Most CesiumJS applications contain an imagery base layer and a terrain base layer. The data for the imagery base layer can be provided by an ArcGIS map tile service, while the data for the terrain base layer can be provided by an ArcGIS elevation service.
You can use ArcGIS data providers as base layers in a Cesium application to:
- Display different types of geographic data in a scene.
- Display map tile (raster) basemap layers containing satellite imagery and hillshade.
- Display detailed 3D terrain based on digital elevation data.
Cesium does not currently support the rendering of vector tile basemaps.
Map tile base layers
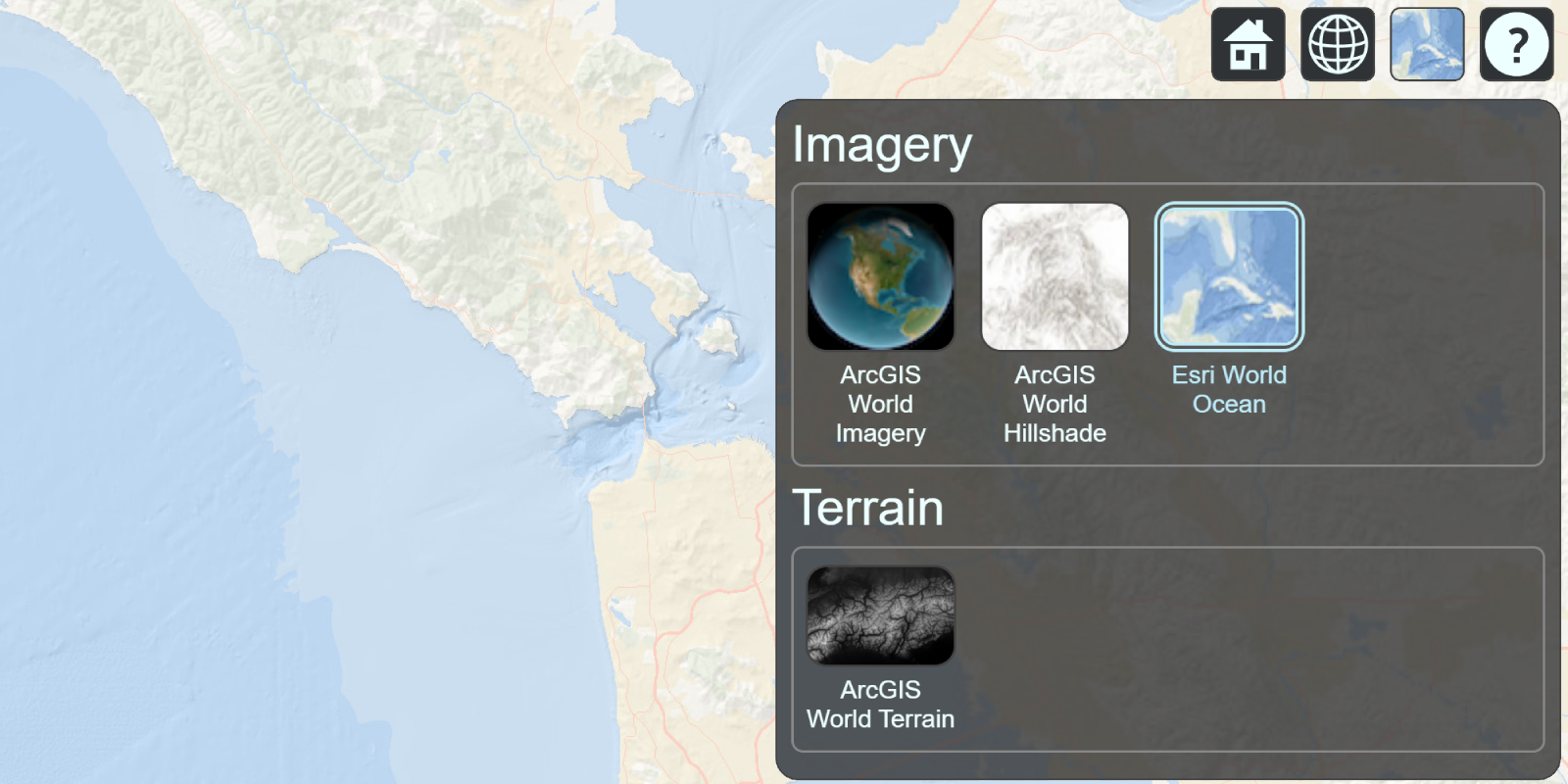
You can add a ready-to-use ArcGIS base layer to your CesiumJS application to provide a visual context for your scene. CesiumJS supports map tile base layers, which currently consist of the World Imagery, World Hillshade, and World Ocean layers.
How to access the basemap styles service
-
Select a map tile base layer from the
World Imagery,World Hillshade, andWorld Oceanenumerations. Copy the corresponding CesiumJSArcG.i s Base M a p Type -
In your CesiumJS application, set the
ArcGwith your ArcGIS access token.i s M a p Service.default Access Token -
Create an
ArcGby callingi s M a p Server Imagery Provider from. Include your selected basemap type.Basemap Type -
Create a
ViewerorCesiumand set theWidget baseproperty to anLayer Imagerycreated from your image provider.Layer -
Run the application to display a scene using your selected base layer.
Example
Add an ArcGIS imagery base layer
This example creates a CesiumJS viewer with an ArcGIS: imagery provider.
<div id="cesiumContainer"></div>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
Cesium.ArcGisMapService.defaultAccessToken = accessToken;
const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN";
Cesium.Ion.defaultAccessToken = cesiumAccessToken;
const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE);
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery),
});
</script>
Elevation layers
You can add an ArcGIS elevation service to a CesiumJS application as a Terrain to display detailed 3D terrain.
How to access an elevation service
-
Create a
ViewerorCesium.Widget -
Create a new
ArcGISTiledand set theElevation Terrain Provider urlproperty to the URL of the World Elevation Service. -
Add the terrain provider to the scene by setting the
terrainproperty of the viewer or widget.Provider
Example
Add an ArcGIS elevation layer
This example creates a CesiumJS viewer with an ArcGISTiled that references the World Elevation Service.
<div id="cesiumContainer"></div>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN";
Cesium.Ion.defaultAccessToken = cesiumAccessToken;
const arcGISTerrainProvider = Cesium.ArcGISTiledElevationTerrainProvider.fromUrl('https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer', {
token: accessToken
});
const viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: arcGISTerrainProvider,
});
</script>