September 2018
WebGL enabled by default in 2D
WebGL is now the default drawing mechanism for FeatureLayer, CSVLayer, and StreamLayer in MapView after having been in beta for a few releases. This includes support for all versions of ArcGIS Enterprise and ArcGIS Online as well as feature collections.
Rendering graphics in WebGL has resulted in the far more rapid display of both small and large datasets. The number of features that can be displayed, while still maintaining a high level of performance, went from tens of thousands to hundreds of thousands. WebGL rendering has become the primary way in which the API renders graphics due to the clear superiority of rendering with WebGL versus SVG (the legacy rendering mechanism) and broad browser support. This expanded usage will be evident in 4.9 and even more so in 4.10.
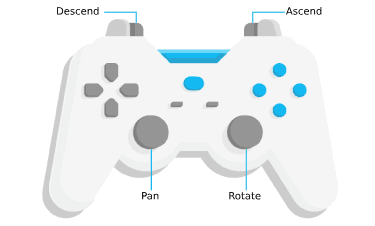
Gamepad and 3D mouse navigation
In both MapView and SceneView you can navigate with gamepad or 3Dconnexion devices. You can use them to intuitively view and explore maps and scenes. Try it out in any of the samples in the Sample Code section. All Standard Gamepads as well as 3Dconnexion devices are supported. For a list of browsers and operating systems that are compatible with these devices, see the GamepadInputDevice documentation.

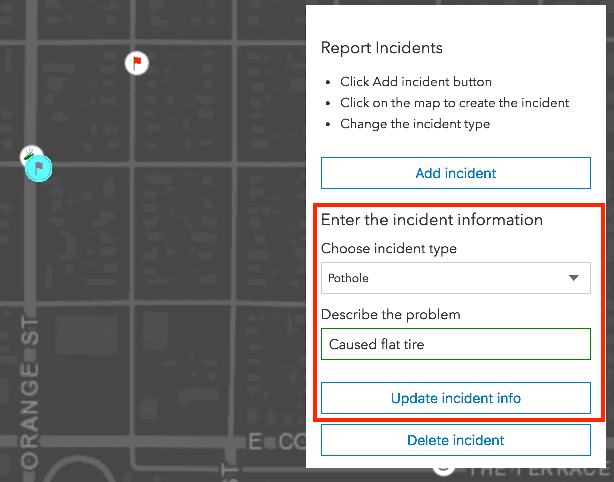
FeatureForm widget (Beta release)
The FeatureForm widget displays attributes of a feature and renders the input fields based on the feature's attributes and whether the field allows editing. This widget is meant to be used in conjunction with FeatureLayer.applyEdits as it enables an end user the ability to update a feature's attribute.

To see this widget in action, see this sample.
Currently, the widget is still in its beta version. It does not yet have full parity to the functionality provided in the 3.x AttributeInspector widget. Additional functionality is scheduled in subsequent releases.
Feature Layer updates
In this release, we added a support for querying related features and records a layer. We also added a support for adding, deleting and updating feature attachments for a layer.
-
FeatureLayer client-side features - The applyEdits() now used with client-side graphics. FeatureLayer source property should be used when the client-side features layer is created. If the client-side features change at runtime, then use
applyto add, remove and update graphics and use queryFeatures() to get the updated graphics from the layer.Edits -
Added support for the having clause in statistical queries. This parameter limits query results to groups that satisfy one or more aggregation function(s). This is supported in layers pointing to 10.6.1 feature services and all client-side queries.
Highlight support when searching SceneView
Highlight support is now available when using the Search widget on a SceneView. If the LayerView supports highlight, the widget will work with the layer's returned feature and highlight it. For those layer views that do not support highlight, a graphic will be added to the View's graphics collection.
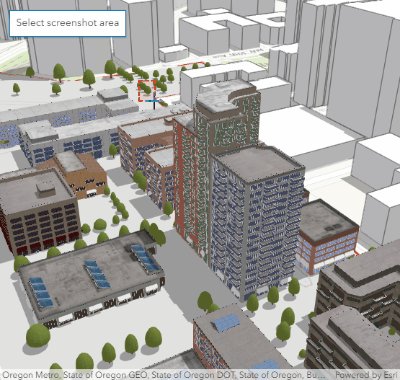
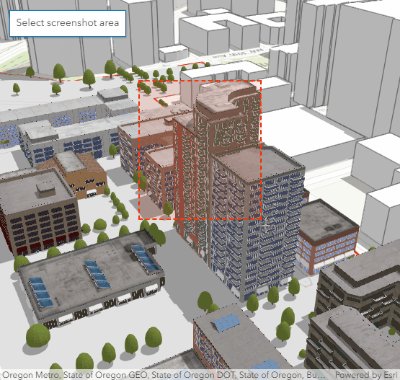
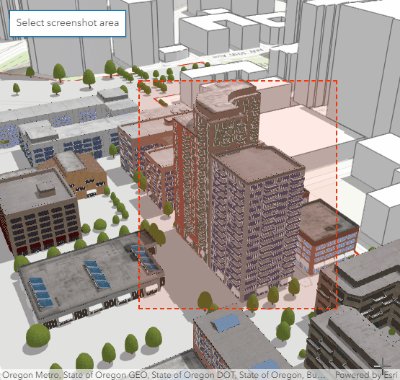
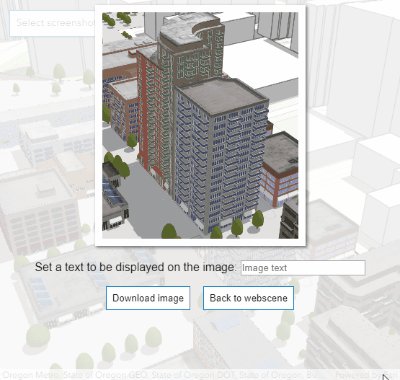
Take a screenshot of the SceneView
Using SceneView.takeScreenshot() you can now create a screenshot of the view and export it as an image. Different options like image format, quality, aspect ratio or image size can be specified. See the Take a screenshot of a SceneView sample to learn more about this feature.

Smart Mapping updates
We added four new renderer creator methods for generating Arcade-based renderers:
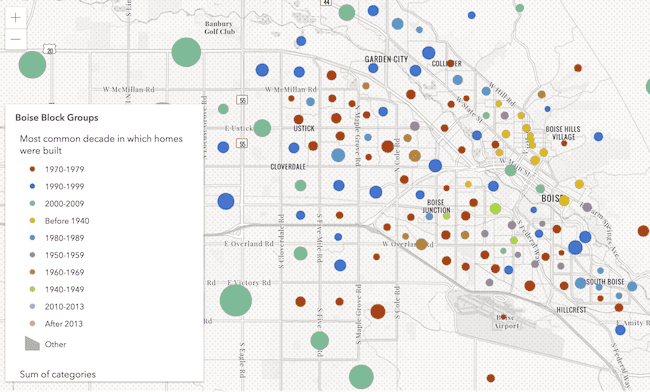
Predominance allows you to color a layer’s features based on which attribute among a set of competing numeric attributes wins or beats the others in total count. Common applications of this include visualizing election results, survey results, and demographic majorities. All you need to do is specify the layer, view, and a set of numeric fields.

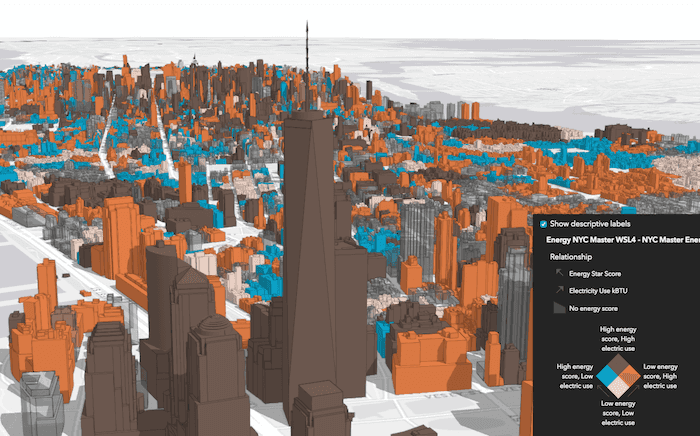
Relationship renderers (also known as bivariate choropleth visualizations) allow you to explore the relationship of two numeric fields using color. While this is normally a complicated visualization to create, this convenient method only requires you provide a layer, view, and the names of two numeric attributes, and the renderer will be generated for you.

Age renderer creators require one or two date fields in either the color or size smart mapping module. These methods will generate a renderer based on the age of the features as determined by the date field(s).
StreamLayer updates
Client-side queries are now supported in StreamLayerView (2D only) with a new method query added. StreamLayer will now automatically try to connect and reconnect when the WebSocket connection is lost. The StreamLayer's features are now automatically cleared when the filter property changes.
CORS (Cross Origin Resource Sharing) updates
CORS support has been enhanced in version 4.9. A primary reason behind this is due to WebGL becoming the primary way in how the API handles working with graphics. Because of this, we have optimized the way in which we approach working with CORS.
Beginning in version 4.9, the API expects web servers will support CORS. If this is not the case, you can still configure your application to reference a proxy file as an alternative to working with a server configured for CORS. For additional information on what specifically changed between versions, please refer to the CORS and the ArcGIS Maps SDK for JavaScript: Changes coming in 4.9 blog article written specifically to address this update.
Support for AbortSignal
We have further enhanced esri/request by adding an optional signal property as part of the RequestOptions. esri/request can now accept and handle an AbortSignal. This also applies to every class that accepts requestOptions. For browsers that do not support AbortSignal, you can use the AbortController shim.
This new cancellation mechanism will progressively be integrated with each cancelable asynchronous API to become the default way to cancel them. For more information, please refer to Abortable fetch.
URL upgrade behavior
The behavior described below was specific only to version 4.8.
If you developed using http, it was automatically flagged as being in a secured network. For example, while running an application from http which accessed unsecured (http) resources, the API would automatically update those requests to use https. Although it is still a better practice to use https, some development configurations may not have it set up. These configurations no longer have to worry about the URL getting upgraded automatically.
Widget updates
BasemapGallery widget
The BasemapGallery widget now disables incompatible basemaps in 2D, the same way as they were always treated in 3D.
Sketch updates
It is now possible to add, remove, and update vertices on existing polyline and polygon graphics using SketchViewModel. This functionality is currently not available on touch devices. Beginning at version 4.10, support for this functionality will be enabled on touch devices and will have public API. It is also possible to do undo and redo operations while updating existing polyline and polygon graphics.
Feature widget sample
A new sample was added showing how to work with the Feature widget.
Search widget documentation
We updated the Search widget and SearchViewModel API documentation to help keep things easier to navigate. Instead of having all of the sources written out as type definitions, we broke them out to separate classes. These classes are Feature and LocatorSearchSource, both are inherited from SearchSource.
API updates and enhancements
- Added class
esri/renderers/smart.Mapping/creators/predominance - Added class
esri/renderers/smart.Mapping/creators/relationship - Added class
esri/renderers/smart.Mapping/symbology/predominance - Added class
esri/renderers/smart.Mapping/symbology/relationship - Added class esri/tasks/support/AttachmentQuery.
- Added class esri/views/input/gamepad/GamepadInputDevice.
- Added class esri/views/input/gamepad/GamepadSettings.
- Added class esri/views/input/Input.
- Added class esri/views/navigation/gamepad/GamepadSettings.
- Added class esri/views/navigation/Navigation.
- Added class esri/webmap/Bookmark.
- Added class esri/widgets/FeatureForm.
- Added class esri/widgets/FeatureForm/FeatureFormViewModel.
- Added class esri/widgets/FeatureForm/FieldConfig.
- Added class
esri/widgets/.Feature Form/ Field Options - Added class esri/widgets/FeatureForm/InputField.
- Added properties
data,transparenttoesri/geometry/support/.Image Mesh Color - Added property relationships to esri/layers/FeatureLayer.
- Added properties extent, noDataValue to esri/layers/support/ElevationSampler.
- Added property defaultValue to esri/layers/support/Field.
- Added properties allSublayers, sublayers to esri/layers/TileLayer.
- Added property outFields to esri/PopupTemplate.
- Added property having to esri/tasks/support/Query.
- Added properties input, navigation, resolution to esri/views/MapView.
- Added properties input, navigation, resolution to esri/views/SceneView.
- Added properties input, navigation, resolution to esri/views/View.
- Added property thumbnailUrl to esri/WebScene.
- Added property declaredClass to esri/widgets/AreaMeasurement3D/AreaMeasurement3DViewModel.
- Added property declaredClass to esri/widgets/Attribution/AttributionViewModel.
- Added property activeBookmark to esri/widgets/Bookmarks/BookmarksViewModel.
- Added property declaredClass to esri/widgets/DirectLineMeasurement3D/DirectLineMeasurement3DViewModel.
- Added method loadAll to esri/Basemap.
- Added method loadAll to esri/Ground.
- Added methods addAttachment, deleteAttachments, queryAttachments, queryRelatedFeatures, updateAttachment to esri/layers/FeatureLayer.
- Added methods createServiceSublayers, findSublayerById to esri/layers/TileLayer.
- Added method
createtoAge Renderer esri/renderers/smart.Mapping/creators/color - Added method
createtoAge Renderer esri/renderers/smart.Mapping/creators/size - Added method
gettoMatching Schemes esri/renderers/smart.Mapping/symbology/color - Added method executeAttachmentQuery to esri/tasks/QueryTask.
- Added methods queryExtent, queryFeatureCount, queryFeatures, queryLatestObservations, queryObjectIds to esri/views/layers/StreamLayerView.
- Added method takeScreenshot to esri/views/SceneView.
- Added method loadAll to esri/WebMap.
- Added method loadAll to esri/WebScene.
- Added method cancelGo to esri/widgets/Home.
- Added method cancelGo to esri/widgets/Home/HomeViewModel.
- Added method cancelLocate to esri/widgets/Locate.
- Added method cancelLocate to esri/widgets/Locate/LocateViewModel.
- Added methods redo, undo to esri/widgets/Sketch/SketchViewModel.
- Added events redo, undo to esri/widgets/Sketch/SketchViewModel.
- Added a new
trustedproperty available in esriConfig's request property.Servers - The TopoBathy 3D Service for elevation on land and ocean can now be initialized by setting
world-topobathymetryas the Ground property of a SceneView.
Breaking changes
- Bookmark class moved from
esri/widgets/toBookmarks/ Bookmark esri/webmap/.Bookmark Featuremethod is removed. Use FeatureLayer.queryAttachments instead.Layer.query Feature Attachments() - Functions can no longer be used in renderers and visual variables in place of fields. Use the valueExpression property instead.
- Removed esriConfig's request properties:
cors,Detection cors,Detection Timeout cors,Enabled Servers force, andProxy useproperties.Cors - Removed the
allowrequestOption property from the esriRequest method. Also removed it as a property from MapImageLayer, BingMapsLayer, and OpenStreetMap options. The API automatically allows this without having to explicitly set it.Image Data Access - Removed the
isproperty from ClassBreaksRenderer.Max Inclusive - Removed the
popupproperty from Search widget and SearchViewModel.Open On Select - Set the new
trustedproperty available in esriConfig's request property if needing to include credentials such as cookies and authorization headers in cross origin requests. Prior to version 4.9, this would be handled by setting corsEnabledServersServers withproperty toCredentials true. - CSS style,
esri-widget, was renamed to__header .esri-widget. For additional information on working with this style, see the Styling guide topic.__heading - SceneView.goTo() method now queries the target location for elevation if the target doesn't have a z-value. This means that the promise will not resolve immediately anymore, even if the
animateoption is set tofalse.
Bug fixes and enhancements
- BUG-000098428: Fixed an issue with updating the graphic.geometry of a GraphicsLayer.
- BUG-000111647: Custom symbology now renders correctly when using a webmap with a secured layer.
- BUG-000113862: Setting
rotationin the MapView constraints now works as expected on mobile devices.Enabled : false - BUG-000113922: Fixed an issue where rendering a map would hang if used on a Surface Pro using Mozilla Firefox browser.
- BUG-000114120: Fixed an issue where certain WMTSLayers would not display properly.
- BUG-000114567: Fixed an issue, where in specific circumstances, the default Zoom widget did not disable when used in conjunction with set constraints.
- BUG-000114923: Fixed an issue where CSVLayer did not handle user-defined fields properly.
- BUG-000115601: Now possible to load more than one layer with a visible LabelClass without generating errors.
- BUG-000115608: Fixed an issue with toggling the visibility of grouped layers from a MapService with the LayerList widget.
- BUG-000115707: Updated
legendproperty in the PrintTemplate.layoutOptions documentation about layers that will be printed in the legend.Layers - BUG-000110990: Fixed an issue where the API did not read the webmap's layer title correctly.
- BUG-000115991: Fixed an issue where PictureMarkerSymbols used in a WebGL-enabled FeatureLayer would display incorrectly when using multiple unique value categories for symbolization.
- BUG-000115078: Fixed an issue where VectorTileLayers would sometimes fail to render at specific zoom levels.
- GEONET-218033: PopupTemplate now accepts content written as functions inside an object.
- GEONET-218238: Search widget can now correctly search for integer field values.
- Fixed an issue with printing CSVLayer created from a URL.
- Fixed an issue with printing secure FeatureLayers hosted on ArcGIS Enterprise.
- Fixed an issue with printing SVG graphics, such as the result of the Directions widget.
Additional packages
Version 4.9 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.4, Dojo 1.14.0 (since 4.9), dgrid version 1.2.1 (since 4.5), and dstore version 1.1.2 (since 4.5). From Dojo 3 we use @dojo/framework version 3.0.1 (since 4.9).
How to access the SDK
- The API library is available on both CDN and npm, read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.33 - June 2025
- Version 4.32 - February 2025
- Version 4.31 - November 2024
- Version 4.30 - June 2024
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022