Learn how to find places around a location with a keyword search, then get detailed place information.
A nearby search finds places within a given radius of a location using the places service. The location typically represents a point on a map or the geolocation of a device.
To perform a nearby search, you use the places package from ArcGIS REST JS. With the results of the search, you can make another request to the service and return place attributes including the name, categories, ratings, and store hours.
In this tutorial, you use ArcGIS REST JS to perform a nearby search to find points of interest and return all available attributes associated with a place. The tutorial includes starter code that uses Calcite components to create a basic search interface.
Prerequisites
Steps
Get the starter code
- To get started, . It contains the Calcite Components necessary to create this application, as well as an initial Leaflet map.
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Location services > Places
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), });
To learn about the other types of authentication available, go to Types of authentication.
Reference ArcGIS REST JS
-
Reference the
placesandrequestpackages from ArcGIS REST JS.Use dark colors for code blocks <!-- Load Cesium from CDN --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <!-- Calcite components --> <script type="module" src="https://js.arcgis.com/calcite-components/1.0.5/calcite.esm.js"></script> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/1.0.5/calcite.css" /> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4.0.0/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1.0.0/dist/bundled/places.umd.js"></script> <script src="https://cdn.jsdelivr.net/npm/@turf/turf@6/turf.min.js"></script> -
Create a REST JS
Apiusing your access token.K e y Manager Use dark colors for code blocks viewer.camera.setView({ destination : Cesium.Cartesian3.fromDegrees(-118.46651, 33.96621, 3000), orientation : { heading : Cesium.Math.toRadians(0.0), pitch : Cesium.Math.toRadians(-70.0), } }); const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
Set the search category
To perform a place search, you typically need a category ID. Each category ID corresponds to a unique category of place, such as "Chinese Restaurants" (13099) or "Sports and Recreation" (18000). A Calcite category selector is included in the . It includes the default top-level categories as selectable options.
-
Declare global variables to track the active place category and clicked location. Set the active category to
16000, which corresponds to theLandmarks and Outdoorscategory of places.Use dark colors for code blocks const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); let activeCategory = "16000"; let userLocation, clickedPoint; -
Create an event handler that updates the
activewhen a new category is selected from the dropdown.Category Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; });
Set the search area
A nearby search is defined by a user location and a radius. The places service will search for points of interest near the provided location within the search radius. Add a click handler to set the user location, then draw a circle around that point to represent the search radius.
-
Add a reference to Turf.js, which will be used to visualize the search extent.
Use dark colors for code blocks <!-- Load Cesium from CDN --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <!-- Calcite components --> <script type="module" src="https://js.arcgis.com/calcite-components/1.0.5/calcite.esm.js"></script> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/1.0.5/calcite.css" /> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4.0.0/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1.0.0/dist/bundled/places.umd.js"></script> <script src="https://cdn.jsdelivr.net/npm/@turf/turf@6/turf.min.js"></script> -
Create a click event handler that saves the location of clicks on the map. Add a
searchvariable to represent a radius of 750 meters.Radius Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; const searchRadius = 750; viewer.screenSpaceEventHandler.setInputAction(movement => { const pickedPosition = viewer.scene.pickPosition(movement.position); const latlngRadians = Cesium.Cartographic.fromCartesian(pickedPosition); userLocation = [Cesium.Math.toDegrees(latlngRadians.longitude),Cesium.Math.toDegrees(latlngRadians.latitude)] }, Cesium.ScreenSpaceEventType.LEFT_CLICK) -
Create a Turf.js
circlecentered around the clicked location. Add the circle to your viewer as aGeo.Json Data Source Use dark colors for code blocks viewer.screenSpaceEventHandler.setInputAction(movement => { const pickedPosition = viewer.scene.pickPosition(movement.position); const latlngRadians = Cesium.Cartographic.fromCartesian(pickedPosition); userLocation = [Cesium.Math.toDegrees(latlngRadians.longitude),Cesium.Math.toDegrees(latlngRadians.latitude)] viewer.dataSources.removeAll(); const searchArea = turf.circle(userLocation, searchRadius, { steps:36, units:"meters" }); Cesium.GeoJsonDataSource.load(searchArea, { fill:new Cesium.Color(1,1,1,0.7), clampToGround:true }).then(data => { viewer.dataSources.add(data); }); }, Cesium.ScreenSpaceEventType.LEFT_CLICK)
Find places near a point
Once a location and category have been set, make a request to the places service to find places near a point.
-
Define a new function
show. Use the ArcGIS REST JSPlaces findfunction to submit a request to the places service. Pass thePlaces Near Point search,Radius user, andLocation active, as well as yourCategory authenticationobject.Use dark colors for code blocks categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; }); function showPlaces() { arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) }; -
Call the
showfunction inside both of the event handlers.Places Use dark colors for code blocks viewer.screenSpaceEventHandler.setInputAction(movement => { const pickedPosition = viewer.scene.pickPosition(movement.position); const latlngRadians = Cesium.Cartographic.fromCartesian(pickedPosition); userLocation = [Cesium.Math.toDegrees(latlngRadians.longitude),Cesium.Math.toDegrees(latlngRadians.latitude)] viewer.dataSources.removeAll(); const searchArea = turf.circle(userLocation, searchRadius, { steps:36, units:"meters" }); Cesium.GeoJsonDataSource.load(searchArea, { fill:new Cesium.Color(1,1,1,0.7), clampToGround:true }).then(data => { viewer.dataSources.add(data); }); showPlaces(); }, Cesium.ScreenSpaceEventType.LEFT_CLICK) categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; if (userLocation) showPlaces(); });
Display results on the map
The places service will return a list of places near your location that match the specified category. Display these results as points on your map.
-
Access the service response. For each result, add a Cesium
Entityto your viewer.Use dark colors for code blocks arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) .then((response)=>{ response.results.forEach((result)=>{ addResult(result); }); }); }; function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), }) viewer.entities.add(marker) } -
Add a billboard to each result entity. Use a
Pinto style the billboard icon.Builder Use dark colors for code blocks function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, image: pinBuilder.fromColor(Cesium.Color.ROYALBLUE,48).toDataURL(), } }) viewer.entities.add(marker) } -
Clear the current entities in the scene when a new request is made.
Use dark colors for code blocks function showPlaces() { viewer.entities.removeAll(); resultPanel.innerHTML = ""; arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) .then((response)=>{ response.results.forEach((result)=>{ addResult(result); }); }); };
Display results in a list
To show more information about each place, you will also display place results as an element in a Calcite list. The template for this list is included in the starter code. Each element in the list should display a place name, category, and distance from the clicked location.
-
Create a new
calcite-list-itemelement to display place information. Set the item properties to display the place name, category, and distance from the user's click. Add the element to the list of results.Use dark colors for code blocks function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, image: pinBuilder.fromColor(Cesium.Color.ROYALBLUE,48).toDataURL(), } }) viewer.entities.add(marker) const infoDiv = document.createElement("calcite-list-item"); resultPanel.appendChild(infoDiv); const description = ` ${place.categories[0].label} - ${Number((place.distance / 1000).toFixed(1))} km `; infoDiv.label = place.name; infoDiv.description = description; } -
When the HTML element is clicked, display a popup at the associated marker.
Use dark colors for code blocks function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, image: pinBuilder.fromColor(Cesium.Color.ROYALBLUE,48).toDataURL(), } }) viewer.entities.add(marker) const infoDiv = document.createElement("calcite-list-item"); resultPanel.appendChild(infoDiv); const description = ` ${place.categories[0].label} - ${Number((place.distance / 1000).toFixed(1))} km `; infoDiv.label = place.name; infoDiv.description = description; infoDiv.addEventListener("click",e => { viewer.selectedEntity = marker; }) } -
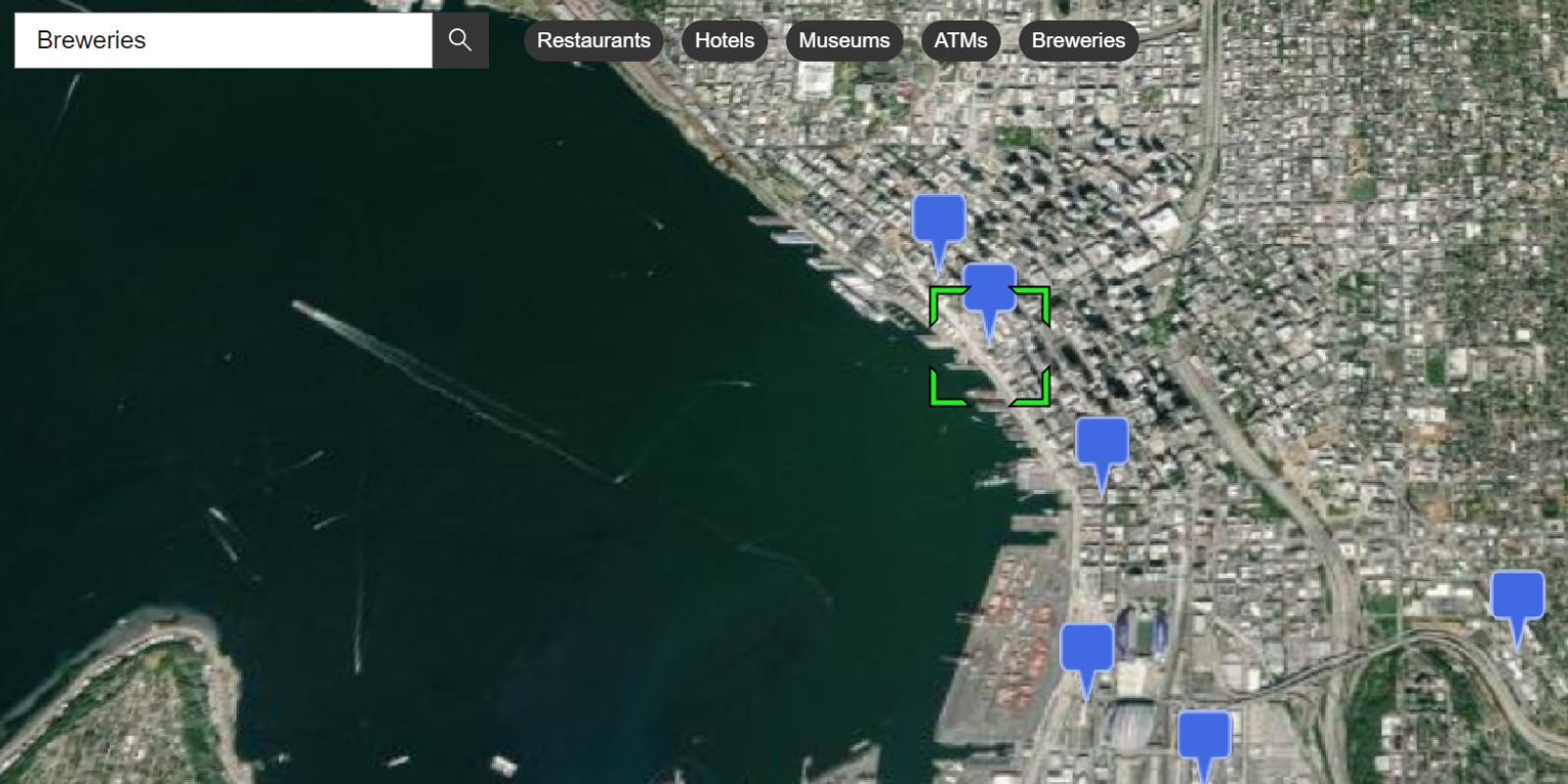
Run the app. Clicking on the map should perform a place search and display results as markers on the map. Result names and categories should display in the results panel to the left.
Get place details
The user of your application should be able to click on a result in the panel in order to see more information about it. Perform an arcgis request to obtain detailed attributes about a specific point of interest.
-
Create a new function
get. When a result is clicked, callDetails getand pass the entity associated with the result.Details Use dark colors for code blocks infoDiv.addEventListener("click",e => { viewer.selectedEntity = marker; getDetails(marker); }) } function getDetails(marker) { } -
Call
arcgisto get more information about a specific POI. Pass the place id to theRest.get Place Details placeparameter and provide authentication.I d Use dark colors for code blocks function getDetails(marker) { arcgisRest.getPlaceDetails({ placeId: marker.id, requestedFields: ["all"], authentication }) }
Display place details
Display the resulting place details in a new panel. The helper code for this panel is provided in the template file.
-
Access the response from the places service and create a new
calcite-flow-itemelement to display results. Add the flow item to the<flow>element included in the template.Use dark colors for code blocks function getDetails(marker) { arcgisRest.getPlaceDetails({ placeId: marker.id, requestedFields: ["all"], authentication }) .then((result)=>{ const position = Cesium.Cartographic.fromCartesian(marker.position.getValue()); viewer.camera.flyTo({ destination:Cesium.Cartesian3.fromRadians(position.longitude,position.latitude,3000), duration:1 }); infoPanel = document.createElement("calcite-flow-item"); flow.appendChild(infoPanel); }); } -
Set the name and description of the panel using the service response. Call the
sethelper function included with the starter code to display the rest of the attributes if they are valid. Select a Calcite UI icon for each attribute.Attribute Use dark colors for code blocks .then((result)=>{ const position = Cesium.Cartographic.fromCartesian(marker.position.getValue()); viewer.camera.flyTo({ destination:Cesium.Cartesian3.fromRadians(position.longitude,position.latitude,3000), duration:1 }); infoPanel = document.createElement("calcite-flow-item"); flow.appendChild(infoPanel); const placeDetails = result.placeDetails; infoPanel.heading = placeDetails.name; infoPanel.description = placeDetails.categories[0].label; setAttribute("Description", "information", placeDetails?.description); setAttribute("Address", "map-pin", placeDetails?.address?.streetAddress); setAttribute("Phone", "mobile", placeDetails?.contactInfo?.telephone); setAttribute("Hours", "clock", placeDetails?.hours?.openingText); setAttribute("Rating", "star", placeDetails?.rating?.user); setAttribute("Email", "email-address", placeDetails?.contactInfo?.email); setAttribute("Website", "information", placeDetails?.contactInfo?.website?.split("://")[1].split("/")[0]); setAttribute("Facebook", "speech-bubble-social", (placeDetails?.socialMedia?.facebookId) ? `www.facebook.com/${placeDetails.socialMedia.facebookId}` : null); setAttribute("Twitter", "speech-bubbles", (placeDetails?.socialMedia?.twitter) ? `www.twitter.com/${placeDetails.socialMedia.twitter}` : null); setAttribute("Instagram", "camera", (placeDetails?.socialMedia?.instagram) ? `www.instagram.com/${placeDetails.socialMedia.instagram}` : null); }); -
Deselect the current entity when the info panel is closed.
Use dark colors for code blocks const placeDetails = result.placeDetails; infoPanel.heading = placeDetails.name; infoPanel.description = placeDetails.categories[0].label; setAttribute("Description", "information", placeDetails?.description); setAttribute("Address", "map-pin", placeDetails?.address?.streetAddress); setAttribute("Phone", "mobile", placeDetails?.contactInfo?.telephone); setAttribute("Hours", "clock", placeDetails?.hours?.openingText); setAttribute("Rating", "star", placeDetails?.rating?.user); setAttribute("Email", "email-address", placeDetails?.contactInfo?.email); setAttribute("Website", "information", placeDetails?.contactInfo?.website?.split("://")[1].split("/")[0]); setAttribute("Facebook", "speech-bubble-social", (placeDetails?.socialMedia?.facebookId) ? `www.facebook.com/${placeDetails.socialMedia.facebookId}` : null); setAttribute("Twitter", "speech-bubbles", (placeDetails?.socialMedia?.twitter) ? `www.twitter.com/${placeDetails.socialMedia.twitter}` : null); setAttribute("Instagram", "camera", (placeDetails?.socialMedia?.instagram) ? `www.instagram.com/${placeDetails.socialMedia.instagram}` : null); infoPanel.addEventListener("calciteFlowItemBack", e => { viewer.selectedEntity = null; }) -
Close the info panel when a new search is performed.
Use dark colors for code blocks function showPlaces() { viewer.entities.removeAll(); resultPanel.innerHTML = ""; if (infoPanel) infoPanel.remove(); arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) .then((response)=>{ response.results.forEach((result)=>{ addResult(result); }); }); };
Run the app
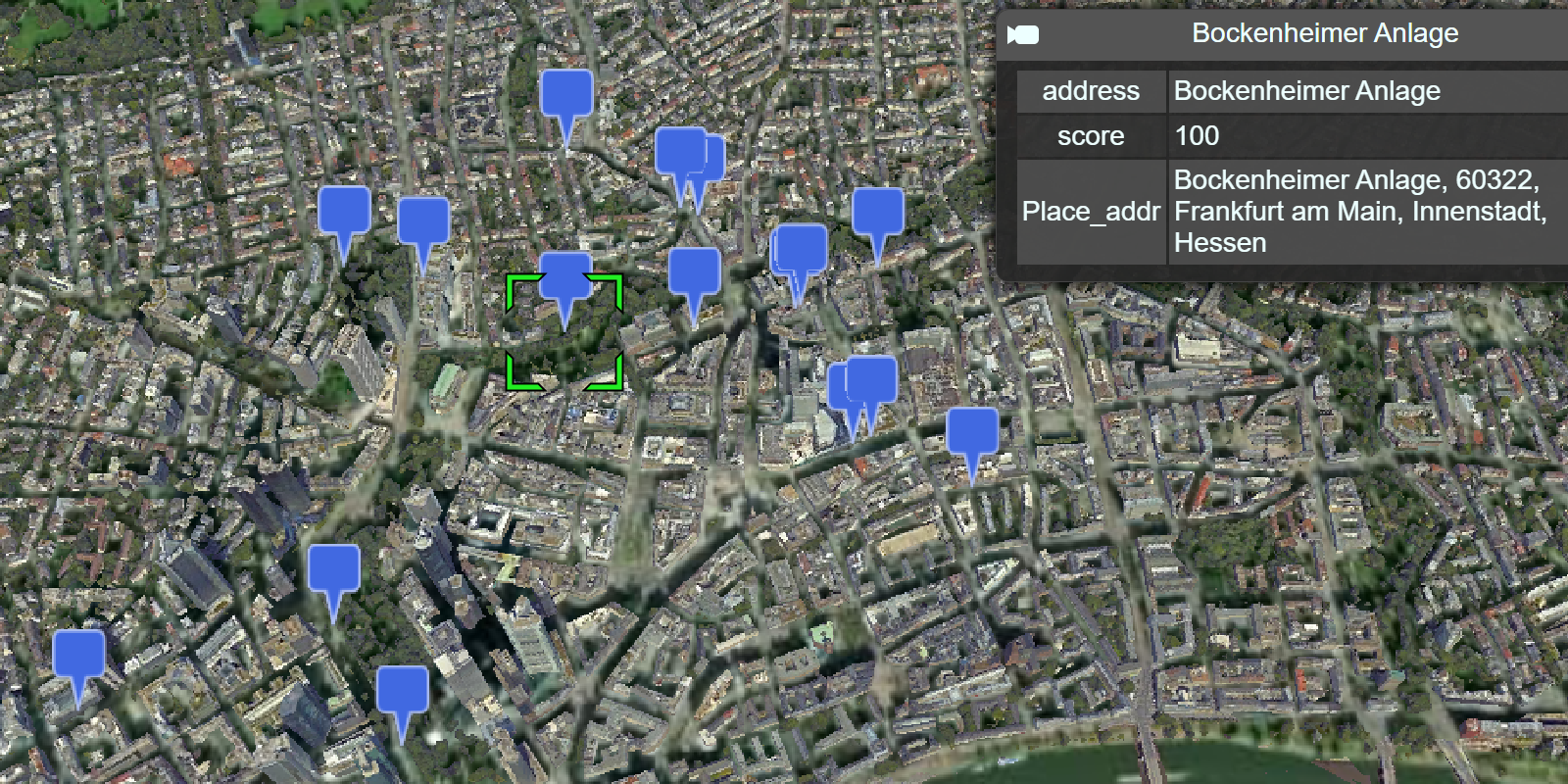
In CodePen, run your code to display the application. The app should display a map with a result panel on the left, which will populate with values when the map is clicked. Upon clicking on a place result, more information about the place should appear in the panel.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: