Geocoding, also known as address search, is the process of converting text for an address or place to a complete address with a location. You can use the geocoding service to search for an address or a place, find candidate matches, and return complete addresses with a location.
With the service, you can build applications to:
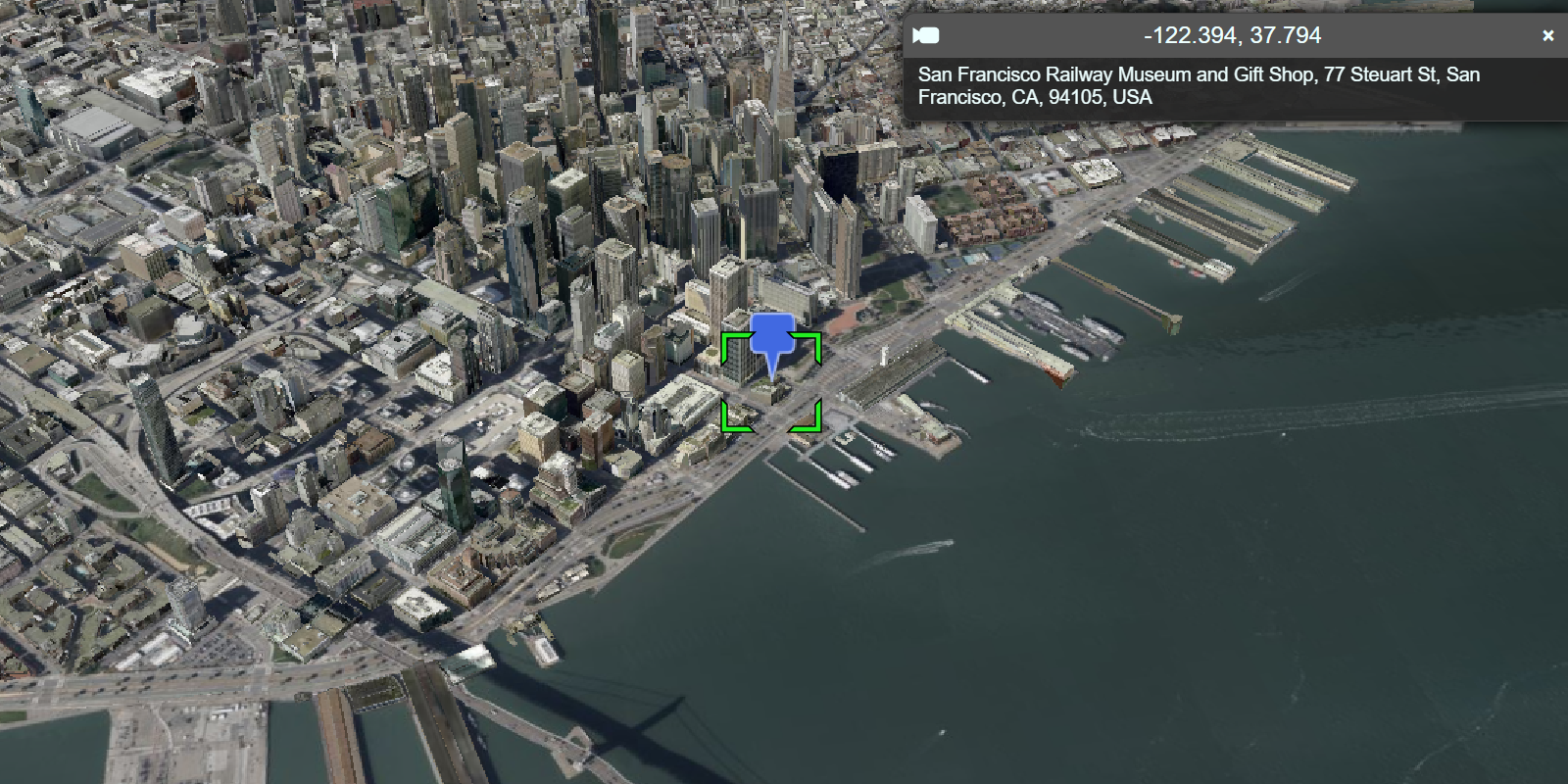
- Find the location of an address.
- Convert address text to a complete address.
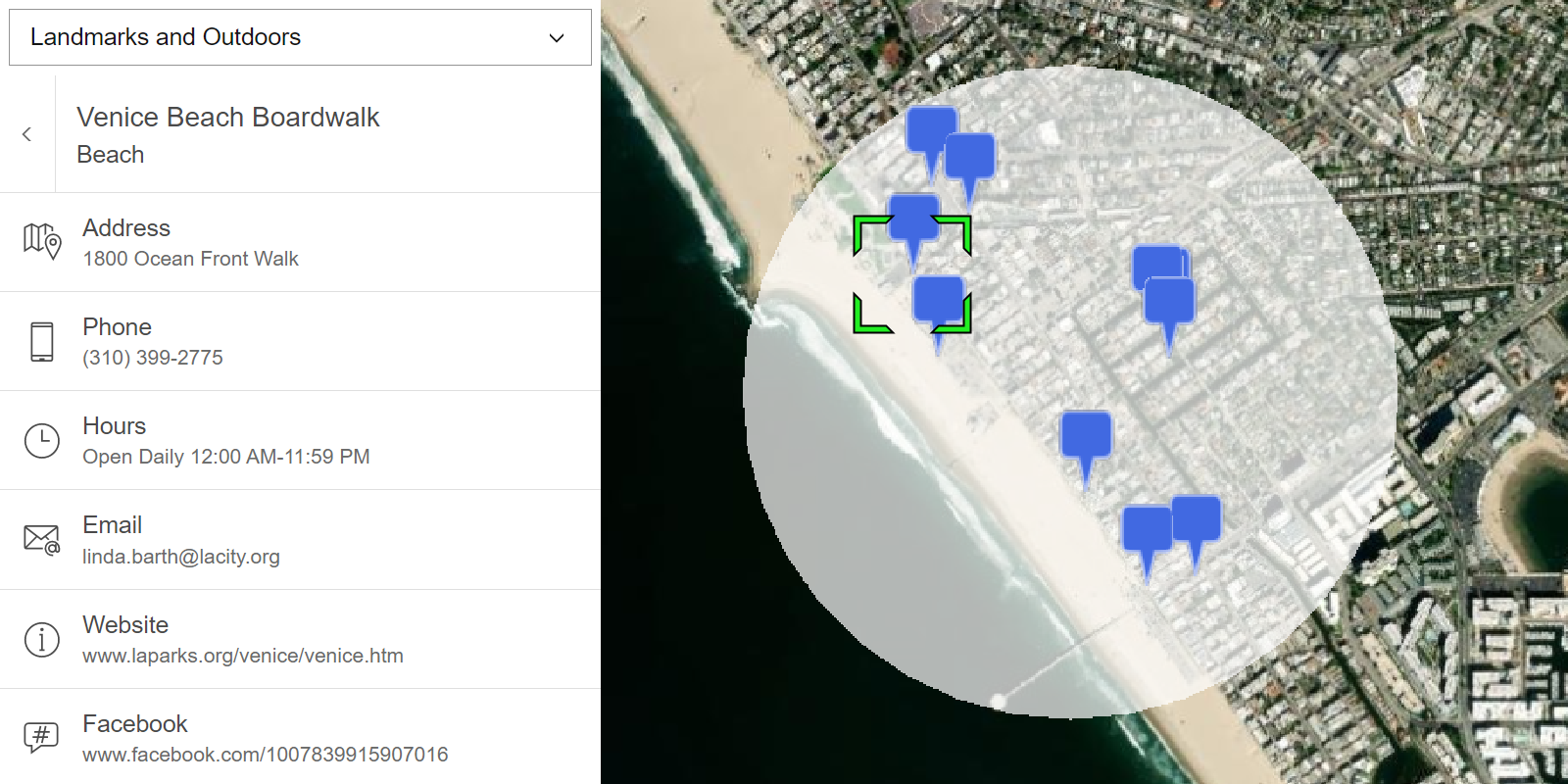
- Provide a list of address candidates for an incomplete address.
How to access the geocoding service
There is no direct integration with CesiumJS to access the geocoding service. Instead, you use the geocoding and request packages from ArcGIS REST JS.
To access the service with ArcGIS REST JS, you typically perform the following steps:
- Reference the appropriate package.
- Set the API key to authenticate the request.
- Define parameters to pass to the service.
- Call the service and handle the results.
Example
Search for an address
This example shows how to search for an address using the geocode operation from ArcGIS REST JS.
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>CesiumJS: Search for an address</title>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.121/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.121/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script>
<script src="https://unpkg.com/@esri/arcgis-rest-geocoding@4/dist/bundled/geocoding.umd.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<script type="module">
const accessToken = "YOUR_ACCESS_TOKEN";
Cesium.ArcGisMapService.defaultAccessToken = accessToken;
const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE, {
enablePickFeatures:false
});
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery),
terrain: Cesium.Terrain.fromWorldTerrain(),
timeline: false,
animation: false,
geocoder:false
});
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-122.4117, 37.769, 5000),
orientation: {
pitch: Cesium.Math.toRadians(-70)
}
})
function findAddress(query) {
const cameraPos = Cesium.Cartographic.fromCartesian(viewer.camera.position);
const center = [Cesium.Math.toDegrees(cameraPos.longitude),Cesium.Math.toDegrees(cameraPos.latitude)]
arcgisRest
.geocode({
singleLine: query,
authentication,
params: {
outFields: "*",
location: center.join(",")
}
})
.then((response) => {
const result = response.candidates[0];
if (!result === 0) {
alert("That query didn't match any geocoding results.");
return;
}
})
.catch((error) => {
alert("There was a problem using the geocoder. See the console for details.");
console.error(error);
});
}
findAddress("Conservatory of Flowers, San Francisco")
</script>
</body>