Display a layer from a Web Map Tile Service.

Use case
WMTS services can have several layers. You can use Runtime to explore the layers available from a service. This would commonly be used to enable a browsing experience where users can choose which layers they want to display at run time.
How to use the sample
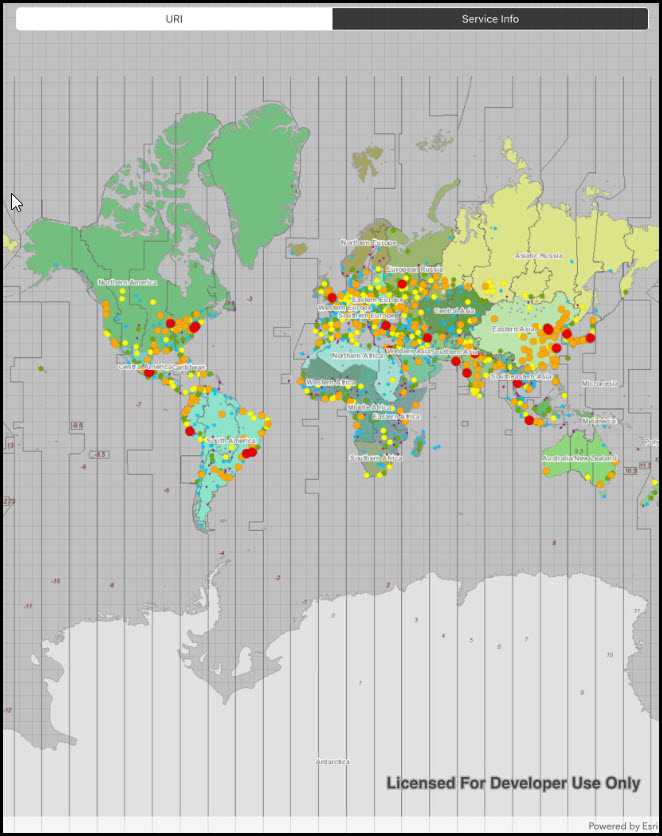
The layer will be displayed automatically. Use the buttons to choose a different method of loading the layer.
How it works
To display a WMTS layer directly from a URL:
- Create a
WmtsServiceobject using the URL of the WMTS service. - Create a
WmtsLayerobject with the ID of the layer to display.
To explore layers from a WMTS service:
- Create a
WmtsServiceobject using the URL of the WMTS service. - After loading the WMTS service, get the list of
WmtsLayerInfoobjects from the service info of the WMTS service. - Use one of the layer infos to create the WMTS layer.
- Create a basemap with the WMTS layer and set it to the map.
Relevant API
- WmtsLayer
- WmtsLayerInfo
- WmtsService
- WmtsServiceInfo
About the data
We acknowledge the use of imagery provided by services from the Global Imagery Browse Services (GIBS), operated by the NASA/GSFC/Earth Science Data and Information System (ESDIS) with funding provided by NASA/HQ.
Tags
layer, OGC, raster, tiled, web map tile service
Sample Code
// Copyright 2017 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.Ogc;
using Esri.ArcGISRuntime.UI.Controls;
using Foundation;
using System;
using System.Linq;
using System.Threading.Tasks;
using UIKit;
namespace ArcGISRuntime.Samples.WMTSLayer
{
[Register("WMTSLayer")]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "WMTS layer",
category: "Layers",
description: "Display a layer from a Web Map Tile Service.",
instructions: "The layer will be displayed automatically. Use the buttons to choose a different method of loading the layer.",
tags: new[] { "OGC", "layer", "raster", "tiled", "web map tile service" })]
public class WMTSLayer : UIViewController
{
// Hold references to UI controls.
private MapView _myMapView;
private UISegmentedControl _constructorChoiceButton;
public WMTSLayer()
{
Title = "WMTS layer";
}
private async void Initialize()
{
await LoadWMTSLayerAsync(true);
}
private async void _constructorChoiceButton_ValueChanged(object sender, EventArgs e)
{
//Load the WMTS layer using service info or URL.
switch (_constructorChoiceButton.SelectedSegment)
{
case 0:
await LoadWMTSLayerAsync(true);
break;
case 1:
await LoadWMTSLayerAsync(false);
break;
}
}
private async Task LoadWMTSLayerAsync(bool uriMode)
{
try
{
// Create a new map.
Map myMap = new Map();
// Get the basemap from the map.
Basemap myBasemap = myMap.Basemap;
// Get the layer collection for the base layers.
LayerCollection myLayerCollection = myBasemap.BaseLayers;
// Create an instance for the WMTS layer.
WmtsLayer myWmtsLayer;
// Define the Uri to the WMTS service.
Uri wmtsUri = new Uri("https://gibs.earthdata.nasa.gov/wmts/epsg4326/best");
if (uriMode)
{
// Create a WMTS layer using a Uri and provide an Id value.
myWmtsLayer = new WmtsLayer(wmtsUri, "SRTM_Color_Index");
}
else
{
// Define a new instance of the WMTS service.
WmtsService myWmtsService = new WmtsService(wmtsUri);
// Load the WMTS service.
await myWmtsService.LoadAsync();
// Get the service information (i.e. metadata) about the WMTS service.
WmtsServiceInfo myWmtsServiceInfo = myWmtsService.ServiceInfo;
// Obtain the read only list of WMTS layer info objects, and select the one with the desired Id value.
WmtsLayerInfo info = myWmtsServiceInfo.LayerInfos.Single(l => l.Id == "SRTM_Color_Index");
// Create a WMTS layer using WMTS layer info.
myWmtsLayer = new WmtsLayer(info);
}
// Add the WMTS layer to the layer collection of the map.
myLayerCollection.Add(myWmtsLayer);
// Assign the map to the MapView.
_myMapView.Map = myMap;
// Zoom to appropriate level for iOS.
await _myMapView.SetViewpointScaleAsync(300000000);
}
catch (Exception ex)
{
UIAlertController alert = UIAlertController.Create("Error", ex.Message, UIAlertControllerStyle.Alert);
alert.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
PresentViewController(alert, true, null);
}
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
Initialize();
}
public override void LoadView()
{
// Create the views.
View = new UIView() { BackgroundColor = ApplicationTheme.BackgroundColor };
_myMapView = new MapView();
_myMapView.TranslatesAutoresizingMaskIntoConstraints = false;
_constructorChoiceButton = new UISegmentedControl("URI", "Service Info")
{
BackgroundColor = ApplicationTheme.BackgroundColor,
TranslatesAutoresizingMaskIntoConstraints = false,
SelectedSegment = 0,
// Clean up borders of segmented control - avoid corner pixels.
ClipsToBounds = true,
Layer = { CornerRadius = 5 }
};
// Add the views.
View.AddSubviews(_myMapView, _constructorChoiceButton);
// Lay out the views.
NSLayoutConstraint.ActivateConstraints(new[]
{
_myMapView.TopAnchor.ConstraintEqualTo(View.TopAnchor),
_myMapView.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
_myMapView.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor),
_myMapView.BottomAnchor.ConstraintEqualTo(View.BottomAnchor),
_constructorChoiceButton.LeadingAnchor.ConstraintEqualTo(View.LayoutMarginsGuide.LeadingAnchor),
_constructorChoiceButton.TrailingAnchor.ConstraintEqualTo(View.LayoutMarginsGuide.TrailingAnchor),
_constructorChoiceButton.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor, 8)
});
}
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
// Subscribe to events.
_constructorChoiceButton.ValueChanged += _constructorChoiceButton_ValueChanged;
}
public override void ViewDidDisappear(bool animated)
{
base.ViewDidDisappear(animated);
// Unsubscribe from events, per best practice.
_constructorChoiceButton.ValueChanged -= _constructorChoiceButton_ValueChanged;
}
}
}