4.27. Ambient occlusion is automatically shown and this property has no effect.
- SunLighting.waterReflectionEnabled deprecated since version 4.27. Reflections are automatically shown and this property has no effect.
- Swipe.iconClass deprecated since 4.27. Use icon instead.
- TableList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- TableList.selectionEnabled deprecated since 4.29. Use selectionMode and dragEnabled instead.
- TimeSlider.getPropertiesFromWebMap deprecated since 4.29. Use getTimeSliderSettingsFromWebMap instead.
- The
addproperty within Bookmarks.visibleElements is deprecated at 4.29. UseBookmark visibleinstead.Elements.add Bookmark Button - The
allowproperty within Editor.layerInfos is deprecated at 4.25. Use eitherAttachments attachmentsorOn Create Enabled attachmentsinstead.On Update Enabled - The
"connectivity"possible value for QueryAssociationsParameters.types is deprecated at 4.29. Please use"junction-junction-connectivity"instead. - The
"non-metric"possible value for ScaleBar.unit is deprecated at 4.27. Please use"imperial"instead. - TimeSlider.iconClass deprecated since 4.27. Use icon instead.
- TimeSliderViewModel.getPropertiesFromWebMap deprecated since 4.29. Use getTimeSliderSettingsFromWebMap instead.
- Track.iconClass deprecated since 4.27. Use icon instead.
- UtilityNetworkTrace.iconClass deprecated since 4.27. Use icon instead.
- ValidateNetworkTopologyResult.dirtyAreaCount deprecated since version 4.28. Dirty area count was implemented in the original version of utility network, but as of schema version 4 of the utility network, this is no longer supported.
- VirtualLighting.ambientOcclusionEnabled deprecated since version 4.27. Ambient occlusion is automatically shown and this property has no effect.
- VirtualLighting.waterReflectionEnabled deprecated since version 4.27. Reflections are automatically shown and this property has no effect.
- VoxelVariable deprecated since 4.25. Use VoxelVariable instead.
- VoxelVolumeStyle deprecated since 4.25. Use VoxelVolumeStyle instead.
- WCSLayer.rasterInfo deprecated since 4.29. Use serviceRasterInfo instead.
- Weather.iconClass deprecated since 4.27. Use icon instead.
- Widget.iconClass deprecated since 4.27. Use icon instead.
- Widget.own deprecated since 4.28 Use addHandles() instead.
- Zoom.iconClass deprecated since 4.27. Use icon instead.
Breaking changes
-
At version 4.29, only WebGL2-enabled browsers are supported for both 2D and 3D. See the System Requirements for more information.
-
For local builds, using Webpack versions prior to 5.84.0 is not recommended at 4.29. This is related to bug fixes in Webpack.
-
The hitTest() method on the MapView no longer includes
layerandI d layerin the attributes of a returned graphic for VectorTileLayer. To obtain this information, use the graphic's origin property instead. See the VectorTileLayer hitTest section for more info.Index -
The layer property of a graphic returned in the hit test result for VectorTileLayer is now
null. Use the origin.layer property to access which VectorTileLayer the graphic originates from. -
The
@arcgis/common-components(beta) package was removed, which included thearcgis-api-keyandarcgis-identitycomponents. -
The following components were removed from the
@arcgis/map-componentspackage: FeatureTable, Fullscreen, Swipe, TableList and ValuePicker. -
At version 4.29, ListItemPanels do not include any padding.
-
FeatureLayer can no longer be labelled with labelExpression, which is documented as only working with MapImageLayer. Use labelExpressionInfo instead.
-
The WFSLayer now uses pagination when fetching features from the service, meaning that multiple requests will be sent to retrieve features instead of just one. To match the previous behavior, set
maxand increase the value ofPage Count: 1 max.Record Count -
The Editor's view model no longer creates a single instance of FeatureFormViewModel and SketchViewModel. Prior to this release, if given an instance of EditorViewModel, its
featureandForm View Model sketchproperties always referred to the same single instance of their respective view model class for the entirety of theView Model Editorlifetime. This meant that certain operations using these view models, could run once and remain effective for all subsequent editing workflows, (e.g. setting properties or installing event listeners on them). Beginning with version 4.29, new instances of FeatureFormViewModel and SketchViewModel are used for each editing workflow. When there isn't an active edit workflow, the FeatureFormViewModel and SketchViewModel properties areView Model null. When an editing workflow begins, these properties will have values, but any changes or event handlers made to them are only applicable for the duration of that workflow. -
The
Meshhas been removed. Use MeshGeoreferencedVertexSpace with an origin instead. If no origin is specified, the georeferenced vertex space will be considered absolute.Georeferenced Relative Vertex Space -
Meshes created via create functions, such as createSphere, are now always created with a relative vertex space where mesh coordinates will be offsets to the location at which the mesh is created. Before, mesh coordinates would always be absolute. If the vertex space type is not provided as an option to the create function, then the vertex space is chosen based on the spatial reference. If it is geographic or WebMercator, MeshLocalVertexSpace is used and MeshGeoreferencedVertexSpace otherwise.
-
Mesh centerAt will now center meshes with respect to the origin of the vertex space of the mesh. Before, creating a sphere using createSphere at a location, followed by a call to centerAt with the same location as an argument, would move the sphere such that the sphere center aligns with the location. Now calling centerAt with the same location at which the mesh was created will not have any effect. Use offset or adjust the centerAt location by
mesh.extent.height/2. -
The
Fetchtype definition in the Popup class had the following properties removed from the API at this release:Popup Features Result Property Replacement FetchPopup Features Result.client Only Graphics FetchPopup Features Result.all Graphics Promise FetchPopup Features Result.promises P e r Layer View FetchPopup Features Result.all Graphics Promise FetchPopup Features Promises P e r Layer View N/A
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
Create | CreateFeaturesWorkflow | 4.23 |
Create | CreateFeaturesWorkflowData | 4.23 |
Editor.start | Editor.startCreateFeaturesWorkflowAtFeatureCreation | 4.23 |
Editor.start | Editor.startCreateFeaturesWorkflowAtFeatureEdit | 4.23 |
Editor.start | Editor.startCreateFeaturesWorkflowAtFeatureTypeSelection | 4.23 |
Editor.use | No longer applicable | 4.23 |
Editor | EditorViewModel.startCreateFeaturesWorkflowAtFeatureCreation | 4.23 |
Editor | EditorViewModel.startCreateFeaturesWorkflowAtFeatureEdit | 4.23 |
Editor | EditorViewModel.startCreateFeaturesWorkflowAtFeatureTypeSelection | 4.23 |
Feature | FeatureFormViewModel.inputs | 4.27 |
Feature | call removeAll from FeatureTable.highlightIds | 4.25 |
Feature | call removeAll from FeatureTableViewModel.highlightIds | 4.25 |
Field | FieldElement.editableExpression | 4.26 |
Input | FieldInput | 4.27 |
Input | GroupInput | 4.27 |
Locate.use | No longer applicable | 4.27 |
Track.use | Track.rotationEnabled | 4.27 |
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000125352: Fixed an issue where Directions widget did not display time in the same format as the user's time zone.
- BUG-000129596: Improved the clipping of point symbols at large scales when a size visual variable is defined with real world size.
- BUG-000149236: Fixed an issue where FeatureLayer features flash when zooming in or out while applyEdits is called.
- BUG-000150617: Fixed an issue where printing some layers caused them to shift in the printed output.
- BUG-000152909: Fixed an issue where polyline graphics would disappear at certain zoom levels.
- BUG-000156355: Fixed an issue where a WFSLayer was not loading when the service's
outputwas defined asFormat geo+json. - BUG-000156644: Fixed an issue where the FeatureTable widget timed out with too many fields/columns.
- BUG-000156993: Fixed an issue where the Editor widget allowed batch creation of features without providing values for required fields, instead allowing null values for all but last created feature.
- BUG-000157002: Fixed an issue where a CSVLayer could not be printed if the .csv file was uploaded as an item to a portal.
- BUG-000160409: Fixed an issue where OGCFeatureLayer popups were not appearing when displaying a field name that contains a
.(period). - BUG-000162584: Fixed an issue where a feature could not be created if a group containing a required field is conditionally hidden within the Editor's form.
- BUG-000162717: Fixed an issue where VectorTileLayer was not displaying labels past their data max LOD.
- BUG-000162879: Fixed an issue where the UtilityNetworkTrace discard button would not remove the error result of a failed trace.
- BUG-000163592: Fixed an issue with typings where the FeatureService.applyEdits method parameters were not included in the TypeScript definitions.
- BUG-000163612: Fixed an issue where Directions widget did not properly handle specific repetitive coordinates.
- BUG-000163942: Fixed an issue in Editor where snapping was not available for non-utility network layers in a WebMap containing a utility network.
- BUG-000163964: Fixed an issue where text symbols in a DictionaryRenderer would sometimes get cut off at tile boundaries.
- BUG-000164087: Fixed an issue where transparency on a GroupLayer was not applied to the print-out.
- BUG-000164240: Fixed an issue where the HeatmapColorStop.clone() method did not create a deep clone.
- BUG-000164398: Fixed an issue where the cluster count doubles momentarily when the FeatureLayer.refresh method is called after FeatureLayer.applyEdits.
- BUG-000164515: Fixed an issue where enabling snapping caused login prompts for secured services accessed through api keys.
- BUG-000164535: Fixed an issue where fields with a field name containing the word "shape" would not appear in Popup and FeatureForm.
- BUG-000165545: Fixed an issue where adding two MapView instances using HeatmapRenderer to the same application would cause both instances to go blank.
- BUG-000165634: Fixed an issue where HeatmapRenderer was throwing errors when the layer was removed from the map while it was still loading.
- Esri Community - 1296096: Fixed an issue where explicitly required long string attribute data was not displayed in popups due to a character limitation in SceneView.
- Esri Community - 1321799: Fixed an issue where lines and outlines appeared pixelated in SceneView.
- Esri Community - 1339508: Fixed an issue where a CIMSymbol with the marker placement type
CIMMarkerwas not rendering whenPlacement On Line relativewas set toT o "Segment.Midpoint" - Esri Community - 1344507: Fixed an issue where ShadowCast widget's shadow analysis did not clear after the widget instance was destroyed.
- Esri Community - 1347574: Fixed an issue where right-click did not not trigger the view.on("click") event during an active draw operation in Sketch.
- Esri Community - 1350675: Fixed an issue with the Compass widget and FullScreen widget that wasn't allowing the icon to be customized.
- Esri Community - 1351209: Fixed an issue with the ElevationProfile widget where the chart tooltip text was not legible in the dark theme.
- Esri Community - 1373333: Fixed an issue where toggling FeatureLayer.labelsVisible rendered the same label multiple times in SceneView.
- Esri Community - 1378372: Fixed an issue where certain symbols were hard to hit via MapView.hitTest().
- GitHub - 268: Fixed an issue where MapView.goTo was not honoring its abort signal.
- Fixed a "Value cannot be null. Parameter name: s" contingent values error in Editor when loading data where double quotes are included in the text domain strings.
- Fixed an issue when routing with a startTime value of
"now"was not being properly handled. - Fixed an issue when setting the noValueLabel on a field element combo-box input did not take effect.
- Fixed an issue where clusters overlapped each other when they should have merged.
- Fixed an issue where MapView.hitTest() was returning an empty graphic for ImageryLayer. No result is returned now.
- Fixed an issue where some vector tile layer requests were being incorrectly cancelled when using Angular 16 and 17.
- Fixed an issue where the dropdown for grouped actions was not anchored to the Popup when zooming in/out of the view.
- Fixed an issue where FeatureTable.activeSortOrders returned
nullas a direction included withascanddesc. It now returns an empty array if no direction is set. - ENH-000102840: Added support for cimConversionUtils.convertToCIMSymbol(), which allows users to convert a simple symbol to CIMSymbol.
- ENH-000120327: Added support for creating a client-side ImageryTileLayer from pixelData by setting the source property.
- ENH-000129194: Enhanced the MapView
hit, Popup widget, and Features widget to respect layer drawing order. See the MapView hitTest updates section for more details.Test() - ENH-000129411: Added hitTest support to return feature attributes for VectorTileLayer. See the VectorTileLayer hittest improvements section for more info.
- ENH-000156986: Added support for using the
$view.scaleprofile variable in primitive override expressions for graphics in with GraphicLayer. - ENH-000157271: Updated the default ordering of features in the Popup and Features widget to show features in layer order starting with the topmost layer in the map.
- ENH-000157668: Updated the LayerList and BasemapLayerList to provide a more detailed description of what is being expanded when using screen readers.
- ENH-000163021: Added a code snippet that shows how to instantiate a UtilityNetwork instance using the
layerproperty.Url - ENH-000163229: When creating a layer using the
frommethod, custom parameters set up with the portal item are now respected.Portal Item() - ENH-000163340: Added support for
historicto IdentifyParameters.Moment - Added a new
getmethod toA l l Headers() esri/requestto retrieve all headers sent from the server. - Added a new
no-promptPortal.authMode to control whether to display a sign-in prompt after checking if the user is already signed in. - Added an Accessibility reference page, including keyboard navigation support.
- Added new
sketch-createandsketch-updateevents for Editor to listen for when drawing or updating features. - Added new VisibleElements to the Popup:
action,Bar collapse,Button heading,spinner - Added support for an asynchronous
updatefunction in PortalBasemapsSource.Basemaps Callback - Added support for GroupLayer within the
leadingandLayers trailingof the Swipe widget.Layers - Added support for OrientedImageryLayer in Editor.
- Added support for resources with relative paths in an OGCFeatureLayer.
- Added support for SubtypeGroupLayer in VersionManagementService.changeVersion().
- Added the
flowVisibleElement to the Features widget to control whether to display the widget in its default Calcite flow or place the widget in a custom flow component. - Added WMSLayer sublayer support in the Legend layerInfos property.
- Enhanced Editor so that the order in which Editor.layerInfos are assigned will be respected in the feature templates layer order, and the order of the layers when selecting multiple features.
- FeatureForm added a warning message for ranged dates where only the min or max values are configured, but not both.
- When loading a web-tier authenticated portal, the request
trustedproperty no longer needs to be set with the portal URL to prompt for credentials.Servers - The
dataproperty on FeatureLayerView, CSVLayerView, GeoJSONLayerView, OGCFeatureLayerView and WFSLayerView is supported in 3D SceneView.Updating - The VoxelLayer now supports visibility range. The minScale and maxScale properties control the minimum and maximum scale at which the layer is visible in the view.
- 3D Basemap functionality is now out of beta, with five new styles available to add by unique basemap id.
- The SceneLayer now supports the customParameters property, which comprises a list of parameters appended to the URL of all fetched resources and service requests related to the layer.
Additional packages
Version 4.29 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.26 (since 4.29).
Version 4.29 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System, version 2.4.0. In your application, we recommend using the same version or any minor version greater than ^2.4.0. For example, we're currently using version 2.5.1 in these samples.
How to access the SDK
- The API library is available on both CDN and npm, Read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021
- Version 4.21 - September 2021
- Version 4.20 - June 2021
- Version 4.19 - April 2021