Learn how to perform a text-based search to find places within a bounding box.
A bounding box search finds places within an extent using the places service. An extent typically represents the visible area of a map. To perform a bounding box search, you use the places package from ArcGIS REST JS. With the results of the search, you can make another request to the service and return place attributes such as street address and telephone number.
In this tutorial, you use ArcGIS REST JS to perform a bounding box search based on the visible extent on the map and return details about each place. It includes starter code that uses Calcite components to create a basic search interface.
Prerequisites
Steps
Get the starter code
- To get started, . It contains the Calcite Components necessary to create this application, as well as a blank Leaflet map.
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Location services > Places
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), });
To learn about the other types of authentication available, go to Types of authentication.
Reference ArcGIS REST JS
-
Reference the
routingandrequestpackages from ArcGIS REST JS.Use dark colors for code blocks <!-- Load Cesium from CDN --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.114/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <!-- Calcite components --> <script type="module" src="https://js.arcgis.com/calcite-components/1.0.5/calcite.esm.js"></script> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/1.0.5/calcite.css" /> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4.0.0/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1.0.0/dist/bundled/places.umd.js"></script> -
Create a REST JS
Apiusing your access token.K e y Manager Use dark colors for code blocks viewer.camera.setView({ destination : Cesium.Cartesian3.fromDegrees(-122.32116, 47.57737, 12000), orientation : { heading : Cesium.Math.toRadians(0.0), pitch : Cesium.Math.toRadians(-70.0), } }); const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
Add event listeners
The provided for this tutorial includes a basic user interface with a text input and category buttons. Add event listeners to this interface to make requests to the places service on when they are clicked.
-
Create a
showfunction to make requests to the places service.Places Use dark colors for code blocks const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); function showPlaces(query) { }; -
Add an event listener to the search button that calls
showon click.Places Use dark colors for code blocks const control = document.getElementById("place-control"); const input = document.getElementById("search-input"); const placeKeywords = ["Restaurants", "Hotels", "Museums", "ATMs", "Breweries"]; document.getElementById("search-button").addEventListener("click", e => { showPlaces(input.value) }); placeKeywords.forEach(category => { const categoryButton = document.createElement("calcite-button"); categoryButton.setAttribute("class","category-button"); categoryButton.setAttribute("round",true); categoryButton.setAttribute("scale","s"); categoryButton.setAttribute("kind","inverse") categoryButton.innerHTML = category; categoryButton.id = category; control.appendChild(categoryButton); }); -
Add an event listener to each category button that calls
showon click.Places Use dark colors for code blocks placeKeywords.forEach(category => { const categoryButton = document.createElement("calcite-button"); categoryButton.setAttribute("class","category-button"); categoryButton.setAttribute("round",true); categoryButton.setAttribute("scale","s"); categoryButton.setAttribute("kind","inverse") categoryButton.innerHTML = category; categoryButton.id = category; control.appendChild(categoryButton); categoryButton.addEventListener("click", e => { input.value = category; showPlaces(category) }) });
Find places in the map bounds
-
Calculate the current visible extent of the CesiumJS scene with
compute. Transform the bounds to latitude and longitude degrees for use with the places API.View Rectangle Use dark colors for code blocks function showPlaces(query) { const rect = viewer.camera.computeViewRectangle(); const bounds = [rect.west,rect.south,rect.east,rect.north]; for (let i=0;i<bounds.length;i++){ bounds[i] = Cesium.Math.toDegrees(bounds[i]); } }; -
Use the ArcGIS REST JS
findoperation to make a request to the places service. Set thePlaces Within Extent searchparameter to your query and pass the current map bounding box to theText xmin,xmax,ymin, andymaxparameters.Use dark colors for code blocks function showPlaces(query) { const rect = viewer.camera.computeViewRectangle(); const bounds = [rect.west,rect.south,rect.east,rect.north]; for (let i=0;i<bounds.length;i++){ bounds[i] = Cesium.Math.toDegrees(bounds[i]); } arcgisRest.findPlacesWithinExtent({ xmin: bounds[0], ymin: bounds[1], xmax: bounds[2], ymax: bounds[3], searchText: query, authentication, f:"geojson" }) };
Display results
The response from the places service will contain a list of place results. Each result will include a place's x/y coordinates, name, category, and unique ID. Add these each result to your CesiumJS application as an Entity.
-
Access the service results. For each result, add a new
Entitycontaining aname, anid, and apositionobtained from the result information.Use dark colors for code blocks arcgisRest.findPlacesWithinExtent({ xmin: bounds[0], ymin: bounds[1], xmax: bounds[2], ymax: bounds[3], searchText: query, authentication, f:"geojson" }) .then((response)=>{ response.results.forEach(result => { viewer.entities.add({ name: result.name, description: "Details loading...", id: result.placeId, position: Cesium.Cartesian3.fromDegrees(result.location.x,result.location.y), }) }); }); -
Create a new
Pinto style the appearance of results. When a new request is made, remove all existing entities from the viewer.Builder Use dark colors for code blocks const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); const pinBuilder = new Cesium.PinBuilder(); function showPlaces(query) { viewer.entities.removeAll(); const rect = viewer.camera.computeViewRectangle(); const bounds = [rect.west,rect.south,rect.east,rect.north]; for (let i=0;i<bounds.length;i++){ bounds[i] = Cesium.Math.toDegrees(bounds[i]); } arcgisRest.findPlacesWithinExtent({ xmin: bounds[0], ymin: bounds[1], xmax: bounds[2], ymax: bounds[3], searchText: query, authentication, f:"geojson" }) .then((response)=>{ response.results.forEach(result => { viewer.entities.add({ name: result.name, description: "Details loading...", id: result.placeId, position: Cesium.Cartesian3.fromDegrees(result.location.x,result.location.y), }) }); }); }; -
Add a
billboardto each result entity. Style the billboards with a blue pin icon.Use dark colors for code blocks .then((response)=>{ response.results.forEach(result => { viewer.entities.add({ name: result.name, description: "Details loading...", id: result.placeId, position: Cesium.Cartesian3.fromDegrees(result.location.x,result.location.y), billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, image: pinBuilder.fromColor(Cesium.Color.ROYALBLUE,48).toDataURL(), } }) }); }); -
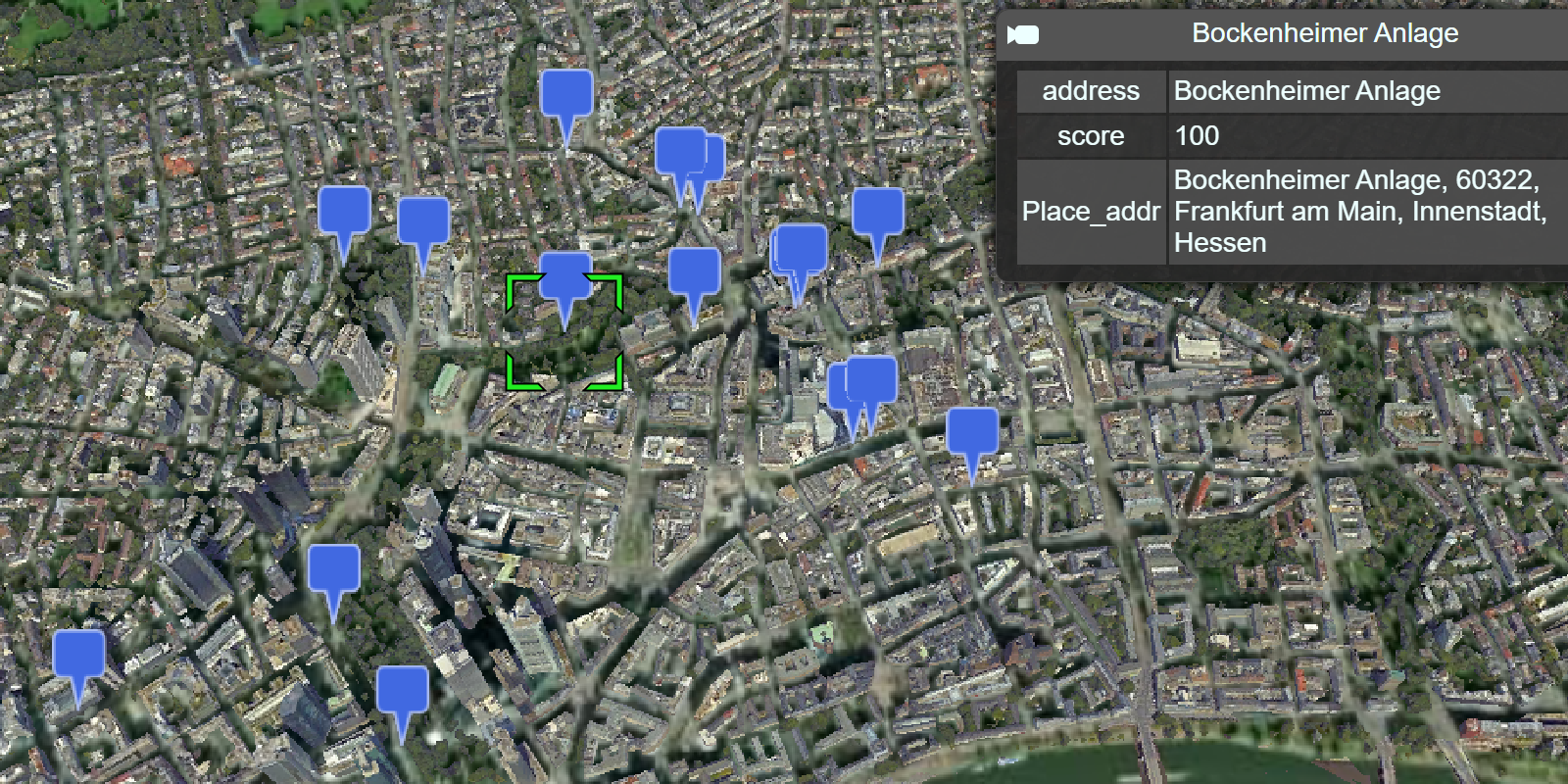
Run the app. When you click a category button or search for a phrase, the map should display a set of points representing place results.
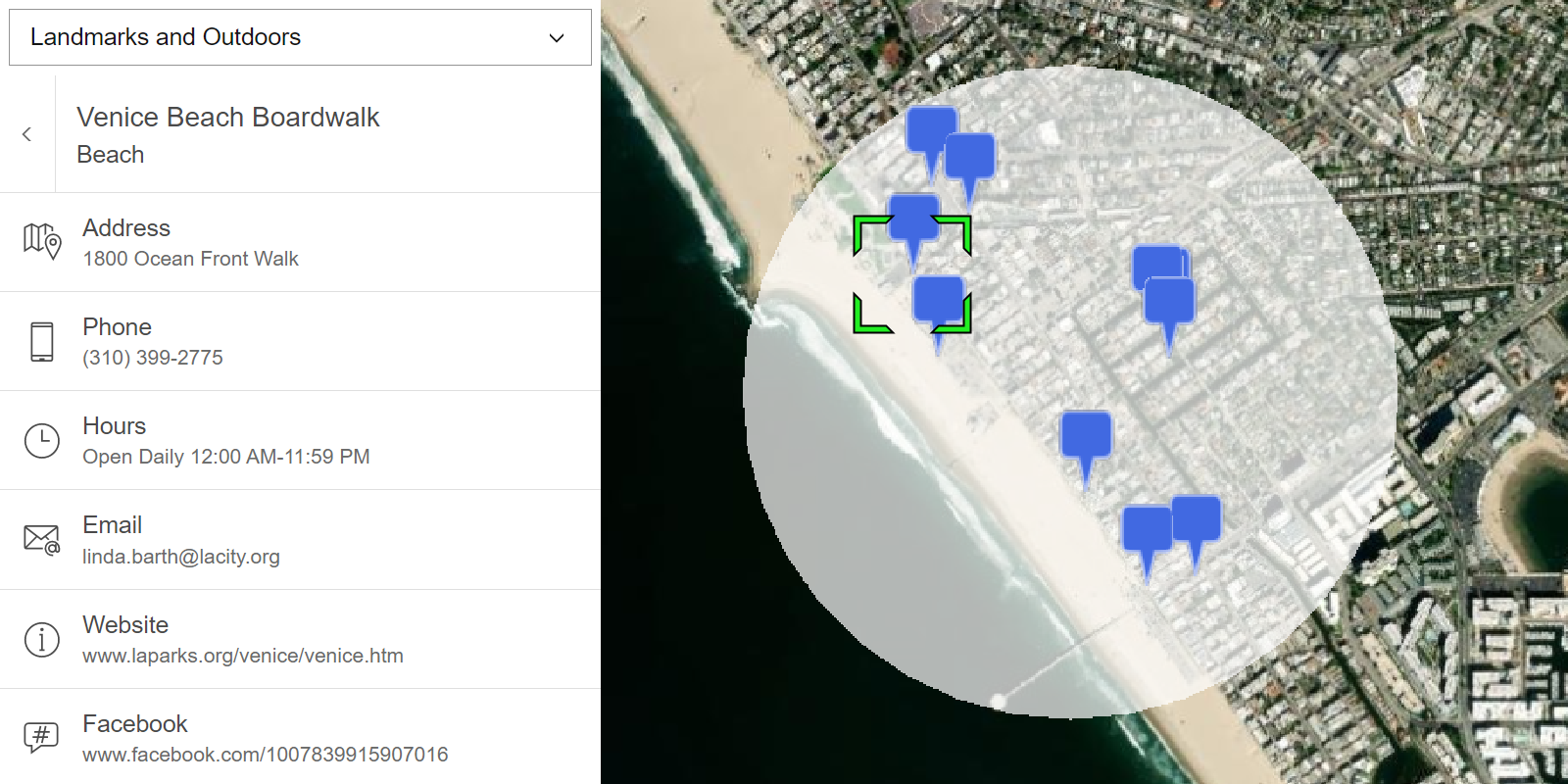
Display the place address and phone number
You can access more information about a place by using the unique place associated with it. Configure a popup that will perform a get request when the user clicks on an entity. Display the address and phone number of the clicked location.
-
Create a new
Screenfor the viewer to listen for clicks in the scene. Add a conditional statement to only take action if the user clicked on an entity.Space Event Handler Use dark colors for code blocks const getDetails = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas).setInputAction(event => { if (viewer.selectedEntity) { } },Cesium.ScreenSpaceEventType.LEFT_CLICK) -
Use the ArcGIS REST JS
getfunction to get more information about the clicked place. Pass thePlace Details placeof the clicked Entity, and set theI d requestedparameter to return theFields streetandAddress telephoneproperties.Use dark colors for code blocks const getDetails = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas).setInputAction(event => { if (viewer.selectedEntity) { arcgisRest.getPlaceDetails(({ placeId: viewer.selectedEntity.id, authentication, requestedFields: ["address:streetAddress", "contactInfo:telephone"] })) } },Cesium.ScreenSpaceEventType.LEFT_CLICK) -
Access the service response. Set the Entity
descriptionto display results if they are available.Use dark colors for code blocks const getDetails = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas).setInputAction(event => { if (viewer.selectedEntity) { arcgisRest.getPlaceDetails(({ placeId: viewer.selectedEntity.id, authentication, requestedFields: ["address:streetAddress", "contactInfo:telephone"] })) .then((result)=>{ let description = ``; if (result.placeDetails.address.streetAddress) description += `${result.placeDetails.address.streetAddress}<br>`; if (result.placeDetails.contactInfo.telephone) description += `${result.placeDetails.contactInfo.telephone}`; viewer.selectedEntity.description = description; }); } },Cesium.ScreenSpaceEventType.LEFT_CLICK)
Run the app
In CodePen, run your code to display the application. The app should display a map with a search control. Upon clicking a button or entering a phrase, place results should appear on the map. Clicking a result will submit another service request to get the place address and phone number.
What's next?
Learn how to use additional ArcGIS location services in these tutorials:

Find nearby places and details
Find points of interest near a location and get detailed information about them

Find place addresses
Search for coffee shops, gas stations, restaurants and other nearby places with the Geocoding service.

Find a route and directions
Find a route and directions with the route service.