Learn how to localize place labels using the basemap styles service.
The basemap styles service provides a number of different styles you can use in Esri Leaflet applications. Each style accepts a language parameter, which allows you to localize place labels. There are currently over 30 different languages available.
In this tutorial, you use Esri Leaflet Vector to create a language selector and switch between different languages.
Prerequisites
This tutorial requires an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- Go to CodePen to create a new pen for your application.
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const map = L.map("map", { minZoom: 2 }) map.setView([34.02, -118.805], 13); const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/streets"; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); -
Run the code to ensure the basemap is displayed in the map.
To learn about the other types of authentication available, go to Types of authentication.
Create a basemap language function
Create a function that accepts a language code and returns a basemap style formatted with that language.
-
Define a new
getfunction that accepts a language code and returns aLanguage Vector.Basemap Layer Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; const basemapStyle = 'arcgis/outdoor'; function getLanguage(languageCode) { return L.esri.Vector.vectorBasemapLayer(basemapStyle, ) } -
In the basemap layer properties, set the
languageoption to yourlanguage. SetCode versionto access the styles service, and pass your access token.:2 Use dark colors for code blocks const basemapStyle = 'arcgis/outdoor'; function getLanguage(languageCode) { return L.esri.Vector.vectorBasemapLayer(basemapStyle, { language: languageCode, version: 2, token: accessToken } ) }
Add a language selector
Add a menu that allows users to change the display language of your map.
-
Create a new
languagesobject. For each supported language, call thegetfunction with its language code.Language Use dark colors for code blocks function getLanguage(languageCode) { return L.esri.Vector.vectorBasemapLayer(basemapStyle, { language: languageCode, version: 2, token: accessToken } ) } const languages = { "Global": getLanguage("global"), "Arabic": getLanguage("ar"), "Bosnian": getLanguage("bs"), "Bulgarian": getLanguage("bg"), "Catalan": getLanguage("ca"), "Chinese (Simplified)": getLanguage("zh-CN"), "Chinese (Hong Kong)": getLanguage("zh-HK"), "Chinese (Taiwan)": getLanguage("zh-TW"), "Croatian": getLanguage("hr"), "Czech": getLanguage("cs"), "Danish": getLanguage("da"), "Dutch": getLanguage("nl"), "Estonian": getLanguage("et"), "English": getLanguage("en"), "Finnish": getLanguage("fi"), "French": getLanguage("fr"), "German": getLanguage("de"), "Greek": getLanguage("el"), "Hebrew": getLanguage("he"), "Hungarian": getLanguage("hu"), "Indonesian": getLanguage("id"), "Italian": getLanguage("it"), "Japanese": getLanguage("ja"), "Korean": getLanguage("ko"), "Latvian": getLanguage("lv"), "Lithuanian": getLanguage("lt"), "Norwegian": getLanguage("nb"), "Polish": getLanguage("pl"), "Portuguese (Brazil)": getLanguage("pt-BR"), "Portuguese (Portugal)": getLanguage("pt-PT"), "Romanian": getLanguage("ro"), "Russian": getLanguage("ru"), "Serbian": getLanguage("sr"), "Slovak": getLanguage("sk"), "Slovenian": getLanguage("sl"), "Spanish": getLanguage("es"), "Swedish": getLanguage("sv"), "Thai": getLanguage("th"), "Turkish": getLanguage("tr"), "Ukrainian": getLanguage("uk").addTo(map), "Vietnamese": getLanguage("vi") }; -
Create a Leaflet
Controland add it to your map. Pass thelanguagesobject to display all of the supported languages.Use dark colors for code blocks const languages = { "Global": getLanguage("global"), "Arabic": getLanguage("ar"), "Bosnian": getLanguage("bs"), "Bulgarian": getLanguage("bg"), "Catalan": getLanguage("ca"), "Chinese (Simplified)": getLanguage("zh-CN"), "Chinese (Hong Kong)": getLanguage("zh-HK"), "Chinese (Taiwan)": getLanguage("zh-TW"), "Croatian": getLanguage("hr"), "Czech": getLanguage("cs"), "Danish": getLanguage("da"), "Dutch": getLanguage("nl"), "Estonian": getLanguage("et"), "English": getLanguage("en"), "Finnish": getLanguage("fi"), "French": getLanguage("fr"), "German": getLanguage("de"), "Greek": getLanguage("el"), "Hebrew": getLanguage("he"), "Hungarian": getLanguage("hu"), "Indonesian": getLanguage("id"), "Italian": getLanguage("it"), "Japanese": getLanguage("ja"), "Korean": getLanguage("ko"), "Latvian": getLanguage("lv"), "Lithuanian": getLanguage("lt"), "Norwegian": getLanguage("nb"), "Polish": getLanguage("pl"), "Portuguese (Brazil)": getLanguage("pt-BR"), "Portuguese (Portugal)": getLanguage("pt-PT"), "Romanian": getLanguage("ro"), "Russian": getLanguage("ru"), "Serbian": getLanguage("sr"), "Slovak": getLanguage("sk"), "Slovenian": getLanguage("sl"), "Spanish": getLanguage("es"), "Swedish": getLanguage("sv"), "Thai": getLanguage("th"), "Turkish": getLanguage("tr"), "Ukrainian": getLanguage("uk").addTo(map), "Vietnamese": getLanguage("vi") }; L.control.layers(languages, null, { collapsed: false }).addTo(map);
Add RTL language support
Esri Leaflet Vector does not automatically display right-to-left languages, such as Arabic and Hebrew, correctly. Use the Mapbox GL RTL Text plugin to configure settings for RTL languages.
-
Call the L.Esri.Vector.setRTLTextPlugin with the URL of the Mapbox GL RTL Text plugin to configure support for RTL languages.
Use dark colors for code blocks L.control.layers(languages, null, { collapsed: false }).addTo(map); L.esri.Vector.setRTLTextPlugin('https://unpkg.com/@mapbox/mapbox-gl-rtl-text@0.2.3/mapbox-gl-rtl-text.js');
Run the app
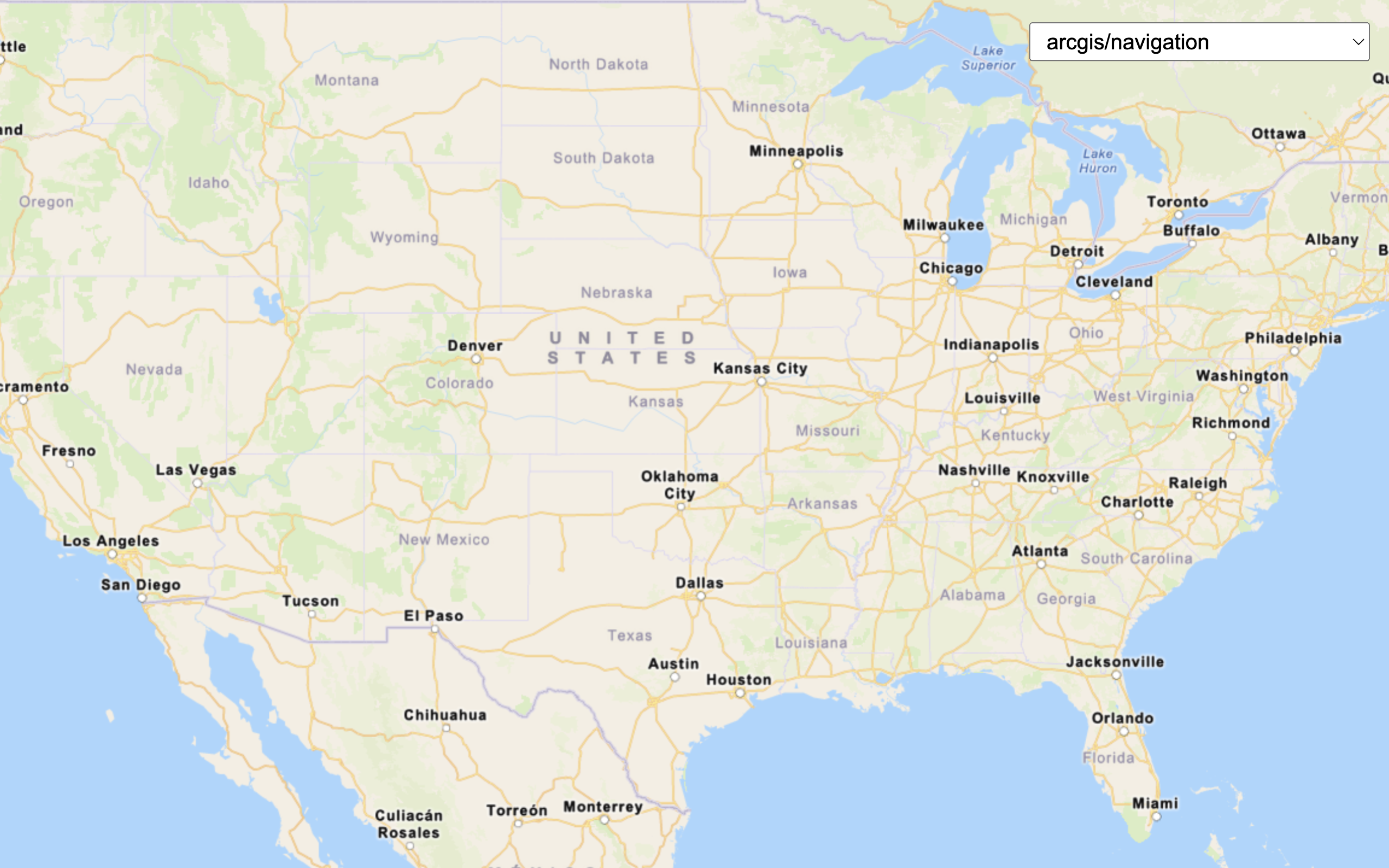
In CodePen, run your code to display the map.
You should be able to use the Leaflet control to switch between basemap languages.
What's next?
Learn how to use additional ArcGIS location services in these tutorials:

Change the basemap style
Switch a basemap style in a map using the basemap styles service.

Display a custom basemap style
Add a styled vector basemap layer to a map.

Change the static basemap tiles style
Change the basemap style in a map using the static basemap tiles service (beta).

Add a feature layer
Add features from feature layers to a map.