Learn how to create and display a map from a web map stored in ArcGIS.

A web map contains the definition of a map, including properties such as the basemap, initial extent, layers, styles, pop-ups, and labels. You can author and save web maps using the Map Viewer or ArcGIS Pro and share them in ArcGIS. Each web map is stored as an item in ArcGIS Online or ArcGIS Enterprise, allowing you to access a web map from a portal using its item ID and display it in your app.
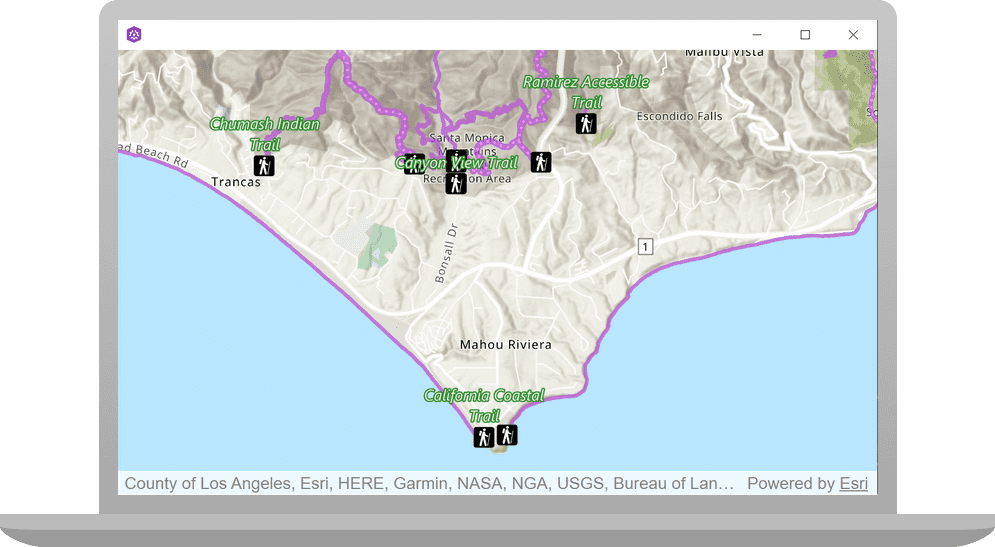
In this tutorial, you use a web map's item ID to display a map of trails, trailheads and parks in the Santa Monica Mountains . The web map is hosted in ArcGIS Online.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
-
The ArcGIS Maps SDK for Qt, version 200.4.0 or later is installed.
-
The Qt 6.5.1 software development framework is installed.
Open the project and set the API key
-
To start this tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the display_a_map project in Qt Creator.
-
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In the Projects window, in the Sources folder, open the main.cpp file.
-
Modify the code to set the API key to the copied access token. Save and close the file.
main.cppUse dark colors for code blocks Change line // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString("");
-
Get the web map item ID
You can use ArcGIS tools to create and view web maps. Use the Map Viewer to identify the web map item ID. This item ID will be used later in the tutorial.
- Go to the LA Trails and Parks web map in the Map Viewer in ArcGIS Online. This web map displays trails, trailheads and parks in the Santa Monica Mountains.
- Make a note of the item ID at the end of the browser's URL. The item ID should be
41281c51f9de45edaf1c8ed44bb10e30
Initialize the map using a web map
-
In Projects, double-click Sources > Display_a_map.cpp to open the file.
-
Remove the four classes shown. These are not needed when displaying a web map.
Display_a_map.cppUse dark colors for code blocks Remove line Remove line Remove line Remove line #include "Display_a_map.h" #include "Map.h" #include "MapTypes.h" #include "MapQuickView.h" #include "Point.h" #include "Viewpoint.h" #include "SpatialReference.h" #include <QFuture> -
Remove the comma after
QObject(parent)and then modify the constructor to remove initialization withBasemapand theStyle Map.Display_a_map.cppUse dark colors for code blocks Change line Remove line Display_a_map::Display_a_map(QObject* parent /* = nullptr */): QObject(parent), m_map(new Map(BasemapStyle::ArcGISTopographic, this)) -
In the
setupmethod, replace the existing code with the following. This code creates aViewpoint() QStringnameditem_and sets it to the item ID for the LA Trails and Parks web map. It appends the item ID to the ArcGIS Online base URL and stores it in aid QUrl. The new code creates aMapfrom the web map configuration specified by the item ID.Display_a_map.cppUse dark colors for code blocks Change line Change line Change line Change line MapQuickView* Display_a_map::mapView() const { return m_mapView; } void Display_a_map::setupViewpoint() { const QString item_id("41281c51f9de45edaf1c8ed44bb10e30"); const QUrl portal_url(QString("https://arcgis.com/sharing/rest/content/items/" + item_id)); m_map = new Map(portal_url, this); m_mapView->setMap(m_map); -
Press Ctrl + R to run the app.
You will see a map of trails, trailheads and parks in the Santa Monica Mountains. Click, drag, and scroll the mouse wheel on the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: