Learn how to use an ArcGIS portal item to access and display a feature layer in a map.

You can host a variety of geographic data and other resources using ArcGIS Online. These portal items can also define how the data is presented. A web map or web scene, for example, not only defines the layers for a map or scene, but also how layers are symbolized, the minimum and/or maximum scales at which they display, and several other properties. Likewise, a hosted feature layer contains the data for the layer and also defines the symbols and other display properties for how it is presented. When you add a map, scene, or layer from a portal item to your app, everything that has been saved with the item is applied in your app. Adding portal items to your app rather than creating them programmatically saves you from writing a lot of code, and can provide consistency across apps that use the same data.
In this tutorial, you will add a hosted feature layer to display trailheads in the Santa Monica Mountains of Southern California. The hosted layer defines the trailhead locations (points) as well as the symbols used to display them.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Steps
Open the Xcode project
-
To start the tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the
.xcodeprojfile in Xcode. -
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Xcode, in the Project Navigator, click MainApp.swift.
-
In the Editor, set the
ArcGISEnvironment.apiKeyproperty on theArcGISwith your access token.Environment MainApp.swiftUse dark colors for code blocks init() { ArcGISEnvironment.apiKey = APIKey("<#YOUR-ACCESS-TOKEN#>") }
-
Add a feature layer to the map
-
Open the ContentView.swift file and update the
mapobject. Create aPortalobject referencing the feature layer by passing in the portal and item ID.Item Each portal item has a unique
Item., identified from its URL on ArcGIS Online.ID In your browser, go to the Trailheads Styled layer on ArcGIS Online and find the item ID at the end of the URL. It should be
2e4b3df6ba4b44969a3bc9827de746b3.The feature layer referenced with this portal item contains trailheads in and around the Santa Monica Mountains.
ContentView.swiftUse dark colors for code blocks @State private var map = { // Creates a map with the topographic basemap style. let map = Map(basemapStyle: .arcGISTopographic) // Sets the initial viewpoint to Malibu, California. map.initialViewpoint = Viewpoint(latitude: 34.027, longitude: -118.805, scale: 72_000) // Creates an anonymous portal item pointing to https://www.arcgis.com with an item ID. let portalItem = PortalItem( portal: .arcGISOnline(connection: .anonymous), id: Item.ID("2e4b3df6ba4b44969a3bc9827de746b3")! ) return map }() -
Create a
Featureobject from the portal item and a layer ID. The layer ID uniquely identifies one of the layers from the portal item. Add the layer to the map's operational layers.Layer A layer ID is required because a portal item may have more than one layer. For instance, when a feature service has 3 layers - trailheads (points), trails (polylines) and trail areas (polygons), the corresponding portal item would contain all three layers.
ContentView.swiftUse dark colors for code blocks @State private var map = { // Creates a map with the topographic basemap style. let map = Map(basemapStyle: .arcGISTopographic) // Sets the initial viewpoint to Malibu, California. map.initialViewpoint = Viewpoint(latitude: 34.027, longitude: -118.805, scale: 72_000) // Creates an anonymous portal item pointing to https://www.arcgis.com with an item ID. let portalItem = PortalItem( portal: .arcGISOnline(connection: .anonymous), id: Item.ID("2e4b3df6ba4b44969a3bc9827de746b3")! ) // Creates a feature layer from the portal item and a layer ID. let layer = FeatureLayer(featureServiceItem: portalItem, layerID: 0) // Adds the layer to the map's operational layers. map.addOperationalLayer(layer) return map }() -
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS Monterey 12.5, Xcode 15, iOS 17. If you are using a physical device, then refer to the system requirements.
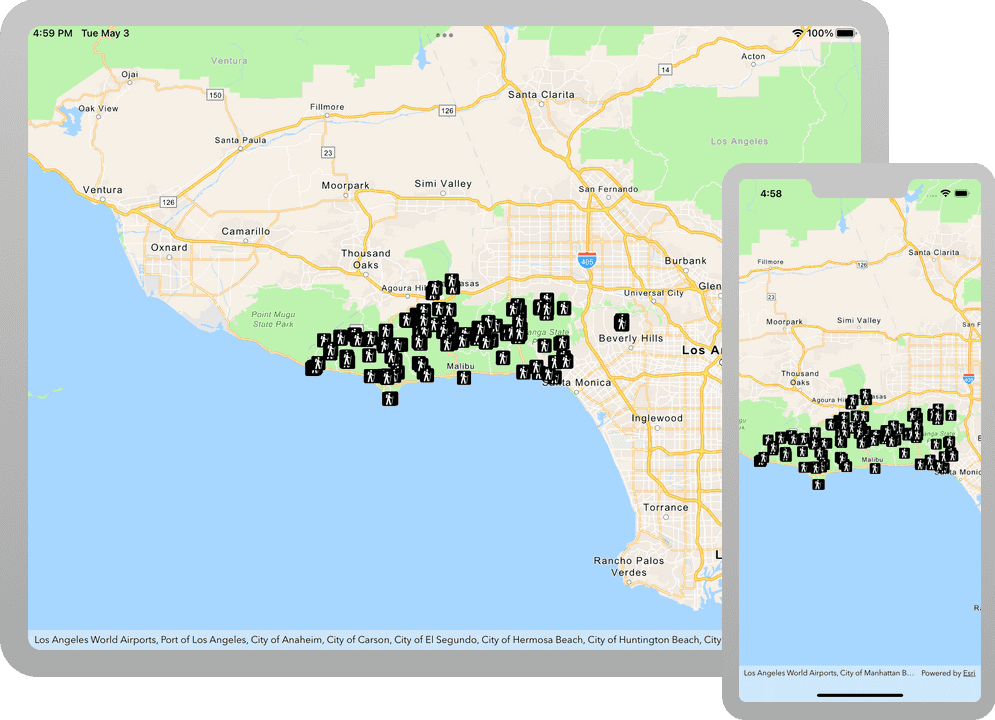
You should see a map of trail heads in the Santa Monica mountains. Tap, drag, and zoom on the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: