Learn how to create and display a map with a basemap layer.

A map contains layers of geographic data. A map contains a basemap layer and, optionally, one or more data layers. You can display a specific area of a map by using a map view and setting the location and zoom level.
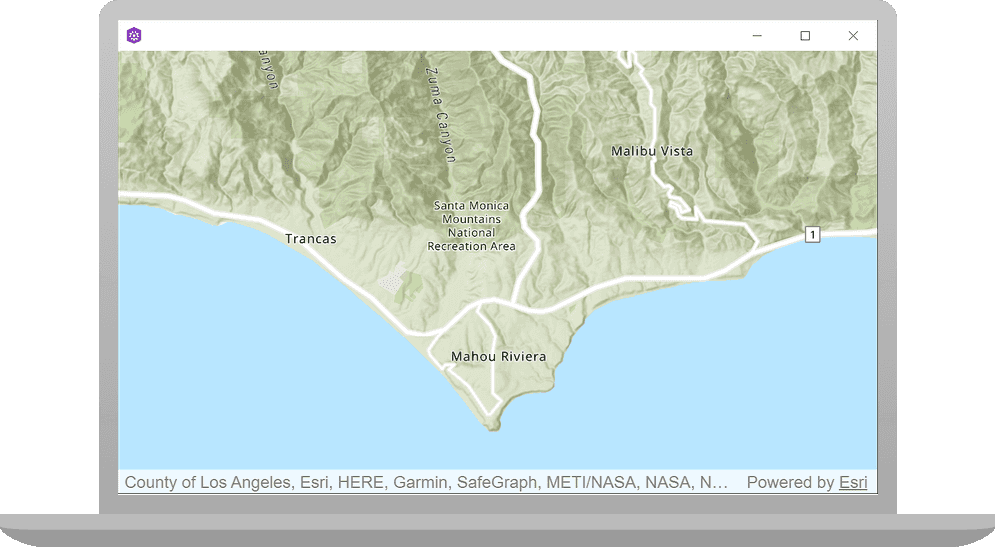
In this tutorial, you create and display a map of the Santa Monica Mountains in California using the topographic basemap layer.
The map and code will be used as the starting point for other 2D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
-
The ArcGIS Maps SDK for Qt, version 200.8.0 or later is installed.
-
The Qt 6.8.2 software development framework or later is installed.
Set up authentication
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication or user authentication using an ArcGIS Location Platform or an ArcGIS Online account.
You can implement API key authentication or user authentication in this tutorial. Compare the differences below:
API key authentication
- Users are not required to sign in.
- Requires creating an API key credential with the correct privileges.
- API keys are long-lived access tokens.
- Service usage is billed to the API key owner/developer.
- Simplest authentication method to implement.
- Recommended approach for new ArcGIS developers.
Learn more in API key authentication.
User authentication
- Users are required to sign in with an ArcGIS account.
- User accounts must have privilege to access the ArcGIS services used in application.
- Requires creating OAuth credentials.
- Application uses a redirect URL and client ID.
- Service usage is billed to the organization of the user signed into the application.
Learn more in User authentication.
To complete this tutorial, click on the tab in the switcher below for your authentication type of choice, either API key authentication or User authentication.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API key access token into a safe location. It will be used in a later step.
Because this tutorial is the foundation (or starting point) for several other tutorials, you will want to follow one path for authentication (either API Key authentication or User authentication (via OAuth)) and use that same pattern for the other tutorials. If you wish to change authentication patterns as you move through the other tutorials, then complete this tutorial again, Display a map, using the other authentication pattern.
Develop or Download
You have two options for completing this tutorial:
Option 1: Develop the code
Create a new ArcGIS Maps Qt Creator Project
-
Start Qt Creator.
-
In the top menu bar, click File > New Project.
-
In the New Project dialog, in the left frame, under Projects, select ArcGIS. Then select the ArcGIS Maps 200.8.0 Qt Quick C++ app project template (or a later version) and click Choose. This step launches the template wizard.
-
In the Project Location template, name your project Display_a_map. You can specify your own "create in" location for where the project will be created or leave the default. Click Next.
-
In the Define Build System template, select qmake for your build system. Click Next.
-
In the Define Project Details template, give this app a description or leave as is. Leave the 3D project box unchecked. At the ArcGIS Online Basemap dropdown menu, select Topographic. Do not supply an API Key (also called an access token) at this time; leave it blank. You will do this in another step when you set your developer credentials. Click Next.
-
In the Kit Selection template, check on the kit you previously set up when you installed Qt (Desktop Qt 6.8.2 MSVC2022 64bit or higher required). Click Next.
-
In the Project Management template, the option to Add as a subproject to root project is only available if you have already created a root project. If you have a version control system set up, you can select it in the dropdown but it is not needed to complete this tutorial. Click Finish to complete the template wizard.
Add a map
Use the map view to display a map centered on the Santa Monica Mountains in California. The map will contain a layer built from the ArcGIS BasemapStyle.
-
In the project Headers folder of Qt Creator, double-click the Display_a_map.h file to open it.
-
Add the declaration
void setupunderViewpoint(); privatesection. Then save the file.: Display_a_map.hUse dark colors for code blocks private: Esri::ArcGISRuntime::MapQuickView* mapView() const; void setMapView(Esri::ArcGISRuntime::MapQuickView* mapView); void setupViewpoint(); Esri::ArcGISRuntime::Map* m_map = nullptr; Esri::ArcGISRuntime::MapQuickView* m_mapView = nullptr; -
In the project Sources folder of Qt Creator, open the Display_a_map.cpp file.
-
Add the following
#includestatements.Display_a_map.cppUse dark colors for code blocks #include "Display_a_map.h" #include "Map.h" #include "MapTypes.h" #include "MapQuickView.h" #include "Point.h" #include "Viewpoint.h" #include "SpatialReference.h" #include <QFuture>
Create the view point
-
Add code to implement the
setupmethod. This method creates aViewpoint centerPointbased on aSpatialReferencealong with longitude and latitude. It also creates aViewpointbased oncenterand sets scale. Lastly, it asynchronously sets the initialMapviewpoint.The center
Pointand scale value keep the initialViewpointcentered and focused on the Santa Monica Mountains. The scale value sets the level of detail to focus on the area of interest.The spatial reference created above is set to use World Geodetic System 1984 (WGS84), the spatial reference commonly used for GPS, and it has the well known id
4326. To learn more, seeSpatial Referencesin the ArcGIS Maps SDK for Qt Guide.Scale is an integral part of creating a viewpoint. It determines how closely you view your map. Scale is a ratio between measurements on a map view and measurements in the real-world. Use this conversion tool to see how scale works relative to zoom level and learn more about their relationship.
Display_a_map.cppUse dark colors for code blocks MapQuickView* Display_a_map::mapView() const { return m_mapView; } void Display_a_map::setupViewpoint() { const Point center(-118.80543, 34.02700, SpatialReference::wgs84()); const Viewpoint viewpoint(center, 100000.0); m_mapView->setViewpointAsync(viewpoint); }The
setmethod appearing later in this file gets a handle to theMap View Mapobject that was declared in QML code and sets theView Mapon theMapfor display. This code is installed by the templates that ArcGIS provides when creating a new project in Qt.View -
Add the following line of code to call
setup. Then save the file.Viewpoint Display_a_map.cppUse dark colors for code blocks // Set the view (created in QML) void Display_a_map::setMapView(MapQuickView* mapView) { if (!mapView || mapView == m_mapView) { return; } m_mapView = mapView; m_mapView->setMap(m_map); setupViewpoint(); emit mapViewChanged(); }
Set developer credentials
To allow your app users to access ArcGIS location services, use the developer credentials that you created in the Set up authentication step to authenticate requests for resources.
For the final steps of this tutorial, click the tab below for either API key authentication or User authentication to use the correct authentication pattern to run the application.
Set the API Key
-
In the project Sources folder of Qt Creator, open the main.cpp file.
-
Modify the code to set the
accessusing your API key access token (highlighted in yellow).Token main.cppUse dark colors for code blocks // The following methods grant an access token: // 1. User authentication: Grants a temporary access token associated with a user's ArcGIS account. // To generate a token, a user logs in to the app with an ArcGIS account that is part of an // organization in ArcGIS Online or ArcGIS Enterprise. // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString(""); if (accessToken.isEmpty()) { qWarning() << "Use of ArcGIS location services, such as the basemap styles service, requires" << "you to authenticate with an ArcGIS account or set the API Key property."; } else { ArcGISRuntimeEnvironment::setApiKey(accessToken); } -
Save the main.cpp file.
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. Do not store credentials directly in source code in a production environment.
Press Ctrl + R to run the app.
You should see a map with the topographic basemap layer centered on the Santa Monica Mountains in California. Zoom in and out, and drag the map view to explore the map.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink underSolutionand unzip the file to a location on your machine. -
Open the .pro project file in Qt Creator.
Since the downloaded solution does not contain authentication credentials, you must add the developer credentials that you created in the Set up authentication section.
Set developer credentials in the solution
Set the API Key
To allow your app users to access ArcGIS location services, use your API key access token that you created in the Set up authentication section to authenticate requests for resources.
-
In the project Sources folder of Qt Creator, open the main.cpp file.
-
Modify the code to set the
accessusing your API key access token (highlighted in yellow).Token main.cppUse dark colors for code blocks // The following methods grant an access token: // 1. User authentication: Grants a temporary access token associated with a user's ArcGIS account. // To generate a token, a user logs in to the app with an ArcGIS account that is part of an // organization in ArcGIS Online or ArcGIS Enterprise. // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString(""); if (accessToken.isEmpty()) { qWarning() << "Use of ArcGIS location services, such as the basemap styles service, requires" << "you to authenticate with an ArcGIS account or set the API Key property."; } else { ArcGISRuntimeEnvironment::setApiKey(accessToken); } -
Save main.cpp file.
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. Do not store credentials directly in source code in a production environment.
Run the app
Press Ctrl + R to run the app.
You should see a map with the topographic basemap layer centered on the Santa Monica Mountains in California. Zoom in and out, and drag the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: