You can navigate a scene view (a 3D map):
- Using built-in navigation (described on this page), such as panning, zooming, and changing pitch
- By programmatically changing camera position
Built-in navigation
The scene view has a number of built-in interactions that allow you to navigate a scene (3D) using the mouse or the keyboard. Using the left mouse button you can pan around the scene, and using the mouse scroll wheel you can zoom in or out. Pressing the right mouse button allows you to adjust the camera pitch and heading.
Basic navigation with the keyboard
Basic navigation for scene views is the same as navigation for map views:
| Navigation | Keyboard |
|---|---|
| Roaming | Arrow keys |
| Zoom in / out | - and + keys |
| Rotate | A: move counterclockwise D: move clockwise N: point true north |
Advanced navigation with the keyboard
Scene views have additional navigation not found in map views:
| Navigation | Keyboard |
|---|---|
| Camera pitch | W: tilt up S: tilt down P: perpendicular to surface |
| Camera elevation | U: move up J: move down |
Programmatically change camera position
Your applications can programmatically navigate a 3D scene by creating a new camera and setting it to the scene view. A camera defines the location from which you are viewing the scene.

The camera is shown in this image for illustration purposes; when you set camera settings (location, pitch), think of the camera class a real-life camera you're adjusting the position of.
Set the camera
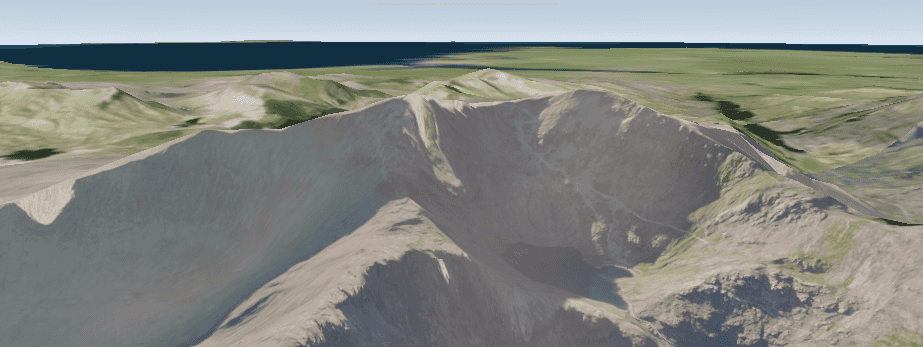
For example, to point the camera to toward the Snowdon mountainside, use these values:
- For 3D location, use 53.06 latitude, -4.04 longitude, 1289 meters above sea level
- For heading, use 295 degrees
- For pitch, use 71 degrees
- For roll, use 0 degrees
// Add a camera and initial camera position (Snowdonia National Park).
Camera cameraSnowdonia = new Camera(53.06, -4.04, 1289.0, 295.0, 71.0, 0.0);

Now you have a new camera you can apply to your scene view. You can apply it immediately using set as shown in the code below, or the camera can be animated to the new position using one of the asynchronous methods.
// Change the display to the viewpoint specified by the given camera.
sceneView.setViewpointCamera(cameraSnowdonia);