To find local or global data for an area, you use the GeoEnrichment service. GeoEnrichment is the process of enhancing (enriching) existing data with additional location-based information about the people and places in a specific area. The enriched data can drive better understanding, analysis, and decision making.
You can build applications that use the service to:
- Find demographics and other relevant characteristics within an area around a point.
- Choose from over 15,000 analysis variables in more than 130 countries and regions including demographics, lifestyle segmentation, consumer spending, and market potential.
- Enrich your own data with location based context about the people and places in an area.
- Analyze markets and consumers, identify underserved communities, and formulate better business and policy decisions.
How to access the GeoEnrichment service
There is no direct integration with CesiumJS to access the GeoEnrichment service. To access the service in your application, you use the demographics and request modules from ArcGIS REST JS.
To access the service with ArcGIS REST JS, you typically perform the following steps:
- Reference the appropriate package.
- Set the API key to authenticate the request.
- Define parameters to pass to the service.
- Call the service and handle the results.
Example
Find demographic data
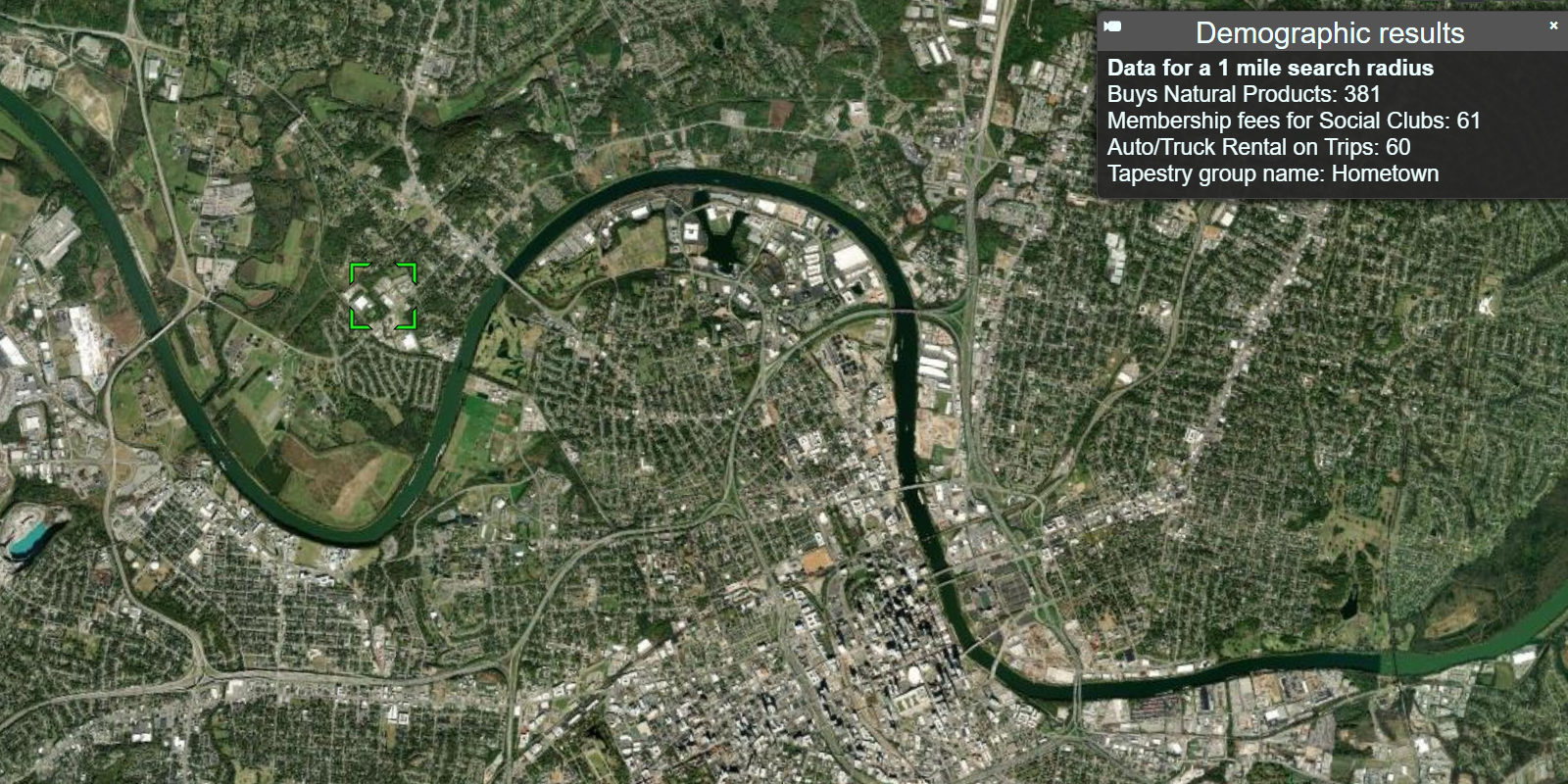
This example shows how to query demographic data from the GeoEnrichment service using ArcGIS REST JS. The default study area is a one mile buffer around a point. It returns facts from the default data collection, Key global facts.
<head>
<meta charset="utf-8">
<title>CesiumJS: Get global data</title>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<script src="https://unpkg.com/@esri/arcgis-rest-request@4.0.0/dist/bundled/request.umd.js"></script>
<script src="https://unpkg.com/@esri/arcgis-rest-demographics@4.0.0/dist/bundled/demographics.umd.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
Cesium.ArcGisMapService.defaultAccessToken = accessToken;
const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE, {
enablePickFeatures:false
});
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery),
terrain: Cesium.Terrain.fromWorldTerrain(),
timeline: false,
animation: false,
geocoder:false
});
viewer.camera.setView({
destination : Cesium.Cartesian3.fromDegrees(15.347,41.361, 3000000),
});
function getDemographics(longitude,latitude) {
arcgisRest.queryDemographicData({
studyAreas: [{geometry: {x:longitude, y:latitude}}],
dataCollections: ["KeyGlobalFacts"],
authentication:authentication
})
.then((response) => {
const featureSet = response.results[0].value.FeatureSet;
})
}
getDemographics(12.3276,45.4388)
</script>
</body>