Widget life cycle
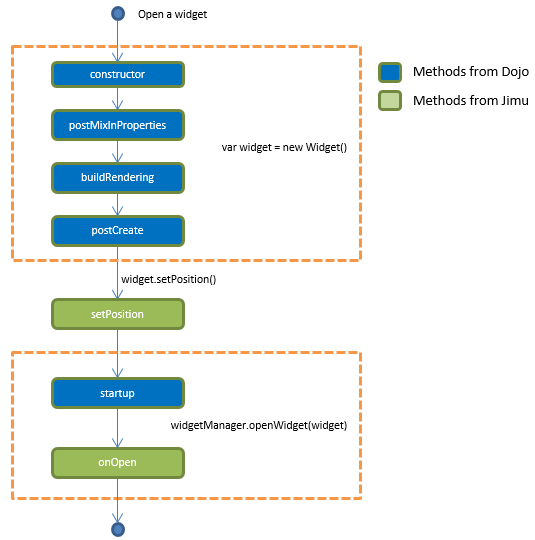
Each ArcGIS Web AppBuilder widget is managed by the app container (framework) and has its own life cycle. When the app loads or you click a button, one or more widgets load and open. For on-screen widgets, the layout manager prompts the widget manager to load the widget in an asynchronous process. After the widget loads, the layout manager calls the setPosition method of the widget to append it to the DOM tree, places it in the correct position, and allows the widget manager to open it. The following diagrams demonstrate how the methods are invoked regarding the widget life cycle:

Note:
The setPosition method is invoked to append the widget to the DOM tree and place the widget in the correct position. It only applies to off-panel widgets. For in-panel widgets, a widget's position is controlled by the panel.

Note:
If the app is launched outside the builder's environment, the widget will not be destroyed once it is loaded. In the builder's environment, the widget is destroyed and re-created when you configure the widget.
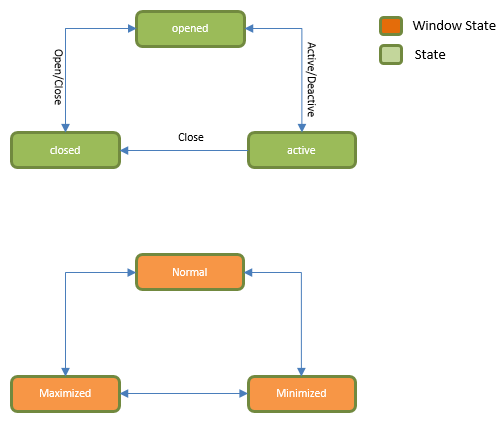
Each widget has two properties to store its widget state: state and windowState. The state property represents the widget's life state with three values: active, opened, and closed. The windowState property represents the widget's window state with three values as well: normal, maximized, and minimized. The following diagram shows the state changes:
- Active—A widget is activated when it's clicked on.
An active widget will be deactivated when another widget is activated.
- Open—Widget can be loaded but not activated.
- Closed—A part of the deactivation process.
Note:
- For the Dojo state, see Understanding_WidgetBase.
- To change the widget's state and windowState properties, use the methods from WidgetManager class.
- With the opened state, the widget is not active. When the widget is closed, it is not removed from the DOM tree; instead, it is hidden.
- For the windowState property, some widgets may have only one or two states.