October 2025
FlowRenderer in 3D scenes
The FlowRenderer is now supported in 3D scenes. It enables animated visualization of directional raster data (Vector-UV or Vector-MagDir)
on ImageryTileLayer or ImageryLayer.
The flow can be visualized at different altitudes by configuring the layer’s elevationInfo with on-the-ground, relative-to-ground, or absolute-height modes.
Try out the FlowRenderer in a 3D scene and the FlowRenderer with elevation modes samples.
Editing enhancements
Split and merge workflows
The Editor now includes new split and merge workflows to improve feature editing flexibility. These workflows are currently supported in 2D only.
The split workflow allows users to divide an existing feature into multiple parts during an update. When editing polygon, polyline, or multipoint layers, a new Split action is available in the toolbar. This provides the ability to divide a selected feature into multiple parts using either a point, line, or polygon input split geometry, depending on the geometry type being split. After performing a split, the resulting features are displayed, and each feature’s attributes can be reviewed individually before committing the changes.
The merge workflow enables users to combine multiple features into a single feature. Once features are selected, a merge workflow can be initiated either the update toolbar or from individual layer items in the selection list. During the merge process, the feature form is displayed in a read-only state so users can review attribute information before confirming which feature to retain. Once the merge is committed, the selected feature is updated and the remaining features are removed.
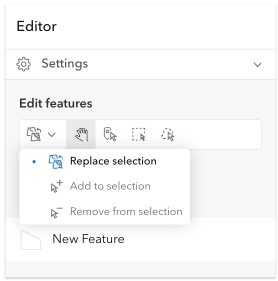
Add, remove, and replace selections
In the Editor selection toolbar, you can now choose to add to, remove from, or replace the current selection when selecting features for editing.

Map components
Slots and shadow DOM
We have implemented slots and shadow DOM in our Map components for improved encapsulation and flexibility. This enhancement allows for better isolation of styles and functionality within the components, leading to more robust and maintainable applications.
With this change, there are a few key updates to be a aware of:
- Slot attribute: Instead of using
positionfor placing components and other UI elements in your map/scene, we now recommend utilizing theslotattribute. Possible values are "top-right", "top-left", "bottom-right", "bottom-left", "top-start", "top-end", "bottom-start", "bottom-end".- If you would like to manually position a component or UI element in the view, no slot is needed and you can just use CSS directly.
- The
positionattribute will continue to work for backwards-compatibility, but is now deprecated and the default position of components is no longer supported.
- Placement component is no longer needed and is now deprecated. Instead, you can directly add the slot attribute on the element you wish to place in the map.
- When using Map components, there is no longer a need to include a link to core CSS stylesheet. Light and dark themes can be configured via Calcite modes:
<body class="calcite-mode-dark">
<!-- use the calcite themes for light/dark mode -->
<body class="calcite-mode-dark">
<arcgis-map item-id="237b9584339446a0b56317b5962a4971">
<!-- use slot instead of position for UI positioning within the map or scene components -->
<arcgis-zoom slot="top-left"></arcgis-zoom>
<arcgis-legend slot="bottom-right"></arcgis-legend>
<!-- previously this button had to be wrapped in a arcgis-placement component
now, the slot can be added directly to the component -->
<calcite-button slot="top-right">Click me!</calcite-button>
</arcgis-map>
</body>Layout CSS variables
The Map, Scene, Link Chart, and Video components now provide the following CSS variables that reserve space around their content to prevent overlaying UI elements (like toolbars, legends, or panels) from obscuring slotted components.
In previous versions, this was possible using the padding property on Map and Scene components. Now, the layout CSS variables are used to adjust the padding around the slot layout, and the padding property will only affect the Map's extent.
--arcgis-layout-overlay-space-top
--arcgis-layout-overlay-space-right
--arcgis-layout-overlay-space-bottom
--arcgis-layout-overlay-space-leftError handling
To improve error handling and debugging, the Map, Scene, and Link Chart components now support a load property and two new events: arcgis and arcgis. These additions help you detect and respond to loading issues with the component's underlying view or associated resources.
Refactoring web components
The following components in map-components have been updated under the hood to no longer wrap widget code in their implementation for this release:
By making components consistent across the SDK, their behavior will also more closely mimic what is expected from a standard web component.
We will continue to work on the remaining components in @arcgis/map-components that are currently wrapping widget code in their implementation.
See Esri's move to web components for more information about the widget transition period and future.
Charts components
Charts components are out of beta and ready for production use. Check out the introduction page to learn how to use charts components.
Heat chart
The new heat chart allows you to configure data in a matrix form to uncover patterns, relationships, and trends across large datasets. It supports calendar-based binning with discrete date parts as well as matrix-based grouping using two discrete category fields or axes.
The heat chart below visualizes the average hotel prices in New York City by month of the year and day of the week. Each cell represents a combination of month and weekday, with the color intensity reflecting the average price for that period — darker shades indicate higher prices, while lighter tones represent lower averages. Learn more in the create a heat chart tutorial.

Declaratively load charts
We have introduced new HTML attributes for the Chart component to directly load an existing chart saved in a feature layer item. By providing the layer-item-id and chart-index attributes, you can easily display a specific chart from the feature layer in your application without using JavaScript.
<arcgis-chart layer-item-id="8871626e970a4f3e9d6113ec63a92f2f" chart-index="0"></arcgis-chart>Refined charts model pattern
We have updated the charts model usage pattern by transitioning from using only getters and setters to a clearer split between properties and methods. This applies to all chart models, and the documentation for each chart model has been updated to split properties and methods accordingly.
// New pattern
barChartModel.title = "Updated Title"; // property
// Old pattern
barChartModel.setTitle("Updated Title"); // methodFlexible field formatting
The new FieldConfiguration class streamlines field settings management at the layer level, allowing for consistent formatting across the SDK. Users can now configure aliases and date and number formatting directly within the FeatureLayer, rather than just through popups and the FieldInfoFormat.
This update enhances formatting options to align with internationalization (intl) standards, enabling automatic adjustments based on a user's locale and maintaining consistency across locales. Field configurations are supported with various components, including Popup, FeatureTable, Editor, and Search and can be saved to web maps and ArcGIS Online hosted feature layers, ensuring a unified display when maps are shared.
The FieldConfiguration approach is now recommended for managing field settings, offering a more consistent intl-aware experience, while existing applications using FieldInfo will still function as before. Currently, this release supports feature service-based layers and tables, with plans to expand to additional layer types. Some components may not fully support all settings yet; refer to the Known Limitations section for more details.
Popup enhancements
Popup component (beta)
The new Popup component is now available in beta.
It provides a declarative way to display and manage popups in your map, scene, or link chart components.
To use the popup component with a view component, simply add it as a child element and assign it to the popup slot.
<arcgis-map item-id="237b9584339446a0b56317b5962a4971">
<arcgis-popup slot="popup"></arcgis-popup>
</arcgis-map>For more information on how to use the Popup component, see the Popup component reference.
Updated field formatting
The FieldInfo class now includes a field property to define formatting for date and number fields in FieldContent for FeatureLayers.
This allows you to customize how field values are displayed directly within the Popup, Feature or Features components.
Set this property if wanting to override any formatting from the layer field configurations for a specific field.
Otherwise, the layer's field configuration settings will be used by default.
Filter attachments in Features and Popup
Attachments displayed in the Features and Popup components can now be filtered by the new attachment and attachment properties in the AttachmentsContent class.
These properties allow you to define multiple levels of filtering based on attachment keywords and/or MIME types.
For example, you can choose to display only image attachments or filter attachments based on specific keywords.
New VolumeMeasurementAnalysis (beta)
VolumeMeasurementAnalysis lets you interactively measure and visualize ground surface volumes directly in 3D. This beta release introduces two measure types, each designed for a specific purpose:
-
cut-fill: Computes cut and fill volumes relative to a flat, horizontal surface defined by the input polygon. Ideal for estimating the amount of material to remove or add to level terrain for construction.
-
stockpile: Calculates cut and fill volumes against a surface approximated from the polygon's coordinates. Useful for estimating the volume of temporary ground features such as piles of material, mounds or depressions.
VolumeMeasurementAnalysis aligns with the other existing analysis tools, providing results and allowing you to place new or edit existing geometry inputs through its analysis view. Currently, it supports analysis on the ground, IntegratedMeshLayer and an IntegratedMesh3DTilesLayer.
Elevation profile analysis for customized experiences (beta)
Create tailored user experiences to analyze the profiles of your maps and scenes using the ElevationProfileAnalysis. This analysis allows you to build custom elements to either draw a new profile line or select a feature from the map or scene as an input. Both the 2D and 3D analysis views provide access to the analysis results, including statistics and profile samples. These results can be visualized in the app UI using any charting library.
Explore the analysis capabilities in this new sample.
Improved the depth perception of lines in 3D
This enhancement ensures that lines farther from the camera appear thinner, while those closer appear thicker, imitating real-world perspective. You can control this behavior for both points and lines using the screenSizePerspectiveEnabled property, available on most layer types that display client side features.
Upload georeferenced 3D models
This update extends the SceneLayer editing capabilities to automatically place uploaded 3D models based on their intrinsic georeferencing information. This simplifies how 3D models can be brought into web scenes by removing the need for manual placement. Models that include georeferencing information - for example, IFCv4 files - are placed automatically in the scene. Models in other supported formats can also be placed automatically when uploaded in a zip archive containing a world file and an Esri PRJ file.
SceneLayer.convertMesh now returns a Mesh that is automatically georeferenced when such information is available.
The updated sample and guide page on 3D object workflows in the SDK show how you can use the new options.
Accessibility enhancements
Disable animations in 2D Maps
Some users experience motion sensitivity or may prefer less animation in their applications. Providing a way to disable animations helps ensure your maps are comfortable and accessible to everyone.
The new animations property on the Map component and animations on MapView let you control all animations in a 2D view, including animated symbols, renderers, layers, and navigation. You can use these in conjunction with the CSS prefers-reduced-motion media query to build accessible applications that respect reduced motion preferences. See it in action in the updated Animated symbols sample.
ARIA attributes on Map and Scene
ARIA attributes are now supported on the Map and Scene components, as well as on MapView and SceneView, through the aria property. You can use label, description, labelled, and described to provide accessible names and descriptions for the view container. These attributes improve screen reader support and help you build more inclusive applications.
const viewElement = document.querySelector("arcgis-map");
viewElement.aria = {
label: "New York Transit Map",
description: "A map showcasing New York City's public transit lines across the five boroughs."
};Changes to core stylesheet usage
In vanilla JavaScript and HTML applications using components via the ArcGIS CDN, there is no longer a need to include a link to the core API CSS stylesheet. In applications that meet system requirements and install the SDK via a package manager such as npm, all stylesheets (including Calcite) are automatically loaded for you. All component samples have been updated to reflect this change.
ParquetLayer (beta) enhancements
The ParquetLayer (beta) allows you to visualize and analyze data stored in the Parquet format in 2D maps. Parquet is a columnar storage file format optimized for use with big data processing frameworks. This layer type is currently in beta and the following has been added this release:
- Support for non-spatial data, allowing you to visualize tabular data within the ParquetLayer.
- Displaying ParquetLayer data in the FeatureTable.
- Ability to query data at the feature level.
See the ParquetLayer sample to explore these new features.
Oriented imagery
The Oriented Imagery Viewer component (and widget) now supports visualizing tiled image formats (MRF and COG) for 360 imagery, which load faster than traditional JPG images, resulting in improved overall performance.
Labeling updates
For 2D maps, we enhanced the deconfliction strategy to build upon and optimize the work we did at version 4.33.
Deconfliction for labels of the same feature can now display more labels on the map. To maximize the labels displayed on the map, set: label.
Last Mile Delivery
Last Mile Delivery (LMD) is a type of Vehicle Routing Problem (VRP) operation that can find the most optimized routes for a fleet of vehicles that need to make deliveries, based on different parameters.
Documentation updates
All the tutorials and map component samples have been updated to reflect the recommended usage patterns and best practices.
Version matrix
A new Version matrix page has been introduced, which illustrates the relationships between various versions of the SDK and ArcGIS Enterprise. Additionally, it outlines the specific versions of Calcite and Arcade that the SDK utilizes. This resource effectively replaces the Additional Packages and Previous Releases sections found in the version-specific release notes.
Building your UI
The new Building your UI guide page was introduced to help you learn how to place built-in components and custom content using slots, style them with Calcite's CSS variables, toggle between light and dark modes, and integrate your own content. It also provides best practices and migration tips for developers updating from older SDK patterns.
Added classes, properties, methods, events
Core API
- esri/analysis/ElevationProfile/ElevationProfileDisplayUnits
- esri/analysis/ElevationProfile/ElevationProfileLine
- esri/analysis/ElevationProfile/ElevationProfileLineChartOptions
- esri/analysis/ElevationProfile/ElevationProfileLineGround
- esri/analysis/ElevationProfile/ElevationProfileLineInput
- esri/analysis/ElevationProfile/ElevationProfileLineQuery
- esri/analysis/ElevationProfile/ElevationProfileLineScene
- esri/analysis/ElevationProfile/ElevationProfileLineViewOptions
- esri/analysis/ElevationProfile/ElevationProfileViewOptions
- esri/analysis/ElevationProfileAnalysis
- esri/analysis/VolumeMeasurement/VolumeMeasurementCutFillOptions
- esri/analysis/VolumeMeasurement/VolumeMeasurementDisplayUnits
- esri/analysis/VolumeMeasurement/VolumeMeasurementInputUnits
- esri/analysis/VolumeMeasurementAnalysis
- esri/geometry/operators/geodeticUtilsOperator
- esri/graphic/GraphicOrigin
- esri/graphic/VectorTileGraphicOrigin
- esri/layers/support/DateTimeFieldFormat
- esri/layers/support/FieldConfiguration
- esri/layers/support/NumberFieldFormat
- esri/networks/CircuitManager
- esri/networks/support/Circuit
- esri/networks/support/CircuitLocation
- esri/networks/support/CircuitPath
- esri/networks/support/CircuitPathConnectivityElement
- esri/networks/support/CircuitSection
- esri/networks/support/Subcircuit
- esri/networks/UnitIdentifierManager
- esri/rest/lastMileDelivery
- esri/rest/networks/circuits/support/CircuitTraceResult
- esri/rest/networks/circuits/support/CircuitVerifyResult
- esri/rest/networks/support/TelecomNetworkElement
- esri/rest/networks/unitIdentifiers/support/UnitQueryResult
- esri/rest/support/LastMileDeliveryParameters
- esri/symbols/support/ElevationInfo
- esri/symbols/support/FeatureExpressionInfo
- esri/views/2d/analysis/ElevationProfileAnalysisView2D
- esri/views/3d/analysis/ElevationProfileAnalysisView3D
- esri/views/3d/analysis/VolumeMeasurement/VolumeMeasurementError
- esri/views/3d/analysis/VolumeMeasurement/VolumeMeasurementResult
- esri/views/3d/analysis/VolumeMeasurementAnalysisView3D
- esri/views/analysis/ElevationProfile/ElevationProfileError
- esri/views/analysis/ElevationProfile/ElevationProfileResult
- esri/views/analysis/ElevationProfile/types
- esri/widgets/Editor/MergeFeaturesWorkflow
- esri/widgets/Editor/MergeFeaturesWorkflowData
- esri/widgets/Editor/SplitFeatureWorkflow
- esri/widgets/Editor/SplitFeatureWorkflowData
esri/geometry/support/Mesh Component esri/geometry/support/Mesh Material esri/geometry/support/Mesh Material Metallic Roughness esri/geometry/support/Mesh Texture esri/intlesri/layers/Feature Layer - Added property: fieldConfigurations to
esri/layers/Feature Layer - Added methods: createFieldConfigurations, getFeatureTitle, getFieldAlias, getFieldConfiguration
- Added property: fieldConfigurations to
esri/layers/Imagery Layer - Added properties: elevationInfo, screenSizePerspectiveEnabled
esri/layers/Imagery Tile Layer - Added properties: elevationInfo, screenSizePerspectiveEnabled
esri/layers/knowledgeGraph/ Knowledge Graph Sublayer - Added properties: formTemplate, templates
esri/layers/Parquet Layer - Added properties: encoding, isTable
- Added methods: queryExtent, queryFeatureCount, queryFeatures, queryObjectIds
esri/layers/support/Elevation Sampler - Added methods: emit, hasEventListener
esri/layers/Video Layer esri/networks/support/Network System Layers - Added property: subnetworksTable to
esri/networks/support/Network System Layers - Added method: loadSubnetworksTable to
esri/networks/support/Network System Layers
- Added property: subnetworksTable to
esri/networks/support/UN Trace Configuration - Added properties: circuitName, inferConnectivity, maxHops, numPaths
esri/networks/Utility Network - Added properties: associationsTable, hasTelecomNetwork
- Added methods: generateCombineNetworkElements, generateDivideNetworkElements, getCircuitManager, getSourceIdByLayerId, getTerminalById, getUnitIdentifierManager, loadSubnetworksTable
esri/popup/content/Attachments Content - Added properties: attachmentKeywords, attachmentTypes
esri/portal/Portal - Added properties: g3dTilesEnabled, g3DTilesGalleryGroupQuery
esri/rest/featureService/ Feature Service - Added property: loadWarnings to
esri/rest/featureService/ Feature Service - Added methods: cancelLoad, isFulfilled, isRejected, isResolved, when
- Added property: loadWarnings to
esri/rest/knowledgeGraph/ Graph Apply Edits Result - Added properties: cascadeProvenanceDeleteResults, cascadeRelationshipDeleteResults
esri/rest/networks/support/Trace Location - Added properties: firstUnit, networkSourceId, numUnits
esri/rest/networks/support/Trace Result esri/versionManagement/ Versioning State - Added property: loadWarnings to
esri/versionManagement/ Versioning State - Added methods: cancelLoad, isFulfilled, isRejected, isResolved, when
- Added property: loadWarnings to
esri/versionManagement/ Version Management Service - Added property: loadWarnings to
esri/versionManagement/ Version Management Service - Added methods: cancelLoad, isFulfilled, isRejected, isResolved, when
- Added property: loadWarnings to
esri/views/3d/webgl- Added methods: fromRenderCamera, toRenderCamera
esri/views/Link Chart View - Added properties: analyses, animationsEnabled, aria, aria.describedByElements, aria.description, aria.label, aria.labelledByElements
- Added method: whenAnalysisView to
esri/views/Link Chart View
esri/views/Map View - Added properties: analyses, animationsEnabled, aria, aria.describedByElements, aria.description, aria.label, aria.labelledByElements
- Added method: whenAnalysisView to
esri/views/Map View
esri/views/Scene View - Added properties: aria, aria.describedByElements, aria.description, aria.label, aria.labelledByElements
esri/views/Video View - Added properties: aria, aria.describedByElements, aria.description, aria.label, aria.labelledByElements
esri/views/View2 D - Added properties: analyses, animationsEnabled, aria, aria.describedByElements, aria.description, aria.label, aria.labelledByElements
- Added method: whenAnalysisView to
esri/views/View2 D
esri/Web Document2 D - Added property: loadWarnings to
esri/Web Document2 D - Added method: cancelLoad to
esri/Web Document2 D
- Added property: loadWarnings to
esri/Web Link Chart - Added property: loadWarnings to
esri/Web Link Chart - Added method: cancelLoad to
esri/Web Link Chart
- Added property: loadWarnings to
esri/Web Map - Added property: loadWarnings to
esri/Web Map - Added method: cancelLoad to
esri/Web Map
- Added property: loadWarnings to
esri/Web Scene - Added property: loadWarnings to
esri/Web Scene - Added method: cancelLoad to
esri/Web Scene
- Added property: loadWarnings to
esri/widgets/Attachments - Added properties: attachmentKeywords, attachmentTypes, destroyed
esri/widgets/Attachments/ Attachments View Model - Added properties: attachmentKeywords, attachmentTypes
esri/widgets/Batch Attribute Form - Added properties: destroyed, layerInfos
esri/widgets/Bookmarks/ Bookmarks View Model - Added events: bookmark-edit, bookmark-select
esri/widgets/Coordinate Conversion/ Coordinate Conversion View Model - Added methods: goToLocation, pause, previewConversion, resume, setLocation
esri/widgets/Editor - Added property: destroyed to
esri/widgets/Editor - Added methods: startMergeFeaturesWorkflow, startSplitFeatureWorkflow
- Added property: destroyed to
esri/widgets/Editor/ Editor View Model - Added methods: startMergeFeaturesWorkflow, startSplitFeatureWorkflow
esri/widgets/Editor/support/ Editor Item - Added properties: supportsMergeFeaturesWorkflow, supportsSplitFeatureWorkflow
esri/widgets/Legend/ Legend View Model - Added properties: loading, respectLayerDefinitionExpression
esri/widgets/Oriented Imagery Viewer esri/widgets/Scale Range Slider - Added properties: destroyed, showWorldValue
esri/widgets/Search - Added properties: autoNavigate, destroyed
esri/widgets/Sketch/ Sketch View Model - Added property: textSymbol to
esri/widgets/Sketch/ Sketch View Model - Added methods: addGraphic, addGraphics, hasGraphic, removeAllGraphics, removeGraphic, removeGraphics
- Added property: textSymbol to
esri/widgets/Utility Network Trace - Added properties: destroyed, traceResults
esri/widgets/Utility Network Trace Analysis/ Utility Network Trace Analysis View Model - Added property: declaredClass to
esri/widgets/Utility Network Trace Analysis/ Utility Network Trace Analysis View Model - Added methods: addHandles, hasHandles, removeHandles
- Added property: declaredClass to
- Added property:
curveto esri/geometry/Circle, esri/geometry/PolygonRings - Added property:
curveto esri/geometry/PolylinePaths - Added property:
fieldto esri/layers/FeatureLayerConfigurations - Added property:
elevationto esri/layers/ImageryLayer, esri/layers/ImageryTileLayerInfo - Added property:
screento esri/layers/ImageryLayer, esri/layers/ImageryTileLayerSize Perspective Enabled - Added property:
formto esri/layers/knowledgeGraph/KnowledgeGraphSublayerTemplate - Added property:
templatesto esri/layers/knowledgeGraph/KnowledgeGraphSublayer - Added property:
encodingto esri/layers/ParquetLayer - Added property:
isto esri/layers/ParquetLayerTable - Added property:
groundto esri/layers/VideoLayerControl Points - Added property:
groundto esri/layers/VideoLayerControl Points.lat - Added property:
groundto esri/layers/VideoLayerControl Points.lon - Added property:
groundto esri/layers/VideoLayerControl Points.x - Added property:
groundto esri/layers/VideoLayerControl Points.y - Added property:
subnetworksto esri/networks/support/NetworkSystemLayersTable - Added property:
circuitto esri/networks/support/UNTraceConfigurationName - Added property:
inferto esri/networks/support/UNTraceConfigurationConnectivity - Added property:
maxto esri/networks/support/UNTraceConfigurationHops - Added property:
numto esri/networks/support/UNTraceConfigurationPaths - Added property:
associationsto esri/networks/UtilityNetworkTable - Added property:
hasto esri/networks/UtilityNetworkTelecom Network - Added property:
attachmentto esri/popup/content/AttachmentsContent, esri/widgets/Attachments, esri/widgets/Attachments/AttachmentsViewModelKeywords - Added property:
attachmentto esri/popup/content/AttachmentsContent, esri/widgets/Attachments, esri/widgets/Attachments/AttachmentsViewModelTypes - Added property:
fieldto esri/popup/FieldInfoFormat - Added property:
g3dto esri/portal/PortalTiles Enabled - Added property:
g3to esri/portal/PortalD Tiles Gallery Group Query - Added property:
legendto esri/renderers/ClassBreaksRenderer, esri/renderers/FlowRenderer, esri/renderers/PieChartRenderer, esri/renderers/PointCloudClassBreaksRenderer, esri/renderers/PointCloudStretchRenderer, esri/renderers/PointCloudUniqueValueRenderer, esri/renderers/UniqueValueRendererOptions.order - Added property:
loadto esri/rest/featureService/FeatureService, esri/versionManagement/VersioningState, esri/versionManagement/VersionManagementService, esri/WebDocument2D, esri/WebLinkChart, esri/WebMap, esri/WebSceneWarnings - Added property:
options.cascadeto esri/rest/knowledgeGraph/GraphApplyEditsProvenance Delete - Added property:
cascadeto esri/rest/knowledgeGraph/GraphApplyEditsResultProvenance Delete Results - Added property:
cascadeto esri/rest/knowledgeGraph/GraphApplyEditsResultRelationship Delete Results - Added property:
typeto esri/rest/networks/support/NetworkElement - Added property:
firstto esri/rest/networks/support/TraceLocationUnit - Added property:
networkto esri/rest/networks/support/TraceLocationSource Id - Added property:
numto esri/rest/networks/support/TraceLocationUnits - Added property:
circuitsto esri/rest/networks/support/TraceResult - Added property:
pathsto esri/rest/networks/support/TraceResult - Added property:
weightsto esri/rest/support/MultipartColorRamp - Added property:
analysesto esri/views/LinkChartView, esri/views/MapView, esri/views/View2D - Added property:
animationsto esri/views/LinkChartView, esri/views/MapView, esri/views/View2DEnabled - Added property:
ariato esri/views/LinkChartView, esri/views/MapView, esri/views/SceneView, esri/views/VideoView, esri/views/View2D - Added property:
aria.describedto esri/views/LinkChartView, esri/views/MapView, esri/views/SceneView, esri/views/VideoView, esri/views/View2DBy Elements - Added property:
aria.descriptionto esri/views/LinkChartView, esri/views/MapView, esri/views/SceneView, esri/views/VideoView, esri/views/View2D - Added property:
aria.labelto esri/views/LinkChartView, esri/views/MapView, esri/views/SceneView, esri/views/VideoView, esri/views/View2D - Added property:
aria.labelledto esri/views/LinkChartView, esri/views/MapView, esri/views/SceneView, esri/views/VideoView, esri/views/View2DBy Elements - Added property:
destroyedto esri/widgets/AreaMeasurement2D, esri/widgets/AreaMeasurement3D, esri/widgets/Attachments, esri/widgets/Attribution, esri/widgets/BasemapGallery, esri/widgets/BasemapLayerList, esri/widgets/BasemapToggle, esri/widgets/BatchAttributeForm, esri/widgets/Bookmarks, esri/widgets/BuildingExplorer, esri/widgets/CatalogLayerList, esri/widgets/Compass, esri/widgets/CoordinateConversion, esri/widgets/Daylight, esri/widgets/DirectionalPad, esri/widgets/Directions, esri/widgets/DirectLineMeasurement3D, esri/widgets/DistanceMeasurement2D, esri/widgets/Editor, esri/widgets/ElevationProfile, esri/widgets/Expand, esri/widgets/Feature, esri/widgets/FeatureForm, esri/widgets/Features, esri/widgets/FeatureTable, esri/widgets/FeatureTemplates, esri/widgets/FloorFilter, esri/widgets/Fullscreen, esri/widgets/Histogram, esri/widgets/HistogramRangeSlider, esri/widgets/Home, esri/widgets/LayerList, esri/widgets/LayerList/ListItemPanel, esri/widgets/Legend, esri/widgets/LineOfSight, esri/widgets/Locate, esri/widgets/Measurement, esri/widgets/NavigationToggle, esri/widgets/OrientedImageryViewer, esri/widgets/Popup, esri/widgets/Print, esri/widgets/ScaleBar, esri/widgets/ScaleRangeSlider, esri/widgets/Search, esri/widgets/Search/SearchResultRenderer, esri/widgets/ShadowCast, esri/widgets/Sketch, esri/widgets/Slice, esri/widgets/Slider, esri/widgets/smartMapping/BinaryColorSizeSlider, esri/widgets/smartMapping/ClassedColorSlider, esri/widgets/smartMapping/ClassedSizeSlider, esri/widgets/smartMapping/ColorSizeSlider, esri/widgets/smartMapping/ColorSlider, esri/widgets/smartMapping/HeatmapSlider, esri/widgets/smartMapping/OpacitySlider, esri/widgets/smartMapping/SizeSlider, esri/widgets/smartMapping/SmartMappingSliderBase, esri/widgets/support/GridControls, esri/widgets/support/SnappingControls, esri/widgets/Swipe, esri/widgets/TableList, esri/widgets/TableList/ListItemPanel, esri/widgets/TimeSlider, esri/widgets/TimeZoneLabel, esri/widgets/Track, esri/widgets/UtilityNetworkAssociations, esri/widgets/UtilityNetworkTrace, esri/widgets/UtilityNetworkValidateTopology, esri/widgets/ValuePicker, esri/widgets/VideoPlayer, esri/widgets/Weather, esri/widgets/Widget, esri/widgets/Zoom - Added property:
layerto esri/widgets/BatchAttributeForm, esri/widgets/BatchAttributeForm/BatchAttributeFormViewModelInfos - Added property:
supportsto esri/widgets/Editor/support/EditorItemMerge Features Workflow - Added property:
supportsto esri/widgets/Editor/support/EditorItemSplit Feature Workflow - Added property:
featureto esri/widgets/Editor/UpdateFeaturesWorkflowDataInfos - Added property:
relatedto esri/widgets/Feature/FeatureViewModelInfos - Added property:
zoomto esri/widgets/Features/FeaturesViewModel, esri/widgets/Popup/PopupViewModelFactor - Added property:
menuto esri/widgets/FeatureTable/FeatureTableViewModelConfig - Added property:
loadingto esri/widgets/Legend/LegendViewModel - Added property:
respectto esri/widgets/Legend/LegendViewModelLayer Definition Expression - Added property:
cssto esri/widgets/Legend/support/ActiveLayerInfoEffect Filter - Added property:
showto esri/widgets/ScaleRangeSliderWorld Value - Added property:
autoto esri/widgets/SearchNavigate - Added property:
languageto esri/widgets/Search/LocatorSearchSource - Added property:
messagesto esri/widgets/Search/SearchViewModel - Added property:
textto esri/widgets/Sketch/SketchViewModelSymbol - Added property:
traceto esri/widgets/UtilityNetworkTraceResults - Added property:
declaredto esri/widgets/UtilityNetworkTraceAnalysis/UtilityNetworkTraceAnalysisViewModelClass - Added method:
sqlto esri/core/sqlIn - Added method:
fromto esri/geometry/support/MeshComponent, esri/geometry/support/MeshMaterial, esri/geometry/support/MeshMaterialMetallicRoughness, esri/geometry/support/MeshTextureJSON - Added method:
toto esri/geometry/support/MeshComponent, esri/geometry/support/MeshMaterial, esri/geometry/support/MeshMaterialMetallicRoughness, esri/geometry/support/MeshTextureJSON - Added method:
cloneto esri/geometry/support/MeshMaterial, esri/geometry/support/MeshMaterialMetallicRoughness, esri/layers/IntegratedMeshLayer, esri/layers/PointCloudLayer, esri/webmap/Bookmark, esri/layers/support/ParquetEncodingLocation, esri/layers/support/ParquetEncodingWkb - Added method:
convertto esri/intlDate Time Field Format To Intl Options - Added method:
convertto esri/intlNumber Field Format To Intl Options - Added method:
getto esri/intlLocale Language - Added method:
createto esri/layers/FeatureLayerField Configurations - Added method:
getto esri/layers/FeatureLayerFeature Title - Added method:
getto esri/layers/FeatureLayerField Alias - Added method:
getto esri/layers/FeatureLayerField Configuration - Added method:
queryto esri/layers/ParquetLayerExtent - Added method:
queryto esri/layers/ParquetLayerFeature Count - Added method:
queryto esri/layers/ParquetLayerFeatures - Added method:
queryto esri/layers/ParquetLayerObject Ids - Added method:
emitto esri/layers/support/ElevationSampler - Added method:
hasto esri/layers/support/ElevationSamplerEvent Listener - Added method:
reloadto esri/layers/support/Sublayer - Added method:
getto esri/networks/Network, esri/networks/UtilityNetworkSource Id By Layer Id - Added method:
loadto esri/networks/support/NetworkSystemLayers, esri/networks/UtilityNetworkSubnetworks Table - Added method:
generateto esri/networks/UtilityNetworkCombine Network Elements - Added method:
generateto esri/networks/UtilityNetworkDivide Network Elements - Added method:
getto esri/networks/UtilityNetworkCircuit Manager - Added method:
getto esri/networks/UtilityNetworkTerminal By Id - Added method:
getto esri/networks/UtilityNetworkUnit Identifier Manager - Added method:
cancelto esri/rest/featureService/FeatureService, esri/versionManagement/VersioningState, esri/versionManagement/VersionManagementService, esri/WebDocument2D, esri/WebLinkChart, esri/WebMap, esri/WebSceneLoad - Added method:
isto esri/rest/featureService/FeatureService, esri/versionManagement/VersioningState, esri/versionManagement/VersionManagementServiceFulfilled - Added method:
isto esri/rest/featureService/FeatureService, esri/versionManagement/VersioningState, esri/versionManagement/VersionManagementServiceRejected - Added method:
isto esri/rest/featureService/FeatureService, esri/versionManagement/VersioningState, esri/versionManagement/VersionManagementServiceResolved - Added method:
whento esri/rest/featureService/FeatureService, esri/versionManagement/VersioningState, esri/versionManagement/VersionManagementService - Added method:
fetchto esri/rest/knowledgeGraphServiceAll Client Data Keys - Added method:
fromto esri/views/3d/webglRender Camera - Added method:
toto esri/views/3d/webglRender Camera - Added method:
whento esri/views/LinkChartView, esri/views/MapView, esri/views/View2DAnalysis View - Added method:
goto esri/widgets/CoordinateConversion/CoordinateConversionViewModelTo Location - Added method:
pauseto esri/widgets/CoordinateConversion/CoordinateConversionViewModel - Added method:
previewto esri/widgets/CoordinateConversion/CoordinateConversionViewModelConversion - Added method:
resumeto esri/widgets/CoordinateConversion/CoordinateConversionViewModel - Added method:
setto esri/widgets/CoordinateConversion/CoordinateConversionViewModelLocation - Added method:
reverseto esri/widgets/CoordinateConversion/support/FormatConvert - Added method:
startto esri/widgets/Editor, esri/widgets/Editor/EditorViewModelMerge Features Workflow - Added method:
startto esri/widgets/Editor, esri/widgets/Editor/EditorViewModelSplit Feature Workflow - Added method:
resetto esri/widgets/OrientedImageryViewer - Added method:
addto esri/widgets/Sketch/SketchViewModelGraphic - Added method:
addto esri/widgets/Sketch/SketchViewModelGraphics - Added method:
hasto esri/widgets/Sketch/SketchViewModelGraphic - Added method:
removeto esri/widgets/Sketch/SketchViewModelAll Graphics - Added method:
removeto esri/widgets/Sketch/SketchViewModelGraphic - Added method:
removeto esri/widgets/Sketch/SketchViewModelGraphics - Added method:
addto esri/widgets/UtilityNetworkTraceAnalysis/UtilityNetworkTraceAnalysisViewModelHandles - Added method:
hasto esri/widgets/UtilityNetworkTraceAnalysis/UtilityNetworkTraceAnalysisViewModelHandles - Added method:
removeto esri/widgets/UtilityNetworkTraceAnalysis/UtilityNetworkTraceAnalysisViewModelHandles - added event:
bookmark-editto esri/widgets/Bookmarks/BookmarksViewModel - added event:
bookmark-selectto esri/widgets/Bookmarks/BookmarksViewModel
Map components
- Popup component
- The
viewproperty was added to all map components. - Bookmarks component
- Added properties: headingLevel, messageOverrides, timeDisabled
- Added methods: goTo
- Added events: arcgisBookmarkEdit, arcgisBookmarkSelect
- Coordinate Conversion component
- Added properties: expanded, singleConversion
- Added events: arcgisConversionChange
- Daylight component
- Added properties: localDate, supported, timeSliderPosition, utcOffset
- Editor component
- Added events: arcgisSketchCreate, arcgisSketchUpdate
- Expand component
- Added properties: closeOnEscDisabled, messageOverrides, state
- Added event: arcgisPropertyChange
- Feature component
- Added properties: chartAnimationDisabled, flowItems, heading, hideAttachmentsContent, hideContent, hideCustomContent, hideExpressionContent, hideFieldsContent, hideHeading, hideMediaContent, hideTextContent, isFeatureFromTable, messageOverrides, showRelationshipContent, showUtilityNetworkContent, updateGeometry, viewModel
- Features component
- Link Chart component
- Added property: analyses, animationsDisabled, aria, loadErrorSources, whenAnalysisView
- Added events: arcgisLoadError, arcgisViewAnalysisViewCreate, arcgisViewAnalysisViewCreateError, arcgisViewAnalysisViewDestroy, arcgisViewReadyError
- Added slots: top-start, top-end, bottom-start, bottom-end, top-left, top-right, bottom-left, bottom-right, popup, default
- Legend component
- Added properties: cardStyleLayout, ignoreLayerVisibility, loading, messageOverrides
- Map component
- Added property: analyses, animationsDisabled, aria, loadErrorSources, spatialReferenceLocked,
- Added events: arcgisLoadError, arcgisViewAnalysisViewCreate, arcgisViewAnalysisViewCreateError, arcgisViewAnalysisViewDestroy, arcgisViewReadyError
- Added slots: top-start, top-end, bottom-start, bottom-end, top-left, top-right, bottom-left, bottom-right, popup, default
- Navigation Toggle component
- Added property: autoDestroyDisabled
- Added method: destroy
- Scale Range Slider component
- Added properties: showWorldValue
- Scene component
- Added property: aria, loadErrorSources
- Added events: arcgisLoadError, arcgisViewReadyError
- Added slots: top-start, top-end, bottom-start, bottom-end, top-left, top-right, bottom-left, bottom-right, popup, default
- Swipe component
- Added events: arcgisSwipeChange, arcgisSwipeInput
- Table List component
- Added properties: map
- Time Zone Label component
- Added properties: icon
- Utility Network Trace component
- Added properties: traceResults
- Video component
- Added properties: aria
- Added slots: top-start, top-end, bottom-start, bottom-end, top-left, top-right, bottom-left, bottom-right, default
Charts components
- Chart component
- Added properties: allowUsingObjectIdStat, autoInverseDataLabelTextColor, chartIndex, layerItemId, nullAsValid, showUIMessages
- Added methods: loadModel
- Charts Action Bar component
- Added properties: exportActionState
Deprecations
To learn more about our deprecation policy, see the FAQ.
Core API deprecations
The following are deprecated and will be removed in a future release:
- Accessor.watch deprecated since version 4.32. Use reactiveUtils.watch instead.
- AreaMeasurement3D deprecated since 4.33. Use the Area Measurement 3D component instead. For information on widget deprecation, read about Esri's move to web components.
- AreaMeasurement3DViewModel deprecated since 4.33. Use the Area Measurement 3D component or AreaMeasurementAnalysis instead. For information on widget deprecation, read about Esri's move to web components.
- BasemapGallery deprecated since 4.32. Use the Basemap Gallery component instead. For information on widget deprecation, read about Esri's move to web components.
- BasemapToggle deprecated since 4.32. Use the Basemap Toggle component instead. For information on widget deprecation, read about Esri's move to web components.
- BingMapsLayer deprecated since version 4.33.
- Bookmarks deprecated since 4.34. Use the Bookmarks component instead. For information on widget deprecation, read about Esri's move to web components.
- CatalogFootprintLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- Circle.centroid deprecated since 4.34. Please use centroidOperator.execute() instead.
- Circle.isSelfIntersecting deprecated since 4.33. Please use simplifyOperator.isSimple() instead.
- Compass deprecated since 4.32. Use the Compass component instead. For information on widget deprecation, read about Esri's move to web components.
- CoordinateConversion deprecated since 4.34. Use the CoordinateConversion component instead. For information on widget deprecation, read about Esri's move to web components.
- CSVLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- Daylight deprecated since 4.34. Use the Daylight component instead. For information on widget deprecation, read about Esri's move to web components.
- DaylightViewModel deprecated since 4.34. Use the Daylight component instead. For information on widget deprecation, read about Esri's move to web components.
- DirectionalPad deprecated since 4.32. Use the Directional Pad component instead. For information on widget deprecation, read about Esri's move to web components.
- DirectLineMeasurement3D deprecated since 4.33. Use the Direct Line Measurement 3D component instead. For information on widget deprecation, read about Esri's move to web components.
- DirectLineMeasurement3DViewModel deprecated since 4.33. Use the Direct Line Measurement 3D component or DirectLineMeasurementAnalysis instead. For information on widget deprecation, read about Esri's move to web components.
- Editor.deleteFeatureFromWorkflow deprecated since version 4.33. Use
deleteinstead.Features - EditorViewModel.deleteFeatureFromWorkflow deprecated since version 4.33. Use
deleteinstead.Features - elements~AttributeTableAttachmentElement.AttributeTableAttachmentElement deprecated since version 4.34. Import AttributeTableAttachmentElement directly instead.
- elements~AttributeTableElement.AttributeTableElement deprecated since version 4.34. Import individual element modules directly instead.
- elements~AttributeTableFieldElement.AttributeTableFieldElement deprecated since version 4.34. Import AttributeTableFieldElement directly instead.
- elements~AttributeTableGroupElement.AttributeTableGroupElement deprecated since version 4.34. Import AttributeTableGroupElement directly instead.
- elements~AttributeTableRelationshipElement.AttributeTableRelationshipElement deprecated since version 4.34. Import AttributeTableRelationshipElement directly instead.
- Expand deprecated since 4.34. Use the Expand component instead. For information on widget deprecation, read about Esri's move to web components.
- Feature deprecated since 4.34. Use the Feature component instead. For information on widget deprecation, read about Esri's move to web components.
- FeatureLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- Features deprecated since 4.34. Use the Features component instead. For information on widget deprecation, read about Esri's move to web components.
- FeatureTable.clearSelectionFilter deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FeatureTable.filterBySelection deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FeatureTableViewModel.clearSelectionFilter deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids() - FeatureTableViewModel.filterBySelection deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FieldColumn.name deprecated since version 4.30, use FieldColumn.fieldName instead.
- Fullscreen deprecated since 4.32. Use the Fullscreen component instead. For information on widget deprecation, read about Esri's move to web components.
- FullscreenViewModel deprecated since 4.33. Use the JavaScript Fullscreen API directly instead.
- geodesicUtils deprecated since version 4.33. Use geometry operators instead.
- GeographicTransformation deprecated since version 4.32. Use GeographicTransformation instead.
- GeographicTransformationStep deprecated since version 4.32. Use GeographicTransformationStep instead.
- GeoJSONLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- geometry deprecated since version 4.32. Use unionTypes to import union types, or individual modules to import classes.
- geometryEngine deprecated since version 4.32. Use geometry operators instead.
- geometryEngineAsync deprecated since version 4.32. Use geometry operators instead. You can use the web workers to perform geometry operations in a separate thread, which can improve the performance. Options include using the SDK's worker utility, creating a custom worker, or using a helper library such as Comlink.
- GraphicsLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- GridControls deprecated since 4.33. Use the Grid Controls component instead. For information on widget deprecation, read about Esri's move to web components.
- Home deprecated since 4.32. Use the Home component instead. For information on widget deprecation, read about Esri's move to web components.
- ImageryLayer.fetchImage deprecated since version 4.33. Use ImageryLayer.fetchPixels instead.
- ImageryLayerView.highlightOptions.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- Legend deprecated since 4.34. Use the Legend component instead. For information on widget deprecation, read about Esri's move to web components.
- LineOfSight deprecated since 4.33. Use the Line Of Sight component instead. For information on widget deprecation, read about Esri's move to web components.
- LineOfSightTarget deprecated since 4.33. Use the LineOfSightAnalysisTarget on LineOfSightAnalysis instead.
- LineOfSightViewModel deprecated since 4.33. Use the Line Of Sight component or LineOfSightAnalysis instead. For information on widget deprecation, read about Esri's move to web components.
- LinkChartView.highlightOptions deprecated since version 4.32. Use the highlights property instead.
- Locate deprecated since 4.32. Use the Locate component instead. For information on widget deprecation, read about Esri's move to web components.
- LocateViewModel deprecated since 4.34. Use the Locate component instead. For information on widget deprecation, read about Esri's move to web components.
- MapView.highlightOptions deprecated since version 4.32. Use the highlights property instead.
- meshUtils.georeference deprecated since version 4.30. Use
convertinstead.Vertex Space - meshUtils.ungeoreference deprecated since version 4.30. Use
convertinstead.Vertex Space - Navigation.mouseWheelZoomEnabled deprecated since version 4.32. Use actionMap.mouseWheel instead.
- NavigationToggle deprecated since 4.32. Use the Navigation Toggle component instead. For information on widget deprecation, read about Esri's move to web components.
- NavigationToggleViewModel deprecated since 4.33. Use the Navigation Toggle component instead. For information on widget deprecation, read about Esri's move to web components.
- OGCFeatureLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- ParquetLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- pointCloudRenderers deprecated since version 4.32. Use unionTypes to import union types, or individual modules to import classes.
- Polygon.centroid deprecated since 4.34. Please use centroidOperator.execute() instead.
- Polygon.isSelfIntersecting deprecated since 4.33. Please use simplifyOperator.isSimple() instead.
- Print deprecated since 4.33. Use the Print component instead. For information on widget deprecation, read about Esri's move to web components.
- projection deprecated since version 4.32. Use the projectOperator instead.
- rasterRenderers deprecated since version 4.32. Use unionTypes to import union types, or individual modules to import classes.
- renderers deprecated since version 4.32. Use unionTypes to import union types, or individual modules to import classes.
- ScaleBar deprecated since 4.32. Use the Scale Bar component instead. For information on widget deprecation, read about Esri's move to web components.
- SceneView.highlightOptions deprecated since version 4.32. Use the highlights property instead.
- Search deprecated since 4.33. Use the Search component instead. For information on widget deprecation, read about Esri's move to web components.
- Slice deprecated since 4.33. Use the Slice component instead. For information on widget deprecation, read about Esri's move to web components.
- SliceViewModel deprecated since 4.33. Use the Slice component or SliceAnalysis instead. For information on widget deprecation, read about Esri's move to web components.
- StreamLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- Swipe deprecated since 4.32. Use the Swipe component instead. For information on widget deprecation, read about Esri's move to web components.
- symbols deprecated since version 4.32. Use unionTypes to import union types, or individual modules to import classes.
- The
"connectivity"possible value for QueryAssociationsParameters.types is deprecated at 4.29. Please use"junction-junction-connectivity"instead. - The following named
easingpresets on GoToOptions3D presets are deprecated at 4.33:in-cubic,out-cubic,in-out-cubic,in-expo,out-expo,in-out-expo, andin-out-coast-quad. Please usecubic-in,cubic-out,cubic-in-out,expo-in,expo-out,expo-in-out, andquad-in-out-coastinstead. - TimeZoneLabel deprecated since 4.33. Use the Time Zone Label component instead. For information on widget deprecation, read about Esri's move to web components.
- Track deprecated since 4.32. Use the Track component instead. For information on widget deprecation, read about Esri's move to web components.
- UpdateFeaturesWorkflowData.features deprecated since version 4.34. Refer to
featureinstead.Infos - VideoPlayer deprecated since 4.33. Use the Video Player component instead. For information on widget deprecation, read about Esri's move to web components.
- View2D.highlightOptions deprecated since version 4.32. Use the highlights property instead.
- Weather deprecated since 4.33. Use the Weather component instead. For information on widget deprecation, read about Esri's move to web components.
- WeatherViewModel deprecated since 4.33. Use the Weather component instead. For information on widget deprecation, read about Esri's move to web components.
- WebStyleSymbol.fetchCIMSymbol deprecated since version 4.33. Use
fetchinstead. PassSymbol { acceptedas options toFormats : ["cim"] } fetchto retrieve only CIM symbols.Symbol - WFSLayerView.highlightOptions deprecated since version 4.34. Use the View.highlights property instead.
- Zoom deprecated since 4.32. Use the Zoom component instead. For information on widget deprecation, read about Esri's move to web components.
Map components deprecations
The following are deprecated and will be removed in a future release:
- The
addmethod on the Link Chart, Map, and Scene components is deprecated since 4.33. UseLayer element.map.add(layer)instead. - The
addmethod on the Link Chart, Map, and Scene components is deprecated since 4.33. UseLayers element.map.addinstead.Many([layer]) - The
addmethod on the Map and Scene is deprecated since 4.33. UseTable element.map.tables.add(table)instead. - The
addmethod on the Map and Scene is deprecated since 4.33. UseTables element.map.tables.addinstead.Many([table]) - The
arcgis-directline-measurement-3dcomponent is deprecated since 4.33. Usearcgis-direct-line-measurement-3dinstead. - The
arcgis-placementcomponent is deprecated since 4.34. Use theslotattribute directly on a component or element instead. - The
closedproperty on the Features component is deprecated since 4.34. Usevisibleinstead. - The
featuresproperty on the Features component is deprecated since 4.34. UseTitle headinginstead. - The
focusproperty on the Expand component is deprecated since 4.33. UseTrap Enabled focusinstead.Trap Disabled - The
hideproperty on the Feature component is deprecated since 4.34. UseContent Attachments hideinstead.Attachments Content - The
hideproperty on the Feature component is deprecated since 4.34. UseContent Expression hideinstead.Expression Content - The
hideproperty on the Feature component is deprecated since 4.34. UseContent Fields hideinstead.Fields Content - The
hideproperty on the Feature component is deprecated since 4.34. UseContent Media hideinstead.Media Content - The
hideproperty on the Feature component is deprecated since 4.34. UseContent Text hideinstead.Text Content - The
hideproperty on the Feature component is deprecated since 4.33. UseLast Edit Info hideinstead.Last Edited Info - The
hideproperty on the Feature component is deprecated since 4.34. UseTitle hideinstead.Heading - The
highlightproperty on the Map and Scene is deprecated since 4.33. UseOptions highlightsinstead. - The
positionproperty on all map components is deprecated since 4.34. Useslotinstead. - The
respectproperty on the Legend component is deprecated since 4.34. UseLayer Visibility Disabled ignoreinstead.Layer Visibility - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use showConnectivityAssociationsSettingsArrowsToggle instead.Elements Connectivity Associations Settings Arrows Toggle - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use showConnectivityAssociationsSettingsCapSelect instead.Elements Connectivity Associations Settings Cap Select - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use hideConnectivityAssociationsSettingsColorPicker instead.Elements Connectivity Associations Settings Color Picker - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use hideConnectivityAssociationsSettingsStylePicker instead.Elements Connectivity Associations Settings Style Picker - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use hideConnectivityAssociationsSettingsWidthInput instead.Elements Connectivity Associations Settings Width Input - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use showMaxAllowableAssociationsSlider instead.Elements Max Allowable Associations Slider - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use showStructuralAttachmentAssociationsSettingsArrowsToggle instead.Elements Structural Attachment Associations Settings Arrows Toggle - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use showStructuralAttachmentAssociationsSettingsCapSelect instead.Elements Structural Attachment Associations Settings Cap Select - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use hideStructuralAttachmentAssociationsSettingsColorPicker instead.Elements Structural Attachment Associations Settings Color Picker - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use hideStructuralAttachmentAssociationsSettingsStylePicker instead.Elements Structural Attachment Associations Settings Style Picker - The
visibleproperty on the Utility Network Associations component is deprecated since 4.32, use hideStructuralAttachmentAssociationsSettingsWidthInput instead.Elements Structural Attachment Associations Settings Width Input
Breaking changes
Core API breaking changes
- offsetOperator.executeMany() now returns null values in addition to GeometryUnion objects in the results array.
- Displaying date fields may now appear slightly different. For example, if working with the
en-locale, the legacyUS Fieldproperty would displayInfo Format.date Format short-datewith a four-digit year, e.g.3/4/2025. UsingDatefollows CLDR standards based on the specified locale. ForTime Field Format en-, this means dates now display with a two-digit year, e.g.US 3/4/25. - When displaying date/time fields, set the
timeproperty to eitherStyle longorfullif the view’stimeis set toZone unknownand the field includes time information.
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
esri/widgets/ | Use TableMenuConfig, Calcite components - Dropdown, Calcite components = List, or Calcite components - Menu web components instead. | 4.30 |
esri/widgets/ | Use TableMenuItemConfig instead. | 4.30 |
esri/widgets/ | Use TableMenuConfig, Calcite components - Dropdown, Calcite components = List, or Calcite components - Menu web components instead. | 4.30 |
Raster | Use RasterStretchRenderer.customStatistics instead. | 4.31 |
esri/ | Use esri/time/TimeExtent instead. | 4.31 |
esri/ | Use esri/time/TimeInterval instead. | 4.31 |
Version | Use esri/versionMangement/VersioningState. | 4.30 |
Version | Use esri/versionMangement/VersioningState. | 4.30 |
Version | Use esri/versionMangement/VersioningState. | 4.30 |
Utility | The gdbVersion of the UtilityNetwork will be consumed directly. | 4.31 |
Utility | The gdbVersion of the UtilityNetwork will be consumed directly. | 4.31 |
Validate | The gdbVersion of the UtilityNetwork will be consumed directly. | 4.28 |
Validate | Use VersionManagementService.startReading. | 4.29 |
Map components breaking changes
- Map components within a Map or Scene no longer receive a default position automatically. If a
positionorslotis not specified, you must manually place the component using CSS. - Map component slots are no longer affected by
paddingin the Map and Scene components. To adjust the padding around slotted components, use the new Layout CSS variables. - The Bookmarks
arcgisevent was renamed toEdit arcgis.Bookmark Edit - The Bookmarks
arcgisevent was renamed toSelect arcgis.Bookmark Select - The Expand
closeproperty was renamed toOn Esc close.On Esc Disabled - The Features
includeproperty was renamed toDefault Actions include.Default Actions Disabled - The Utility Network Trace
gdbproperty was removed. The gdbVersion of the UtilityNetwork will be consumed directly.Version
Charts components breaking changes
- All imports now come from
@arcgis/charts-components. This includes anything that was previously imported from@arcgis/charts-specas well as model imports that used to come from@arcgis/charts-components/model. - Charts model methods for data filters have been renamed across all chart types.
getis nowData Filter get, andData Filters setis nowData Filter set.Data Filters - Certain charts model methods have been refactored into properties. Refer to the individual chart model documentation for details.
showandUI Messages nullproperties are now at the root level ofAs Valid Chartinterface.Options
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- Installed a workaround for a Safari ImageBitmap leak that was introduced in iOS 18.4. The workaround manually closes dropped bitmaps for layers using image tiles including raster basemaps, MapImageLayer, ImageryLayer and WMTSLayer. This will reduce the potential for memory-related crashes on iOS devices.
- BUG-000179255: Fixed an issue where some MapImageLayers failed to display without a basemap.
- BUG-000178834: Fixed an issue where custom print services fail to load if the method name isn't
Export.Web Map - BUG-000179184: Fixed an issue where OGC data referenced as ImageryTileLayer failed to print.
- BUG-000169012: Fixed an issue where MediaLayer with an imageElement prints incorrectly when rotated.
- BUG-000178364: Fixed an issue where some line labels with
Textdid not display correctly.Formatting. New Line - BUG-000178875: Fixed an issue where a feature in a client-side FeatureLayer was duplicated across tiles during zoom.
- BUG-000170455: Fixed an issue where WebStyleSymbol did not retain their symbology when exported by a print service.
- BUG-000173759: Fixed an issue where the 'Template' option in Print widget/component was missing an
aria-labelattribute. - BUG-000176398: Fixed an issue where the
Copybutton overlay displayed incorrectly with the Coordinate Conversion component. - BUG-000176396: Fixed an issue with incorrect or missing tooltips on buttons with the Coordinate Conversion component.
- BUG-000178951: Fixed an issue where coincident features do not display their labels correctly.
- BUG-000144007: Fixed an issue where scene layers with very large geometry wouldn't render.
- BUG-000147785: Fixed an issue where the size of the "Other" symbol in the legend was inconsistent with the sizes of the unique symbols when using a UniqueValueRenderer.
- BUG-000169012: Fixed an issue where MediaLayer with an imageElement prints incorrectly when rotated.
- BUG-000170445: Fixed an issue where adjusting symbol size by scale was not working for non-editable layers.
- BUG-000170455: Fixed an issue where WebStyleSymbol did not retain their symbology when exported by a print service.
- BUG-000171234: Remove limitations on creating and updating geometries with active
featureon elevationInfo when editing features in a scene with Editor component.Expression Info - BUG-000173527: Fixed an issue where sketching a polygon graphic would not display the trajectory line following the mouse cursor after the first click.
- BUG-000173759: Fixed an issue where the 'Template' option in Print widget/component was missing an
aria-labelattribute. - BUG-000175010: Fixed an issue where the FeatureLayer did not refresh properly after applyEdits caused features to no longer satisfy the layer's definitionExpression.
- BUG-000175498: Fixed an issue where deleted features remained on the map when the client-side FeatureLayer was not visible at the time of deletion.
- BUG-000176396: Fixed an issue with incorrect or missing tooltips on buttons with the CoordinateConversion component.
- BUG-000176398: Fixed an issue where the
Copybutton overlay displayed incorrectly with the CoordinateConversion component. - BUG-000177013: Fixed an issue where negative sizes were disallowed for ExtrudeSymbol3DLayer.
- BUG-000177308: Fixed an issue where updates to OGCFeatureLayer.customParameters at runtime were not being honored.
- BUG-000177502: For increased accessibility, we added an underline to "Esri" in the Attribution component and widget's "Powered by Esri".
- BUG-000177794: Fixed an issue where non-administrator/owner users were able to delete attachments from a feature Layer even if the layer is set to only allow updates.
- BUG-000178364: Fixed an issue where some line labels with
Textdid not display correctly.Formatting. New Line - BUG-000178432: Fixed an issue where Enterprise feature service features not fully loading when
exceedsis true.Limit - BUG-000178555: Fixed an issue where Sketch caused the browser to freeze when tooltips were enabled and a polyline was moved while editing vertices.
- BUG-000178706: Fixed an issue where the Expand component and widget were exceeding the screen height on mobile devices.
- BUG-000178834: Fixed an issue where custom print services fail to load if the method name isn't
Export.Web Map - BUG-000178875: Fixed an issue where a feature in a client-side FeatureLayer was duplicated across tiles during zoom.
- BUG-000178951: Fixed an issue where coincident features do not display their labels correctly.
- BUG-000179143: Fixed an issue where line, bar, and column charts were displaying null chart values as zero in the Popup, Features, and Feature widgets/components.
- BUG-000179184: Fixed an issue where OGC data referenced as ImageryTileLayer failed to print.
- BUG-000179255: Fixed an issue where some MapImageLayers failed to display without a basemap.
- Esri Community - 1645973: Fixed an issue where the
colorproperty was not properly honored in a CIMHatchFill symbol layer.Locked - Fixed an issue where the Legend did not correctly display UniqueValueRenderer's when using size visual variables and definition expressions.
- Fixed an issue where TableTemplate.clone could not be called.
- Fixed an issue in FeatureTable that was causing problems with opening menus while the table was scrolled horizontally.
- Fixed an issue in FeatureTable where definition expressions would not work on subtype sublayers.
- Fixed an issue in Editor where batch editing was unavailable when selecting features from a GroupLayer.
- ENH-000124805: Added an
orderproperty to thelegendof the ClassBreaksRenderer, FlowRenderer, PieChartRenderer, PointCloudClassBreaksRenderer, PointCloudStretchRenderer, PointCloudUniqueValueRenderer, and UniqueValueRenderer to specify whether individual legend item values are displayed in ascending or descending order..Options - ENH-000177959: Added support to consume TileJSON directly via VectorTileLayer
- Esri Community - 49701: Enhanced the glTF loader to support Draco-compressed models used in ObjectSymbol3DLayer.resource or when creating a Mesh with createFromGLTF().
- Esri Community - 1579003: Fixed an issue where on SceneView the StreamLayerView3D property
updatingwas always set totrue. - Esri Community - 1582608: Fixed an issue where labels were not displayed when real world size visual variables were used.
- Esri Community - 1629499: Fixed an issue where the initial load time of Editor was slow due to loading service information for all services in the view.
- Enhanced the Legend to improve performance when rendering legends with many layers and sublayers.
- Enhanced the Legend to support feature reduction when respectLayerDefinitionExpression is true.
- Enhanced the Legend to support SubtypeGroupLayers when using hideLayersNotInCurrentView.
- Enhanced the Legend to improve the alt text for legend item symbols.
- Enhanced the Legend and LegendViewModel by adding the loading property to indicate when the legend is loading or updating.
- Added support for deep cloning IntegratedMeshLayer and PointCloudLayer.
- Enhanced knowledge graph search to support provenance.
- Enhanced SubtypeGroupLayer to support color, size, and opacity visual variables on its sublayers.
- Enhanced Sketch to support MapNotesLayer.
- Enhanced Editor to support batch editing up to 2,000 features.
- Enhanced Editor to support KnowledgeGraphSublayer.
- Enhanced Coordinate Conversion to always display the default
XYformat when adding new formats to the component. - The new geodeticUtilsOperator provides the
calculateandDistance And Azimuth() pointfunctions as replacements for similar functionality in the deprecated geodesicUtils module.From Distance() - A TileJSON source can now be added directly to a VectorTileLayer by setting the url property to the TileJSON endpoint.
- Polygon, polyline, and multipoint 2D FeatureLayers and ArcGIS Enterprise features services have been optimized to retrieve all features simultaneously from the server when specific conditions are satisfied. Once loaded, the features won't need to be re-requested from the server, which will make future redraws after panning and zooming much faster.
Patch fixes
Core API
Note: Current version at https://js.arcgis.com/4.34/ CDN is 4.34.7.
Patches available with NPM only:
4.34.8 [11-14-2025]
- Added the
clone()method to the ParquetEncodingLocation and ParquetEncodingWkb classes.
Patches available with NPM and CDN:
4.34.1 through 4.34.7 [10-21-2025 to 11-3-2025]
- Various fixes to support ArcGIS online, including:
- BUG-000178355: Fixed an issue in Editor where the subtype domain options displayed for the previous subtype after switching subtypes in a create operation.
- BUG-000180384: Fixed an issue where if multiple features had a value updated via batch editing in Editor, there were inconsistencies where some of the values were not being properly updated.
- BUG-000180440: Fixed an issue where fields with calculated expressions in Smart Forms appeared as empty when editing an existing feature.
- BUG-000180593: Fixed an issue where attachment previews were not displaying in the Popup when opened from the Search result.
- Fixed an issue where a CIMGradientStroke with gradientMethod: "AlongLine" was rendering its color ramp in the opposite direction.
- Fixed an issue where some of the selection tools in Editor were hidden.
- Fixed an issue where the Attribution ellipsis did not trigger expansion of the widget on initial load.
- Fixed an issue where the Popup and FeatureTable were throwing an error when switching the view's time zone to the data's time zone and a date field was formatted with
time"full".Style - Fixed an issue where the Popup was not closing automatically when clicking on an empty area in the map.
- Fixed an issue where the upload icon was cut off in the attachments view of FeatureTable.
- Fixed an issue with the VideoPlayerViewModel when it was set to followingMode = "none".
Components
Note: Current version at https://js.arcgis.com/4.34/*-components/ CDN is 4.34.9.
4.34.1 through 4.34.9 [10-21-2025 to 11-6-2025]
- Various fixes to support ArcGIS Online, including:
- BUG-000180551: Fixed an issue where the
$userArcade variable was not working when used in the Popup and Features component.Input - Fixed an issue where Popup component actions were still displaying when the
visibleproperty was set tofalse. - Improved the placement of the Expand component when in floating mode in the -start and -end slots.
- BUG-000180551: Fixed an issue where the
Additional packages
Version 4.34 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.34 (since 4.34).
Version 4.34 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System, version 3.3.2. In your application, we recommend using the same version or any minor version greater than ^3.3.2.
How to access the SDK
- The API library is available on both CDN and npm, read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.