Learn how to display a Scene with a basemap layer and terrain provider using CesiumJS.
You can display a map with Cesium by using an ArcGIS map tile service. The ArcGIS map tile layer contains sattelite imagery with global coverage that can be used in conjunction with world terrain.
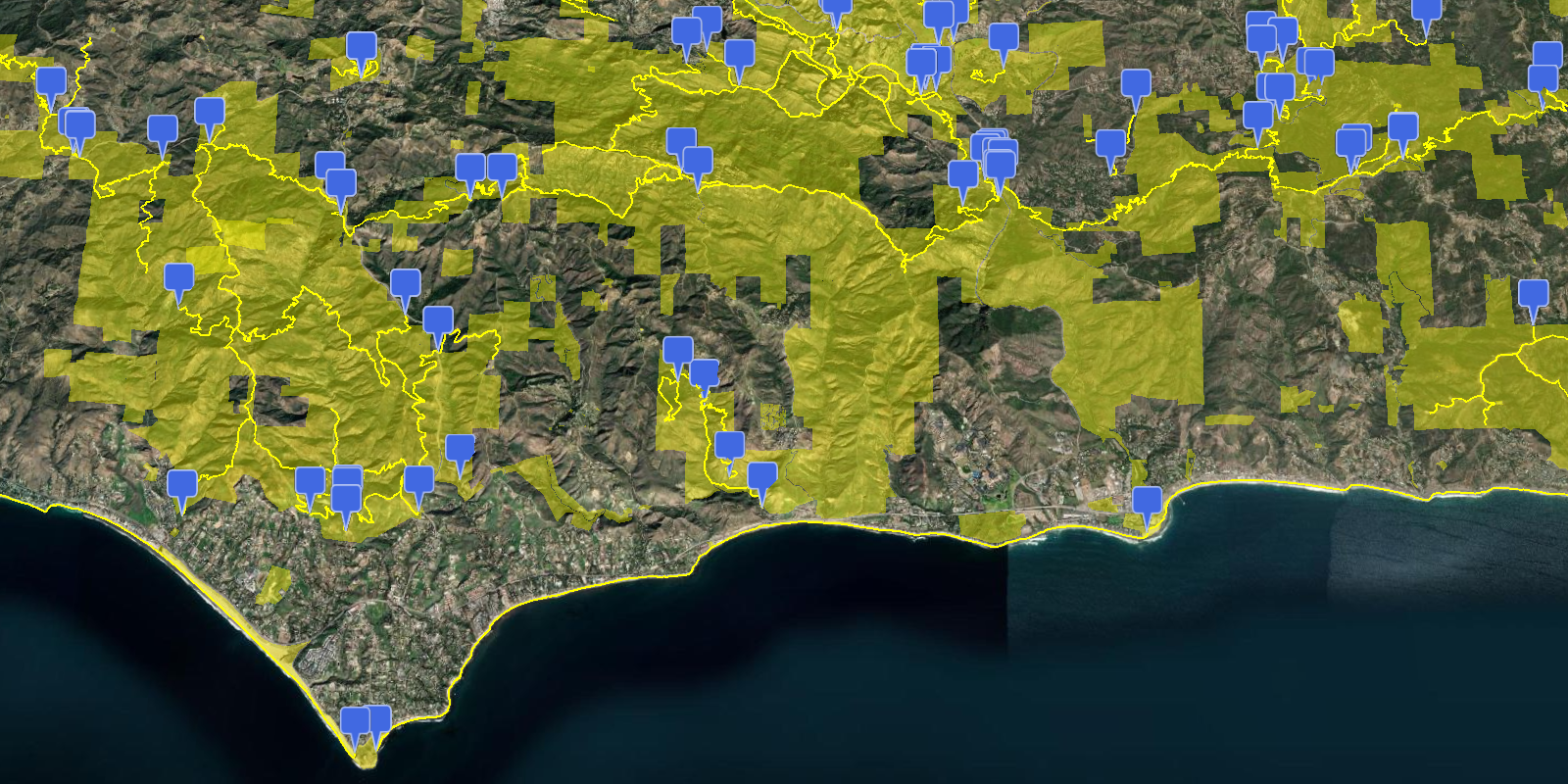
In this tutorial, you display a scene of the Santa Monica Mountains using the ArcGIS base layer and Cesium world terrain.
This code is used as the starting point for the other CesiumJS tutorials.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- Go to CodePen to create a new pen for your application.
Add HTML
Define an HTML page to create a scene that is the full width and height of the browser window.
-
In CodePen > HTML, add HTML and CSS to create a page with a
divelement calledcesium.Container This HTML will create a page with a
divthat is the full width and height. Thecesiumdiv is the element used to display the scene.Container The
<!tag is not required in CodePen. If you are using a different editor or running the page on a local server, be sure to add this tag to the top of your HTML page.DOCTYP E html > Use dark colors for code blocks <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>CesiumJS: Display a Scene</title> <style> html, body, #cesiumContainer { margin: 0; padding: 0; width: 100%; height: 100%; } </style> </head> <body> <div id="cesiumContainer"></div> </body> </html>
Add script references
-
In the
<headtag, add CDN references to the CesiumJS JavaScript and CSS libraries.> Use dark colors for code blocks <meta charset="utf-8" /> <title>CesiumJS: Display a Scene</title> <script src="https://cesium.com/downloads/cesiumjs/releases/1.121/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.121/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
In the
<bodytag of your code, create a> <scriptelement.> Use dark colors for code blocks <body> <div id="cesiumContainer"></div> <script> const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); </script> -
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); </script>
Create an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
- Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
- Copy the API key access token as it will be used in the next step.
To learn about other ways to get an access token, go to Types of authentication.
Set the access token
-
Create an
accessvariable to store your access token. ReplaceToken YOURwith the access token you previously copied._ACCESS _TOKEN Use dark colors for code blocks <script> const accessToken = "YOUR_ACCESS_TOKEN"; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); </script> -
Set the
defaultincluded with Cesium to authenticate requests to the basemap styles service.Access Token Use dark colors for code blocks <script> const accessToken = "YOUR_ACCESS_TOKEN"; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); </script>
Create a scene
Create a Viewer that accesses the World Imagery base layer. Use the ArcGis class to make an authenticated request to the basemap styles service.
-
Create a new
ArcGisusing theMap Server Imagery Provider SATTELITEbasemap type. This enumeration accesses theArcGISmap tile service.:World Imagery Use dark colors for code blocks <script> const accessToken = "YOUR_ACCESS_TOKEN"; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); </script> -
Create a
Viewerattached to thecesiumelement. Create a newContainer Imageryfrom your imagery provider and set it as theLayer baseproperty.Layer Use dark colors for code blocks const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), }); -
Set optional additional parameters to configure the viewer appearance. Disable the timeline, animation, and geocoder controls. Add Cesium World Terrain.
Use dark colors for code blocks const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), terrain: Cesium.Terrain.fromWorldTerrain(), timeline: false, animation: false, geocoder:false }); -
Use
viewer.camera.setto set the zoom and extent of the scene to the Santa Monica Mountains.View Use dark colors for code blocks terrain: Cesium.Terrain.fromWorldTerrain(), timeline: false, animation: false, geocoder:false }); viewer.camera.setView({ destination : Cesium.Cartesian3.fromDegrees(-118.705, 33.957, 35000), orientation : { heading : Cesium.Math.toRadians(0.0), pitch : Cesium.Math.toRadians(-70.0), } });
Run the app
In CodePen, run your code to display the map.
The map should display the World Imagery basemap layer for an area of the Santa Monica Mountains in California.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: