A symbol defines display properties for features and graphics, which are types of geoelements. A geoelement has a geometry (location and shape) and optional attributes. Features and graphics also use a symbol to define display characteristics such as color, size, border, transparency, and so on. It's important to remember, therefore, that a symbol is not the item being represented on the map. Instead, a symbol controls how those items (graphics or features) appear. The relationship is similar, for example, between the words you are reading now (the content) and the font that is used to display them (presentation). Changing the font style, size, and color will not change the meaning of the text but is likely to have an impact on the effectiveness of the presentation. Likewise, the quality of a map's presentation can improve with the proper use of symbols to convey information. Sometimes, the symbol used by a feature or graphic is contained in a renderer.
A renderer is a collection of one or more symbols. When applied to a layer or graphics overlay, a renderer displays geoelements using the appropriate symbol. If it contains more than a single symbol, a renderer uses logic to determine the symbol to apply to each geoelement, based on one or several attribute values. A set of raster renderers are provided to display rasters according to their cell values.
Some layer types don't support symbols or renderers, such as WMS and vector tile layers. These layers provide styles as an alternative method for changing how features are displayed. As with symbols and renderers, styles determine how a layer's content is presented.
Symbols
For features and graphics to appear on a map, they must be assigned a symbol. There are a variety of symbol types you can create to display them, with properties such as color, size, and symbol style that you can modify. While each symbol type requires a specific geometry type (point, line, or polygon), you are not restricted to use those symbols exclusively for a given geometry. If you're symbolizing a line, for example, you can choose to use a marker symbol to display the line's vertices (points). Also, symbols may have different capabilities when used in 2D (map) or 3D (scene).

The following symbols models are available:
-
Simple symbols follow the web map specification. You can create these using the simple symbology API, or get them from web maps and feature services when advanced symbology is turned off.
-
Advanced symbols follow the ArcGIS Pro symbol model. You can create these using the multilayer symbol classes, or get them from feature services, mobile style files, dictionary renderers, and mobile map packages.
When authoring maps in ArcGIS Pro, you can choose to use symbology compatible with all clients or to use advanced symbology. The ArcGIS Online Map Viewer and apps built with this SDK are capable of rendering advanced symbology. The ArcGIS Online Map Viewer classic uses downgraded symbology when rendering advanced symbols.
You should use advanced symbols via multilayer symbols APIs or style files (.stylx) created from ArcGIS Pro. Advanced symbols, also known as Cartographic Information Model (CIM) symbols, are vectorized representations that scale well and perform better than simple symbols. ArcGIS is moving towards full support for advanced symbols, they are now supported by the ArcGIS Maps SDK for JavaScript and in the ArcGIS Online Map Viewer. In instances where advanced symbols do not render as expected in a particular context, you can use simple symbols.
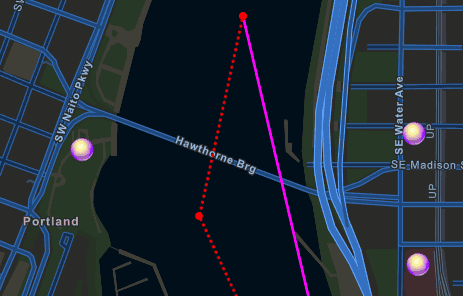
A SimpleFillSymbol that uses a SimpleLineSymbol to define its outline:
val simpleLineSymbol = SimpleLineSymbol(
style = SimpleLineSymbolStyle.Solid,
color = Color.white,
width = 0.15f
)
val simpleFillSymbol = SimpleFillSymbol(
style = SimpleFillSymbolStyle.Solid,
color = Color.red,
outline = simpleLineSymbol
)
A SimpleMarkerSceneSymbol used to define a 3D symbol for display in a ArcGISScene:
val sceneSymbol = SimpleMarkerSceneSymbol(
style = SimpleMarkerSceneSymbolStyle.Cylinder,
color = Color.red,
height = 50.0,
width = 10.0,
depth = 10.0,
anchorPosition = SceneSymbolAnchorPosition.Bottom
)
Renderers
A renderer contains a set of symbols and controls how data in a layer (or graphics overlay) are displayed. Renderers use data values (from an attribute or raster cell) to determine the symbol to apply. There are a variety of renderer types, some for feature layers and graphics overlays and some for rasters, each designed to use a different rendering logic.
Renderers are always used to symbolize feature or raster layers, since symbols cannot be applied directly to that data. A renderer can also be applied to a graphics overlay but may not be appropriate if the overlay has graphics of mixed geometry types. For such a scenario, applying the appropriate symbol directly to each graphic may be the preferred workflow.
Renderers can be updated at run time, allowing your user to dynamically visualize data in the map.
The following are the types of renderers available for feature layers and graphics overlays:
- Simple — A simple renderer displays all features in a layer or graphics overlay using the same symbol. For example, display all points in the world cities layer as a small red square.
- Unique value — Applies a unique symbol for each specified value of an attribute (or combination of attributes). A unique value renderer can be based on any data type but is typically used with string attributes. For example, display points in the world cities layer using two symbols: a small gray triangle for features with a value of
Nfor theCAPITALattribute and a large yellow star for those with a value ofY. - Class breaks — Symbolizes features or graphics according to specific ranges of values for an attribute. The attribute used for a class breaks renderer must be numeric. For example, display world city
POPULATIONvalue with three different symbols based on size range: a small blue circle for cities with a value between0and100000, a slightly larger blue circle for cities with a value between100001and2999999, and a larger blue circle for cities with a value over3000000. - Dictionary — Renders features or graphics by constructing multilayer symbols from a style file and associated attribute values. A dictionary renderer is commonly used to display military symbology. See the Display symbols with a dictionary renderer topic for details.
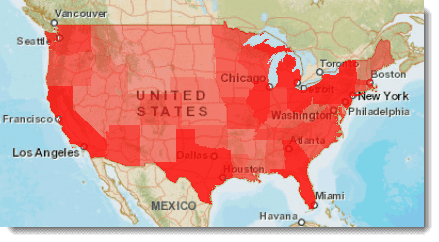
The following image shows a layer with a class breaks renderer. The renderer displays features as five classes of population, each with a different symbol (a darker or lighter shade of red).

The following raster renderers are available to control how raster data is presented.
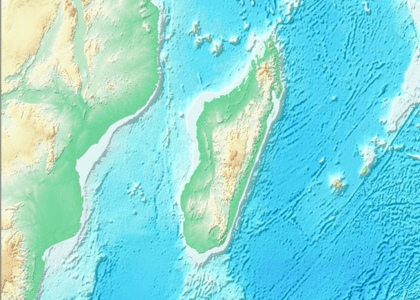
- Hillshade — Creates a grayscale 3D representation of an elevation surface, with the sun's (hypothetical) position taken into account for shading the image. It can be applied to a raster layer created with single-band raster data.
- Blend — Blends a hillshade image (derived from the raster) with the original raster. This provides a look similar to the original raster but with some terrain shading, for a rich, textured look.
- Colormap — Provides a discrete mapping of raster pixel values to colors. All pixels matching the specified value are rendered using the mapped color. This can be useful for tasks such as land classification.
- Stretch — Displays continuous raster cell values across a gradual ramp of colors. Use the stretch renderer to draw a single band of continuous data. The stretch renderer works well when you have a large range of values to display, such as in imagery, aerial photographs, or elevation models.
- RGB — Uses the same methods as the stretch renderer but allows you to combine bands as red, green, and blue composites.

A SimpleRenderer that uses a SimpleMarkerSymbol for displaying all features. This renderer could be applied to a FeatureLayer or GraphicsOverlay:
val simpleMarkerSymbol = SimpleMarkerSymbol(
style = SimpleMarkerSymbolStyle.Triangle,
color = Color.red,
size = 10f
)
val simpleRenderer = SimpleRenderer(simpleMarkerSymbol)
featureLayer.renderer = simpleRenderer
Styles
Some layers that do not support symbols and renderers, such as ArcGIS vector tile layers and WMS, offer styles as a method of controlling how you display the features they contain. These layers use a default style and provide the option to apply other available styles.
ArcGIS vector tile layer styles
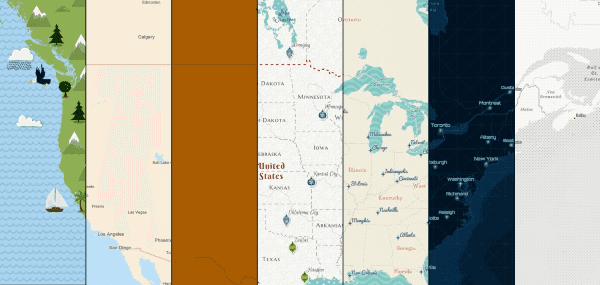
An ArcGIS vector tile layer consumes vector tiles and an associated style for drawing them. Because the style is separate from the underlying data, you can customize the style of an existing basemap layer. There are layers with many styles available through ArcGIS Online. See Creative Vector Tile Layers and Web Maps for some examples.

You can create your own style with the ArcGIS Vector Tile Style Editor. Your customized vector layers can then be saved to and read from ArcGIS Online.
WMS styles
WMS servers provide clients with a list of supported styles for each layer. At run time, you can choose the style the WMS server uses to render map images. In general, styles are predefined and cannot be changed or added to.
The styles defined in the layer information can be inspected to determine the styles (if any) that are available. The style of a WMS sublayer can be set to one of the available styles.