Hosted data services provide a way to store, manage, and access your own geographic data for maps. You can store data in ArcGIS as features, vector tiles, and/or map tiles.
Feature data
A feature service allows you to store, access, and manage collections of features. Each collection is known as feature layer. You can access features in a feature layer with a SQL and/or spatial query. Features can be returned in JSON, GeoJSON, PBF, and other formats. To create a feature service, you import data with the ArcGIS portal. You also use the portal to set the service capabilities, support for editing, access and security, and cache settings.
Steps
- Use ArcGIS portal to import your data and create a feature service and feature layer.
- Add the feature layer to a map with the Esri Leaflet plugin. Use the service URL or item ID.
- Optionally, use a SQL and/or spatial query to select a subset of features.
Style a feature layer
Learn how to use data-driven styling to apply colors and styles to feature data. The features are accessed and displayed on a map with the L.esri.feature class in the Esri Leaflet plugin.
Tutorials

Add a feature layer as GeoJSON
Display and style GeoJSON features from a feature service.

Style a feature layer
Use data-driven styling to apply symbol colors and styles to feature layers.

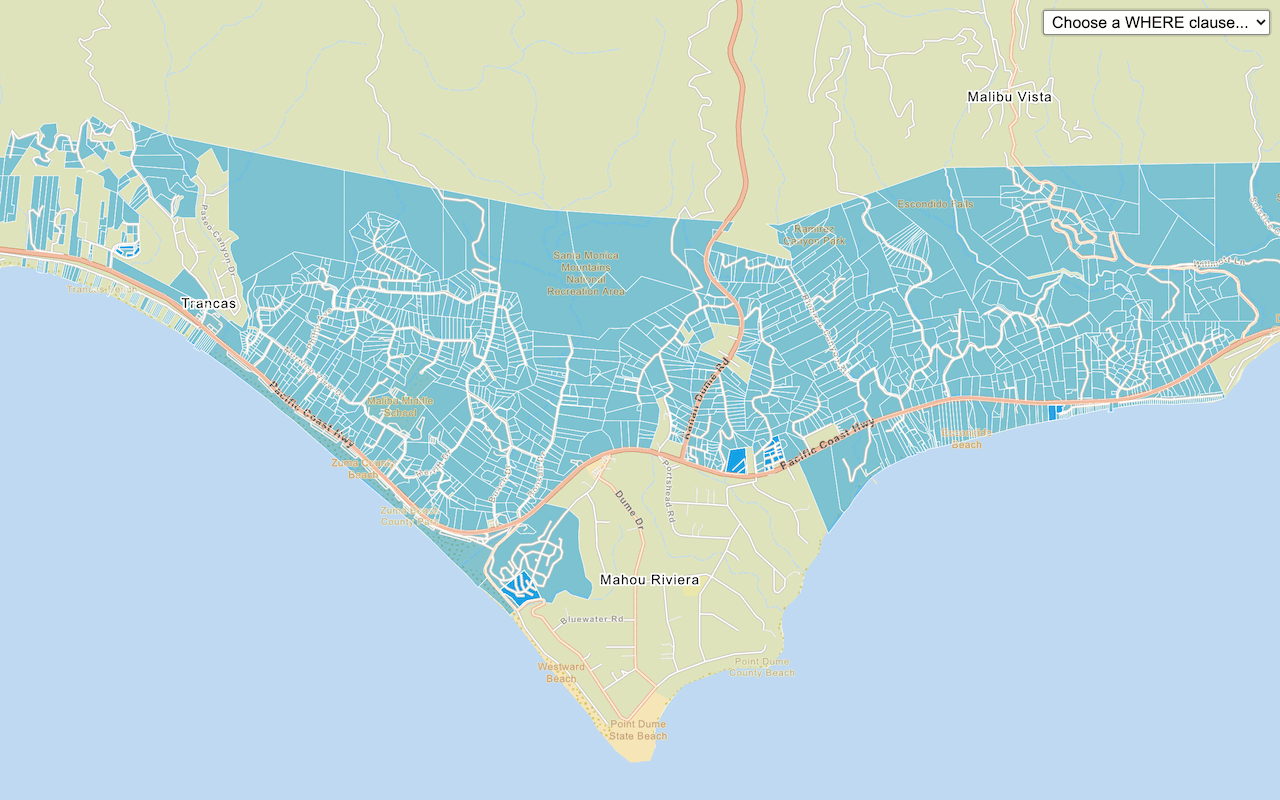
Query a feature layer (SQL)
Execute a SQL query to access polygon features from a feature layer.

Query a feature layer (spatial)
Execute a spatial query to access polygon features from a feature service.

Display a pop-up
Display feature attributes in a popup.
Vector tile data
A vector tile service allows you to store and style your vector tile data in ArcGIS. Vector tile layers support the Mapbox Style specification and can be styled with the ArcGIS Vector Tile Style Editor. Vector tile services and layers are created from feature services by using ArcGIS portal tools. You can also use the portal to set the security and caching settings.
Steps
- Use ArcGIS portal to import your data and create a feature service (and feature layer).
- Publish a vector tile layer from the feature layer.
- Optionally, style the vector tile layer.
- Add the vector tile layer to a map with the Esri Leaflet plugin. Use the service URL or item ID.
Style vector tiles
Learn how to style vector tiles based on their underlying feature data. The vector tiles are accessed and displayed on a map with the L.esri. class in the Esri Leaflet plugin.
Tutorials
Map tile data
A map tile service provides access to pre-rendered image tiles (raster tiles) that represent a snapshot of feature data. Map tile services are created from feature services by using ArcGIS portal. You can also use the portal to control the service security, tile scales, and caching settings.
Steps
- Use ArcGIS portal to import your data and create a feature service (and feature layer).
- Style the feature layer.
- Publish a map tile layer from the feature layer.
- Add the map tile layer to a map with the Esri Leaflet plugin. Use the service URL or item ID.
Display a map tile layer
Learn how to add a contour map tile layer on top of a basemap. The map tiles are accessed and displayed on a map with the L.esri.tiled class in the Esri Leaflet plugin.

